背景:
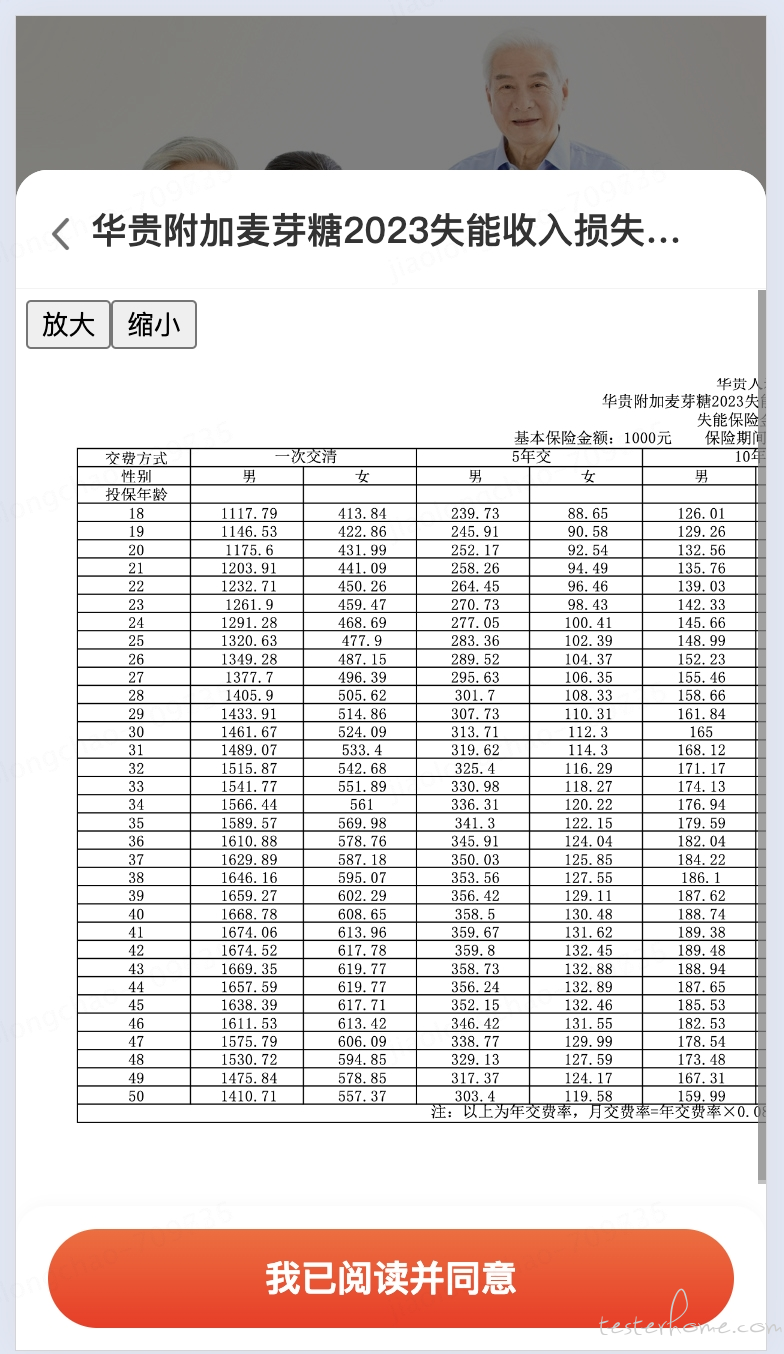
移动端预览 PDF 文件,通用的解决方案是使用 vue-pdf 插件,其内置 pdf.js,原理是基于 HTML5 的 标签,通过将 PDF 文件转换为图片或来实现对 PDF 文件的预览,插件好使没毛病😆,但是如果我们的需求是要在移动端预览内容很密集的文件时,预览效果就不理想了,比如这样:

针对此需求场景,我们需要解决两个问题,一是提高 pdf 预览文件的清晰度, 二是支持放大拖动查看;
提高预览文件清晰度的方法:
//1 优先放大 scale 的参数,一般把 1 变为 2,如果不够可以继续变大;
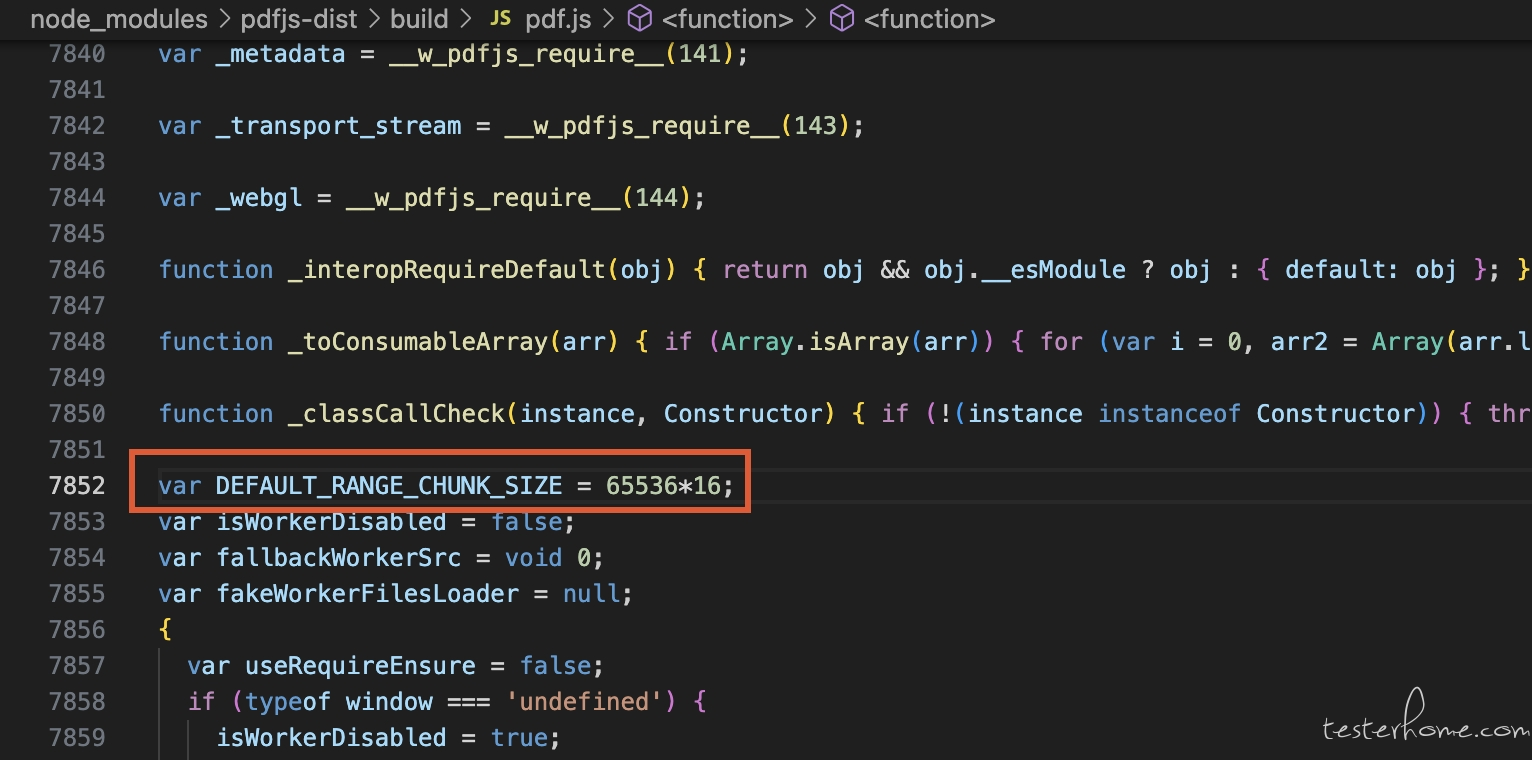
//2 在 build/pdf.js 文件,寻找 DEFAULT_RANGE_CHUNK_SIZE 配置项,并修改为 65536*16
//3 对 canvas 画布,进行缩放,修改 devicePixelRation 这个参数,将它扩大
上述是谷歌给的解决方法,具体代码如下:
v-for="i in numPages"
:key="i"
ref="wrapper"
:src="pdfUrl"
:page="i"
>
//修改 build/pdf.js 文件
/Users/jiaolongchao/Documents/work/ins-pdf-prd/node_modules/pdfjs-dist/build/pdf.js
var DEFAULT_RANGE_CHUNK_SIZE = 65536*16;

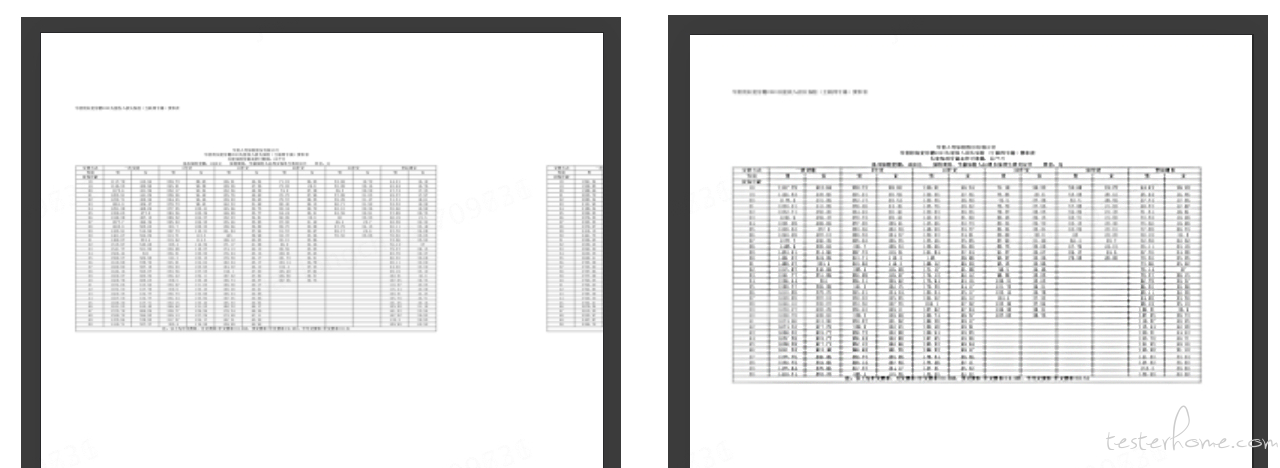
通过上述操作,可以发现效果不是很明显,scale 越大,pdf 中的字体越细,锐度越高,但是清晰度依旧不理想,如果在 pc 端,展示的位置足够大,可以很大的程度上解决不够清楚的问题。

