学习笔记——测试进阶之路 工作笔记:基于微信 minium 框架的小程序自动化初步实践(2)
「原创声明:保留所有权利,禁止转载」
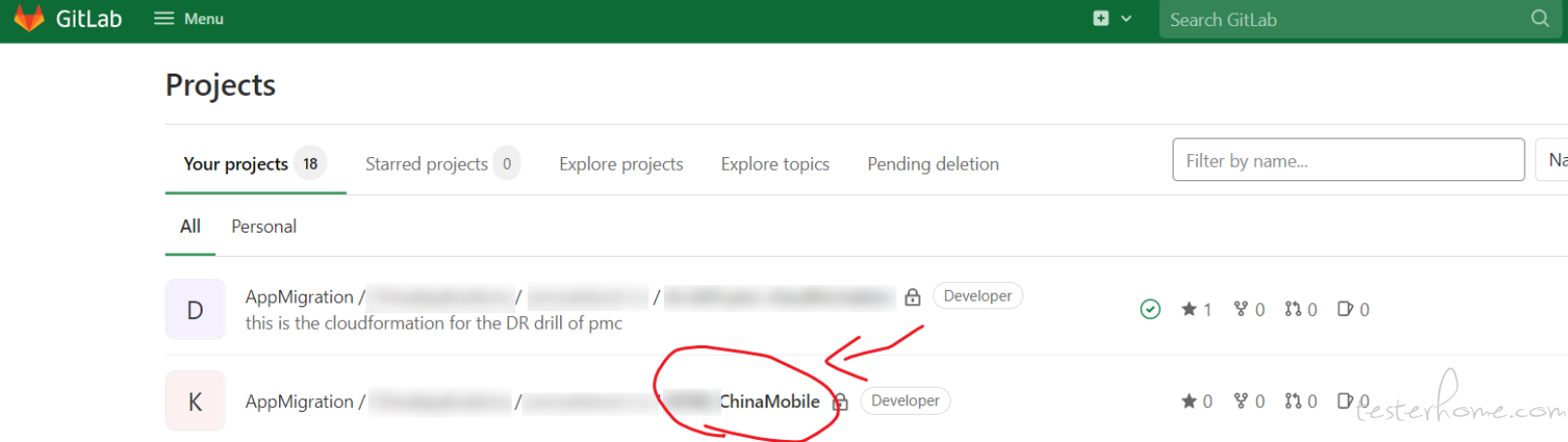
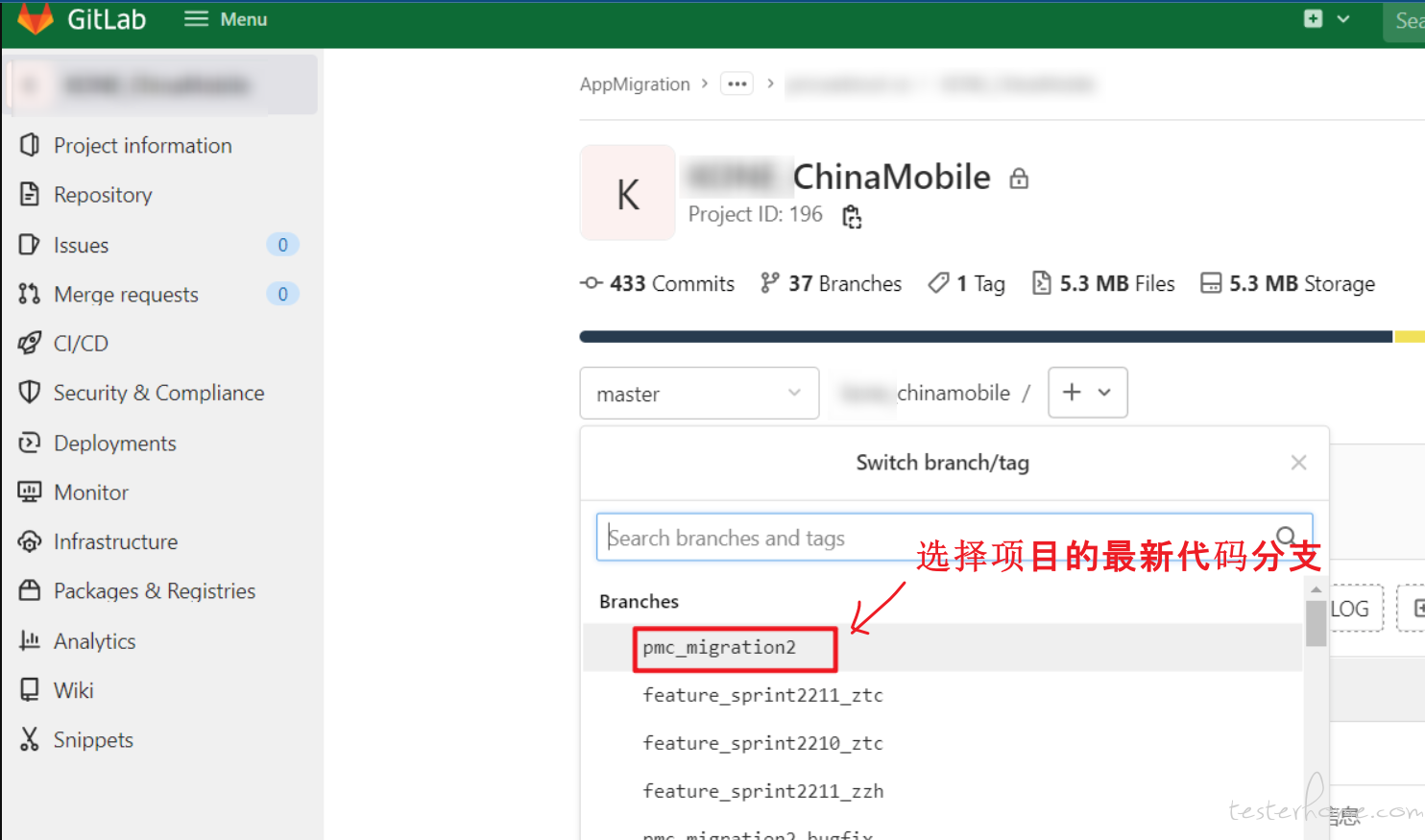
