一、为什么要了解常见 JS 错误
1、调试和故障排除:
了解常见的 JavaScript 错误可以帮助你更好地调试和故障排除代码。当你遇到错误时,能够快速识别错误类型并找到解决方法,可以节省大量的时间和精力。
2、代码质量和稳定性:
通过了解常见的 JavaScript 错误,你可以编写更健壮和稳定的代码。你可以预先考虑到可能出现的错误情况,并采取适当的措施来处理或避免这些错误,从而提高代码的质量和稳定性。
3、用户体验(很重要):
JavaScript 错误可能会导致应用程序崩溃、功能失效或不可预料的行为。通过了解常见的 JavaScript 错误并处理它们,可以提供更好的用户体验,避免应用程序因错误而中断或表现不正常。
4、安全性:
某些 JavaScript 错误可能会暴露应用程序的漏洞,使其易受攻击。了解这些错误并采取适当的安全措施可以帮助你保护应用程序免受潜在的安全威胁。
5、学习和成长:
通过了解常见的 JavaScript 错误,你可以不断学习和成长。你可以深入了解错误的原因、背后的概念和解决方法,从而提高自己的技能和知识水平。
二、以下 JS 报错的一些常见影响:
1、程序中断:
JS 报错会导致程序的执行中断,代码无法继续执行下去。
2、功能异常:
报错可能导致程序的功能异常或不可用。例如,如果某个关键函数报错,可能会导致相关功能无法正常运行。
3、页面崩溃:
严重的 JS 报错可能导致整个页面崩溃,无法正常显示或交互。
4、错误信息暴露:
报错信息可能会被显示在页面上,这可能会泄露敏感信息,给攻击者提供潜在的安全漏洞。
5、用户体验下降:
JS 报错可能会导致页面加载缓慢或卡顿,影响用户的体验。
6、数据丢失:
某些报错可能会导致数据丢失或损坏,特别是在涉及到数据处理或存储的情况下。
7、兼容性问题:
不同浏览器对 JS 的处理方式可能不同,报错可能会导致兼容性问题,使得页面在某些浏览器上无法正常工作。
因此,及时处理和修复 JS 报错是非常重要的,以确保程序的正常运行和用户体验。
三、有哪些常见错误及相应示例说明
1、TypeError 类型错误:
var num = 666;
num();
// Uncaught TypeError: num is not a function
解决方法:确保你对值的操作和使用是符合其类型的。
2、ReferenceError 引用错误:
console.log(foo);
// Uncaught ReferenceError: foo is not defined
解决方法:确保你在使用变量或函数之前进行了正确的声明和定义。
3、SyntaxError 语法错误:
if (x > 5 { // 缺少右括号
console.log('x is greater than 5');
}
// Uncaught SyntaxError: Unexpected token '{'
解决方法:仔细检查代码,确保语法正确,例如括号匹配、分号使用等。
4、RangeError 范围错误:
function recursiveFunction() {
recursiveFunction();
}
recursiveFunction();
// Uncaught RangeError: Maximum call stack size exceeded
解决方法:确保你在访问数组、字符串或其他可迭代对象时,使用的索引或位置在有效范围内。
function recursiveFunction(depth) {
if (depth === 0) {
return;
}
recursiveFunction(depth - 1);
}
recursiveFunction(100);
// 在这个示例中,我们通过增加一个停止条件来修复范围错误。递归的深度被限制在 100 次。
5、EvalError eval 函数错误:
在 JavaScript 中,EvalError 是一个错误类型,表示与 eval() 函数相关的错误。然而,在现代的 JavaScript 环境中,EvalError 的使用相对较少。 示例:
eval('alert("Hello, World!");');
