
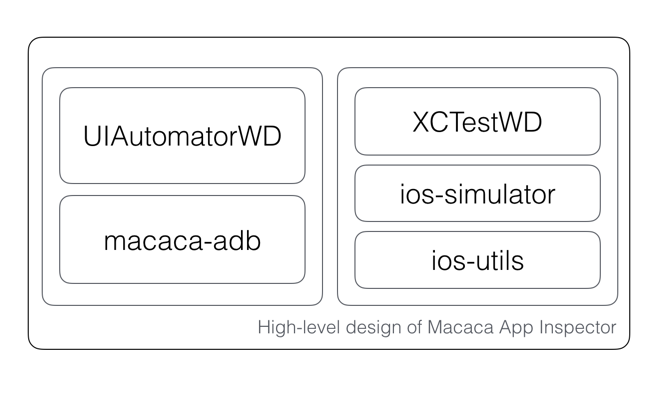
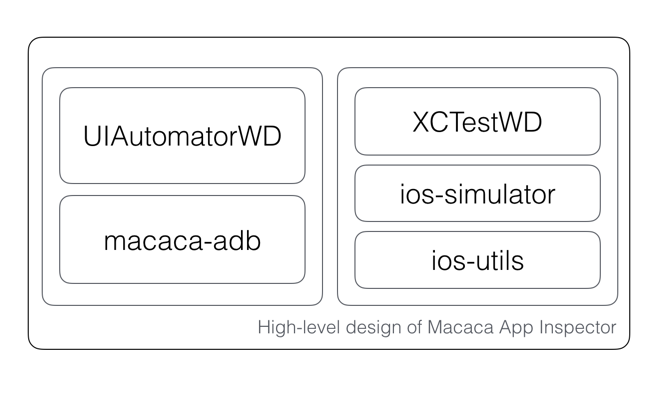
Macaca 提供元素查看器 (app-inspector),能够查看 iOS 和 Android 应用的元素属性值,如 name, id, XPath 等。

app-inspector 有如上几个组成部分,分别介绍主要用途:
开放和标准化是贯穿 Macaca 整体的理念,可以看到能够 web 化的工具都是使用 web 实现的。
/source 和 /screenshot 请求
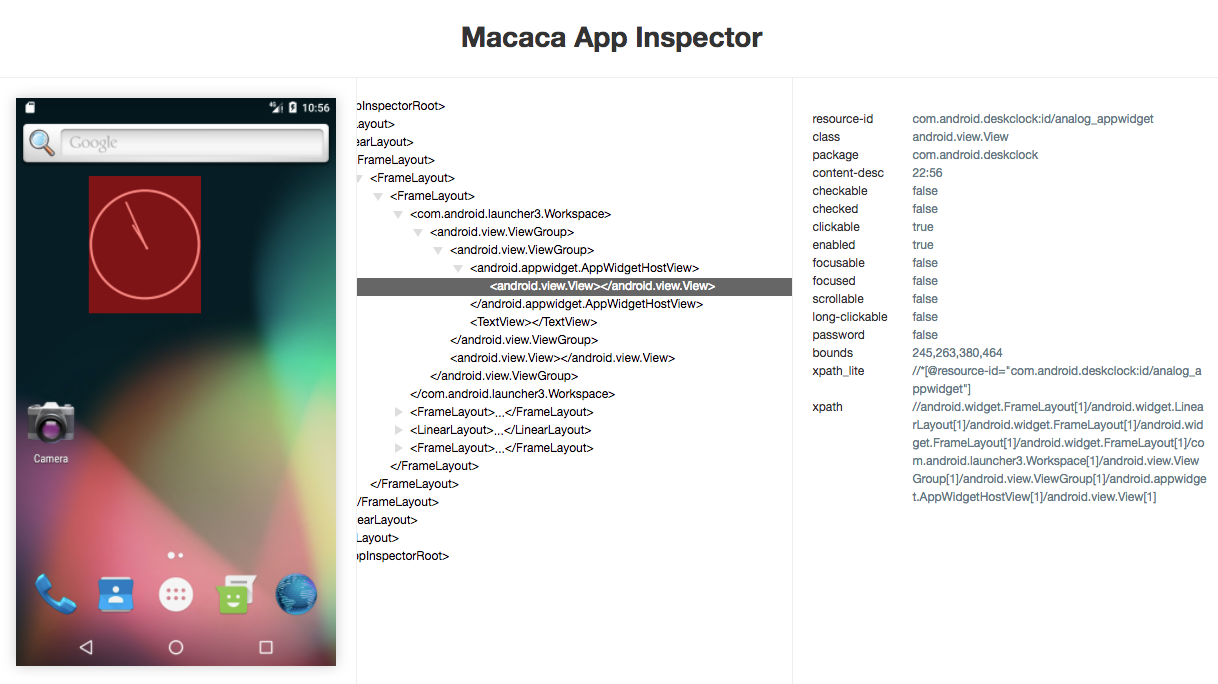
app-inspector 用户端分三部分,中间的部分用来将界面 Hierarchy 渲染为树形组件。当操作中间的树控件时,将节点的信息同时展示在右侧,同时将节点携带的 width 和 height 坐标等渲染在左侧,高亮显示。
export function boundsSize(bounds) {
const [
x,
y,
width,
height
] = bounds;
return width * height;
};
export function compareBoundsSize(rectA, rectB) {
return boundsSize(rectA) > boundsSize(rectB);
};
export function isInRect(x, y, bounds) {
const [
_x,
_y,
width,
height
] = bounds;
return x >= _x
&& x <= _x + width
&& y >= _y
&& y <= _y + height;
};
当操作左侧屏幕展示区时,通过后序遍历的方式查找到用户端操作到的区域,然后将后面的遍历操作都终结掉,同时高亮当前区域。
export function getNodePathByXY(tree, isIOS, x, y) {
let bestBounds = null;
let bestPath = null;
function walk(node, path) {
let bounds = node.bounds;
let inRect = isInRect(x, y, bounds);
if (inRect) {
if (!bestBounds || compareBoundsSize(bestBounds, bounds)) {
bestBounds = bounds;
bestPath = path;
}
if (node.nodes) {
node.nodes.forEach((child, index) => {
walk(child, path.concat([index]));
});
}
}
}
walk(tree, []);
return bestPath;
};
/*[@resource-id="${ID}"]
/*[@text="${ID}"],其他属性类似Macaca app-inspector 弥补了社区 Native 元素查看器的空白,Webview 又如何处理?
不建议将 Webview 透出到 Native 元素上来当做 Native 元素处理,虽然 Android 能够这样实现,因为毕竟是已经标准化运行时的 View,暂时没法与 Naitve 等同看待。
由于历史渊源,Android 还是 iOS 中提供的 Webview 底层都支持 WebKit 远程调试协议的,协议的统一是 Web 调试工作的福音,借助现有的 devtools 工具就能够完成 inspector 的功能。
$ ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
或打开 chrome://inspect/#devices 浏览器调试界面就可以找到 Webview 的页面了。

欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng
