测试基础 通过 MeterSphere 的 UI 测试模块实现 H5 翻页测试
编者注:本文为 CSDN 博主 hxe116 的原创文章。
原文链接:https://blog.csdn.net/hxe116/article/details/129274171
随着业务的发展与信息传播形式的逐渐多样化,越来越多的公司使用 H5 活动页辅助宣传、推广、公司介绍等工作。H5,即 HTML5,是集文字、图片、音乐、视频、链接等多种形式于一体的展示页面。H5 页面的流行带动了针对其的测试需求,其中也包含了 UI 自动化测试工作。
作为一款一站式开源持续测试平台,MeterSphere 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能模块,兼容 JMeter、Selenium 等主流开源标准。
其中,MeterSphere 的 UI 测试模块提供了录制能力,能够极大地提升脚本新建和维护的效率。使用 MeterSphere 平台可以实现 H5 页面的 UI 自动化测试,借助 Selenium IDE 录制工具,能够快速生成 H5 页面的 UI 自动化测试脚本。以下就是通过 MeterSphere 的 UI 自动化测试模块实现 H5 翻页的具体操作步骤。
一、录制 H5 页面,快速生成 UI 自动化脚本
- 使用 Selenium IDE 插件录制 H5 脚本
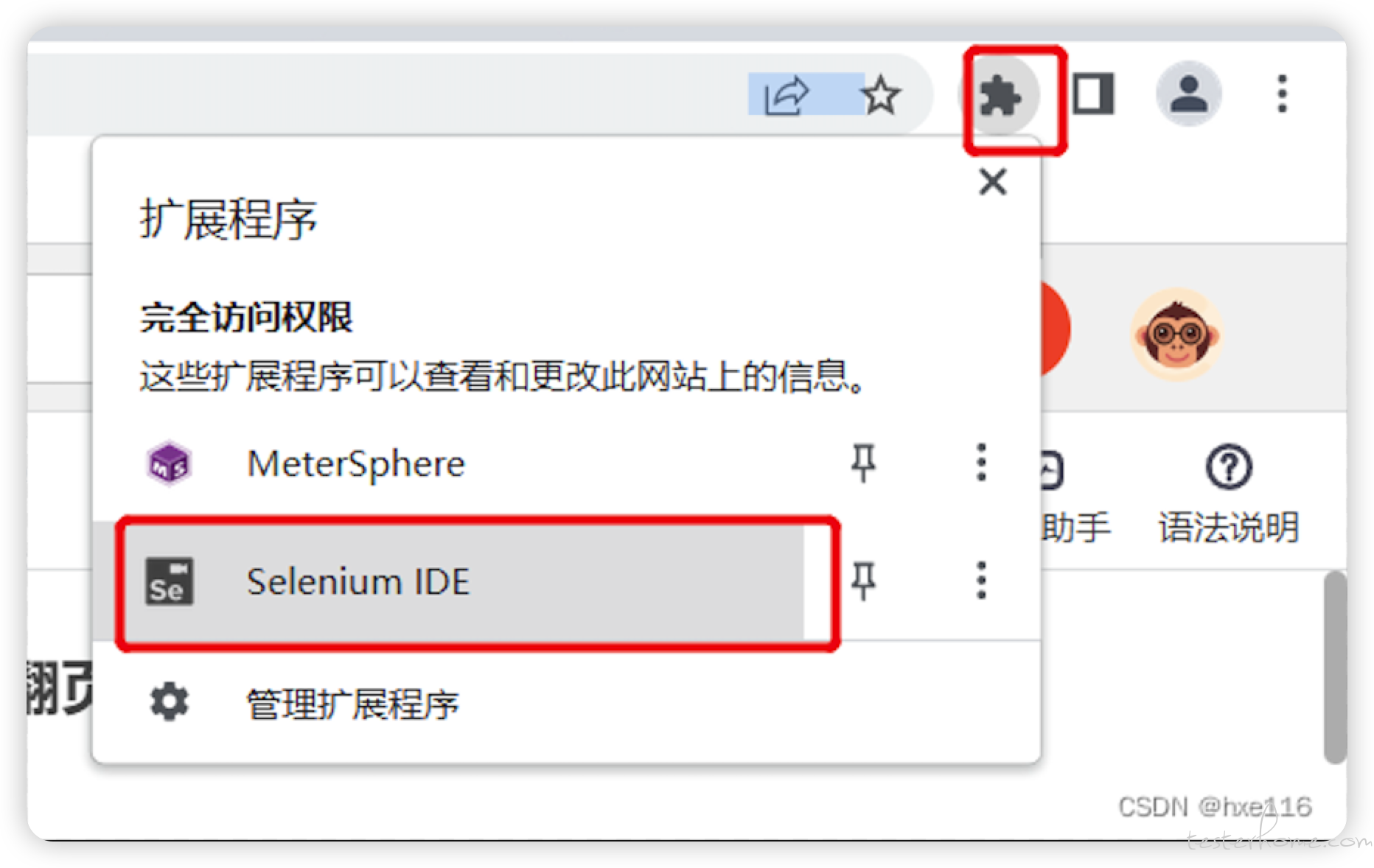
在浏览器中安装 Selenium IDE 插件后,选择 “Selenium IDE” 插件开始录制脚本;

