WebSocket
[WebSocket] 协议通常用于实现 Web 实时交互应用程序,比如在线游戏、在线聊天、实时推送等。这些应用需要通过网络即时地推送数据,协议的实时性和双向通信特性可以满足这些要求。
相对于传统的轮询和长轮询方式,WebSocket 的优势在于实现了真正的双工通信,同时降低了网络开销。传统的轮询方式会频繁地发送请求来获取数据,而 WebSocket 建立了一条连接后可以持续传输数据,减少网络开销。
Nodejs 实现 WebSocket 服务
安装 ws 包
我们需要使用到 ws 这个包来起一个 WebSocket 服务:
npm i ws
代码实现
// 导入WebSocket包
const WebSocket = require('ws');
// 创建WebSocket服务器监听3000端口
const wss = new WebSocket.Server({ port: 3001 });
// 监听连接事件,当客户端连接到WebSocket服务器时触发
wss.on('connection', function connection(ws) {
// 每秒向前端发送消息
const timer = setInterval(() => {
ws.send('I am Nodejs WebSocket');
}, 1000);
// 监听前端发过来的消息,并在控制台输出消息内容
ws.on('message', function incoming(message) {
// 获取查询参数
const queryParams = conn.path.split('?')[1];
console.log('query', queryParams)
console.log('received: %s', message);
});
// 监听断开连接事件,清除计时器
ws.on('close', function close() {
clearInterval(timer);
});
});
调试 WebSocket 接口
当我们写完一个 WebSocket 接口之后,我们需要去调试他,确保他的正确性,包括:
- 确认 WebSocket 接口能否正常工作
- 检查 WebSocket 接口返回数据格式是否正确
- 检查 WebSocket 接口是否存在错误
- 分析 WebSocket 接口的性能
使用 [Postman] 调试 WebSocket
Postman
创建一个 WebSocket 请求
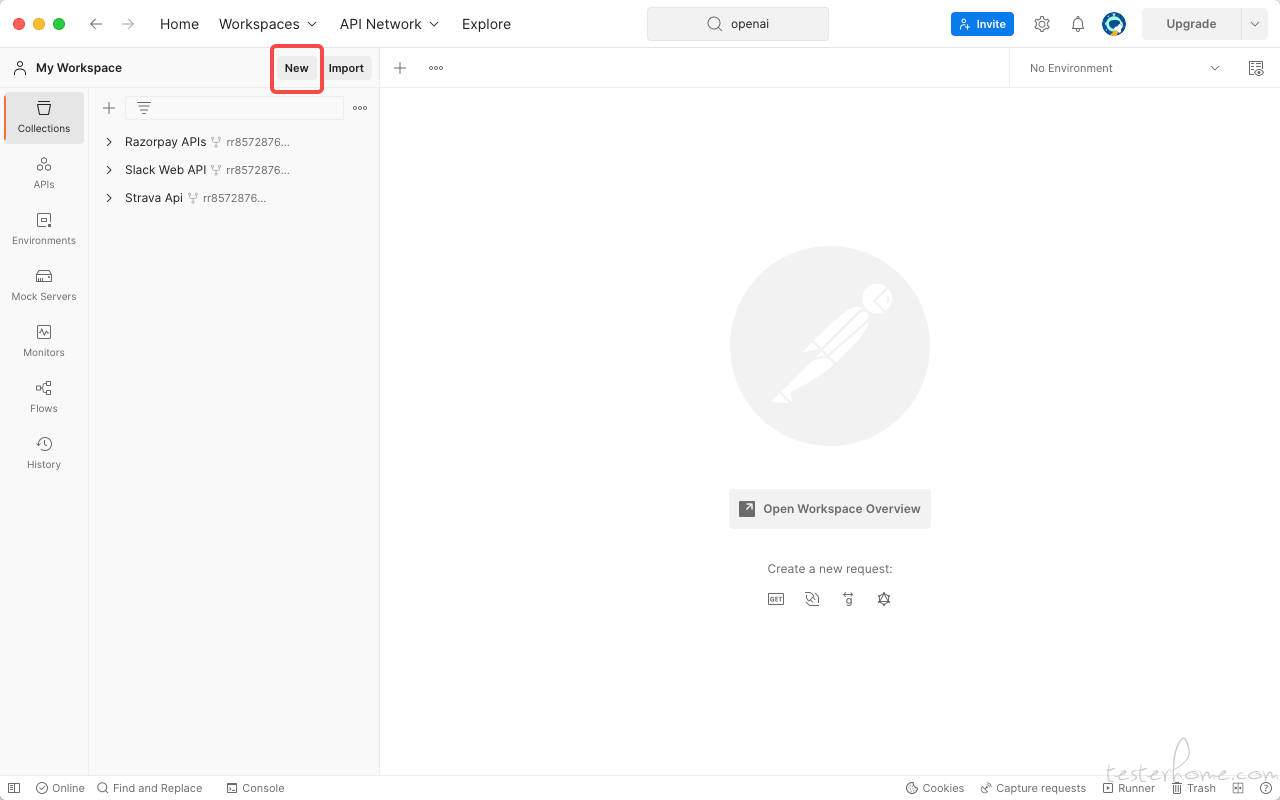
点击 NEW 按钮,创建一个请求。

创建请求
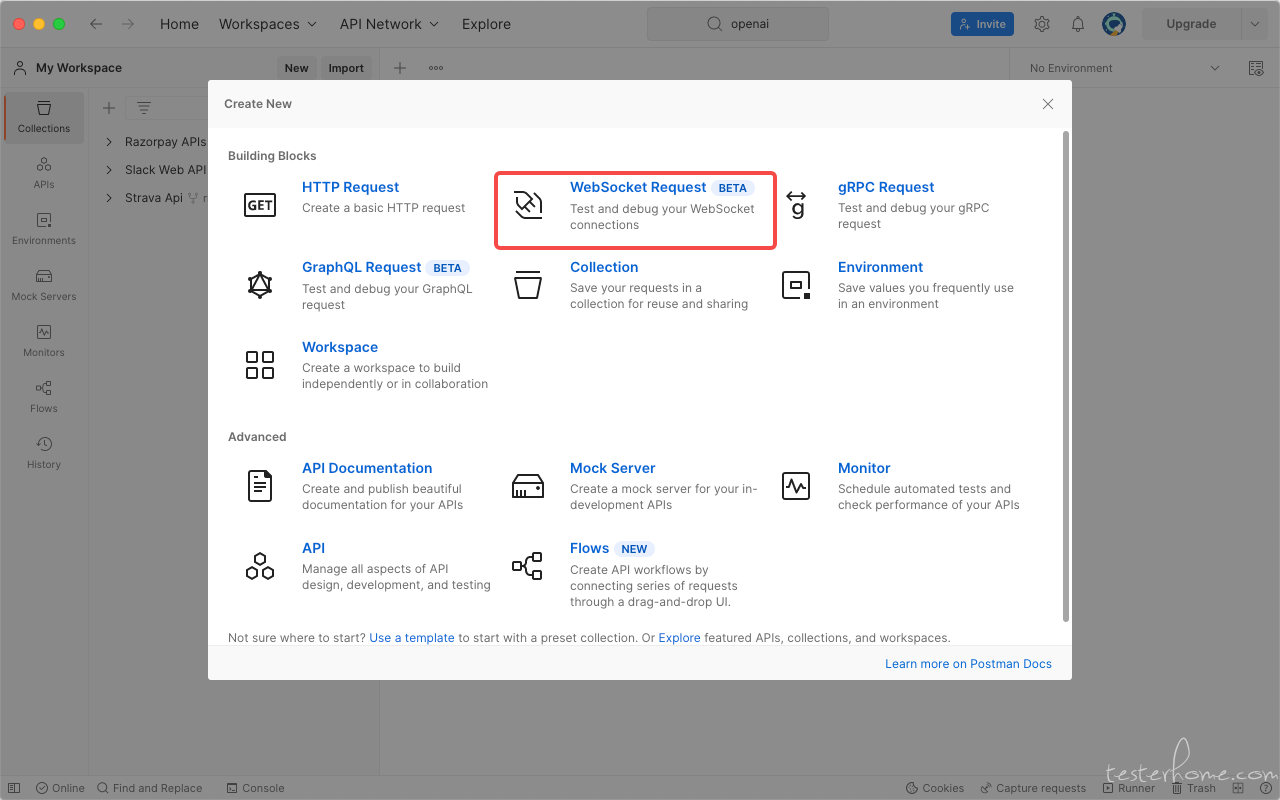
选择 WebSocket Request。

选择 WebSocket Request
Message、Params
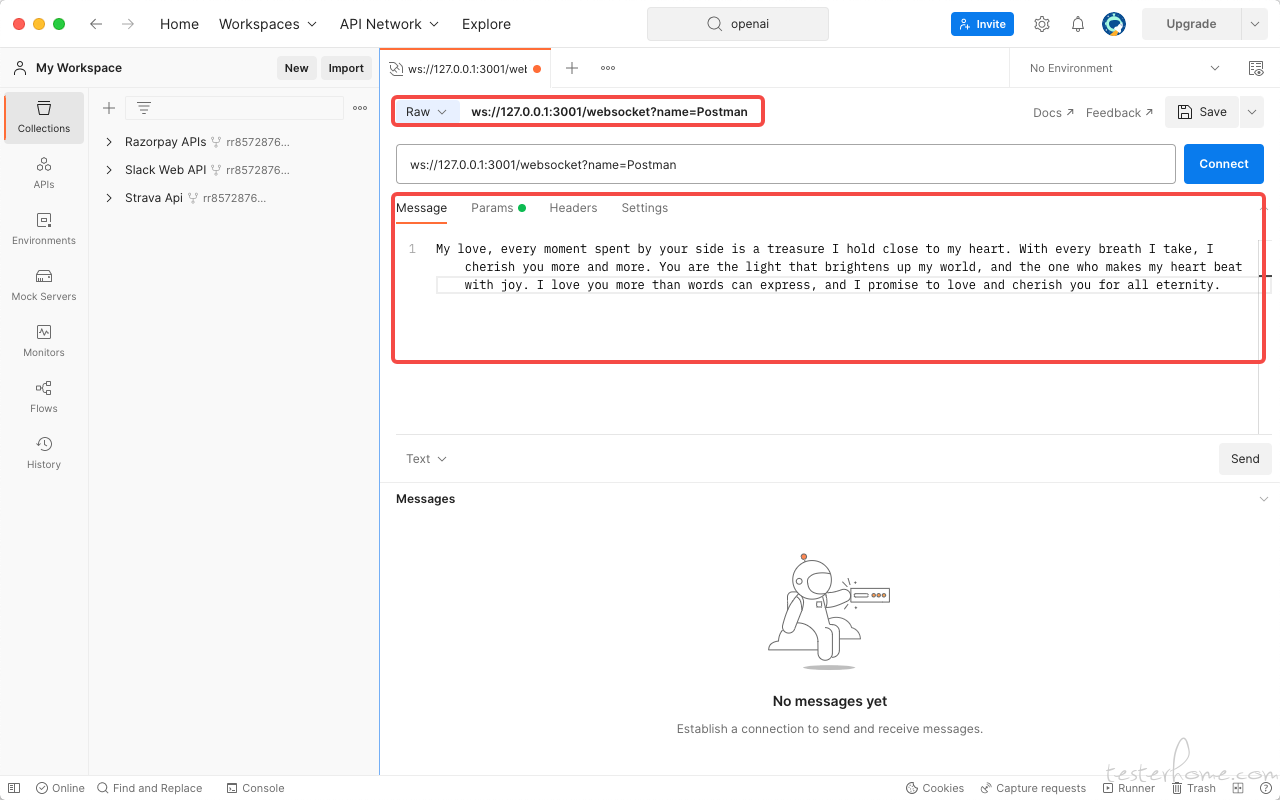
在 WebSocket 请求中,可以传递 Message、Params。

