前言
低代码开发平台(LCDP),是低代码或无代码通过快速搭建配置的方式完成一个应用程序的开发与上线,可视化低代码就是可视化的 DSL,它的优点更多的是来源可视化,相对的,它的局限性也还是来源于可视化,复杂的业务逻辑用低代码可能会更加复杂。低代码应该是特定领域问题的简化和抽象,如果只是单纯将原有的编码工作转换为 GUI 的模式,并没有多大意义。
背景
随着京东微信域业务与腾讯合作的加深,作为流量的载体,小程序的需求日益增多,自 17 年开始 c-1、c-2、c-3 等部门都有各自的业务小程序,至今为止集团内上万个微信小程序,如此多的小程序是否存在共性,是否可以互相赋能,答案是肯定的,基于种种考虑,我们开始了小程序搭建方面的调研与规划
架构设计
1、思考
搭建的本质是提效,那么到底是低学习成本快速上手,垂直于某条业务线好,还是足够通用可以满足任何业务场景,但学习成本高更好
太通用:接入成本高、学习成本高、开发成本高
太垂直:接入效率高、学习成本低、扩展能力差
2、功能
1、零代码或低代码快速生成应用
2、提供可视化界面进行开发
3、通过拖拽 + 配置实现项目搭建
3、分层架构 +iOC 架构
分层,系统分成若干个水平层,每一层都有清晰的角色和分工,不需要知道其他层的细节,层与层之间通过接口 & 协议通信
iOC,简单来说就是把复杂系统分解成相互合作的对象,这些对象类通过封装以后,内部实现对外部是透明的,从而降低了解决问题的复杂度,而且可以灵活地被重用和扩展。IOC 理论提出的观点大体是这样的:借助于 “第三方” 实现具有依赖关系的对象之间的解耦
4、流程编排
理想的流程编排的节点应该是抽象程度更高的、内聚的业务节点,来表达业务流程的流转。然而这些节点的设计和开发其实是一件非常有挑战性的事情。
5、约定大于配置
前端在整个研发流程中处于下游,如果上游的需求描述,UI 设计,后端接口协议没有统一的规范,大量的工作将是因规范不统一导致的各种兼容性处理,无复用与抽象可言,为了更加简化搭建流程,减少搭建成本,实现开箱即用的效果,需求规范、设计规范、组件规范、接口规范必不可少,今后整个前端的提效和发展将更加前置
6、搭建需求的取舍
搭建平台要做的是减法,要思考不该做什么,平台本身不是要 100% 支持所有的需求,那样我们相当于将 code 转换成 GUI 而已,这样的平台毫无价值,不如直接代码开发,我们要解决的是 80% 的常用业务场景,那对于剩下的 20% 我们有两种方式可以支持
1.出码,搭建后的产物以源代码交付,进行二次开发
2.业务组件,对于组件类的复杂交互或数据处理,我们可以通过开发业务组件与搭建平台结合去完成整个需求的搭建
平台介绍
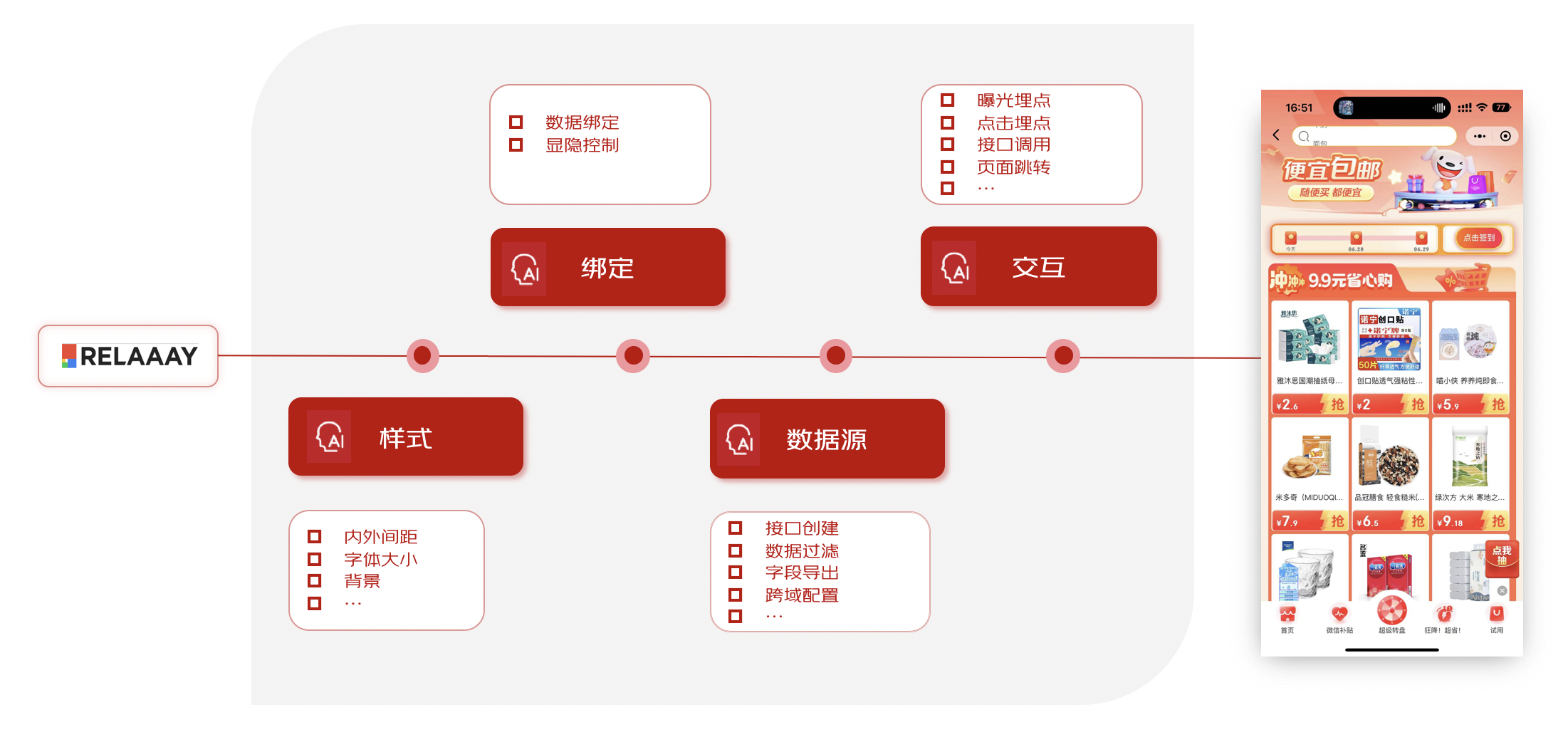
即时设计平台是一个即时搭建 c 端楼层的开发平台,支持通过导入 relay 设计稿 url 完成Ui2Code,在此基础上完成前端可视化搭建,同时支持通过ChatGPT完成一句话需求,搭建后的楼层自动同步 ihub 楼层市场,提供到通天塔、哥伦布等搭建平台使用


