大家好,我是声网 RTE 开发者社区作者 @ 小曾同学。
如果你想实现 iOS 平台的音视频通话,想在音视频通话中添加虚拟背景,那这篇文章完全可以借鉴。使用 swift 语言,集成声网 SDK 实现音视频通话,并调用 enableVirtualBackground 接口添加虚拟背景,小伙伴们赶快跟着小曾实践起来吧。
本篇文章主要是集成声网 iOS 端 SDK,实现简易音视频 Demo,并在 Demo 中实现虚拟背景功能。其中也会包含导入虚拟背景图片时遇到的一些问题,以及相关 API 的调用姿势。跟着一步一步做,你一定可以实现自己的音视频 Demo,如果有任何问题,也可评论或者私信留言。
01 前期准备
在实现 iOS 平台音视频 Demo 之前,你需要有以下准备:
• Xcode
• 注册声网账号,申请声网 APPID、临时 Token ,详见开始使用声网平台
如果你还没有声网账号,可以通过文末的链接免费注册,每个账户每月都有 10000 分钟免费额度。 如果是个人学习/调试,时长完全够用。
注意临时 Token,主要用途是在客户端加入频道时对用户鉴权,有效期为 24 小时。
小曾个人开发及测试环境如下:
• MacBook Pro
• Xcode:v 14.2
• 声网 SDK:4.1.1,SDK 的下载可查看文末参考资料
• Apple 开发者账号
02 实战
本次实践,将一步步带领大家实现音视频通话并调用 enableVirtualBackground 接口添加虚拟背景功能。
2.1 创建项目
(1)创建 iOS 项目
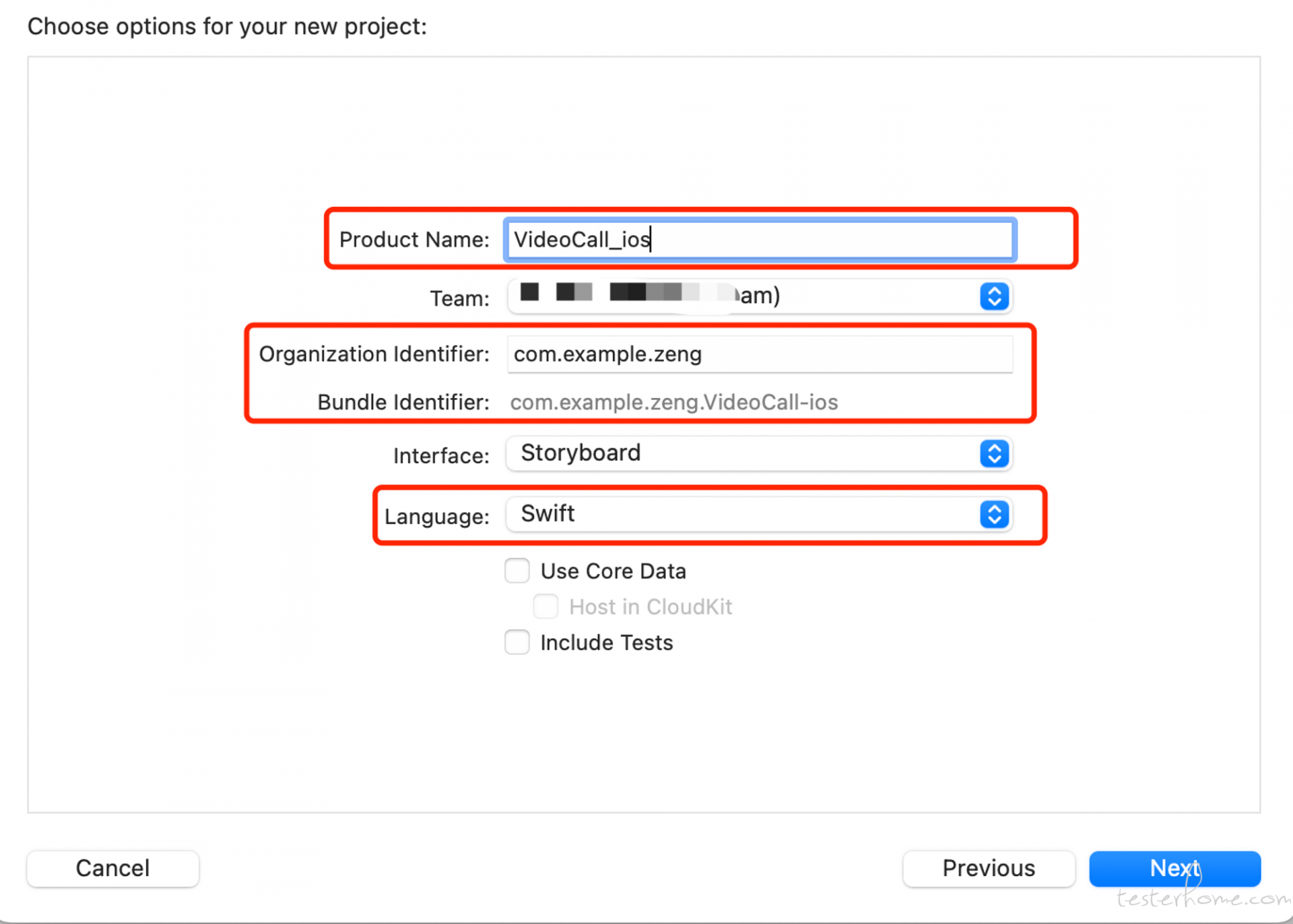
打开 Xcode——Create a new Xcode project——选择 iOS 模块下的 APP,之后便会出现如下界面,输入相关内容,需要注意的是,Team 是开发者账号,如果没有可以去 Apple 开发者官网注册一个免费的。

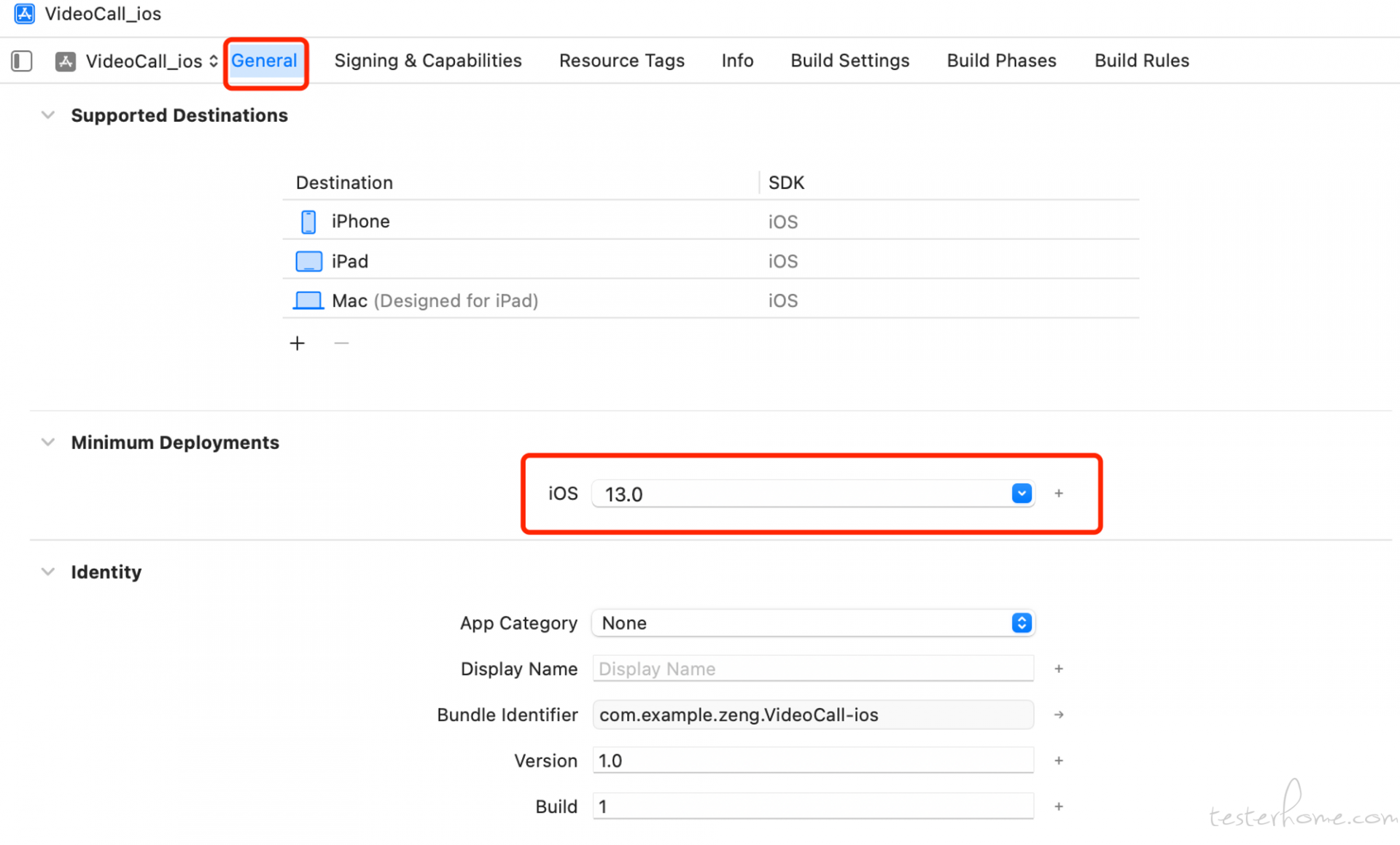
(2)点击 Next 之后,会出现如下界面,选择 Minimum Deployments 为 13.0,表示 demo 支持 iOS 13.0 及以上版本,需要注意,虚拟背景功能只支持 iOS 13 及以上版本的系统。