传递 Message
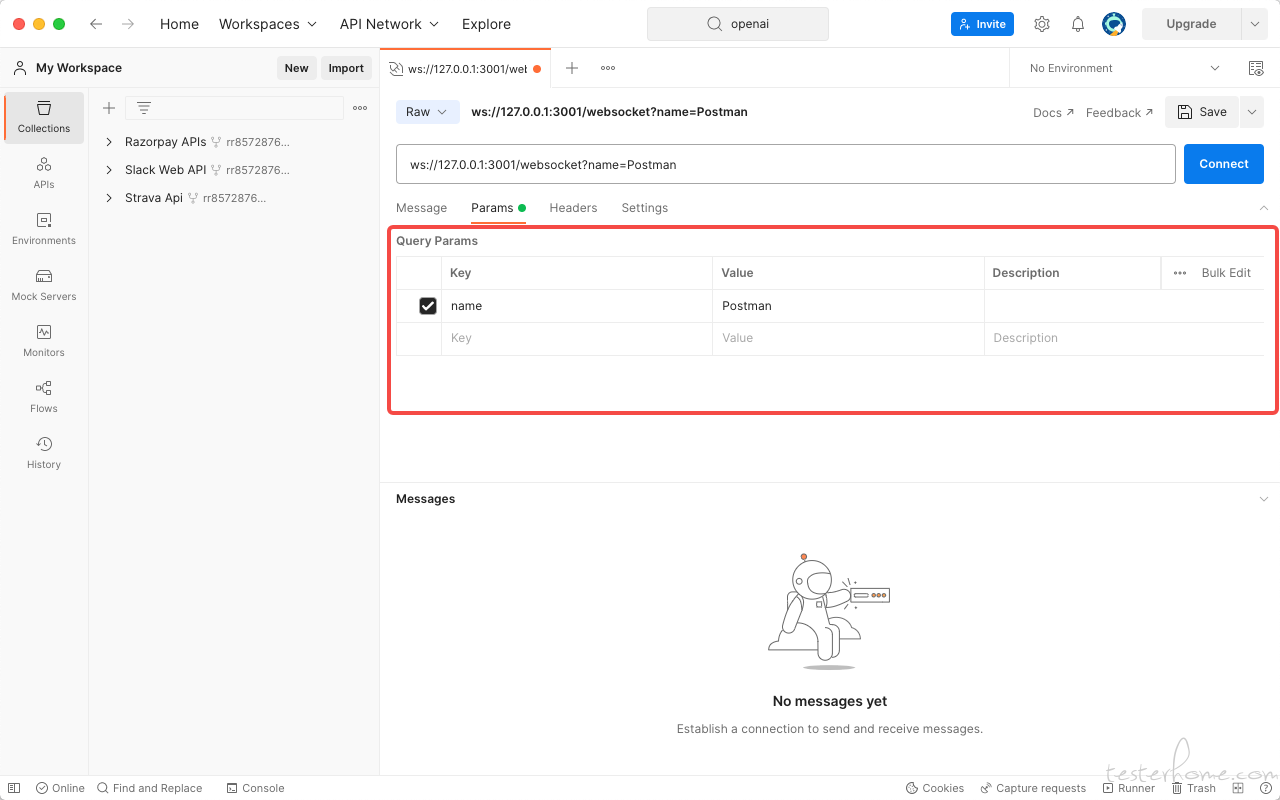
Query Params 会被带在 URL 上。

传递 Params
连接 WebSocket 服务
客户端与服务端想要进行 WebSocket 通信,就需要进行第一次的连接,我们点击 Connect。
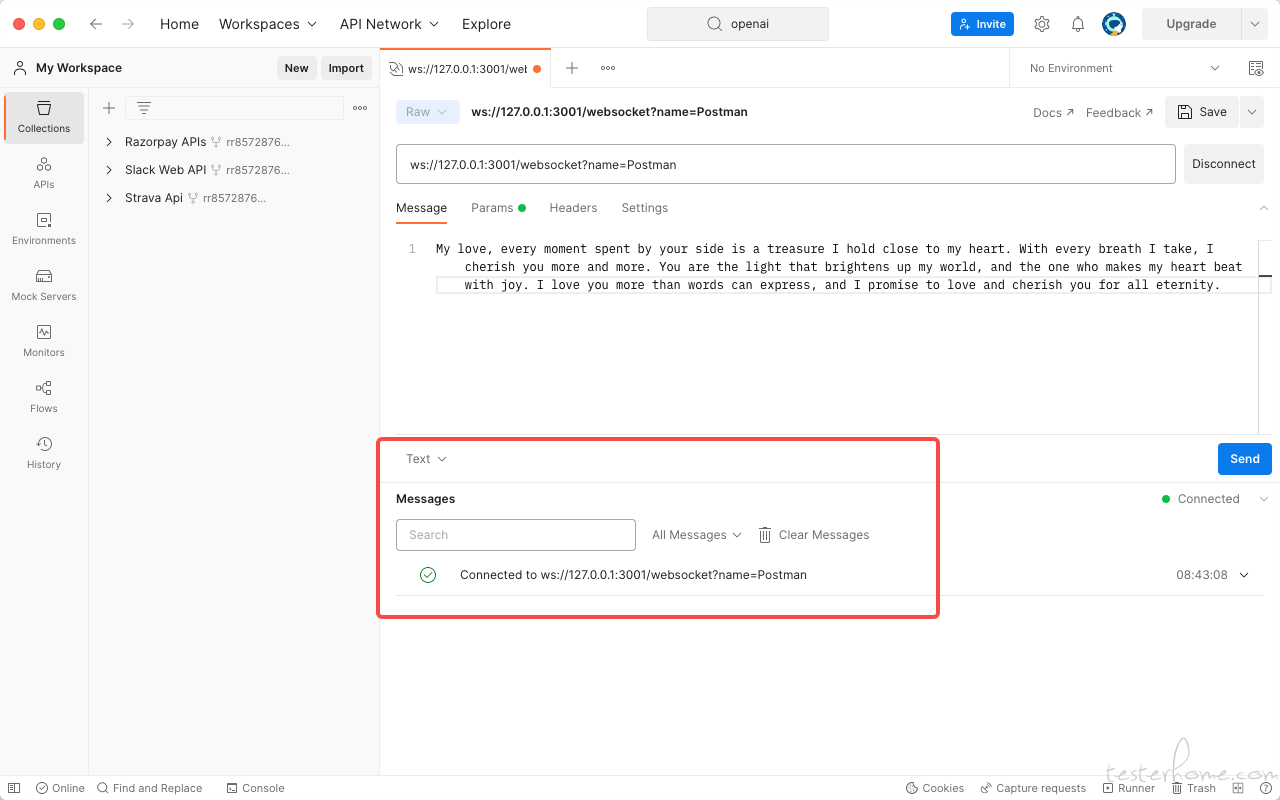
连接成功后, Postman 会提醒你连接成功。

连接 WebSocket 服务
发送 Message
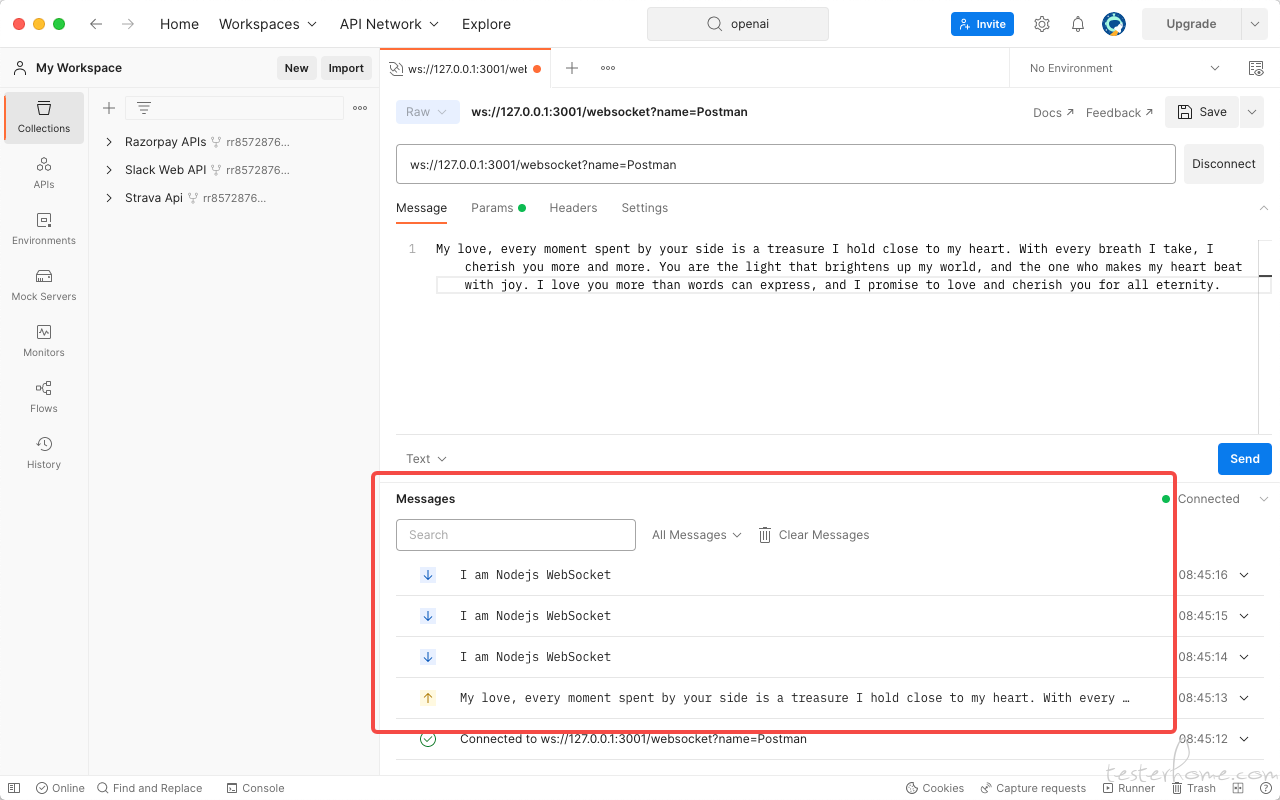
接着我们可以发送 Message 了,可以看到,客户端这边可以拿到服务端那边每秒给我们发送的消息。

发送 Message
服务端那边也可以接收到我们传过去的 Message、Params。

断开 WebSocket 连接
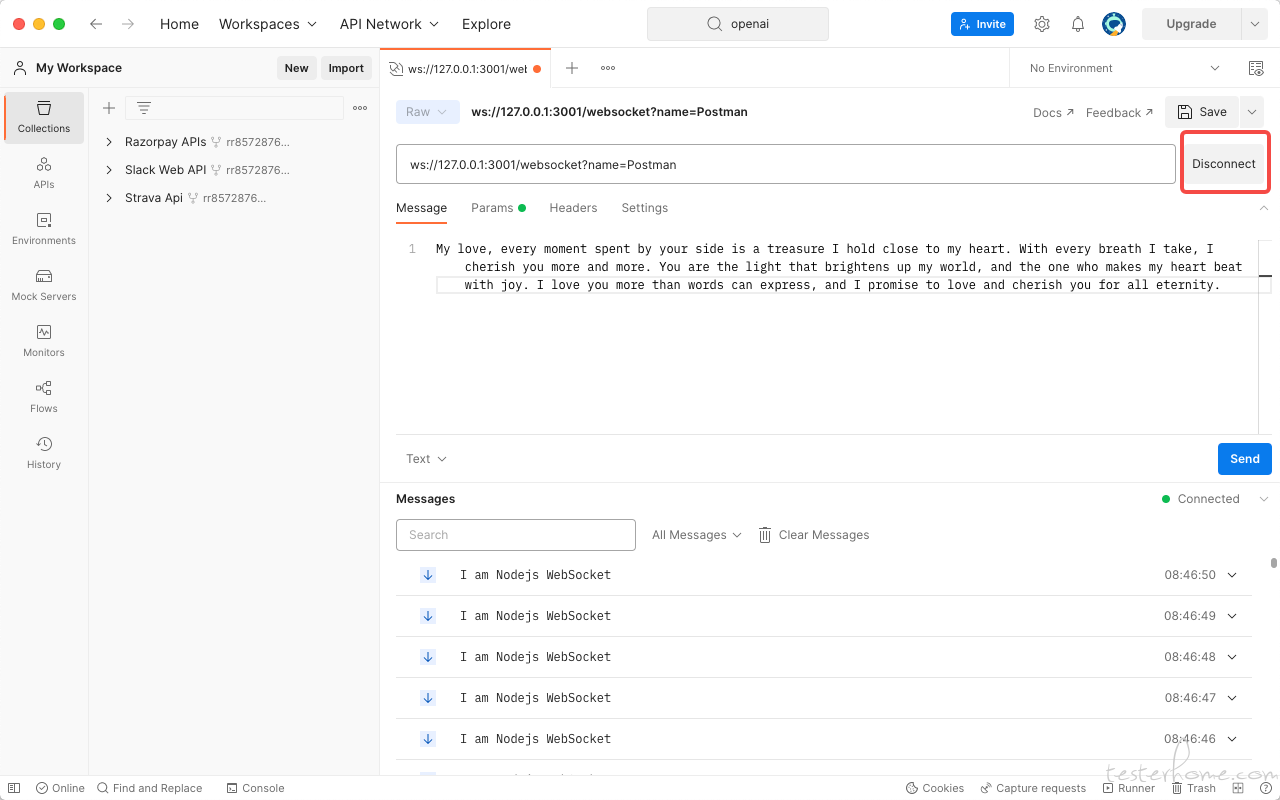
如果你想断开连接,可以点击 Disconnect。

