一 BUG 问题
日前2017年2月14日测试
https://github.com/macaca-sample/desktop-browser-sample-nodejs
https://github.com/macaca-sample/mobile-app-sample-nodejs
两个样例均存在如下问题,已提交到 https://github.com/macaca-sample/desktop-browser-sample-nodejs/issues/1 请移步至此查看。
在 ubuntu 或 mac 系统环境下还是可以正常执行的。
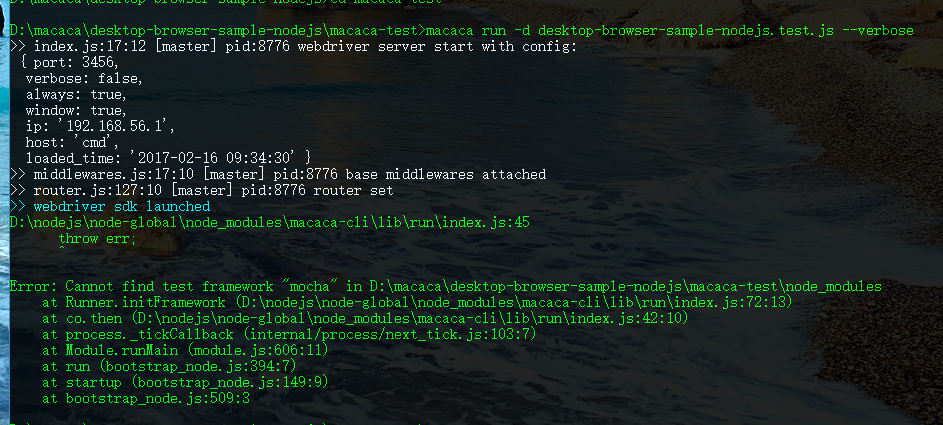
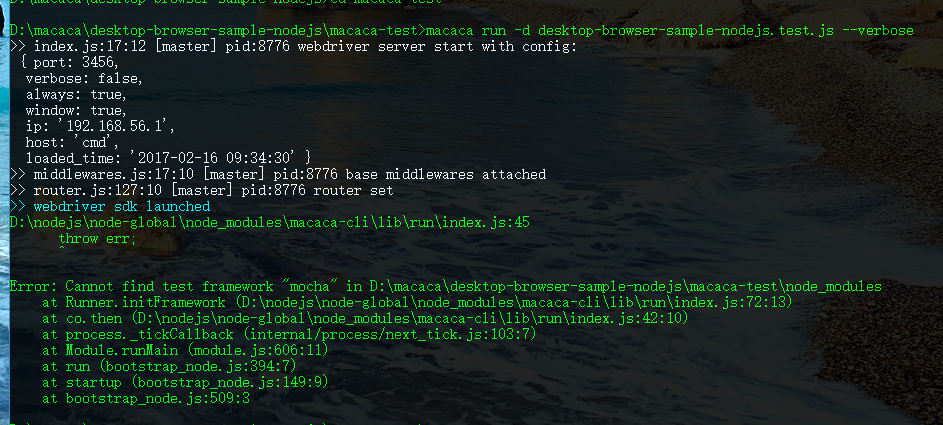
在 win 环境下 npm i 安装 mocha 依赖有问题,手动安装依赖也无法解决该问题,等待官方修复。

具体的其他修复思路也都尝试了,issue 里有写,我再吧啦吧啦。
尝试的解决方法有:
1 既然是找不到 mocha 那我们就要先确认该 mocha 实体文件是否存在在我的项目环境的 node_modules 目录下
你需要到 D:\macaca\desktop-browser-sample-nodejs\node_modules 去查下是否有 mocha
2 到含 package.json 的项目目录下 执行 npm i mocha --save-dev 重新安装 mocha 到 devDependencies
再执行 还是找不到 mocha
3 尝试到含 package.json 的项目目录下 执行 npm i mocha --save 安装 mocha 到 dependencies
再执行 也还是找不到 mocha
4 尝试全局安装 mocha npm i mocha -g
再执行 也还是找不到 mocha
5 尝试到项目目录执行 D:\macaca\desktop-browser-sample-nodejs>macaca run -d ./macaca-test/desktop-browser-sample-nodejs.test.js --verbose
再执行 也还是找不到 mocha
需要了解的基础有,npm i 命令安装项目执行依赖是依赖的 package.json 文件,这个文件大家看一下如果发现一些 Macaca 依赖组件