一、功能
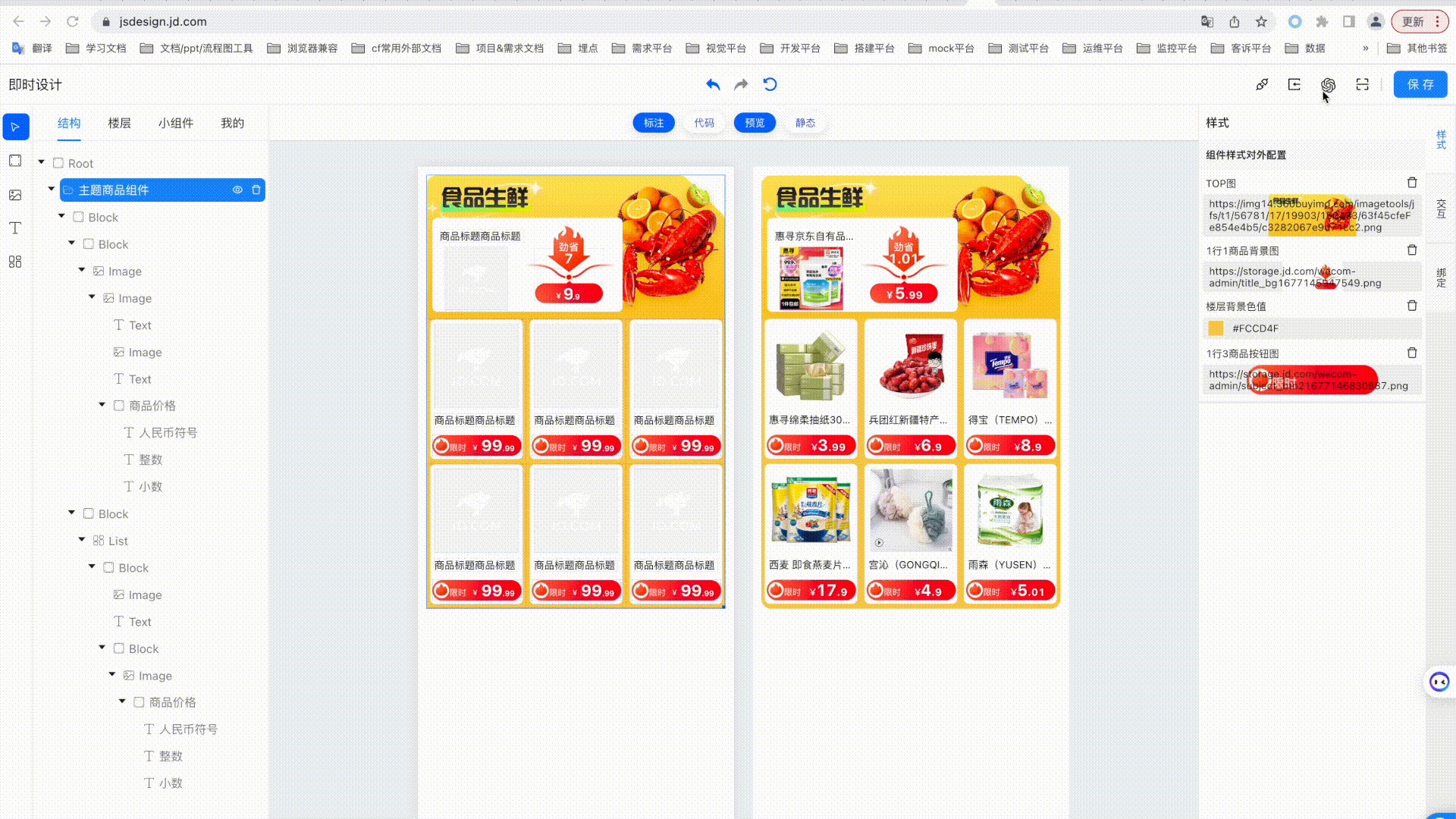
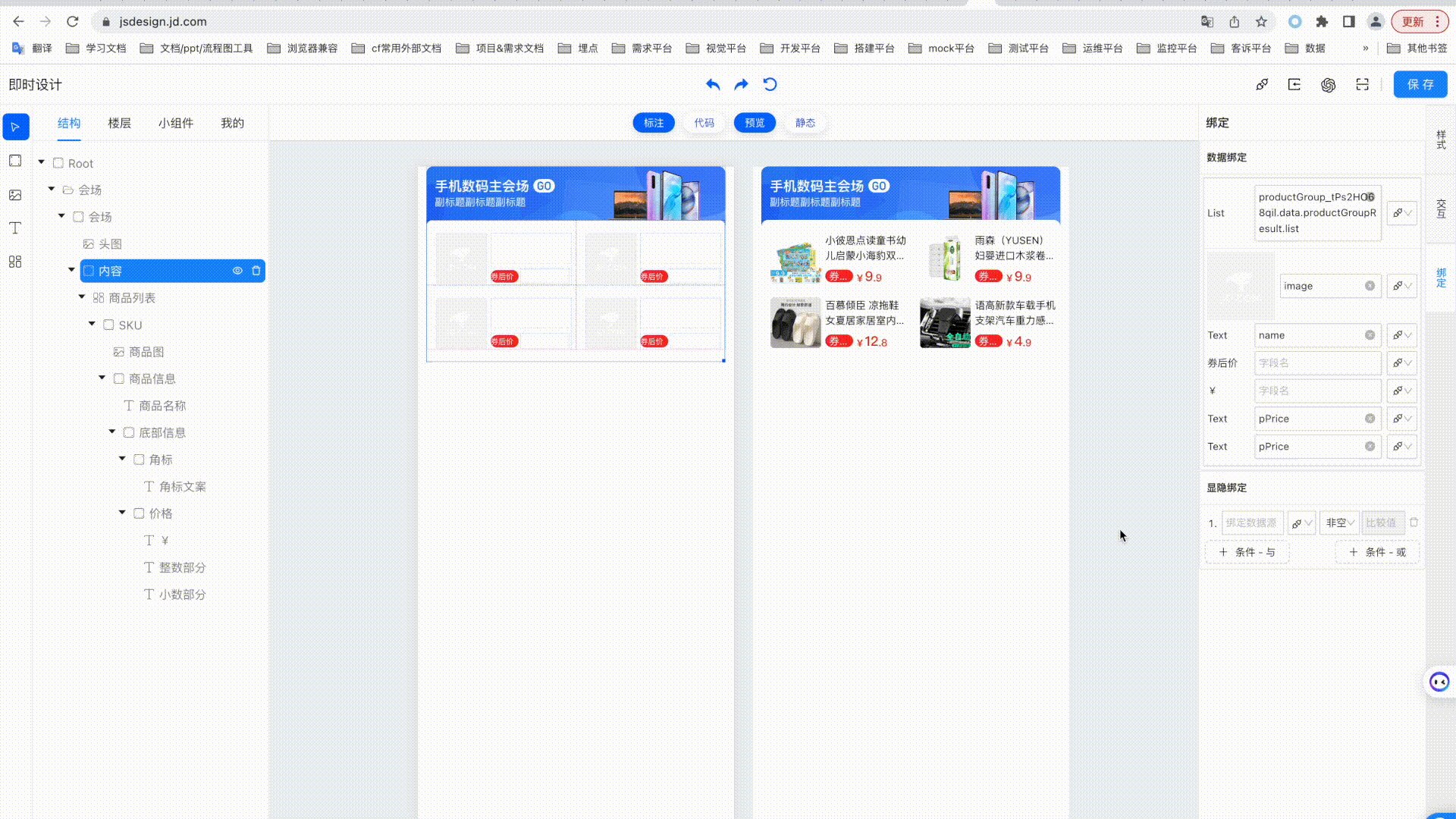
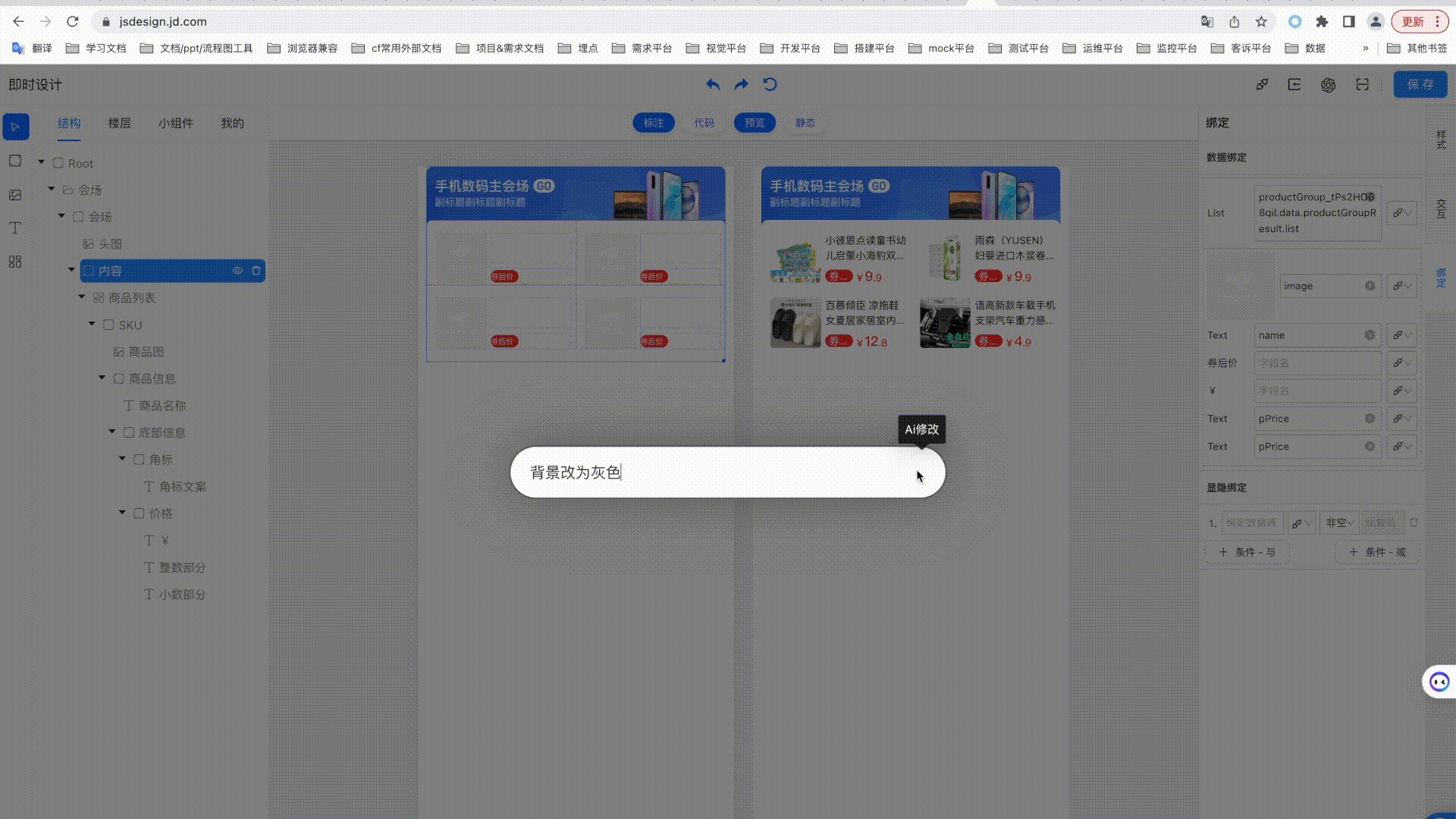
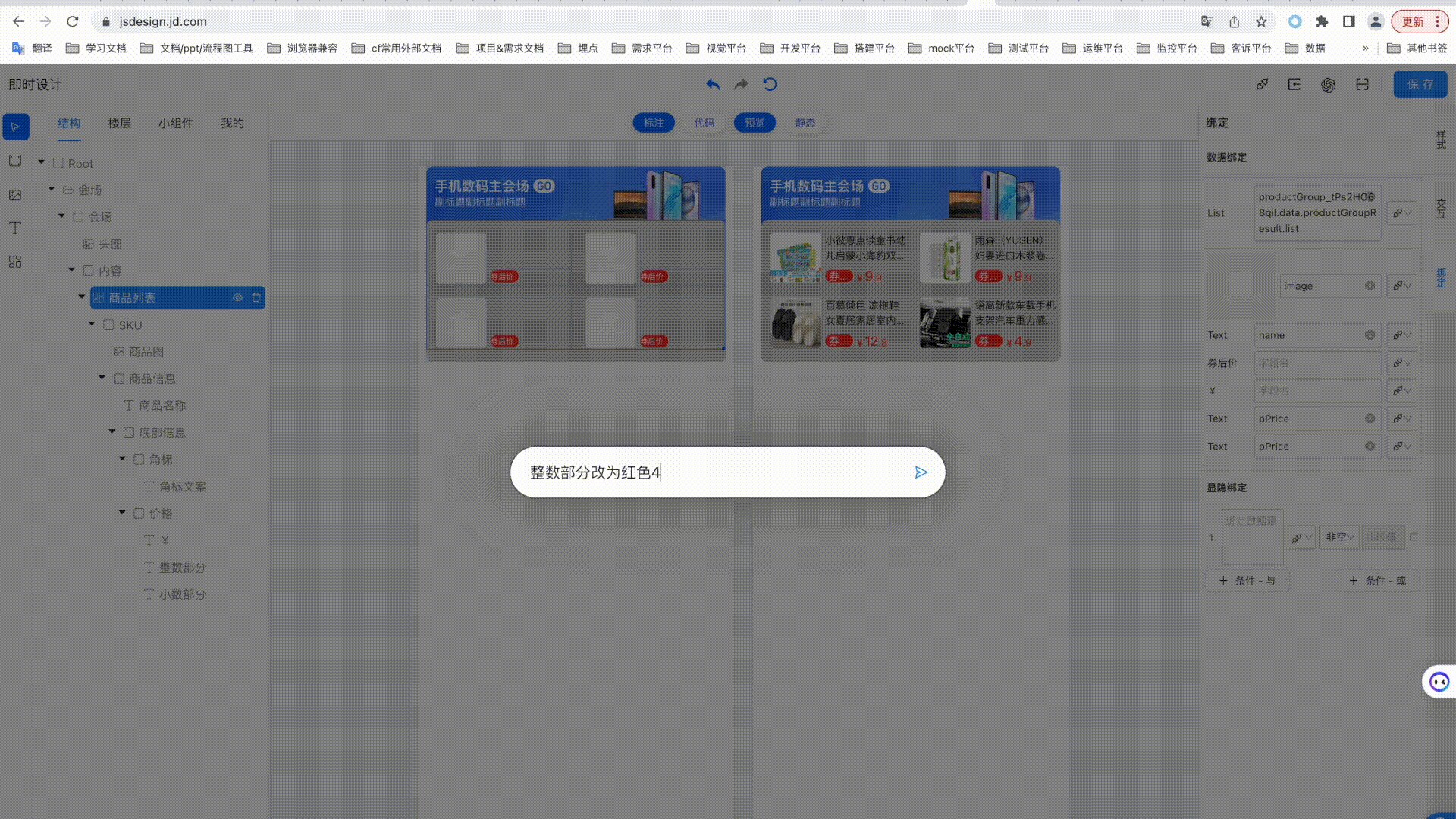
即时设计提供画布内容类型(block、image、text、list)增加、删除、层级调整、复制等,样式配置,数据接口配置、状态管理配置、内容与数据绑定、点击交互和曝光交互,Relay 设计稿导入转换成包含样式的画布内容,画布内容的即时预览,画布内容的二维码小程序预览,代码查看并支持二次编辑,ChatGPT 自然语言对话操作页面功能调整等。
页面结构主要为上下两结构,分为顶部菜单区和主体区,其中主题区为四列结构,分别为 “选择和绘制工具” 区、“结构、楼层、小组件、我的” 水平选项卡标签页区、“画布和预览” 区、“元素的样式、交互、绑定功能” 垂直选项卡标签页区。

