为了演示 OneBlock 在自动化测试中的使用,我特意编写了一个 selenium-chromeDriver 的演示项目 “chromeBlock”,现在我们开始准备工作。
PS:chromeBlock 演示项目只能运行在 windows(XP 及以上,不区分版本) 环境下,请确认你的机器上已经安装了 chrome 浏览器
下载 chromeBlock 自动化演示项目
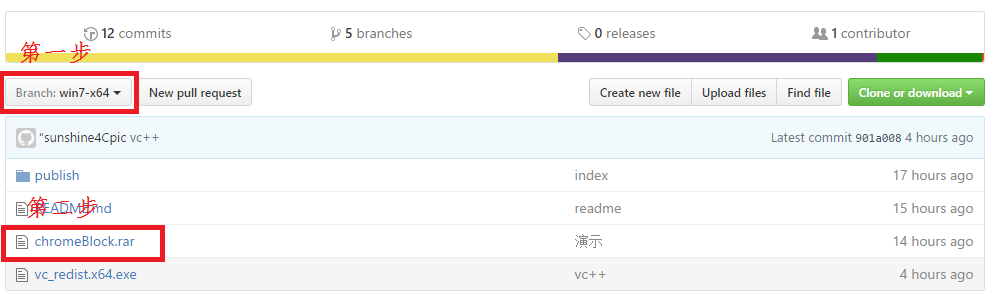
chromeBlock 的编译版本在 OneBlock 的 win7 分支下 下载地址,
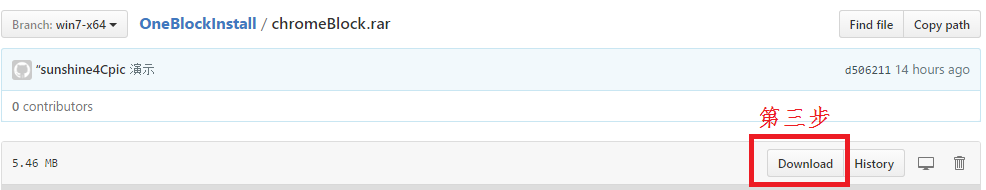
你也可以单独下载这个文件.


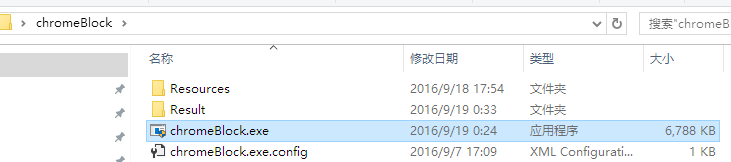
解压并运行 chromeBlock
解压后运行 chromeBlock.exe

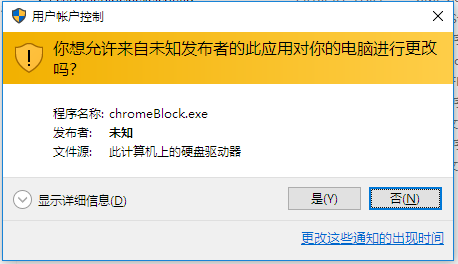
启动时候可能会有安全提示,请选择继续运行.

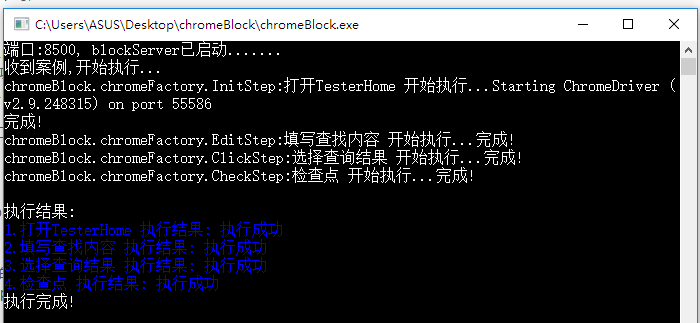
当出现 端口:8500, blockServer已启动....... 说明启动成功了

chromeBlock 是一个简易的端口监听程序,他会监听 8500 端口,等待 OneBlock 发送案例,然后通过解析案例文件 (json) 来执行自动化.
在 OneBlock 平台启动案例执行
首先你要搭建了 OneBlock 平台,如果还没大家请看这里:OneBlock 环境搭建
使用初始管理员用户登录 OneBlock admin/123456
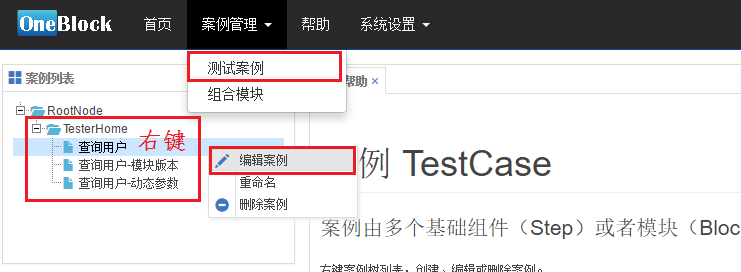
进入案例管理后,在 TesterHome 目录下你可以看到我准备的 3 个 demo 案例, 右键 - 编辑案例.