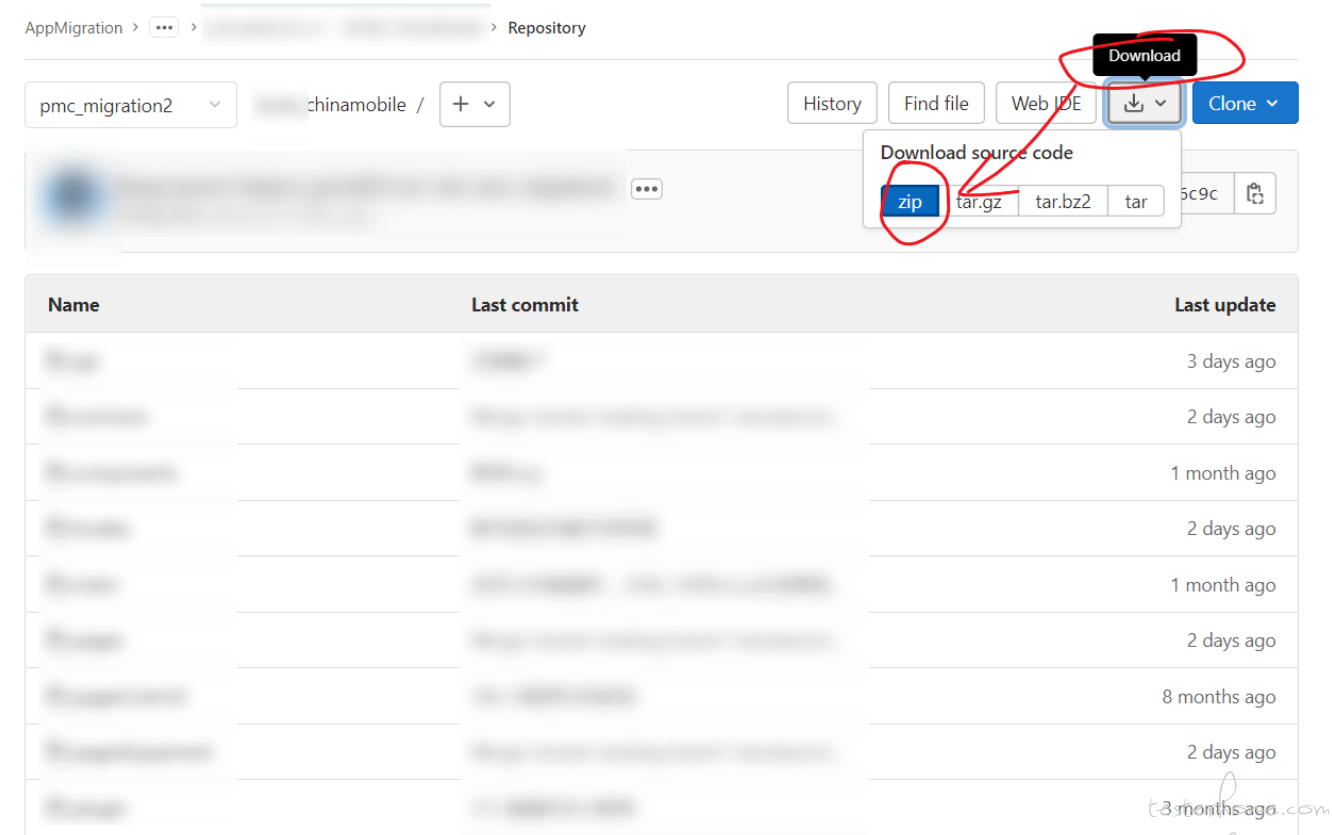
下载项目源代码
申请 GitLab 项目代码管理权限,下载小程序源代码



下载并安装编译软件 HBuilderX
下载 HBuilderX
