一、allure 相关
1、我安装了 jenkins 之后需要再安装 allure 吗?在 jenkins 插件中心直接安装 allure
1.Allure Jenkins Plugin 只是一个集成插件,它要求你在 Jenkins 服务器上安装 Allure 命令行工具(Allure Commandline)来实际生成报告。
在Dashboard>Manage Jenkins>Plugins>Available plugins安装allure-jenkins-plugin之后重启 jenkins。
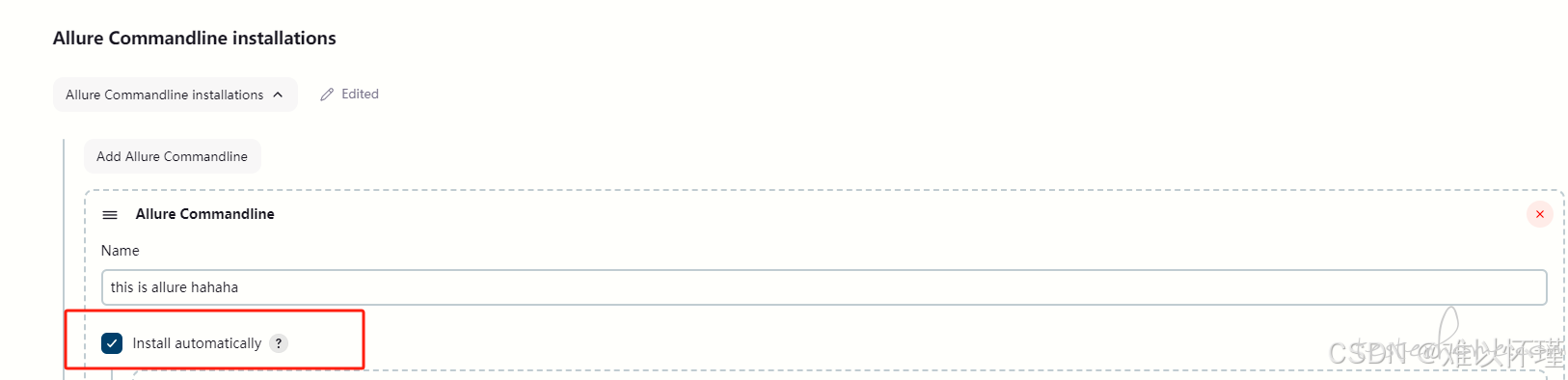
然后进入Dashboard>Manage Jenkins>Tools 勾选自动安装来安装allure,名字自己取一个

2 allure 路径问题
在一个freestyle里的项目中的Configure,allure 报告位置是通过什么决定的呢?
在Build Steps>Execute shell执行
cd /python_project/everyday_check/
/usr/local/python3.9/bin/pytest -sv -m pro testcase_everyday_check/web_site_everyday_check.py
由于上面代码没有alluredir相关信息,这里将会去pytest.init找用例执行的结果
如pytest.ini中