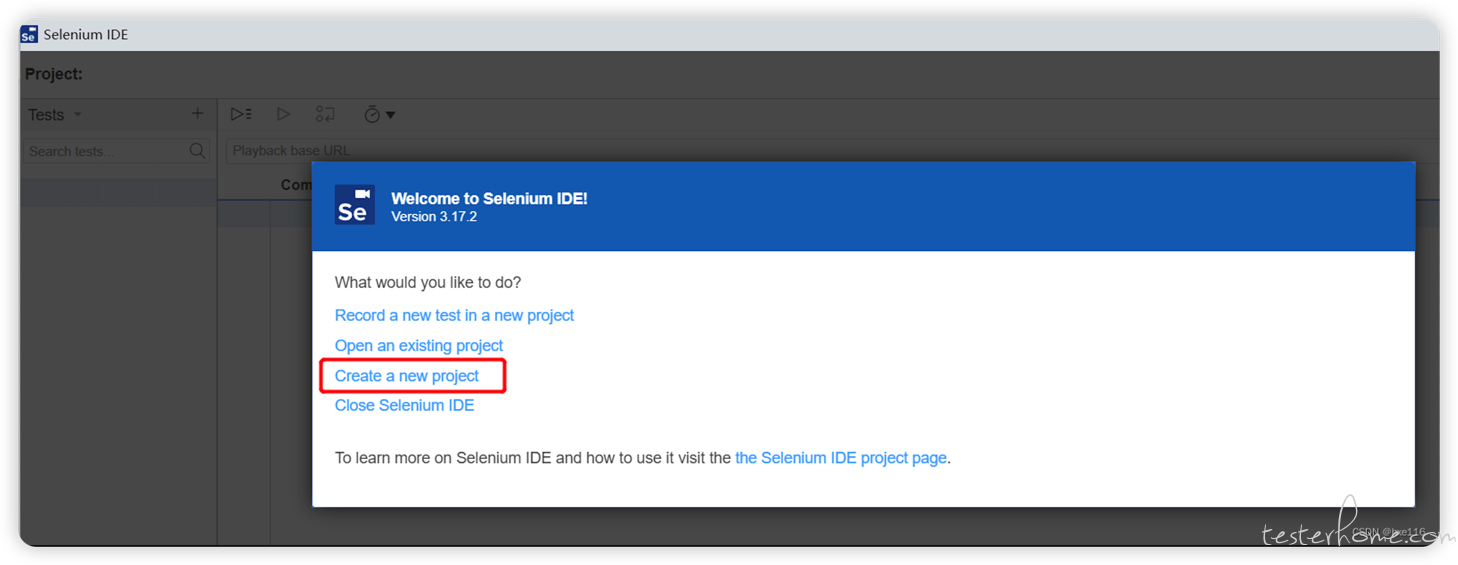
根据实际情况选择开始情况,这里选择 “Create a new project” 选项,创建一个全新的录制;

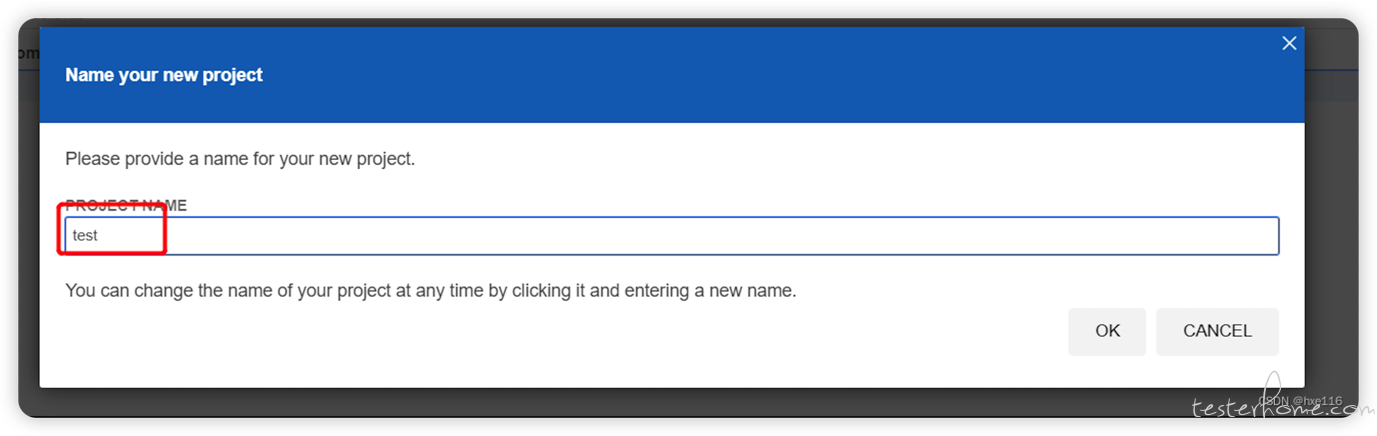
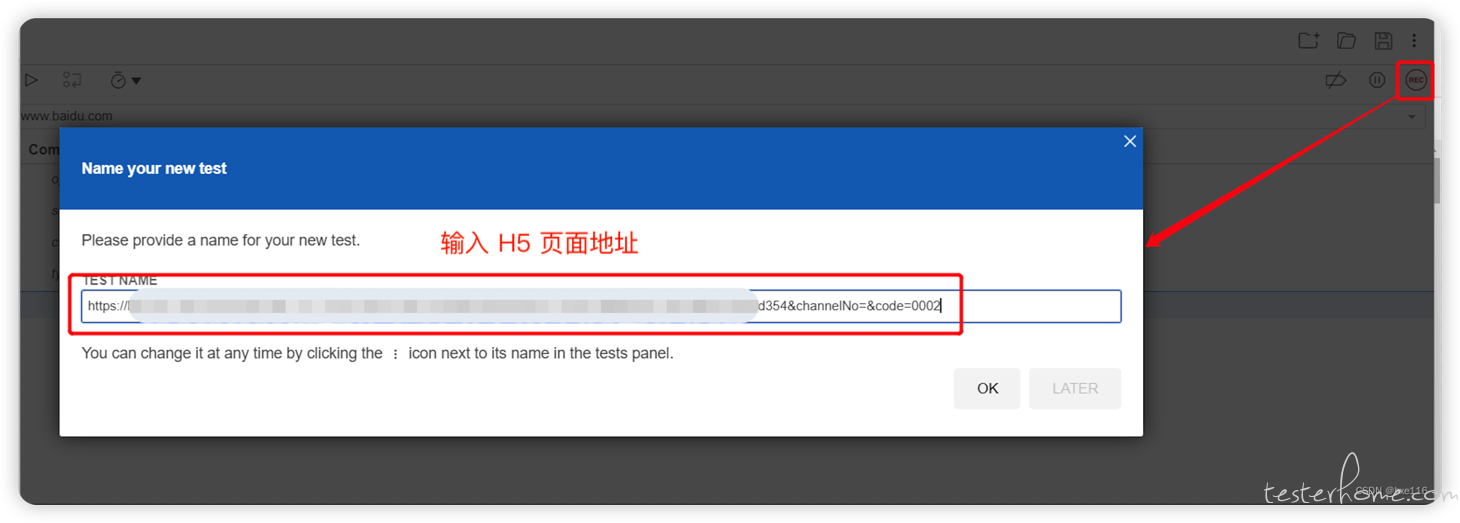
输入项目名称;

选择 “录制” 按钮,输入 H5 页面的地址,点击开始录制按钮;

