一、概述
Rocket 是一款接口自动化测试平台,服务端是 Python,前端 Vue。
ps:一些页面设计参考了大神们
关键依赖:
- fastapi
- httprunner(v3.1.11 版本)
- apscheduler
- element-ui
二、功能模块
核心功能模块基本开发完成,可以直接拿来用,一些细节功能待开发,具体如下:
- 系统管理
- [x] 用户管理
- [x] 字典管理
- 管理中心
- [x] 项目管理
- [x] 脚本管理
- [x] 环境管理
- 接口测试
- [x] 接口管理
- [x] 用例管理
- [x] 测试计划
- [x] 报告中心
三、核心功能使用
系统管理
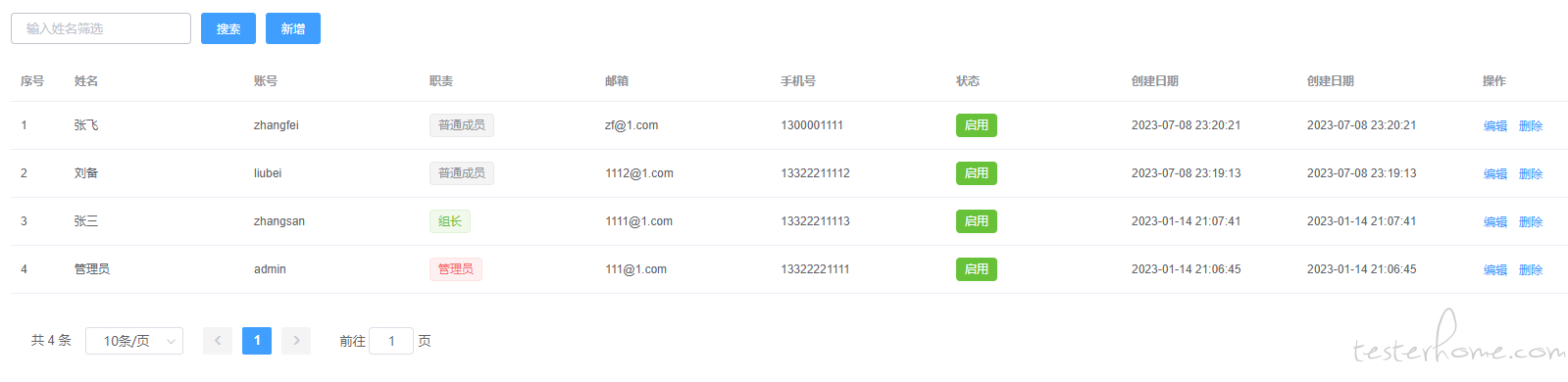
用户管理
包含常规的功能,对用户的增、删、改、查、启用、禁用,没什么好说的。

