一、postman
当测试人员需要调试一个接口是否运行正常,并不是简简单单地调试是否运行正常,更加重要的是接口能够正确是处理各种请求,毕竟接口的 HTTP 请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中和 app 中,用户的大部分数据都需要通过 HTTP 请求来与服务器进行交互。
Postman 就充当着这种交互方式的 “桥梁”,它可以利用 Chrome 插件的形式把各种模拟用户 HTTP 请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
二、postman 安装
app 下载链接http://www.pc6.com/mac/224724.html
app 安装简易,只要按要求一直下一步就可以,这里着重说一下插件安装时可能会遇到的问题
插件下载链接(依附于 chrome 浏览器)http://chromecj.com/web-development/2014-09/60/download.html
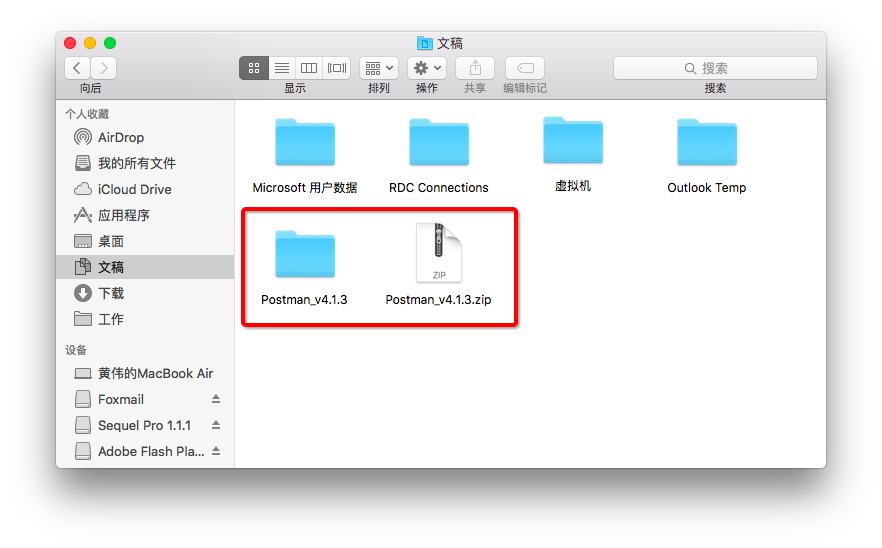
谷歌禁用了离线安装插件,所以没办法直接拖到 chrome 浏览器直接安装,除非。这里说一下无需安装的解决方法,首先将 crx 文件压缩为 zip 或 rar 文件,之后再解压该文件

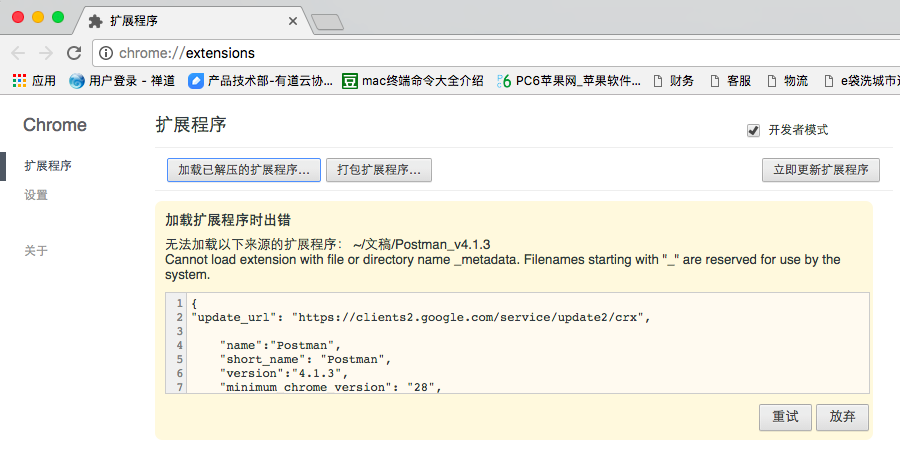
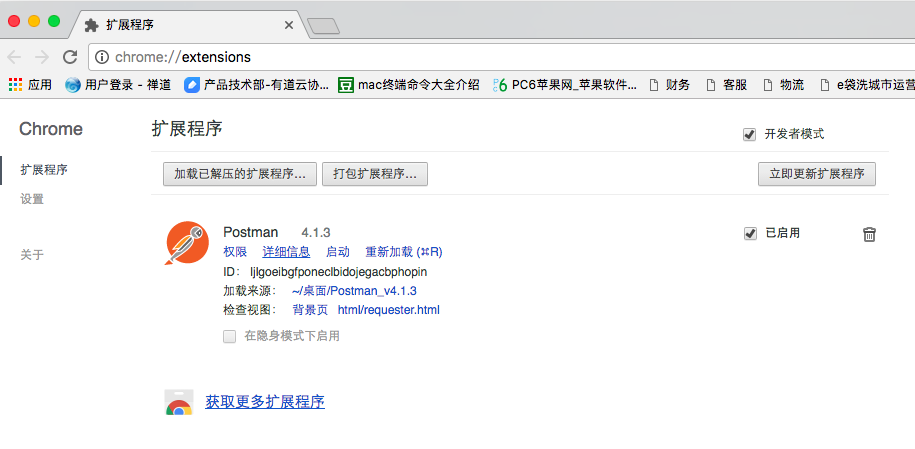
在 chrome 中输入 chrome://extensions/,勾选开发者模式,点击加载已解压的扩展程序..,选择已经解压好的文件夹

