问题描述
(chrome) 在校区列表,选择一个校区,点击查看校区详情,结果校区完全渲染完毕,耗时 5 秒左右;
单独刷新这个页面,也大致耗时 5 秒左右
- 其他几位童鞋的 MAC 上无此问题
- 我的电脑 使用 safari 浏览器验证,也无此问题
问题排查:
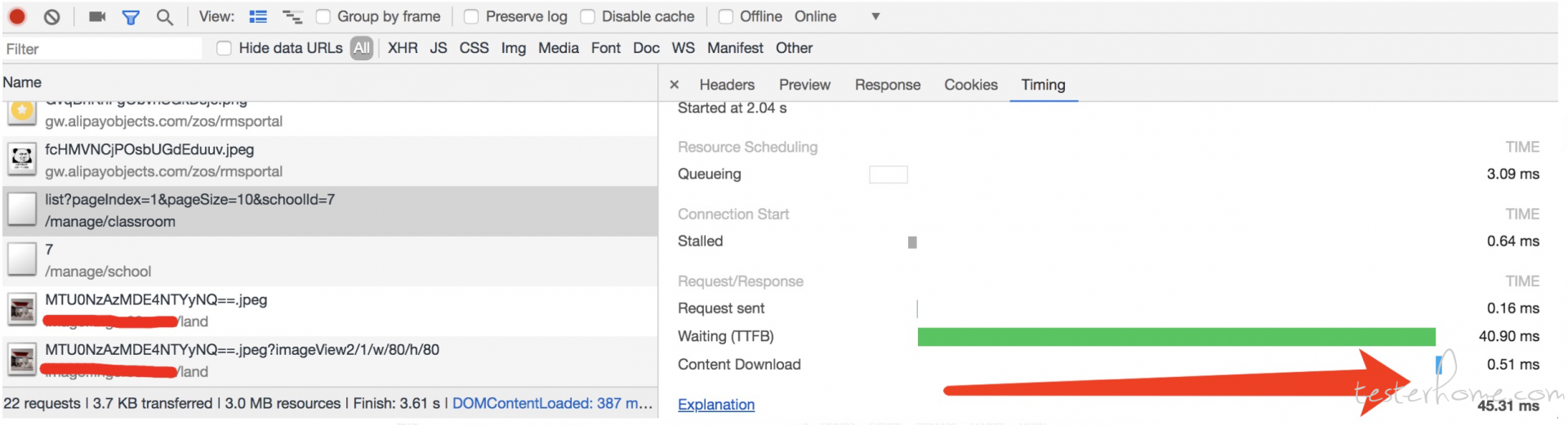
- F12 查看打开校区详情页面的时候,监控浏览器的网络行为 涉及接口: /manage/classroom/list # 查询教室列表
耗时: 45.31ms