地址:https://dcloud.io/hbuilderx.html安装 HBuilderX

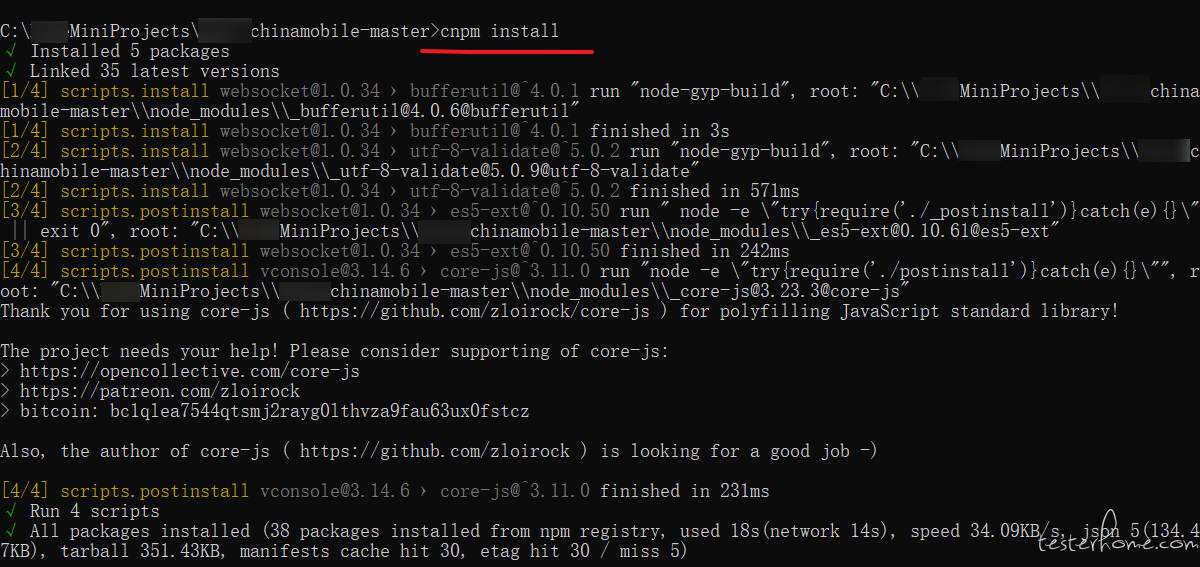
切换到小程序目录下,首先执行 npm install

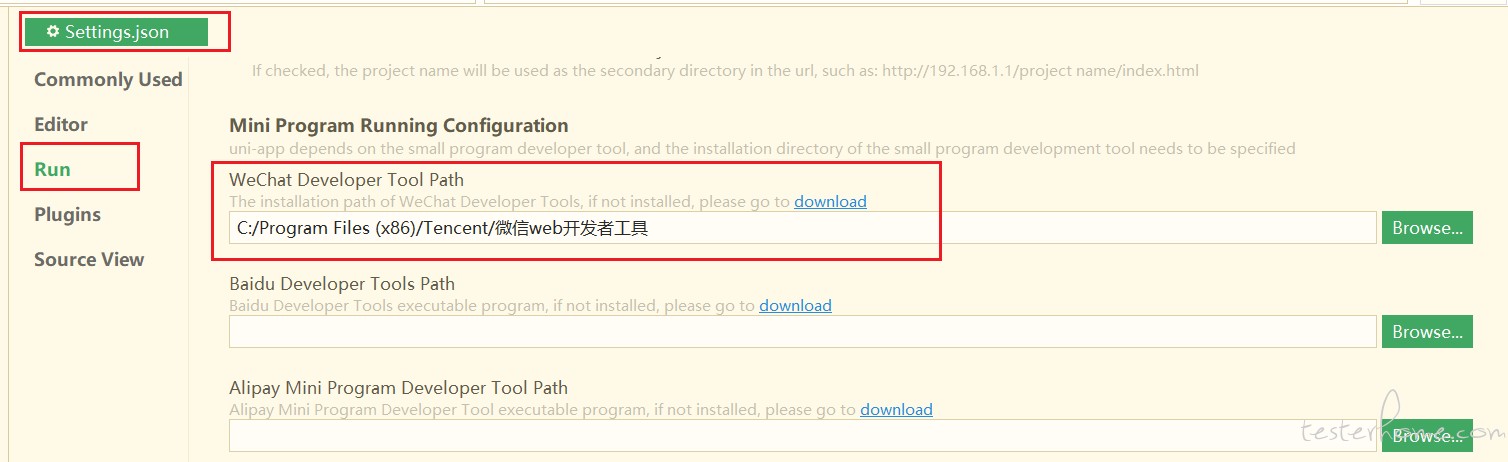