正常情况下这样就可以安装成功了,但是我的 chrome 却提示如下

找到 postman 解压后的文件夹,将其中的子文件夹_metadata 重命名去掉前面的下划线改成 metadata

重新进去 chrome 重新加载已解压的 postman 文件夹,这时就添加成功啦,点击启动即可使用

三、postman 的使用
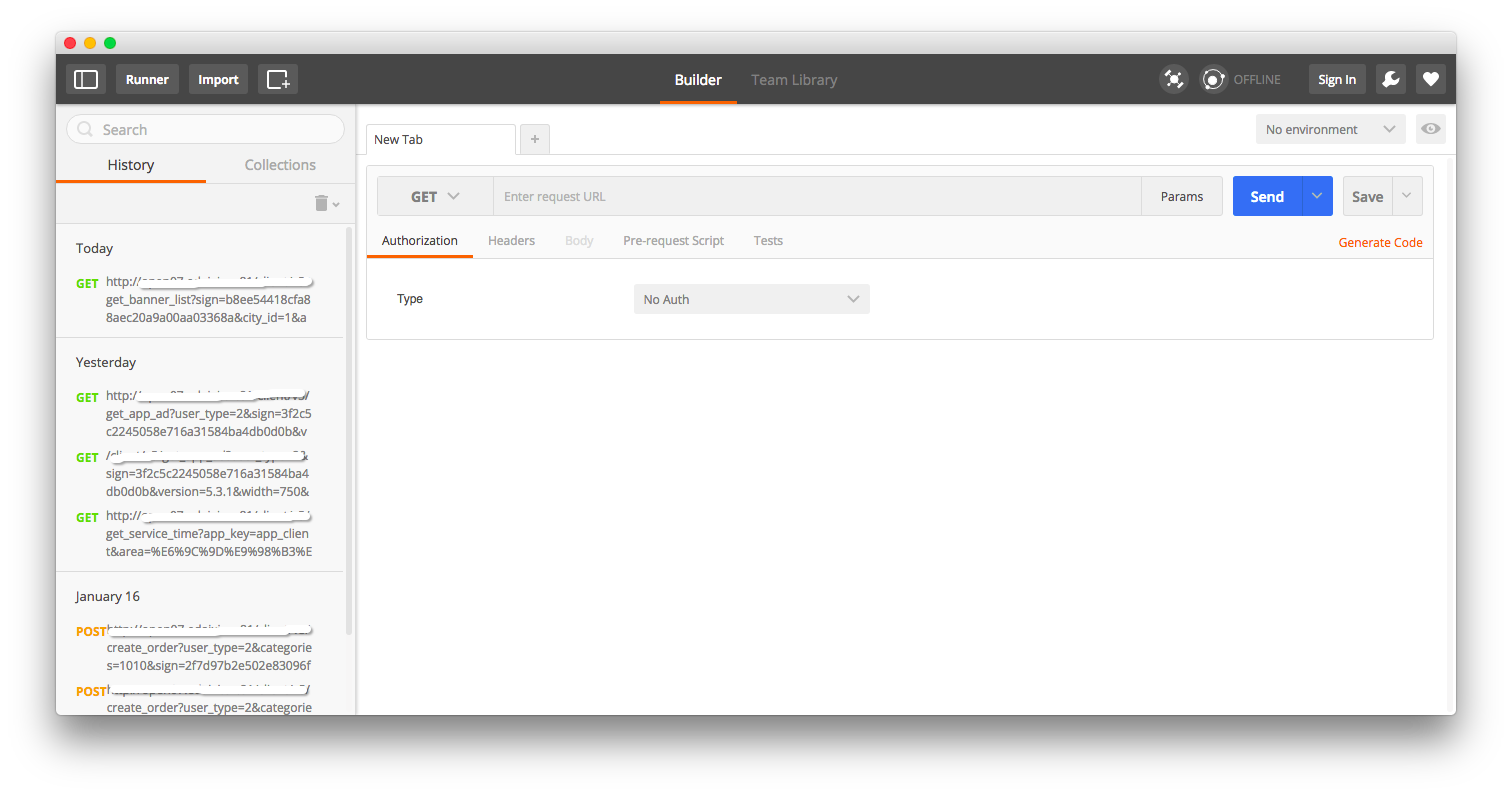
postman 分为左右两大部分,左边是 History(浏览历史)和 Collections(收藏夹),右边是接口调试区域

