测试驿栈-由浅入深学性能 性能测试连载 (11)-jmeter 下的 webdriver 驱动,模拟真实用户场景
概述
我们在做性能测试的时候,不同的视角看到的结果都不一样
例如响应时间
用户通过客户端向服务端发出请求的时间为: T1
服务端接收到请求,处理该请求的时间为:T2
服务端返回数据给客户端时间为: T3
客户端接收到响应数据,处理数据呈现给用户时间为:T4
从系统视角来看:
系统的响应时间 Ts= T1+T2+T3。该时间没有包括客户端对数据处理并呈现的时间 T4
从用户视角来看:
用户眼中的的响应时间:Tu = T1+T2+T3+T4。用户通过客户端发出业务请求,到客户端展现相应的请求结果,这个过程的时间越短越好
从服务器视角来看:
服务器接收到客户端发送的请求,并给出响应,这个过程所消耗的时间为响应时间,即服务器仅关注 T2
从不同的视角下,衡量响应时间的指标也各不相同。在实际测试过程中,要明确以什么视角验证被测对象的性能。
大多数情况下,我们用 jmeter 做性能测试的响应时间都以用户视角去看待。
那么我们在性能测试的过程中,想要获取用户的真实体验数据,就要尽可能的去模拟用户的真实使用场景。
什么是真实用户场景?比如一个用户登录,用户想要执行登录,首先要打开登录页面,然后输入用户名密码,点击登录,直到登录加载完成。这一系列的操作中,有很多静态资源需要加载,比如 css,js,jpg 等等。这些静态资源也是需要响应时间的,都需要消耗资源。那么我们在性能测试中就必须把这些东西统计进去。
详细描述
jmeter 中有四种加载 html 资源的方法
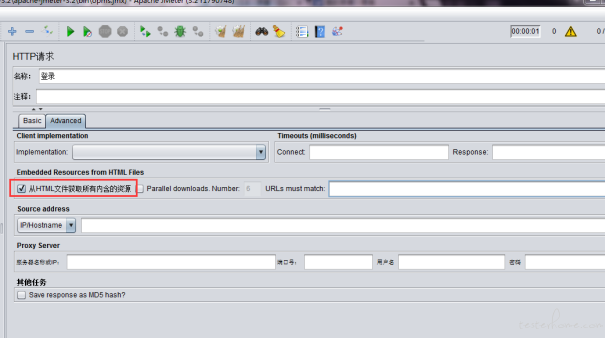
一:请求中加载静态资源
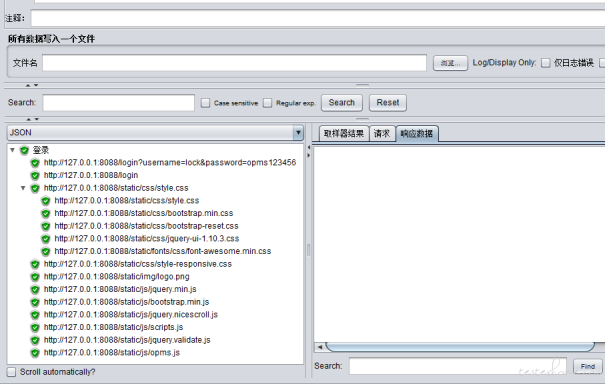
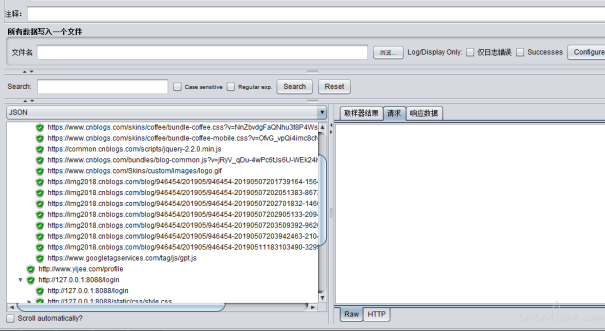
GET 请求下,在 Sampler-Advanced 中,勾选获取所有内含的资源。发送请求之后,可以在结果树中看到所有加载的静态资源


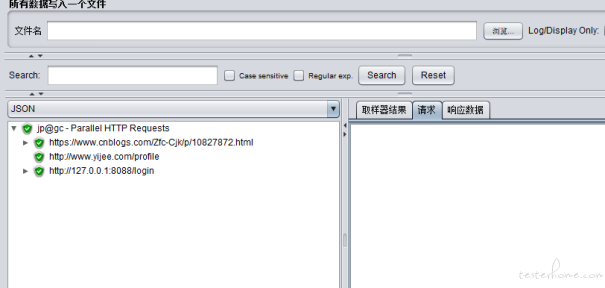
二:发送并行请求( Parallel HTTP Requests)
在并行请求中,可以同时发送很多个 sampler(get 请求)。结果树中会自动加载所有静态资源。


三:通过抓包的方式,抓取所有的静态资源
我们可以通过抓包获取到所有页面的静态资源,统一放在事物控制器下面。事物控制器会把所有的静态资源消耗的时间整合在一起,聚合报告中会看到合并后的性能数据
四:Chrome Driver 驱动浏览器
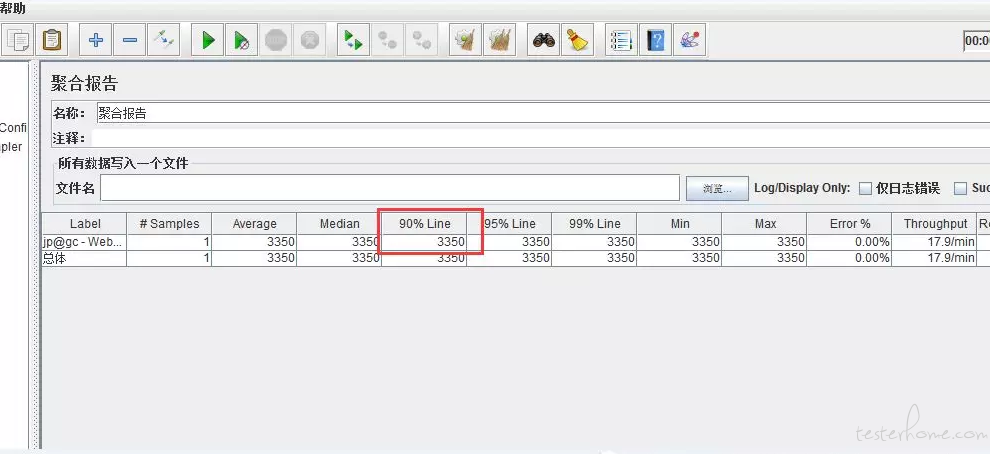
通过 Chrome Driver 得出的性能数据更加贴近真实使用场景,准确度和可信度更高。jmeter 会把我们浏览器驱动中的所有操作当做一个完整的事物。在聚合报告中可以看到一个完整的事物响应时间。

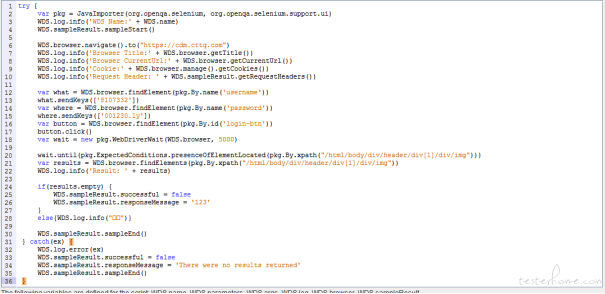
try {
var pkg = JavaImporter(org.openqa.selenium, org.openqa.selenium.support.ui)
##此处是导入support.ui的类,对应的是selenium-support.jar
WDS.log.info('WDS Name:' + WDS.name)
WDS.sampleResult.sampleStart()
WDS.browser.navigate().to("https://qas.cttq.com")
##调用navigate方法,跳转url,对应的方法在selenium-remote-driver.jar中
WDS.log.info('Browser Title:' + WDS.browser.getTitle())
##调用getTitle方法,捕捉title,对应的方法在selenium-remote-driver.jar中
WDS.log.info('Browser CurrentUrl:' + WDS.browser.getCurrentUrl())
WDS.log.info('Cookie:' + WDS.browser.manage().getCookies())
WDS.log.info('Request Header: ' + WDS.sampleResult.getRequestHeaders())
var what = WDS.browser.findElement(pkg.By.name('username'))
what.sendKeys(['8107000'])
##定位name元素,触发sendKeys事件,填写登录名
var where = WDS.browser.findElement(pkg.By.name('password'))
where.sendKeys(['000000'])
##定位name元素,触发sendKeys事件,填写登录名
var button = WDS.browser.findElement(pkg.By.id('login-btn'))
button.click()
##定位id元素,触发click事件,点击登录
##上面调用的几种封装元素和事件,对应的方法在selenium-remote-driver.jar中
var wait = new pkg.WebDriverWait(WDS.browser, 5000)
##调用了WebDriverWait,对应的方法在selenium-support.jar中。数值为ms
wait.until(pkg.ExpectedConditions.presenceOfElementLocated(pkg.By.xpath("/html/body/div/header/div[1]/div/img")))
##调用前面的wait 5s,强制等待元素出现
var results = WDS.browser.findElements(pkg.By.xpath("/html/body/div/header/div[1]/div/img"))
WDS.log.info('Result: ' + results)
if(results.empty) {
WDS.sampleResult.successful = false
WDS.sampleResult.responseMessage = “登录失败“
}
else{WDS.log.info("登录")}
##断言元素是否捕捉成功
WDS.sampleResult.sampleEnd()
} catch(ex) {
WDS.log.error(ex)
WDS.sampleResult.successful = false
WDS.sampleResult.responseMessage = 'There were no results returned'
WDS.sampleResult.sampleEnd()
}

但是这种 Chrome Driver 的方式在负载测试中有一个弊端
那就是,系统会根据你的线程数去启动浏览器。也就是说你设置了多少线程,它就会启动多少浏览器。这样一样,机器内存瞬间就会被消耗掉
那么我们能不能像 loadrunner 一样,即使不启动浏览器,也可以模拟出浏览器的效果?答案是可以的。
jmeter 中提供了selenium gird和htmlunit两种方案可以达到这种效果。