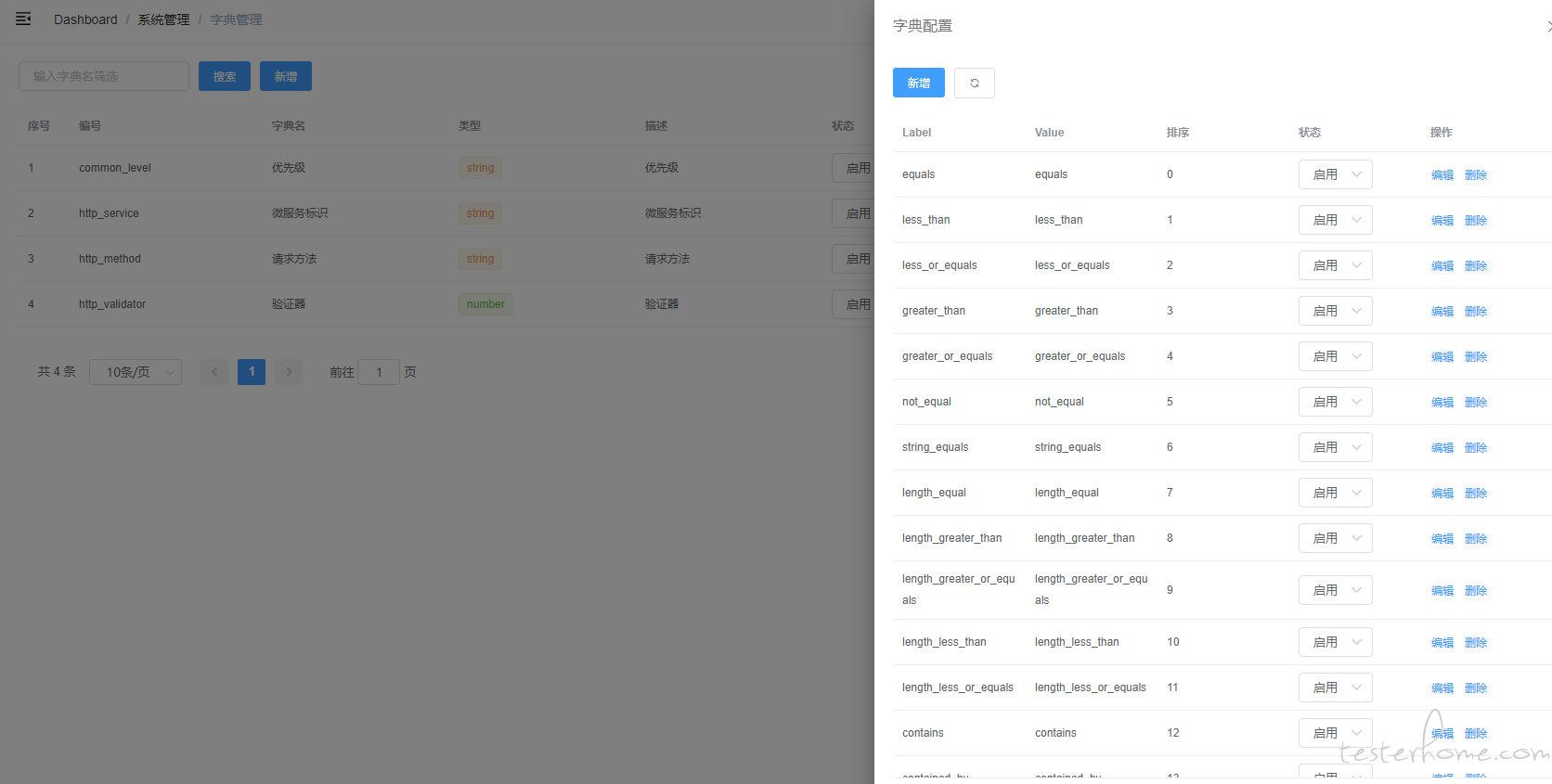
字典管理
这里主要是系统常用的字典配置

比如用例等级:P0、P1、P2,接口测试中使用的校验器,都可以通过配置来实现。

管理中心
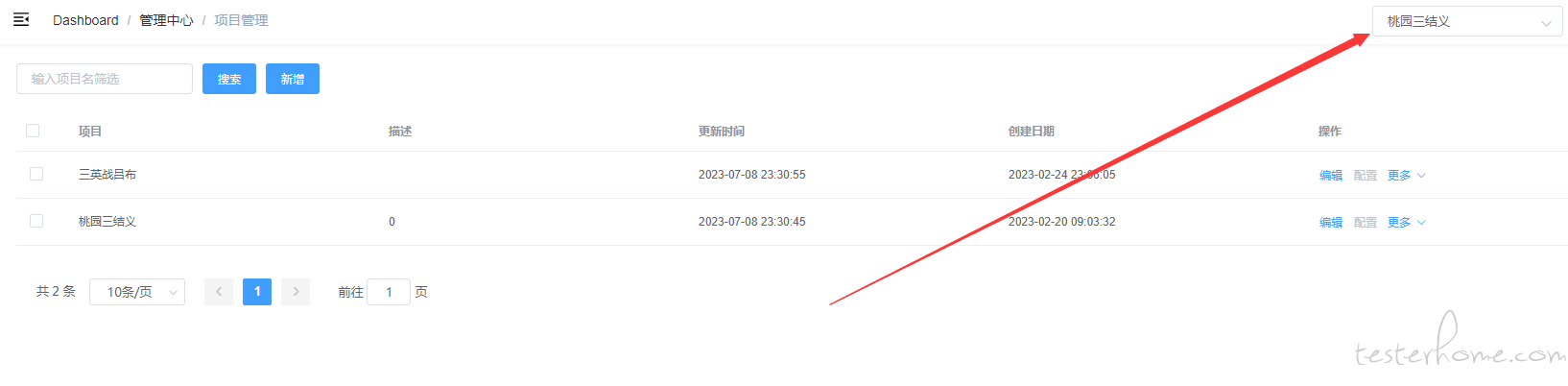
项目管理
目前只是实现了项目之间的数据隔离,可以通过顶部下拉来切换项目,后期会通过项目成员配置来实现权限管控。

