前一阵子主测的项目是个小程序项目,想把 sonic 应用到测试当中来,然后因为以前没做过小程序的自动化,所以踩了不少坑,记录分享一下给大家参考
1.小程序开启 webview 调试
众所周知要进行小程序自动化要开启 webview 调试,但是我在开启过程中发现好多教程还在说打开debugx5.qq.com页面,然后打开 TBS 内核开启调试功能,可在实际操作过程中我发现这个网址已经打不开了,又查了好多资料才大概确定新版本微信已经不是这种打开调试的方式了。你只需要把http://debugxweb.qq.com/?inspector=true这个网址发送到微信,然后微信上打开,会出现个微信首页就应该开启调试成功了

2.切换 webview 以及切换 handle
因为微信风骚的架构,特立独行的走位,使得它在 ‘小而美’ 的同时依然足以给你的自动化之路造成麻烦,其中一个麻烦就是切换 webview 和切换 handle。
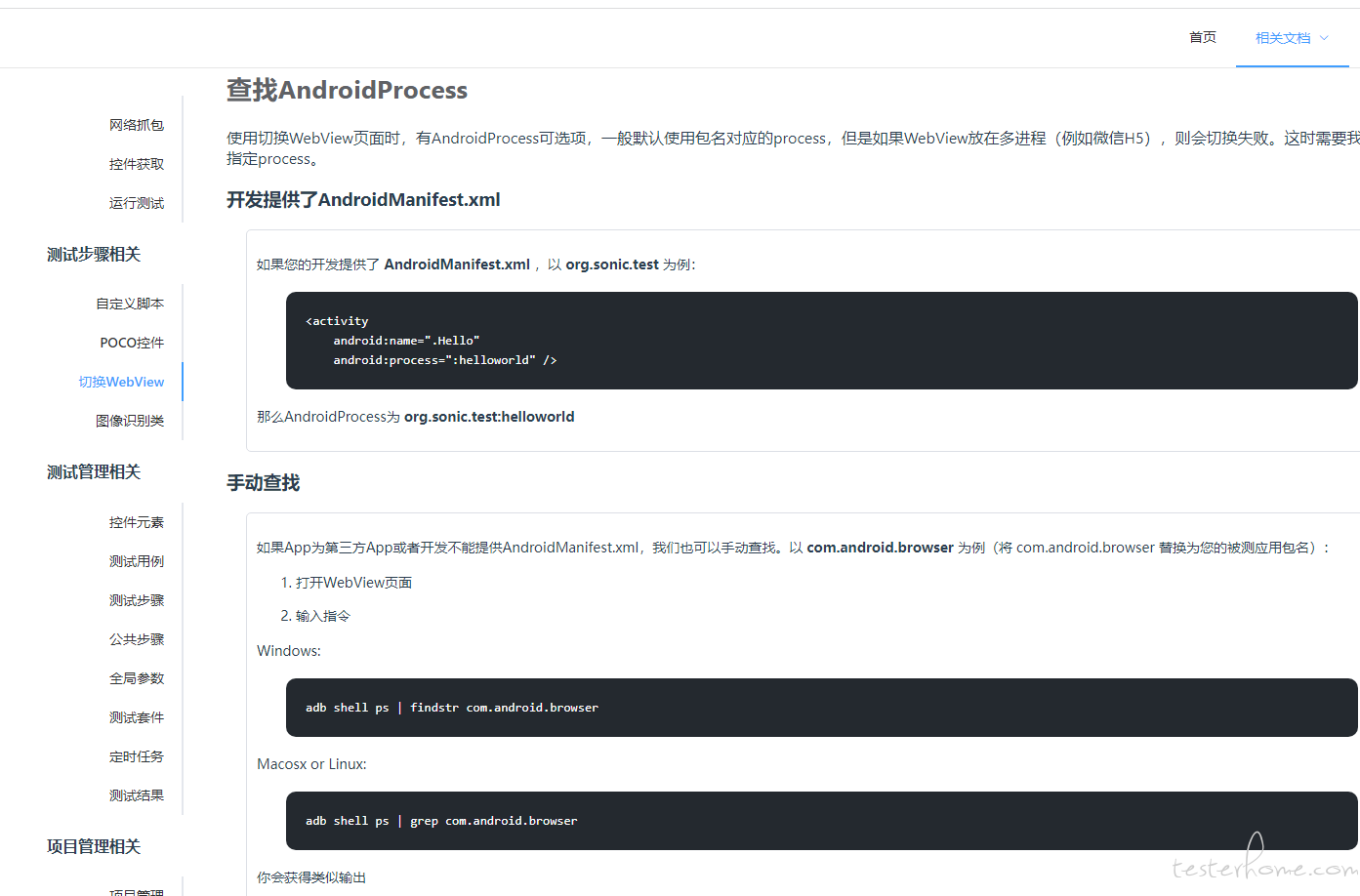
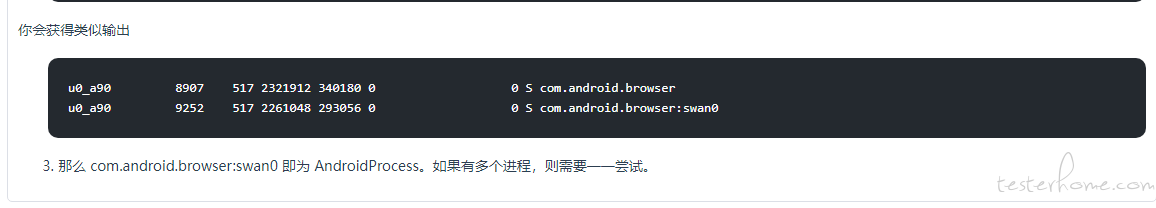
我们如第一步所示已经开启了微信的 webview 调试,那么接下来就是在 sonic 上打开微信并且切换 webview,可我在操作切换 webview 的时候却总是报错,噢因为微信多进程的原因需要制定进程。后来发现这一部分 sonic 官网的文档其实给出了足够详细的答案。大家可以去官网的使用文档翻翻。https://sonic-cloud.gitee.io/#/Document?tag=toWebView


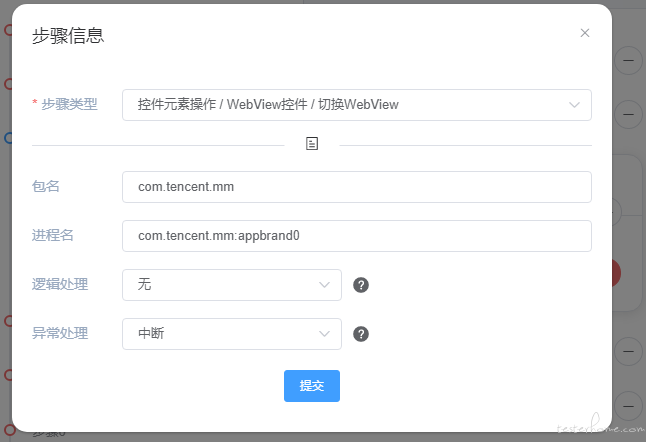
一个个试有点麻烦,不过按照经验,把微信所有的进程全关掉,再打开你的小程序,这时候一般有两个新进程,小程序一般是 com.tencent.mm:appbrand0 这种冒号后面带数值的,然后把进程填进去,哎呦终于切换成功了,接下来