打开 HBuilderX,配置微信开发者工具项目路径

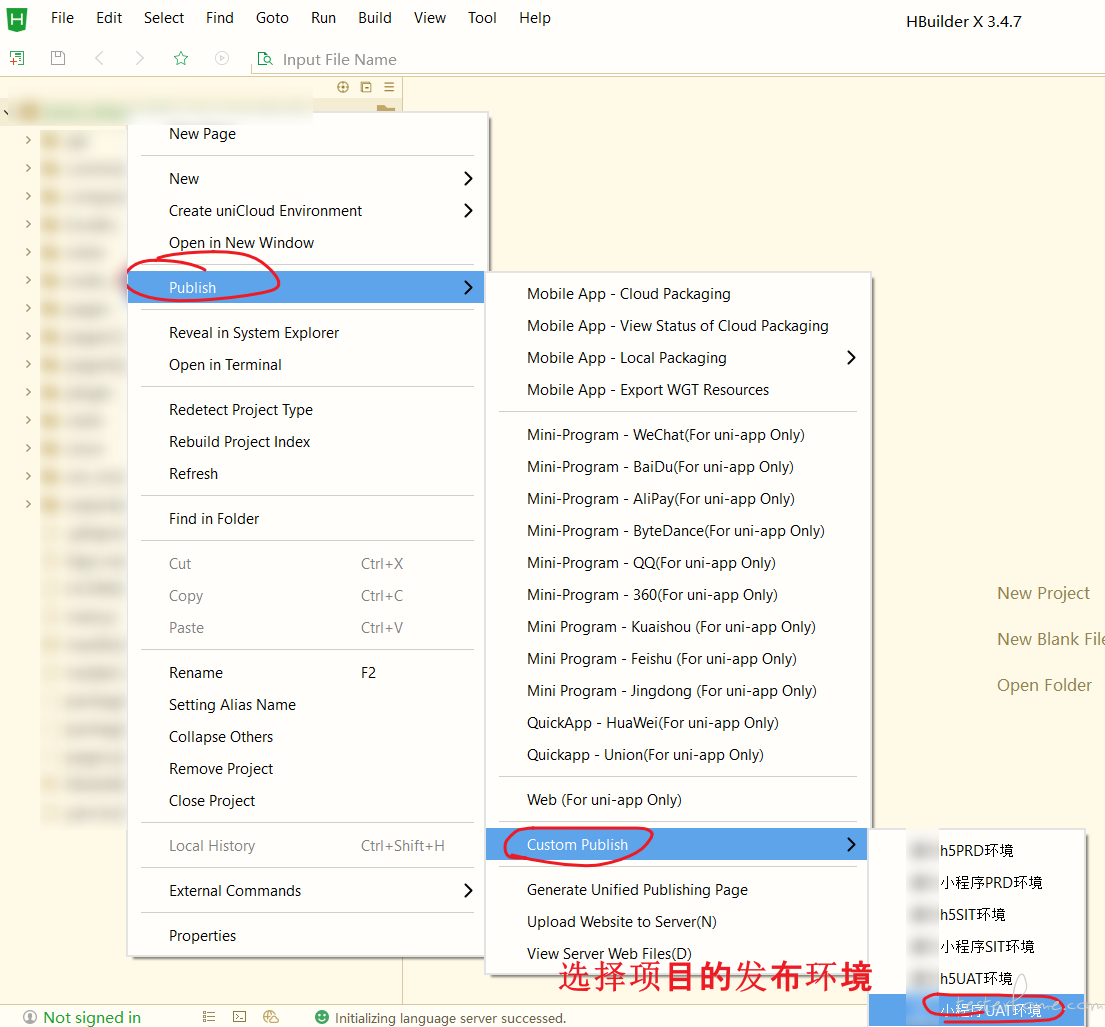
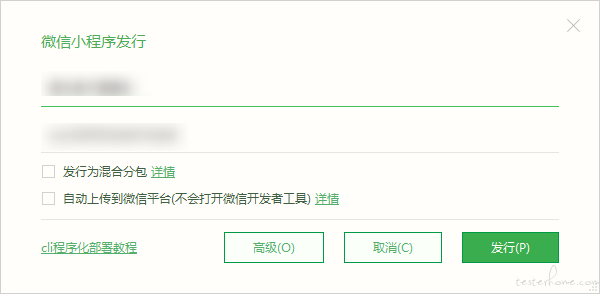
