1. WireMock 介绍
WireMock 是一款虚拟服务工具,即我们常说的 HTTP Mock 服务。
WireMock 起始于 Tom Akehurst 在 2011 年的一个业余项目,现在已经非常成熟,拥有强大的 HTTP Mock 功能,并具备成熟的生态。
下面列举一些 WireMock 的核心特性:
- Request Matching:请求匹配,匹配模式多种多样,比如根据 Method、URL、Params、Headers、Body 等内容匹配,也可以使用包含、相等、正则、JSON 提取、XPath 提取、And/Or 运算符等方式匹配。
- Response Templating:响应模板,可以动态生成 Mock 数据,也可以根据请求数据动态生成响应数据。
- Simulating Faults:模拟响应错误,比如空响应。
- Delay:响应延时,比如固定延时时间、随机延时时间、模拟弱网等等。
- Scenarios:场景管理,通过使用场景,我们可以控制 Mock 的匹配顺序。
- Webhook:在响应返回后,可执行异步回调操作,适合一些异步接口。
- 流量透传:比如我们只希望个别接口走 Mock,而其他接口都走真实服务。
- 代理转发:所有请求都走真实服务。
- 流量录制:当使用 WireMock 时,录制所有经过 WireMock 的流量数据。
- 请求日志:所有发送到 WireMock 的请求都会被记录下来。
- 二次开发:比如我们可以实现自己的 Admin API、将 WireMock 数据存储到数据库而非本地文件、增加自定义的请求匹配器、自定义的响应模板等等。
HTTP Mock 大体上有两种接入方式,一类是虚拟服务模式或者叫直连模式,一类是代理人模式。两种接入方式各有利弊,这里不做过多阐述,有兴趣的可自行了解。
- 虚拟服务模式的典型代表有:WireMock/easy mock/ServiceV 。
- 代理人模式的典型代表有:Mitmproxy/Lyrebird/Anyproxy。
WireMock 和 Lyrebird 都同时支持虚拟服务模式和代理人模式接入(代理模式接入时,如果请求为 HTTPS 需要安装/导入工具自签名的 CA 根证书)。WireMock 使用代理方式接入时可以通过 host header 区分来自不同域名的相同路径的请求,从而给出不同的响应内容。
2. WireMock UI
WireMock 虽然功能强大,但缺乏简单易用的可视化界面是阻碍我们使用它的一大因素。目前市面上的 WireMock UI 要么过于老旧,项目停止维护,不可使用;要么使用受限,比如官方推出的 WireMock 云服务 WireMock Cloud ,免费版有使用限制。