脚本管理
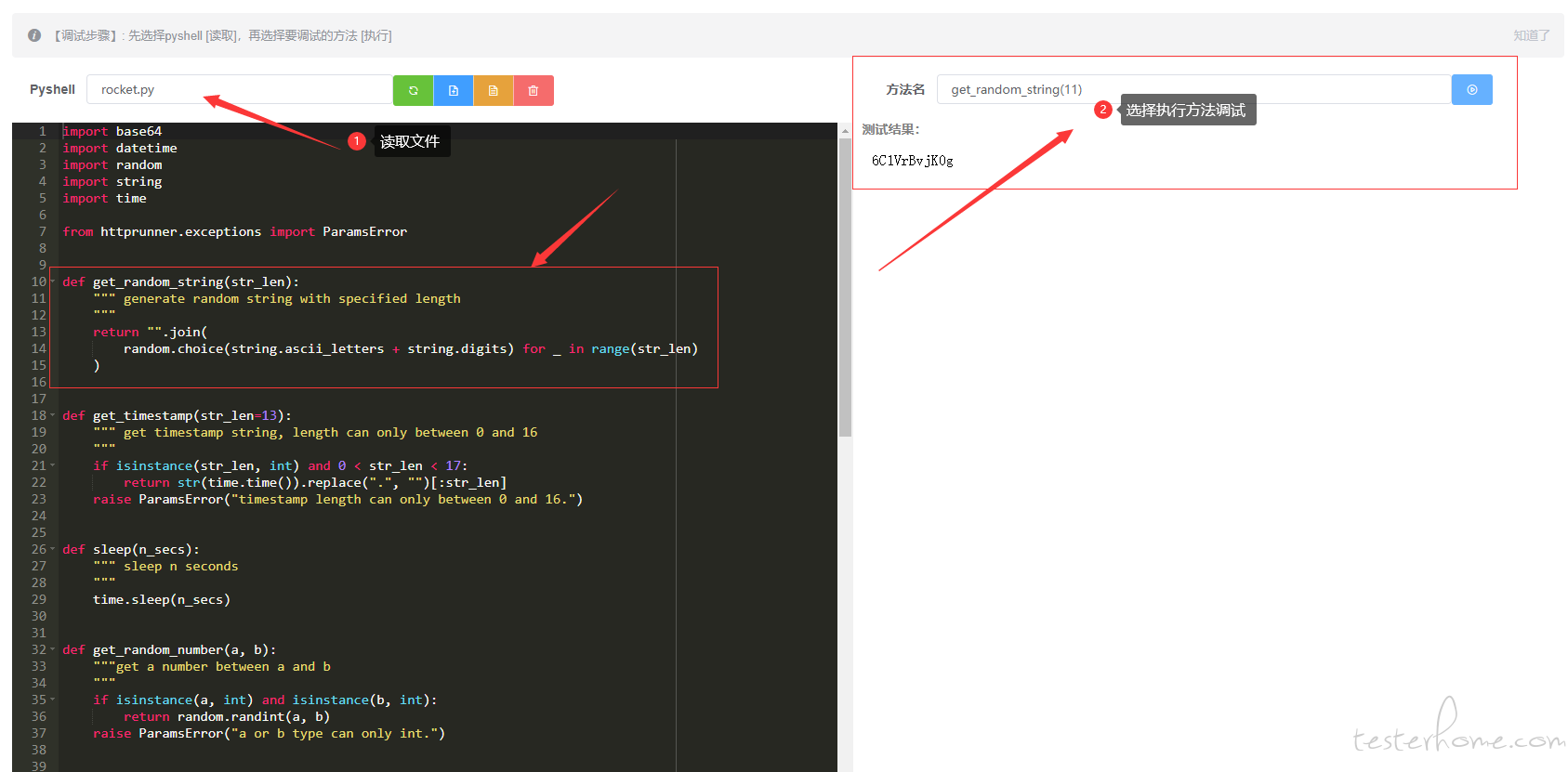
脚本管理功能继承了 Httprunner 中的 debugtalk.py 的功能。
支持创建 N 个脚本模块,和在线调试功能。
ps:在环境变量中设置后,在你的接口用例中直接引用,引用方式:${get_random_string(11)}(使用习惯都继承 httprunner)

环境管理
接口、用例、计划运行的环境配置,介绍下几个中心字段
Pyshell:取名灵感来自 Jmeter 的 Beanshell,在脚本管理也提到过,这里可以选择多个脚本模块,在接口用例中可以直接引用,在这里可以编写如加密、时间计算等函数供用例使用。
Service:就是微服务名,主要解决一个自动化场景,如果有 A 产品调用 B 产品接口来完成闭环,域名又不一样,那么可以通过这里配置多套域名解决。
Variable:全局变量,作用域此环境配置。
Headers:请求头,如果接口中不写,则使用环境配置的,如果接口有,则会合并,存在相同项以接口中的为优先。

接口测试
接口管理
接口编辑
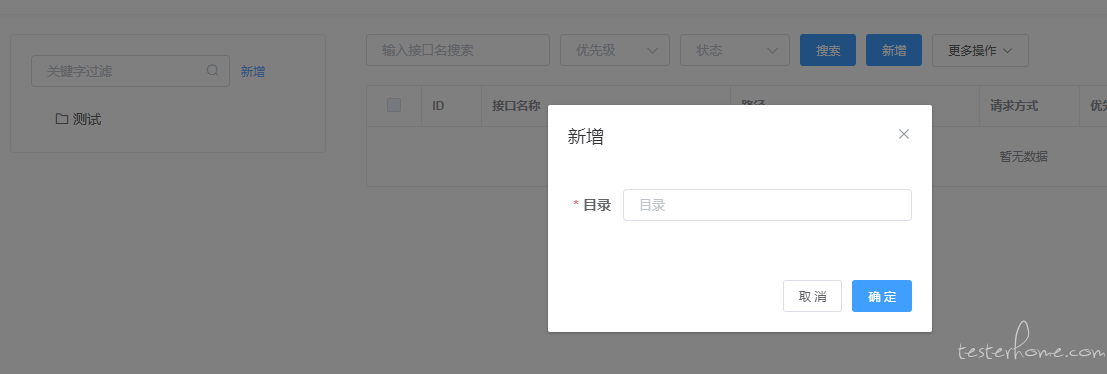
新建目录,用来管理用例

新建接口,这里的接口跟 httprunner 中的 case 是一个意思(后面的用例,在 httprunner 中也较 case,只不过是多个 case 组合的 case,有点绕 -.- )
Service:属于哪个产品,就选哪个
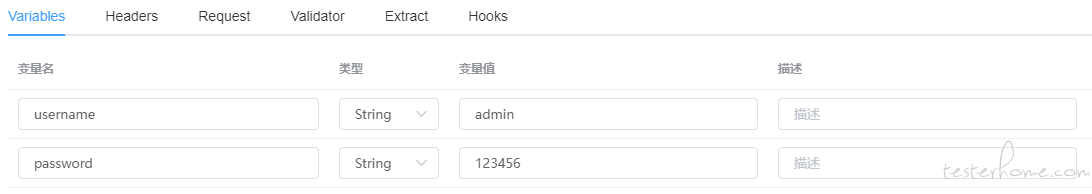
Variables:如果有变量在这里设置,作用域同 Httprunner 的 case 中的变量