# pytest.ini
addopts = -sv --alluredir ./report/temp_jsonreport --clean-alluredir
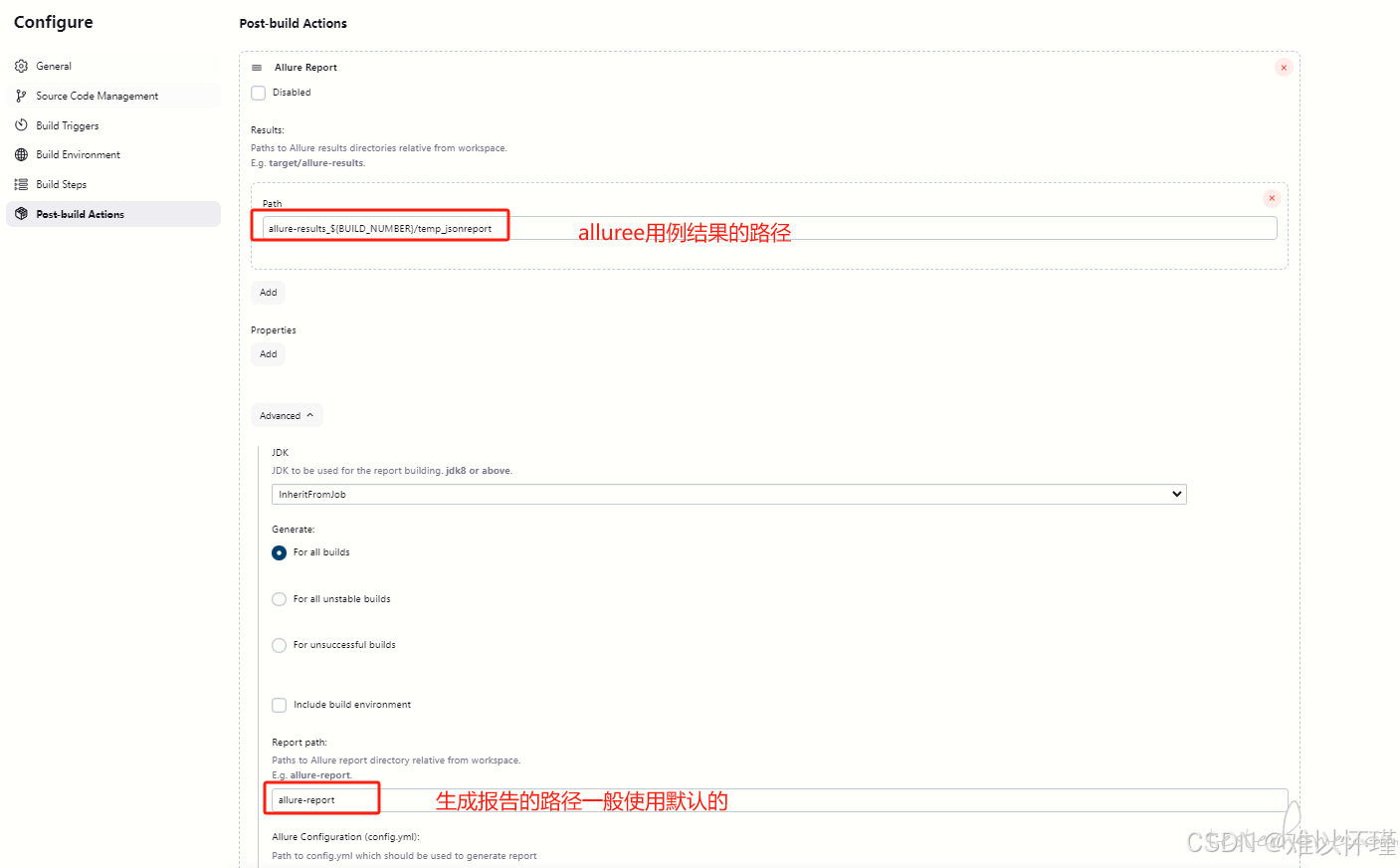
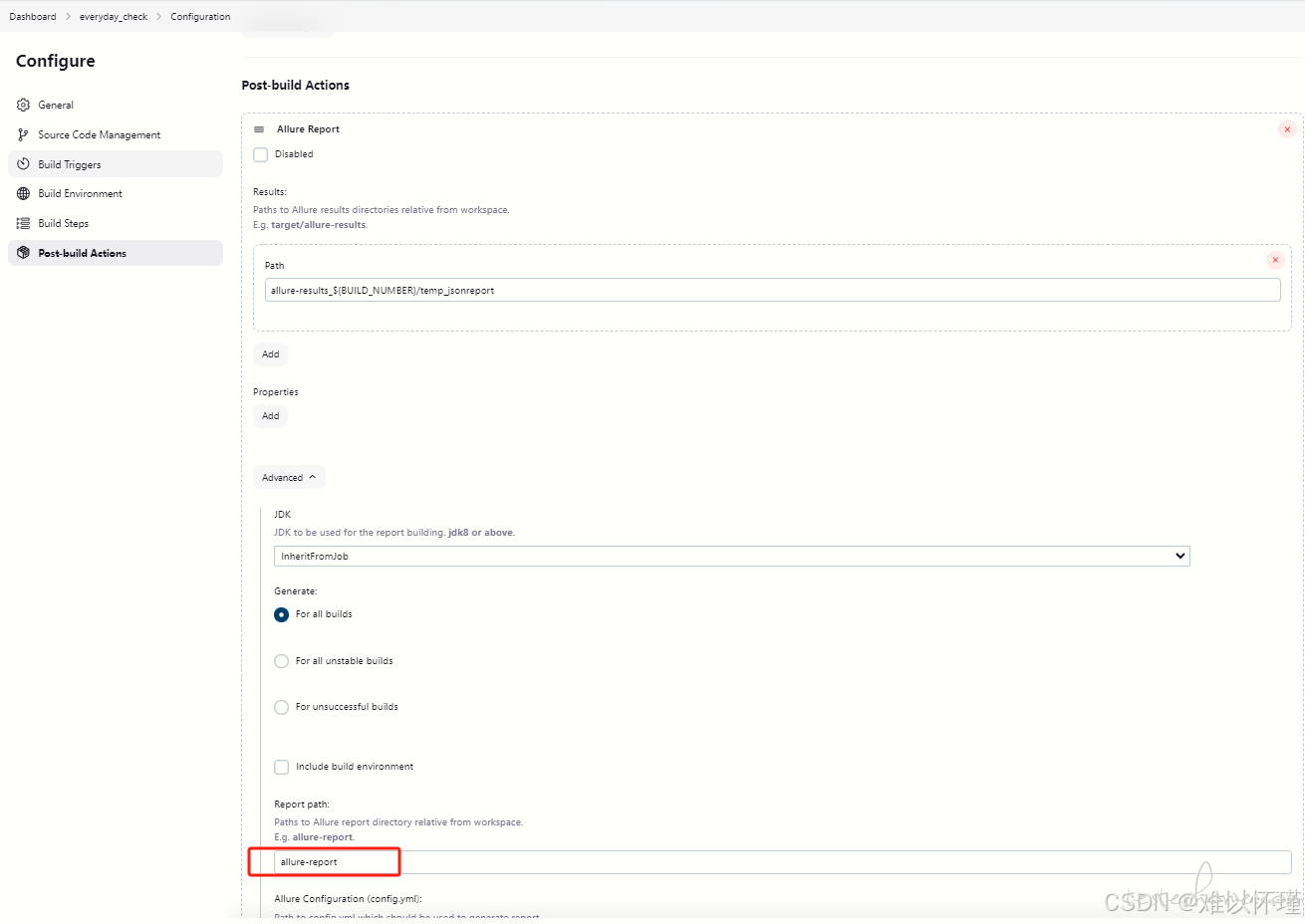
若pytest.init中用例结果alluredir和下图填的用例结果路径(allure-result)不一致会产生空的报告

那么需要将用例结果复制过来解决空报告问题
mkdir -p ${WORKSPACE}/allure-results_${BUILD_NUMBER}
# 这与pytest.ini文件定义的addopts = -sv --alluredir ./report/temp_jsonreport --clean-alluredir有关这是allure的目录我将其复制过来
cp -r /python_project/everyday_check/report/temp_jsonreport ${WORKSPACE}/allure-results_${BUILD_NUMBER}
3 报告归档问题
生成报告时都是采用-c -o /var/lib/jenkins/workspace/everyday_check/allure-report那么为何每个构建的报告不一样呢?都是该次构建的报告
下图可见每次的报告路径均是allure-report

