布道师玄柯的测试江湖 postman 的 “替代者” postwoman 功能体验—从入门到放弃
在平时的工作中,无论是开发工程师还是测试工程师,在做接口测试时都应该用过 postman。postman 起初是 chrome 上面的一个插件,后来逐步演变成桌面应用程序,使用起来也便捷方便了不少。
postman 除了能请求接口这样的基本功能外,还有一些高级的用法,比如:设置环境变量、对接口返回值进行断言测试、设置接口前置和后置脚本、Mock 接口、接口运行器设置接口循环执行次数(注意,这里的执行并不是并发执行,而是顺序执行)等等。不过在真实的工作场景中,我们更希望整个团队能共享同一份接口配置,这样有助于接口联调和测试,提高工作效率。
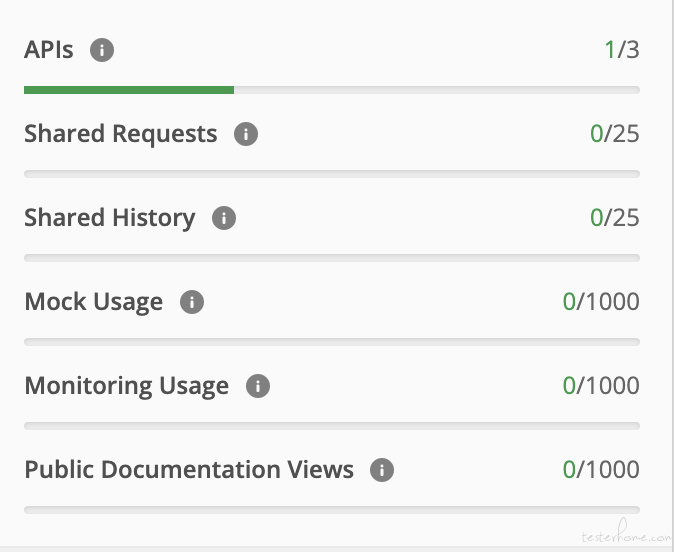
在 postman 中增加了 Team 的概念,可以为每个团队创建对应的工作空间,然后可以邀请对应的同事加入到 team 中,这样所有人都可以看到 team 工作空间下的接口。只不过 postman 对普通版本做了限制,对 team 中接口的数量、Mock 接口调用次数等都是有明确次数要求的。如下图所示:

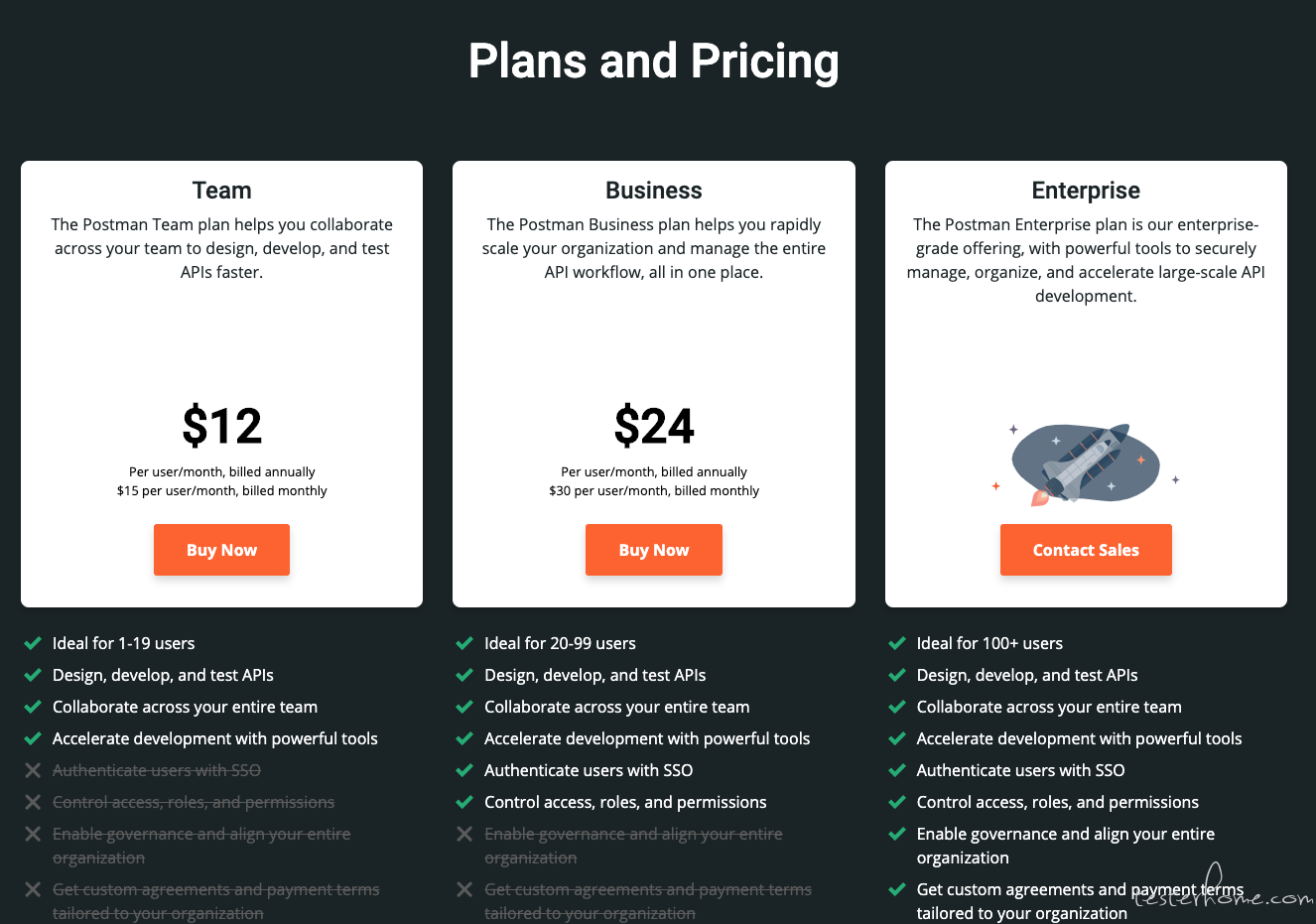
对于目前的项目,接口数量分分钟都能达到上限,因此为了比较好的体验,付费是个选择。但是 postman 的收费相对比较贵,价格表如下图所示:

