-
聊聊前端代码覆盖率 (长文慎入) at 2020年10月29日
-
聊聊前端代码覆盖率 (长文慎入) at 2020年10月29日
-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2020年10月26日
大佬们,请教一个事,使用 Istanbul-middleware,/coverage 在线观看报告时,渲染有问题,报告是黑白的。调用接口/download 下载到本地之后,观看报告,宣传则是正常的,你们有遇到过吗?这是什么原因啊?
-
React Native 代码覆盖率获取探索 (二) at 2020年07月27日
那方便加微信沟通吗大佬?
-
React Native 代码覆盖率获取探索 (二) at 2020年07月09日
嗨,想问一下,覆盖率报告渲染的问题又出现了,请问有什么办法解决吗?在线观看的覆盖率报告是没有渲染的黑白的。下载下来的报告渲染正常。
-
React Native 代码覆盖率获取探索 (二) at 2020年06月23日
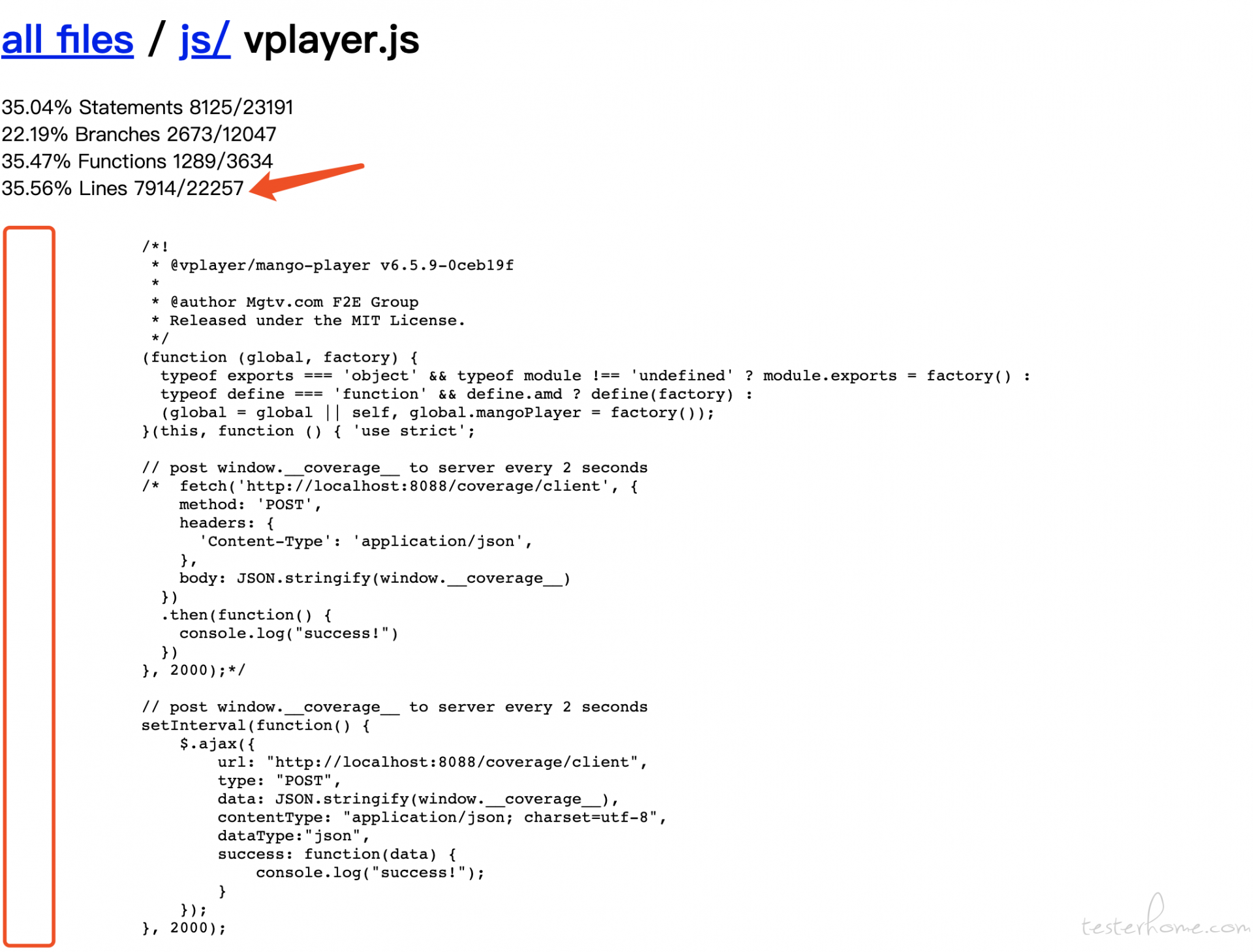
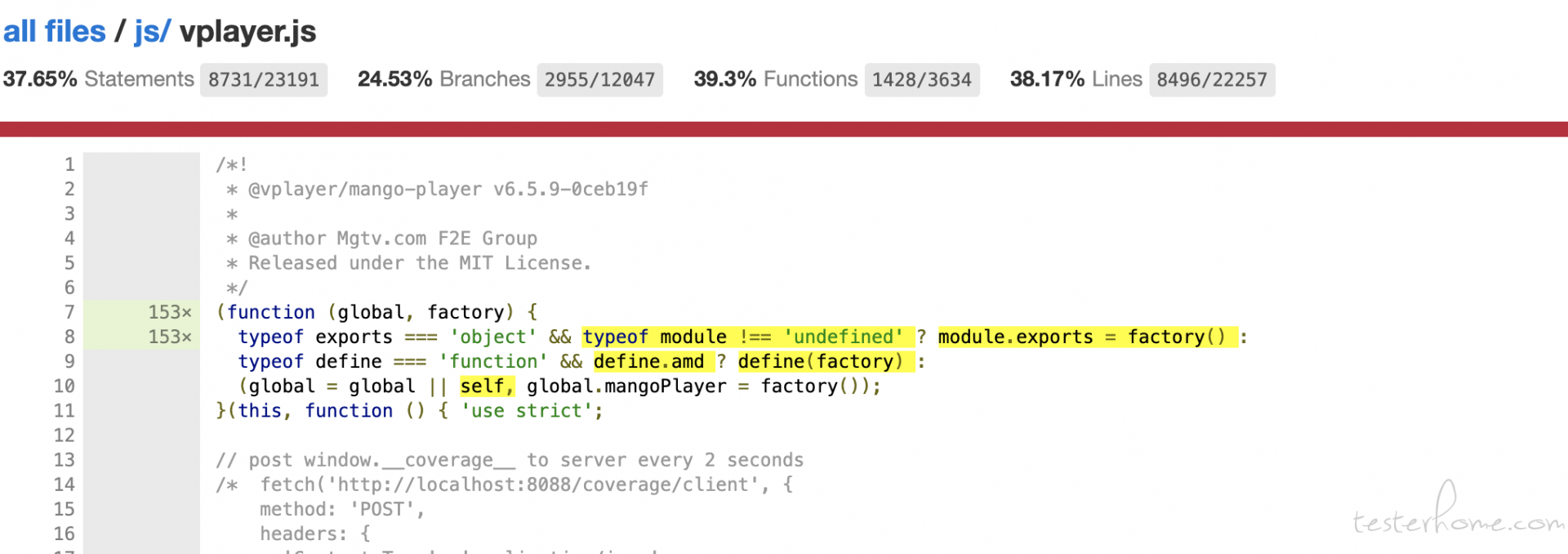
我们的播放器工程,编译之后生成了 vplayer.js 文件,我是直接对这个文件进行添加回传函数 + 插桩。报告和 vplayer.js 原文件内容能够对应上。5 万的数据来自这里,是我一开始理解错了,这里显示的行数并不是真正的有效代码行数,所以 2 万多的数据是对的。