二、顶部菜单区
菜单区分左、中、右布局
•左侧为页面标题,即 “即时设计”
•中间为画布操作按钮区
•右侧为画布功能入口按钮区

页面标题区
页面标题内容为 “即时设计”
操作按钮区
操作按钮包含如下:
•回退:支持页面中的选中、新增、编辑、删除等操作回退上一步,最多回退 20 步;
•重做:支持回退操作后,撤销重做;
•清空:支持清空整个画布内容,即恢复至新建画布状态;
功能入口按钮区
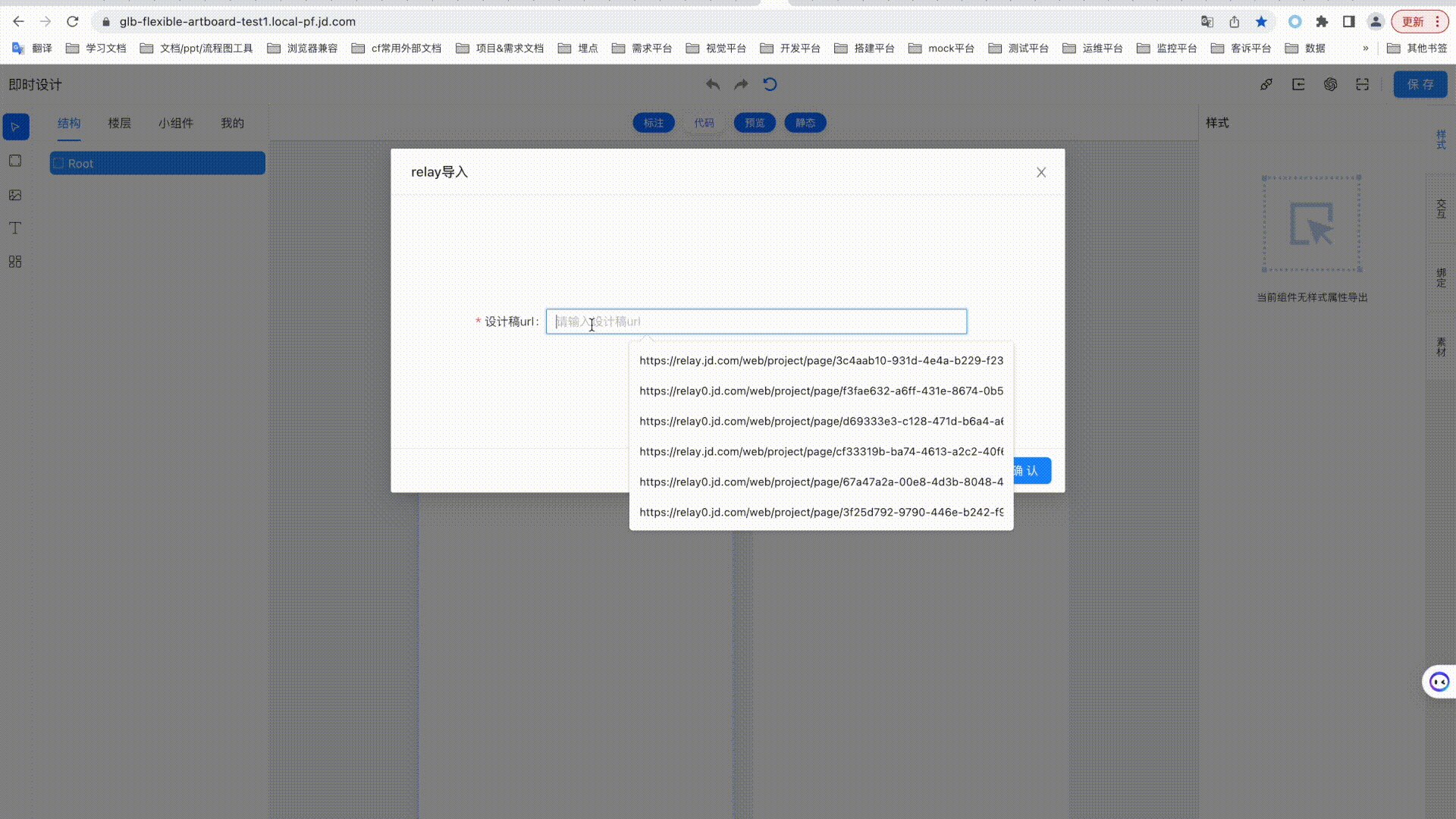
包含 “数据源”、“Relay 导入”、“预览” 图标功能入口按钮。
•数据源:点击出现页面级弹窗,支持配置数据源和状态管理等功能;
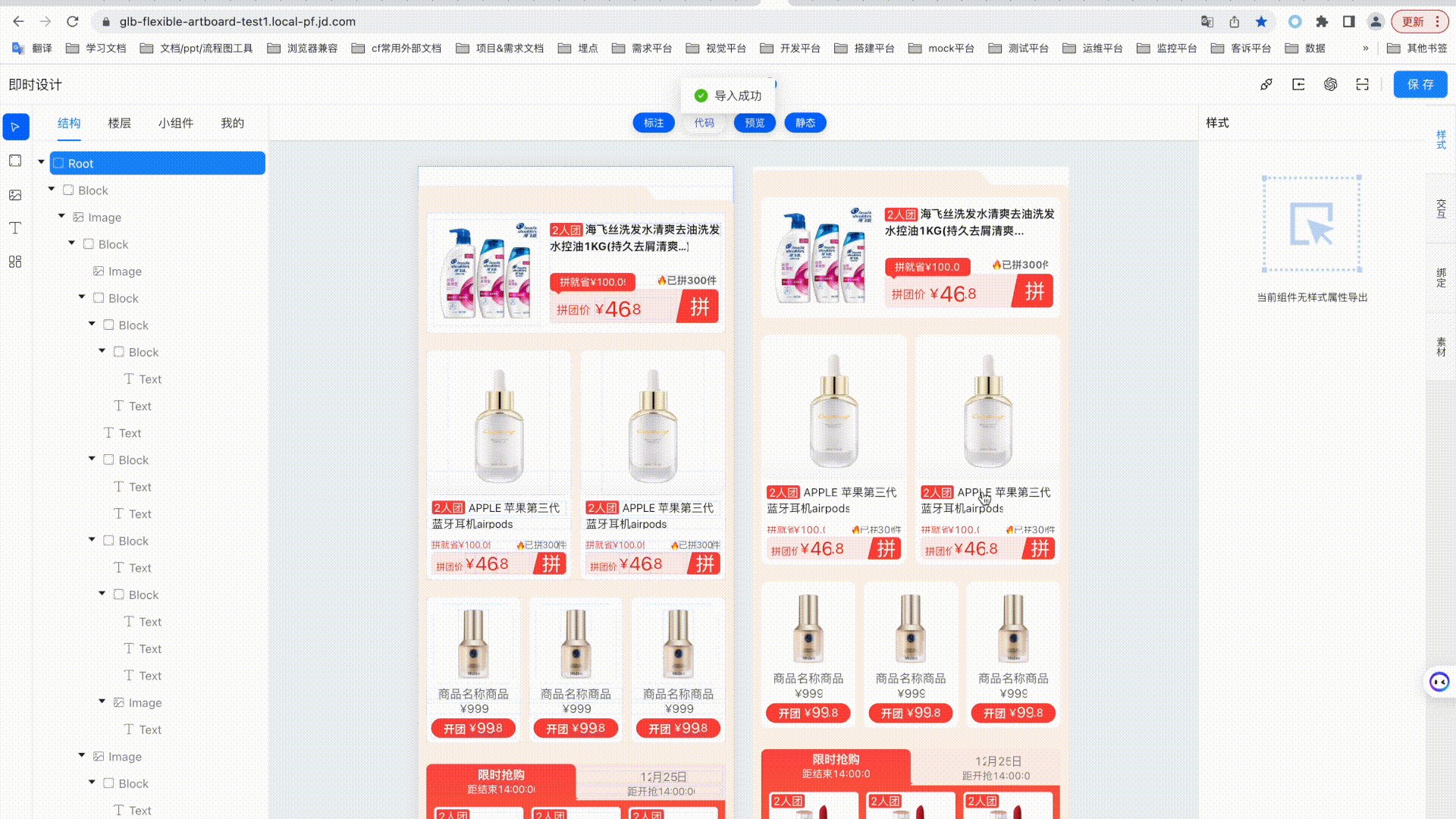
•Relay导入:点击出现页面级弹窗,支持输入Relay设计稿链接,通过点击确认按钮,快速将指定设计稿导入到当前画布中,包含位置、样式等内容;
•预览:点击出现页面级弹窗,展示预览二维码,通过手机微信扫码二维码,可以在预览小程序中预览当前画布内容;
•保存:点击出现页面级弹窗,内容包含名称、分类、描述信息、上传预览图或点击生成预览图、发布到私有或市场、线上环境同步等,通过点击提交,会保存当前画布到(公共)楼层或 “我的” 个人里,方便下次打开或编辑
数据源
数据源页面级弹窗内容包含数据请求和状态管理两部分内容。
数据请求包含请求列表、请求信息配置、响应信息配置三列。
•请求列表,包含上下两个分组如直出接口和交互接口,列表支持编辑接口名、复制接口、删除接口、新建接口、刷新接口数据等功能;
•请求信息,包含请求链接、请求前置条件配置、接口类型选项(是否为跨域接口,即非 xxx.jd.com 域名)、属性参数(Query、Header、Body 等)信息配置,其中属性参数支持添加字符串、数字、布尔值、数组、对象类型的数据,支持编辑、从状态管理选取值、从页面参数选取值,支持导出到素材分类等功能
•响应信息,包含 Body 数据返回内容展示、Header 信息展示、数据处理配置,其中数据处理当前仅支持 “数据源数组 key 数据” 处理过滤,当子属性 key 支持输入 “_index”,代表对数组索引过滤,当子属性 key 支持输入 “_length”,操作符选 “-%”,比较值填数字,代表对过滤后的数组长度取比较值的整数倍;
状态管理支持配置全局数据,支持字符串、数字、布尔值、数组、对象类型的数据,方便在数据接口、绑定、交互使用,同时支持导出到样式和素材区域。

三、左侧绘制工具区(画布)
该区域,是画布区支持的绘制工具类型,包含有 “选择(select)”、“矩形(block)”、“图片(image)”、“文本(text)”、“列表(list)” 5 种类型。
•选择(select),点击选择后,可以在画布区域点击选中画布元素,拖拽内容位置及大小;
•矩形(block),点击选择后,可以在画布区域通过点击不松开并移动,拉出一个有宽高大小和位置的矩形(block)元素;
•图片(image),点击选择后,可以在画布区域通过点击不松开并移动,拉出一个有宽高大小和位置的图片(image)元素;
•文本(text),点击选择后,可以在画布区域通过点击不松开并移动,拉出一个有宽高大小和位置的文本(text)元素;
•列表(list),点击选择后,可以在画布区域通过点击不松开并移动,拉出一个有宽高大小和位置的列表(list)元素;