断开 WebSocket 连接
Apifox 调试 WebSocket 服务
如果你正在编写 WebSocket 服务并需要进行调试,我建议你使用一些很棒的 API 调试工具,如 Apifox,这款工具可以完美调试 WebSocket 服务~
新建 WebSocket 请求
WebSocket 是客户端和服务端之间的长链接,因此你需要在 Apifox 中创建一个 WebSocket 请求,以便跳转到 Apifox 界面并填写相应的请求信息:
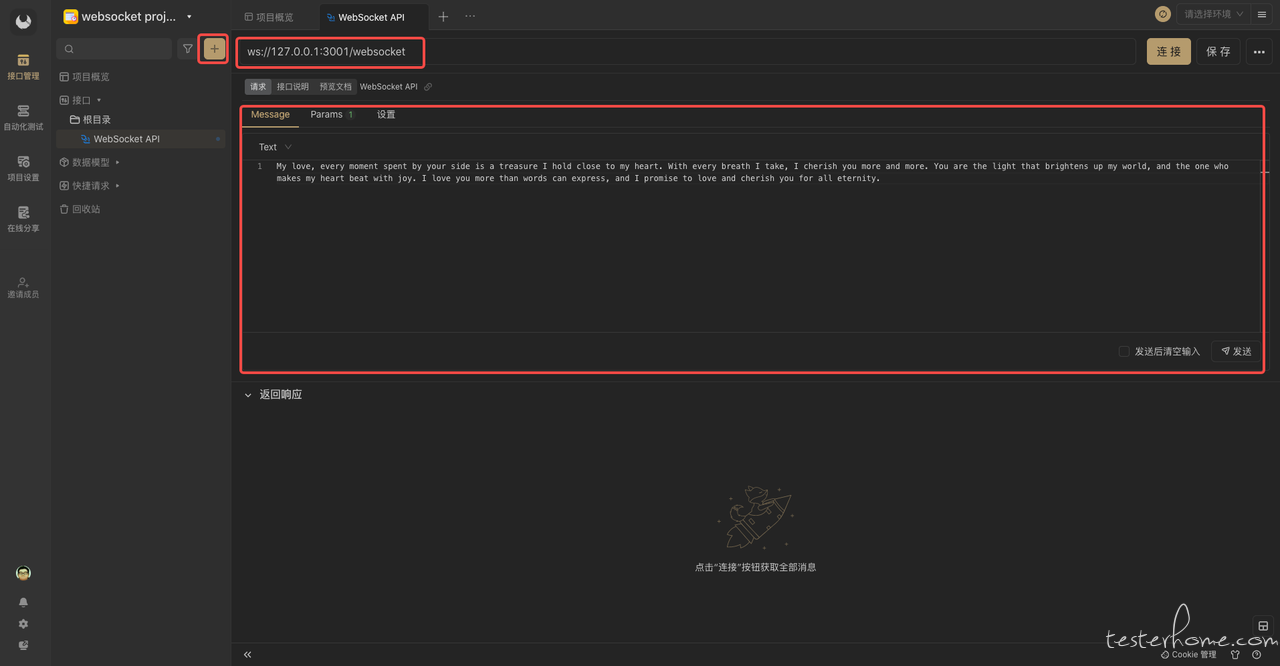
- 点击创建按钮
- 填入 WebSocket 服务的地址
- 可以选择填写 Message 和 Params

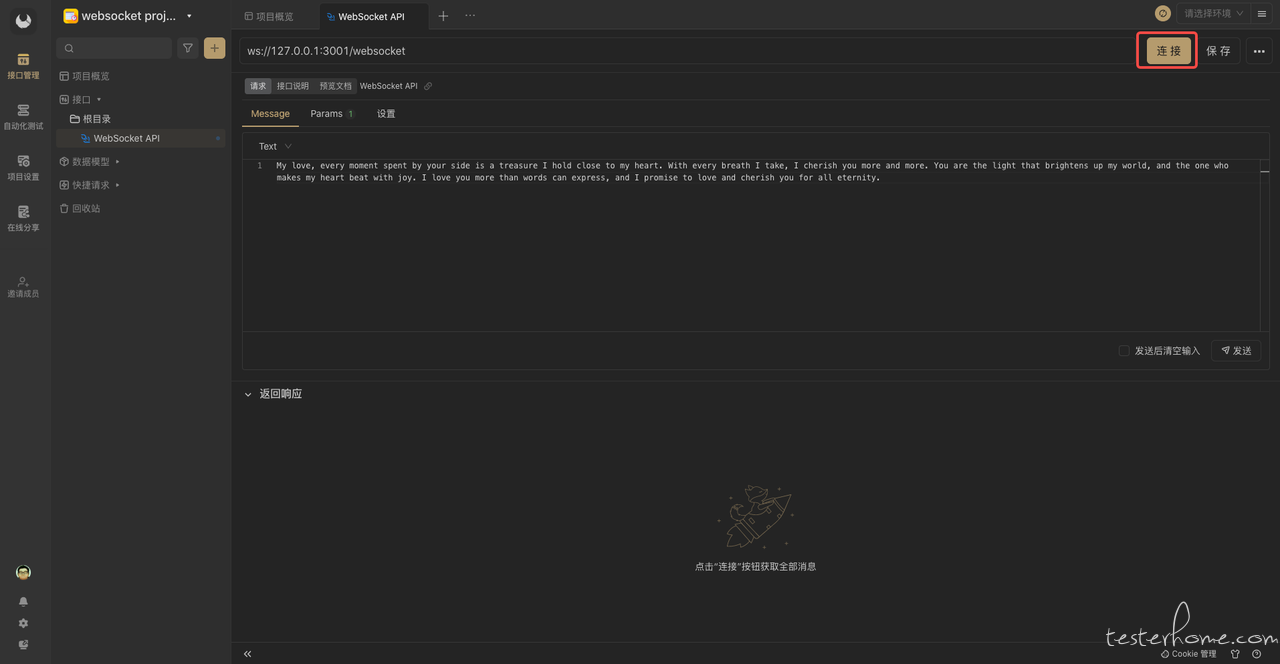
新建 WebSocket 请求
Message 和 Params
Message
在 Message 中,你可以填写要传递到服务端的信息。服务端将接收你发送的信息。

Message
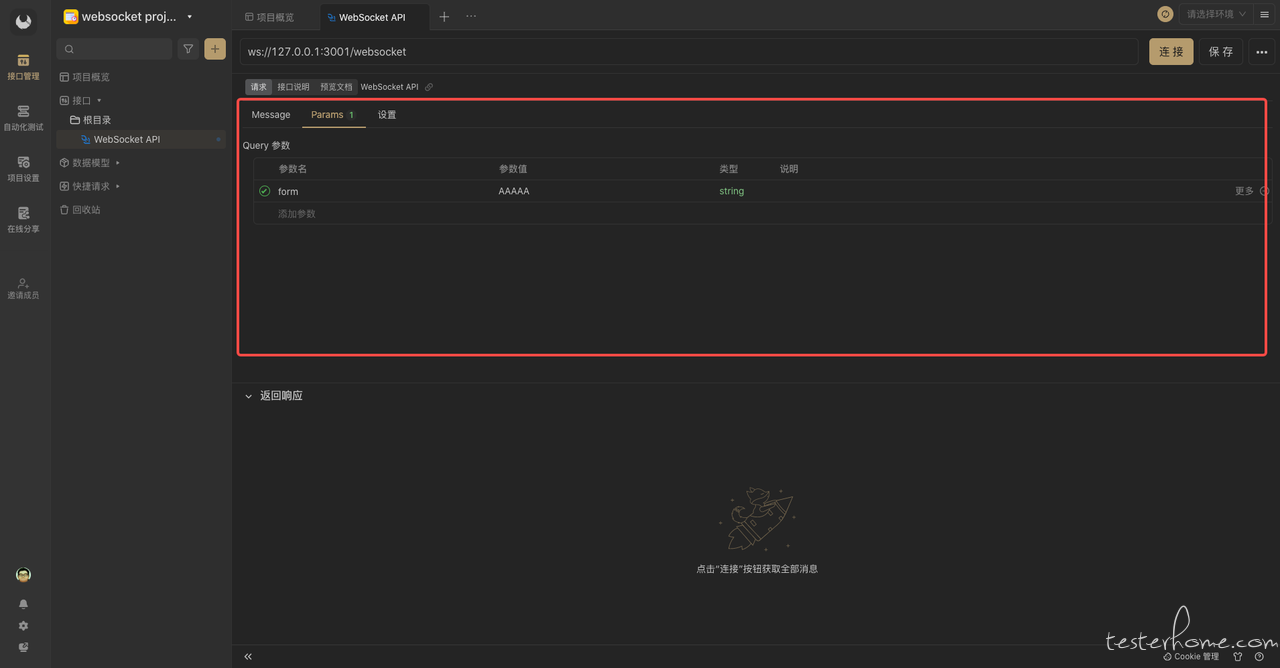
Params
在传输过程中,你也可以携带参数,可以通过在地址上添加查询参数完成,可以携带的数据类型包括:
- string
- integer
- number
- array