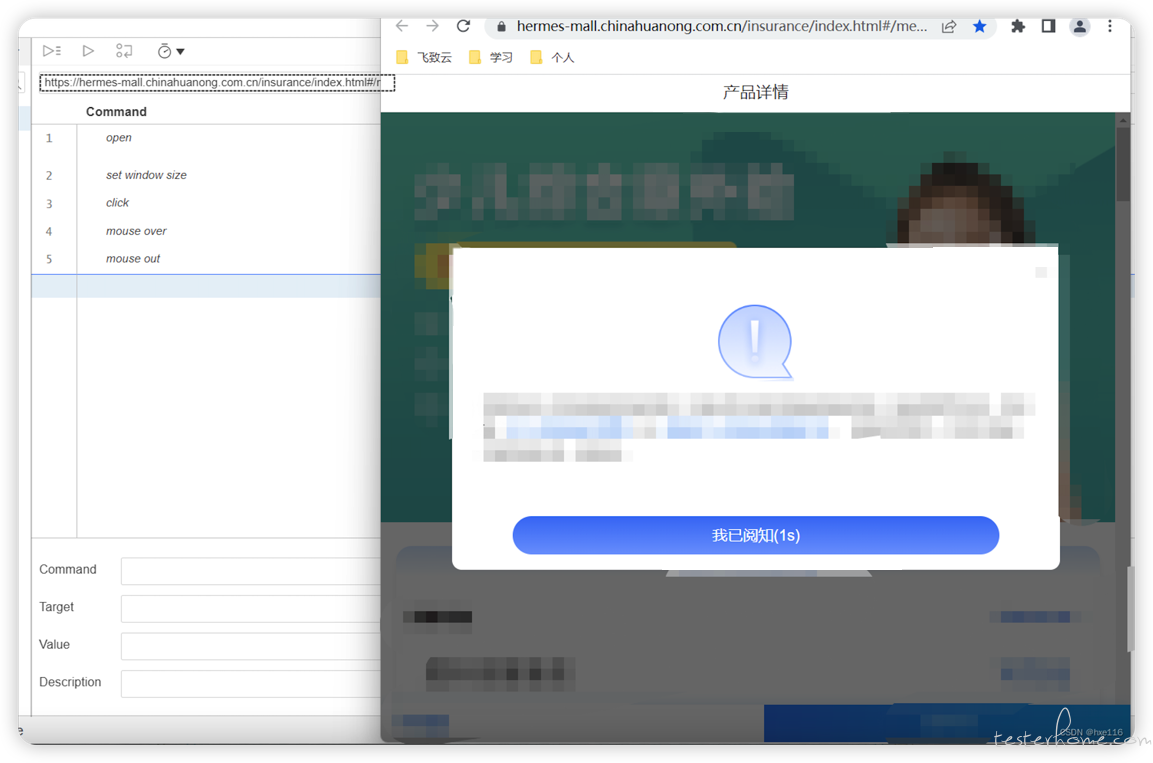
在浏览器中进行的任何操作,Selenium IDE 插件几乎都会抓取到;

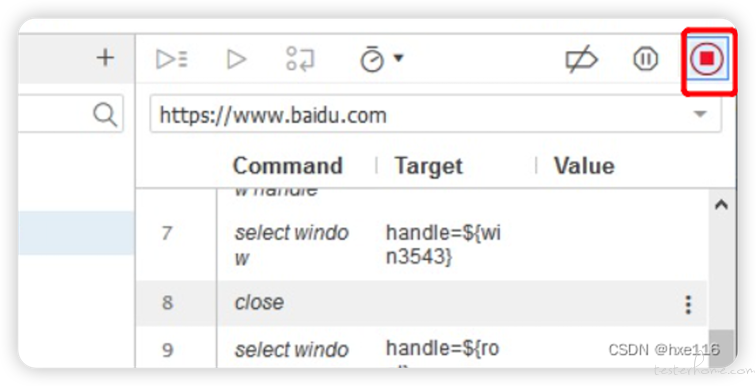
在浏览器中操作完毕后,可以点击结束录制按钮直接关闭脚本的录制。

- 将脚本导入 MeterSphere UI 测试模块
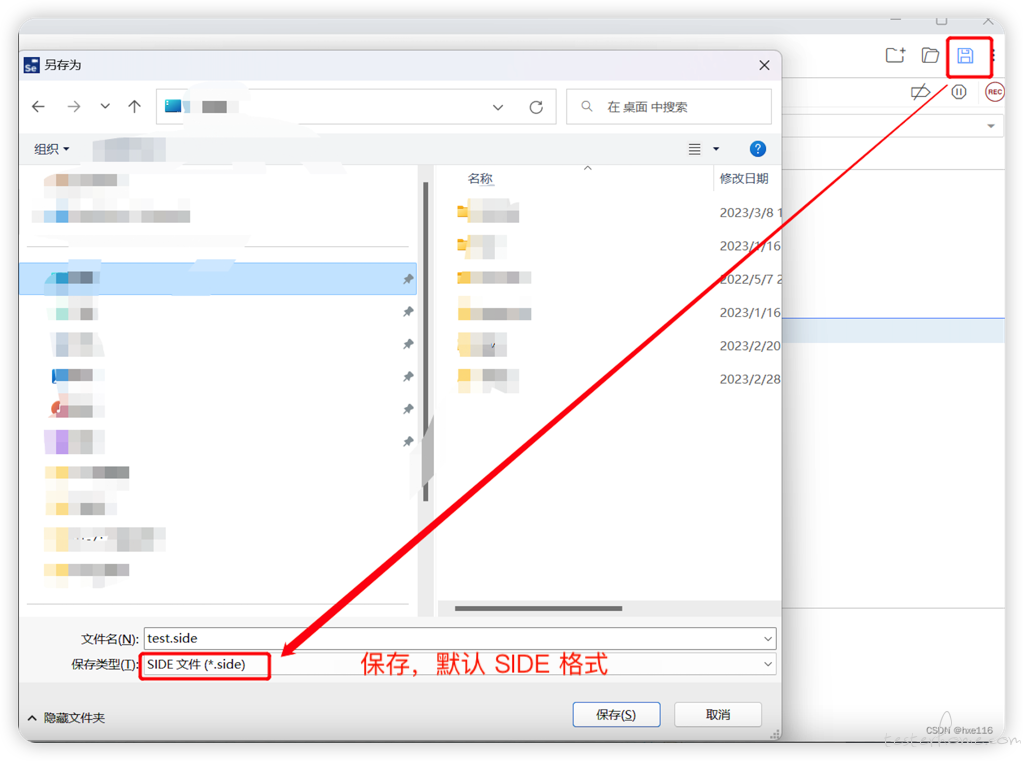
保存使用 Selenium IDE 插件录制的脚本,保存时选择默认的 SIDE 格式即可;