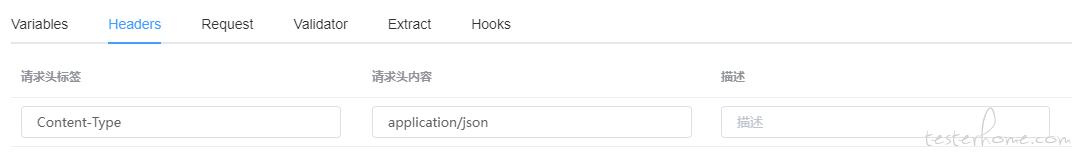
Header:请求头
- 推荐通用信息部分统一写在配置中,比如 Content-Type,不需要每个 API 单独写
- 请求头中的登录信息,比如 token,推荐直接使用变量,而不是调用函数,具体后续详细分析

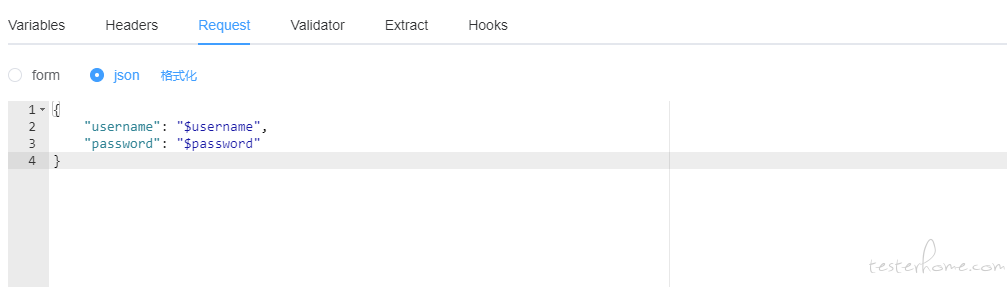
Request:请求体
- form: 对应的 Content-Type 是 application/x-www-form-urlencoded
- json:对应的 Content-Type 是 application/json

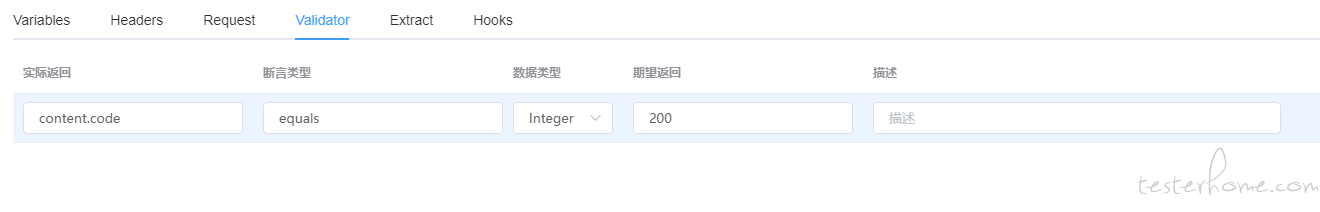
Validator:断言,支持 Httprunner 中所有的验证器,也可以自定义