postwoman 就是为了对抗 postman 的收费而出现的:“你收费,我偏不收费,不仅不收费,我还开源”。在 github 上 postwoman 的描述信息是:“A free, fast and beautiful API request builder (web alternative to Postman) used by 62k+ developers.”。翻译成汉语就是:“一个开源、快速并且漂亮的接口请求器,已经被 6 万 2 千的开发者使用,是 Postman 的一个 web 端的替代方案”。
接下来我们来看看 postwoman 的使用体验以及功能设计,是否真的如它说的这么厉害:
安装 postwoman
postwoman 主要是使用 vue 开发的,它有两种安装方式,一种是使用命令行 npm 命令进行安装,另外一种是使用 docker。我个人推荐大家使用 docker 的方式安装,没啥,主要是方便,不需要再去装其他工具。可以直接拉取 postwoman 的镜像,然后运行即可,命令如下:
$ docker pull liyasthomas/postwoman # 拉取postwoman的镜像
$ docker run -p 3000:3000 liyasthomas/postwoman # 启动镜像
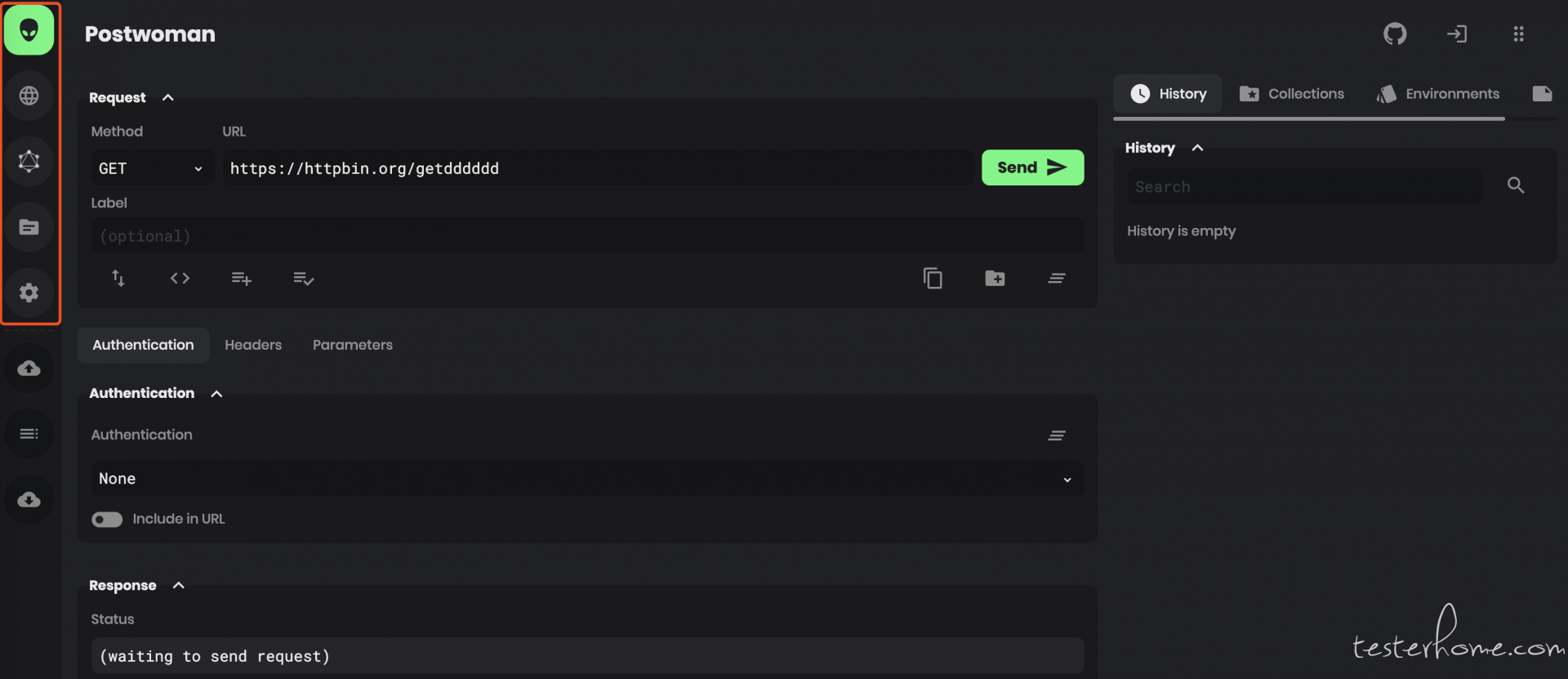