1.简单的接口测试
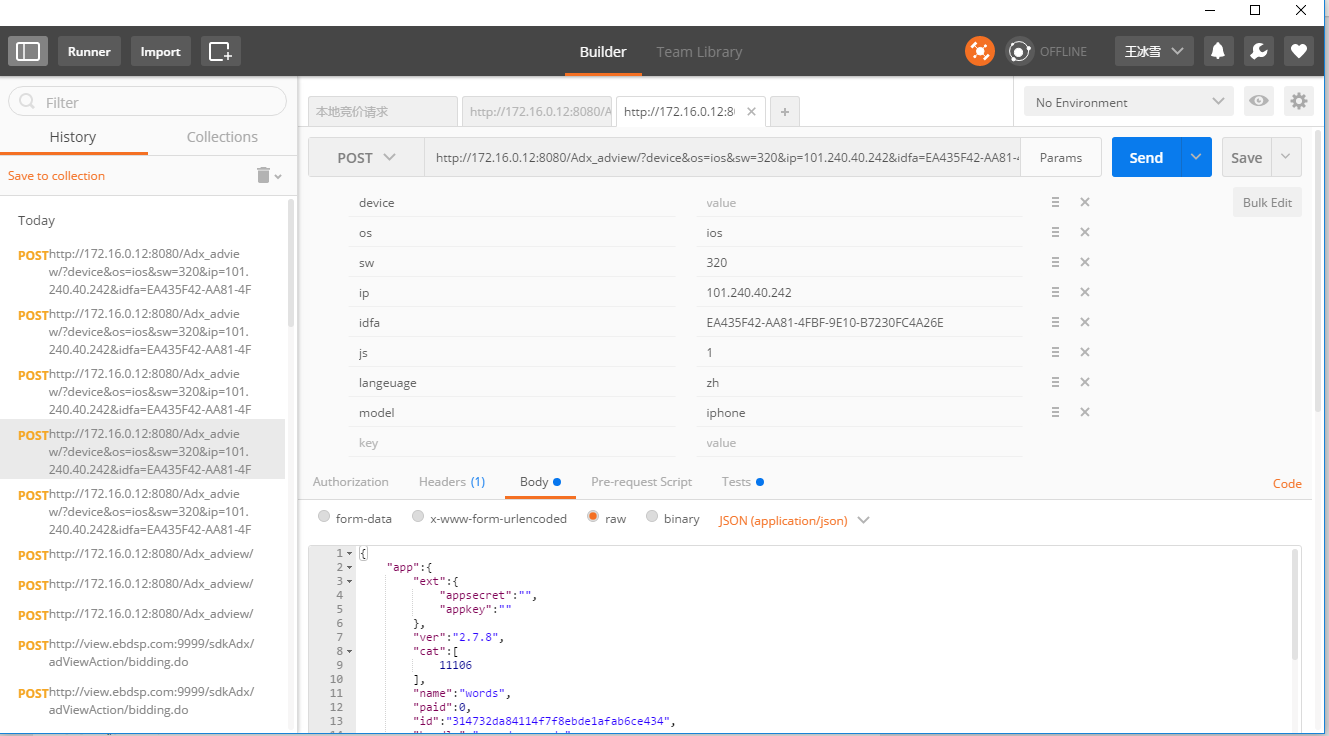
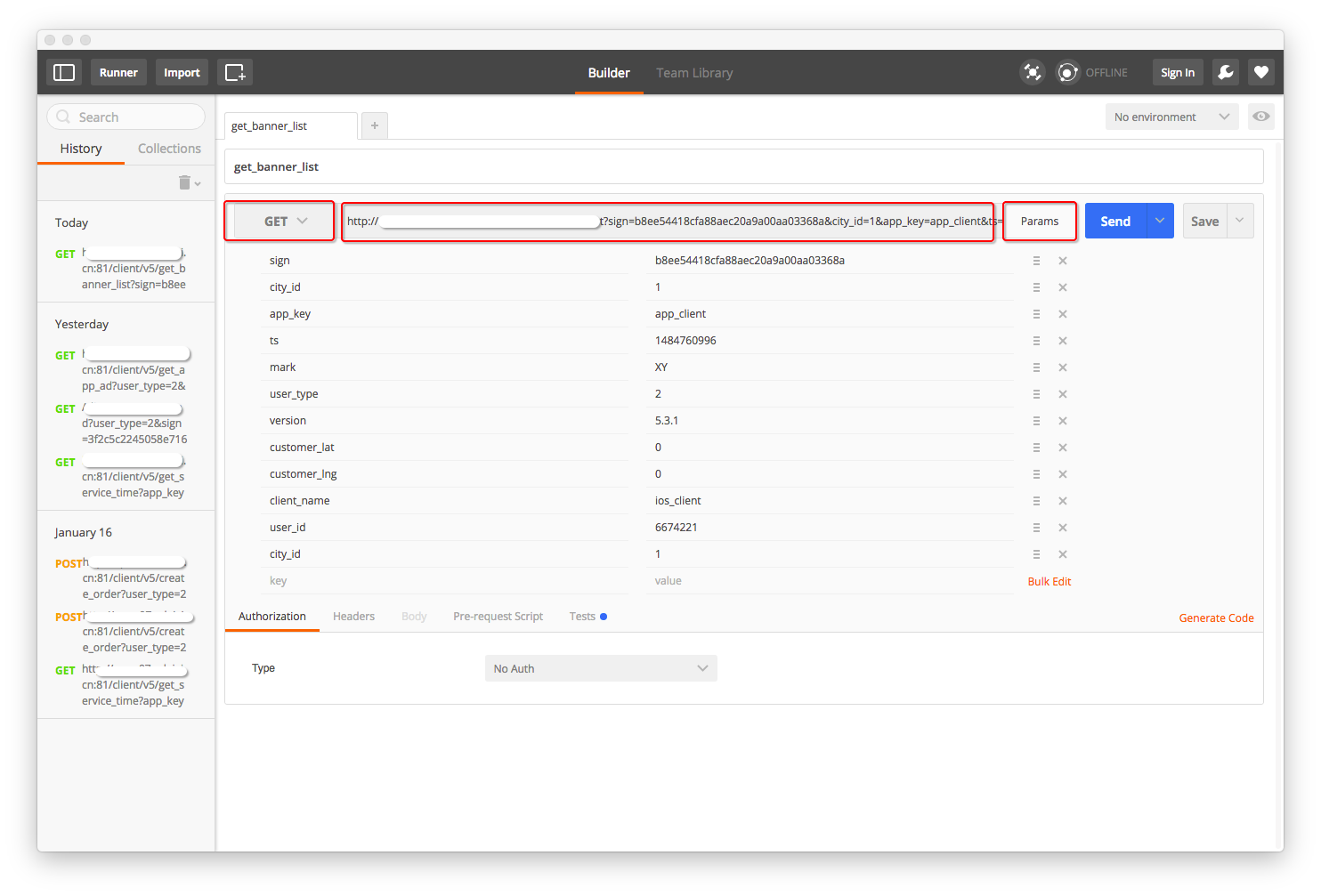
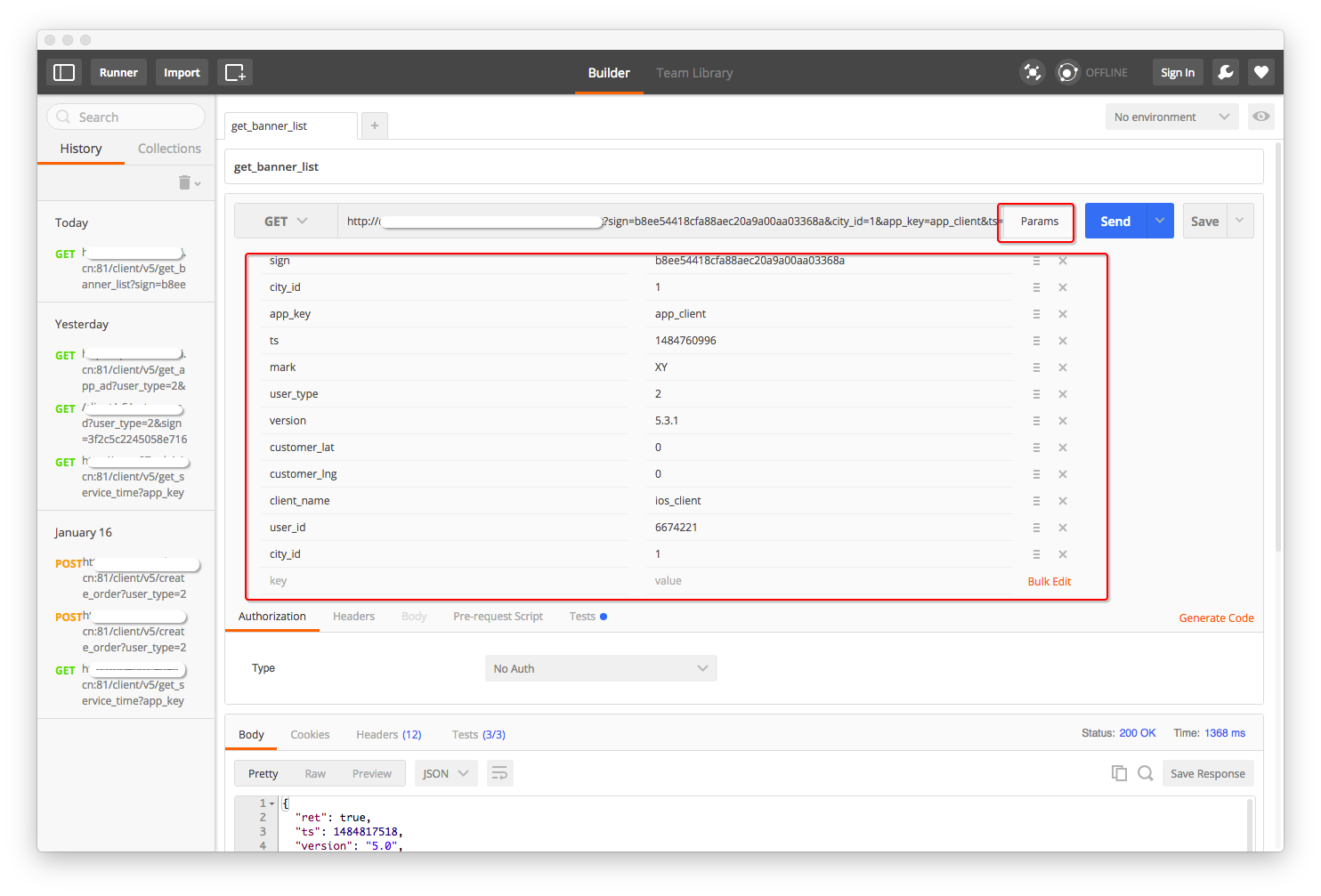
图中红色框从左至右依次为请求方式,请求地址,请求参数。