Params
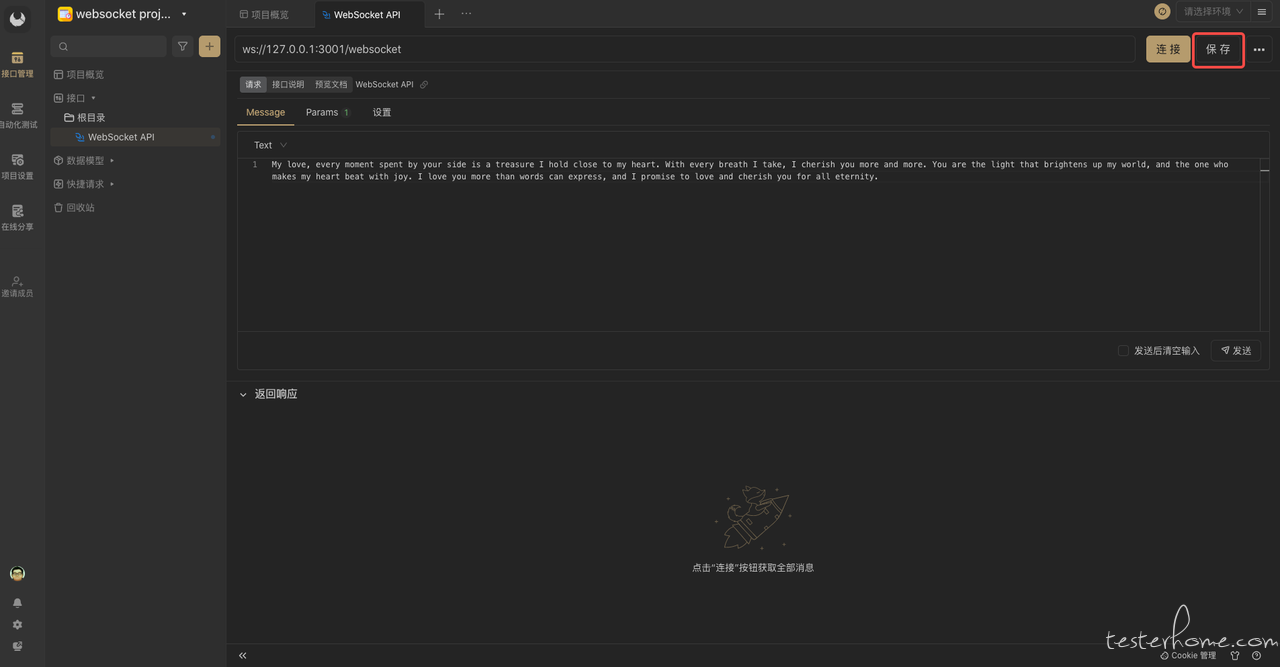
保存请求
写完所需信息之后,可以点击 保存按钮,进行保存,方便下次可继续调用。

保存请求
连接、发送 WebSocket 请求
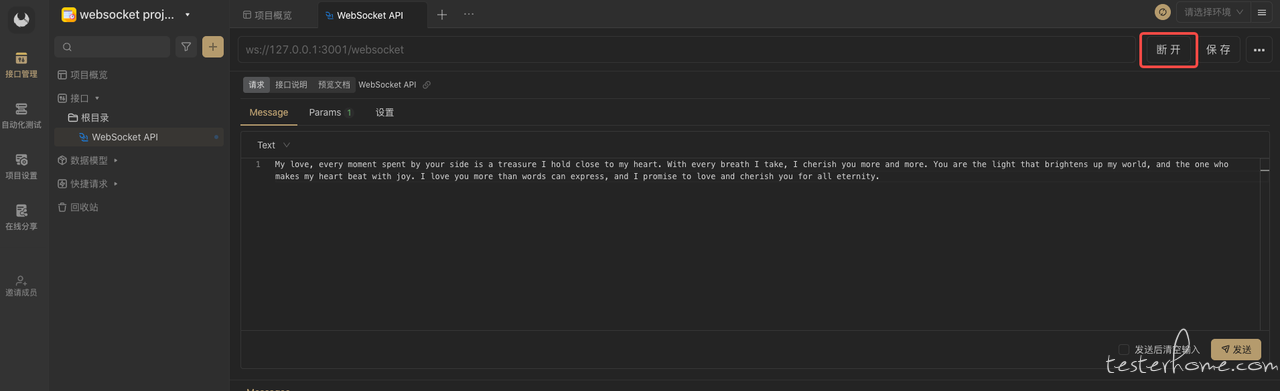
连接 WebSocket 服务
我们想要跟服务端进行 WebSocket 通信,就需要先建立一个 WebSocket 连接,我们只需要点击 连接 按钮。