如果初次上手,推荐使用 WireMock 云服务进行体验。不用自己进行部署维护,只需注册账号即可创建自己的 Mock 项目,简单易用。
有了开源免费的 wiremock-ui,我们再也不用手搓 StubMapping 了。下面简单介绍一下 wiremock-ui(这里的 WireMock UI 特指本开源项目,下同)的使用。详细用法请阅读官方文档:https://wiremock.org/docs/ 。
3. WireMock UI 的使用
3.1 启动 WireMock 实例
Windows CMD 启动命令(3.0.0 beta 10 版本,生产使用推荐稳定版 2.35):
"D:\Program\Java\jdk-11.0.11\bin\java.exe" ^
-cp wiremock-standalone-3.0.0-beta-10.jar;wiremock-webhooks-extension-2.35.0.jar ^
com.github.tomakehurst.wiremock.standalone.WireMockServerRunner ^
--extensions org.wiremock.webhooks.Webhooks ^
--global-response-templating --filename-template={{{id}}}.json -port=3010
也可以使用官方提供的 Docker 镜像启动。
3.2 添加项目信息
1、访问在线网站 https://qadoc.cn/wiremock ,初始页面如下。

2、点击 WireMock 图标,进入项目信息管理页面,添加项目信息(点击单元格开始编辑,实时保存)。

3.3 Mock 初体验
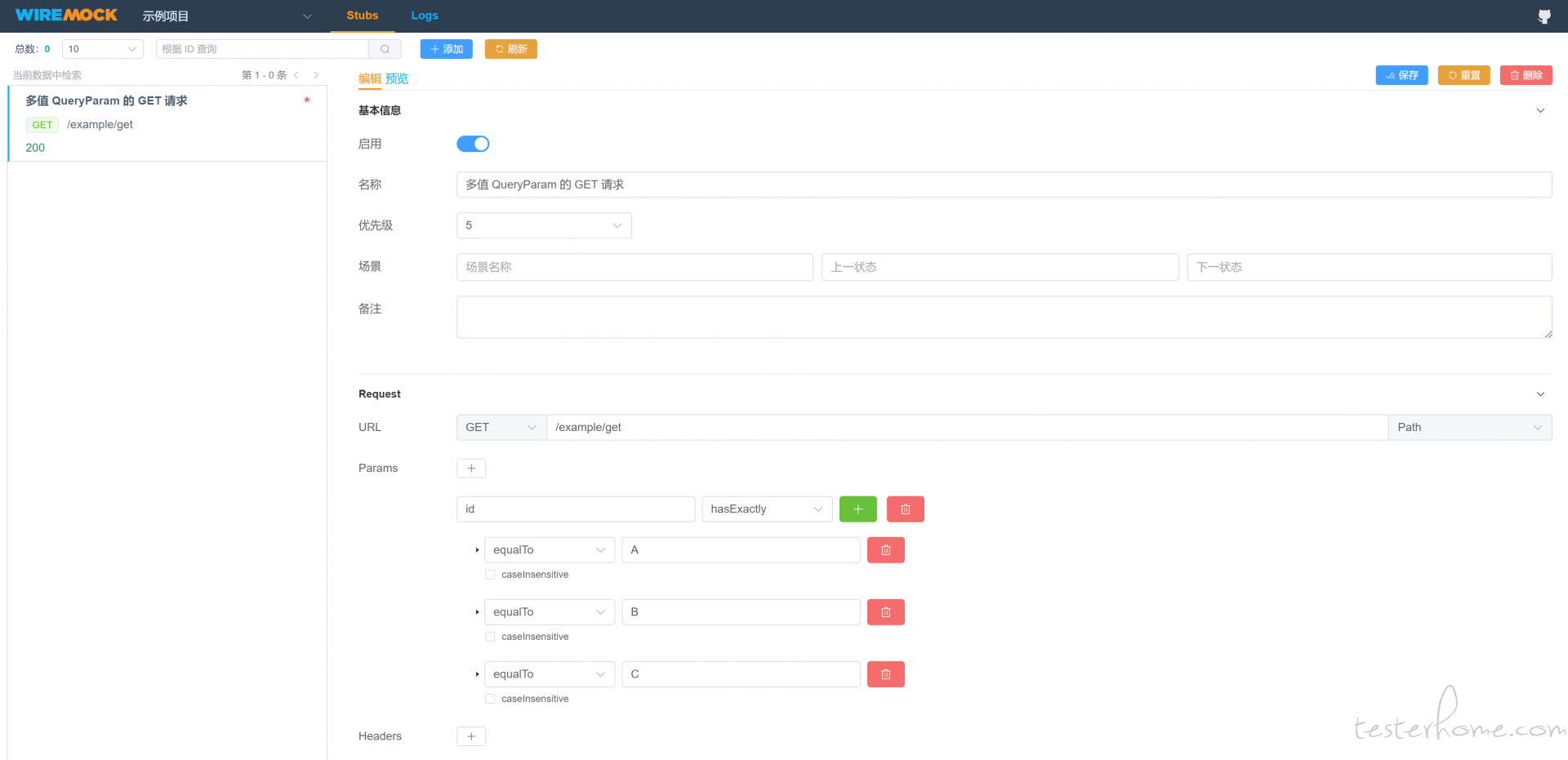
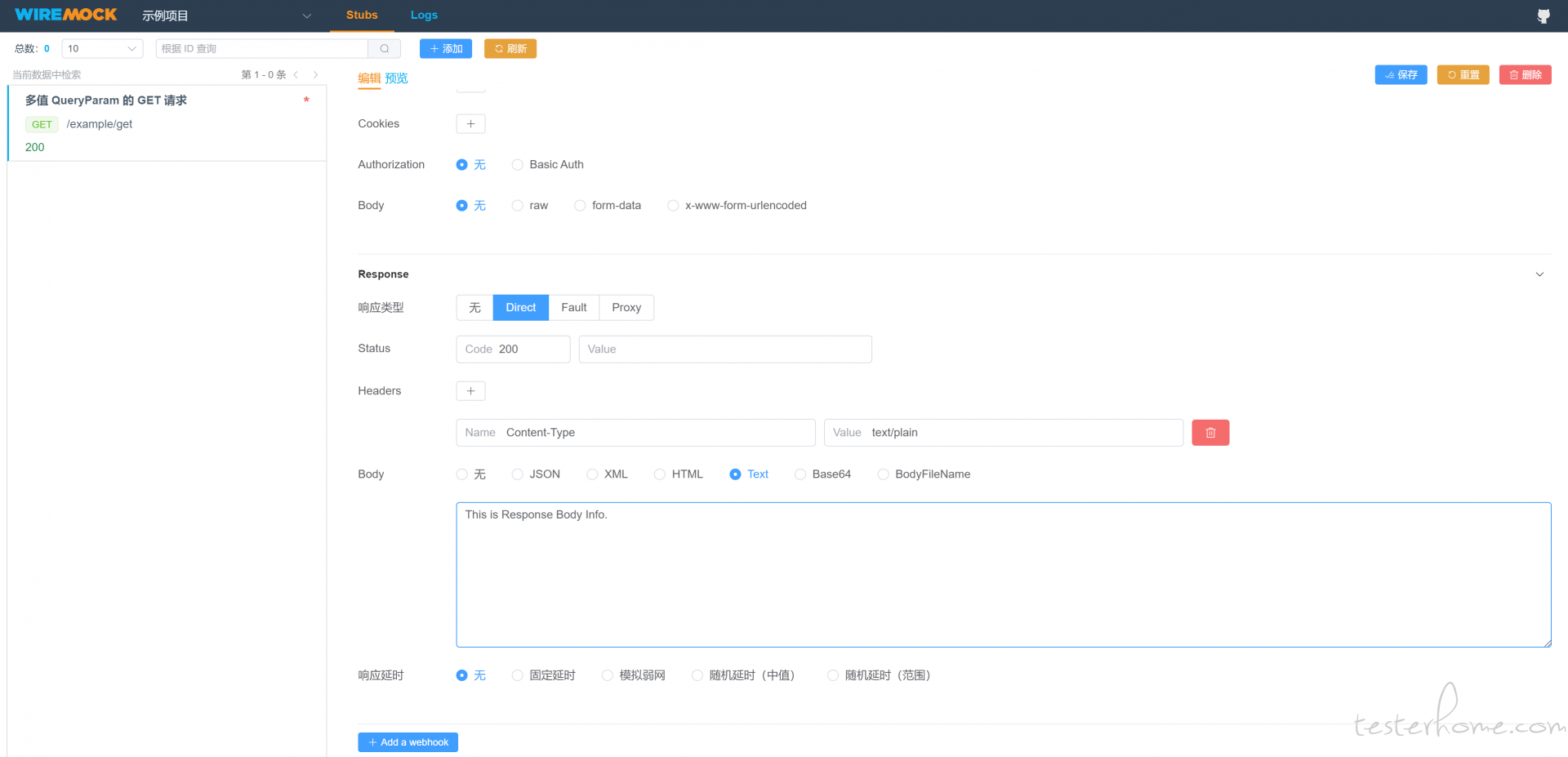
1、切换到主页面,选择刚添加的项目,添加如下所示的一条 Mock 数据(列表项中的红色星号表示数据有修改未保存)。


2、点击 “预览”,可以看到最终发送给 WireMock 服务的预览数据。
{
"metadata": {
"wmui": {
"description": "",
"createTime": "",
"updateTime": "",
"responseBodyType": "text"
}
},
"request": {