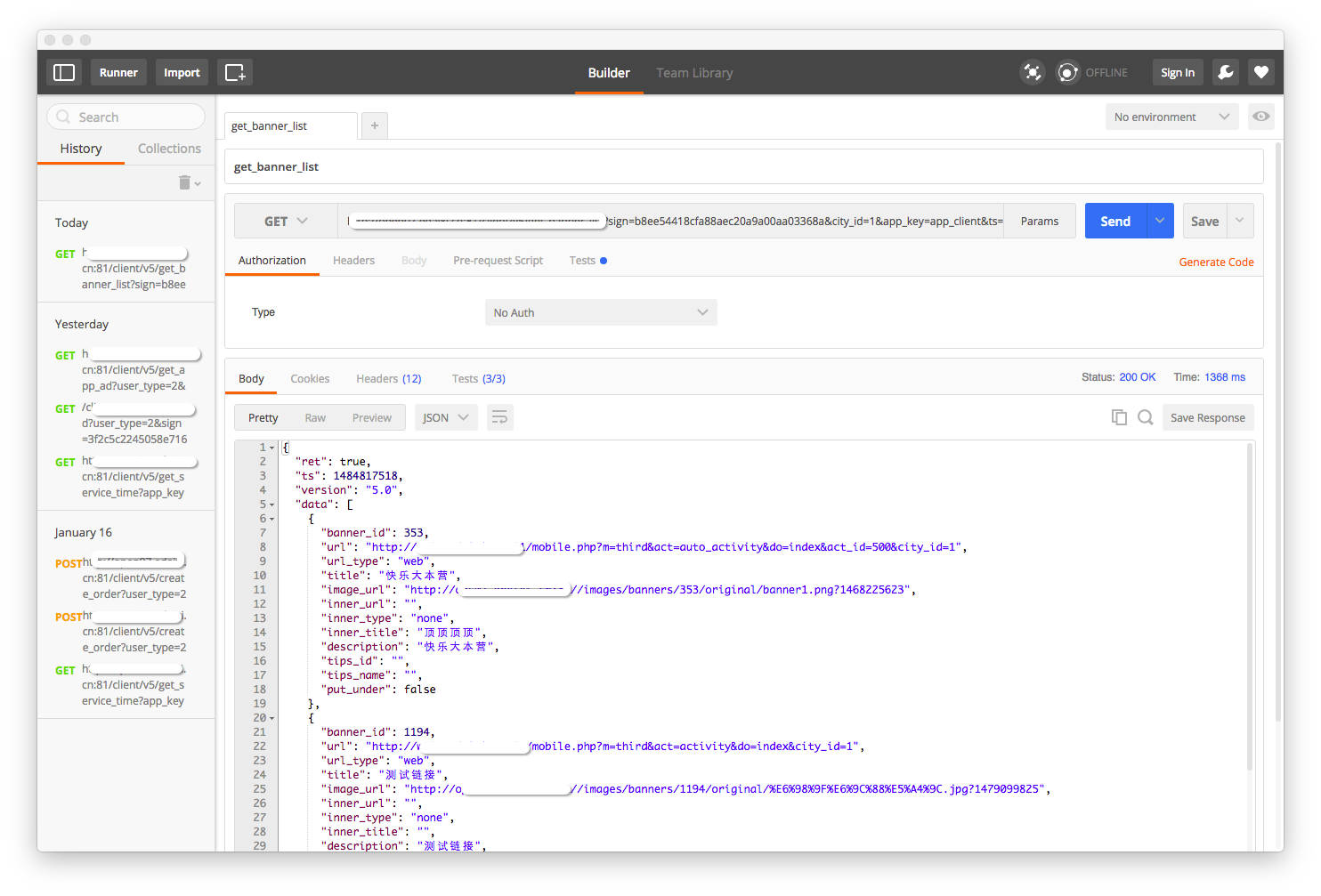
请求方式用的最多的是 get 和 post,将请求的地址填写后,点击 send,下方就展示返回的结果,可以通过展示结果简单判断结果返回情况