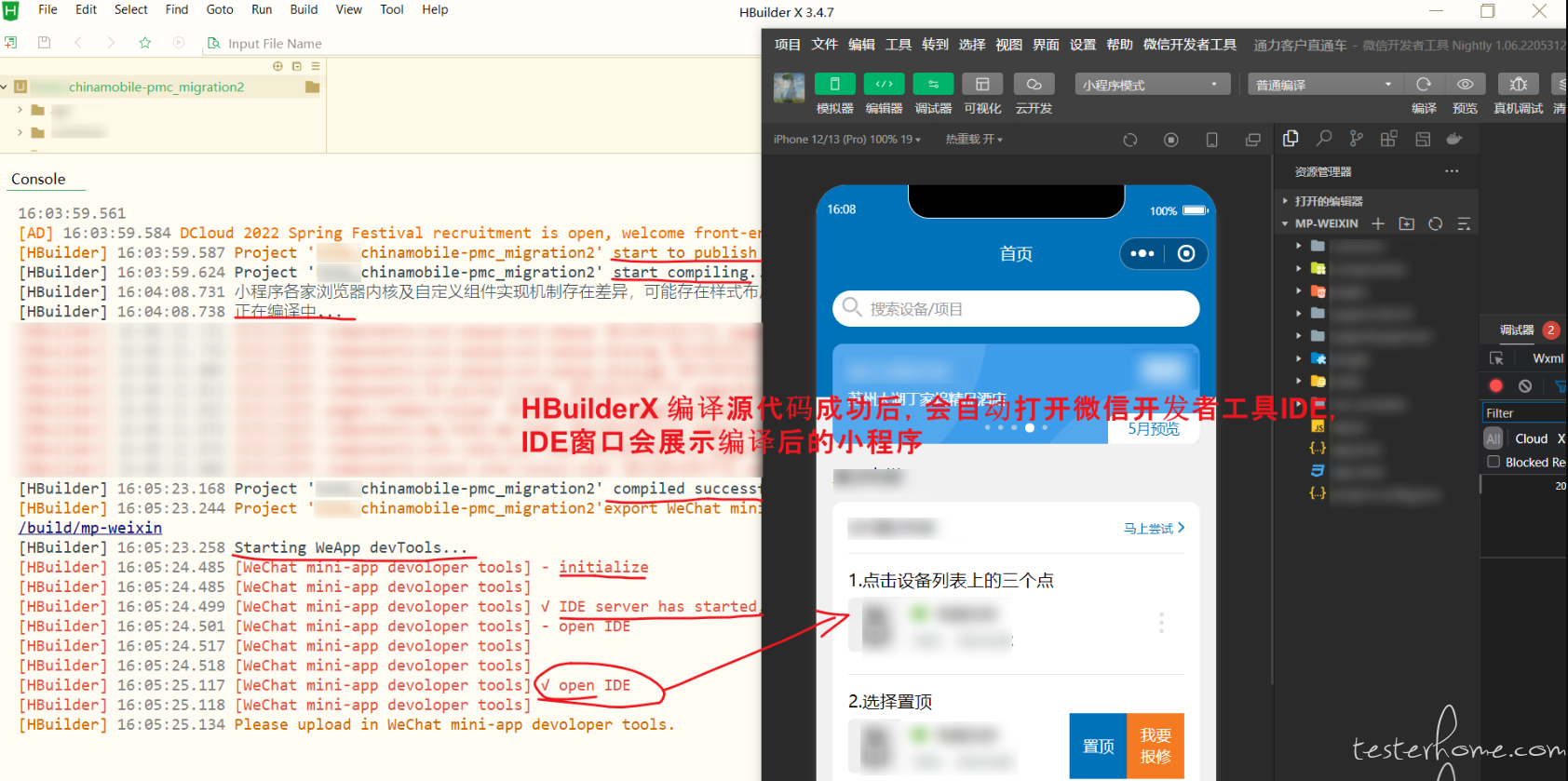
编译并发布小程序
因为公司的小程序是通过 Vue.js 进行编写,发布项目需要先通过 HBuilderX 工具进行编译。





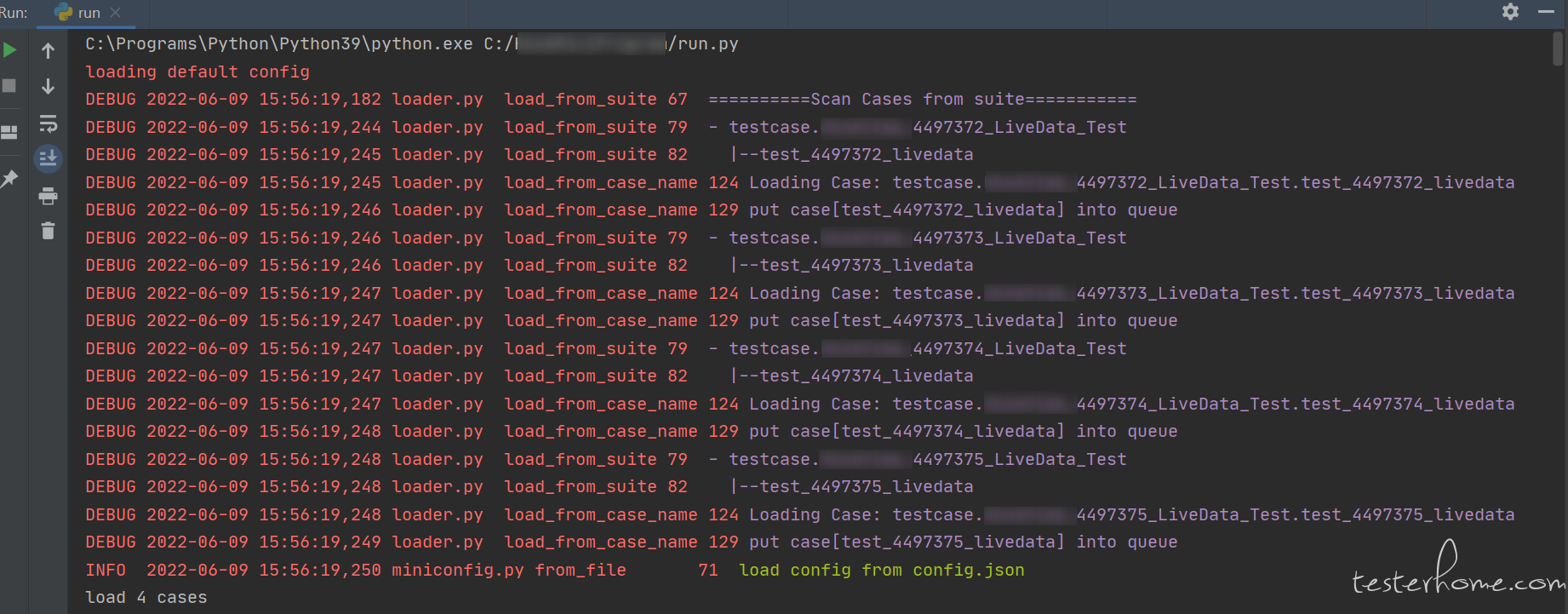
执行测试脚本