"method": "GET",
"urlPath": "/example/get",
"queryParameters": {
"id": {
"hasExactly": [
{
"equalTo": "A"
},
{
"equalTo": "B"
},
{
"equalTo": "C"
}
]
}
}
},
"response": {
"status": 200,
"statusMessage": "",
"headers": {
"Content-Type": "text/plain"
},
"body": "This is Response Body Info.",
"fromConfiguredStub": true
},
"name": "多值 QueryParam 的 GET 请求",
"priority": 5,
"persistent": true,
"postServeActions": []
}
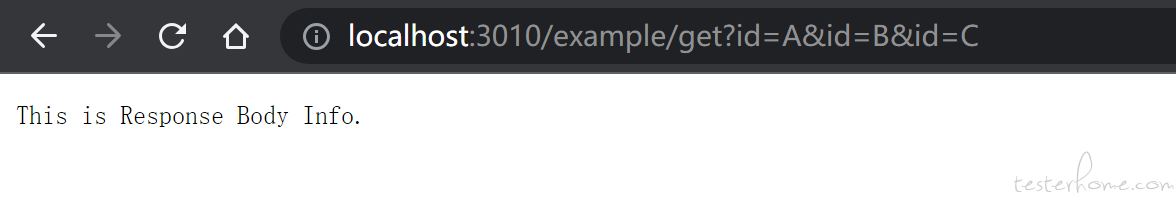
3、点击保存,访问 http://localhost:3010/example/get?id=A&id=B&id=C 。

3.4 动态响应
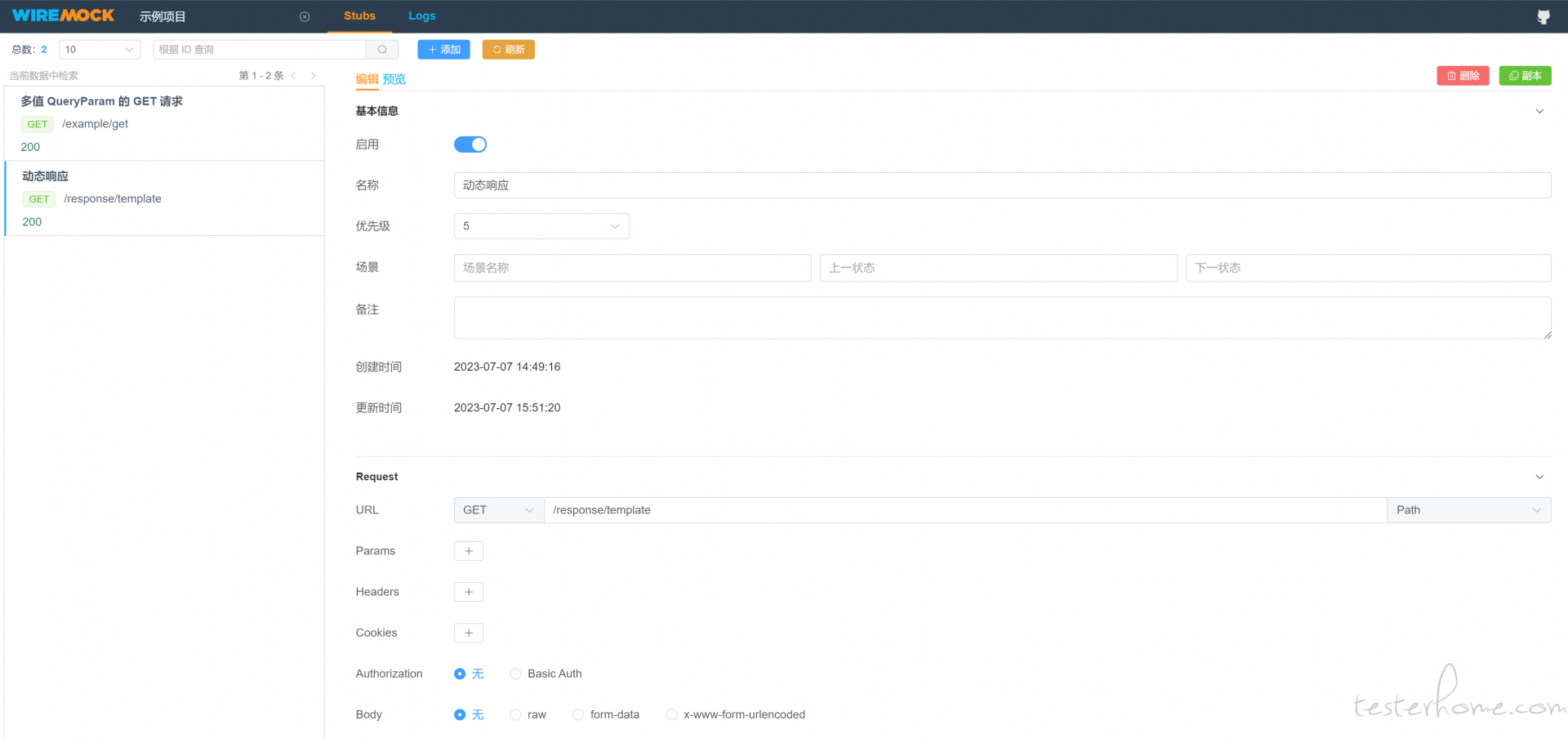