建立 WebSocket 连接
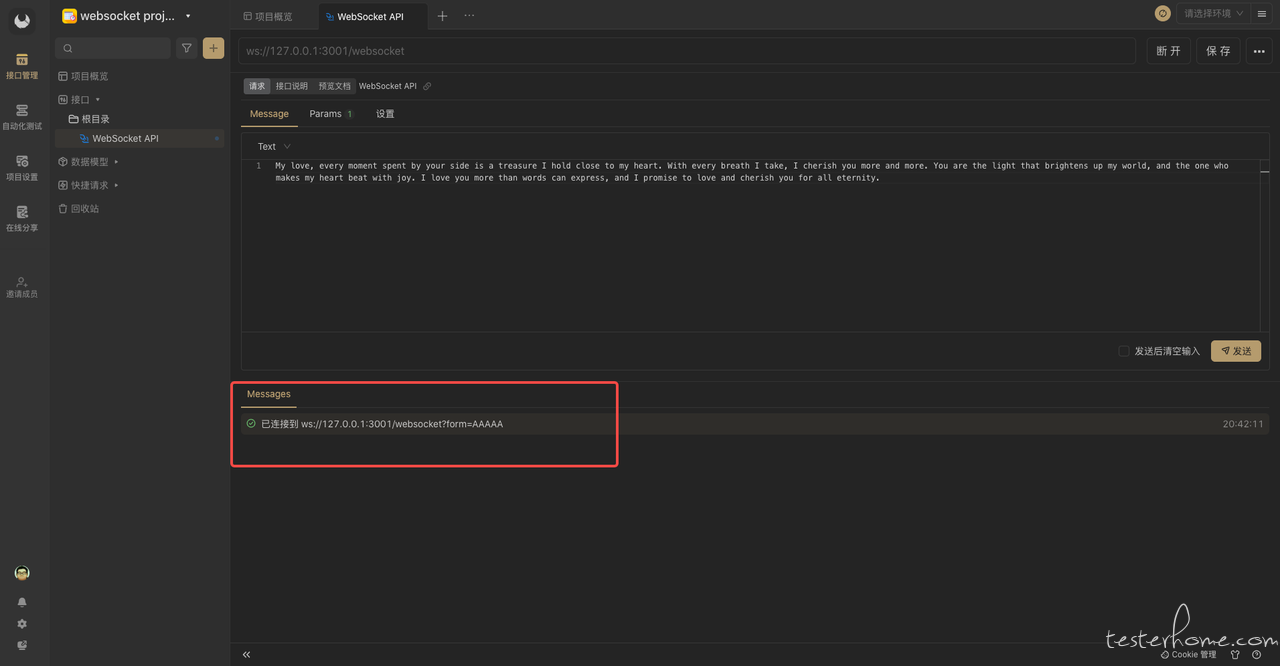
连接成功之后,Apifox 有成功的提示。

连接成功
服务端那边也会因为连接成功,而做出响应。
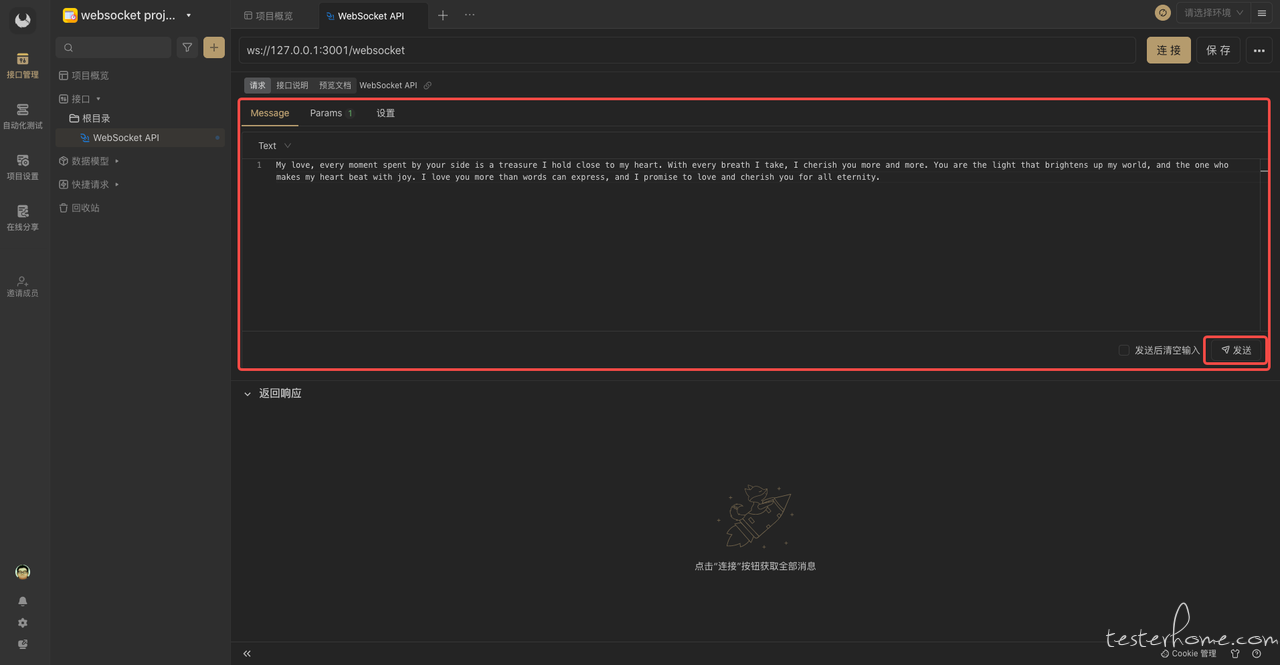
发送 WebSocket 请求
接着我们就可以跟服务端进行 WebSocket 通信了。
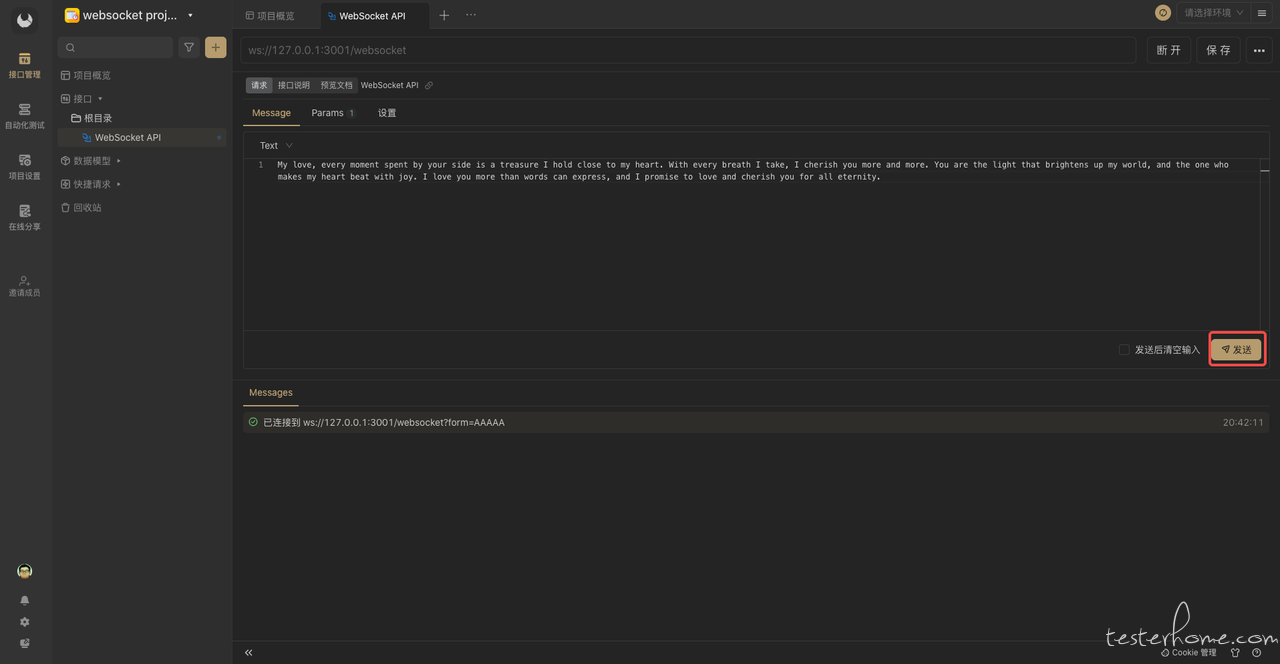
我们可以使用 Apifox 点击发送按钮向服务端进行发送 Message、Params。