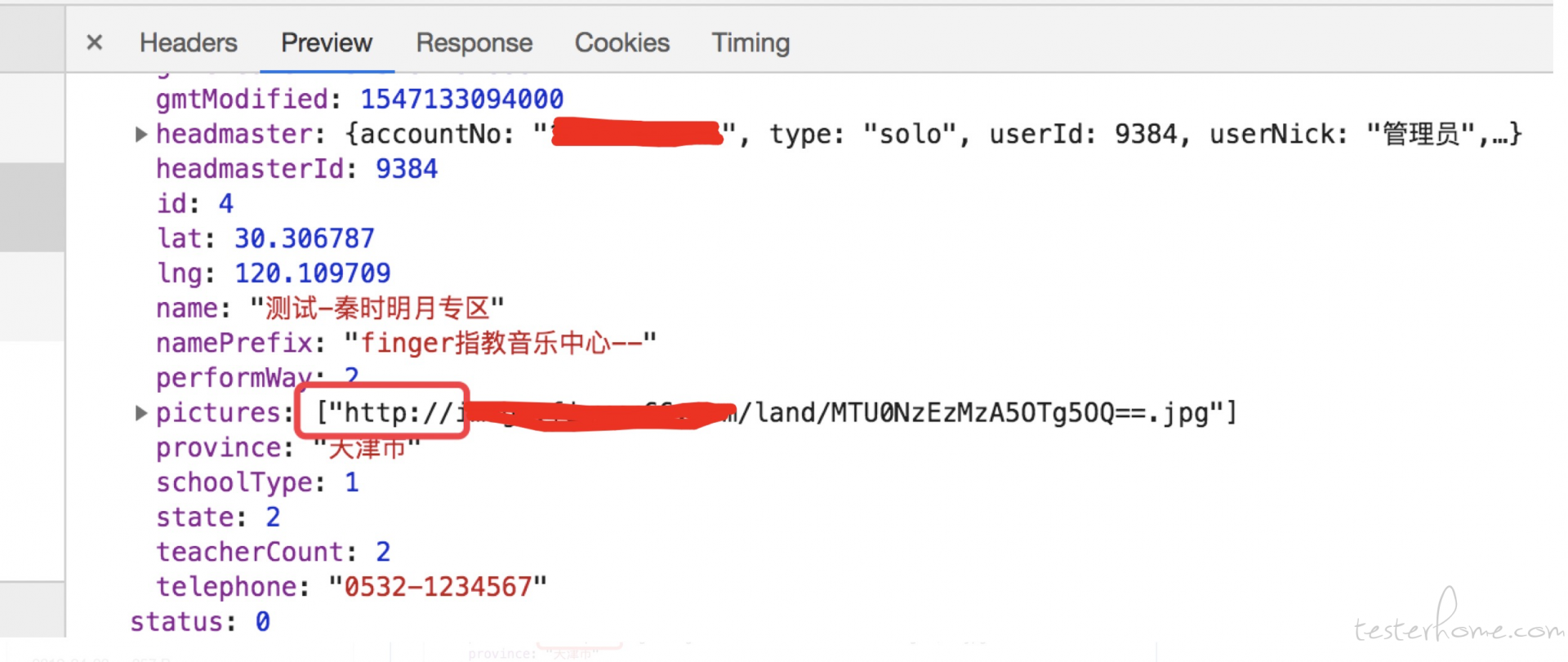
/manage/school/7 # 查看校区详情
耗时:45.94ms


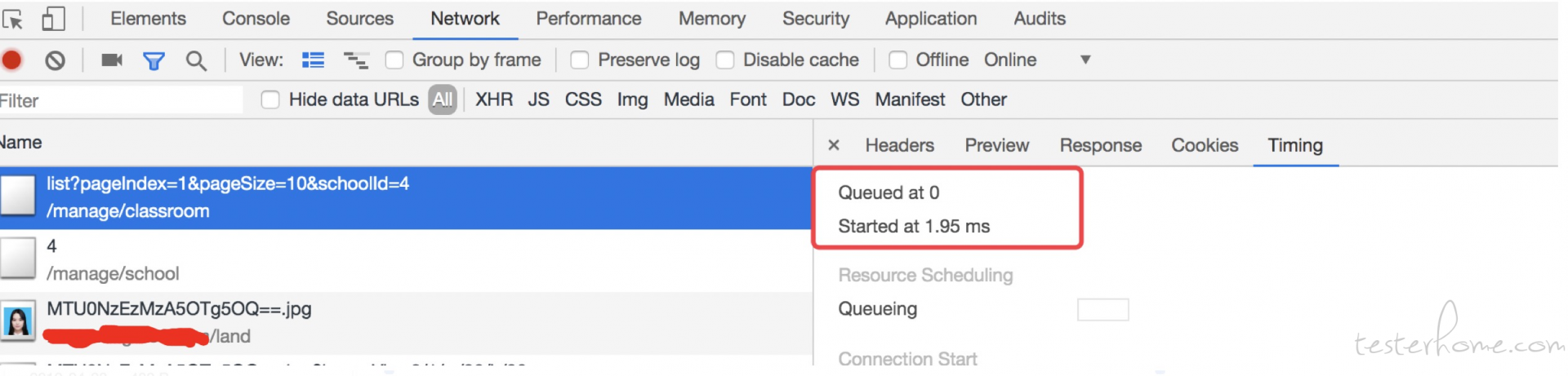
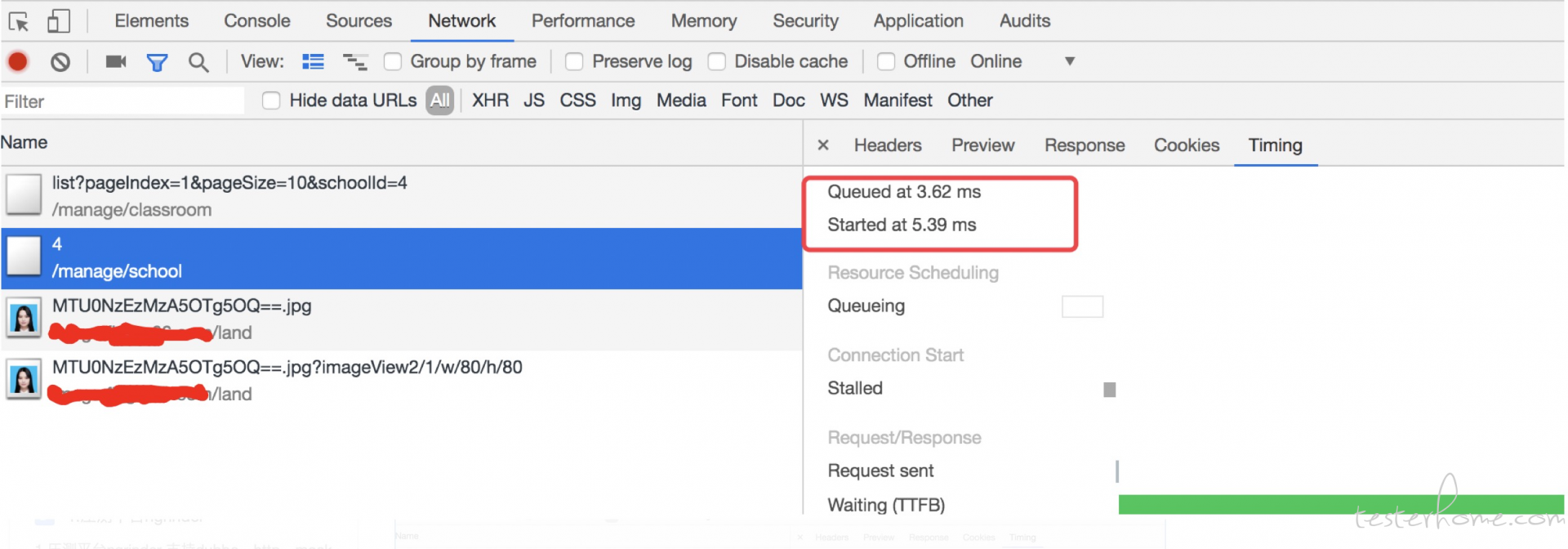
PS: 红框圈住是很关键的一个点,代表这个请求处理是在队列中开始时间,从这块数值很明显的看到 整个浏览器加载完成所需的耗时,是耗费在哪一个环节
从第一步分析结果: -->接口的响应时间不影响整个校区页面加载慢的原因
- 继续排查加载情况

