微信小程序自动化测试框架 微信小程序自动化测试框架 Minium——常见问题总结
本文主要总结了大家在使用 Minium 自动化框架 时遇到的常见问题。主要有安装 Minium 常见问题,以及使用 Minium 过程中,包括初始化、运行用例等阶段经常遇到的问题及解决方案。
1. 安装 Minium
1.1 找不到 minitest 命令
command not fund: minitest
解决方案:
这是因为 minitest 命令安装的目录不在系统环境变量 path 中,无法使用 minitest -v 等命令。所以需要将安装目录加到环境变量中。
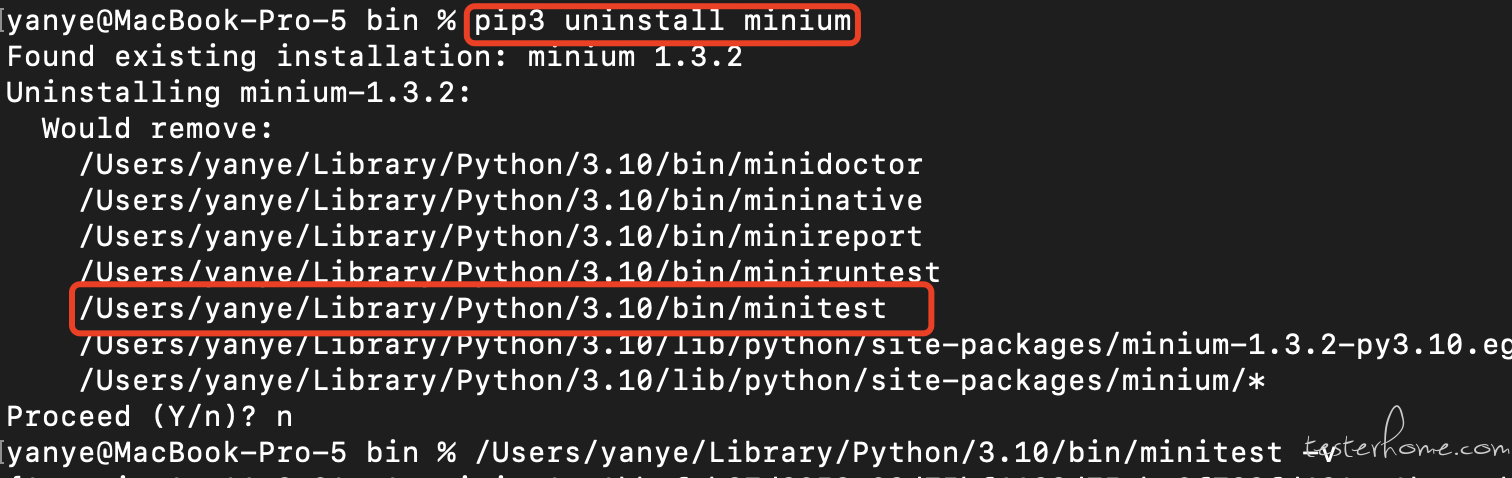
那么怎么找到安装目录?可以用卸载命令看到,但是注意不要真的卸载了

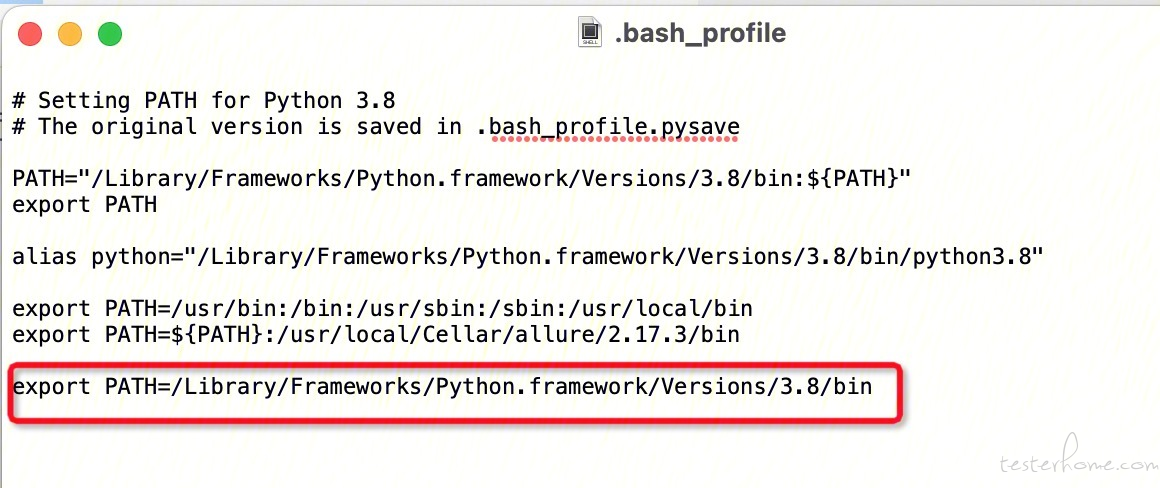
找到之后,将安装目录加到环境变量path中,以安装目录为 /Library/Frameworks/Python.framework/Versions/3.8/bin 为例