(3)添加媒体设备权限
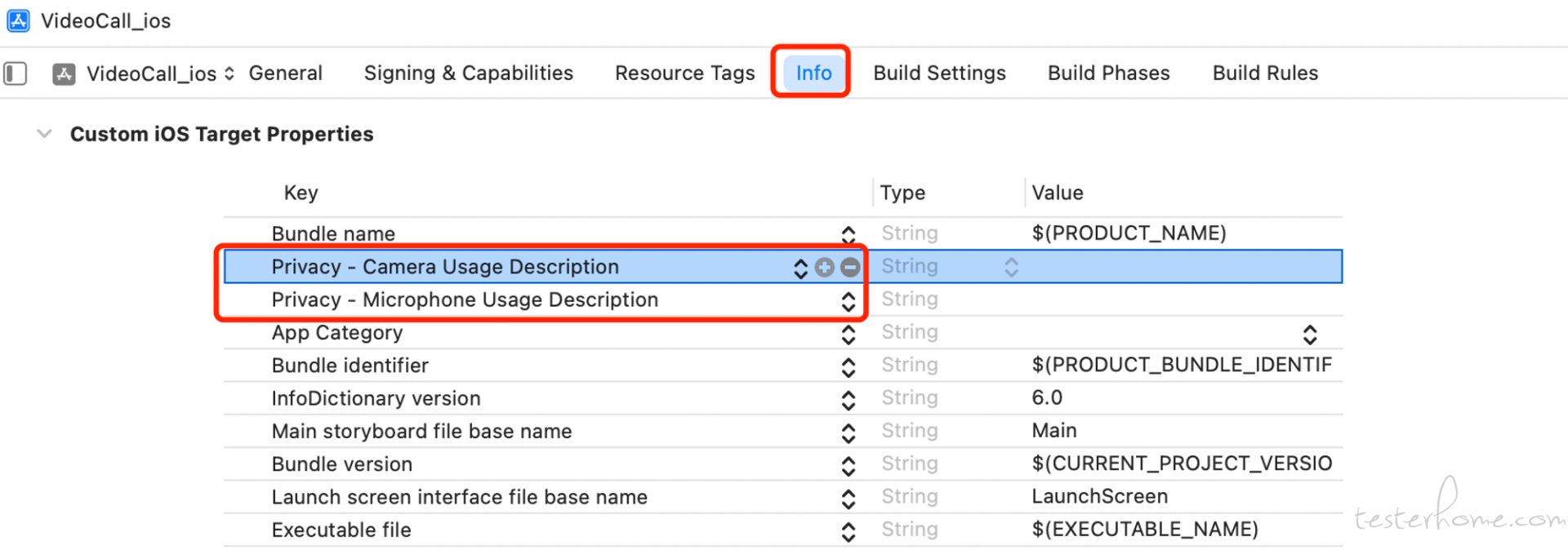
点击 Info 栏目,添加摄像头和麦克风权限,点击 “+” 号选择分别选择Privacy - Camera Usage Description、Privacy - Microphone Usage Description。如果没有添加权限的话,当你点击 demo 时,会出现崩溃问题。

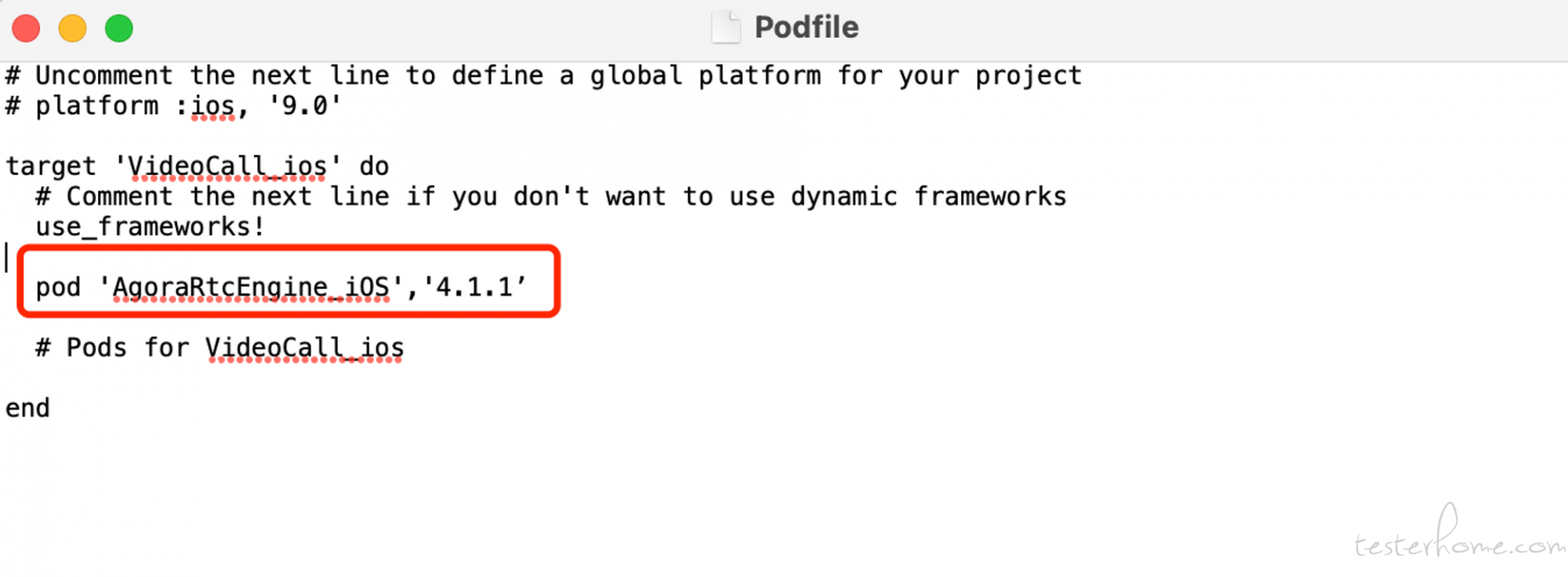
(4)打开终端,进入根目录 VideoCall_ios,输入并运行命令 pod init,此时目录中会生成 Podfile 文件,编辑 Podfile 文件,输入 pod 'AgoraRtcEngine_iOS','4.1.1’,表示集成声网 sdk。
pod init
open -e Podfile

(5)安装 SDK
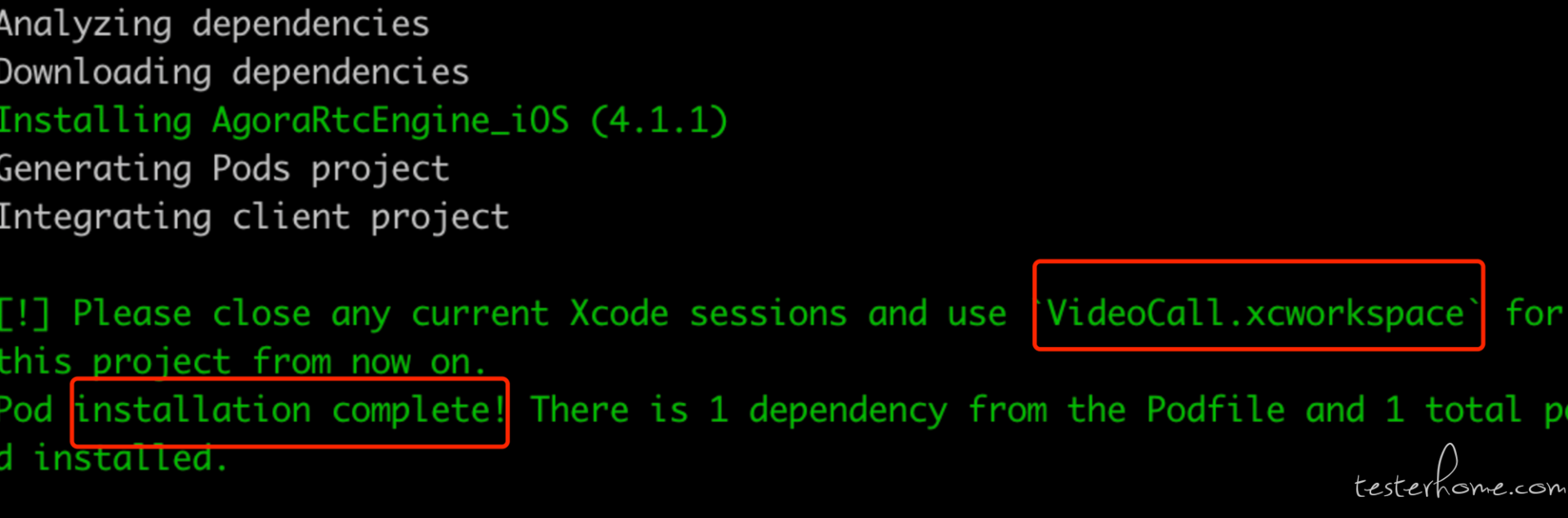
在终端进入根目录,输入命令 pod install 并运行,通过cocoapods自动下载声网 SDK,当看到Pod installation complete!表示安装成功,此时会发现根目录下多了一个{project}.xcworkspace 的文件,在该文件里,会同时加载项目文件及刚才安装好的 Pod 依赖库,并使两者建立好关联。通过 Xcode 打开该文件进行后续操作。

2.2 实现音视频通话
本节主要介绍如何使用 Agora 视频 SDK 实现 iOS 平台音视频通话。以下代码实现均在ViewController.swift文件中输入。
(1)导入声网 kit
import AgoraRtcKit
//自3.0.0版本起,AgoraRtcEngineKit 类名更换为 AgoraRtcKit
(2)创建基础用户界面,并初始化界面
在 ViewController 类中创建用户界面,并初始化
class ViewController: UIViewController{
// 定义本地视图变量
var localView: UIView!
