微信小程序自动化测试框架 微信小程序自动化测试框架 Minium——常见问题之页面加载
微信小程序云测服务
·
2022年11月03日
·
8036 次阅读
「原创声明:保留所有权利,禁止转载」
前文主要总结了大家在使用 Minium 自动化框架 时遇到的常见问题,即安装 Minium 常见问题,以及使用 Minium 过程中,包括初始化、运行用例等阶段经常遇到的问题及解决方案。
页面加载未完成是导致 Minium 用例在真机上跑测失败最常见的原因之一。
主要是因为编写 Case 一般是在开发者工具(Windows 或者 Mac 机器)上进行。一般来说真机上网速和反应速度会比开发者工具慢很多。
如果代码采用 sleep 的方式等待几秒后再进行操作,很可能在开发者工具上等待时间是足够的可以执行成功,但是真机需要更长的等待时间才能加载完成导致用例失败。
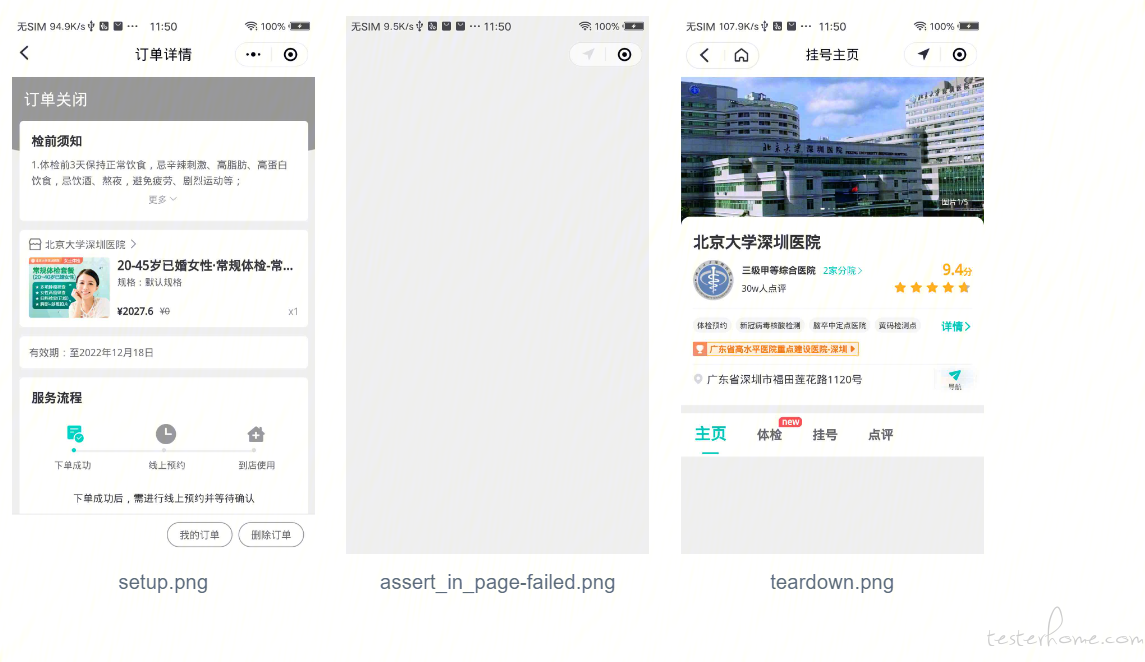
下图就是在云测服务真机执行 Case 时因页面加载未完成导致用例跑测失败的例子

