
--本文由某股份制银行测试部孙某特约分享
前端 UI 测试历来是个 “细致活”,在多个版本持续迭代发布时,精力通常聚焦在新功能或者刚修复完缺陷的功能。难免会遗漏一些 “深层次” 功能未测试到,上线才被用户发现。这是广大测试同学的心结,“这之前都测试过,怎么会有问题,要是上线前点到那个功能就能看到这个 bug 了”。
现在有一个 “防漏测神器” 可以让大家不再担心漏测了。这个工具是一个免费浏览器插件,安装后即可使用(下载地址请看文章最后一段),能在手工测试开展的同时,显示一个代码覆盖率水位球,显示测试已经覆盖了多少代码,哪些代码还没有覆盖。这在以前,是自动化测试才能做到的。
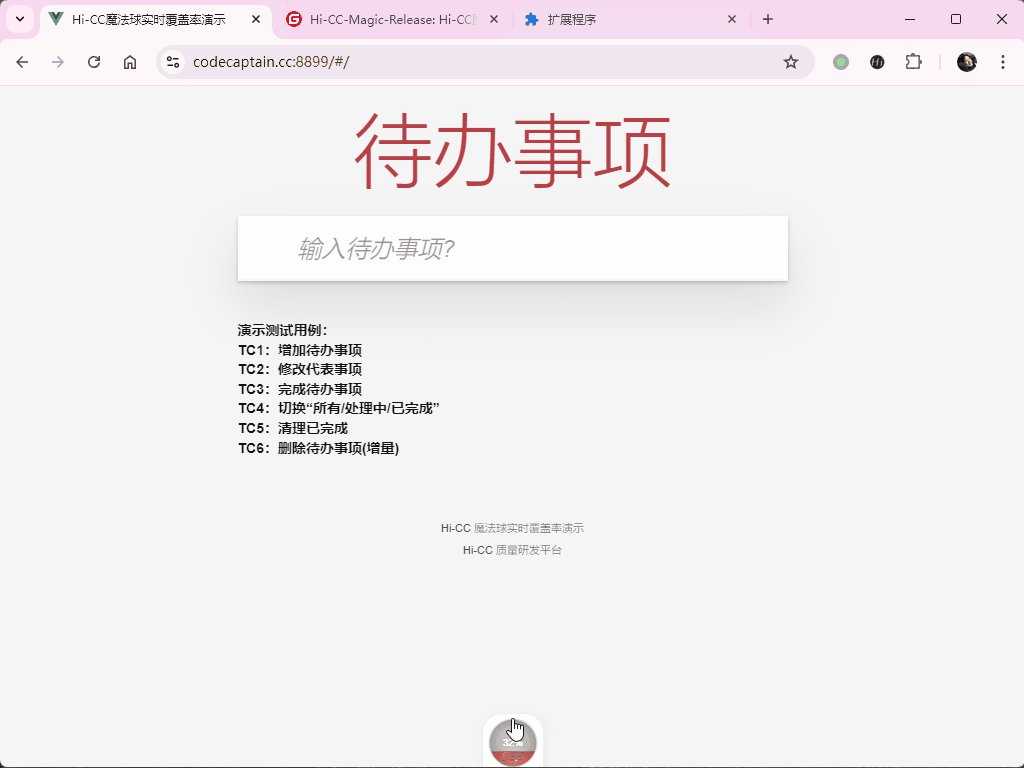
一图胜前言,看下面的动图,是模拟测试一个 “待办事项” 应用的展示

从上图可以看到,“待办事项” 这个应用刚加载的时候,覆盖率是 32%,随着功能的使用,代码覆盖率很快达到了 90%,还显示了三行未覆盖代码的行号。

有的测试同学会说,我也不知道这个未覆盖的代码行是哪行具体代码,知道了也不知道是干什么的。其实,我们可以拷贝这个行号给开发同学,他们能告诉我们是哪个功能还没有测试到。这正是开发测试协作的正确方式,我们不止是反馈 bug 给他们,还反馈了当前尚未测试到的代码行,让他们协助我们完善测试,正如我们协助他们完善功能一样。
眼神厉害的同学能发现,还有 “今日覆盖率累计” 和 “历史覆盖率累计” 这两个开关。Hi-CC 魔法球可以自动累计当天的测试覆盖率数据。我们上午测了,覆盖率到了 69%,中午休息回来,再次开启测试,可以从 69% 开始再继续测试。