-
React Native 代码覆盖率获取探索 (二) at 2020年06月22日
但是产出的报告有很多问题诶,代码行总数对不上,一共 5 万多行代码,行覆盖那里显示只有 2 万行,且未标注覆盖情况。不知道是怎么回事,求大佬指点
展示问题已解决,浏览器的原因,使用 chrome 无痕浏览打开就是黑白,换成普通模式浏览打开就正常。
但是行覆盖总数仍然对不上
数据问题我大概知道了,覆盖率工具只统计有效代码行,会去除注释、空行这些吧。应该是这个原因吧,所以报告上的代码行数是一定会小于等于实际显示的总行数


-
React Native 代码覆盖率获取探索 (二) at 2020年06月22日
谢谢大佬,解决了
-
React Native 代码覆盖率获取探索 (二) at 2020年06月19日
这个 8088 的服务就是 istanbul-middleware,网上说添加下面这条语句就行,但是我不知道要加在哪个位置
:

-
React Native 代码覆盖率获取探索 (二) at 2020年06月19日
感谢~没事,我就是想确认一下,因为一开始是用 JSCover,发现无法对 TypeScript 进行插桩,于是改用 Istanbul,我这边也是前端项目,我现在阻塞在回传函数这一步,浏览器一直报错: 求大佬指点,网上百度了一些方法,不知具体道怎么操作。

tv.html:1 Access to XMLHttpRequest at 'http://localhost:8088/coverage/client' from origin 'https://localhost:8081' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.