测试环境准备
安装 node.js
mocha 是一个基于 node.js 和浏览器的集合各种特性的 Javascript 测试框架,因此在安装 mocha 前需先安装 node.js。
node.js 下载地址:https://nodejs.org/en/download/
安装完成后到命令行下输入 “node -v”,如果会打印出 node 的版本信息,则表示 node 安装成功。

安装 mocha
在命令行下输入 “npm install mocha -g” 以 global 的方式安装 mocha;
npm install mocha -g

安装成功后会在当前目录下生成 node_modules 文件夹;

安装 selenium-webdriver
在命令行下输入 “npm install selenium-webdriver”;
npm install selenium-webdriver

安装成功后在 node_modules 文件夹下会有对应的 selenium-webdriver 文件夹;
下载浏览器驱动
以 chromedriver 为例,下载地址http://chromedriver.storage.googleapis.com/index.html;
将 chromedriver.exe 所在的路径加入环境变量(这里如果不想设置到环境变量里去的话,可以将浏览器驱动文件与测试脚本放在同一级目录,不然执行测试脚本时会报找不到浏览器驱动的错误;方便起见还是建议将驱动文件设置到环境变量里去);
mocha 框架使用
mocha 接口介绍
mocha 提供了 BDD(Behavior Driven Develop)和 TDD(Test Driven Develop)风格的接口,默认是 BDD 风格的。
BDD 风格主要提供以下 6 个接口 before()、after() 、beforeEach() 、afterEach() 、describe()、it()。其中 before() 、after() 、beforeEach() 、afterEach() 是用于预处理和 test 后的处理。
before:在执行所有的测试用例前 函数会被调用一次;
after:在执行完所有的测试用例后 函数会被调用一次;
beforeEach:在执行每个测试用例前 函数会被调用一次;
afterEach:在执行每个测试用例后 函数会被调用一次;
describe:声明了一个测试集合,describe 是可以嵌套的;
it:声明定义了一个具体的测试用例,一个 it 对应一个实际的 test case;
Test Hooks 方法的几个注意点:
· beforeEach 会对当前 describe 下的所有子 case 生效;
· before 和 after 的代码没有特殊顺序要求;
· 同一个 describe 下的执行顺序为 before、beforeEach、afterEach、after;
· 当一个 it 有多个 before 的时候,执行顺序是从最外围的 describe 的 before 开始,其他同理。
编写测试脚本
1)通过 require 来引入依赖的模块;
var assert = require('assert');
var webdriver = require('selenium-webdriver');
var By = webdriver.By;
var chrome = require('selenium-webdriver/chrome');
var test = require('selenium-webdriver/testing');
node 中有一个 assert 模块, 它提供了一些断言方法,可用于用例结果的判断。
2)预置条件:在执行用例前先启动浏览器;
test.beforeEach(function() {
// runs before all tests in this block
this.timeout(TIMEOUT);
driver = new webdriver.Builder().forBrowser('chrome').build();//启动浏览器
});
3)测试步骤:打开 web 页面,并登录,判断是否登录成功;
test.it('#登录', function () {
this.timeout(TIMEOUT);
driver.get(URL);
var usname = driver.findElement(By.id('id_corpid'));
usname.sendKeys("usename");
var password = driver.findElement(By.id('id_corppw'));
password.sendKeys("pwd");
var loginBotton = driver.findElement(By.className('btn btn-primary'));
loginBotton.click();
var img = driver.findElement(By.tagName("img"));
img.getAttribute("src").then(function(value) {
assert.equal(value, '/images/index1.jpg');
});
});
4)测试后处理:关闭浏览器
test.afterEach(function() {
// runs after all tests in this block
this.timeout(TIMEOUT);
driver.quit();//关闭浏览器
});
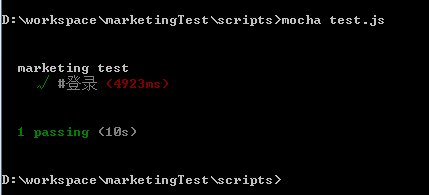
执行用例
打开 cmd,进入测试脚本所在的路径,输入命令 ‘mocha+ 测试脚本名称’ 执行测试脚本;