比如 macaca-utils macaca-electron 版本与 https://github.com/macacajs 下过老的话,可以尝试到此修改。

二 定位调试
联系官方作者后,由于 win10 环境,作者指导我本地调试打印出该 mocha 模块的输出路径地址在我本地到底是什么。
经过不断利用 console.log 方法,最终修改你本地 macaca-cli 安装目录(我的是 D:\nodejs\node-global\node_modules\macaca-cli)
下的 D:\nodejs\node-global\node_modules\macaca-cli\lib\run\index.js 文件
Runner.prototype.initFramework = function() {
const options = this.options;
const framework = options.framework;
// lookup framework from local node_modules
const rootDir = path.join(defaultOpt.cwd, 'node_modules');
let frameworkBin = path.join(rootDir, '.bin', framework);
console.log('-=-=-=-=-1-'+rootDir)
if (!fs.existsSync(frameworkBin)) {
const pkgFile = path.join(rootDir, framework, 'package.json');
const errMsg = `Cannot find test framework "${framework}" in ${rootDir}`;
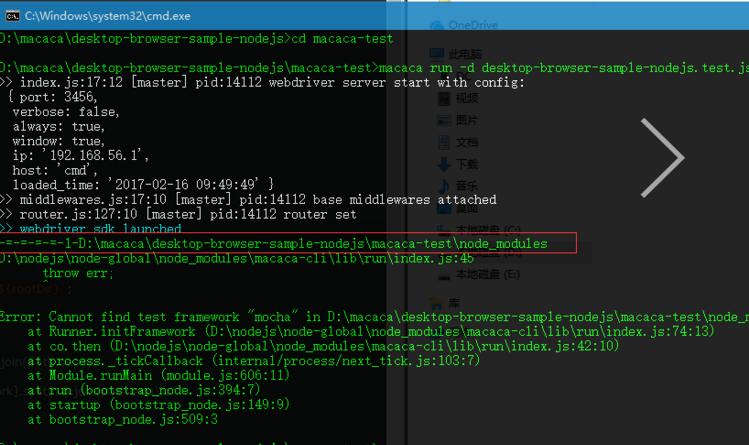
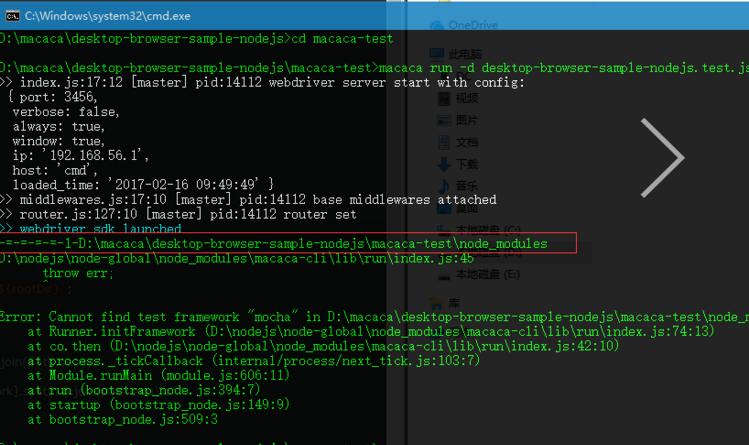
大致该处加了 console.log('-=-=-=-=-1-'+rootDir) 打印出找到的地址 发现是

我的实际 mocha 地址应该是 D:\macaca\desktop-browser-sample-nodejs\node_modules