2. 初始化阶段报错
2.1 端口被占用
Error: Port 9420 is in use (code 10)
解决方案: 关闭项目,杀掉端口进程,重新执行,或者使用其他端口号
2.2 连接超时问题
本地调试,控制台出现
Exception: receive from remote timeout, id: f933c71e-bc2b-41b7-b286-29c65dd0d4d8报错时
解决方案: 可能导致连接超时的原因比较多,大家可以先排查以下两个方面:
2.2.1 ide 通道远程占用
一般是因为 ide 的通道被远程调试占用了,请检查 ide 是否有打开。建议关闭工具,重新执行,防止端口被占用。或者网络环境等原因引起
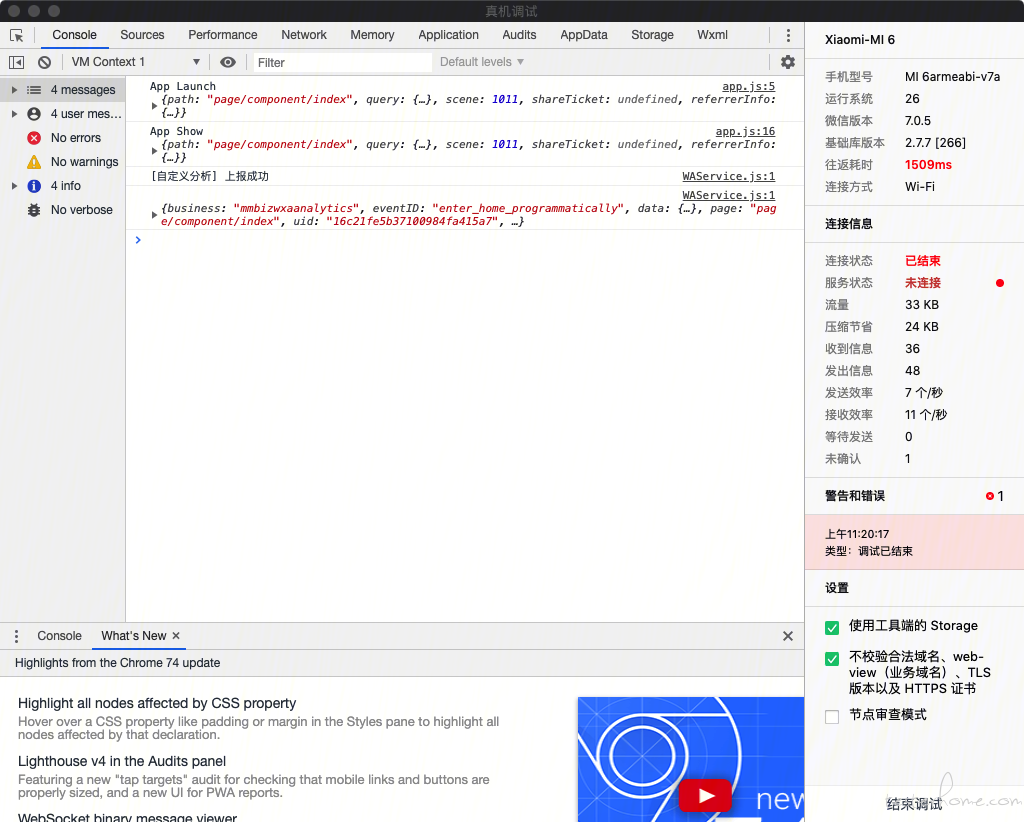
例如,调试窗口(包括上一次打开未关闭的)