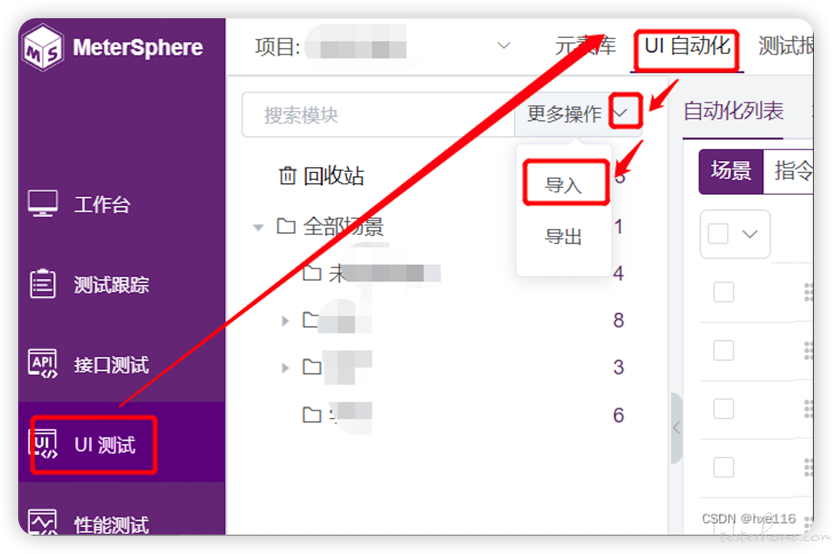
Selenium IDE 录制的脚本,可以直接导入至 MeterSphere 的 UI 模块中。在 MeterSphere 平台选择 “UI 测试”→“UI 自动化”→“更多操作”→“导入” 即可;

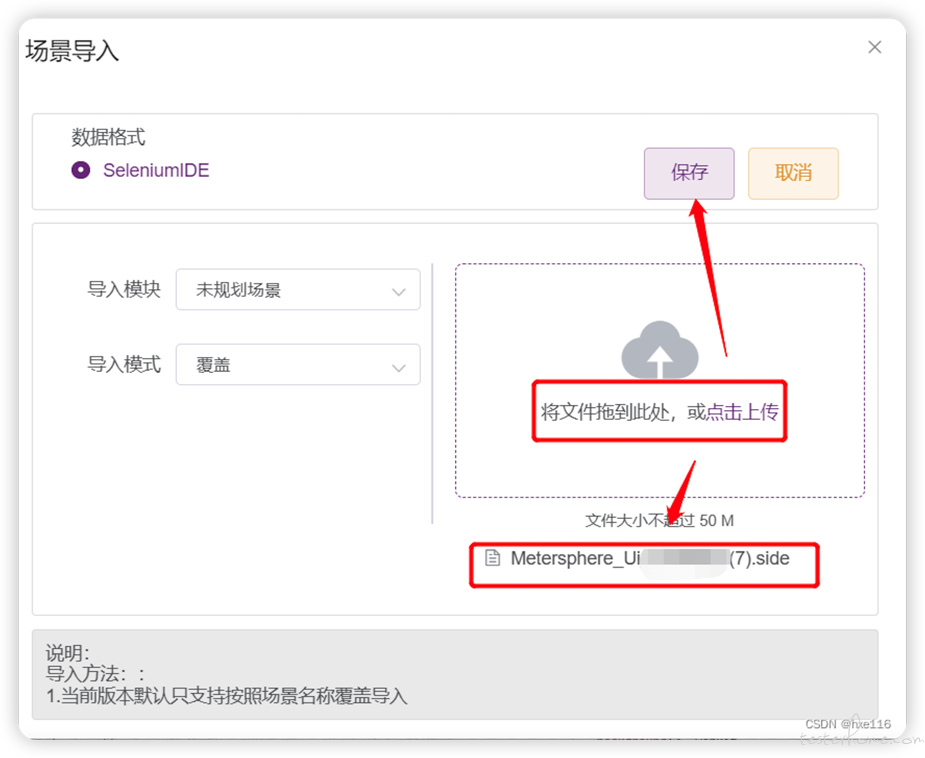
在 “场景导入” 选项卡中可以直接加载 Selenium IDE 录制的脚本;

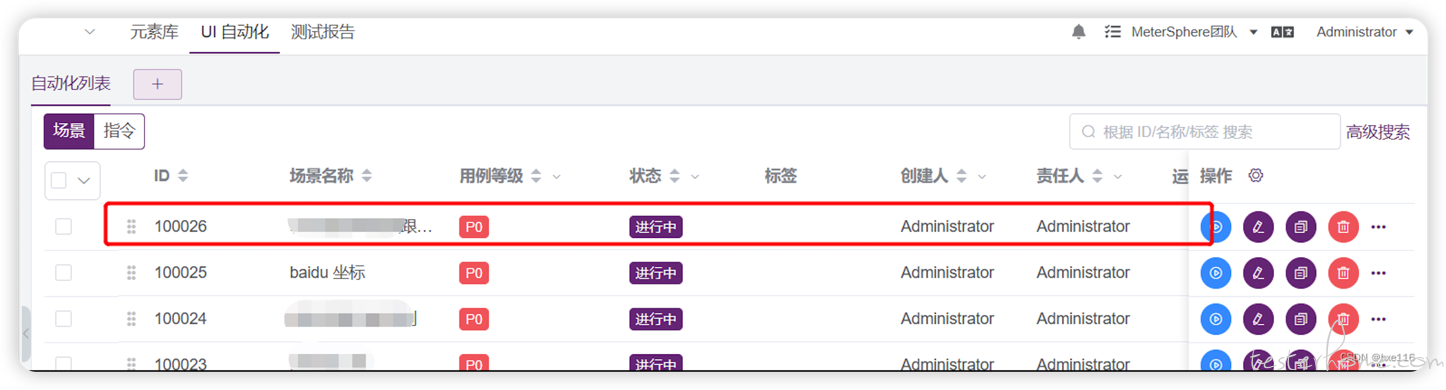
完成导入后可以查看到脚本已被导入到 UI 自动化测试的脚本列表中。

二、模拟 H5 页面滑动
对于模拟 H5 页面在手机上滑动翻页,当用 Selenium IDE 插件录制时,此插件无法抓取到这个滑动操作。这时需要手动在页面中定位,进入页面的研发调试模式定位所需要的控件;