当然,测试一个接口需要通过输入不同的请求的参数来看返回结果,这时可以通过更改 Params 来实现。

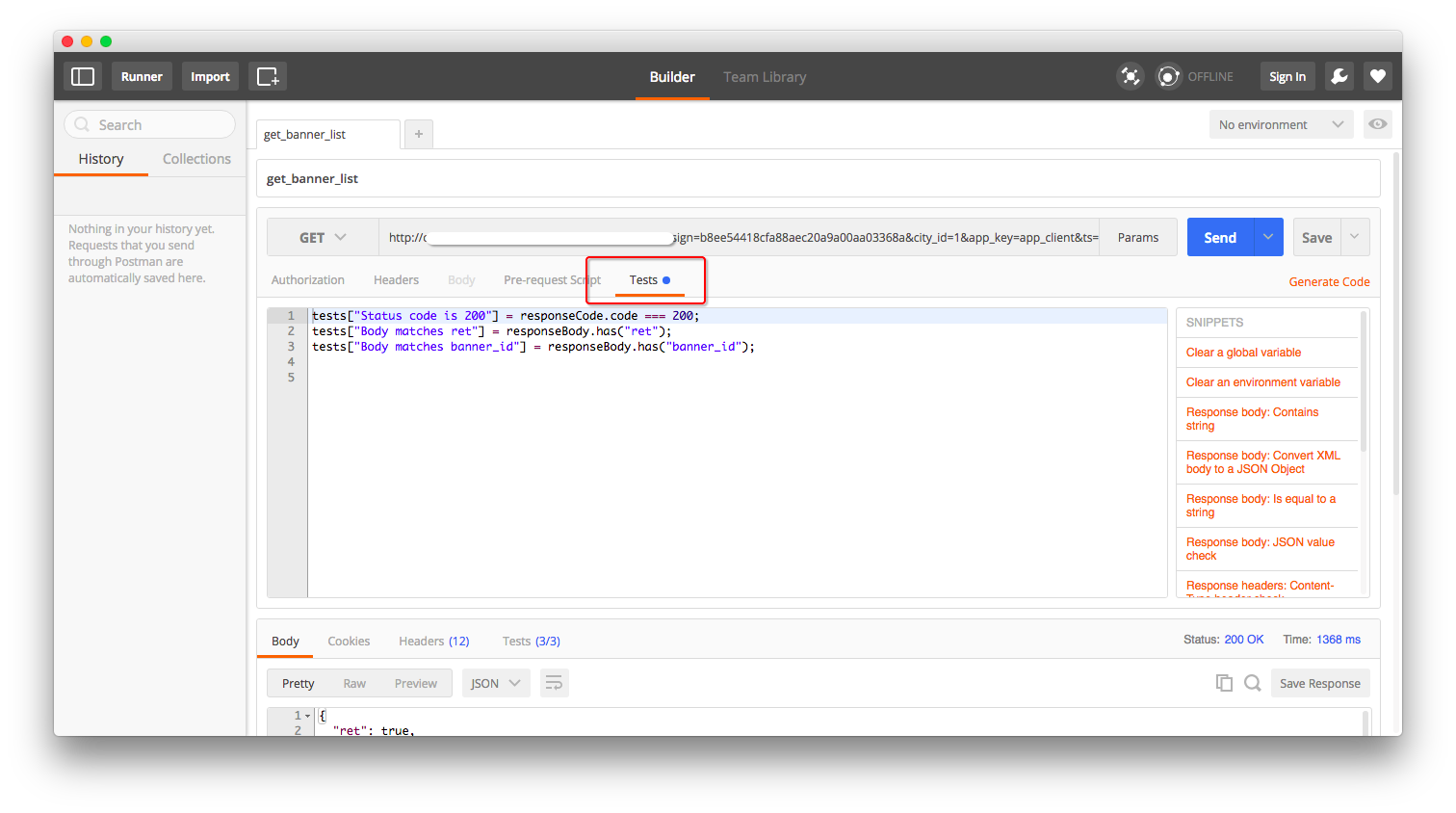
2.tests 验证
判断一个接口返回的结果是否是你想要的时,可以通过在 Tests 编写脚本来实现。

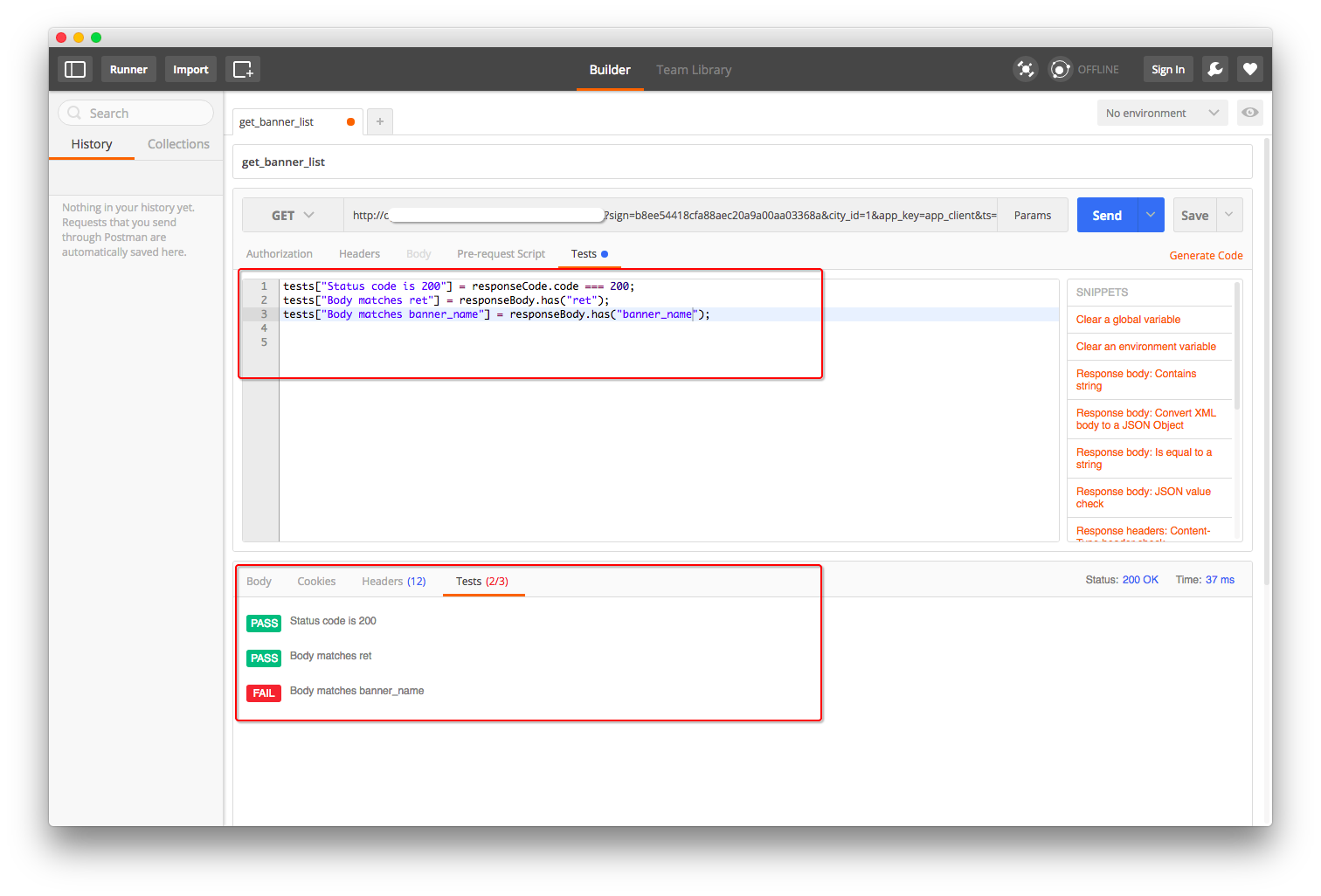
这里我简单的写了三个验证点,这时点击 send 发送请求,在返回结果 tests 中可以看到两个验证点通过了,其中有一个失败了,这样可以快速验证接口返回是否正确,并且在批量使用 runner 跑测试用例时,更易发现问题所在。