pc 端的预览效果,提醒我们可以修改 devicePixelRation 这个参数,window.devicePixelRatio 是一个浏览器窗口对象的属性,它表示设备物理像素和设备独立像素的比例。这个比例反映了显示设备上每个物理像素由多少个独立像素组成的程度,它的作用就是可以高分辨率显示支持图像优化,它的值会随着设备和浏览器的不同而变化。
// ... /Users/jiaolongchao/Documents/work/ins-pdf-prd/node_modules/vue-pdf/src/pdfjsWrapper.js
this.renderPage = function(roate) {
//...
rotate = (pdfPage.rotate === undefined ? 0 : pdfPage.rotate) + (rotate === undefined ? 0 : rotate);
var scale = canvasElt.offsetWidth / pdfPage.getViewport(1).width * (window.devicePixelRatio || 1);
//根据实际情况扩大 window.devicePixelRatio
var viewport = pdfPage.getViewport(scale, rotate);
emitEvent('page-size', viewport.width, viewport.height);
canvasElt.width = viewport.width; canvasElt.height = viewport.height; }
..//

此时预览的文件已经可以清晰的查看了👏👏👏,但是问题又来了,我们修改的是 node_modules 的源码,为了不影响其它项目对基础库的依赖,patch-package 提供了一种在不修改源代码的情况下,对模块进行热修补的方法,可以完美解决这个问题;
具体来说,patch-package 的工作原理是:
安装 patch-package,在项目目录下运行 npm install patch-package 命令,安装该模块,创建布丁文件,在需要修改的模块的文件夹下创建一个 .patch 文件,并将需要修改的代码写入该文件中。
应用补丁:在项目根目录下运行 patch-package 命令,将创建的补丁文件应用到目标模块中。
通过这种方式,patch-package 可以在不修改源代码的情况下,对模块进行热修补,从而避免了依赖关系混乱和无法正常运行的问题。同时,由于补丁文件可以随时创建和修改,因此也可以随时进行热修补,非常方便。
在 h5 页面中放开手势缩放限制,显的有些美中不足,可以通过修改面板大小来支持弹窗区域内的放大查看,通过动态修改 ref 值的 transform 值,来支持成倍的放大和缩小,在交互上更和合理友好一些,这里要注意,不能使用 style 的 width 控制,canvas 面板会神奇消失;😢
computed: {
scaleFun: function() {
var scale = this.scale;
return transform:scale(${scale}); transform-origin:left top;
},
},
//...
scaleD() {
this.scale += 1;
console.log("放大", this.scale);
},
//缩小
scaleX() {
if (this.scale == 1) {
return;
}
this.scale += -1;
},
经过这一系列的优化动作,在移动端就可以很清晰的预览 pdf 文件了;