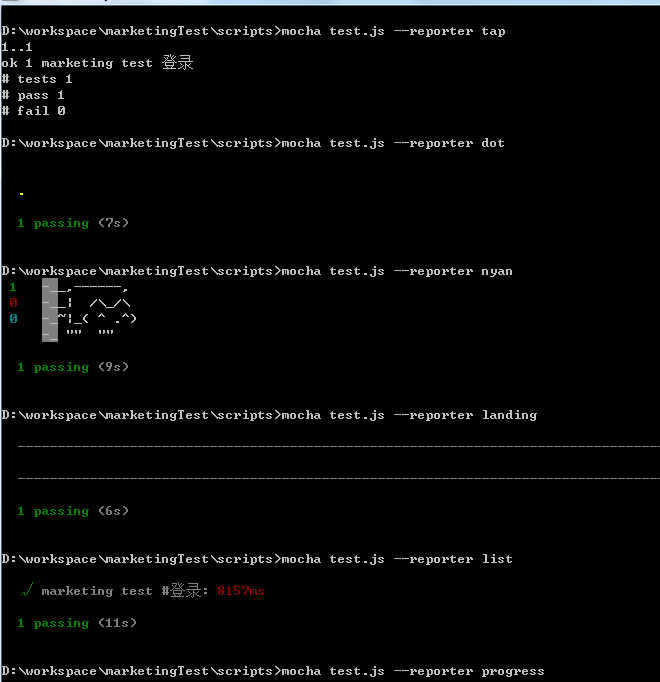
生成测试报告
mocha 支持多种格式的报告显示,可用--reporter 参数来指定测试报告的格式,默认是 spec 格式,即 mocha 等同于 mocha --reporter spec;
以下是其他格式的报告显示:

如果想生成漂亮的 HTML 格式的报告,可以使用 mochawesome 模块。
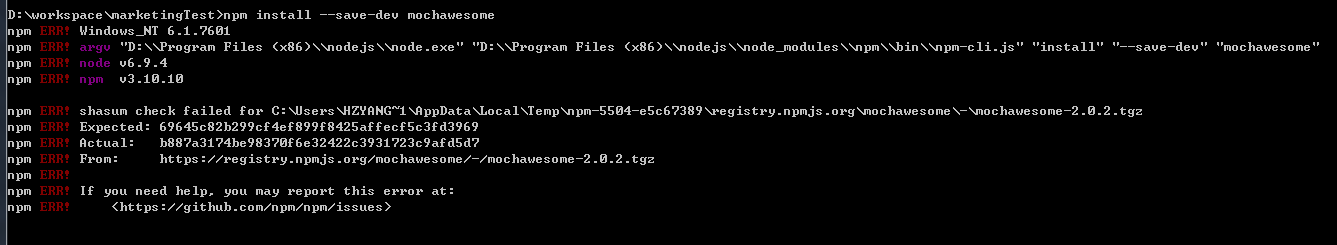
通过以下命令安装 mochawesome 模块;
npm install --save-dev mochawesome