而找到的确是 D:\macaca\desktop-browser-sample-nodejs\macaca-test\node_modules
这就当然会报找不到 mocha 的错误了。
三 尝试写绝对地址找 mocha
修改 D:\nodejs\node-global\node_modules\macaca-cli\lib\run\index.js 文件
const defaultOpt = {
cwd: 'D:\\macaca\\desktop-browser-sample-nodejs',
directory: ''
};
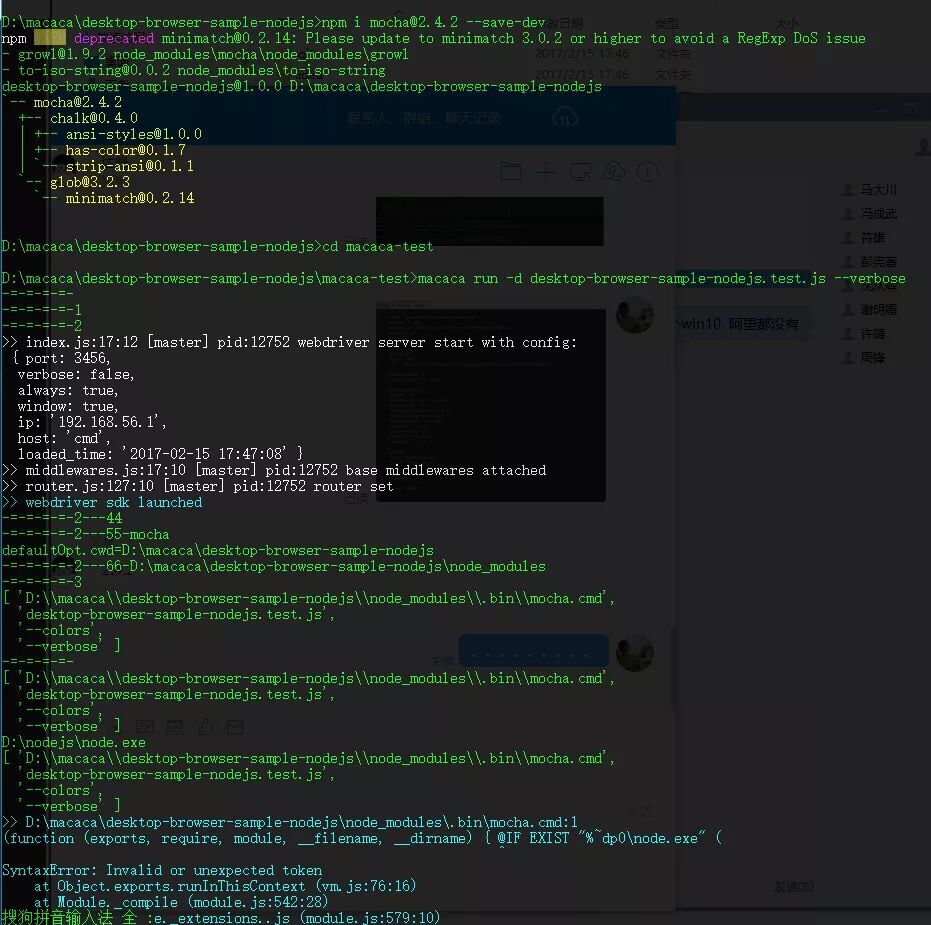
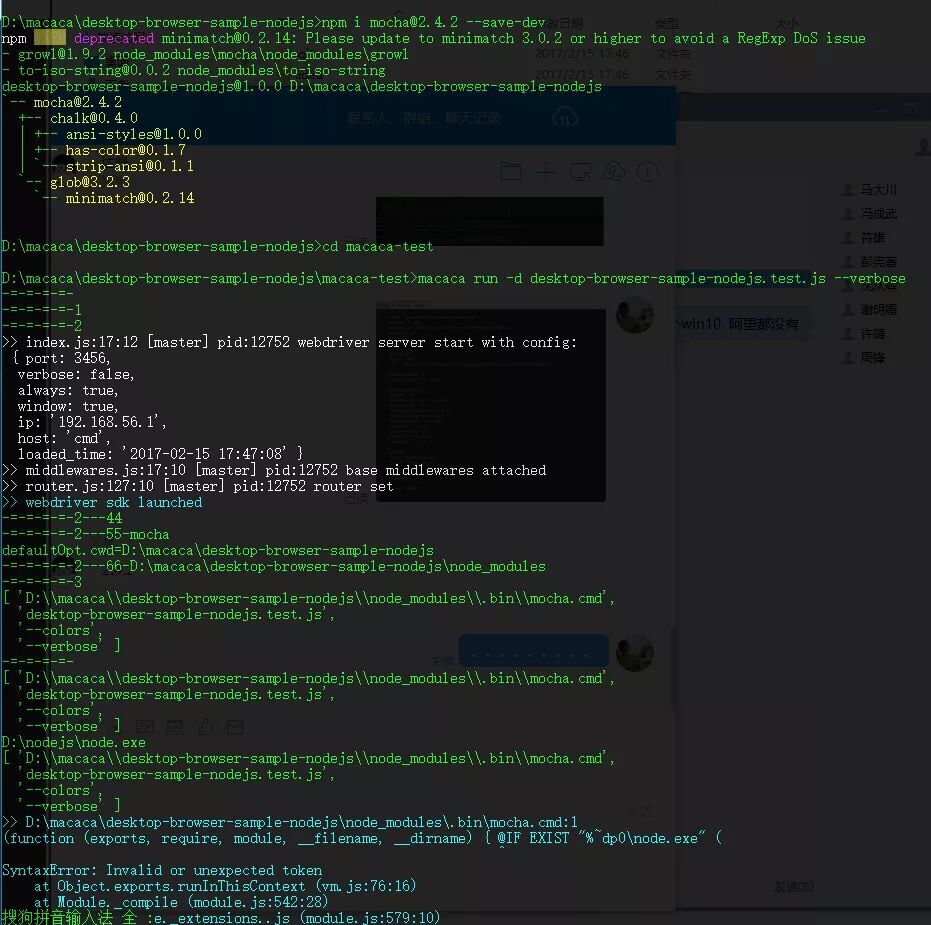
此处改为如此,以及其他 console.log 后,执行结果,说明找到了 mocha 但新问题是 mocha 内部开始报错了

哦 期间也尝试怀疑是 mocha win 版本问题 尝试过 npm i mocha@2.4.2 的 但还是一样的错误
三 最终修复
最后 win 环境下修复,具体修复详见
https://github.com/macacajs/macaca-cli/pull/68/files
四 重新升级 macaca
修复后的 macaca-cli 版本为 1.1.22
重新 git clone https://github.com/macaca-sample/desktop-browser-sample-nodejs.git
重新 npm i
注意 我以前有个地方需要修正,我以前首次尝试 win 环境 macaca nodejs 版 告诉大家的是要到项目下的脚本目录 D:\macaca\desktop-browser-sample-nodejs\macaca-test
去执行 macaca run -d desktop-browser-sample-nodejs.test.js --verbose
但如果 你这次更新完 再在这执行的话,就不行了。。。。。。。。 我对灯发誓,我以前真的是在此处可以执行的 当然以前到上一级目录