// 我们使用eval()函数来执行一个字符串作为JavaScript代码。如果字符串中的代码存在语法错误或其他问题,就会抛出EvalError。
解决方法:避免使用 eval 函数,尽量使用其他更安全的替代方法。例如使用 Function 构造函数或解析器工具等。
6、URIError URI 错误:
decodeURIComponent('%');
// Uncaught URIError: URI malformed
解决方法:确保你在使用 URI 相关函数或方法时,提供的参数是合法的。
7、InternalError 内部错误:
function createHugeArray() {
var arr = new Array(2000000000);
return arr;
}
createHugeArray()
解决方法:InternalError 通常是由于 JavaScript 引擎或运行时环境中的内部问题导致的,例如堆栈溢出、内存不足等。避免出现无限递归、死循环等问题,确保你的代码逻辑正确。
8、AsyncError 异步错误:
async function fetchData() {
throw new Error('Something went wrong'); // 抛出一个错误
}
fetchData()
.catch(error => {
console.log('Async error:', error); // 捕获异步错误并进行处理
});
解决方法:使用适当的错误处理机制,例如使用 try-catch 或 catch 方法来捕获和处理异步错误。
async function fetchData() {
try {
throw new Error('Something went wrong'); // 抛出一个错误
} catch (error) {
console.log('Sync error:', error); // 捕获同步错误并进行处理 }}
fetchData()
.catch(error => {
console.log('Async error:', error); // 捕获异步错误并进行处理
});
四、了解后的实践和能收获什么
1. 错误处理和异常处理是前端开发中不可或缺的一部分,能够提升用户体验,减少用户流失率:
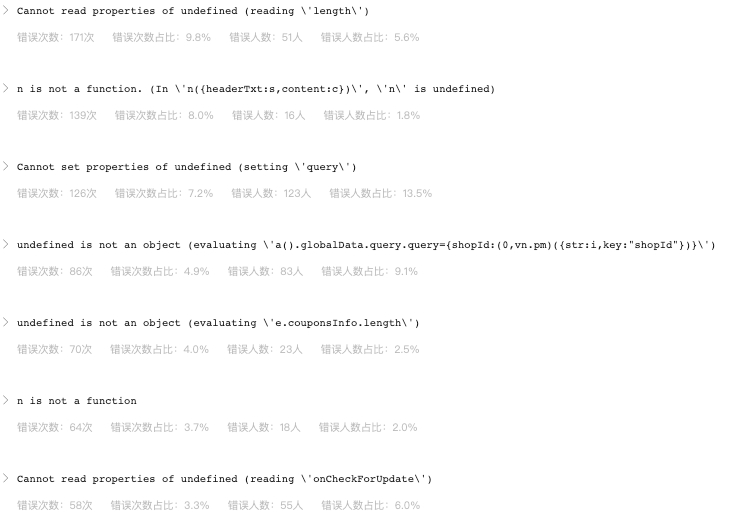
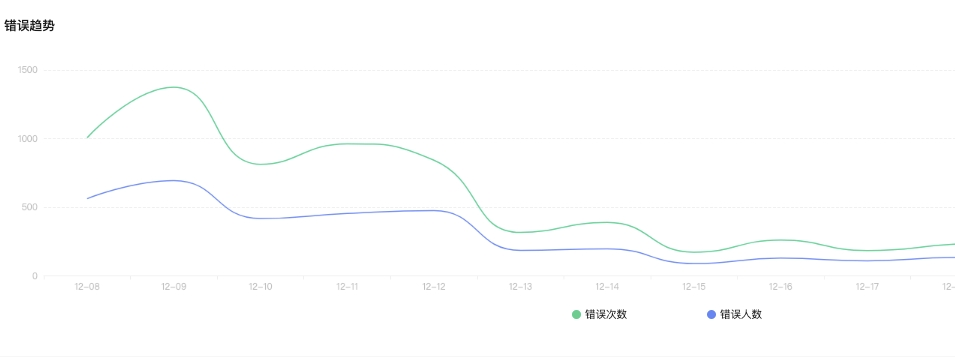
综合上述几种异常错误,在部门小程序项目中进行了 JS 报错异常优化,第一版本优化后错误数上线后由每日最高 1374 次降低到 184 次,减少了近 86% 的错误次数,由错误人数 694 降低到 109 人,减少了近 84% 错误人数。


2.了解常见错误类型和异常类型,以及相应的解决方法,可以帮助我们更好地定位和解决问题。
3. 示例提供了一些常见错误的解决方法,但实际情况可能因代码和环境而异,需要仔细分析和调试代码。
4. 参考文章提供了更多学习资源和深入了解错误处理的内容。
五、参考文章(部分内容 GPT 生成)
•MDN Web 文档:https://developer.mozilla.org/
•JavaScript 教程 - W3Schools:https://www.w3schools.com/js/
•JavaScript 错误处理和调试 - JavaScript.info:https://javascript.info/try-catch
•JavaScript 异常处理的艺术 - Smashing Magazine:https://www.smashingmagazine.com/2020/08/error-handling-art-javascript/
•JavaScript 异常处理的 8 个技巧 - SitePoint:https://blog.logrocket.com/5-common-javascript-exception-handling-mistakes/
作者:京东零售 孙鹏红
来源:京东云开发者社区 转载请注明来源