而历史覆盖率累计更是让我们在一个测试阶段中,可以持续测试,比如一周 5 天内,数据能持续累积,每天一条数据。即使中间开发同学修复了几个小缺陷,版本变化了,数据依然能够累计。当然,我们也能看到这些累计数据,可以主动清理,以排除太老版本的数据。

Btw:我们不需要点击什么保存按钮,这些数据会 “悄悄”,自动的保存下来。
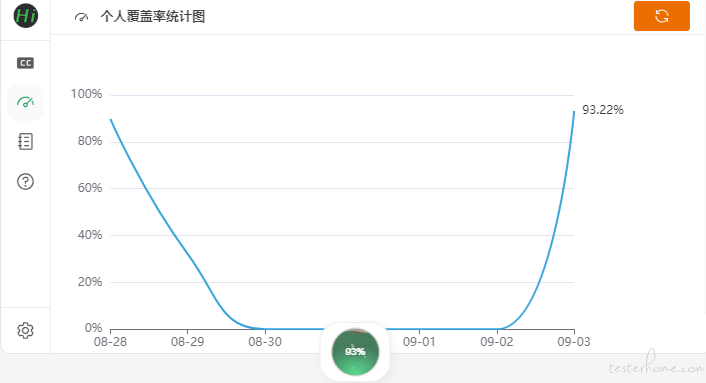
有了每日数据,每日测试数据的走势图就必须有了:

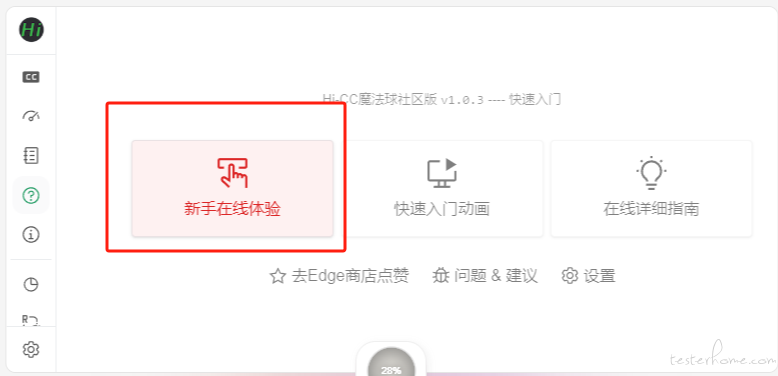
最后是帮助页,里面有在线演示入口,安装好浏览器扩展后,点击浏览器底部的小球,再点击 “在线演示”,就能进入刚才的 “待办事项” 演示应用了。

