测试覆盖率 Hi-CC 魔法球 -- 用于前端实时展示精准测试及测试覆盖率的工具
一、什么是 Hi-CC 魔法球
1、简介
Hi-CC 魔法球由上海惠艾出品,是一款用于前端实时度量测试代码覆盖率的浏览器插件,帮助测试和开发人员在测试过程中,即时获知被测页面的代码覆盖率情况,反馈未测试代码的行号,以便及时补测,是研发测试的防漏测神器。

Hi-CC 魔法球还提供测试历史覆盖率记录,可累计当天最高覆盖率,累计近期最高覆盖率。
Hi-CC 魔法球支持现代前端的三大主流框架:Vue/Anguarl/React。
我们向大家提供两种版本的 Hi-CC 魔法球:社区版和企业版。其中社区版可通过浏览器商店下载插件安装,免费使用。Hi-CC 魔法球企业版额外支持混合移动 App,并且具有支持更多语言的代码覆盖率的实时展示、智能回归用例推荐等强大功能。

2、Hi-CC 魔法球社区版演示说明视频
/?spm_id_from=333.999.0.0
二、Hi-CC 魔法球社区版功能速览
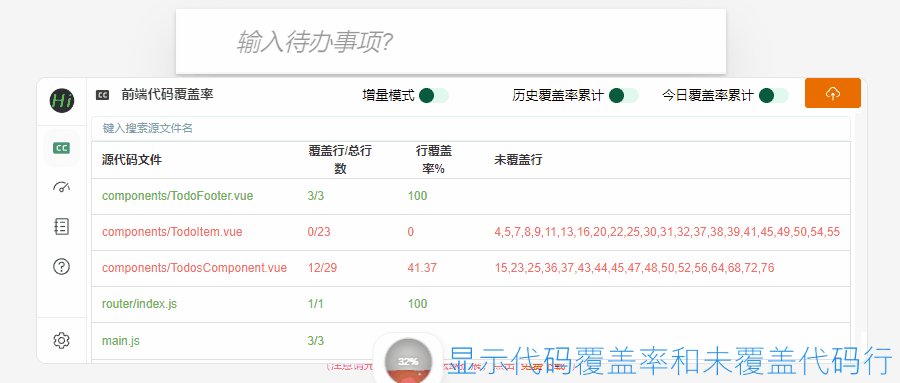
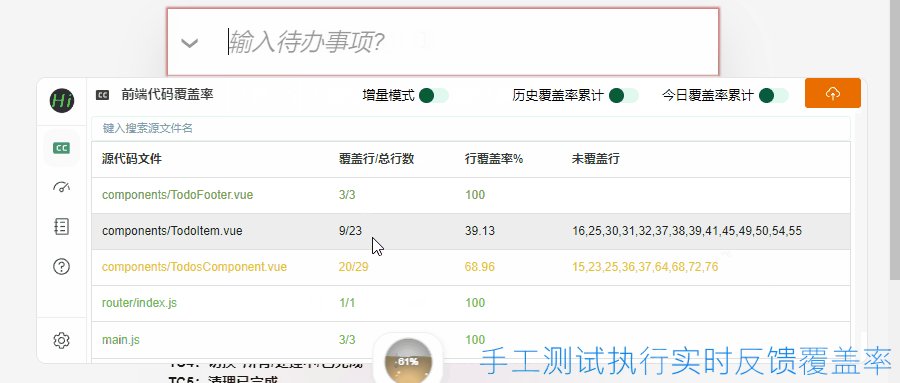
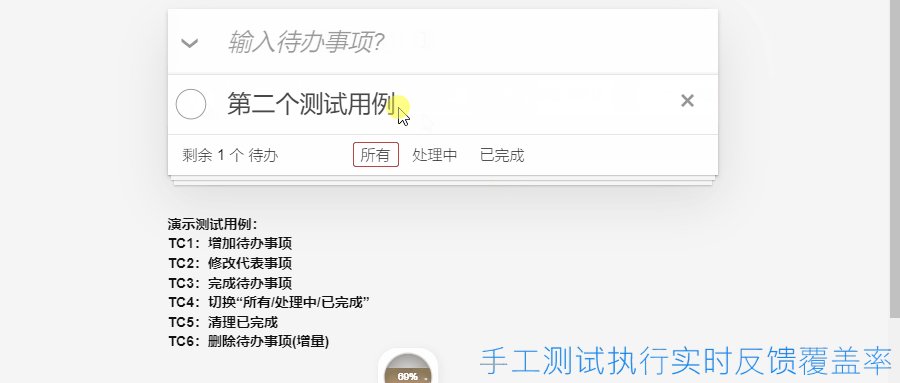
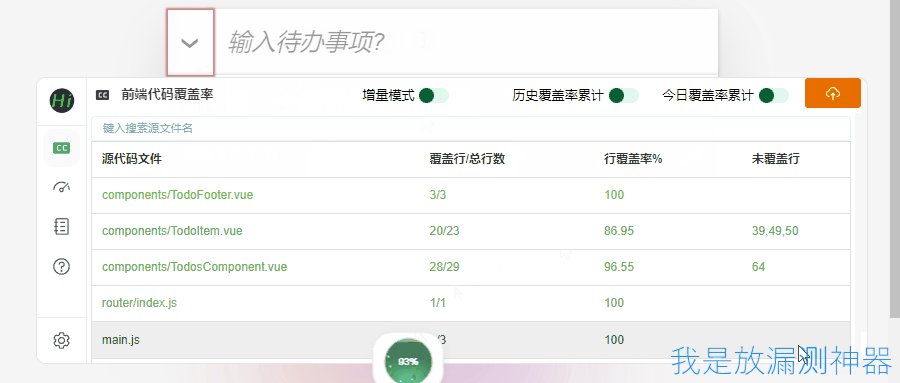
单击 Hi-CC 魔法球,会显示魔法球面板,面板如下所示:

1、默认显示前端代码文件的覆盖率列表;
2、支持 .js, .vue, .ts,.jsx 等前端源代码文件的代码覆盖率,包括已覆盖行,总代码行,以及具体的未覆盖的代码行行号;
在魔法球面板左侧点击个人覆盖率统计图标,显示覆盖率一周的趋势图。

三、Hi-CC 魔法球社区版下载方式

获取方式
1、Hi-CC 魔法球社区版发布说明
2、Edge 应用商店(推荐)
3、chrome 应用商店(对网络有要求)
产品相关网站
1、Hi-CodeCaptain 软件研发质量管控平台(简称 Hi-CC 平台)
2、Hi-CC 魔法球网页
3、Hi-CC 魔法球在线演示地址(注意先安装 Hi-CC 魔法球扩展)
四、 问题及建议
欢迎大家在本帖下进行提问或留下您宝贵的意见,非常高兴能与大家一同沟通交流,共同成长进步。
「原创声明:保留所有权利,禁止转载」