四、左侧选项卡标签页
当前区域包含 4 个水平选项卡标签页,分别为 “结构”、“楼层”、“小组件”、“我的”。

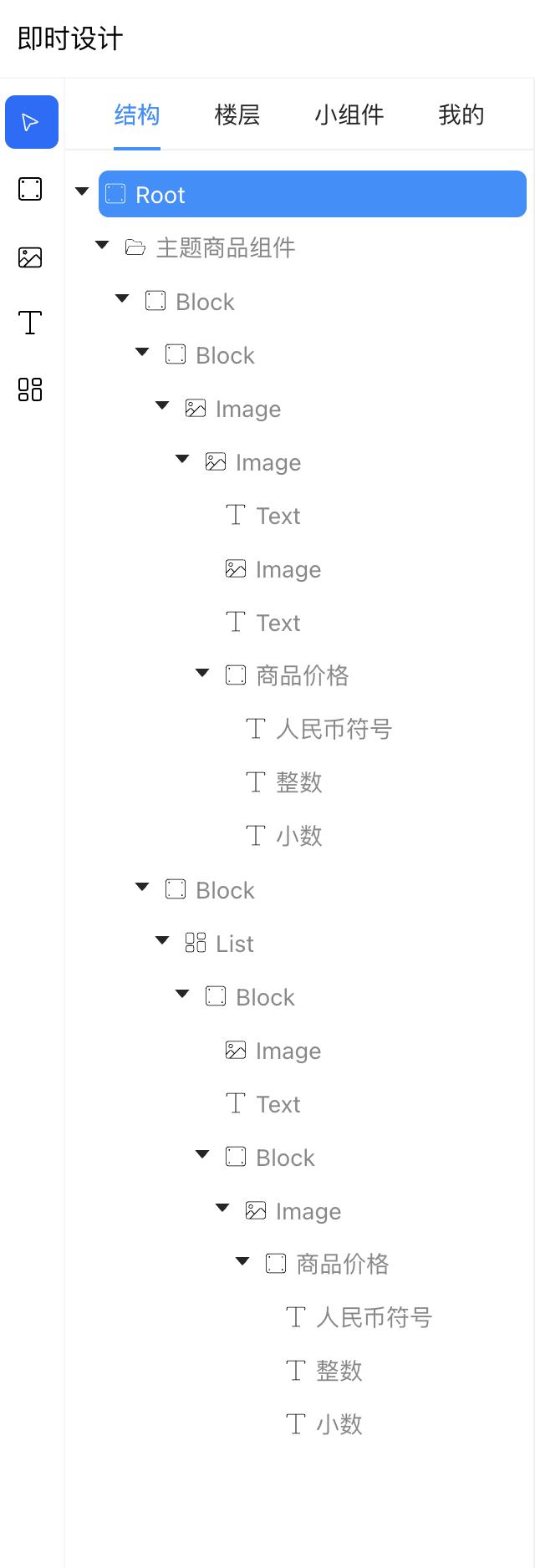
结构(画布)
本结构,是画布区域内元素所对应的树形结构的层次结构列表。
•默认新建状态下,只有一个名为Root的根节点,通过Relay导入或在在画布区绘制元素,会在当前树形结构中添加节点,其中节点间层级关系即节点的包含关系;
•节点行内容包含有折叠/展开图标、类型图标、类型名或编辑名、显隐(眼睛图标)按钮、删除(垃圾桶图标)按钮
•节点类型包含根(Root)、矩形(block)、图片(image)、文本(text)、列表(list)、组件(component)等
•节点默认名为该类型的首字母大写单词,即 Root、Block、Image、Text、List、Component 等
•非Root节点支持双击编辑名称
•非Root节点,点击选中后,在名称右侧显示右对齐的显隐(眼睛图标)按钮和删除(垃圾桶图标)按钮,点击显隐按钮切换当前元素及子元素的显示和隐藏状态,点击删除按钮则在树结构中删除当前节点(支持点击菜单区的撤销按钮恢复)
•非Root节点支持选中后,在树结构中拖拽位置,调整节点所在树结构中的层级
•非叶节点左侧有折叠/展开的黑色三角图标,点击该图片切换节点子集的折叠或展开状态
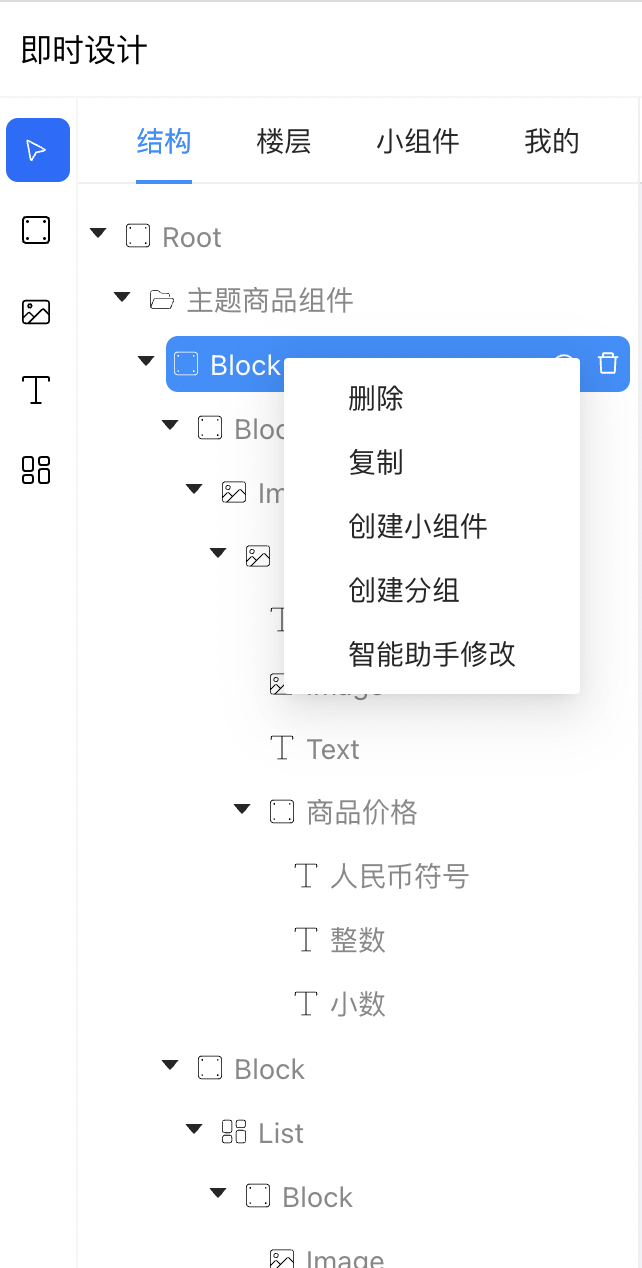
•非Root节点,右键节点弹出操作列表,操作列表包含删除、复制、创建小组件、创建分组、取消分组等功能
•通过右键节点复制功能,自动在被复制节点同级兄弟节点新增复制的节点,仅名称追加 “-复制”,其他内容均相同

楼层(已发布公共楼层)
楼层是展示已保存并发布到市场的公共楼层组件,并根据既定的一级分类(图文、广告、商品、导航、权益),及二级分类(平铺、横滑、轮播、嵌套、浮层、无限下拉、吸顶、吸底、侧边栏、未分类)分别展示,一级分类通过水平选项卡标签页分组,二级分类是在各个一级分类下,通过两列平铺的展示方式,展示楼层的预览图和名称。
小组件(已发布公共小组件)
小组件是展示已保存并发布到市场的公共小组件,并根据既定的一级分类(图文、广告、商品、导航、权益),及图片的二级分类(图文、按钮、蒙层),商品二级分类(商品卡片、商品图、商品名称、商品价格、商品标签、商品按钮),权益二级分类(优惠券、京豆、红包)分别展示,一级分类通过水平选项卡标签页分组,二级分类是在各个一级分类下,通过两列平铺的展示方式,展示小组件的预览图和名称。
我的
“我的” 标签页,是展示当前登陆用户已保存的楼层和小组件列表。
五、中心画布区
本区域分上下两区域:顶部功能按钮区和画布区。
顶部功能按钮区,是水平居中的按钮区,包含有:
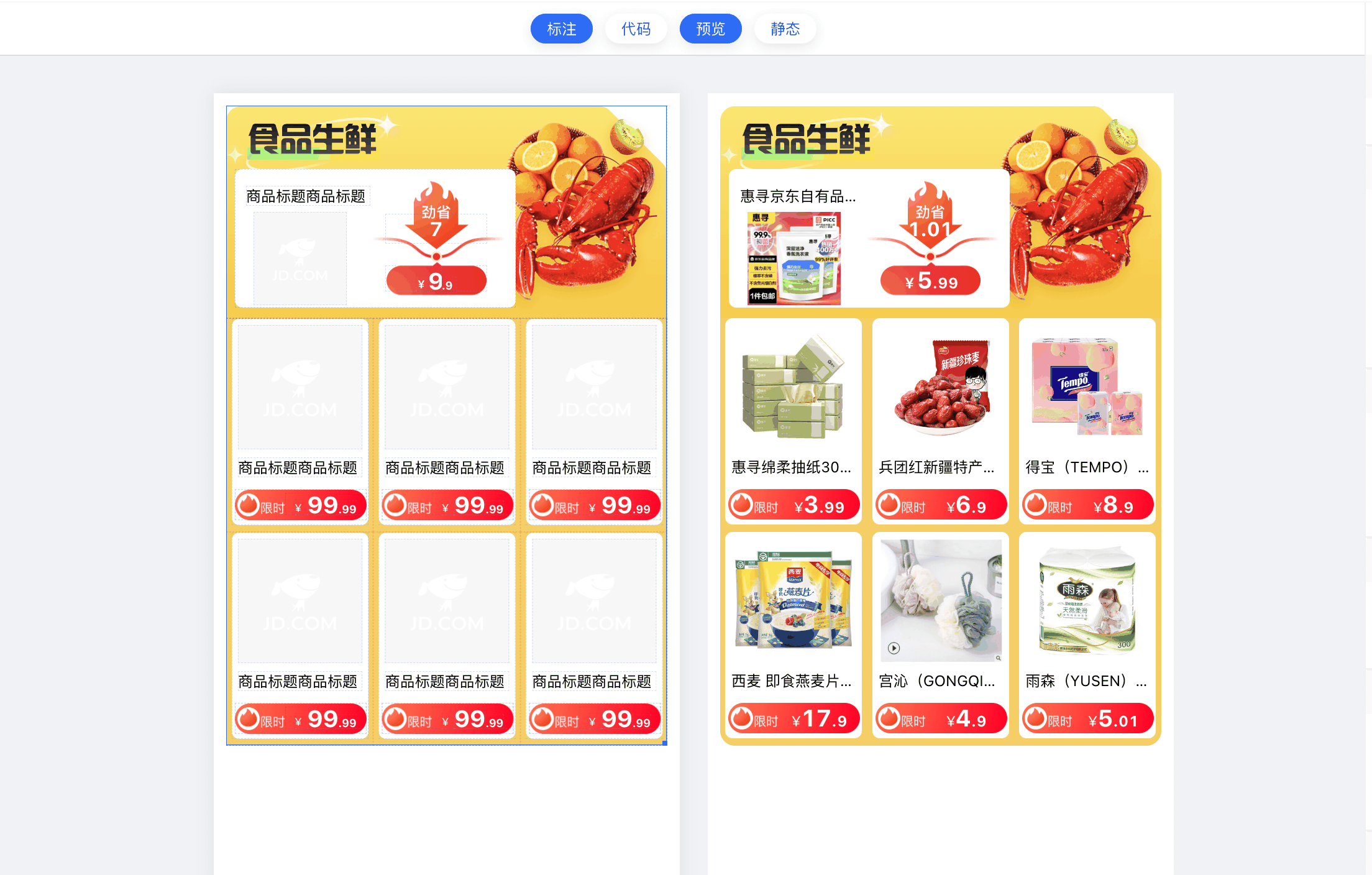
•标注:点击可切换启用或关闭画布编辑区的元素辅助虚线,默认开启;
•代码:点击可切换从页面底部弹出抽屉区域,展示当前画布内容生成的微信小程序代码目录及文件内容,默认关闭;
•预览:默认开启,开启时,画布区展示左右结构的同等大小的编辑区和预览区;点击切换关闭时,预览区不展示,画布编辑区放大 2 倍;
•静态:默认开启,开启时,预览区展示静态内容数据,即画布编辑区展示的数据内容;关闭时,预览区针对已绑定动态数据的内容部分元素,展示绑定的数据,如数据源接口数据、状态管理数据;
画布区分左右结构的编辑区和预览区。