// 定义远端视频变量
var remoteView: UIView!
// 定义 agoraKit
var agoraKit: AgoraRtcEngineKit!
// 设置视频窗口布局
override func viewDidLayoutSubviews(){
super.viewDidLayoutSubviews()
remoteView.frame = self.view.bounds
localView.frame = CGRect(x: self.view.bounds.width - 180, y:0, width: 180, height: 230)
}
func initView(){
// 初始化远端视频窗口。
remoteView = UIView()
self.view.addSubview(remoteView)
// 初始化本地视频窗口。
localView = UIView()
self.view.addSubview(localView)
}
(3)初始化 AgoraRtcEngineKit
在 ViewController 类中,实例化 AgoraRtcEngineKit 对象。
//初始化引擎
func initializeAgoraEngine(){
let config = AgoraRtcEngineConfig()
// 在这里输入你的 App ID.
config.appId = "24bbaca4116c4b11b81cdf4cffdf41"
// 调用 AgoraRtcEngineDelegate
agoraKit = AgoraRtcEngineKit.sharedEngine(with: config, delegate: self)
}
(4)加入频道
加入频道是实现音视频通话的必要步骤,需要调用 agoraKit.joinChannel(byToken:channelId:info:uid:joinSuccess:) 方法.
注意:YOUR_TOKEN是您在声网官网生成的 Token,YOUR_CHANNEL_ID是您自己定义的频道 ID,频道可理解为专用于传输实时音视频数据的通道。uid是您在频道中的用户 ID,0 表示使用自动生成的用户 ID。
func joinChannel(){
let option = AgoraRtcChannelMediaOptions()
// 在视频通话场景下,将频道场景设置为 liveBroadcasting
option.channelProfile = .liveBroadcasting
