一、背景
由于小程序源码是经过编译、打包等工程化转换后运行在微信环境中的, 小程序云测服务 在跑测中检测到的 JS Error 报错信息时,只能给出实际运行时的代码信息,而非小程序开发代码,开发者排查和定位错误原因非常不方便。
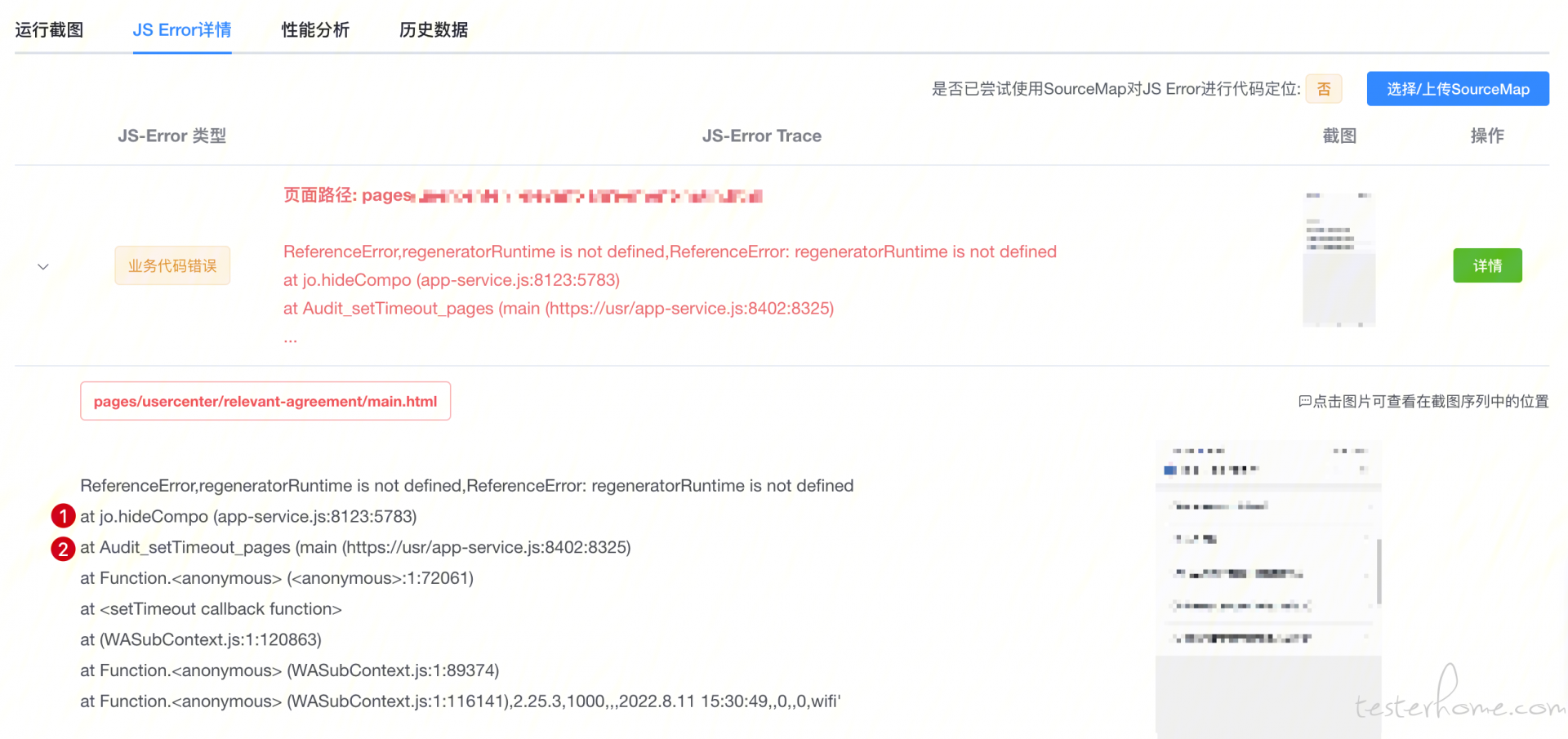
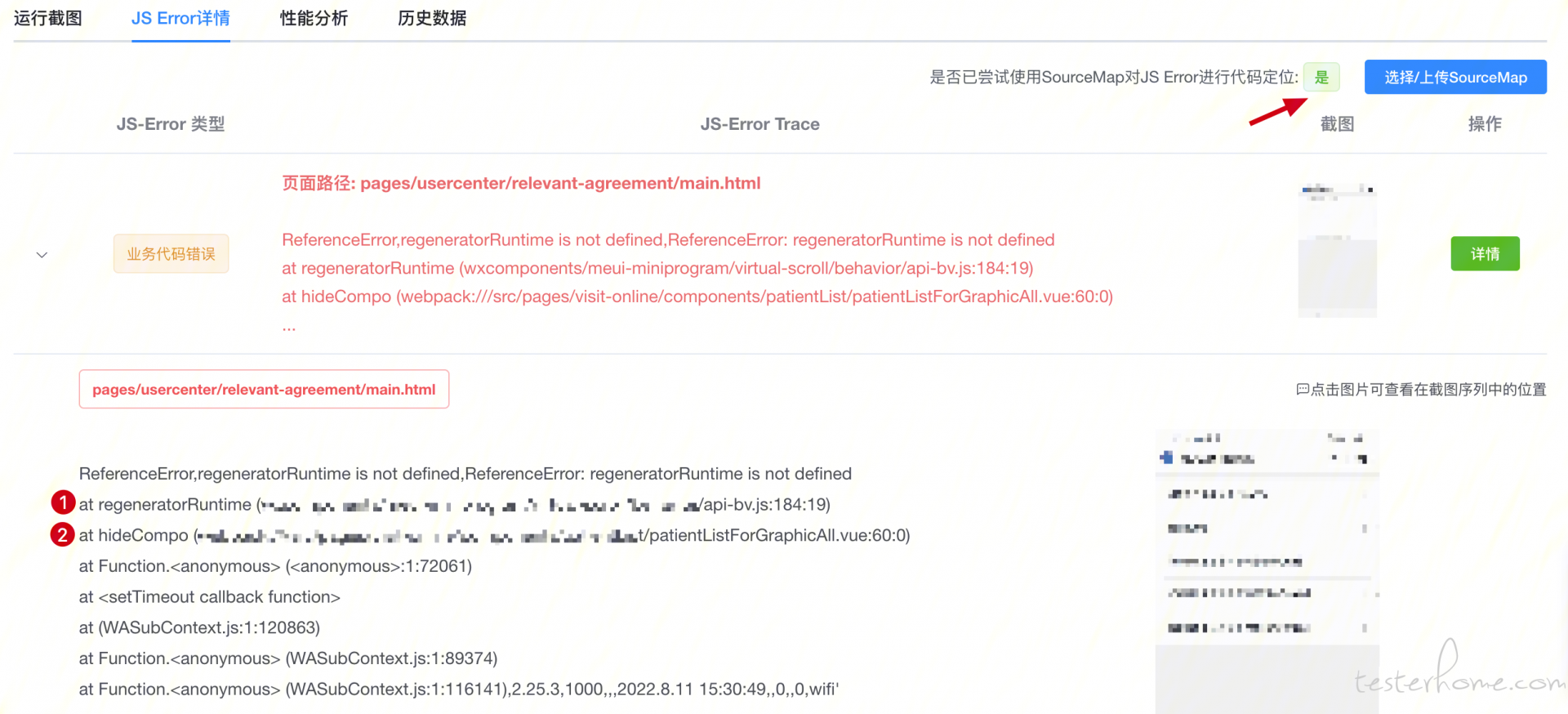
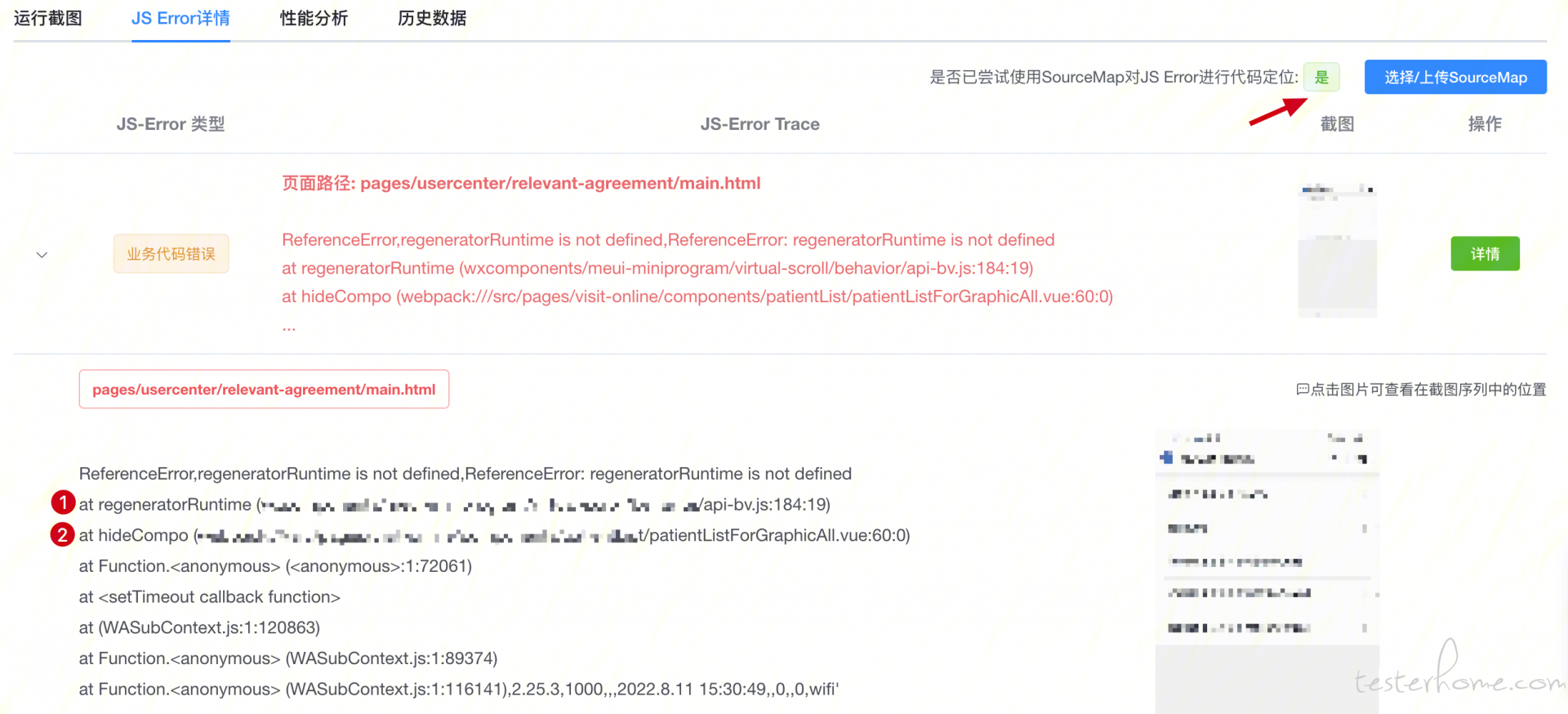
以下图为例:堆栈第①行和第②行,出现 app-services.js:行号,列号 