2.2.2 调试基础库(公共库)版本过低
在开始运行阶段遇到这样类似的报错,大概率是因为调试基础库(公共库)版本过低导致的。可以去 开发者工具项目窗口右上角 -> 详情 -> 本地设置 -> 调试基础库 选择最新版本的调试基础库(公共库)

2.3 报错 traceback 中有出现 _miniClassSetUp 的调用
解决方案: 确认下开发者工具上选用的基础库是最新的: 开发者工具项目窗口右上角 -> 详情 -> 本地设置 -> 调试基础库
2.4 真机调试问题
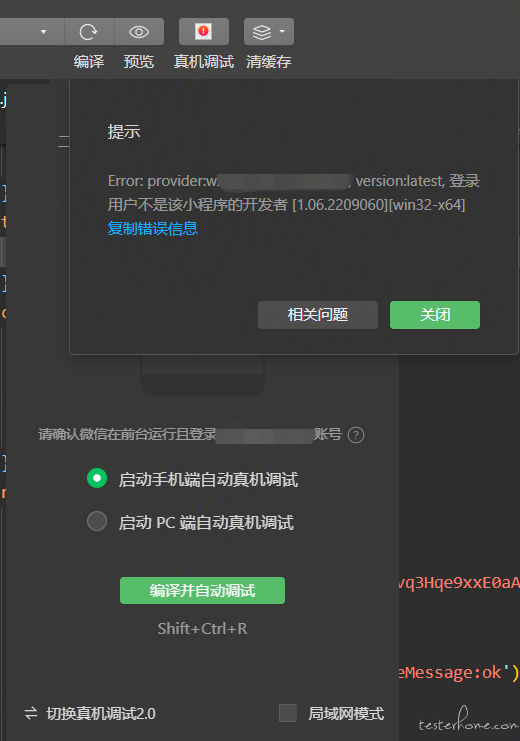
2.4.1 真机调试时,查看是否编译成功
例如: message:Error: provider:wxfaxxxxxx, version:latest, 登录用户不是该小程序的开发者

解决方案: 需要自己根据错误信息解决编译失败问题
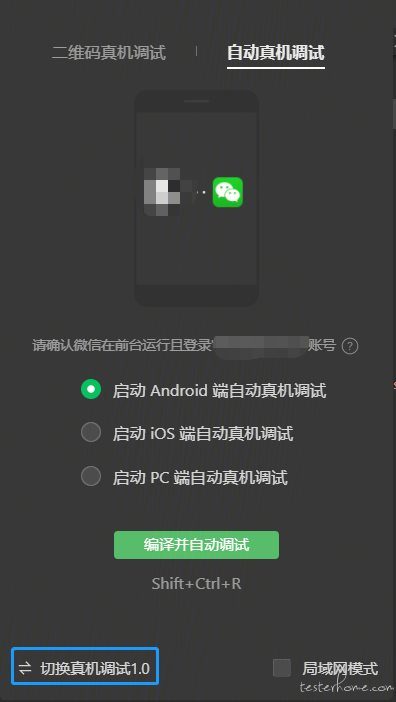
2.4.2 真机调试版本问题
解决方案: 真机调试2.0 将在 v1.2.8 版本支持. 手机上需要配合 2.25.1 以上版本基础库才可生效。不满足以上两个条件的需切换回 真机调试1.0