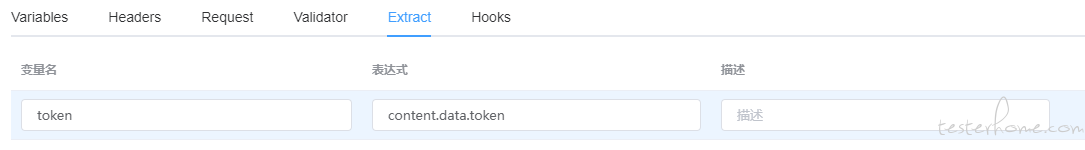
Extract:参数提取

Hooks:钩子函数
- setup_hooks:执行前处理方法
- teardown:执行后处理方法

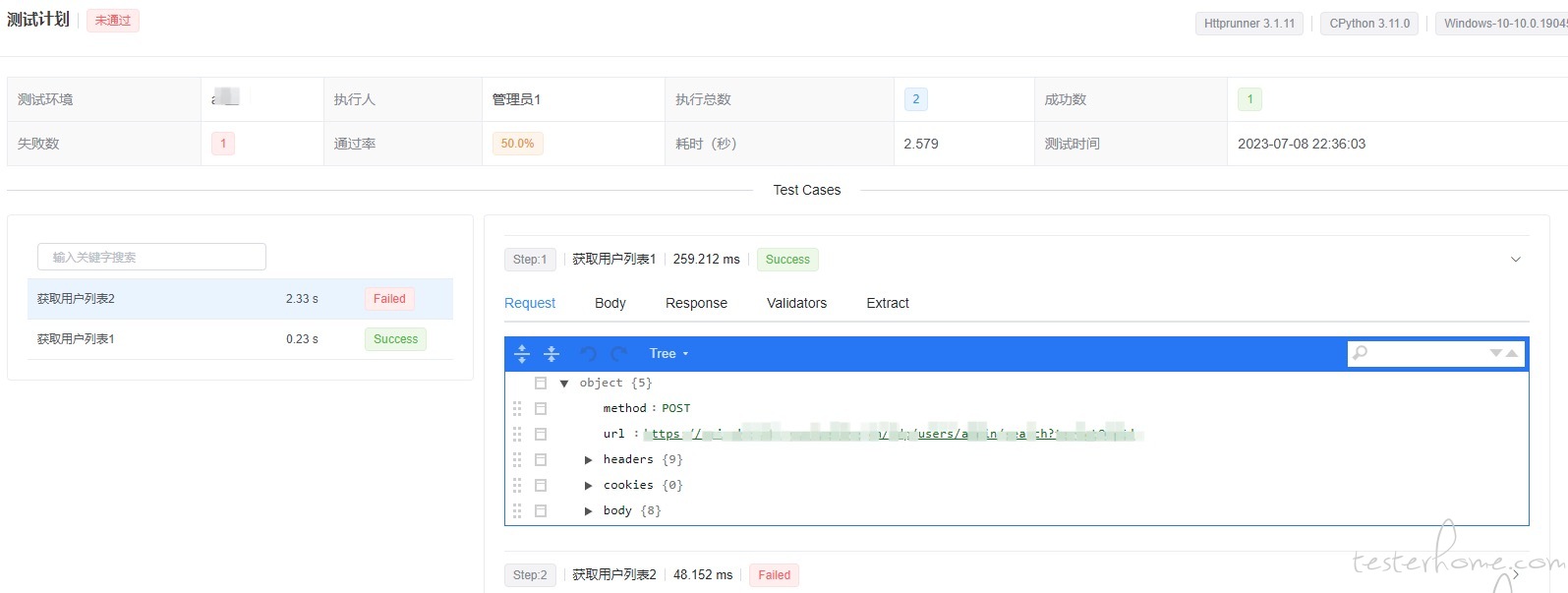
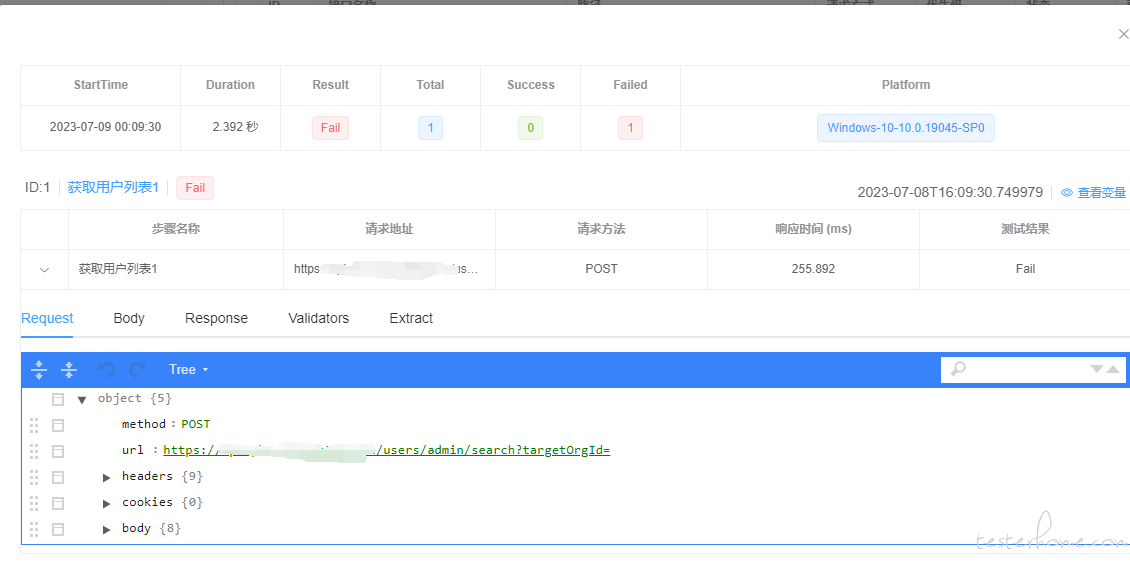
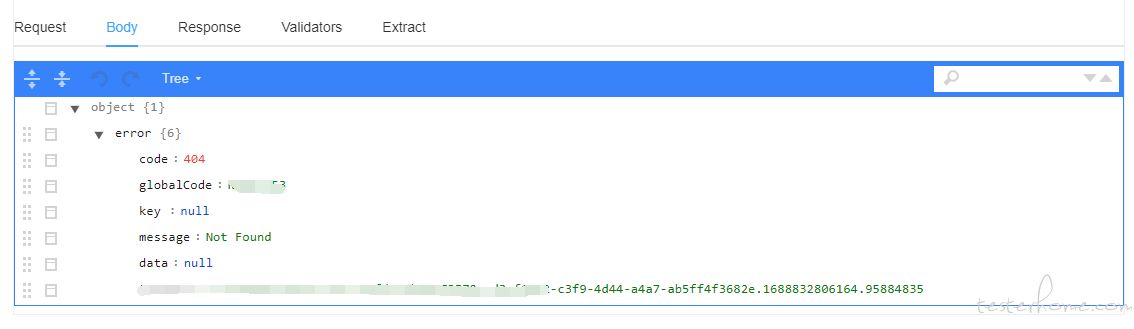
