最近大家在热火朝天的讨论接口测试,但我发现很多小伙难却对 HTTP 一知半解。我呢,本来想为大家科普
HTTP的相关知识,但觉得直接讲HTTP太晦涩了,所以使用目前移动端主流的WebAPI一起来讲解HTTP的知识点,这样大家可以很好的理解HTTP和WebAPI的实现过程。
为了更好的讲解 WebAPI 我为大家准备了一个 WebApi 测试环境 ,这样大家可以在直接跟着我一起来操作,加深学习效果。
在旅程中你将接触以下知识点
HTTP 、WebAPI 、 RESTful风格 、 oAuth2.0 为了在以后的旅程中更加愉快,大家可以先去熟悉和了解这些内容。
在旅程中你会使用以下工具
chrome、chrome-PostMan 插件。
好,下面我们的
WebAPI之旅正式开始。
我的 WebAPI 介绍
关于 WebAPI 是什么我不在这里讲了,我直接介绍我的 WebApi 测试环境 中包含的内容。
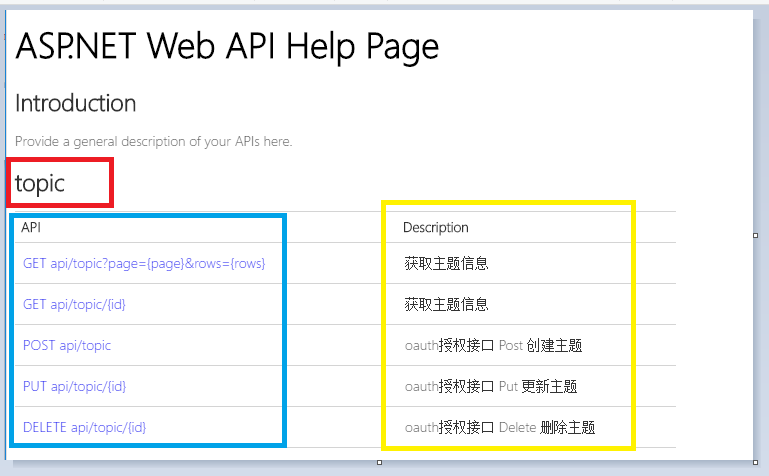
大家在打开的 http://139.196.177.74:8080/help 这个网页其实是一个典型的 WebAPI 帮助文档(代码写了 10 分钟,文档也了半小时我会乱说?)。
(社区不支持字体颜色?坑爹啊!)
- 红色 : action 的名字(这个 WebAPI 含有 2 个 action, 一个 topic/主题、 一个 user/用户。)
- 蓝色 : 方法调用方式
- 黄色 : 备注信息

如果熟悉 WebApi 的朋友肯定一眼就看到 ,我这就是典型的 RESTful风格,那对于不了解 RESTful风格的同学我来讲解一下什么是 RESTful风格
所谓 "RESTful 风格" 简单来说就是以 "HTTP" 的 4 种调用方式 来 对应 "资源" 的 4 种操作
- Get : 查询
- Post : 新增
- Put : 修改
- Delete : 删除
在我的 API 中我使用 oauth2.0 作为 权限系统,每个 api 的 Post 、Put 和 Delete 未授权用户无法调用,未授权用户只能调用 Get 方法。
至于 oauth 是个什么东西,我这里就不说明了,实在是因为一两句话根本说不清楚,在之后的旅程中我会详细进行说明。
旅途的起点
好的,说了那么多废话 那让我们正式开始 WebAPI 旅行的第一站 - 获取数据。
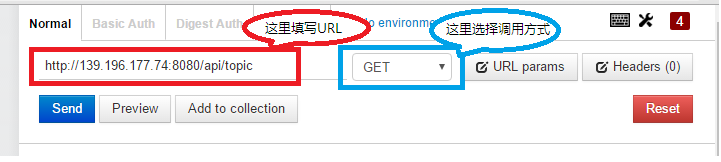
打开 chrome-PostMan 插件 ,输入地址 : http://139.196.177.74:8080/api/topic,选择调用方式 GET ,然后点击 send 哦也~~~~我们的第一个 webapi 请求就调用成功了.(感觉很廉价的感觉呢
。。。随便这是 HTTP 的一小步,但是我们的一大步
)