2.4.3 minium 发起了远程调试,但手机没有正常启动小程序/白屏
解决方案:
- 可以尝试手动切换成
二维码真机调试后再切换自动真机调试 - 若还是不行,请先确认
远程调试功能正常
3. 运行时用例报错
3.1 元素定位失败
minium.framework.exception.MiniElementNotFoundError: element[/view[1]/view[3]/iconfont/view] not found
解决方案: 元素找不到原因一般是页面结构差异或编译后源码属性改变
分析原因可通过以下方式:
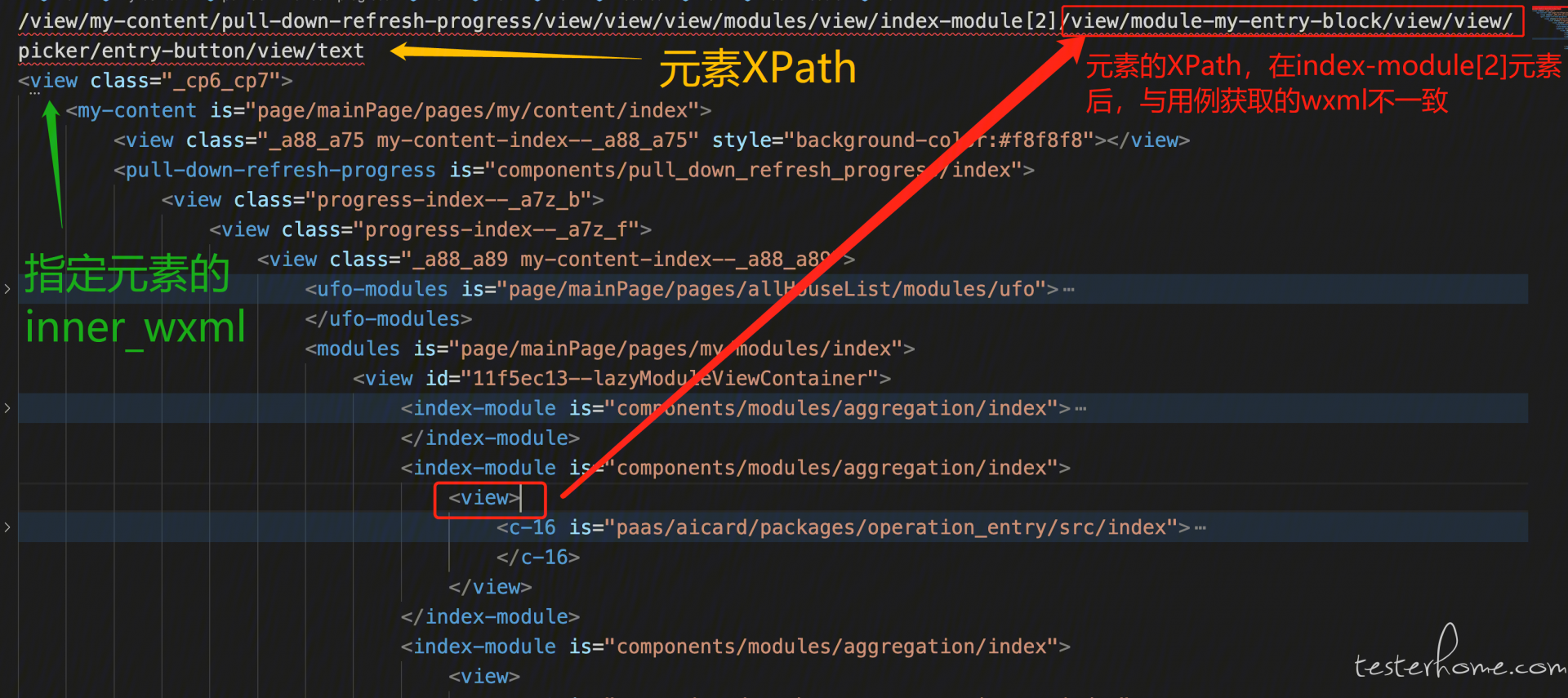
- 获取当前页面可定位元素的 inner_wxml,元素的子元素 wxml(不包含本身),并与本地 wxml 对比差异
- 获取当前页面可定位元素的 outer_wxml,元素自身的 wxml(只包含其本身),并与本地 wxml 对比差异
举例:
元素定位 xpath,未找到该元素,通过获取上层元素的子元素 wxml(inner_wxml),对比 wxml 差异

3.2 为什么小程序底部菜单栏页面跳转失败
例如以下报错信息
minium.framework.exception.MiniAppError: can not redirectTo a tabbar page
解决方案: 该页面为 tabbar 页面,需调用 switch_tab() 跳转 注:页面 url 前面需加上 "/"
3.3 小程序页面找不到
例如以下报错信息
minium.framework.exception.MiniAppError: "pages/testnative/testnative/pages/testnative/testnative" is not fund
解决方案: 一般是因为跳转页面时使用了相对路径,Minium 底层会做处理,将指定路径拼接在当前页面父节点的路径后面
self.app.redirect_to("pages/testnative/testnative")
若是全路径,需在页面 url 前面需加上 "/",为绝对路径
PS:页面路径规则
- /page/tabBar/API/index:绝对路径,最前面为/
- tabBar/API/index:相对路径, 会被拼接在当前页面父节点的路径后面
3.4 如何自定义日志信息
解决方案: Minium 框架提供 Logger 类,开发者可以自定义各级别日志信息
self.logger.info("")
self.logger.debug("")
self.logger.warn("")
...