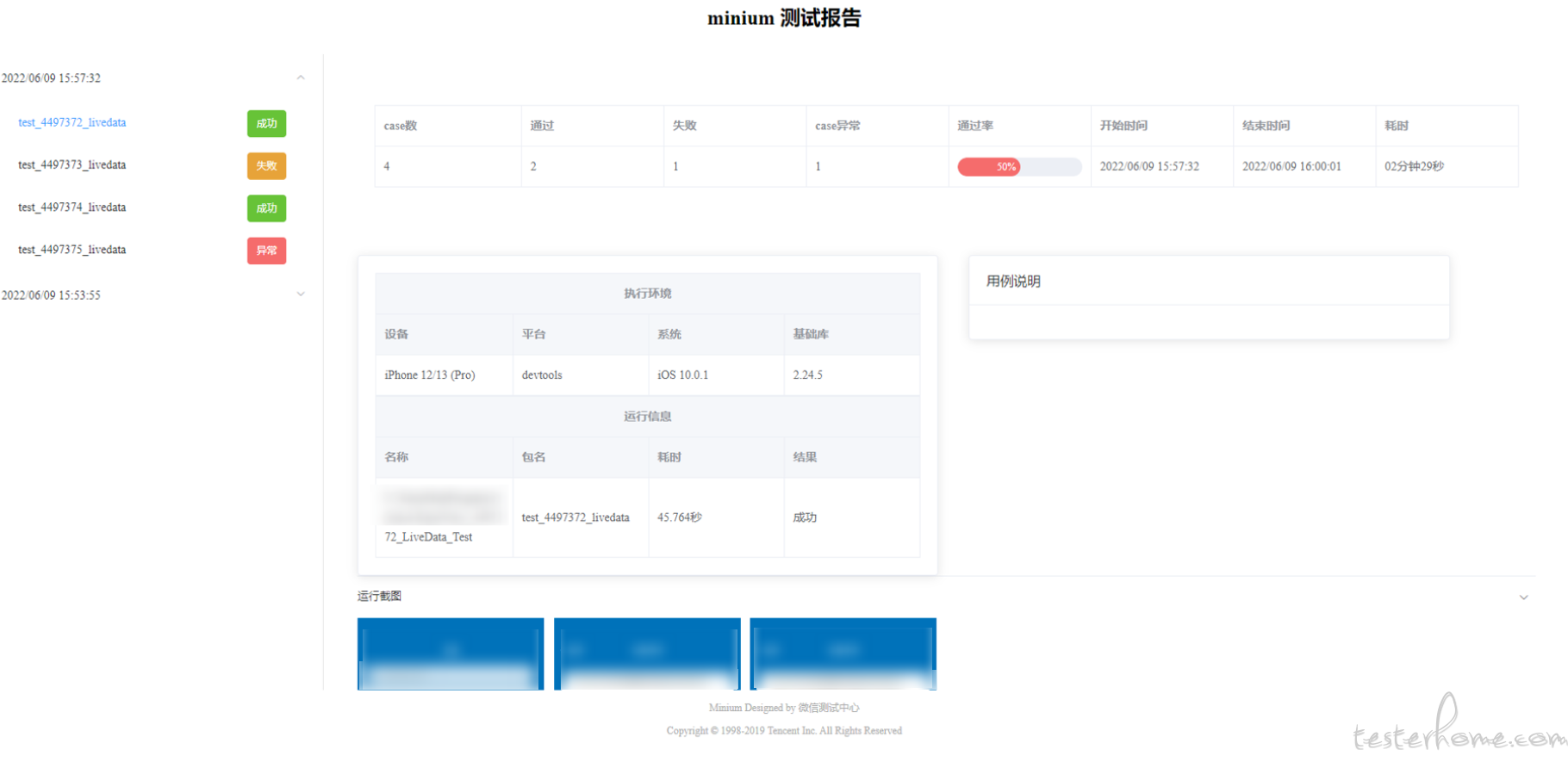
输出测试报告
用例执行成功

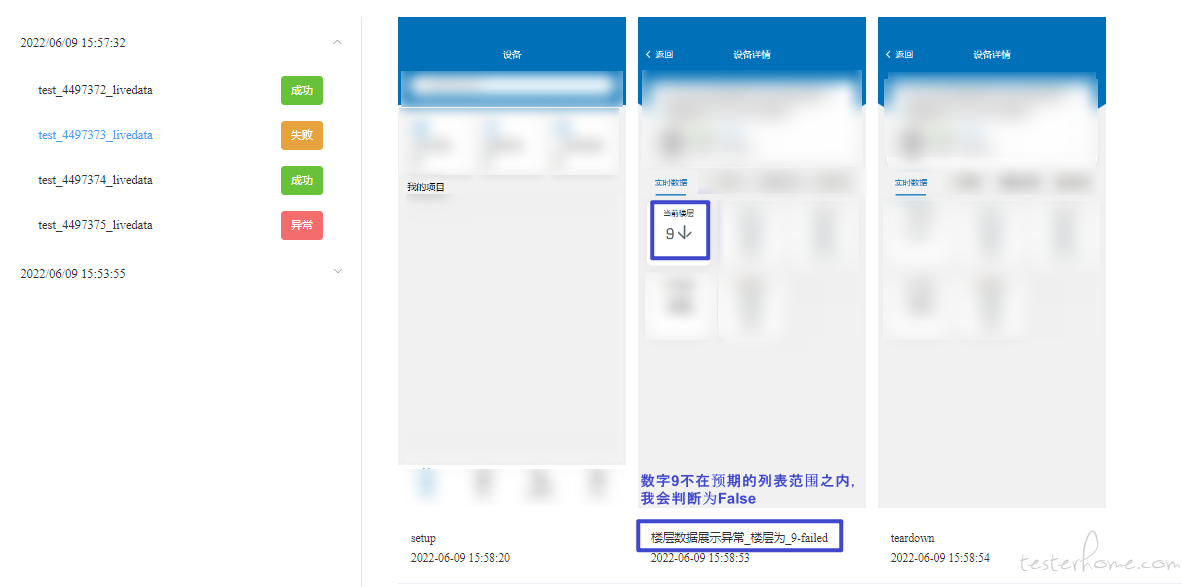
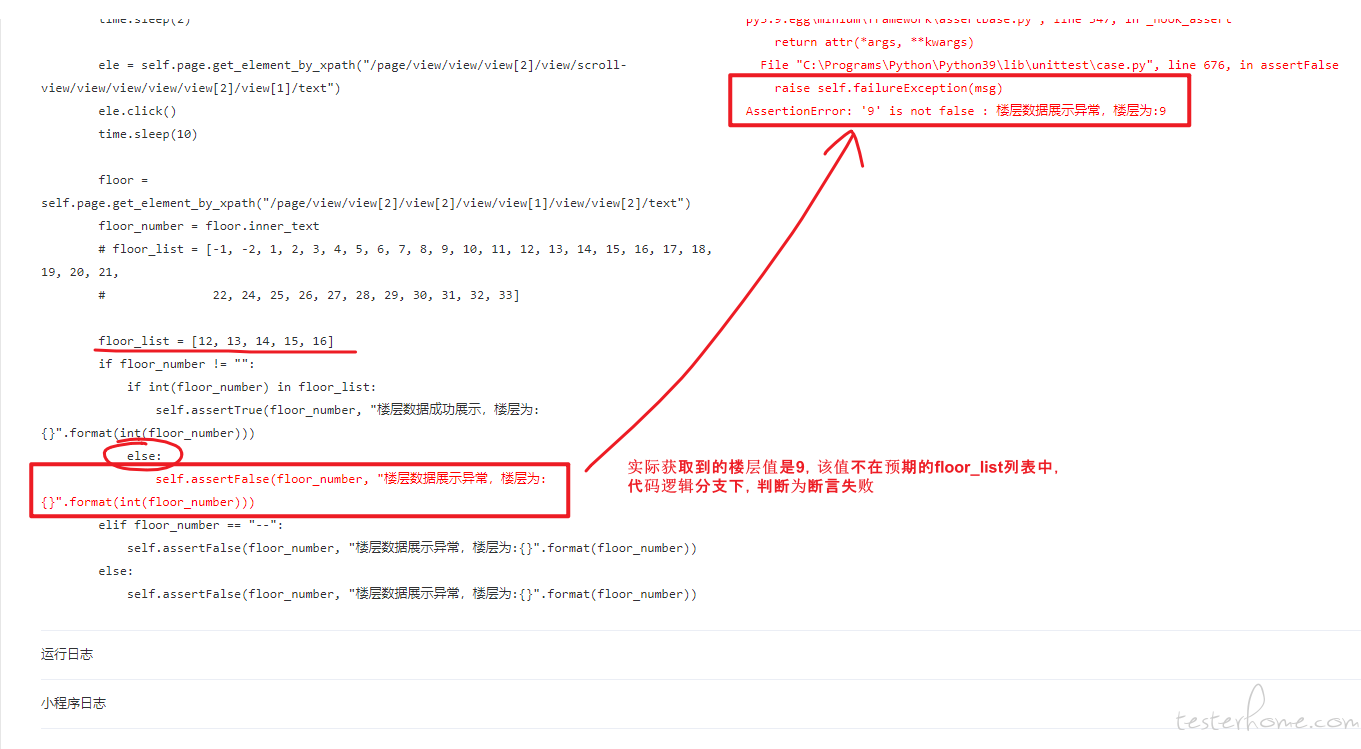