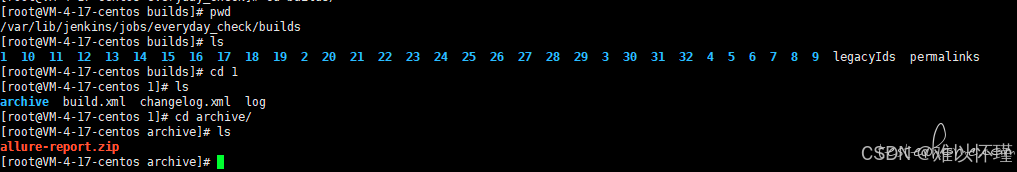
这是因为每次构建生成的报告 jenkins 都会进行归档,如
/var/lib/jenkins/jobs/everyday_check/builds/1/archive中的1就是第一次构建生成的报告

二、Extended E-mail Notification
1 在Dashboard>Manage Jenkins>Plugins>Available plugins安装Email Extension Plugin之后重启 jenkins。
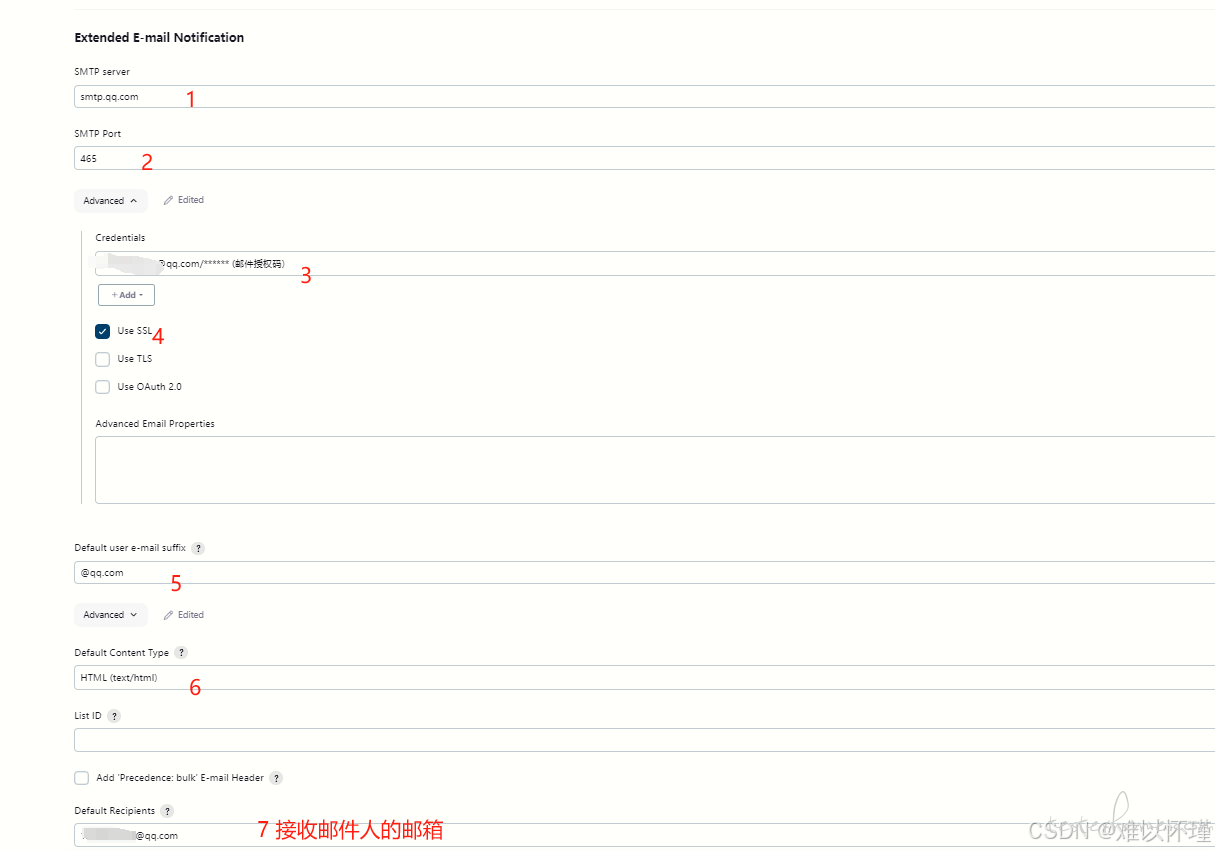
然后进入Dashboard>Manage Jenkins>system 中的 Extended E-mail Notification进行配置
如下所示 其余可以全部使用默认值

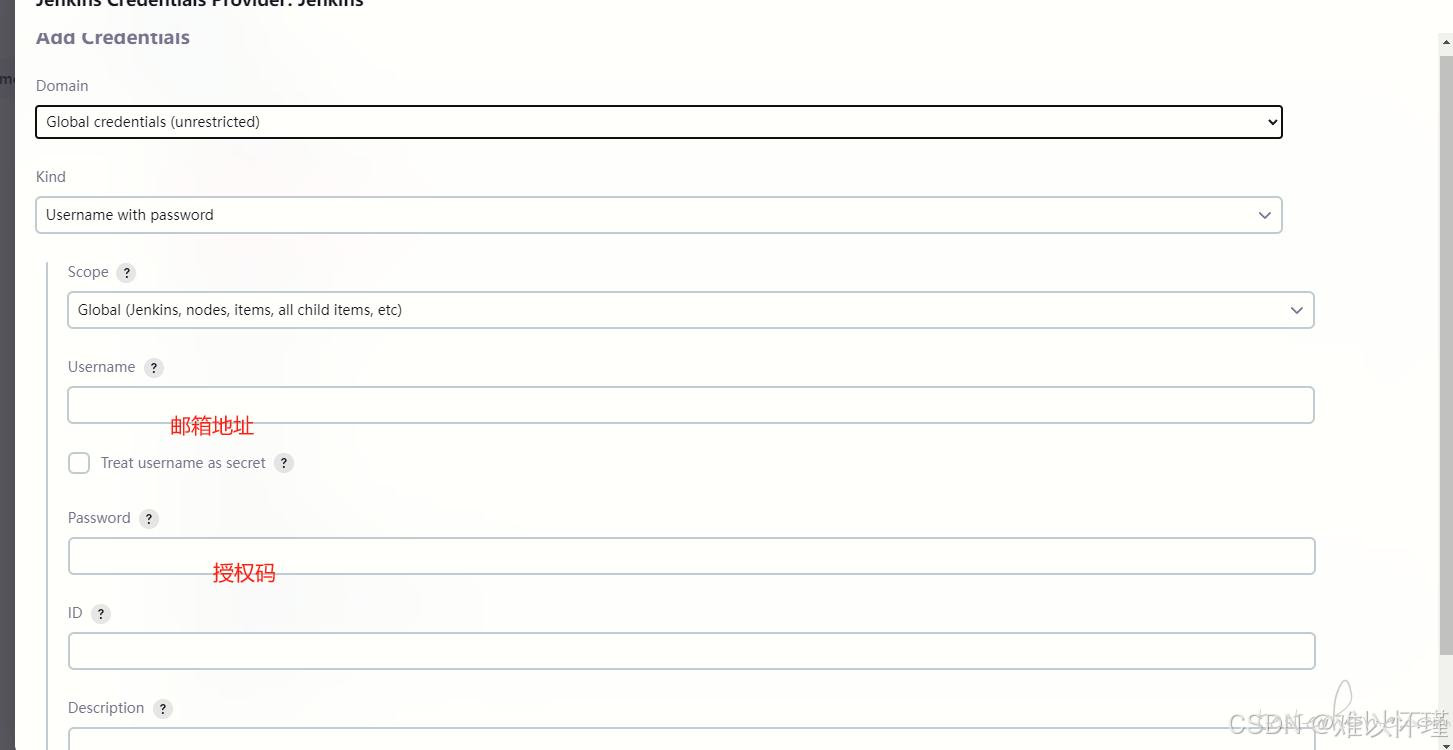
注意上图3需要需要邮箱地址和授权码,相当于邮箱的发送服务器。注意 password 中需要输入邮箱的授权码而不是密码

在 Default Content 中可以使用下列模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.logo {
float: left;
min-width: 40px;
height: 40px;
