需求场景
很多小程序都会进行一些运营活动,这时候会有很多用户同时进来访问。当用户量比较大时,业务方可能会担心压力过大导致小程序功能异常。
这时开发同学/测试同学希望能够对小程序进行一次压力测试,比如可以模拟 1000 个用户同时打开小程序场景。
自然而然的,一个常见想法是直接用 1000 个手机,同时打开小程序,模拟用户并发情况。但是用纯 UI 自动化方式去压测,会遇到以下几个问题:
- 由于每台手机的性能不一,控制多台手机都是在同一个时刻去打开小程序基本无法做到
- 用 1000 台手机去做端到端的压测成本高。而且由于手机数量是有限的,压力瓶颈有明显上限
解决方案
微信推出的 Donut 安全网关 支持小程序压测能力,可以生成微信 code,实现真实用户请求业务接口以及微信开放接口的全链路压测
Donut 工具主要关注服务器端的请求是否正常响应,无法感知小程序在压力情况的 UI 表现和性能情况。
这里可以将 小程序云测 的自动化/性能测试能力和 Donut 网关结合起来。首先利用 Donut 网关对后台服务器进行发压,例如并发用户量调整为 1000。压力上来后,在云测正常执行对应的测试任务。这样相当于用几台手机模拟测试了 “1000 台手机同时打开小程序” 的场景。
通过结合云测的自动化测试和性能测试能力(比如收集到的截图,录屏,体验评分,启动性能 ,网络请求,是否存在黑白屏 JSError 等异常情况),用户可以全面观察小程序在压力情况下的实际 UI 表现
实践案例
需求:小程序 A 希望对首页内容进行压测,观察 100 个用户同时打开首页的表现是否有异常。可以按照以下步骤进行:
1. Donut 发压