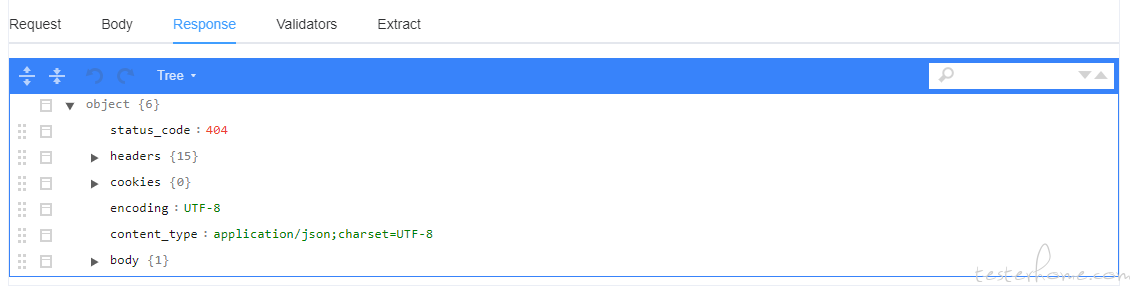
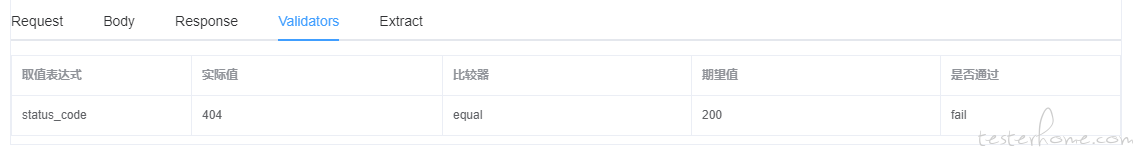
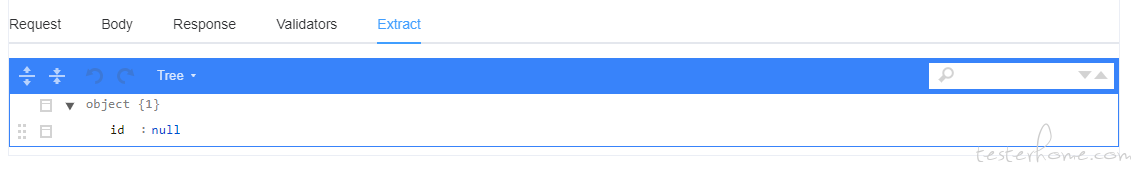
保存后就可以执行了,测试结果包含了一些基本信息,如图
接口执行结果
Request:请求的信息,包含 url、headers、body 等