画布编辑区
当前区域,是通过Relay导入或手动选中画布工具在画布区绘制出的内容区域。
在该区域,可以有如下操作
•通过选择绘制工具 - 矩形/图片/文本/列表,在画布区域点击不松开并移动,拉出一个有宽高大小和位置的元素;
•通过选择绘制工具 - 选择(select),在画布区域点击已有内容元素,切换选中的元素/拖拽绝对定位元素位置/点击元素右下角支持放大缩小元素,右键元素支持删除/复制/创建小组件/创建分组/取消分组功能;
•点击选中元素,如果该元素是绝对定位元素,可以通过长按拖动调整该元素在画布中的位置;
•右键画布元素,弹出右键自定义的菜单列表,包含删除、复制、创建小组件、创建分组和取消分组按钮功能;
画布预览区
当前区域,是画布区内容在 PC 端模拟实际渲染的展示区域,供即时预览和生成预览图使用。
特点:
•当预览功能开启时,编辑区和预览区同等大小并左右布局排列;关闭时,预览区不展示,画布编辑区放大 2 倍;
•当静态功能开启时,预览区展示静态内容数据,即画布编辑区展示的数据内容;关闭时,预览区针对已绑定动态数据的内容部分元素,展示绑定的数据,如数据源接口数据、状态管理数据;
六、右侧功能区
功能区包括样式配置区、交互配置区、绑定配置区、素材配置区,以靠右垂直选项卡形式展示。
•当选中Root节点时,功能区四个区域均展示,内容都为相关配置的导出项配置;
•当选中非Root节点时,仅展示式配置区、交互配置区、绑定配置区;

样式(配置区)
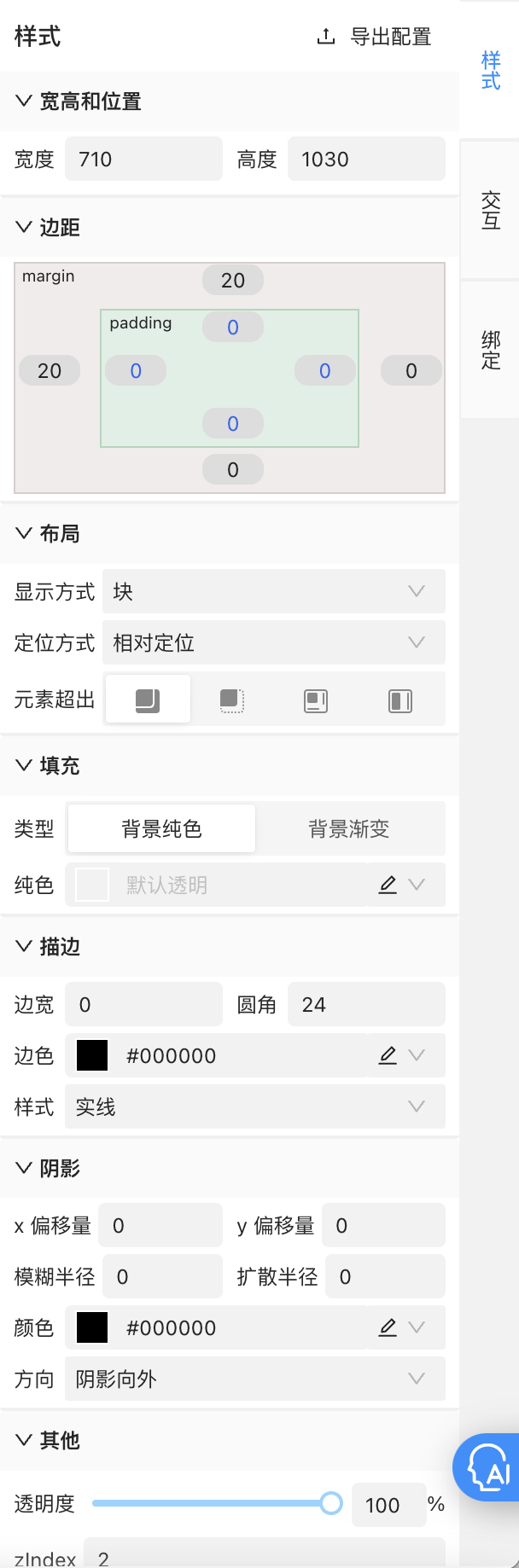
样式配置区展示选中的节点元素的主要样式信息的配置列表和导出配置按钮。
其中导出配置按钮位于标题 “样式” 右侧,点击后展开抽屉展示无分组的所有样式列表,支持勾选和编辑别名,勾选后会在选中Root或Component组件节点时,样式区展示已勾选的导出配置项,供快速对指定配置修改值;
其中样式列表内容实用分组方式展示,具体包含:
•宽高和位置:宽度(width)、高度(height)、(绝对定位)距离顶部距离(top)、(绝对定位)距离左侧距离(left);
•边距:padding-left、padding-right、padding-top、padding-bottom、margin-left、margin-right、margin-top、margin-bottom;
•布局:显示方式(display)、定位方式(position)、元素超出(overflow)
•图片:图片地址(background-image)、图片大小(background-size)、图片位置 X(background-position-x)、图片位置 Y(background-position-y)、图片重复(background-position)、图片高度自适应
•字体:字体(font-family)、字重(font-weight)、字体颜色(color)、字体大小(font-size)、字体行高(line-height)、字体对齐(text-align)、内容(text)、字体修饰线(text-decoration)、字体换行规则(white-space)、字体显示行数(webkit-line-clamp)
•填充:背景色(background-color)、背景渐变(background)
•描边:边宽(border-width)、圆角(border-radius)、边色(border-color)、样式(border-style)
•阴影:阴影 x 偏移量(shadowOffsetX)、阴影 y 偏移量(shadowOffsetY)、阴影模糊半径(shadowBlurRadius)、阴影扩散半径(shadowSpreadRadius)、阴影颜色(shadowColor)、阴影方向(shadowInset)
•其他:透明度(opacity)、z-index、自定义

交互(配置区)
交互区展示选中的节点元素的点击交互/曝光交互功能和导出配置按钮。
其中导出配置按钮位于标题 “交互” 右侧,点击后展开抽屉展示无分组的所有跳转列表,支持勾选和编辑别名,勾选后会在选中Root或Component组件节点时,交互区展示已勾选的导出配置项,供快速对指定配置修改值;
其中点击交互/曝光交互以水平选项卡形式布局,点击交互和曝光交互均支持添加事件,共同可添加的事件有前置条件、跳转、接口调用、状态管理、toast、重新渲染,仅点击交互可添加的事件有点击埋点,仅曝光交互可添加的事件有曝光埋点。
•点击埋点/曝光埋点:支持配置事件 id(eventId)、事件参数(eventParams);
•前置条件:是其他类型事件的条件配置,当通过时,继续执行下一个事件,否则跳过下一个事件;该配置内容包括对状态管理/数据源/页面参数数据值比较返回结果;
•跳转:支持跳转 h5/原生页/其他小程序原生页,支持配置小程序 appId、跳转路径、路径参数;
•接口调用:通过选取数据源已建的数据接口,支持修改该接口下的参数,支持在接口调用成功后,根据返回的接口数据,设置状态管理/数据源数据值;
•状态管理:配置更新状态管理中数据值;
•toast:配置提示信息和展示时间;
•重新渲染:配置是否在当前事件环节触发楼层重新渲染;