- H5 当前页面翻页
H5 页面中的控件,几乎都是滑动到当前页才会显示,并且此刻才可用。模拟实际滑动页面的方式,依据每个 H5 前端采用的技术有少许差异,这里介绍通过定位 div 控件的方式实现滑动。
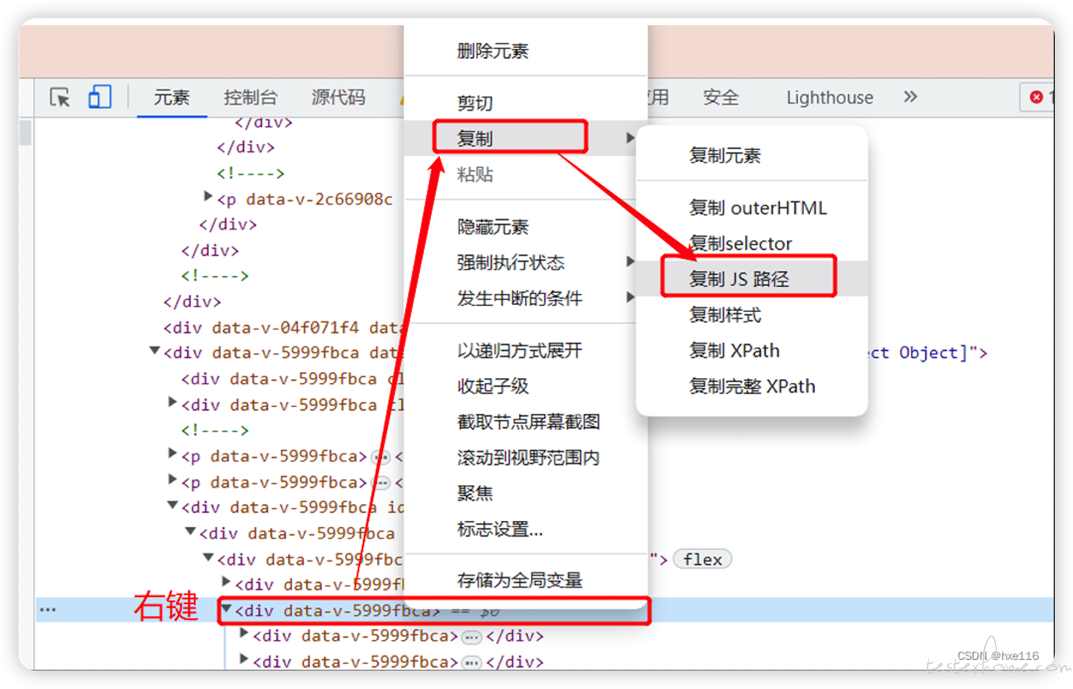
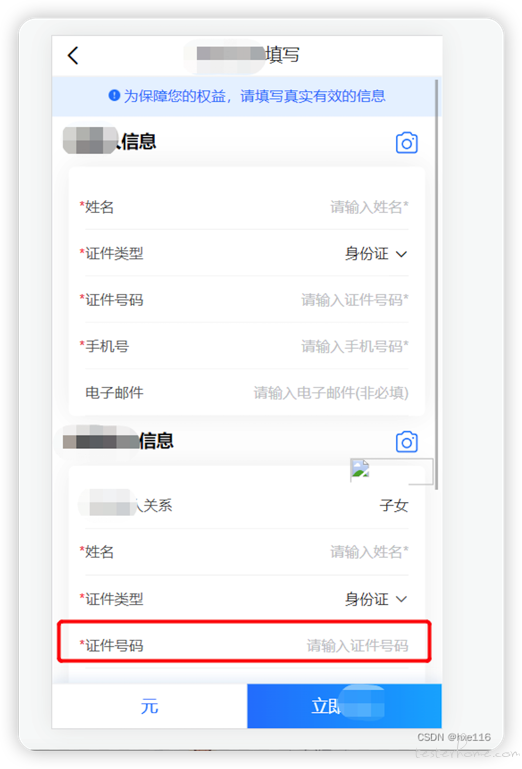
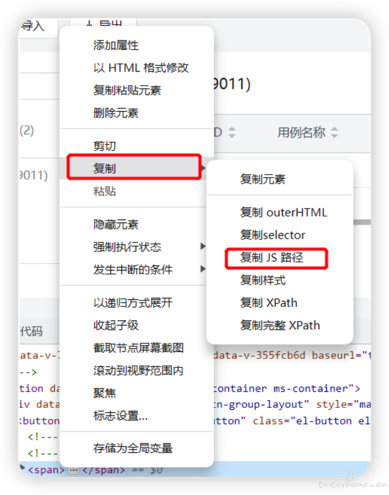
1.1 获取当前屏幕中底部元素,在元素上点击鼠标右键后,选择 “复制”→“复制 JS 路径”,通过 document.querySelector(“#InformationCompletion_Div >……> input”) 获取 “证件号码”;


1.2 输出 “证件号码” 后,使用 scrollIntoView 方法实现页面滑动;
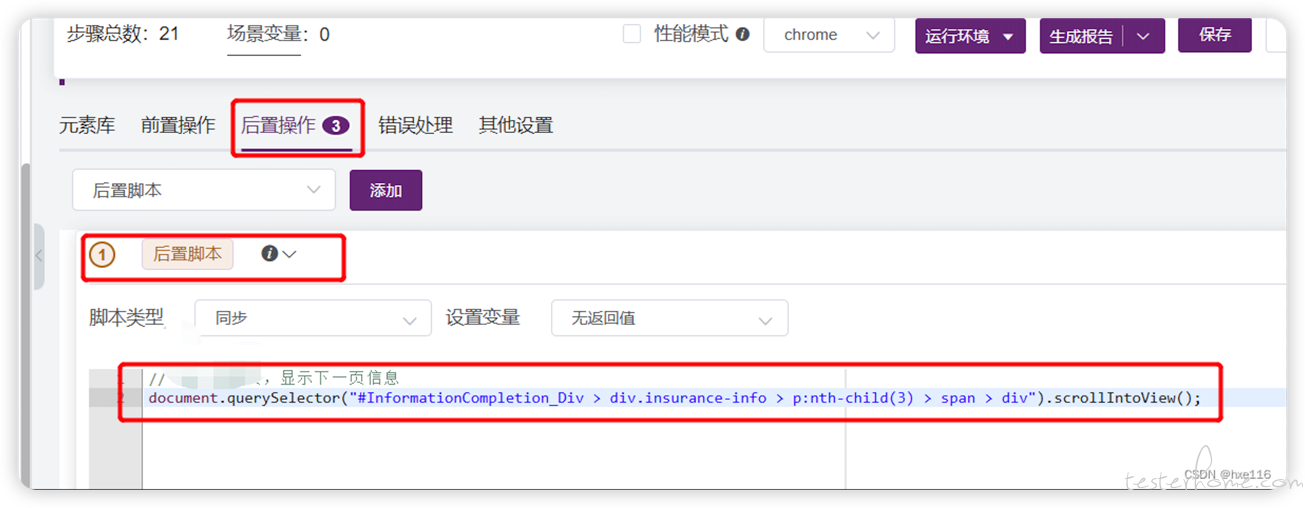
在 “证件号码” 节点的后置操作中添加后置脚本,通过该元素的 scrollIntoView 方法实现滑动;