4. 其他
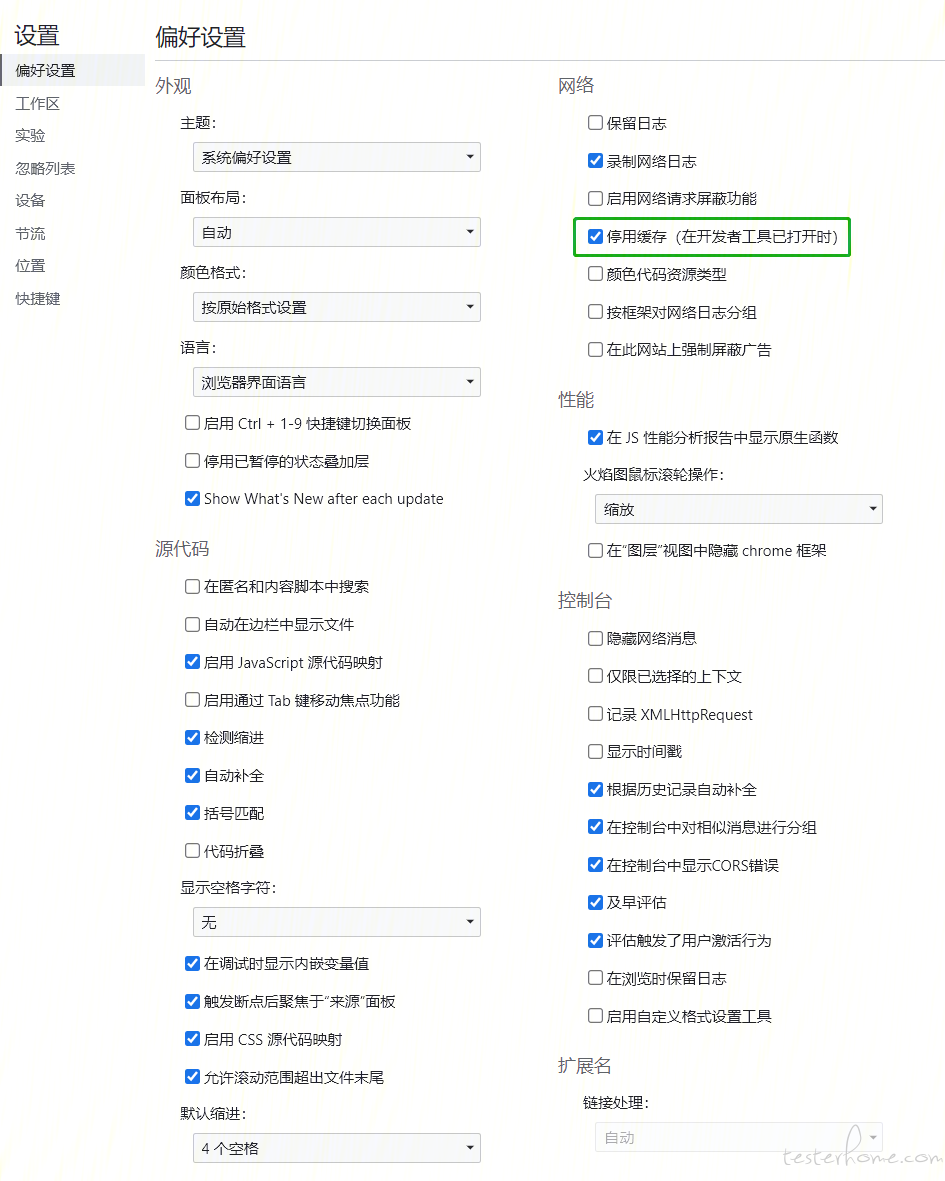
4.1 本地调试测试报告未更新
解决方案: 出现新执行的测试结果没有更新问题
由于本地浏览器有缓存问题,Chrome 浏览器打开控制台 F12 ,点击 设置 ,在 偏好设置 、 网络 中勾选 停用缓存(在开发者工具已打开时)

需要帮助
如果在微信小程序自动化测试过程中遇到任何问题,欢迎在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