用例执行失败


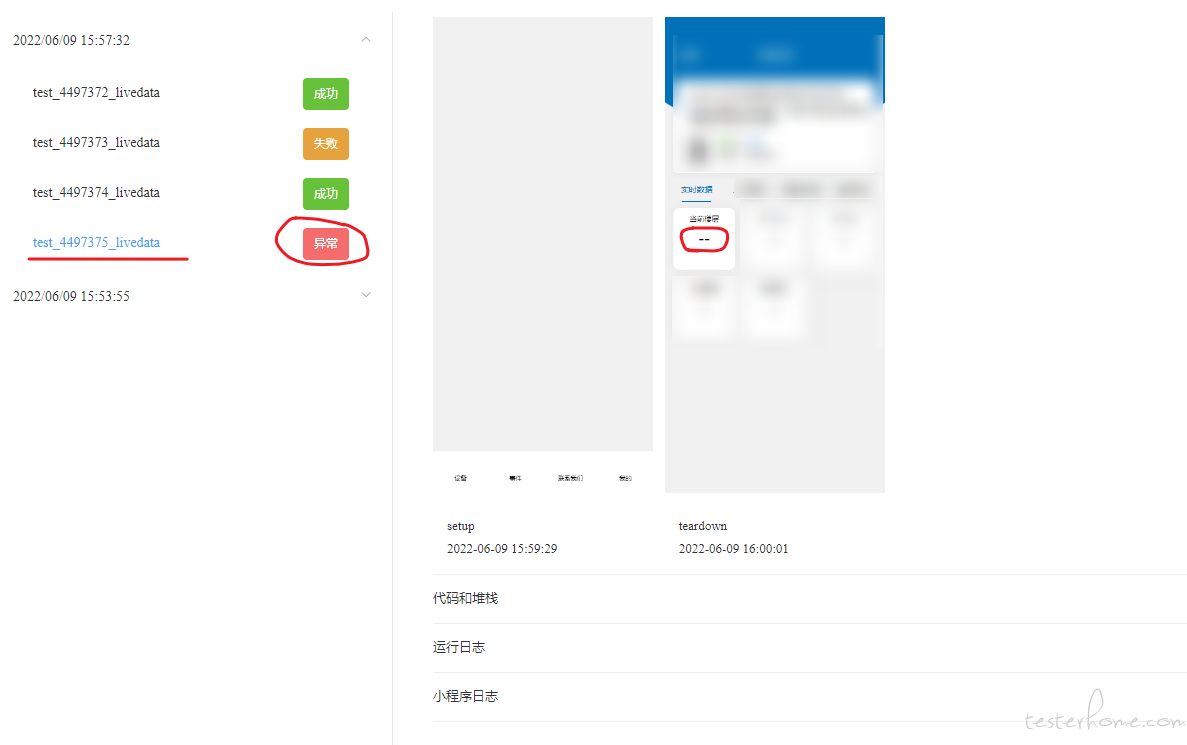
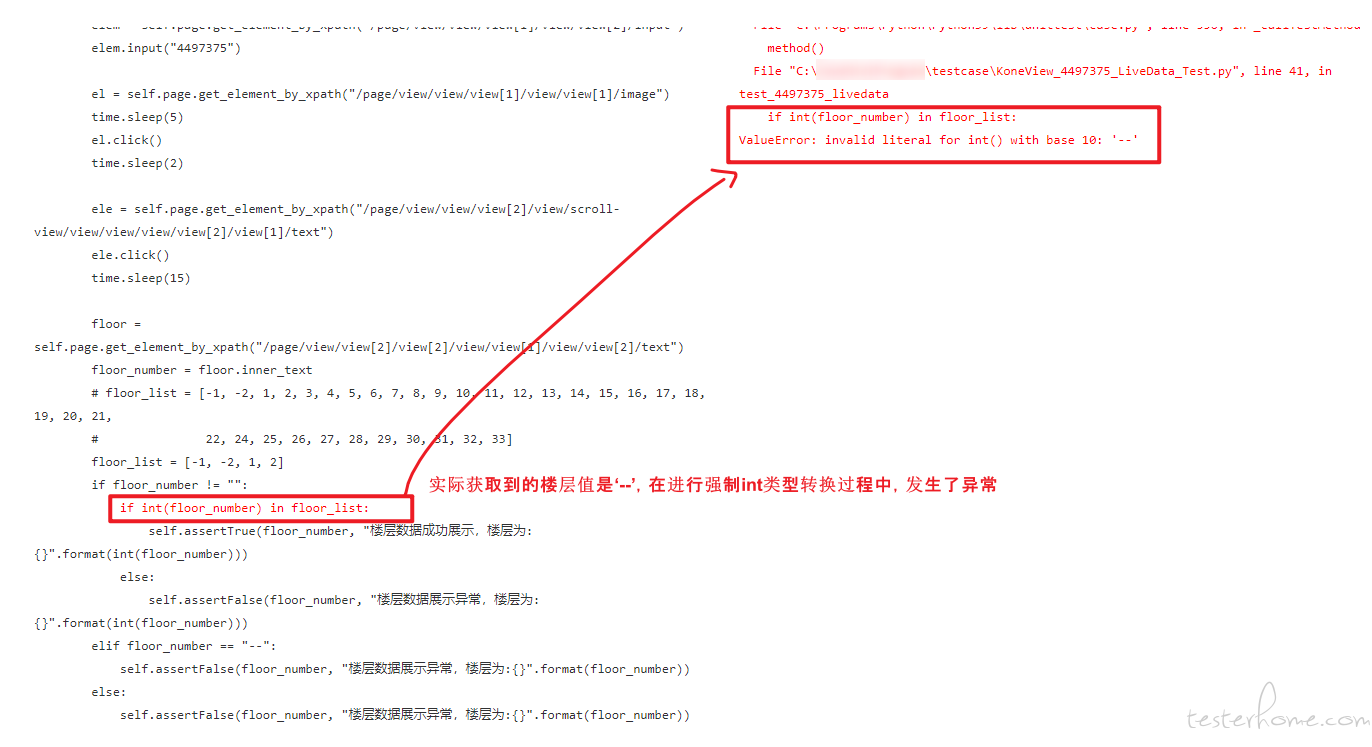
用例执行异常


参考资料
TesterHome 为用户提供「保留所有权利,禁止转载」的选项。
除非获得原作者的单独授权,任何第三方不得转载标注了「原创声明:保留所有权利,禁止转载」的内容,否则均视为侵权。
具体请参见TesterHome 知识产权保护协议。
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