如果安装过程中出现上图错误,可通过输入下面两条命令解决,然后重新安装 mochawesome 模块;
npm config set registry http://registry.cnpmjs.org
npm info underscore
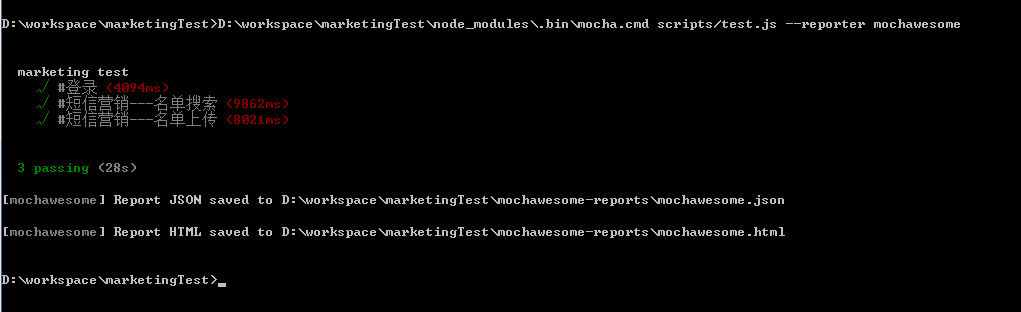
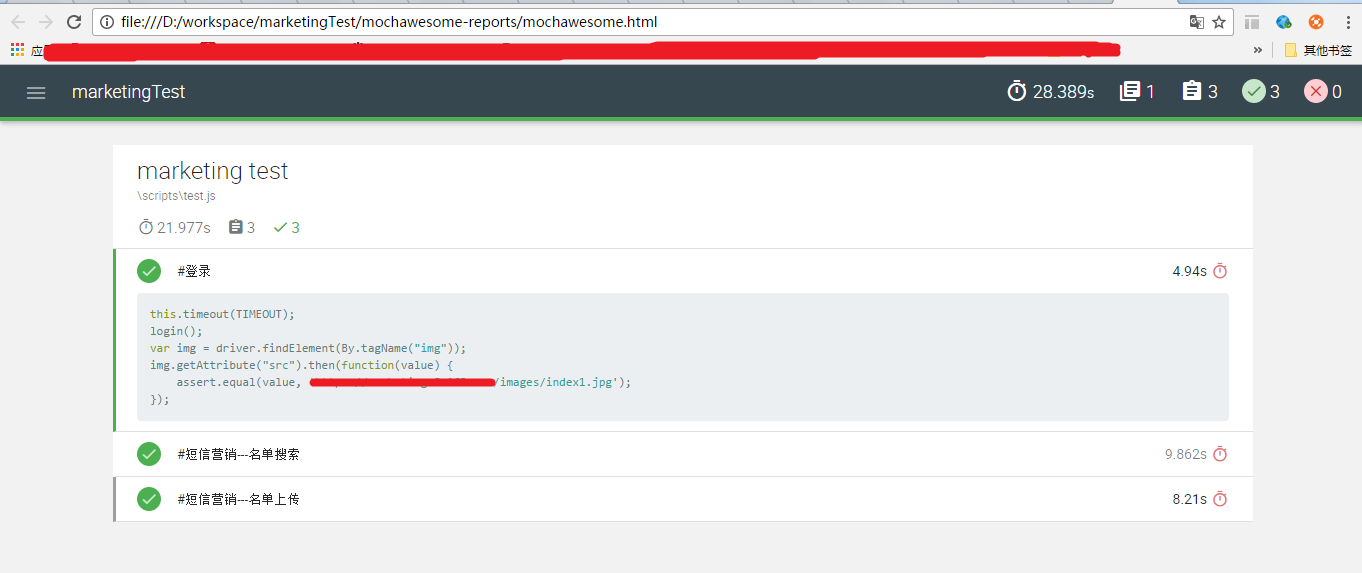
由于 npm 命令将 mochawesome 模块安装在项目内,因此需要使用内部的 mocha 命令来执行(\node_modules.bin 目录下的 mocha.cmd,可将该路径加入环境变量后直接使用 mocha 命令),html 格式的测试报告就在 mochawesome-reports 目录下生成。


selenium-webdriver 常用定位元素的方法
使用 findElement 结合 By 类返回的元素句柄来定位元素;
By 类的常用定位方式共八种:
1.By.id()
通过 id 属性来定位元素
2. By.name()
通过 name 属性来定位元素
3. By.tagName()
通过标签名称来定位元素
4. By.className()
通过 className 属性来定位元素
5. By.linkText()
通过超文本链接上的文字信息来定位元素,精确查询
6. By.partialLinkText()
通过超文本链接上的文字信息来定位元素,模糊查询
7. By.xpath()
xpath 是 XML Path 的简称,由于 HTML 文档本身就是一个标准的 XML 页面,可以使用 xpath 的语法来定位页面复杂的元素
8. By.cssSelector()
cssSelector 这种元素定位方式跟 xpath 比较类似,但执行速度较快,而且各种浏览器对它的支持都相当到位,所以功能也是蛮强大的。
xpath 和 css 定位元素方法:
右击页面元素,点击检查,跳转对应的源码后,右键 Copy -> Copy selector 或者 Copy -> Copy XPath 可以拷贝这两种选择器的字符参数