Body:返回的内容

Response:返回信息,包含 header,status_code,headers 等

Validator:断言结果

Extract:提取结果

用例管理
编辑完成接口后,就可以用接口来组装用例了,目录、列表部分就不多说了。

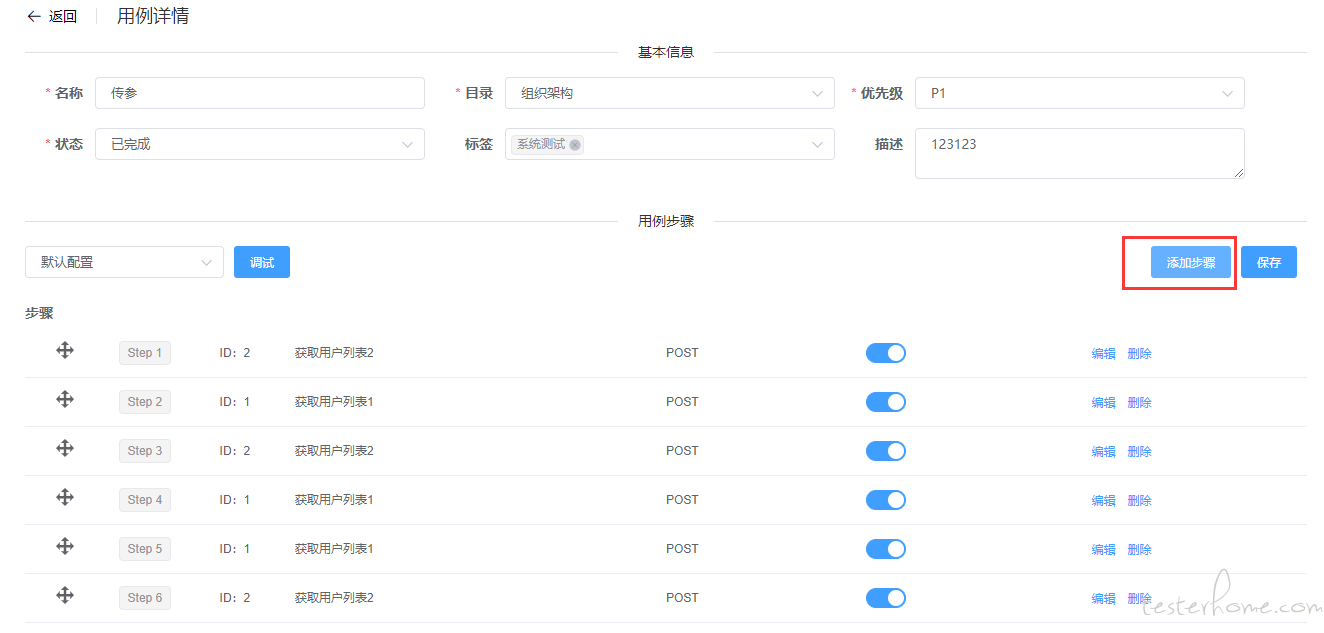
我们重点来说下用例组装,可以通过【添加步骤】打开接口列表

再通过加入步骤,即可加入到用例列表中
- 支持上下拖拽来排序
- 也可以通过启用禁用来决定是否执行

调试结果展示同接口的一致,用例这边展示的是多个接口的合集而已

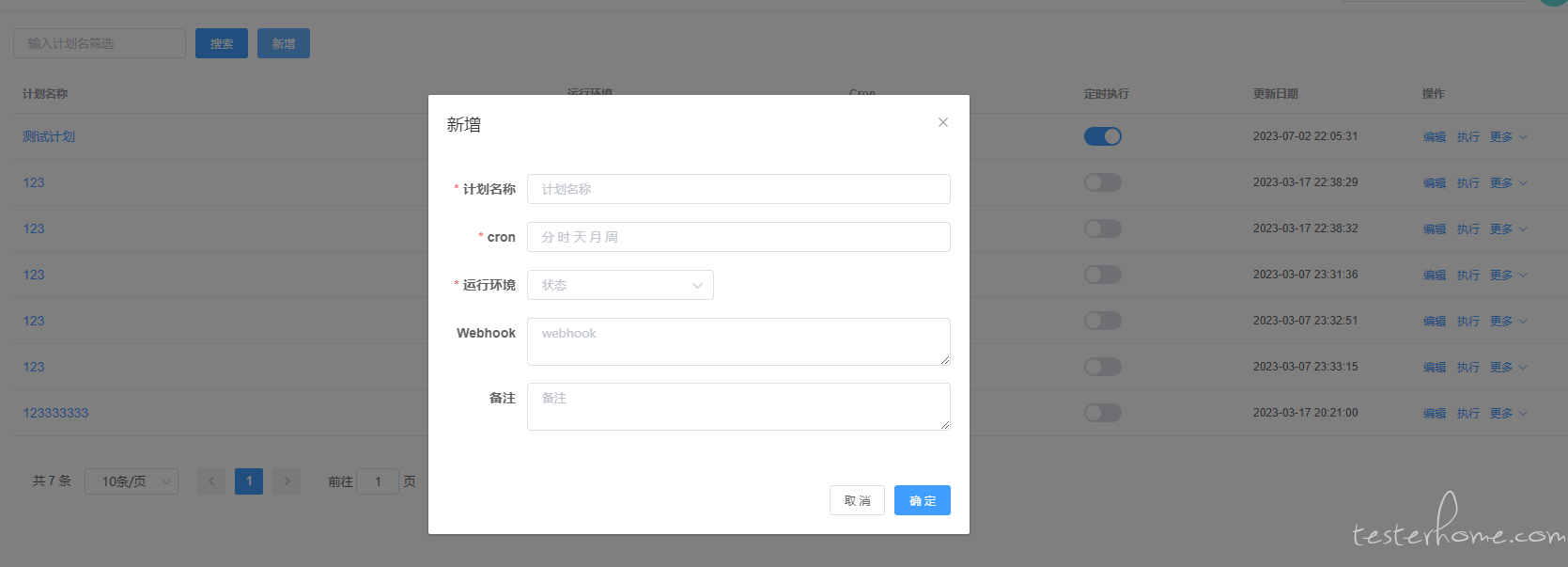
测试计划
cron:任务的定时执行时间
运行环境:需要在什么环境执行
webhook:钉钉群消息通知

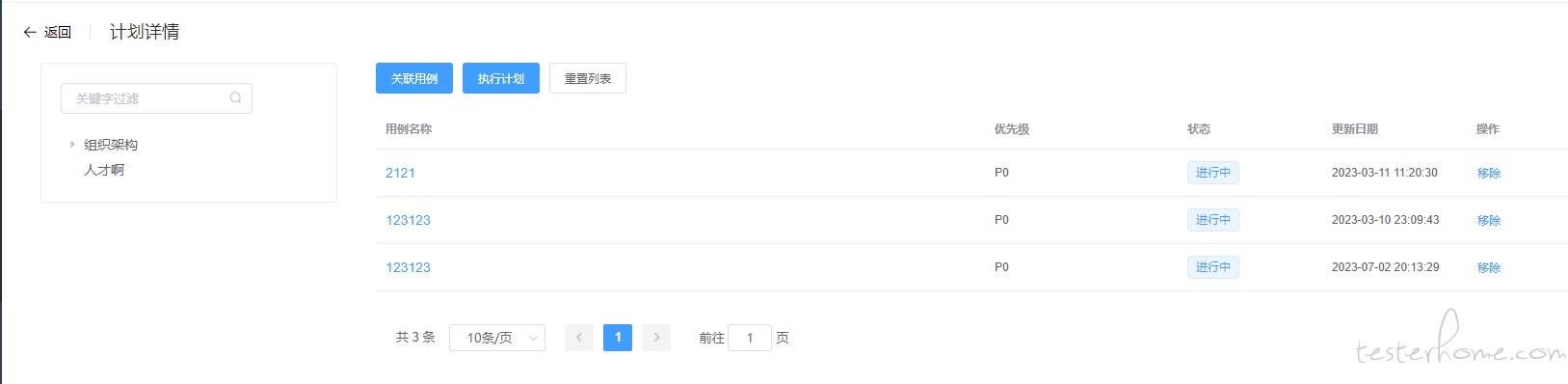
点击计划名称,可以进入计划详情,关联已经完成的用例
- 这边的用例是无序的,建议每条用例闭环,互不影响