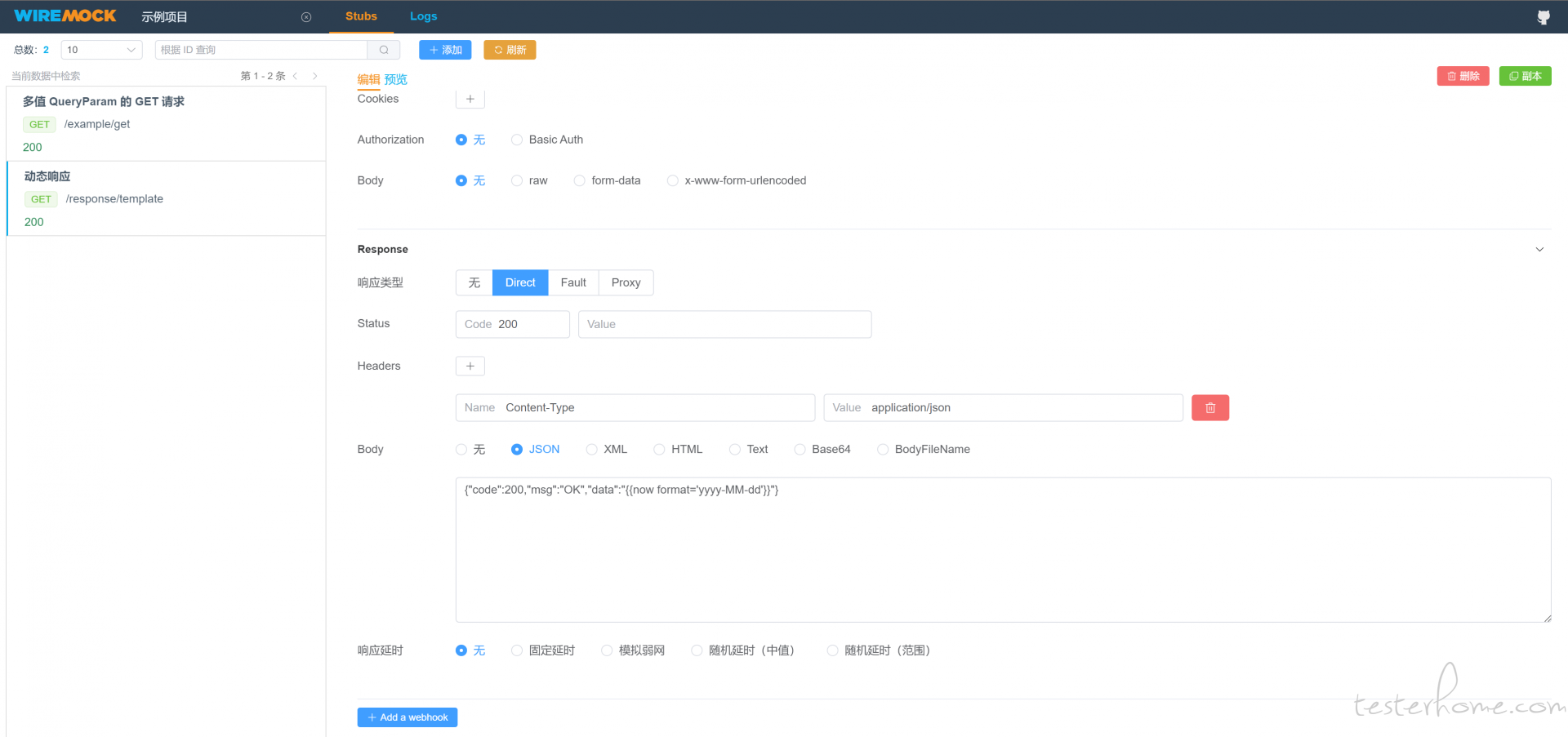
1、添加包含动态响应的 Mock 数据。


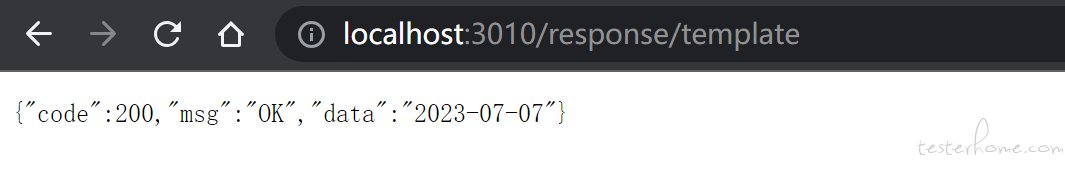
2、访问 http://localhost:3010/response/template ,可以看到如下响应信息。

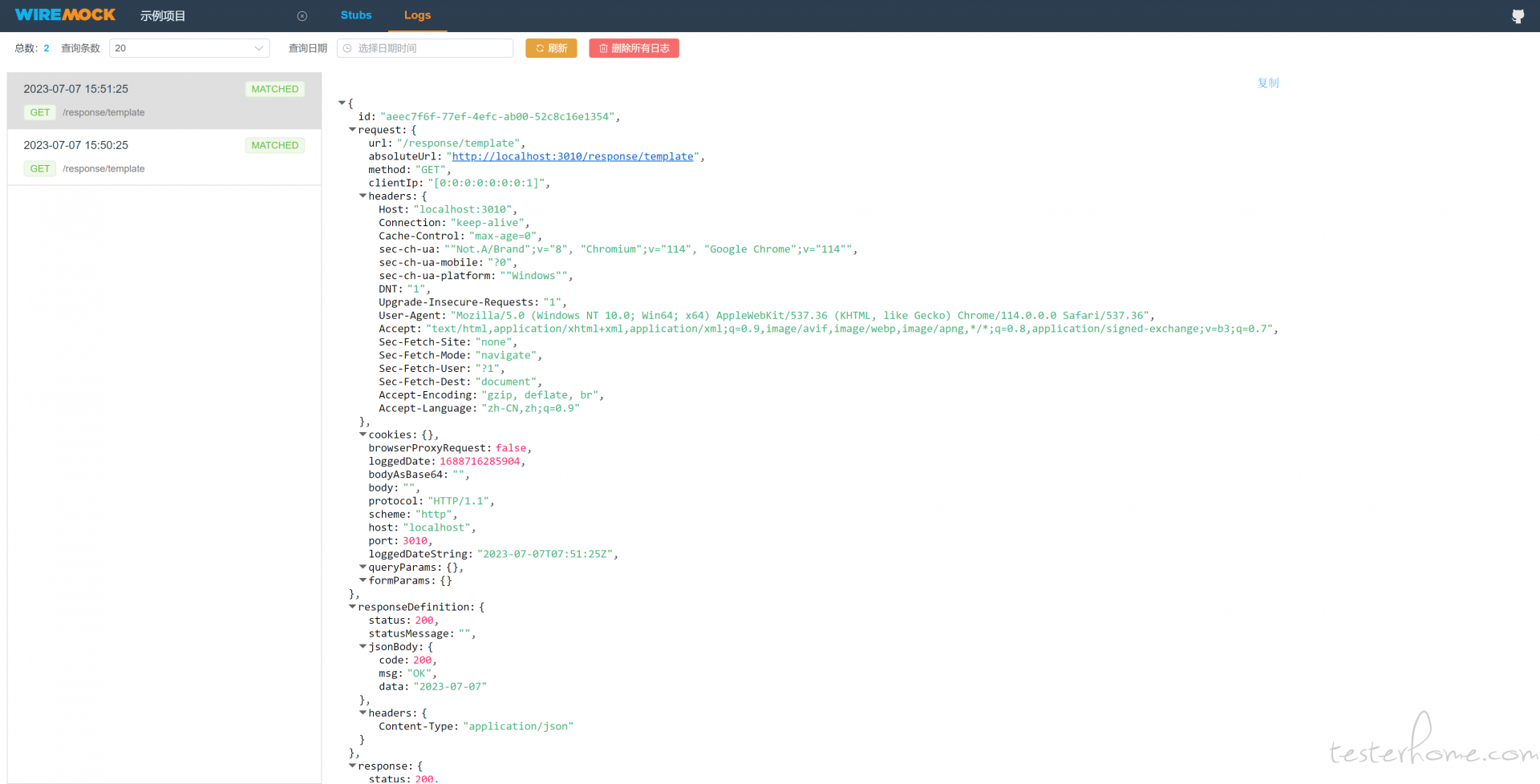
3.5 请求日志
切换到 Logs 菜单,可以查看请求日志(保存在内存中,未持久化)。

4. 友情提示
- 如果需要 HTTPS 访问 Mock 服务,可以使用公网域名 + Nginx 代理。
- 正式使用前,建议先测试保存的 Mock 数据是否正确持久化(有时可能启动命令参数不对,导致持久化的文件名错误,比如没有 .json 结尾(也可能是 3.0 beta 版本 bug),总之正式使用推荐 2.35 稳定版,并且使用前测试下)。
- WireMock 是有状态服务,数据保存在内存和持久化数据中。如果使用同一份持久化数据启动了两个实例服务 A 和 B,只通过 UI 修改了 A 的数据,那么 B 内存中的数据并未更新。
如果使用本项目过程中发现问题,请在项目的 Issues 中提交。