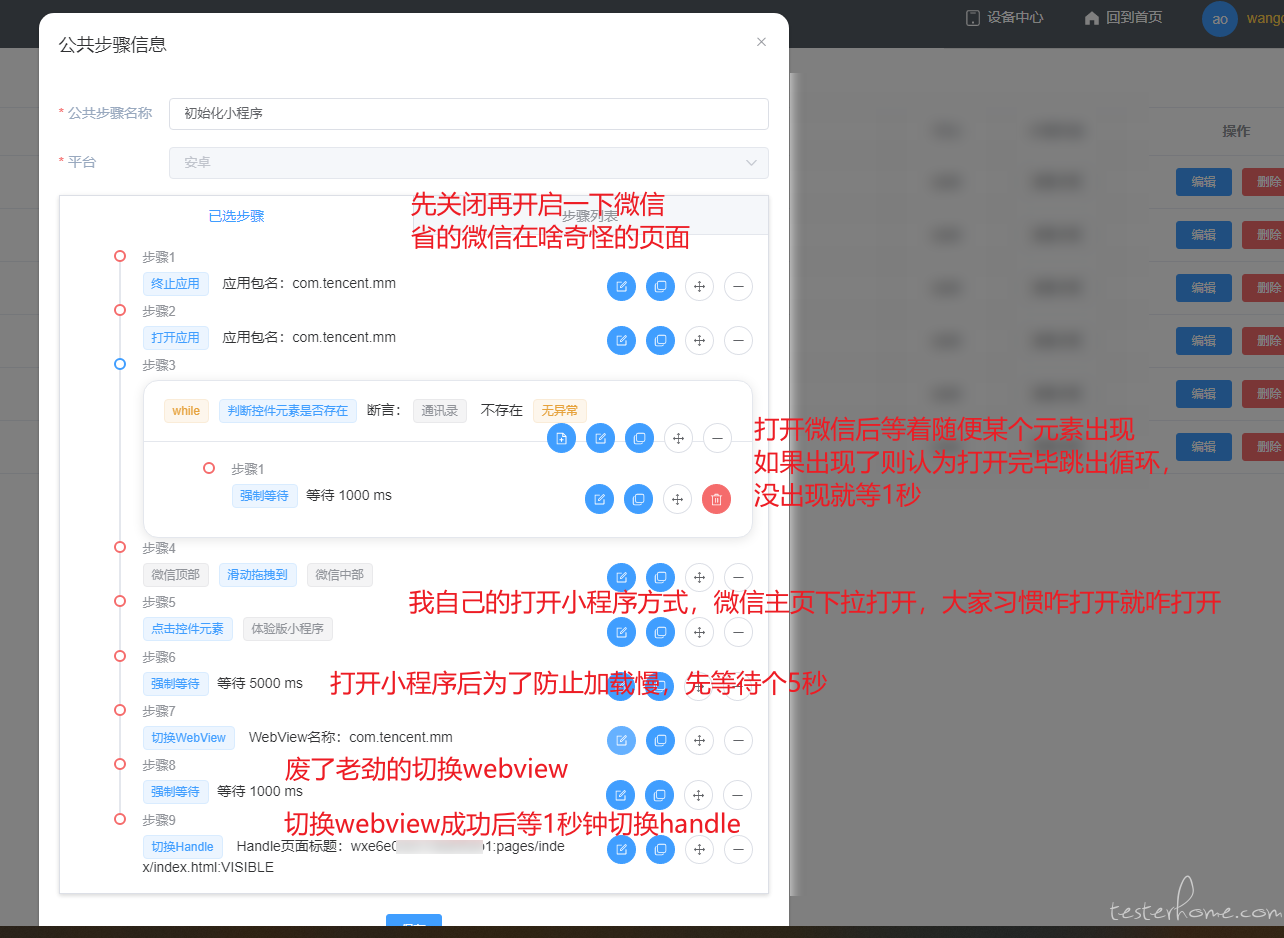
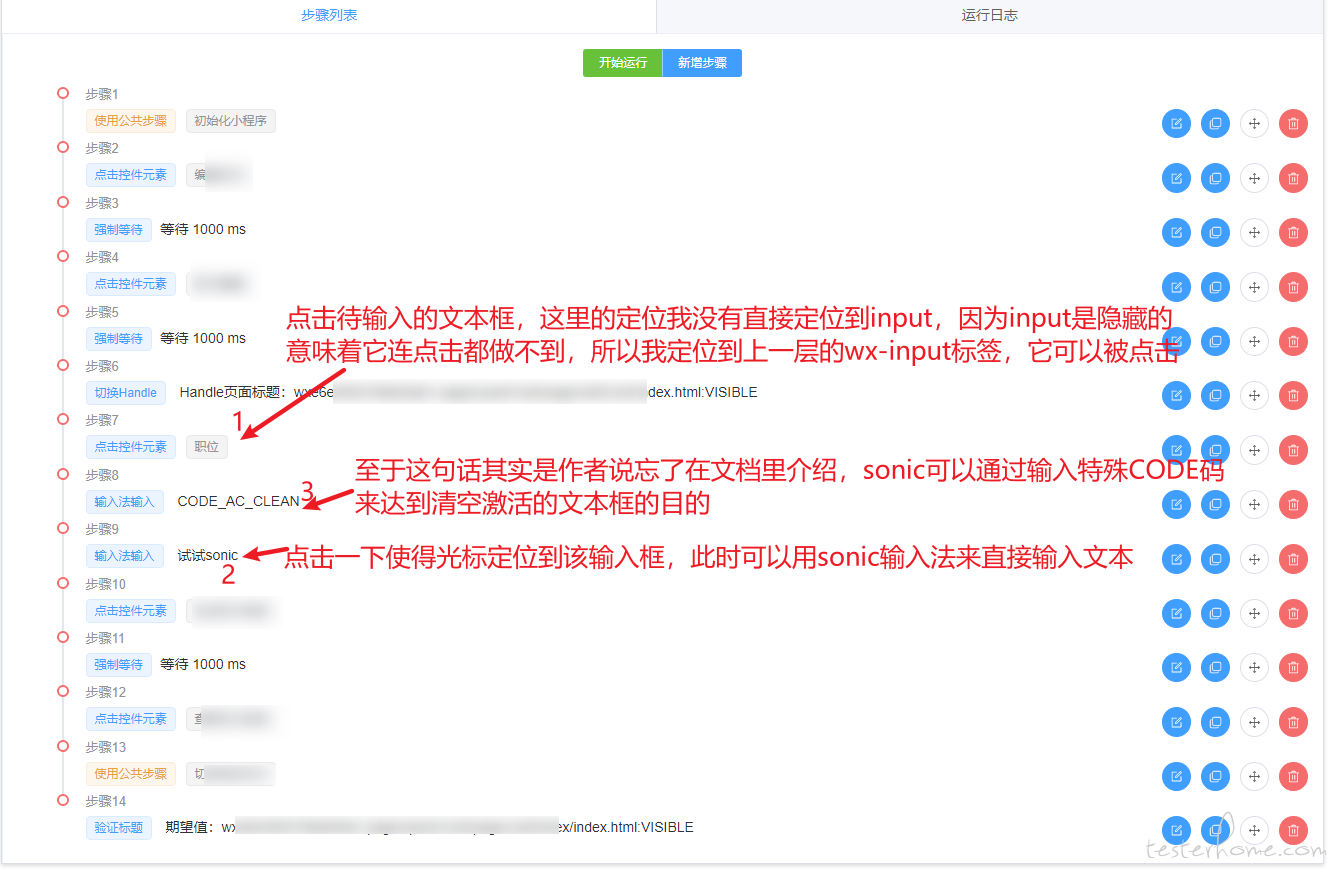
不出意外的话要出意外了,切换了 webview 以后,发现点击元素总是报错,原因是没定位到,再后来发现还得切换 handle,关于咋切换 handle 上面链接的官方文档里也有,不再赘述,接下来我将用一个截图来综合说明。

然后在写切换 handle 的时候不知道大家有没有发现,handle 的标题是由 wxxxxx:页面路径 :visible 状态来拼接成的。这是因为这个页面没有标题,微信默认拿这个当标题,如果有标题直接写标题就好了。然后这有个小的 sonic 需求点,你看 wxxxxx 那一部分(就是我打码的那一块)它其实类似于你的微信 id 的,肯定不同手机上不同微信 id 