这种信息,表示这两行堆栈起源于业务代码错误,但仅根据这两行运行时错误信息无法定位到源码位置的,这时需要用 SourceMap 文件进行反解,才能定位到源码信息。

二、获取小程序 SourceMap 文件
在获取 SourceMap 文件之前,需要明确以下注意事项:
- 云测服务提测的开发中版本出现的 JSError 无法解析。开发中版本实际上使用 miniprogram-ci*预览能力* 生成的版本,此时无法获取 SourceMap 文件,故无法解析代码堆栈
- 若小程序源码没有任何变化,重新编译(上传)小程序后生成的 SourceMap 文件不会变化。所以在小程序设置体验版,或发布上线的操作,也不会改变 SourceMap
小程序 SourceMap 可以从以下途径获取
1、线上版本小程序,可以直接从 We 分析后台下载 SourMap 文件
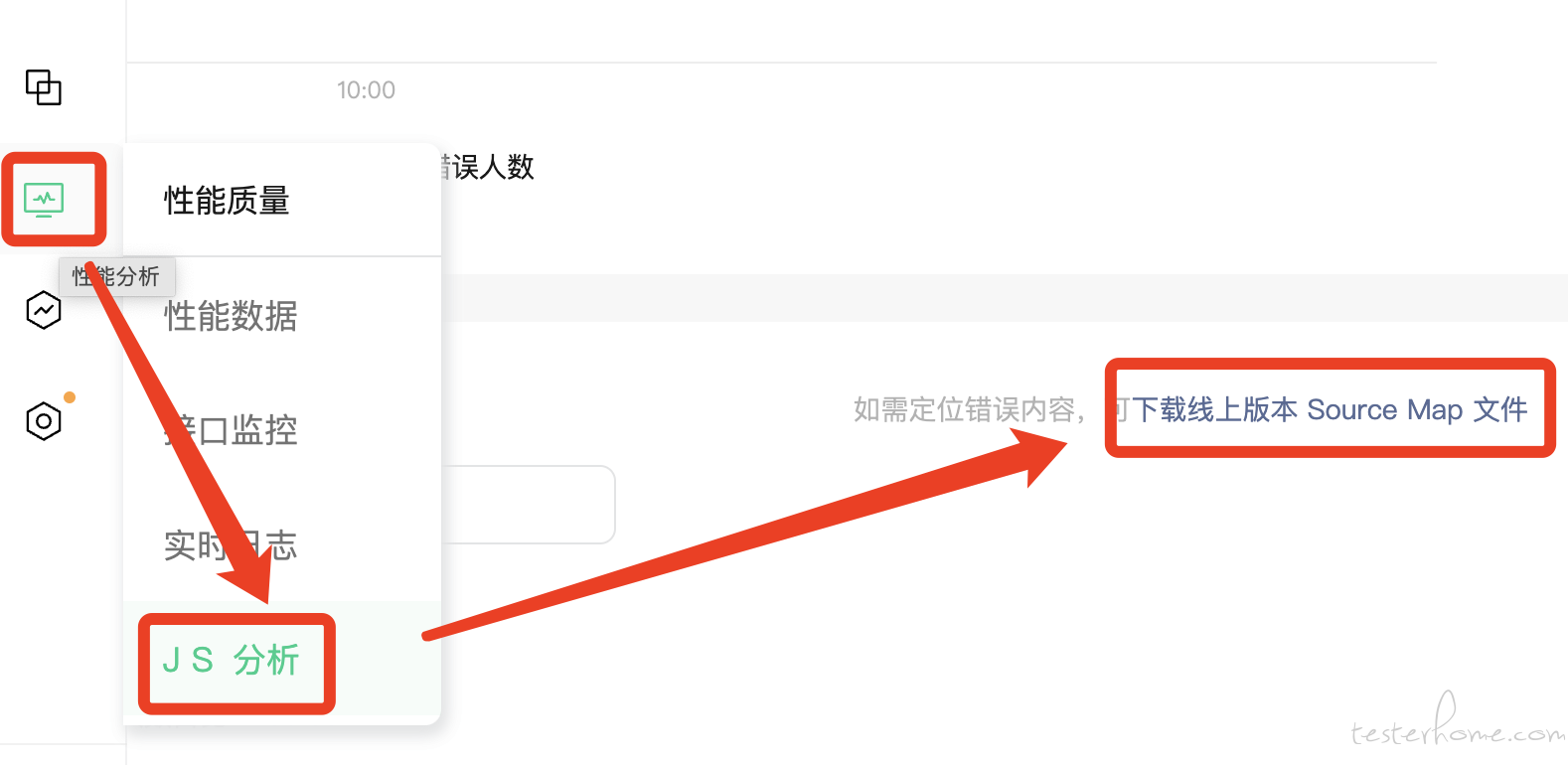
前往We 分析登录对应小程序的后台管理页面,找到左侧菜单栏性能质量/ JS分析 ,在错误内容点击下载线上 SourceMap 文件。

2、在开发者工具上传代码后下载
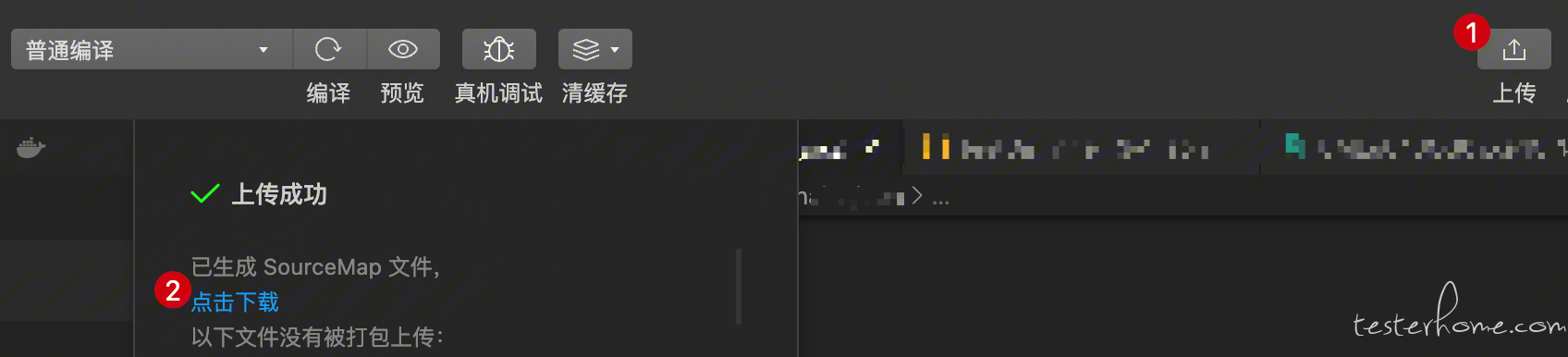
在开发者工具上传代码后,会实时生成 SourceMap 文件,此时点击下载 SourceMap 文件并保存即可