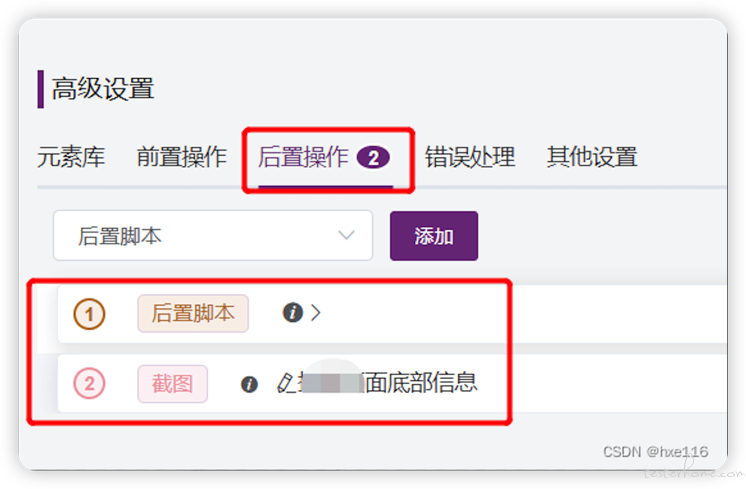
为了方便调试,也可以在后置脚本后添加截图操作,在生成的实时报告中就可以看到结果是否符合预期。

- H5 页面中页签模式的翻页
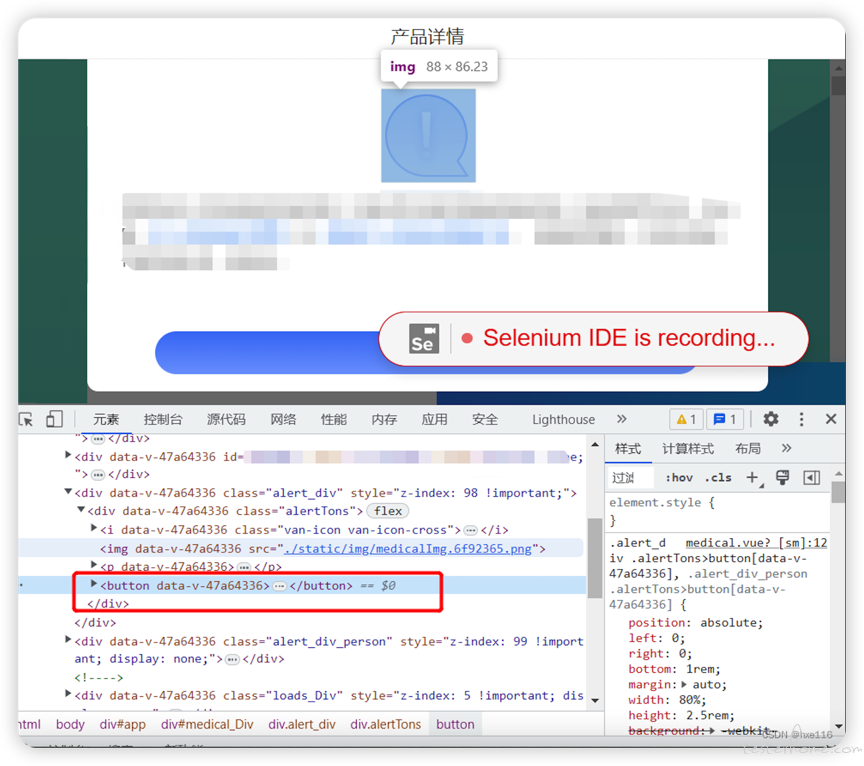
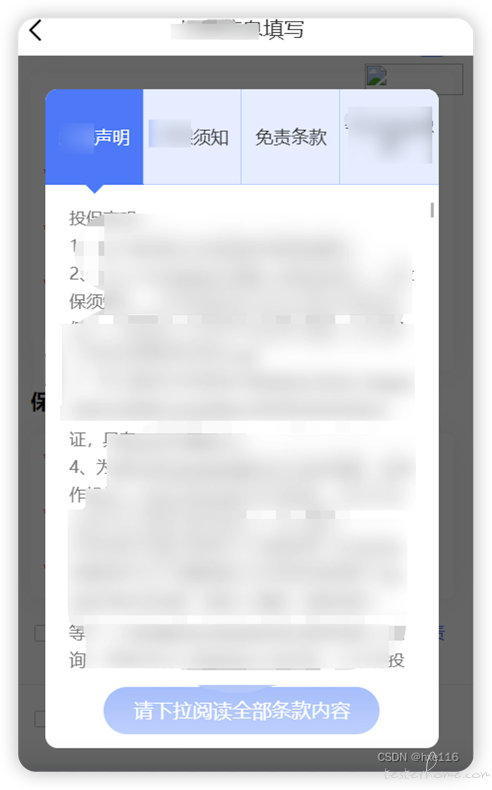
H5 页面中出现类似页签样式的页面时,如下图所示,在最初的页面中,最底部的 “请下拉阅读全部条款内容” 的按钮为灰色不可点击的。只有当用户滑动页面逐一查阅全部条款后,最底部的 “阅读全部条款” 按钮才可点击,页面底部的 “确认” 控件才可用。这种场景就不能使用上述第一种方式来实现滑动。

