前言
随着金融 App 业务的不断发展,为了满足不同场景下的用户体验及丰富的业务诉求,业务产品层面最直接体现就是大量新功能的上线及老业务的升级,随之也给研发带来了巨大的压力,所以研发效率的提升就是当前亟需解决的问题,今天我们来看下 “画眉” 平台是如何帮助前端研发同学提效的。
前端开发流程概述
在讨论之前,我们先看下前端开发流程,下图是一个典型的场景:

通过上图我们可以发现,前端开发主要分为 “UI 还原” 和 “业务逻辑实现” 两个阶段,其中 UI 还原阶段需要通过编写代码对设计稿进行 1:1 像素级还原,业务逻辑实现阶段主要包括数据绑定及交互效果实现。
“UI 还原” 阶段,研发通常需要借助设计平台的 “标注” 功能,对设计稿中每一个元素进测量,包括字体、间距、颜色、圆角等,一个普通的楼层通常包含几十个元素,此阶段包含了大量低效、重复、繁琐的工作;
“业务逻辑实现” 阶段一般是根据具体的产品需求,进行数据的加载、绑定和交互效果的开发,如鉴权、点击事件的添加、动效实现、埋点的上报等,不同的需求在此阶段的诉求差异较大,可复用性也比较低,通常需要针对每个需求进行定制开发。
我们可以发现 “UI 还原” 阶段特点是 “低效、重复、繁琐”,且占用了整个研发阶段的 30% 左右,甚至在一些弱交互的场景下,可能会占用整个开发流程的 50% 以上,所以有没有一种方式可以直接将设计稿转换成前端代码,提高研发在此阶段的效率?
什么是设计稿转代码(D2C)?
设计稿转代码(Design To Code)便是解决此问题的技术,其核心思想是通过解析设计师交付的设计稿源件(Sketch、Figma、XD 等),读取出设计稿中元素的位置、样式、图层关系等,并通过一系列的算法处理,最终转换为前端代码。

D2C 本质上属于 UI2Code 范畴,UI 常见展现形式主要分为 2 种,一种是以图片(位图)的方式展示,如 jpg、png 等,另外一种是以矢量的方式展示,此种方式通常需要配合具体的设计软件来查看和编辑,如 Sketch、XD 等。所以 UI 转代码的实现方式也主要分为两种,即 “Image To Code” 和 “Design To Code”。
由于图片是位图,即图片是由一个个 “像素点” 组成的,所以图片转代码通常需要借助计算机视觉 +AI 的方式来实现,实现成本巨大,且受限于图片所承载信息的局限性及准确性,图片转代码的方案目前还没有特别成熟能用于生产环境的产品。
相较于图片,设计稿所承载的信息就非常丰富了,通过解析设计稿文件,我们可以读取到准确的字体、字号、字重、色号、间距、元素关系等信息,基于此我们便可以设计一系列的算法、策略、规范,然后配合少量低成本 AI 算法来实现从设计稿到前端代码的转换。
D2C 的优势及局限性
D2C 能做什么?
通过前面的介绍我们可以发现,D2C 的目的是将设计稿自动转换成前端代码,所以 D2C 基本可以覆盖所有需要将 UI 转换为前端代码的场景。另外由于设计稿中包含了几乎所有 UI 层面的资源,如图片、切图等信息,D2C 平台在前端工程上也可以自动化一些操作,比如自动切图、自动将图片上传到 CDN 等。
D2C 不能做什么?
虽然设计稿中包含了 UI 层面的很多信息,但完整的需求通常还包含交互、动效、业务逻辑等,此部分信息是设计稿中所不能表达的,所以此部分功能还是需要研发手动处理。
另外,D2C 目前在增量需求的使用上效果比较好,因为增量需求通常需要从 0 到 1 的 UI 还原,不会涉及太多存量逻辑,但增量需求场景下,比如对线上楼层的改版,因为存量需求已包含大量交互、业务逻辑等,此时如果使用 D2C,还需要将原有的逻辑迁移到新的 UI 代码上,在业务逻辑复杂的情况下,有点得不偿失。
画眉平台简介
画眉平台是一个功能相对完善、体验优良的一站式研发平台,当前核心功能是设计稿转代码,目前支持根据设计稿一键生成 Jue(金融 APP 原生主要开发语言)、Vue、React,Taro 代码,已在金融 APP 多个团队落地应用,覆盖了原生、H5 多个业务线,以下是典型的应用场景:

另外,平台还提供了完善功能来帮助研发同学快速理解和调整系统生成的代码,如 UI 和代码的联动、可视化 Dom 树、手动标注,代码实时修改和预览、自动切图、CDN 管理等,主打一个实用、接地气,下面我们通过一个 1 分钟演示来快速了解画眉。
一分钟了解画眉
画眉平台的关键操作流程为:上传设计稿->打开设计稿->框选要生成代码的区域->查看并确认代码->下载代码,平台目前只支持 sketch 设计稿,上传设计稿的步骤建议由设计师通过 Sketch 插件上传,通过 Sketch 插件可以生成准确的切图并且可自动识别缺失字体,后续体验会更加丝滑。
框选完要生成代码的区域后,可以点击右上角的 “查看代码” 打开代码区,然后点击右侧的 “预览” 可以查看当前生成的代码效果。

高级功能介绍
CSS 类名修改
平台目前生成的 CSS 样式类名还不够语义化,为了帮助研发快速理解生成的代码并基于代码快速二次开发,平台提供了修改 class 类名的功能。双击 Dom 结构中的 class 名称即可进入编辑状态,修改完成后回车即可生效。

列表的识别
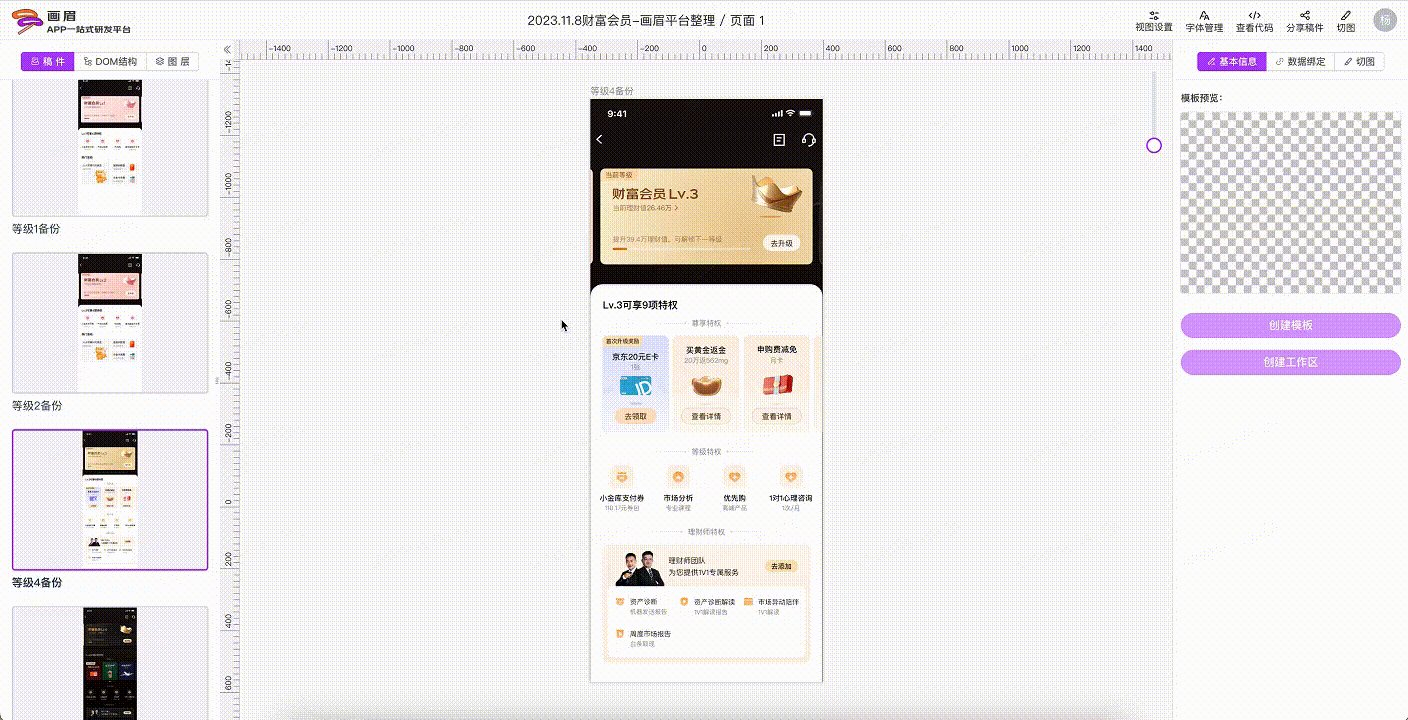
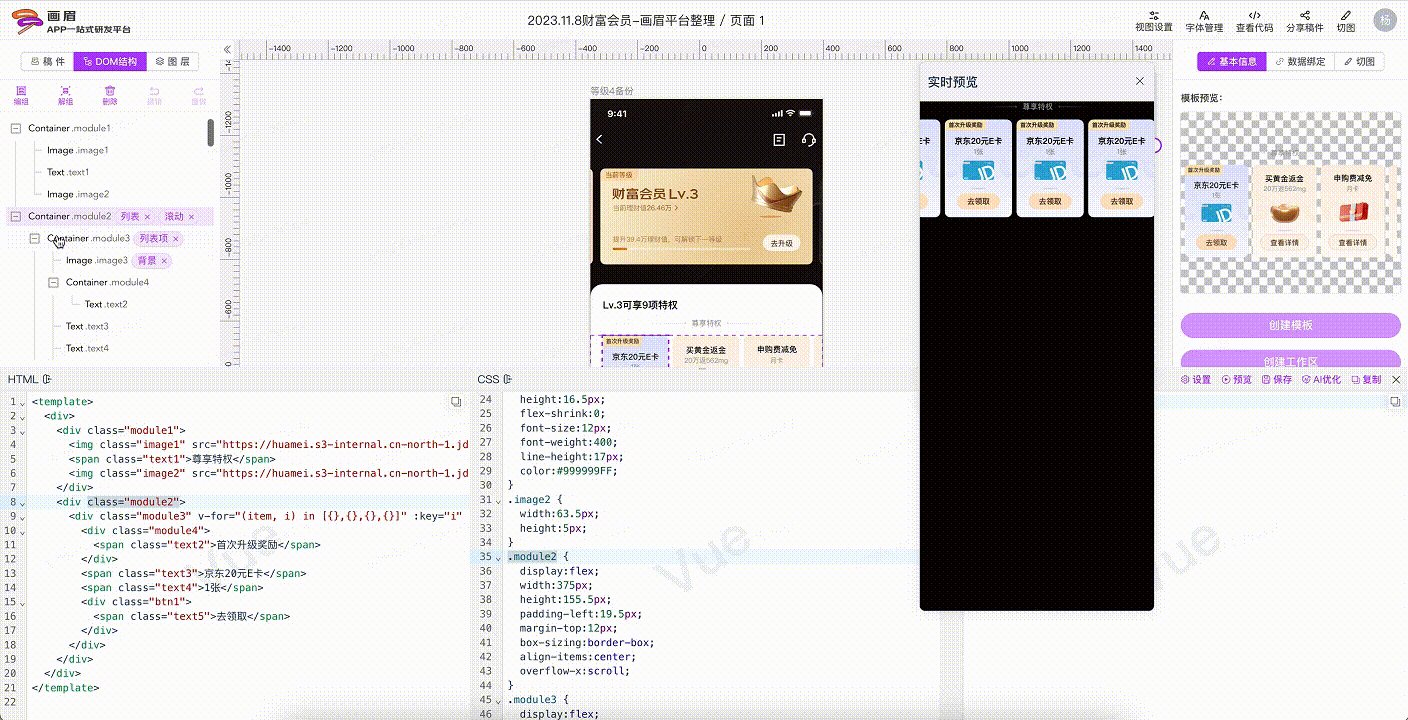
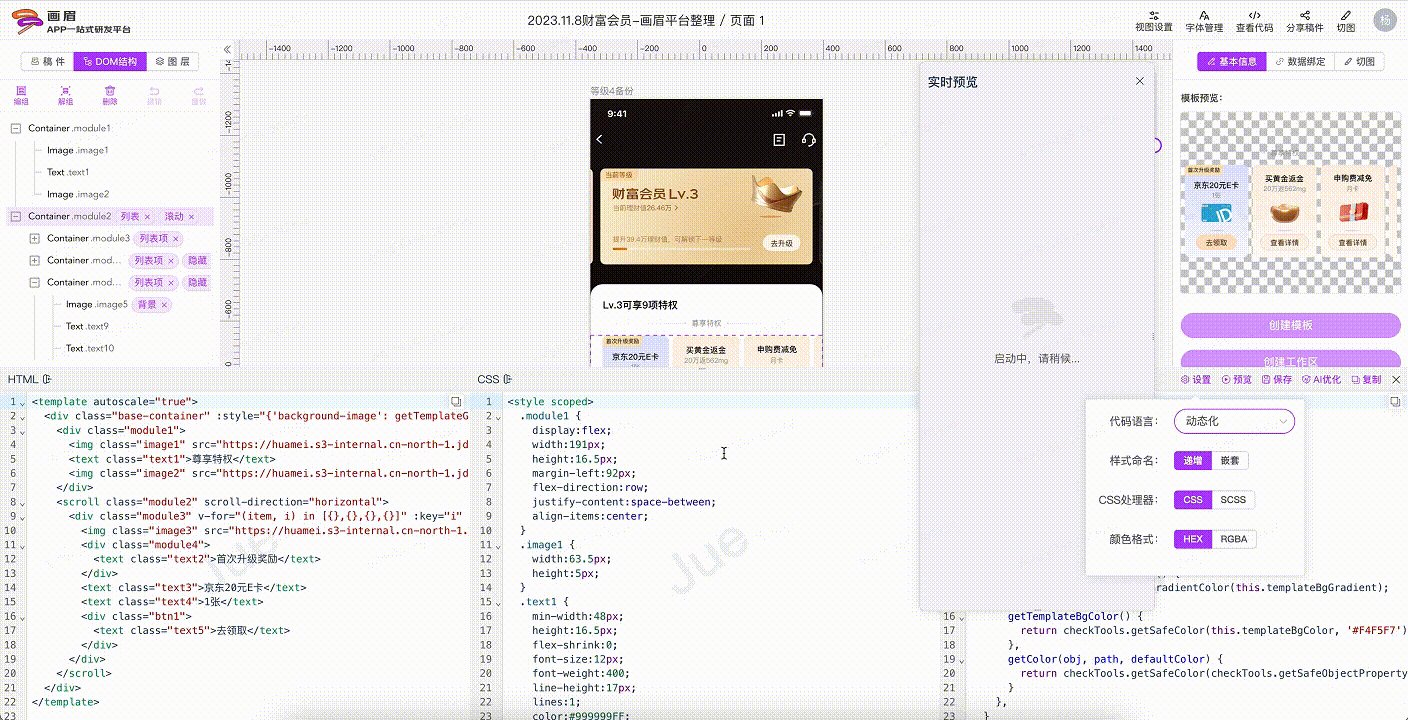
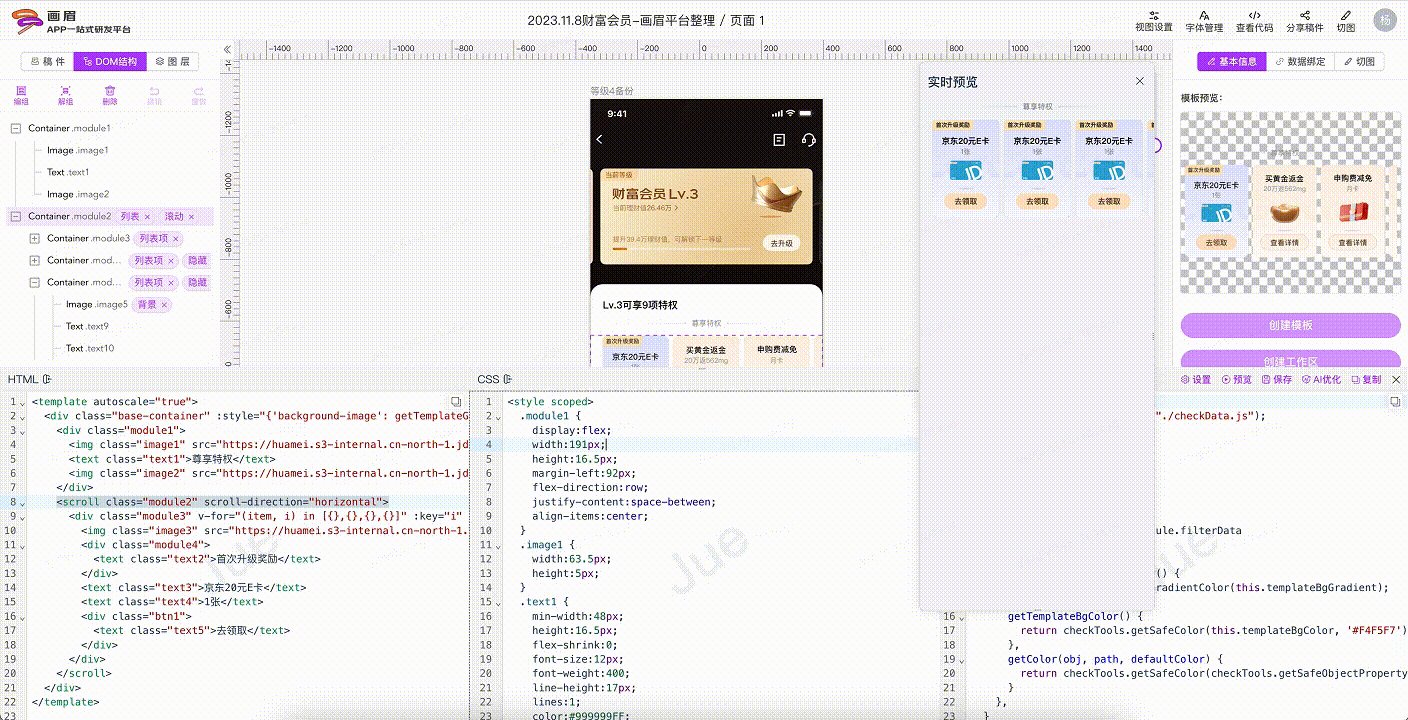
平台目前提供了自动识别列表、滚动列表、多行列表的能力,如下图所示,针对列表生成的代码会自动计算列表宽度、列表项横向及纵向间距。