3、使用 miniprogram-ci 获取
miniprogram-ci 工具可以获取最近上传版本的 Sourcemap 文件,详情可见接口文档:拉取最近上传版本的 SourceMap
三、上传 SourceMap 文件到云测服务
云测服务支持手动上传 SourceMap 文件和接口自动上传 Sourcemap 文件
1、手动上传 SourceMap 文件
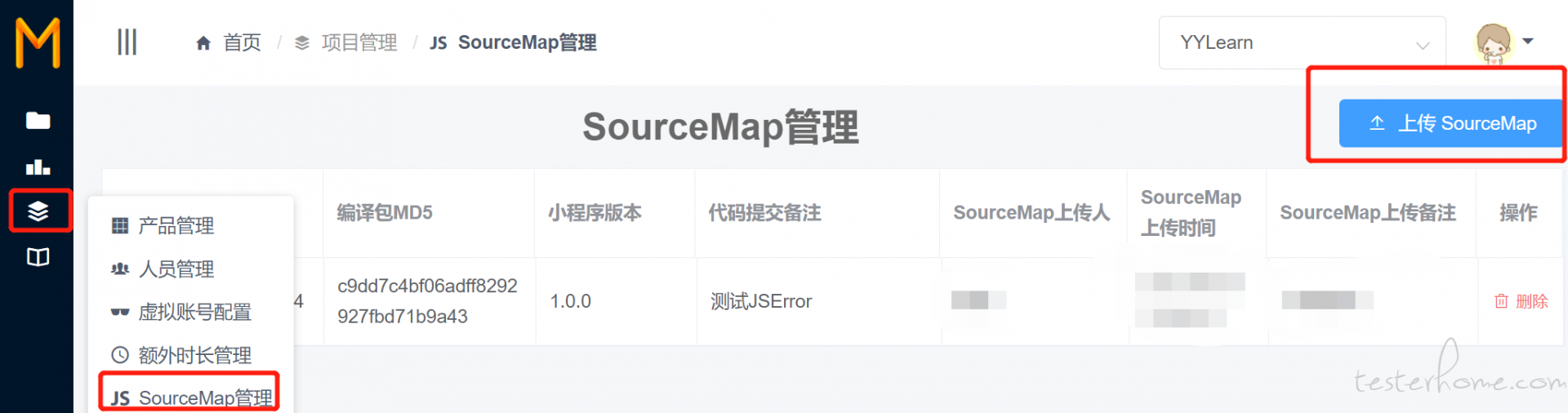
用户在提交测试前,先在云测平台 项目管理/SourceMap管理 页面,上传新的 SourceMap 文件以及对已上传的 SourceMap 文件进行管理操作。