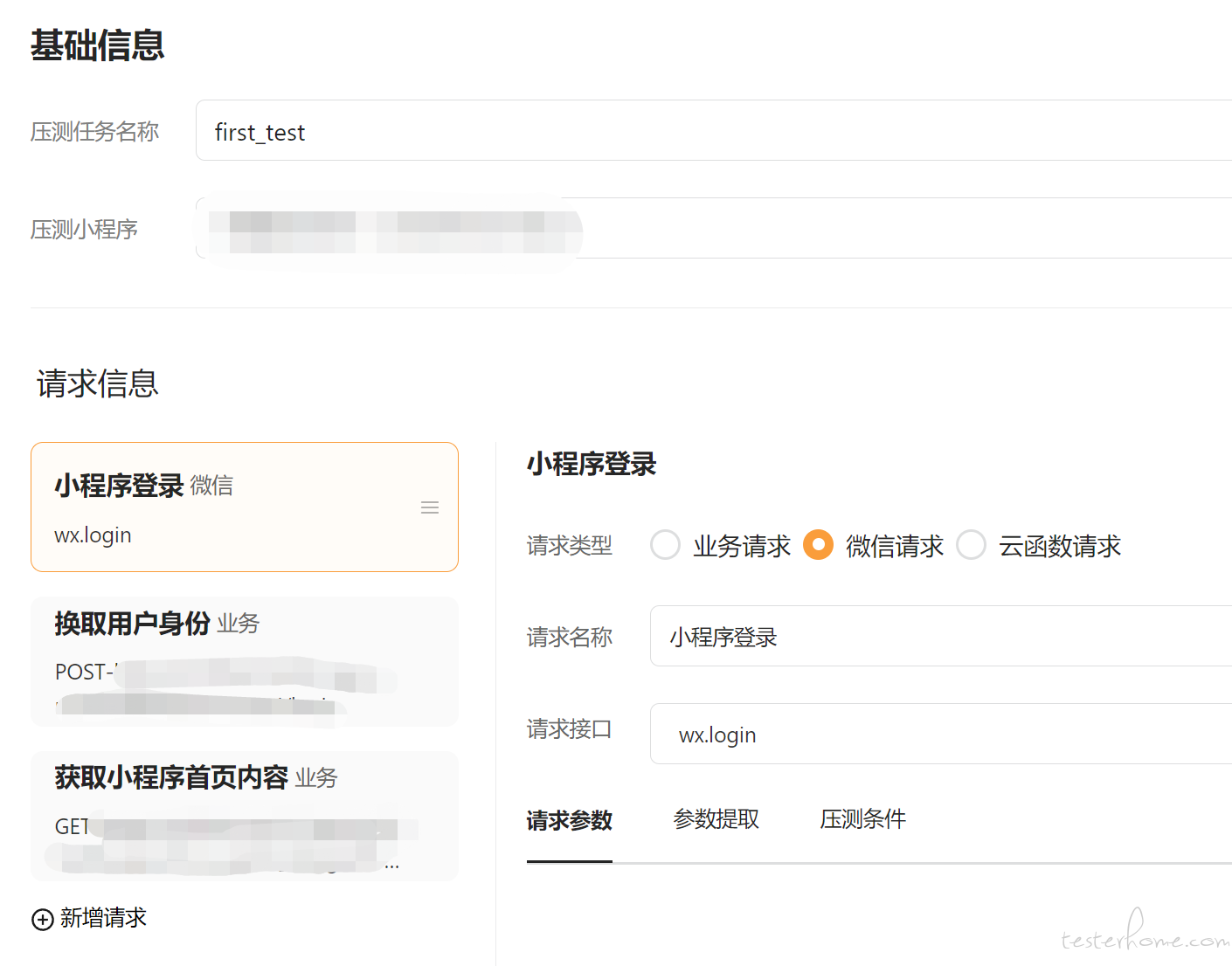
用户在 Donut 建立网关后,调试后台压测请求链路,例如小程序 A 希望对首页进行压测,请求的链路为:
- 首先获取用户 code
- 用微信 code 访问服务器后台,识别用户
- 识别用户身份后,生成首页内容数据

调试成功后,可以按照实际需求去预约压测任务,如配置并发用户数为 100,压测时长为 30 分钟
2. 云测跑测质检任务
压测任务启动后,建议立即启动云测任务(由于云测需要对真机进行初始化操作,一般需要 2-5 分钟后才会真正拉起小程序)。
执行云测的任务类型推荐使用小程序质检能力,因为质检会同时发起启动性能测试和自动化测试任务:
- 启动性能测试:观察压力情况下,小程序启动耗时是否会变慢
- 自动化测试:自动化任务可以根据业务实际需求,使用 Monkey、录制回放、Minium 的一种。主要目的是观察压力情况下,小程序是否会出现功能异常或性能问题(如 Monkey 测试可以检测 JSError,黑白屏等异常)
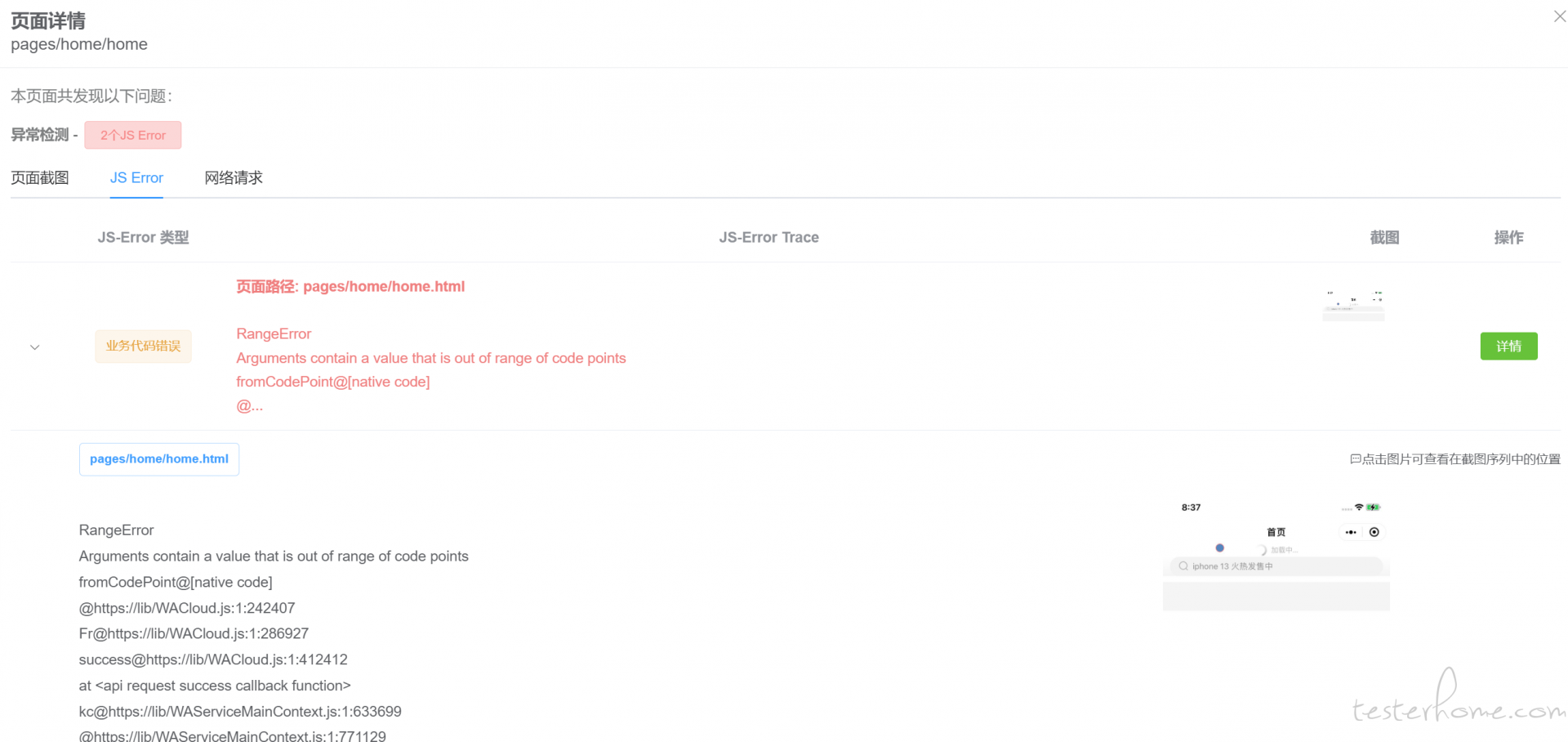
这里小程序 A 使用 Monkey 作为自动化测试方案。一般情况下,首页内容是正常加载的,但是当服务器压力较大,网络返回较慢时,小程序 A 出现了JSError问题

后续规划
目前用户需要手动在 Donut 和云测端分别操作去启动任务。
后续云测和 Donut 结合起来,可以让用户在 Donut 中,执行压测任务时可以选择同时启动云测任务,带来更好地压测体验。
关于压测有任何问题,欢迎在帮助页面,加入官方企微群,和云测小助手一起探讨