当遇到因页面加载未完成而导致跑测失败的情况时,可以按照以下方法排查
1. 先查看网络日志,排查页面未加载完成的原因
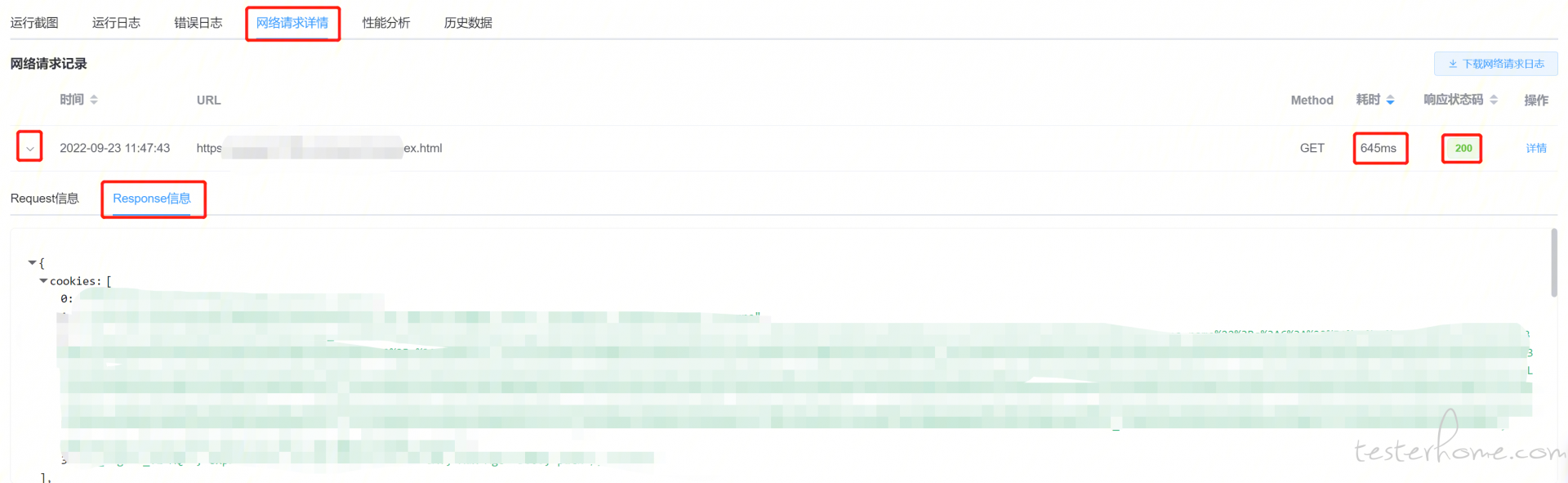
在云测服务中,先点击网络请求详情,查看网络请求日志,可以关注以下几个方面:
- 请求状态码是否为
200。一般来说 4xx 和 5xx 的状态码,可能是客户端问题或者服务器连接问题。比如可能是需要配置 proxy 才能访问服务器等原因导致 - 关注请求耗时情况,看是否是网络问题或网速比较慢
- 关注返回的 Response 情况。有些时候网络状态码正常,请求耗时也正常,但是 Response 返回为空值,而正常情况应该有对应数据,这时候也可能导致页面白屏。此时可以从后台服务器排查下为什么返回为空,或者采用Mock 请求的方式,将正确的返回值通过 Mock 的方式返回

2. 用例延时代码优化
当发现确实是真机sleep时间不足,导致页面未加载完成时候,建议不使用 sleep 等待。可根据需求选择以下等待方式:
等待页面跳转成功
ret = self.app.wait_for_page("/pages/testpage/testpage")
self.assertTrue(ret, "wait success")
等待页面异步加载完成
ret = self.app.wait_util(0, 5) # 5s内, 页面没有任何未完成的异步请求
self.assertTrue(ret, "wait success")
等待直到指定的条件成立, 条件可以是页面元素, 也可以是自定义的函数或者是需要等待的时间 (单位秒)
ret = self.page.wait_for(".waitfor", max_timeout=2)
self.assertTrue(ret, "wait success")
等待 Page.data 中特定 keys 出现
keys = ("testwait", "waitkeys.b")
ret = self.page.wait_data_contains(*keys, max_timeout=3)
# 2s后,page.data={testwait: 1, waitkeys: {a: 1, b: false}}
# 4s后 page.data = {}
self.assertTrue(ret, "wait success")
需要帮助
如果在微信小程序自动化测试过程中遇到任何问题,欢迎在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈

TesterHome 为用户提供「保留所有权利,禁止转载」的选项。
除非获得原作者的单独授权,任何第三方不得转载标注了「原创声明:保留所有权利,禁止转载」的内容,否则均视为侵权。
具体请参见TesterHome 知识产权保护协议。
暫無回覆。