发送 WebSocket 请求
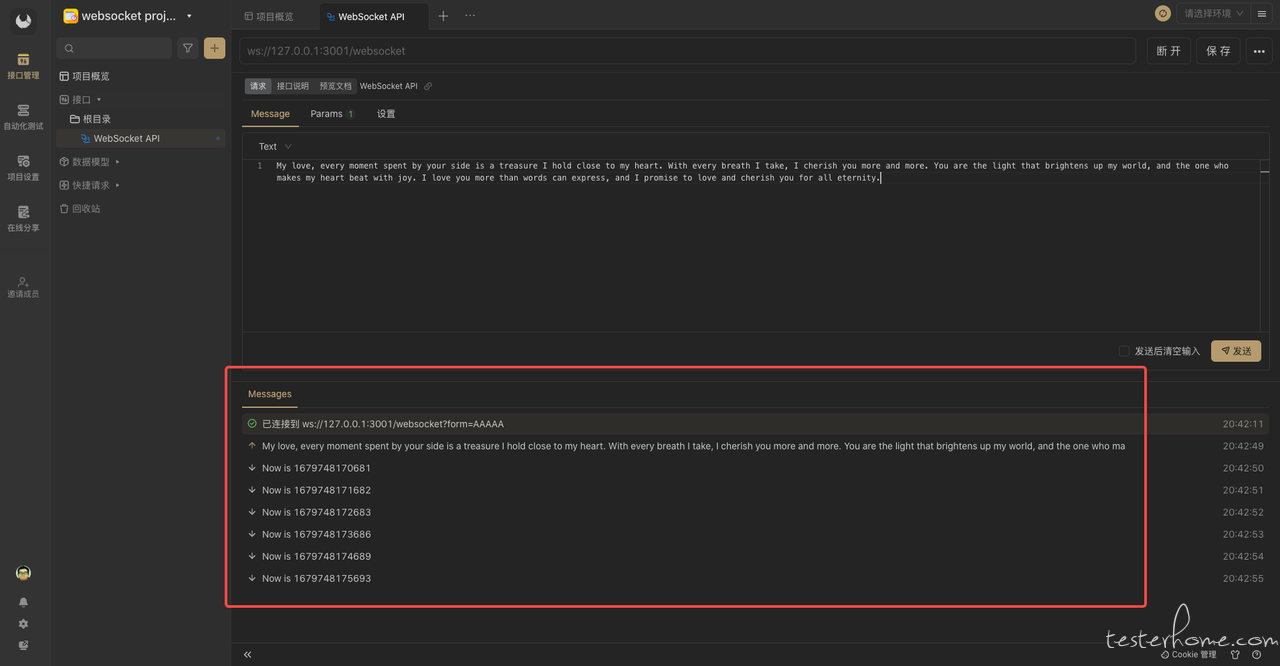
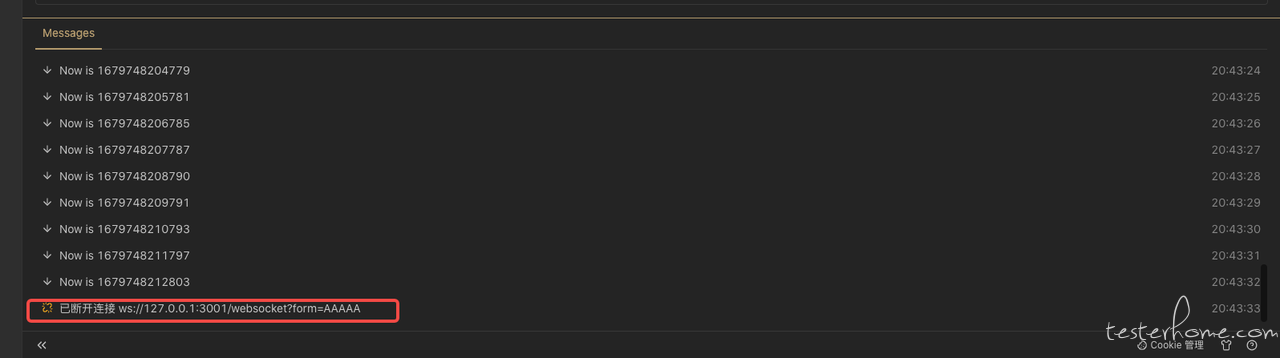
与 WebSocket 服务通信
发送之后,服务端也可以向客户端发送信息,例如我这里,我设置服务端每秒向客户端发送当时的时间戳~
这就是 Apifox 的 WebSocket 功能,非常方便。

与 WebSocket 服务通信
与 WebSocket 断开连接
如何不想连接了,可以点击断开按钮。

点击断开
即可断开连接。

与 WebSocket 断开连接
Apifox 比 Postman 出色在哪?
如果你正在考虑改变 API 测试工具,那么 Apifox 是一个优秀的选择。与 Postman 相比,Apifox 具有以下优势:
| APIFOX | POSTMAN |
|---|---|
| Apifox 是一个基于云的平台,允许开发人员从任何位置访问并测试其 API,无需在计算机上安装任何软件。当然 Apifox 也为主流操作系统提供了客户端版本。 | Postman 是一个必须安装在计算机上的独立应用程序,这可能限制了要从多个位置工作的开发人员的可访问性。 |
| Apifox 提供了一个视觉上吸引人且易于使用的界面,使开发人员能够轻松调试接口和生成文档。 | Postman 具有更复杂的界面,需要以代码为重点,这可能提高了部分开发者的使用门槛。 |
| Apifox 还提供了协作功能和团队管理,允许开发人员和他人共享测试和接口文档,并共同处理项目。 | Postman 可能会消耗大量资源,尤其是在处理大量数据集时可能会减慢计算机的速度,这可能会对需要运行多个测试或者使用大型 API 集合的开发人员造成挑战。 |
| Apifox 提供了无限的自定义选项配置,并且更加灵活。 | Postman 提供了比较有限的自定义选项,例如自定义外部变量,响应头 Header 以及脚本。 |
与 Postman 相比,Apifox 解决了在多个工具间频繁切导致的数据不一致问题,让一个 Apifox 即可完成 API 文档、API 调试、API Mock、API 自动化测试等工作。
与只支持有限自定义配置项的 Postman 对比,Apifox 提供了无限的自定义选项配置,更加灵活。对于那些想要使用新工具去提升开发水平的团队来说,Apifox 一定是个明智之选。