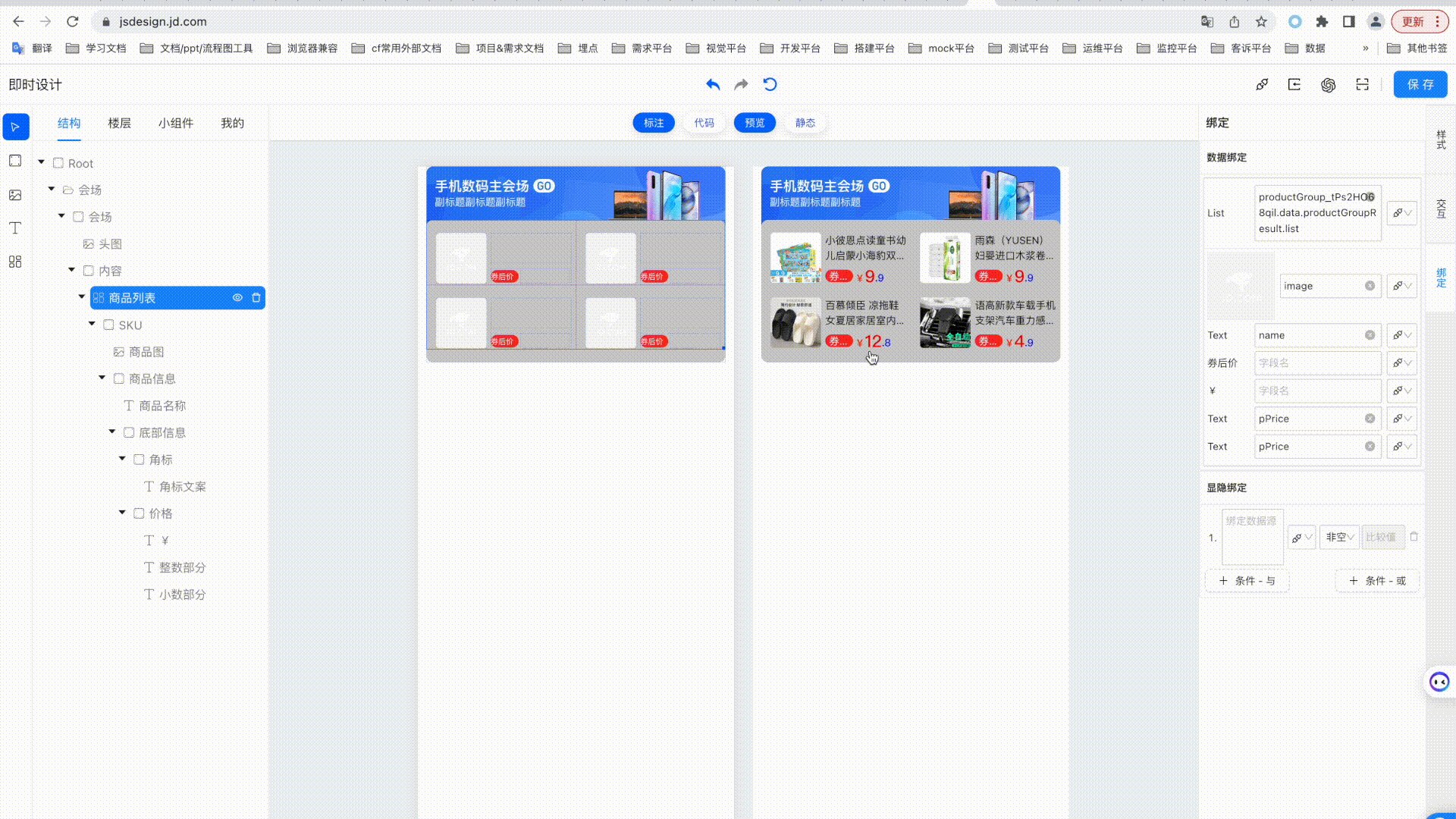
绑定(配置区)
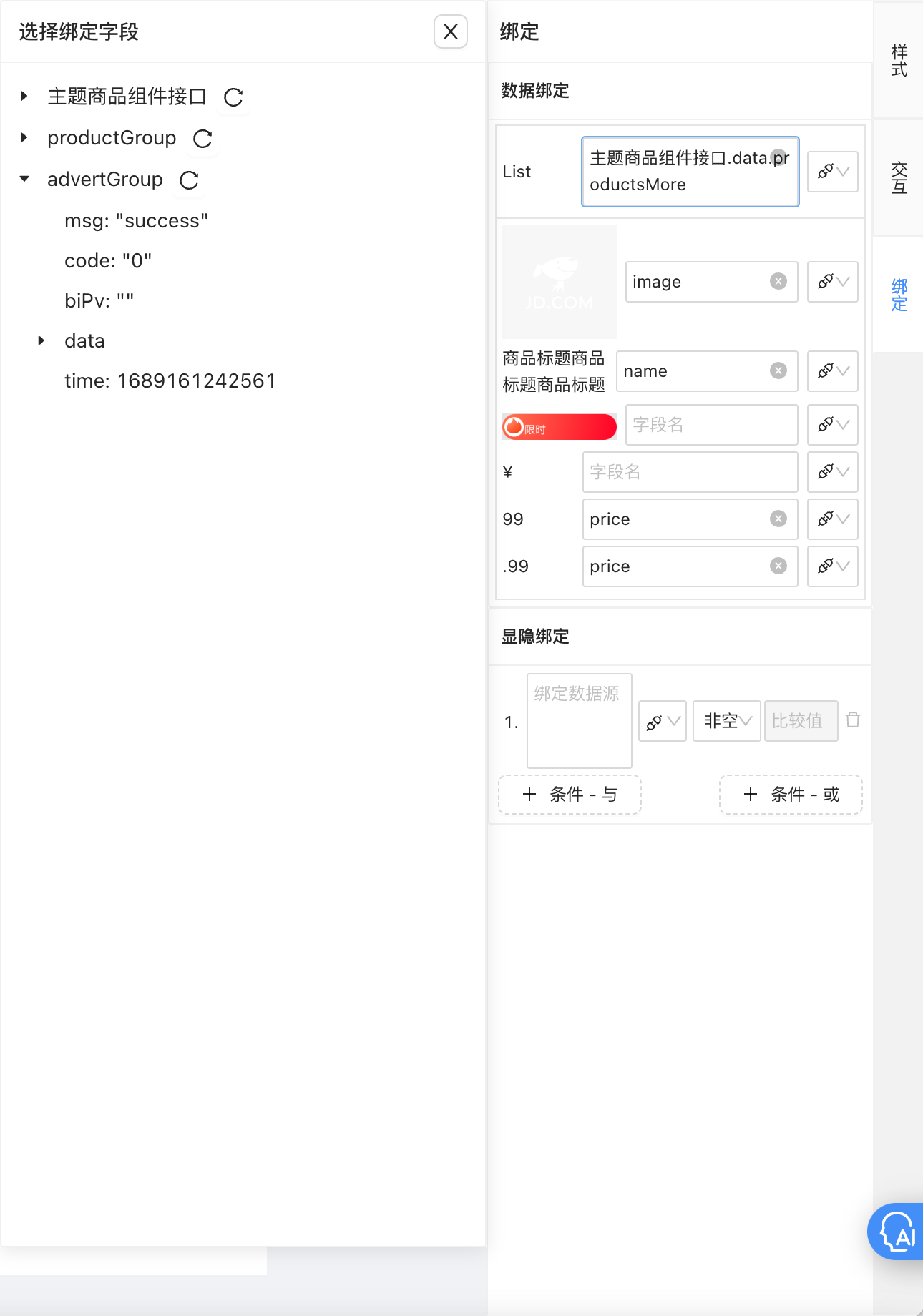
绑定区内容包括数据绑定、数据处理和显隐绑定。
•数据绑定:当选中文本(text)、图片(image)时,支持绑定数据源接口字段和状态管理中的字段;
•数据处理:当选中文本(text)时,支持数据绑定后的特殊情况处理,如价格字段内容拆分显示,勾选整数,绑定数据只展示整数部分,勾选小数,绑定数据只展示小数部分,勾选补 2 位 0,绑定数据对小数部分补 0 展示;
•显隐绑定:通过添加条件,选取数据源/状态管理/页面参数,在楼层被使用并运行时,对所选值与填入的比较值比较,得出该节点元素显示或隐藏的控制结果;

素材(配置区)
素材区是在选中Root节点时展示并可点击展开,其内容展示的是数据源或状态管理配置中,勾选导出项的配置项,在本区域单独展示,供快速修改某些高频改动值使用
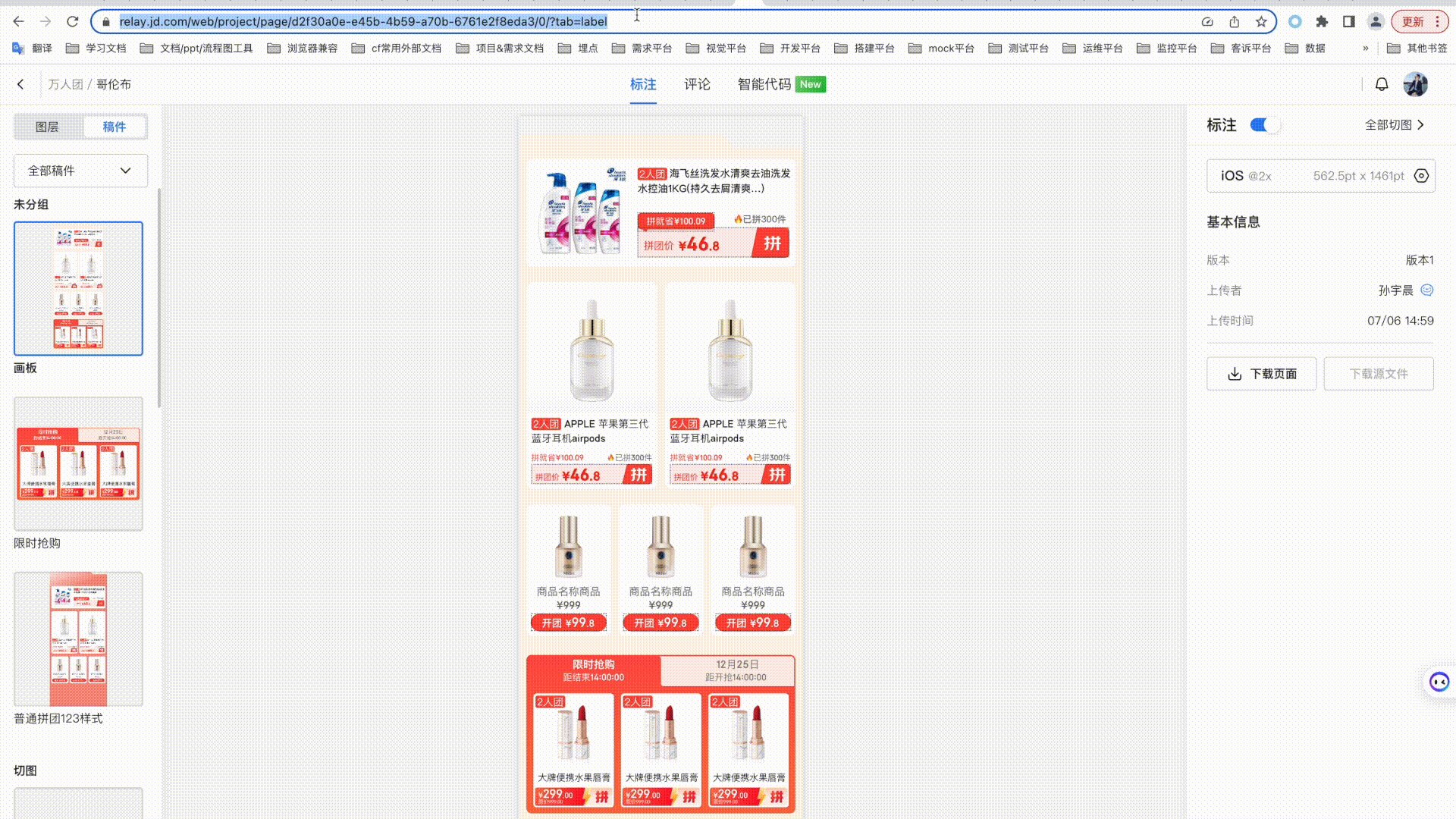
七、Ui2Code