是不一样的,这样导致一个后果就是同样的用例,换一个手机执行就会出问题,因为换一个手机你的 handle 标题就变了,因为 wxxx 变了……所以在论坛上经过反馈,作者打算加一些其他的切换 handle 的方法,大家敬请期待。
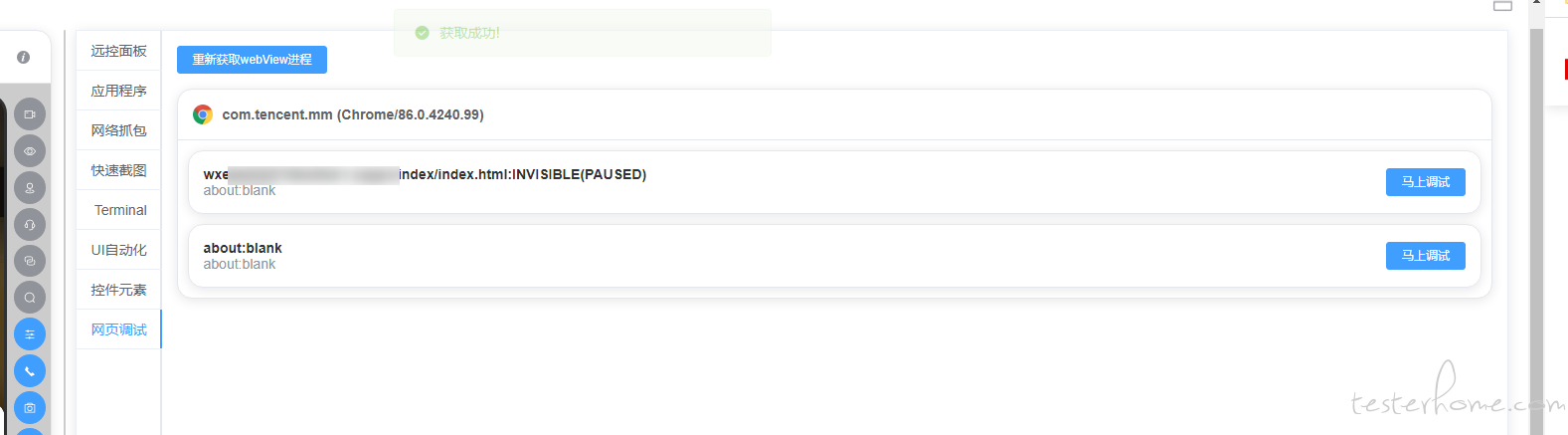
最后如果大家如果不知道 handle 咋来的,请看截图,当你微信开启 webview 调试的时候,sonic 的网页调试就可以获取到 handle 名称了。而且有可能你点击某个元素跳转到其他页就会多一个 handle,而你就需要切一次 handle(再次吐槽微信 “优美” 的走位,你真缺了大德了),需要注意每次切换之前建议先等个一两秒可以加强点稳定性。

3.想方设法去输入
当搞定了切换 webview 切换 handle 以后终于以为可以像做 webui 自动化那样进行小程序自动化了,没想到直接被最基本的输入给难住了。
我们都知道不是所有的元素都能接收输入事件的,一般只有 input,textarea 等元素可以接收输入。然后我小程序里的元素却比较奇葩,它是个 wx-input 标签包裹着个 input 标签,而 input 标签它的属性是隐藏的,这意味着你用 sonic 的 webview 输入文本方法会报错:element not interactable 元素不可交互……如果是自己写点自动化的代码,这时候可能就需要用 js 来把 input 标签的不可见属性给去掉,然后输入。或者 js 直接更改 value 值,总之是有办法的。但是在 sonic 上还没有提供执行 js 的办法,经过咨询作者发现虽然我不可以直达,但是曲径通幽也可以的嘛,可以用 sonic 输入来解决问题。还是上图说明吧。

以上就是我在使用 sonic 进行微信小程序自动化当中遇到的一些坑,随着测试的深入以后可能会遇到更多的问题,到时候遇到了会再更新或者开新帖,打完收工,荆轲刺秦王。