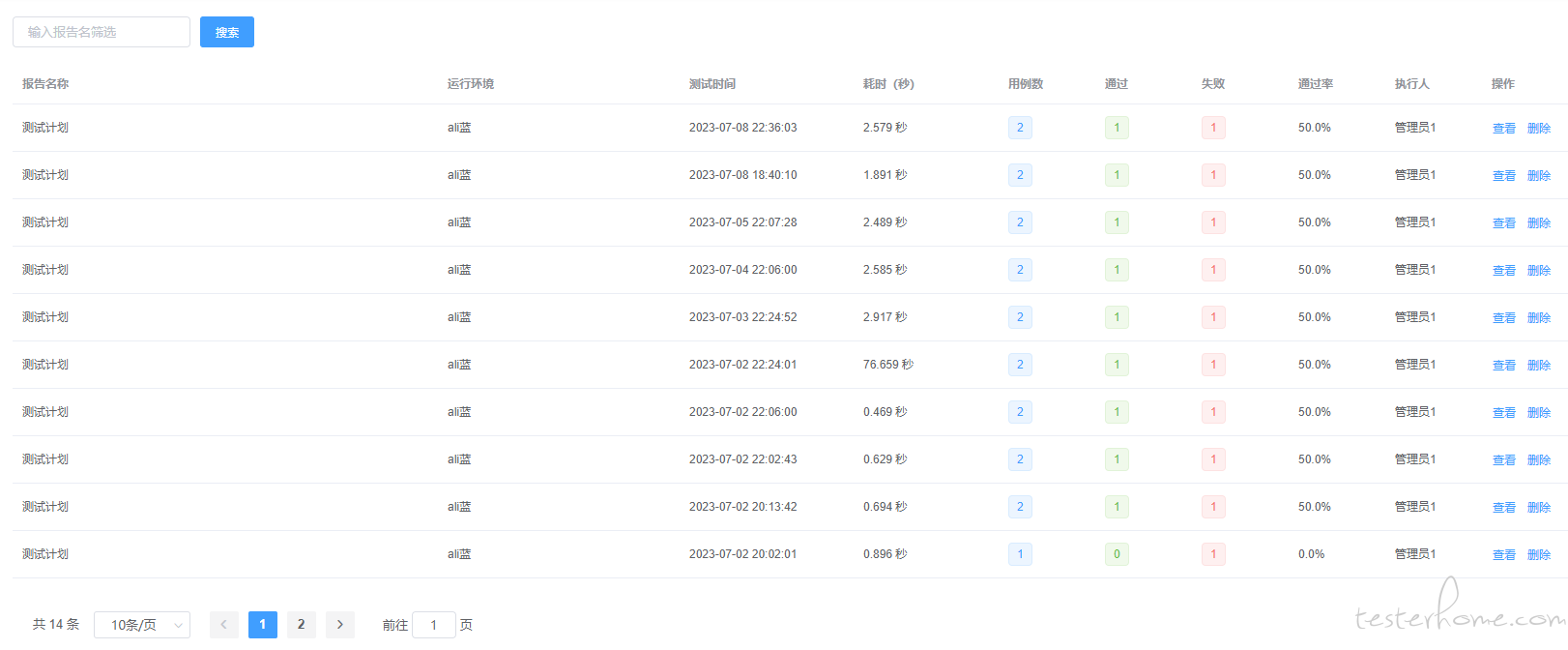
报告中心
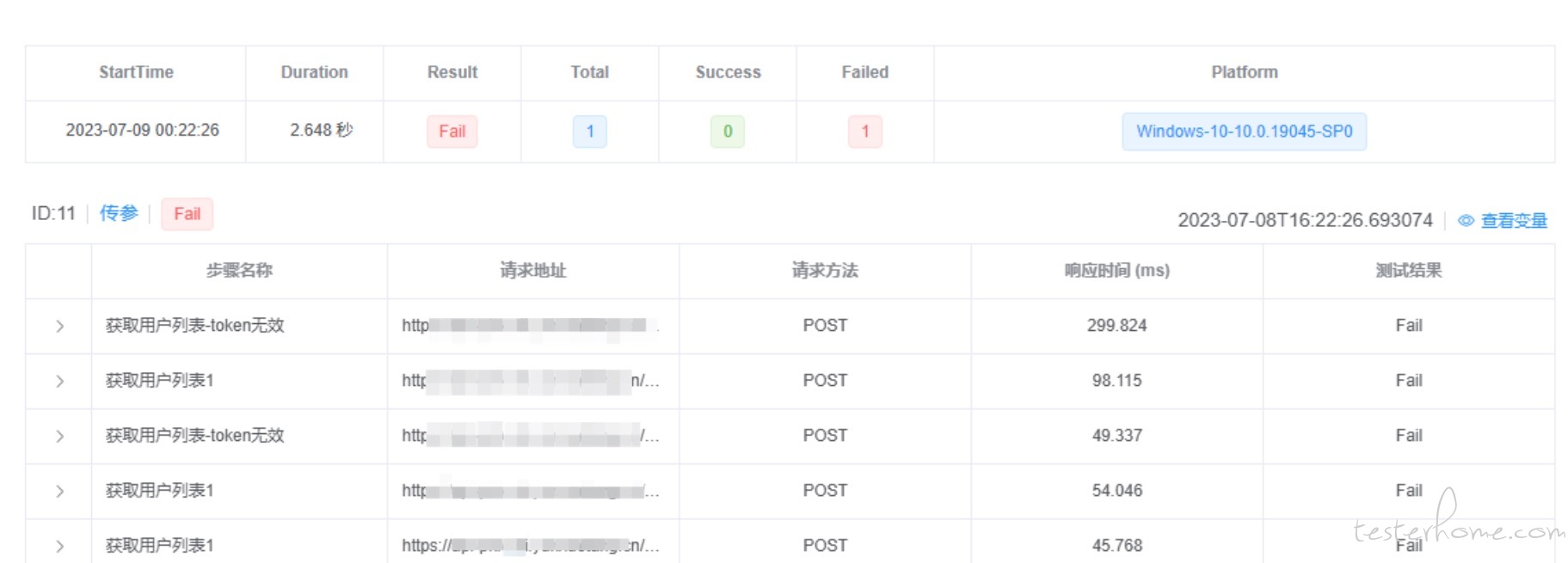
所有的计划执行报告都在这边展示

报告查看内容