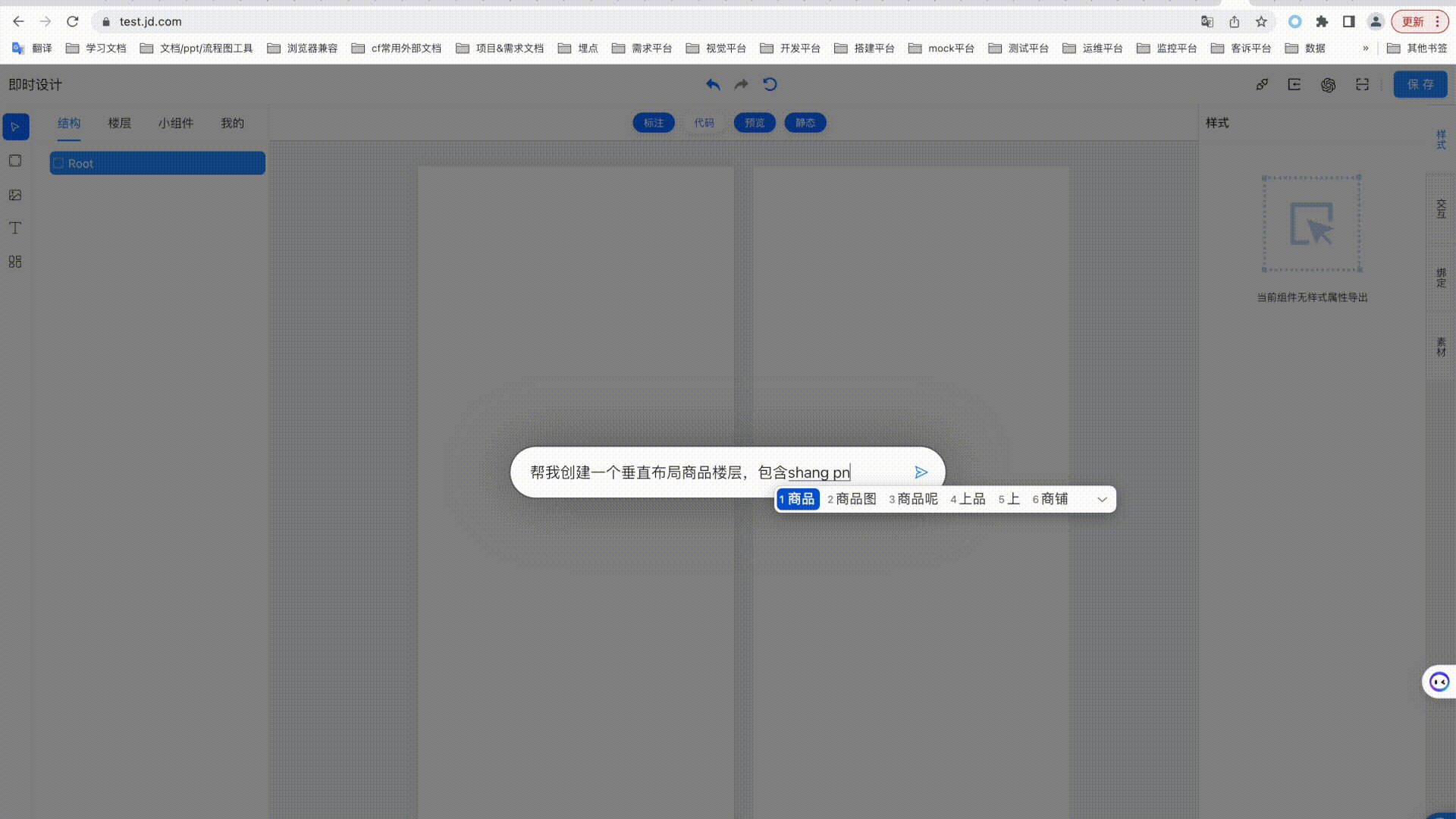
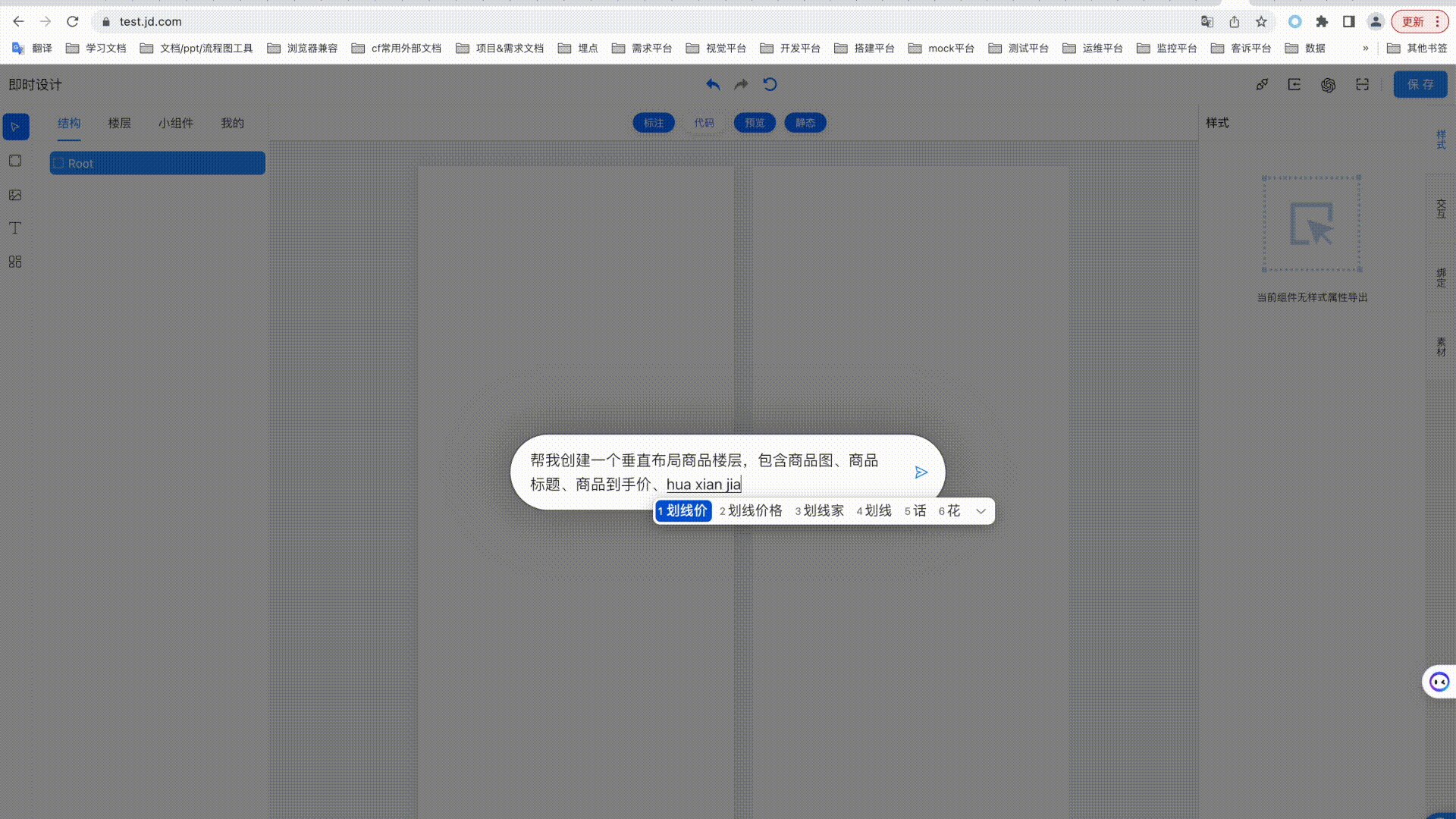
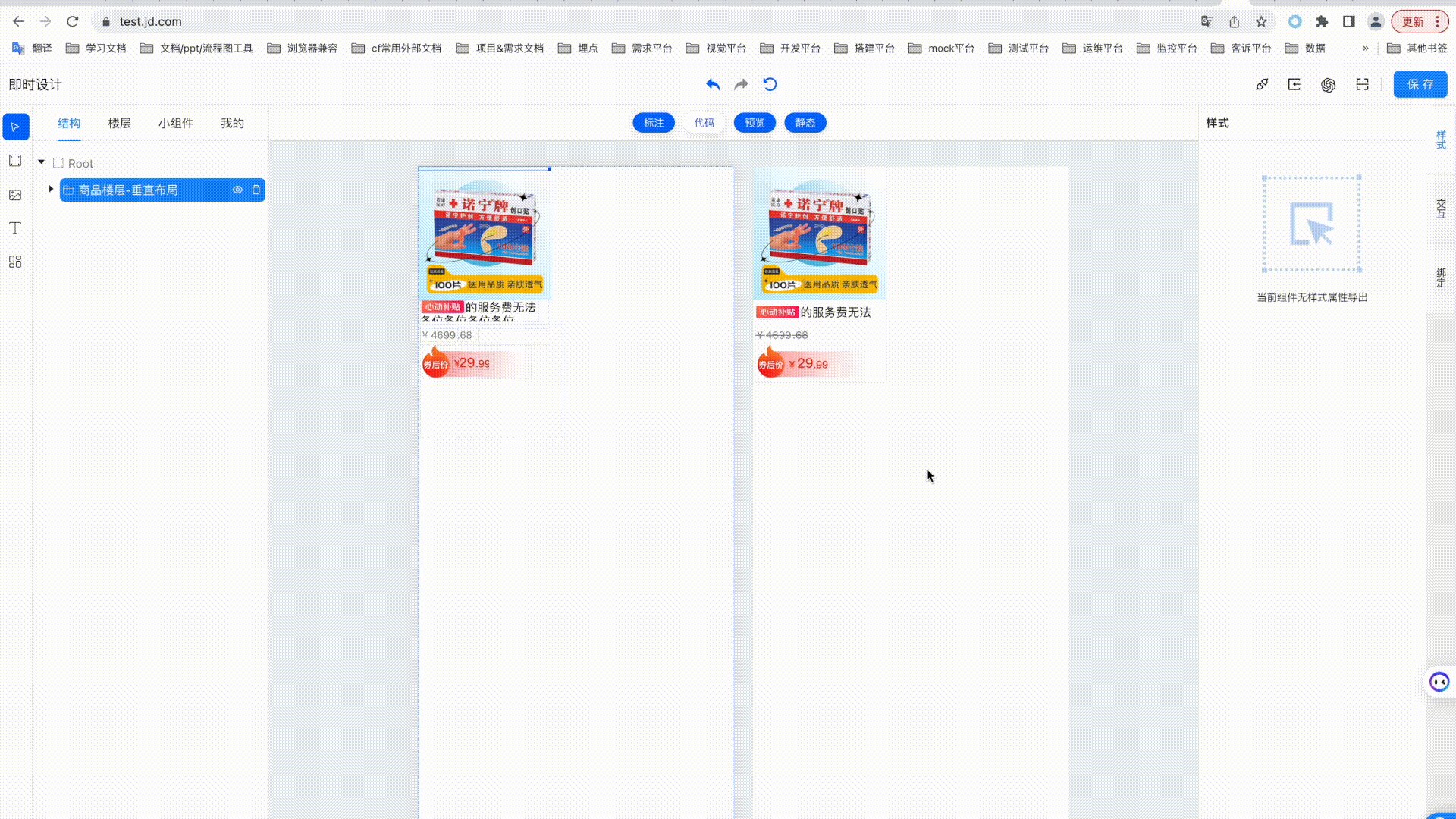
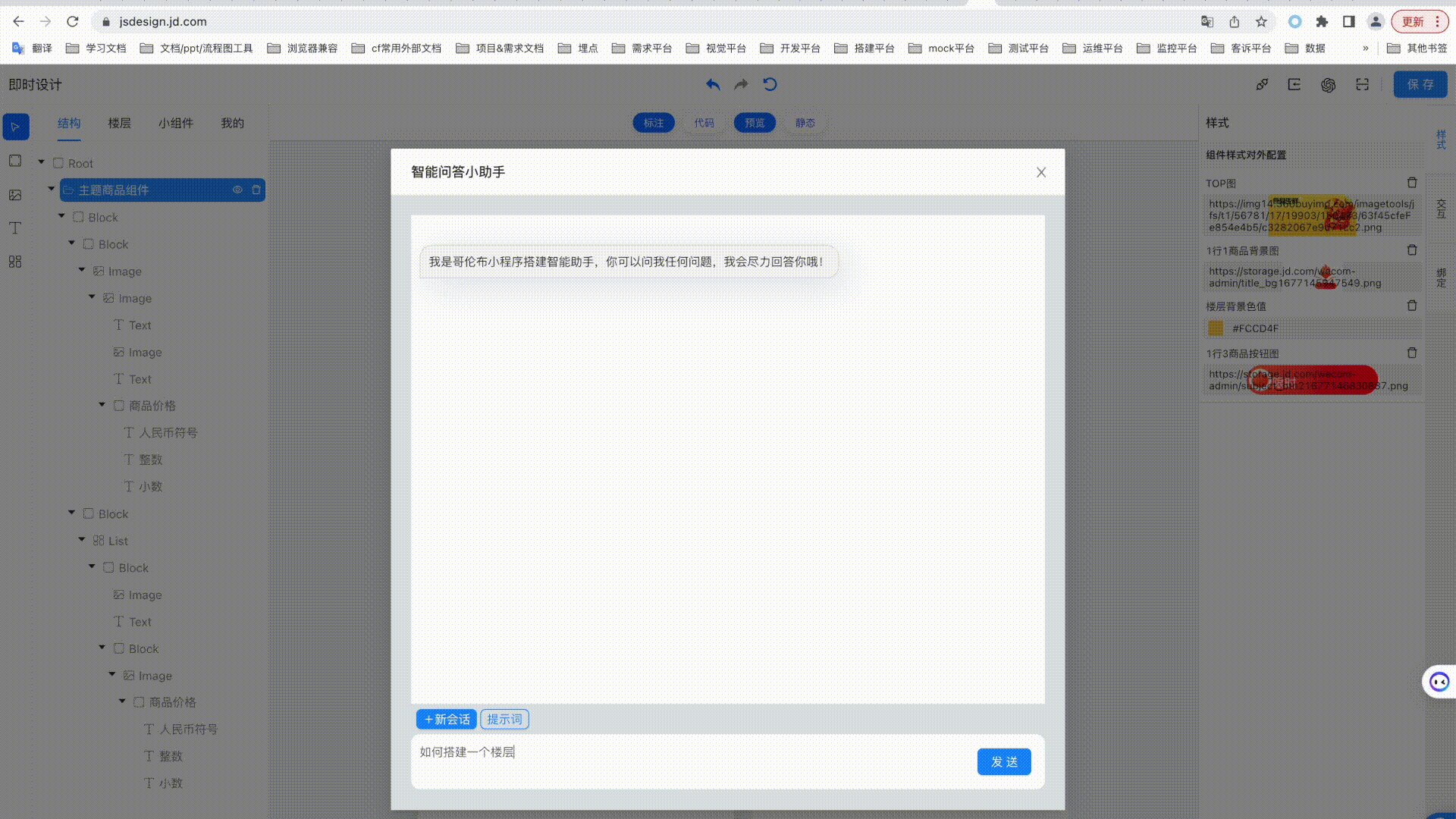