服务器在接收到我们的请求后 将 10 条 topic 信息以 JSON 格式返回回来,完美~~

我来说下刚才我们到底做了什么? 我们使用 postman 这个工具对服务器提交了一个 Get 请求,请求很干净没有带任何参数 ,刚才我说了
RESTful风格的 Get 请求代表的是查询,所以服务器为我们返回了 10 条信息。嗯。。。。等等 为什么是 10 条呢? 。
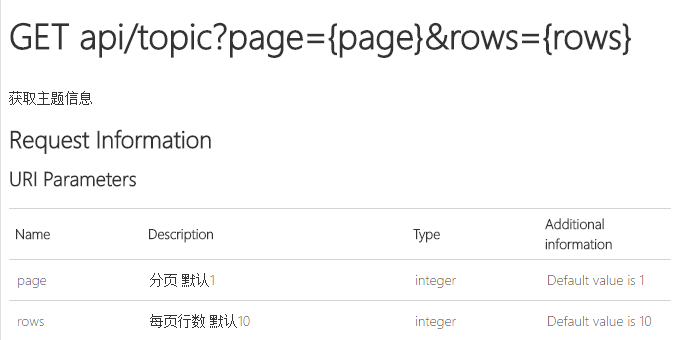
我们会过去看一下 WebApi 帮助文档 选择查看 GET api/topic?page={page}&rows={rows} 这个方法

原来 api/topic 这个方法是有 2 个参数的
| 参数名 | 描述 | 类型 | 备注 |
|---|---|---|---|
| page | 分页信息 | int | 默认 = 1 |
| cell 3 | 每页行数 | int | 默认 = 10 |
那么我们可以根据这个来修改我们的 Get 参数 http://139.196.177.74:8080/api/topic?rows=20 再次请求后我们就得到了 20 条数据
[
{
"ID": 1,
"title": "主题1",
"content": "主题1的内容 balabala \r\n",
"nodeID": 1,
"userID": 2
},
......
{
"ID": 20,
"title": "主题20",
"content": "主题20的内容 balabala \r\n",
"nodeID": 1,
"userID": 1
}
]
遇见 HTTP-HEAD
- 可能有些朋友已经发现如果我们在 chrome 里直接调用接口 http://139.196.177.74:8080/api/topic 返回的是 xml 格式,而在 Postman 里调用缺返回 json 格式,这又是为什么呢?
这种问题在性能测试编写脚本的时候一直遇到,明明手工可以正常调用的功能,写成脚本却无论如何也掉不通了. 一般有人这么问我的话 我就会告诉他 快去抓包检查下两次请求的 HEAD 是否不一样
PS: 很多 soap 接口都会有 HEAD 头定制的情况
那么我们也来抓个包看看 到底什么地方不一样了
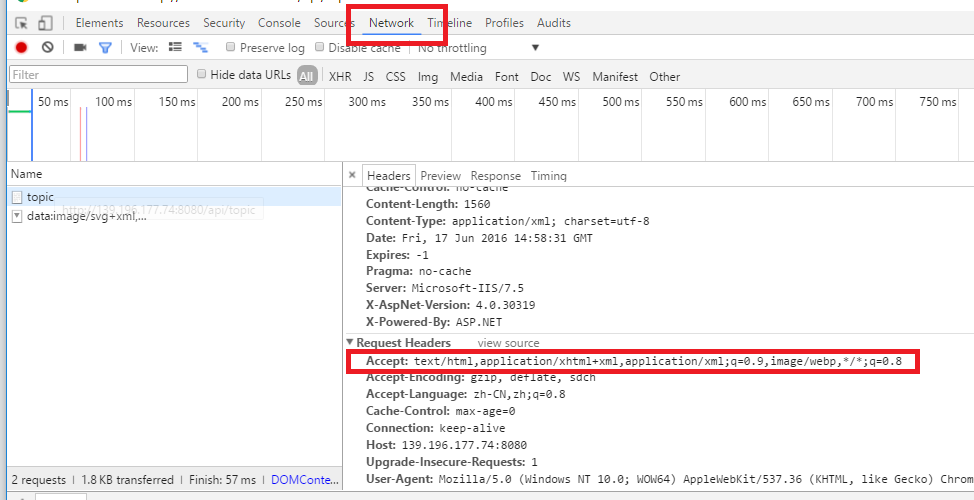
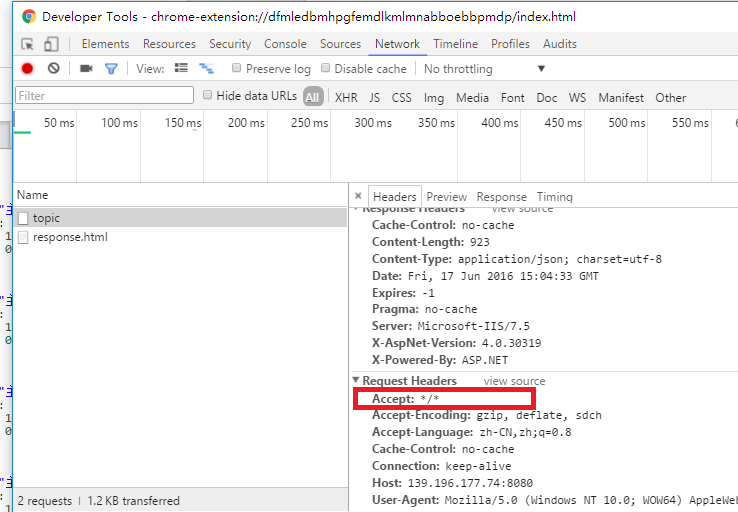
按 F12 打开 chrome 的开发者工具, 在 network 选项卡中 查看两次的 http 请求:
- 浏览器请求:

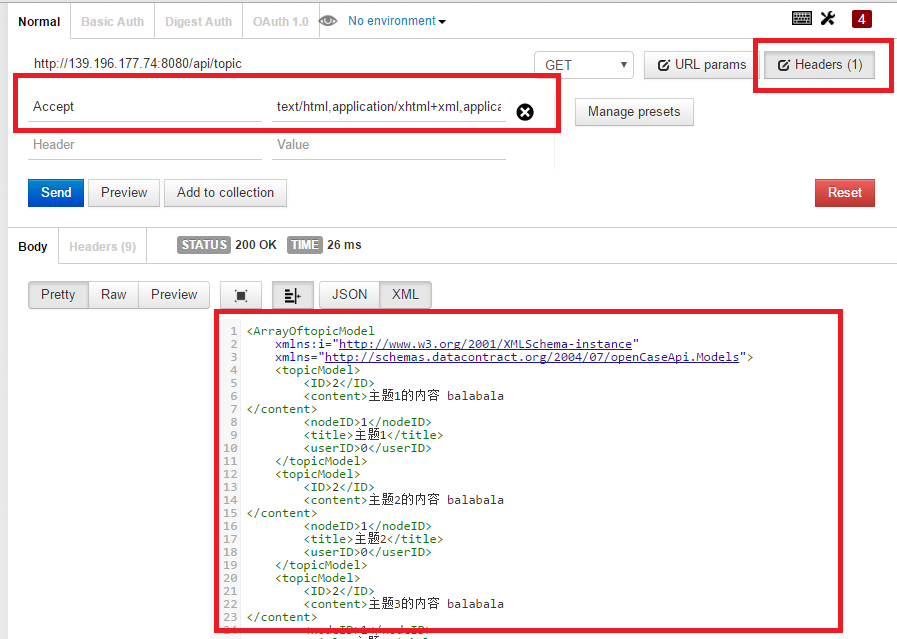
- postman 请求:

在浏览器 HTTP 请求的 HEAD 中 Accept 默认使用的是 text/html,application/xhtml+xml,application/xml
而在 postman 中 HTTP 请求的 HEAD 中 Accept 为 */*
我们将 postman 的 Accept 也改成 text/html,application/xhtml+xml,application/xml,再次请求,发现服务器为我们返回了 xml 格式的数据.

- Accept : 表明请求的资源是什么类型的,
* 在我的 webapi 服务中,默认使用 JSON 格式,但如果在 Accept 指定了 XML 格式 我会以 XML 格式返回数据
好了 第一次 http 旅行 到此就结束了, 我们来总结一下这里的经历.
在 HTTP 的请求中 HEAD 中一般不包含业务数据,但是会包含一些描述性的信息,不一样的 HEAD 可能会改变服务器返回的信息. 所以在接口和性能测试时 ,一定要仔细检查 HTTP 的 HEAD 是否和生产环境一致,不然可能无法准确的进行测试.
以上 下次见