// 设置用户角色为主播
option.clientRoleType = .broadcaster
// 使用临时 token 加入频道,在这里传入你的项目的 token 和频道名。
agoraKit?.joinChannel(byToken: "007eJxTYezdV5FYj92Eh4WVzc+Yfl9sd4XNOyPb1it1+3nGPwt4rMBiZJCUlJieaGBqaJZskGRomWRgmp6SZJKelAUlDI/PFnAIpDYGMDDtmv2BkZIBAEJ+FoSo1L52BAQBbtCAO", channelId: "zeng", uid: 0, mediaOptions: option)
}
(5)启用本地视频采集和预览
调用 agoraKit.enableVideo() 开启视频采集功能,调用 agoraKit.enableAudio() 开启音频采集功能,调用 agoraKit.startPreview() 开始本地预览。
func setupLocalVideo(){
// 启用视频模块
agoraKit?.enableVideo()
agoraKit?.enableAudio()
// 开始本地预览
agoraKit?.startPreview()
let videoCanvas = AgoraRtcVideoCanvas()
videoCanvas.uid = 0
videoCanvas.renderMode = .hidden
videoCanvas.view = localView
// 设置本地视图
agoraKit?.setupLocalVideo(videoCanvas)
}
(6)离开频道
func leaveChannel() {
// Step 1, release local AgoraRtcVideoCanvas instance
agoraKit.setupLocalVideo(nil)
// Step 2, leave channel and end group chat
agoraKit.leaveChannel(nil)
AgoraRtcEngineKit.destroy()
}
(7) 设置远端用户视频
使用 extension 关键字实现类的扩展。
extension ViewController: AgoraRtcEngineDelegate{
// 监听 didJoinedOfUid 回调
// 远端主播加入频道时,会触发该回调