针对于滚动列表,会生成语言特定代码,如 Jue 中,滚动会通过 scroll 标签实现,标准 html 中,如 vue、react 等会通过 overflow 控制,效果如下图所示:

列表多状态
实际场景中,列表中通常会有多种状态的样式,平台提供了手动创建状态的功能,如下面示例,tab 列表中,分为选中的状态和未选中的状态,分为两种样式,选中的状态 tab 边框、颜色、背景、字重都与正常状态有所有区别,此时我们可以通过 “创建状态” 的功能为列表添加状态,状态添加完成后,平台会自动生成针对性的样式,如下图所示:

标记功能介绍
“标记” 是一种兜底功能,当平台生成的代码不符合研发的预期时,可通过 “标记” 功能进行手动打标,如下面示例中的任务列表并没有自动识别为列表,此时可以通过手动标记的方式,将容器标记为 “列表”,这样平台则会自动生成带循环列表的代码,同时也可以为列表项添加状态,见下图演示:

除了可以将容器标记为列表外,另一种常见的场景为,将容器标记为图片。下面这个示例中是一个带图表的楼层,图表在 UI 里的表达是很复杂的,因此生成的代码效果也不够理想,此外,研发在实现图表时,通常是借助图表库来实现,如 eCharts 等,此时我们只需要在生成的代码中占位即可,研发基于生成的代码二次开发时,可自行将对应位置替换成图表,下面来展示具体的操作:

如上图所示,我们首先将和图表相关的 dom 节点通过 “编组” 的功能放到一个容器里,然后将容器标记为图片,此时平台生成代码时会自动将对应的 dom 转换成图片,对应的代里也只会生成一个 img 标签,同时我们还可以给标记为图片的容器再编个组,这样生成的代码就是 img 外套了一层 div,更方便我们二次开发。
结尾
经过持续攻关和优化,画眉平台已在京东金融 APP 原生、H5 十几个页面、几十个楼层中落地应用。
作者:京东科技 杨飞
来源:京东云开发者社区 转载请注明来源画眉(京东科技设计稿转代码平台)介绍