Hi-CC 魔法球浏览器插件下载地址
1、Edge 加载项商店(推荐)
2、从chrome 应用商店安装(对网络有要求)
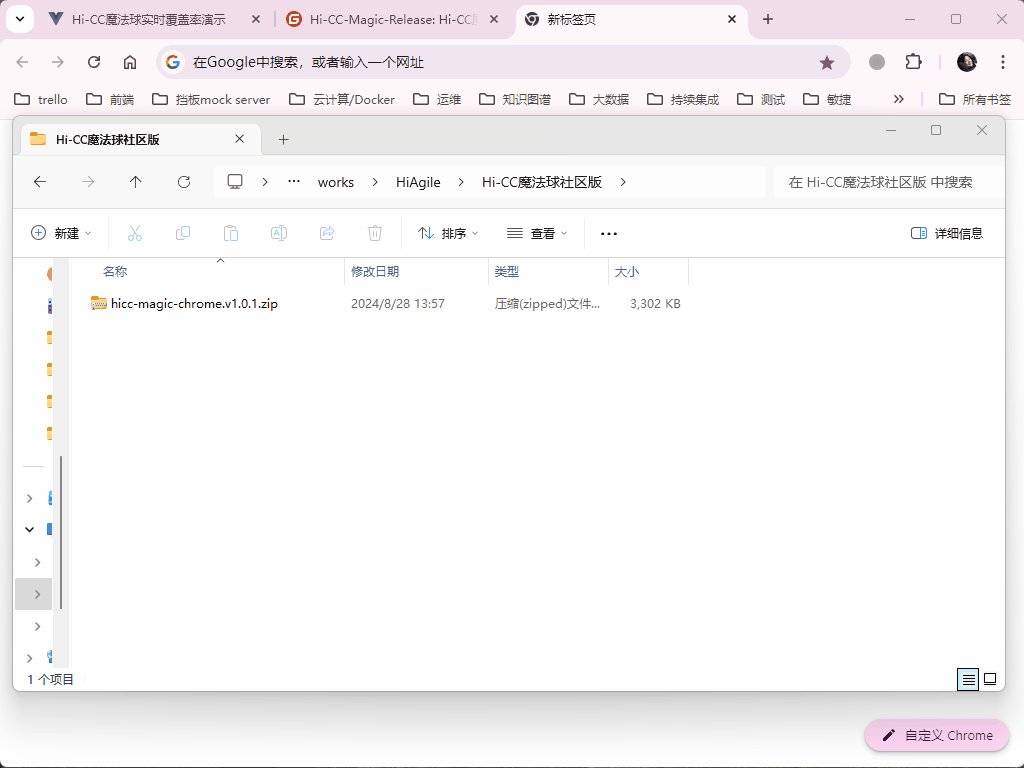
3、 直接下载安装包
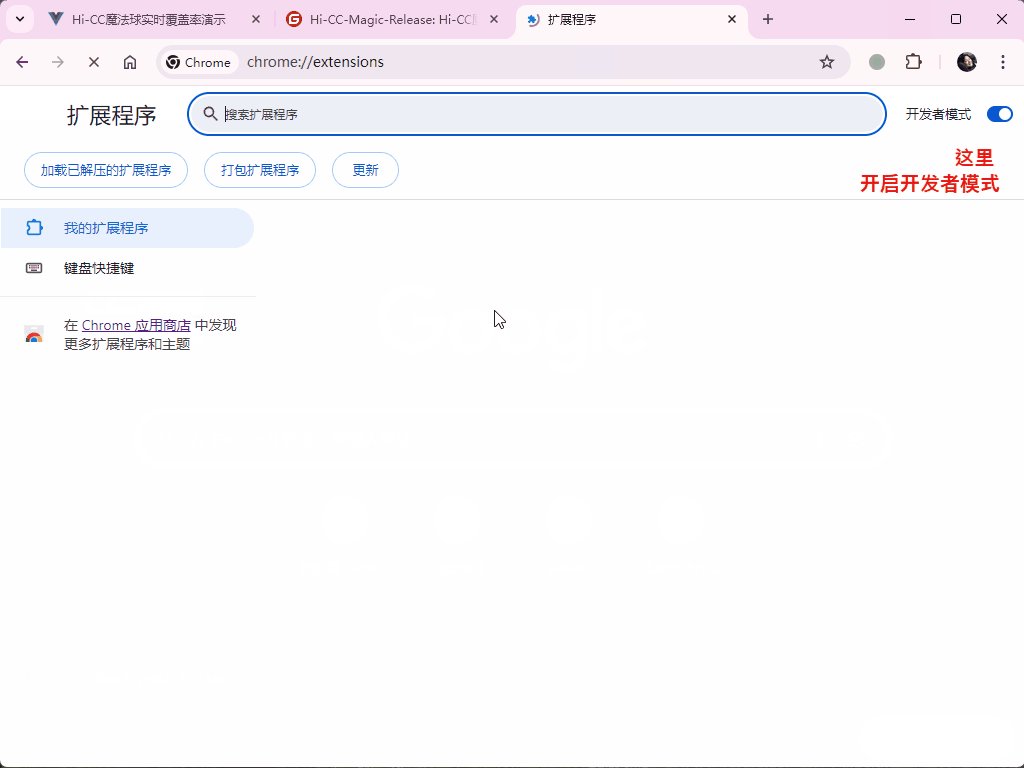
【提醒】自己下载的话,需要解压,然后在 chrome/edge 浏览器内的扩展管理内,开启开发者模式进行安装,如下图

相关网站
1、Hi-CodeCaptain 软件研发质量管控平台(简称 Hi-CC 平台)
3、Hi-CC 魔法球在线演示地址(注意先安装 Hi-CC 魔法球扩展)