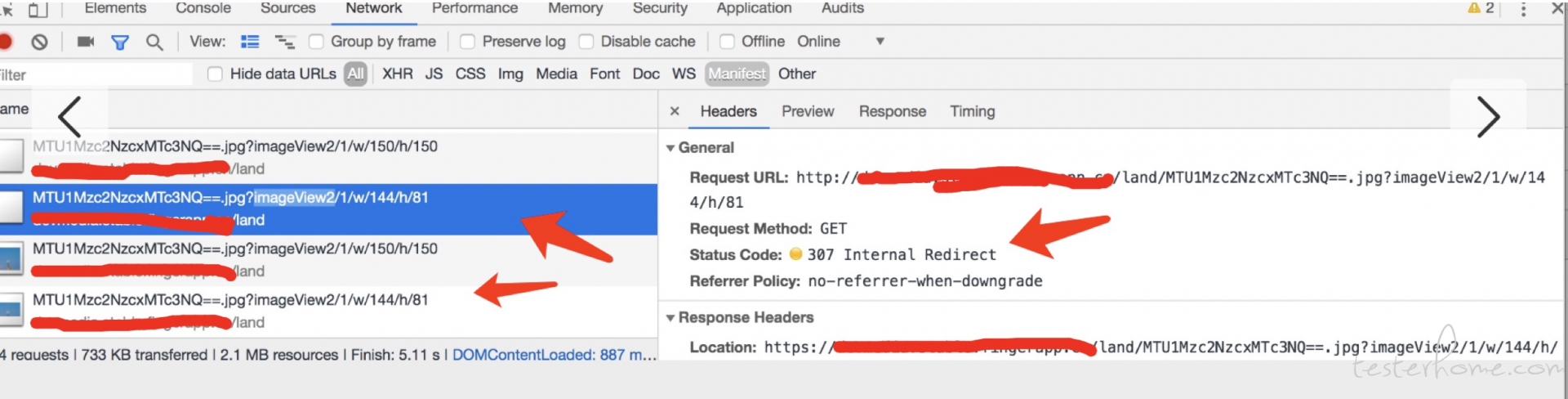
在我的电脑上出现了 307 重定向,而其他童鞋没有出现这个问题,且一次 307 重定向耗时在 1 秒左右
查原因:
- 查询校区接口,返回的 pictures 列表中的 图片地址是 http 开头,而不是 https 开头

我们采用 7 牛的 CDN,已经配置了 https 方式,从而会自动进行 307 重定向
-->后续让服务端童鞋修改底层 http 拼接方式,返回 https,我的浏览器不再出现 307 重定向
- 为什么别人电脑没出现 307,而我的电脑出现了 307 问题