}
.title{
text-align: center;
color: rgb(235, 30, 15);
}
.desc{
text-align: left;
}
</style>
</head>
<body>
<div>
<h1 class="title">每日巡检自动化测试报告</h1>
</div>
<div class="desc">
<p><font color="red"> Jenkins自动发送的测试报告邮件,无需回复!</font></p>
<h4> 各位同事,大家好,以下为${PROJECT_NAME}自动化测试构建信息</br><h4/>
<h4> 在线测试报告直达链接:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></h4>
</div>
<br/>
<div>
<table width="900" cellpadding="8px" cellspacing="8px" class="table">
<tbody>
<tr>
<td><br/>
<b><font color="#0B610B">项目描述:${JOB_DESCRIPTION}<br></font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>项目名称 : ${PROJECT_NAME}</td>
</tr>
<tr>
<td>构建编号 : 第${BUILD_NUMBER}次构建</td>
</tr>
<tr>
<td>触发原因: ${CAUSE}</td>
</tr>
<tr>
<td>构建状态: ${BUILD_STATUS}</td>
</tr>
<tr>
<td>构建日志: <a href="${PROJECT_URL}${BUILD_NUMBER}/console">${PROJECT_URL}${BUILD_NUMBER}/console</a></td>
</tr>
<tr>
<td>构建Url : <a href="${BUILD_URL}">${BUILD_URL}</a></td>
</tr>
<tr>
<td>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></td>
</tr>
<tr>
<td>项目Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></td>
</tr>
<tr>
<td>allure在线测试报告:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></td>
</tr>
</tbody>
</table>
</div>
</body>
2 邮件老是发送失败时可以将Jenkins Location的System Admin e-mail address填一下,实测有用