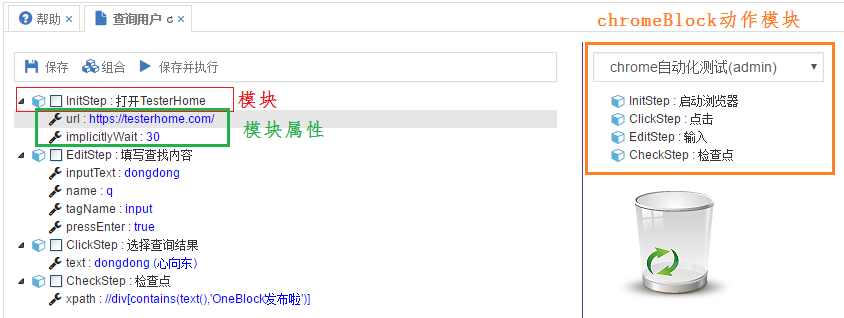
我们可以先看一下这个案例:

案例有 4 步
- 打开 Testerhome 首页
- 查询框中输入 dongdong 点击回车
- 点击查询结果 dongdong (心向东)
- 检查是否正确跳转到我的个人简介 检查文字"OneBlock 发布啦"
我们直接点击"保存并运行"按钮,这时候平台会提示脚本开始执行

然后 chromeBlock 中将提示接收到测试脚本并执行 (如果提示访问权限,请选择允许),你可以看到他会打开 i 一个 chrome 浏览器并进行测试.

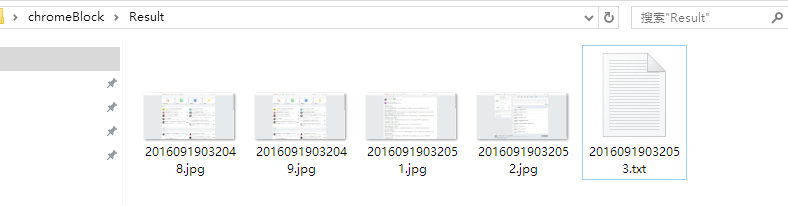
测试结束后你可以在控制台看到测试结果 (这只是一个的 demo,请忽略它的简陋信息),你可以在 result 目录下查看刚才执行的测试截图和测试结果.

** 好了现在我们已经使用 OneBlock 进行了一次简单的 Web 自动化测试,那么我们下面开始说明 OneBlock 平台和执行程序 chromeBlock 是怎么相互通信的.
OneBlock 的案例传递
我们先来看一下在用户点击"保存并运行时" OneBlock 做了什么.
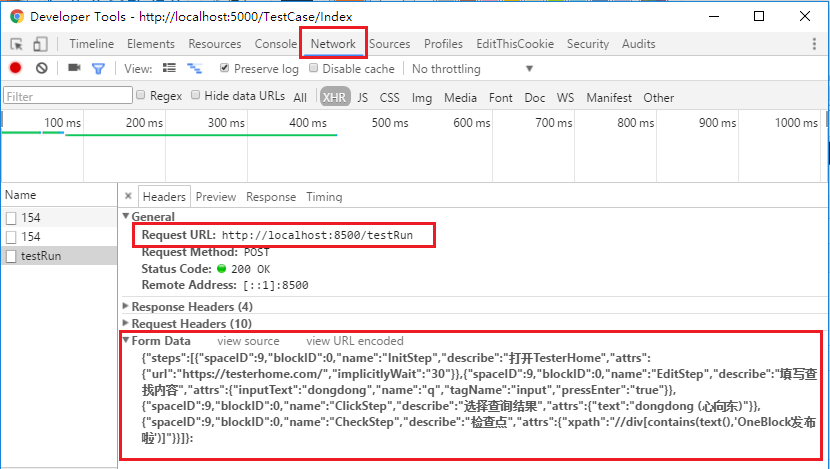
chrome 开发者工具-Network

OneBlock 向 http://localhost:8500/testRun 发送了一个 Json 格式的案例,而 chromeBlock 监听了 8500 端口接收并解析了这个 Json 案例来进行自动化测试
所以 OneBlock 和 chromeBlock 的通信都是简历在 http 的基础上进行的,以后如果你觉得 chromeBlock 无法满足你的自动化要求,你可以重写一个执行层程序接收并执行案例.
基于以上的特性 OneBlock 理论上可以进行一切你想做的自动化操作,appium selenium 接口测试都可以满足.而且当你觉得你的测试执行脚本不完善,你完全可以重写一个来进行自动化测试而不需要修改你的案例.
忘记附上演示项目的源码地址了,想看 chromeBlock 源码的请戳这里:chromeBlock 源码