D:\macaca\desktop-browser-sample-nodejs>macaca run -d ./macaca-test/desktop-browser-sample-nodejs.test.js --verbose 执行也是可以的。
这次,你需要到项目根目录
D:\macaca\desktop-browser-sample-nodejs>macaca run -d ./macaca-test/desktop-browser-sample-nodejs.test.js --verbose 处执行 就不会报 mocha 模块问题了。
具体原因作者说可能以前是 BUG 让你在 win 环境下, 在脚本目录也执行了,反正以前在 win 环境下找执行路径是有问题的。
好了,写的比较仓促,没有怎么排版。
五 官博发布修正说明
Macaca Node 版关于 mocha 问题的说明
我们看到,又支持了直接通过 mocha 命令来运行 nodejs 用例脚本.使用步骤是这样的:
1 需要全局安装 mocha
npm i mocha -g
2 手动启动个 macaca server
mocha 方式需要手动启动 macaca server --verbose
3 到项目根目录下执行
也就是 D:\macaca\desktop-browser-sample-nodejs> 执行
mocha ./macaca-test/desktop-browser-sample-nodejs.test.js --verbose 也可以正常执行 js 脚本了.
总结一下:
win 环境下的执行方式:
项目根目录下
1 macaca run -d ./macaca-test/**test.js --verbose
2 mocha ./macaca-test/**test.js --verbose
推荐以后多用 mocha 方式
Linux 或 Mac 环境下执行方式:
1 make 命令
如 make test-pc 或 make test-android 等 可详见项目目录下的 make 命令配置文件 Makefile
2 macaca run
见 win 方式略
3 mocha 方式
见 win 方式略
推荐以后多用 mocha 方式
更多信息请参考 wiki 汇总
win10 环境折腾 macaca 总结记
小马的 macaca 入门指引合集

↙↙↙阅读原文可查看相关链接,并与作者交流