主要我的 MAC 之前做过这块配置,从而导致访问 http 不会直接跳转 https
- 307 重定向问题解决之后,发现问题仍然存在,还是卡,继续排查

1.校区信息接口返回从 4.39ms + 响应时间 54.93ms

- 图片开始下载时间从 5.63s 开始,说明整个页面渲染耗时 5 秒多 这中间到底经历了啥,前端童鞋介入排查
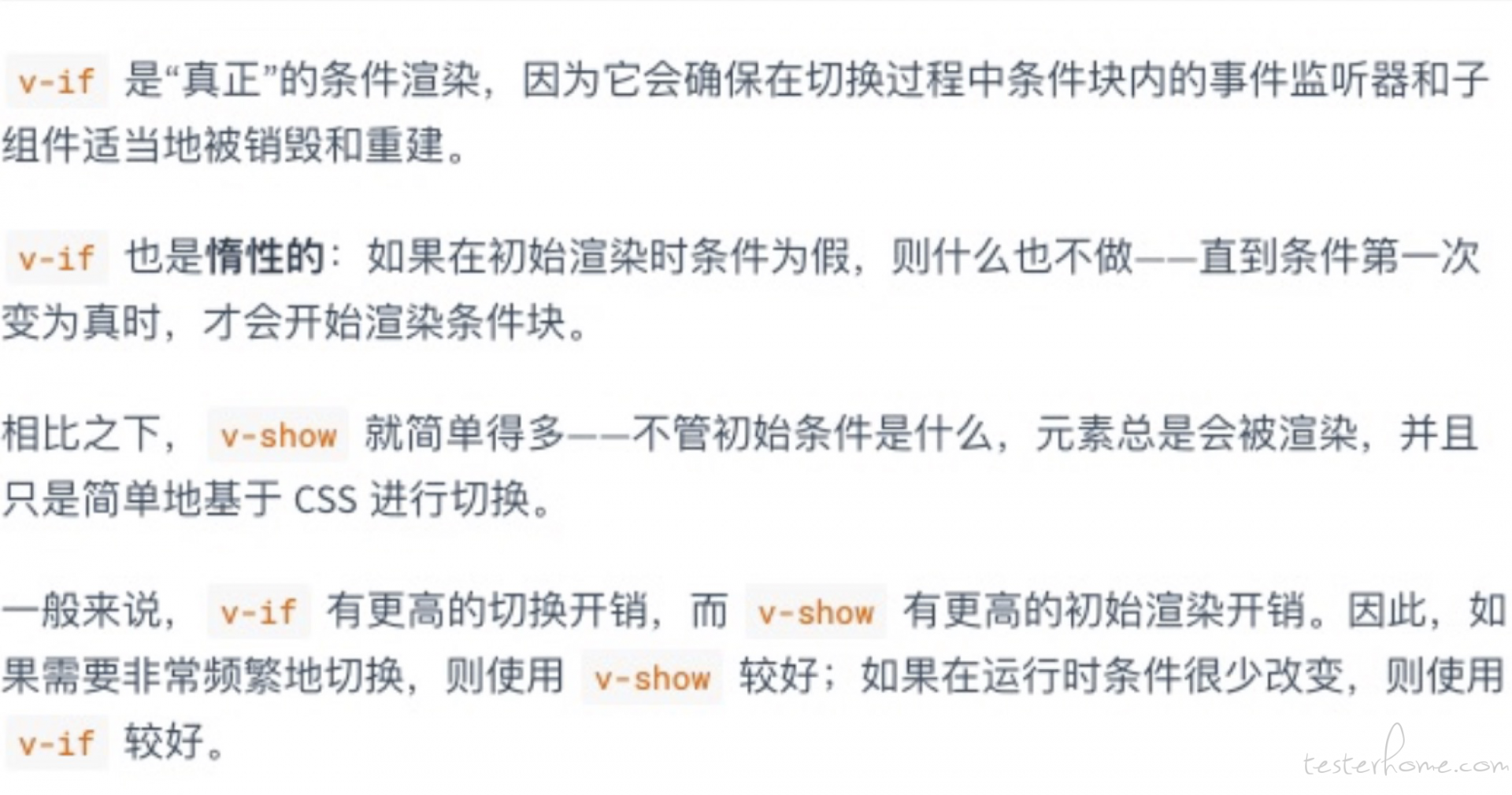
前端采用 vue 框架,template 模版进行渲染, 渲染 校区教室的时候,使用了 v-if 标签,每次请求数据改变 loading 状态会造成多个模块渲染(比如 modal 的 mount 和 unmount)影响渲染的性能

前端童鞋移除 v-if 标签之后,问题解决
转载文章时务必注明原作者及原始链接,并注明「发表于 TesterHome 」,并不得对作品进行修改。
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
暂无回复。