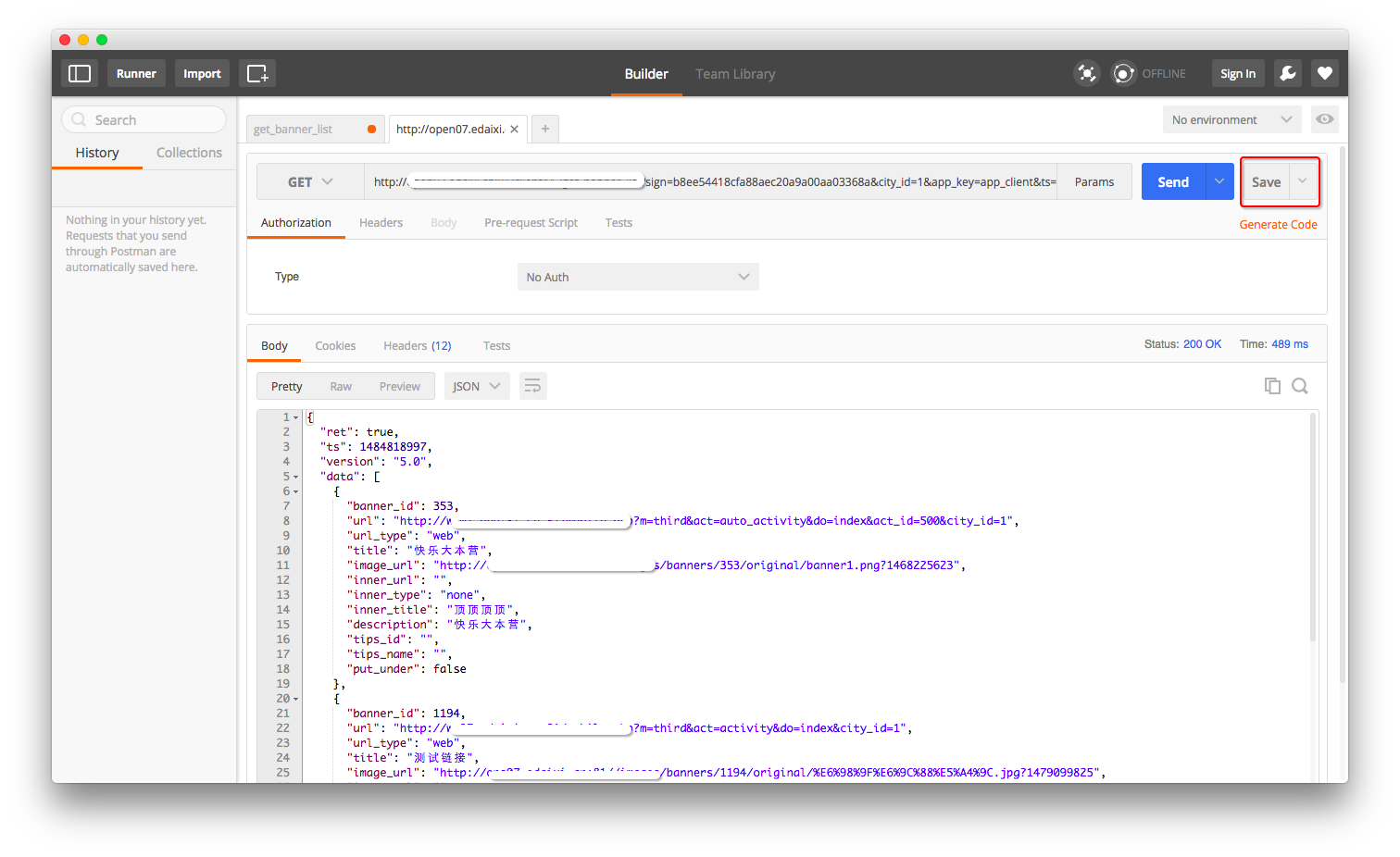
3.collections 的使用
collections 可以将请求过的接口保存下来,可以创建不同的文件夹来保存不同项目的接口测试用例,方便管理。