上传后,后台会从 SourceMap 文件中提取出小程序版本、代码提交时间、代码提交备注等信息。提交测试后会根据提交小程序的 MD5 自动匹配对应的 SourceMap 进行反解。

如果测试前未上传,而测试报告中又发现了 JS Error,也可以在测试报告页面 JS Error详情 标签中进行上传或选择已有的 SourceMap 文件实时解析 JS Error 报错信息。

2、使用接口上传 SourceMap 文件
用户也可以利用第三方接口,在获取到 SourceMap 后自动上传,具体可参考 第三方接口文档
四、结果展示
以开篇的 JS Error 为例,在上传对应小程序版本的 SourceMap 等待页面自动刷新后,JS Error 反解后信息如下。可以看到反解后,可以直接定位到用户代码的行数,方便用户定位问题

五、最佳实践
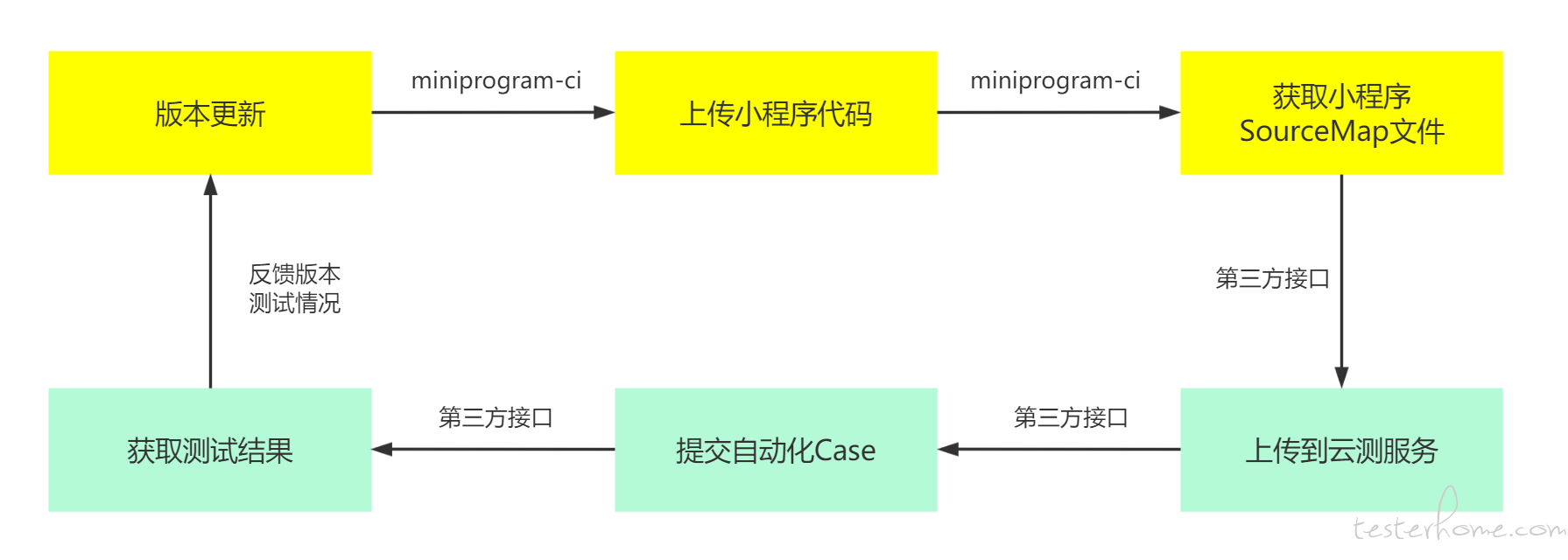
【最佳实践】这里我们推荐用户版本更新后,可以用使用miniprogram-ci 上传代码 ,并 获取到 sourcemap 信息 后,直接调用 第三方 API上传到云测服务,并提交云测任务,获取到结果后,反馈给开发同学。这样可以方便的和现有小程序打包发布的 Devops 流程相结合。