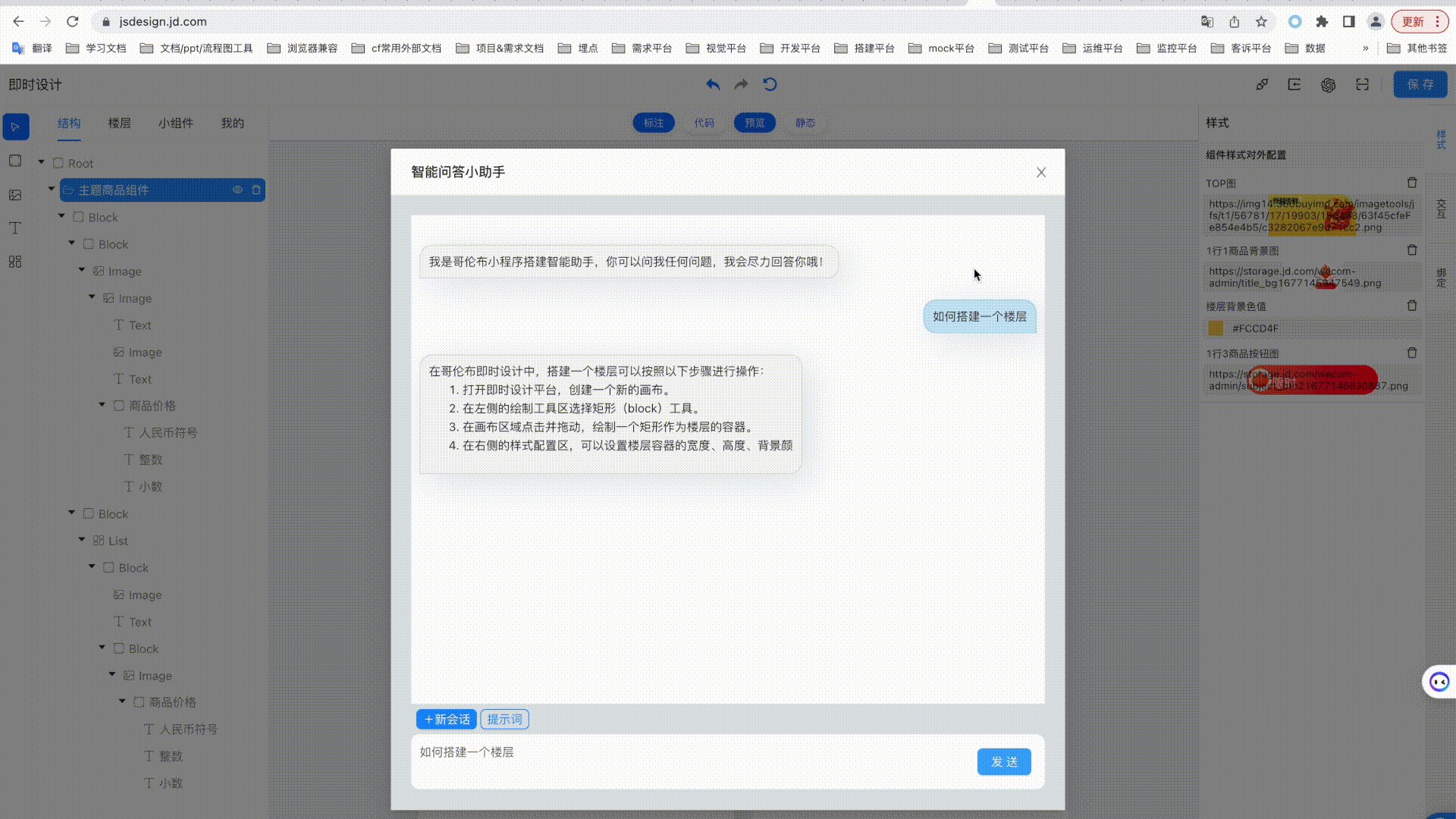
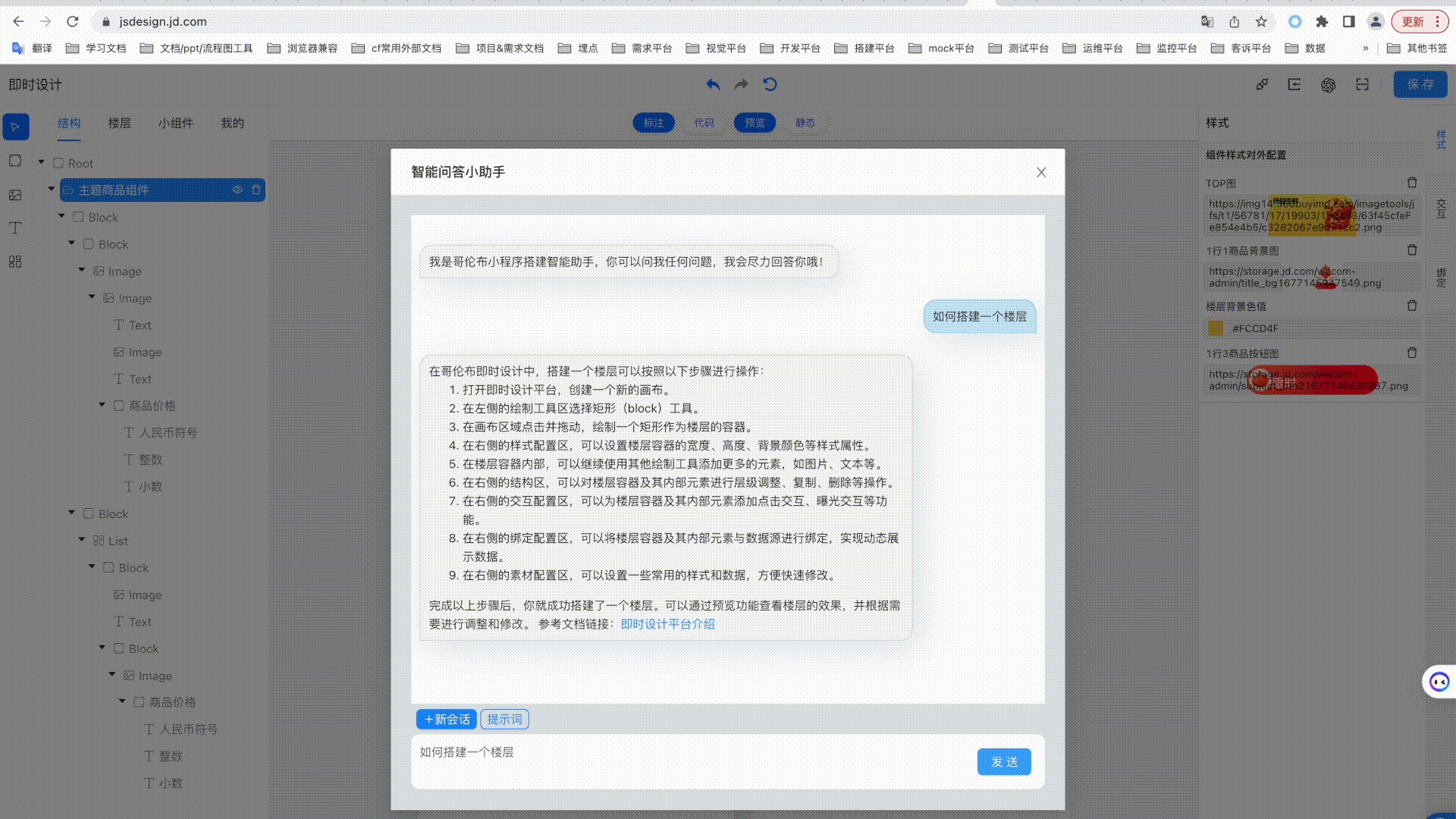
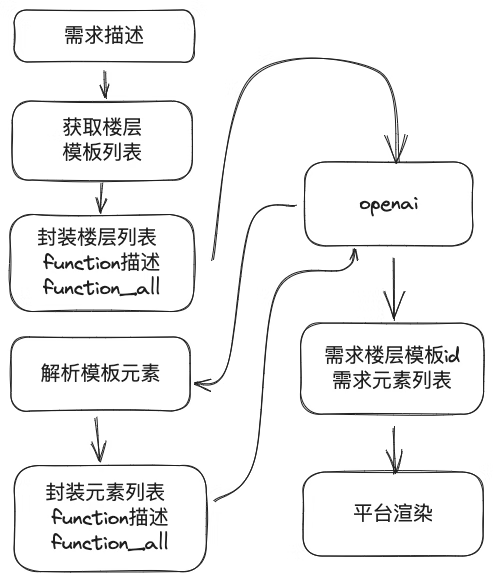
八、ChatGPT
问答助手


创建楼层

修改配置


作者:京东零售 张志鹏
来源:京东云开发者社区