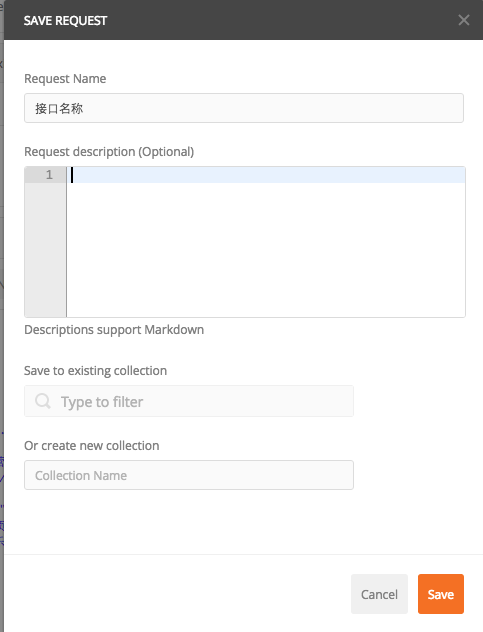
填入接口的基本信息,并选择放到现有文件夹还是新建文件夹

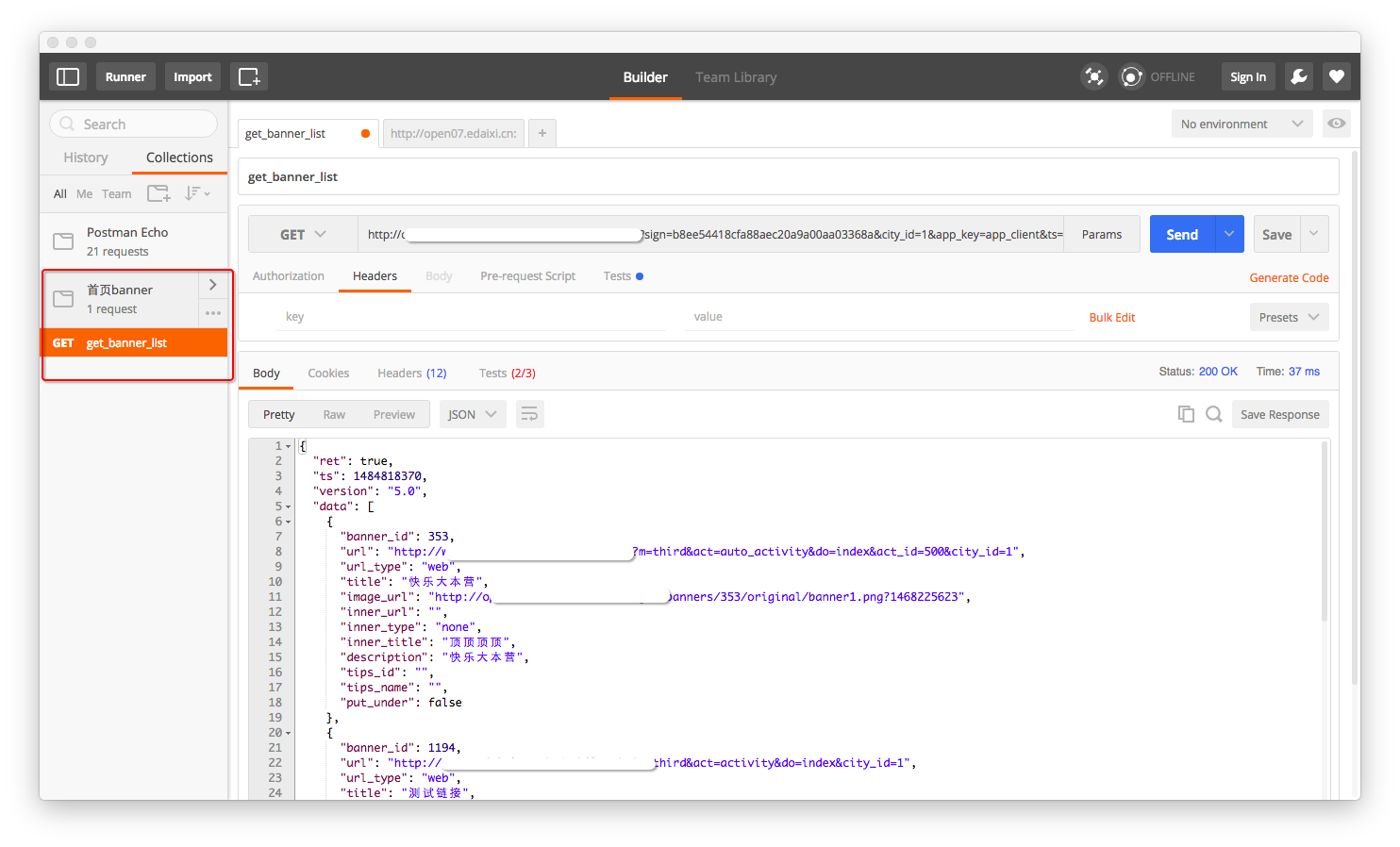
保存成功后,就可以在 Collections 中看到保存的文件夹和下面的请求啦

4.runner 的使用
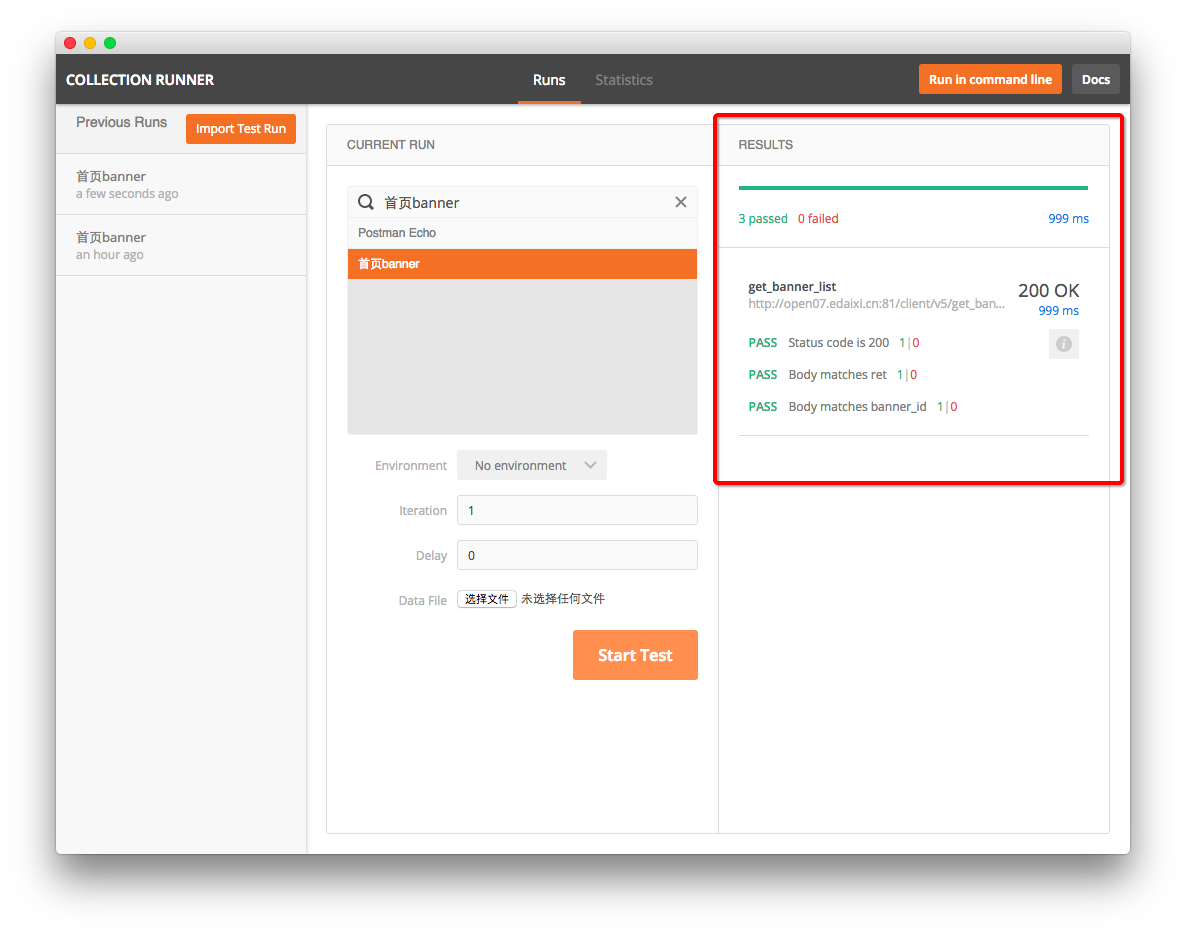