执行完之后,如果没有报错,就可以直接访问 postwoman 了,默认的端口号是 3000,如果你在自己电脑上部署,可以直接通过http://ip:3000进行访问。其主页面如下所示:

postwoman 的主功能介绍
postwoman 主要有五大功能(如上图所示),分别是:
- Home(首页)
- RealTime(实时请求)
- GraphQL(API 查询语言)
- Document(文档/接口描述)
- Settings(设置)
下面分别对上面的这 5 个大类功能做介绍:
Home(首页)
首页主要是对普通的 http(s) 接口进行请求和管理。这和 postman 的请求接口的功能类似,都可以创建 Collections 集合、创建环境变量、编写 Pre-request Script 和对结果进行断言校验的 Tests 等等。
不过,需要注意的是,postwoman 并没有使用数据库,但会将用户创建的数据保存到浏览器的 local Storage 中。也就是说如果你清除了浏览器缓存,那么之前保存在 local storage 数据也将被清理掉。
需要说明一点,postwoman 可以使用 github 和 Google 账号登录,但是我本地验证的时候没办法拉起来登录授权页面(F12 看的应该是某个接口请求失败,网络原因),大家可以自己在本地实验下。
RealTime(实时请求)
这个应该是 postwoman 特有的功能,可以用于长连接服务的请求验证,比如:WebSocket(以 wss://开头)、SSE、Socket.IO、MQTT。这其中我们应该对 WebSocket 和 MQTT 比较熟悉,MQTT 请求的界面展示如下所示:

可以看到如果 mqtt 连接建立之后,还可以订阅某个 topic,或者向某个 topic 发送 Message,这个功能在平时工作中还是比较常用的。比如:之前 MQTT 都是下载一个专门的桌面工具才能正常操作和查看。
GraphQL(API 查询语言)
这里牵扯到一个知识点 GraphQL,它是一种由 facebook 提出的用于 API 查询的语言。GraphQL 有什么使用场景呢?比如我们在平时的工作中会碰到某些接口,我们想要请求某个信息,但是它却返回了很多额外的信息。比如:一个商品菜单请求接口,本来只需要返回商品的基本信息等,但是它有可能会将商品的创建者、用户评论、详细描述等信息一并返回。
造成这种情况的原因有很多,比如为了兼容 PC 端和移动端接口,所以接口越设计越庞大。或者某些奇葩的需求,需要根据不同的条件,商品展示不同的样式内容等。那能不能根据我们请求参数的不同,返回不同的内容呢?GraphQL 就是用来干这个的,它官方文档有一句话:“ask exactly what you want.”。
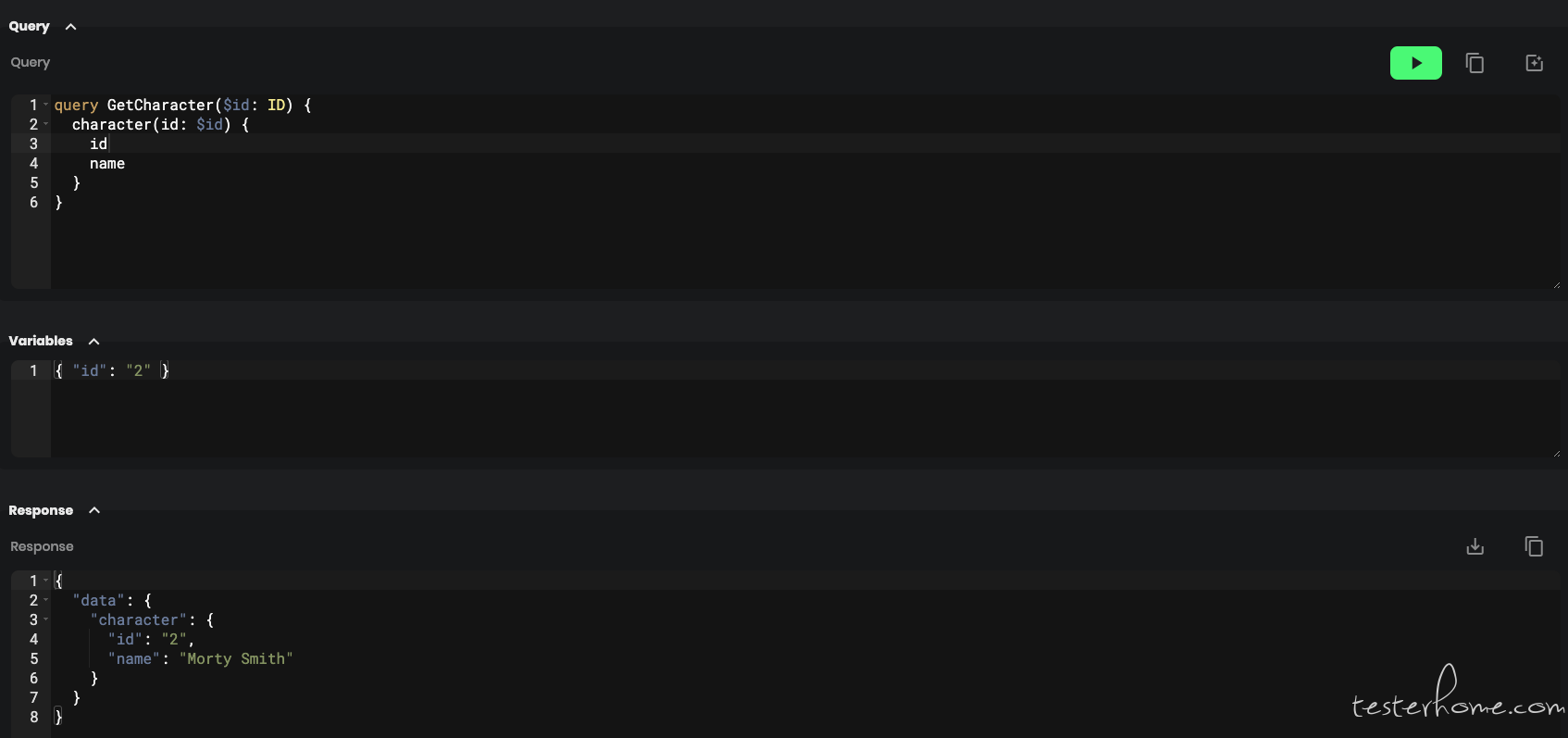
在 postwoman 中举了一个具体的例子,如下图所示:

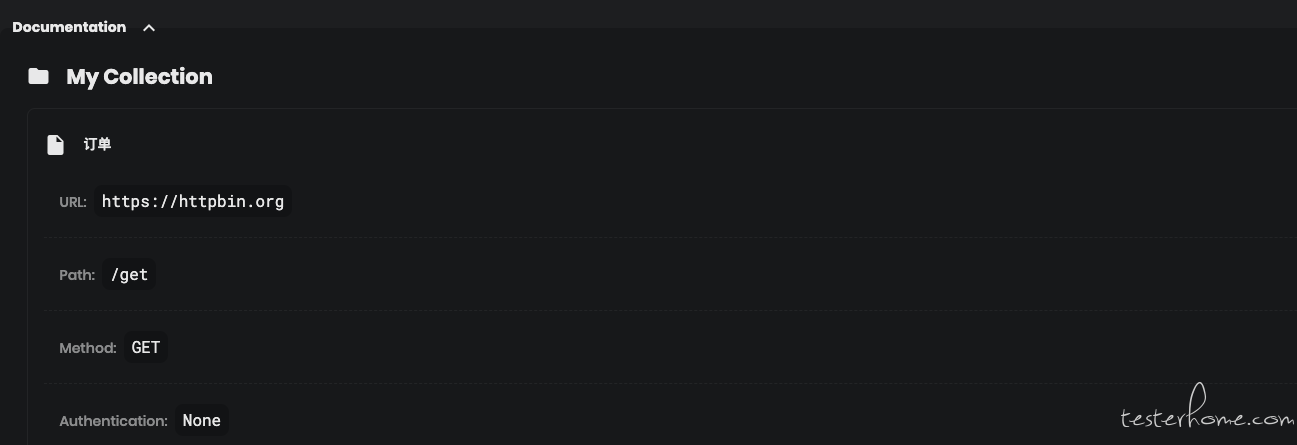
Document(文档/接口描述)
这个功能可以将任何导出的 postwoman collection 导入进来,然后以文档的形式查看,如下所示:

个人感觉这个功能设计用处不是特别大,我唯一想到的场景是,可以将其他人导出的 collection 导入进来,我们可以查看基本的接口定义。
Settings(设置)
设置模块没有什么特别的地方,都是比较基础的配置,比如:可以配置账号登录、整体界面的主题色、设置启用代理。
总结
坦白讲,postwoman 并没有我想象中的那么强大,我起初以为它应该提供 PostMan 付费版的所有功能,这样对抗 postman 才有意思。不过 postwoman 也有一些好用的功能,比如:可以测试 mqtt 和 websocket、支持 GraphQL。另外,postwoman 比较好的一点是它是开源的,因此我们可以基于它做一些定制化,制定适合公司自己的接口测试平台。
但是 postwoman 最让我失望的是它没有用到数据库,只是将接口数据存到了 localStorage 中,这样会非常不方便,没办法做到团队间数据同步。另外,它也没有提供对接口做数据权限的控制(没用到数据库,也没办法控制其实)。
不过,如果你仅仅是自己使用,并且不想再安装个 postman 客户端软件,那么 postwoman 也是不错的选择。