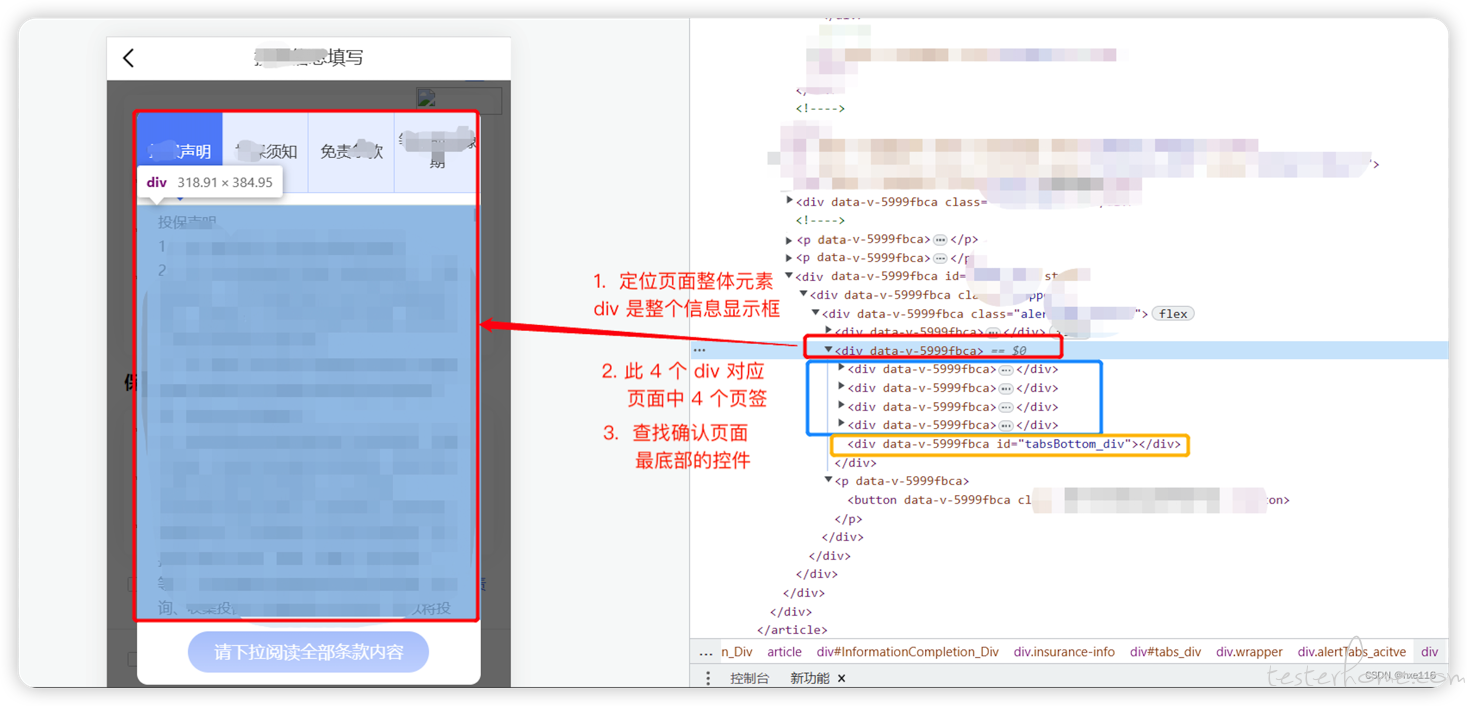
如上图,页面一共有 4 个页签,并且每个页签内容大小不一,滑动的次数也不一样。这里就需要检查此页面的前端代码,确定页面底部元素;

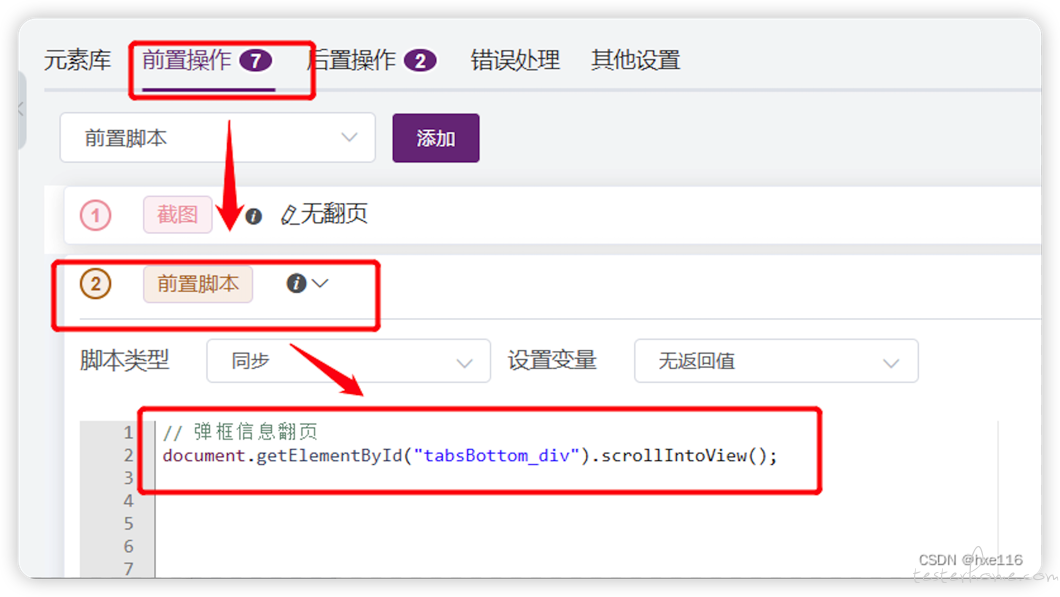
确认底部元素后,同样也可以使用 scrollIntoView 进行滑动;

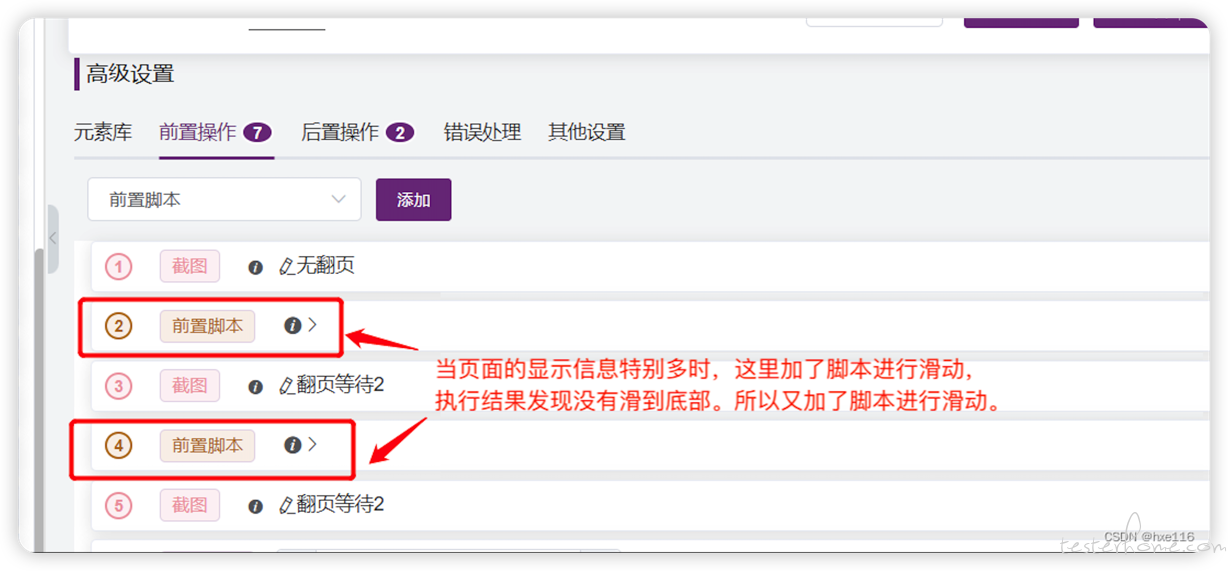
此时需要注意,根据实际页面信息量的情况,在滑动后需要添加等待时间,或者一次滑动不足以到底部的话,可以进行多次滑动。