runner 最小的实现单位是 collections,可以理解为批量跑测试用例,使用 runner 可以实现自动化测试,提高工作效率
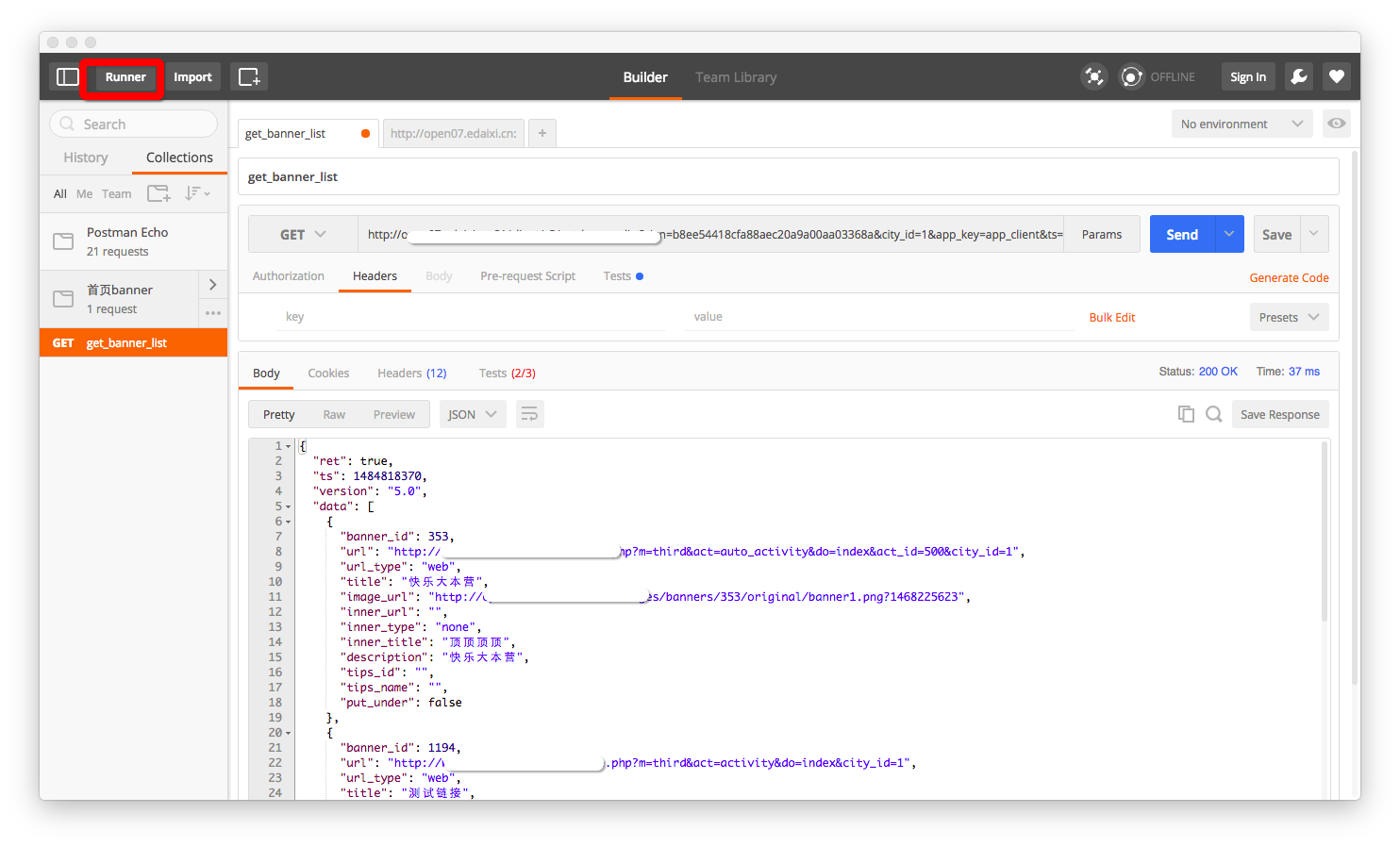
界面的左上角,点击 runner

选择要执行的 collections 后,点击 start test

测试结果就显示在右边,结果一目了然,当然我的 collections 里只有一个接口 case,多个 case 时,runner 才能发挥它的最大作用。