遇到的具体问题是:自动化操作到某一界面后,能找到页面的元素,但是点击它或者输入值,页面没反应,也没报错,但不是自己想要的结果
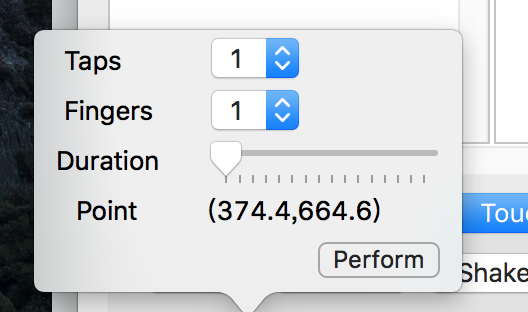
分析原因:通过分析,找到操作不了的元素,可以正常定位到所有该元素的信息,分析发现该元素的坐标超出边界,再通过直接调用 tap 方法点击该元素的坐标,appium 会报错:点击的坐标超出边界。所以最终得到的结论是,操作不了该元素的原因是坐标超出边界
目前的解决方案:上面已经得到操作不了的原因,那么要解决此问题,我想到的办法是重新让页面渲染一次,重新布局之后让想要操作的元素坐标回到屏幕范围内就可以正常操作,目前已经尝试的方法,①锁屏再解锁②按 home 键再回到应用③等待几秒钟再获取元素,这三种方法全都失败;成功的方法是,找到页面一个输入框并点击,这时候会弹出键盘(这里页面就会重新布局并计算坐标了),然后隐藏键盘,再查找元素就可以正常操作。本方法的关键点是调起输入框,以达到让页面重新布局的效果。
意见征求:如果页面根本就没有输入框则此方法行不通,那么还有什么办法能让页面重新布局,或者大家有什么更好的方法来操作这种坐标超出边界的元素
11 月 10 日更新:
经过不懈努力重要找到办法解决了,遇到此问题的时候先切换到 webview 页面,然后再打印出当前页面元素,注意这一步不能少,后面会提到原因。根据当前页面元素的里面想要的元素的信息定位出来并操作它。亲测可行(原理我也不清楚,网上查资料得到的结果应该是切换到 webview 页面后再操作元素是通过事件来完成,而普通情况下是通过坐标来完成)
这里一个大坑是:
appium 切换到 webview 之后,定位元素后操作,这里如果定位不到或者定位错了 appium 不会抛异常而是直接进行下一步了。。。。所以如果在切换到 webview 页面不打印页面元素来查找的话会找不到当前页面元素