ATX ATX 文档 - iOS WebDriverAgent 环境搭建 入门
系统环境准备
本文 只要还是 讲下 Mac 如何顺利 编译 出 WebDriverAgent。听说环境搭建坑挺多的。
系统:
Mac os 10.11~10.12.(实体机 或者 虚拟机安装都不影响,版本足够就好)
环境准备:
Homebrew
carthage
python
node.js
Xcode8.0~8.2+
上面的环境准备 看起来 多 但是 其实都 很容易 得到的。在 Mac 命令行 环境下 这些都可以 通过 Homebrew 直接下载。当然 Xcode 需要到 AppStore 或者 官网 下载
而且 Xcode 版本 需要 8.0+ 不然 编译不了 WebDriverAgent (它需要 IOS9.3,Xcode8.0+ 才能正常编译)
环境安装
具体 操作 (下边的命令都是 在 MAC 终端 中操作)
Mac 打开 命令行(终端)

开始下载 Homebrew(官网 https://brew.sh/)(如果已经有这些 环境 那么可以跳过 不做)
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
下载 carthage
brew install carthage
下载 python(ATX 的编译环境 必备)
brew install python
下载 node.js(需要用到里面的 npm)
brew install node
从 AppStore 中 下载 Xcode. 先把 Xcode 安装后 在 执行下面的命令。防止 出意外

安装 WebDriverAgent
以上 环境 都 成功 安装 后,那么 开始 下载 WebDriverAgent
同样 命令行 输入:
git clone https://github.com/facebook/WebDriverAgent
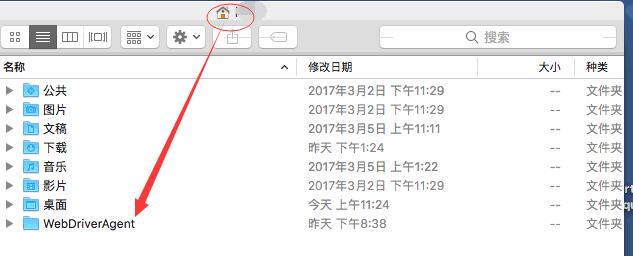
等待 下载完毕,然后 进入 到 WebDriverAgent 目录
cd ./WebDriverAgent/
./Scripts/bootstrap.sh
如果 出现错误,那么 重新 打开一个 终端 再输入一次 (正常情况下 WebDriverAgent 是下载到 用户/个人 目录下的 )



如果 WebDriverAgent 目录没错, 上面的环境都成功安装,那么 上面的命令 应该 可以 把 WebDriverAgent 安装起来了。这一步很重要,错了下面的 就没得搞了
编译 WebDriverAgent
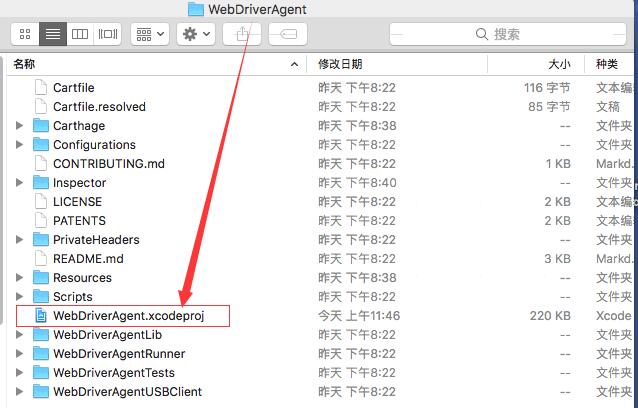
成功 安装 WebDriverAgent 后 那么 进入 WebDriverAgent 目录 双击 WebDriverAgent.xcodeproj, 系统自动 会用 Xcode 打开

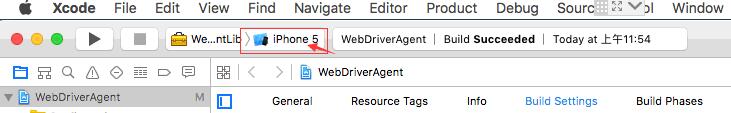
Xcode 正常打开后 项目代码 应该 是没有问题的 选择一个 虚拟 Iphone 调试


然后 等待 Iphone 虚拟机 跑起来 后, 会看到 Iphone 里面 有一个 WebDriverAgentRunner 的 app, 那么恭喜!, WebDriverAgent 已经 可以成功的 编译起来了
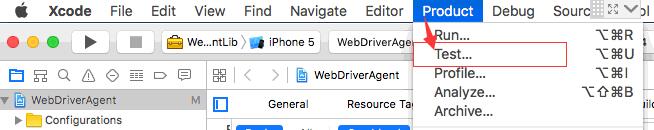
# 测试 WebDriverAgent
测试下 是否正常 打开 浏览器 safari 地址栏输入 :127.0.0.1:8100/inspector 回车 看到 类似 下图说明一切 顺利。

WebDriverAgent 使用的相关文档
到这里 WebDriverAgent 基本 是没什么问题了。至于 实装到 手机的话 这里 的坑 主要是 需要具备 开发者帐号 权限 这些东西 这里就不一一 详细说明的。可以参考下面的文档
- ATX 社区
-
ATX 文档 - iOS 真机如何安装 WebDriverAgent -
https://testerhome.com/topics/7220
不管 是 调试 还是 实装到 手机, 有了 WebDriverAgent 就可以 通过 ATX 实现自动化的编写
-
ATX 文档 - iOS 控件操作 API -
https://testerhome.com/topics/7204
#ATX 简单安装和使用
ATX(AutomatorX 的简称)的安装不看文档也可以,反正也不难,两个命令就装好了 ,前已经将 需要的环境都装好了
命令行:
pip install --pre --upgrade atx
pip install opencv_python
具体 的 ATX 编写 都在 python 实现 ,新建一个 test.py 文件 输入 :
import atx
d = atx.connect('http://localhost:8100', platform='ios')
print d.status()
#命令行执行
python test.py
结语
第一次写文档,能从中收到那么一点效果就好。