func rtcEngine(_ engine: AgoraRtcEngineKit, didJoinedOfUid uid: UInt, elapsed: Int){
let videoCanvas = AgoraRtcVideoCanvas()
videoCanvas.uid = uid
//渲染模式 采用hidden
videoCanvas.renderMode = .hidden
videoCanvas.view = remoteView
// 设置远端视图
agoraKit?.setupRemoteVideo(videoCanvas)
}
}
(8)加载视图,渲染画面
在 ViewController 类中实现viewDidLoad 函数
override func viewDidLoad() {
super.viewDidLoad()
// 当加载视图后,你可以进行其他其他设置。
// 初始化视频窗口函数
initView()
// 当调用声网 API 时,以下函数会被调用
initializeAgoraEngine()
setupLocalVideo()
joinChannel()
}
(9)运行 demo
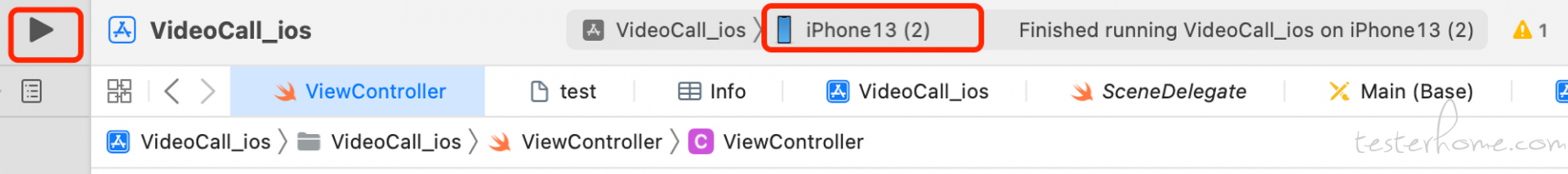
点击运行按钮,选择合适的测试机,运行 demo,我使用的是真机 iPhone13 进行调试。

当启动 demo 时,需要先信任 APP,在设置——通用——VPN 与设备管理——信任 APP 即可。
2.3 实现虚拟背景功能
声网视频 SDK 提供了 enableVirtualBackground 接口,虚拟背景功能支持你使用自定义的背景图替代本地用户原来的背景图或者将背景虚化处理。成功开启虚拟背景功能后,频道内所有用户都能看到自定义的背景。
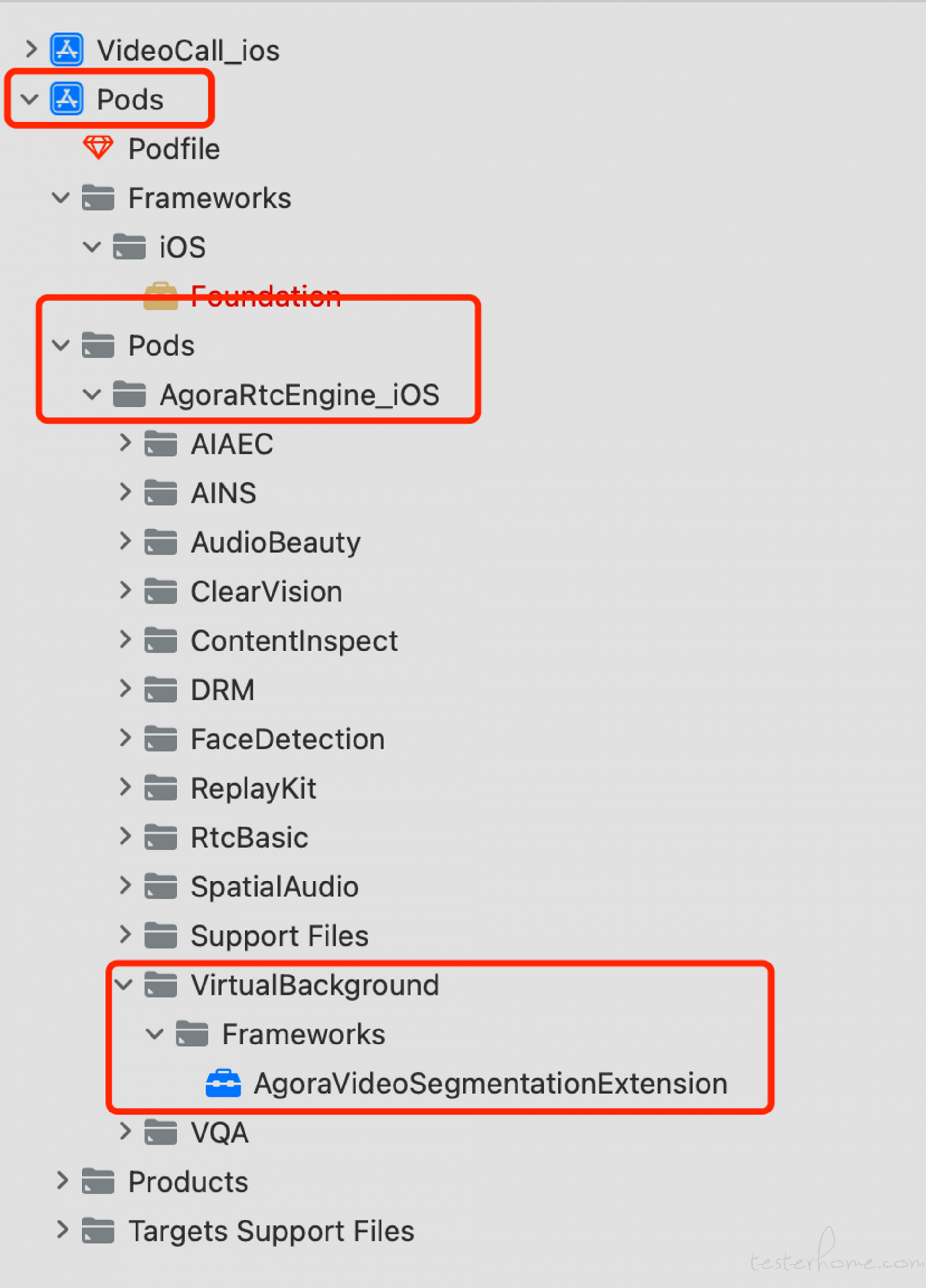
需要注意的是,在 enableVideo 或 startPreview 之后调用 enableVirtualBackground 方法。而且这个方法依赖于虚拟背景动态库 AgoraVideoSegmentationExtension.xcframework,如果删除该动态库会导致无法正常开启该功能。可在 Pods 目录下查看动态库。

在 enableVirtualBackground 方法中需要传入三个参数
enable:表示是否开启虚拟背景,值为 true 或者 false
backData:表示自定义的背景图
segData:表示背景图像的处理属性
具体实现如下:
(1)上传背景图片