三、其他操作
- 等待使用技巧
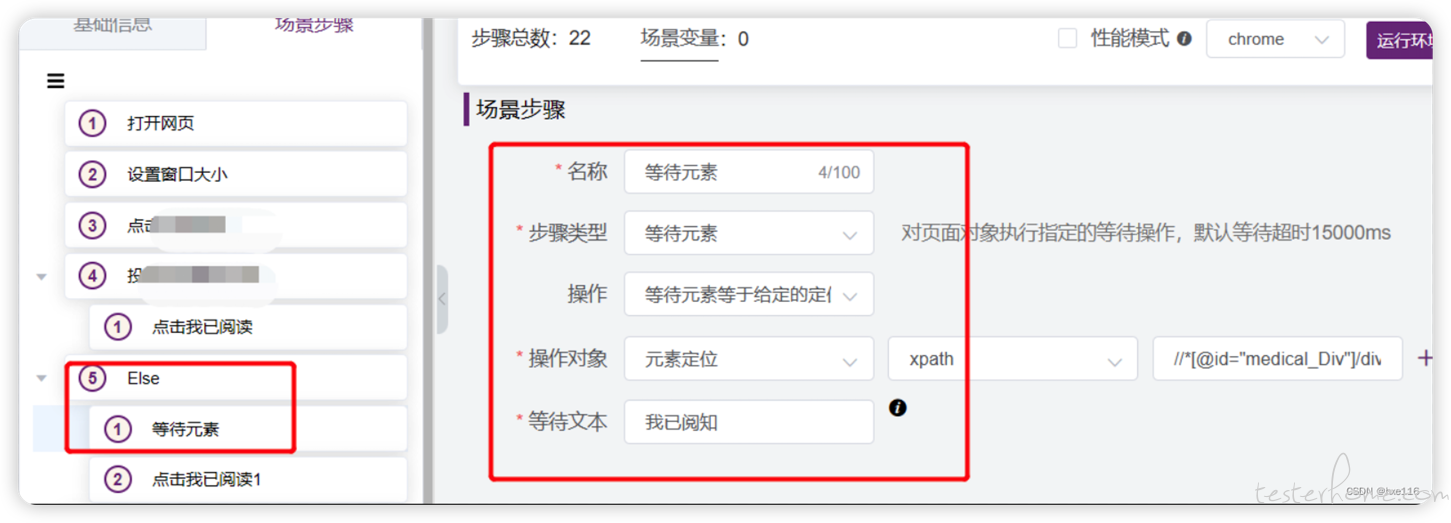
MeterSphere 平台中提供的流程控制功能,以及元素细节方法还是非常全面的。比如:很多时候有些元素出现的时间不确定,在 UI 自动化脚本执行时,有时可以成功,有时则会失败。
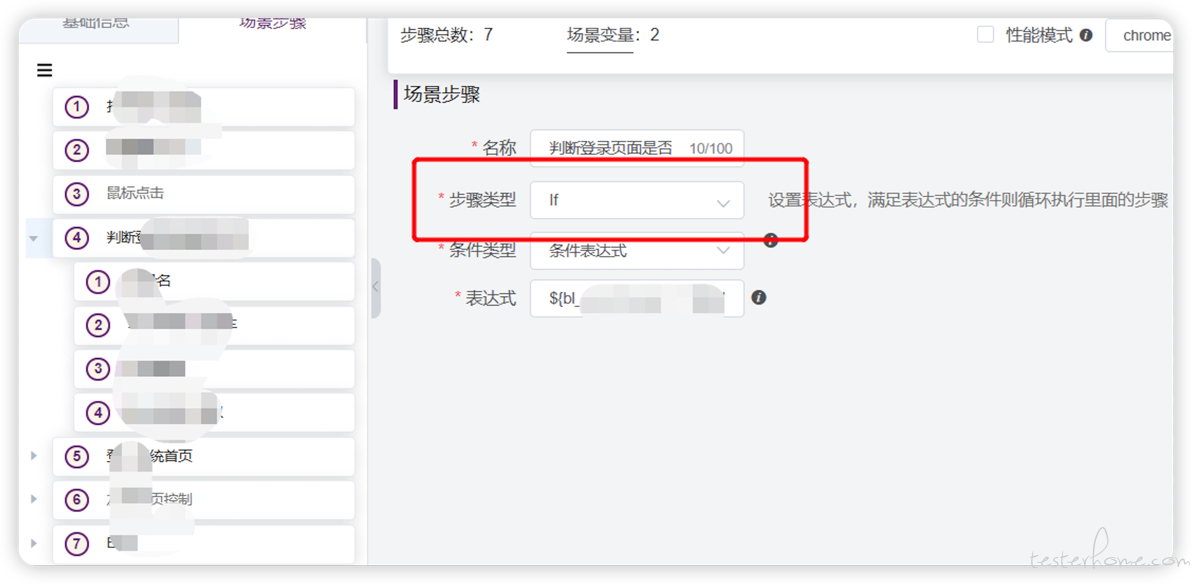
这种情况下就可以在关键节点添加相关控制,比如添加流程控制 if 元素,同时配合等待操作来控制提高自动化脚本的质量。其作用就是,当元素被抓取到了就执行,否则就继续等待,直到该元素被找到后再执行。


- 手动获取元素技巧
脚本中书写的控件,可以点击鼠标右键,在弹出的菜单中选择 “复制 JS 路径” 选项进行获取。