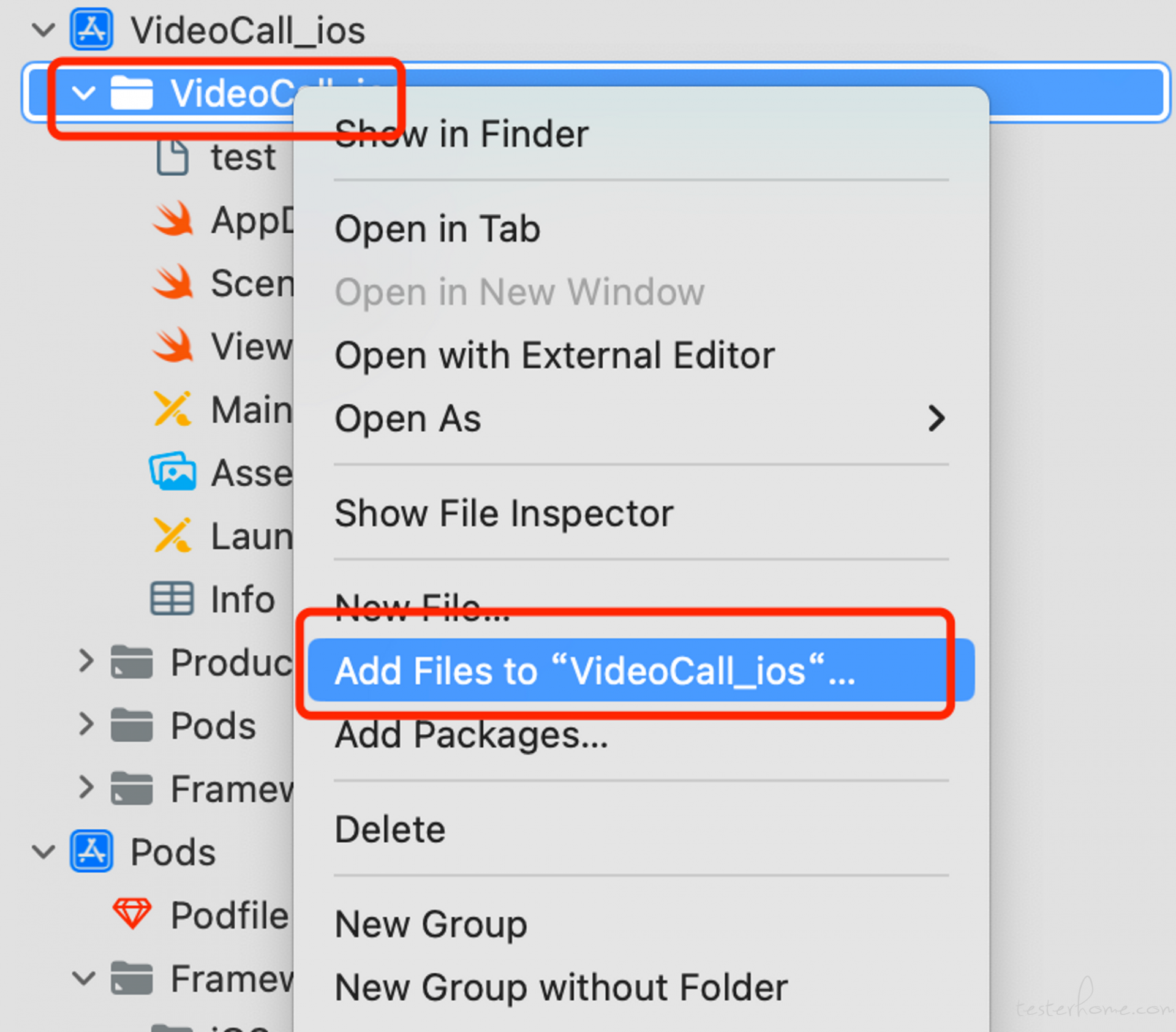
右击项目——Add Files to “VideoCall_ios” ——选择一张图片添加至项目中,注意,自定义背景图支持 PNG 和 JPG 格式。

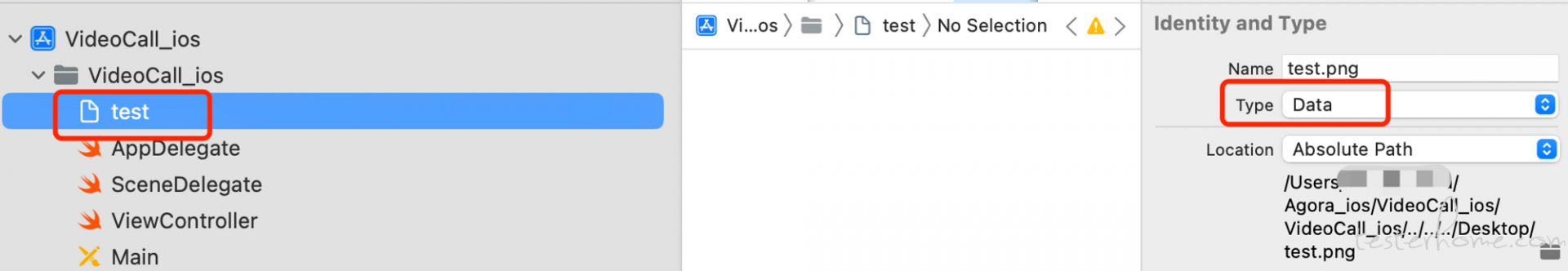
添加完图片之后,右击图片——show File Inspector——在界面右侧,更改图片 Type 为 Data。如果选择默认值的话,则自定义背景不会生效。

(2)逻辑代码实现
在 setupLocalVideo 函数,agoraKit?.startPreview() 方法之后,添加虚拟背景,其中使用Bundle.main.path() 方法来打开文本文件。
let source = AgoraVirtualBackgroundSource()
source.backgroundSourceType = .img
source.source = Bundle.main.path(forResource: "test", ofType: "png")
agoraKit.enableVirtualBackground(true, backData: source, segData: nil)
其中,agoraKit.enableVirtualBackground() 存在返回值,0 表示调用成功,当小于 0 时,表示调用失败。具体返回值信息可查看 enableVirtualBackground 。
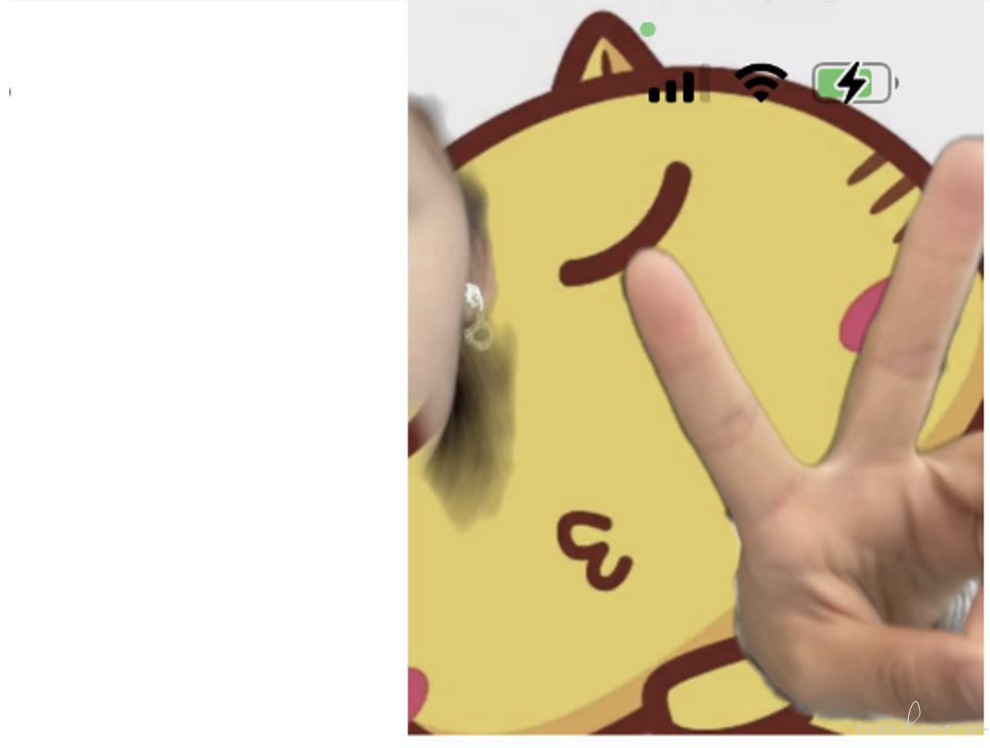
(3)Demo 展示
运行 demo 后,视频背景已经换成了我们自定义图片

03 总结
本篇文章主要分享使用 Swift 语言,集成声网 SDK 实现音视频通话,并调用 enableVirtualBackground 接口添加虚拟背景。从项目搭建到接口调用以及 Demo 运行,均已详细讲解,并对其遇到的问题,也做了详细说明。如果有不懂的地方可参考声网官网快速开始。(注:本文 Demo 源码已放置个人 github)
参考资料
• 注册声网账号:
https://sso2.agora.io/cn/signup
• SDK 下载:
https://docs.agora.io/cn/All/downloads
• 声网官网 - 快速开始:
https://docs.agora.io/cn/video-call-4.x/start_call_ios_ng?platform=iOS