自动化工具 MeterSphere UI 测试模块实现创建新标签页及页面切换
本期操作教程为大家介绍使用 MeterSphere 开源持续测试平台的 UI 测试模块,实现创建新标签页及控制多个标签页进行切换的操作方法。
一、操作场景和流程
UI 自动化测试的过程中通常会遇到如下两种场景:
■ 控制浏览器某个页面时,需要打开新的标签页处理问题,处理结束后再返回到前一个页面处;
■ 浏览网页时,有时点击一个链接或者按钮,会弹出一个新的窗口,用户需要切换到新窗口进行后续操作。
进行 Web 端 UI 自动化测试时,如果在弹出新窗口后没有对窗口进行切换,那么 WebDriver 对象的焦点依然是对应的旧窗口,后续的自动化操作将继续在旧窗口中进行。这里就会涉及到如下两个问题:
■ 需要打开新的浏览器标签;
■ 需要控制多个标签进行切换。
下面我们将以一个简单的场景为例,介绍如何通过 MeterSphere 开源持续测试平台的 UI 测试模块实现以上场景。具体流程如下:
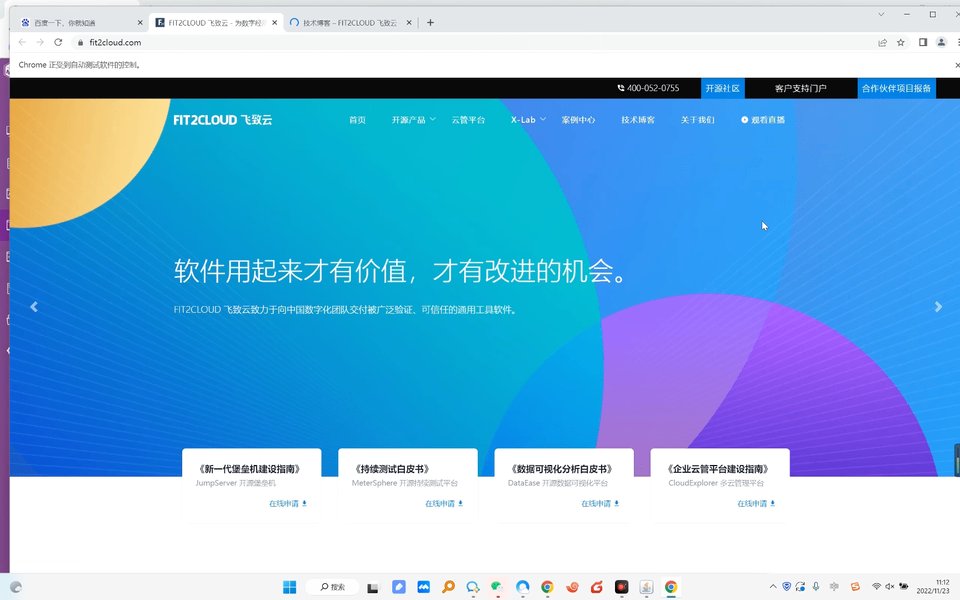
打开 “百度” 页面,然后新建标签页打开 “www.fit2cloud.com” 飞致云官方网站页面;
切换至 “www.fit2cloud.com” 官方网站并点击 “技术博客” 链接;
切换至 “技术博客” 页面,再切换回 “www.fit2cloud.com” 官方网站,最后切换回 “百度” 页面。
二、如何打开新的标签页?
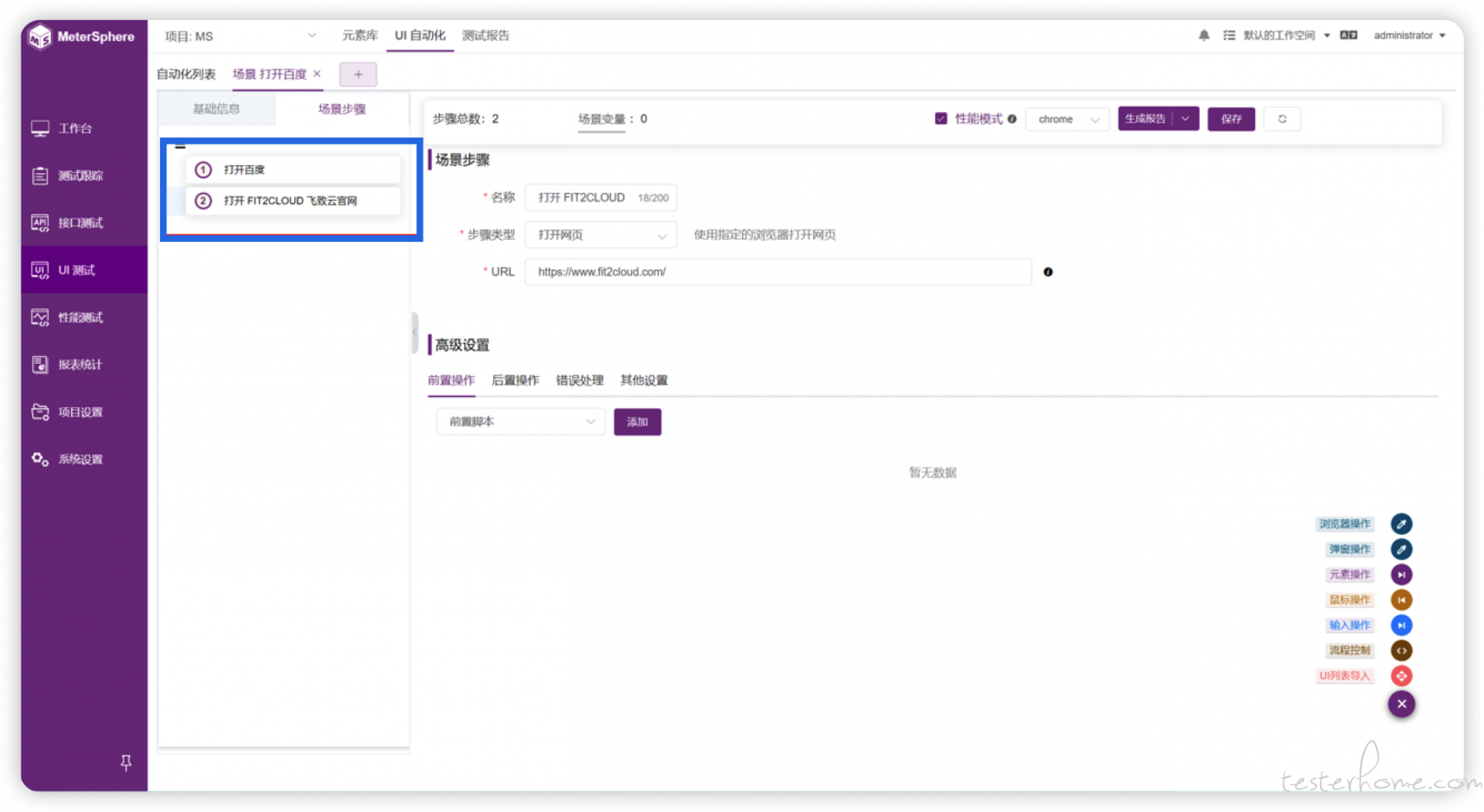
如果直接在 MeterSphere UI 自动化步骤页面添加两个打开网页的步骤,默认为打开第一个页面,打开第二个页面时会覆盖第一个页面。即无论添加多少个打开网页的步骤,浏览器都只会保留最后一个网页,这很明显不是我们所期待的结果。

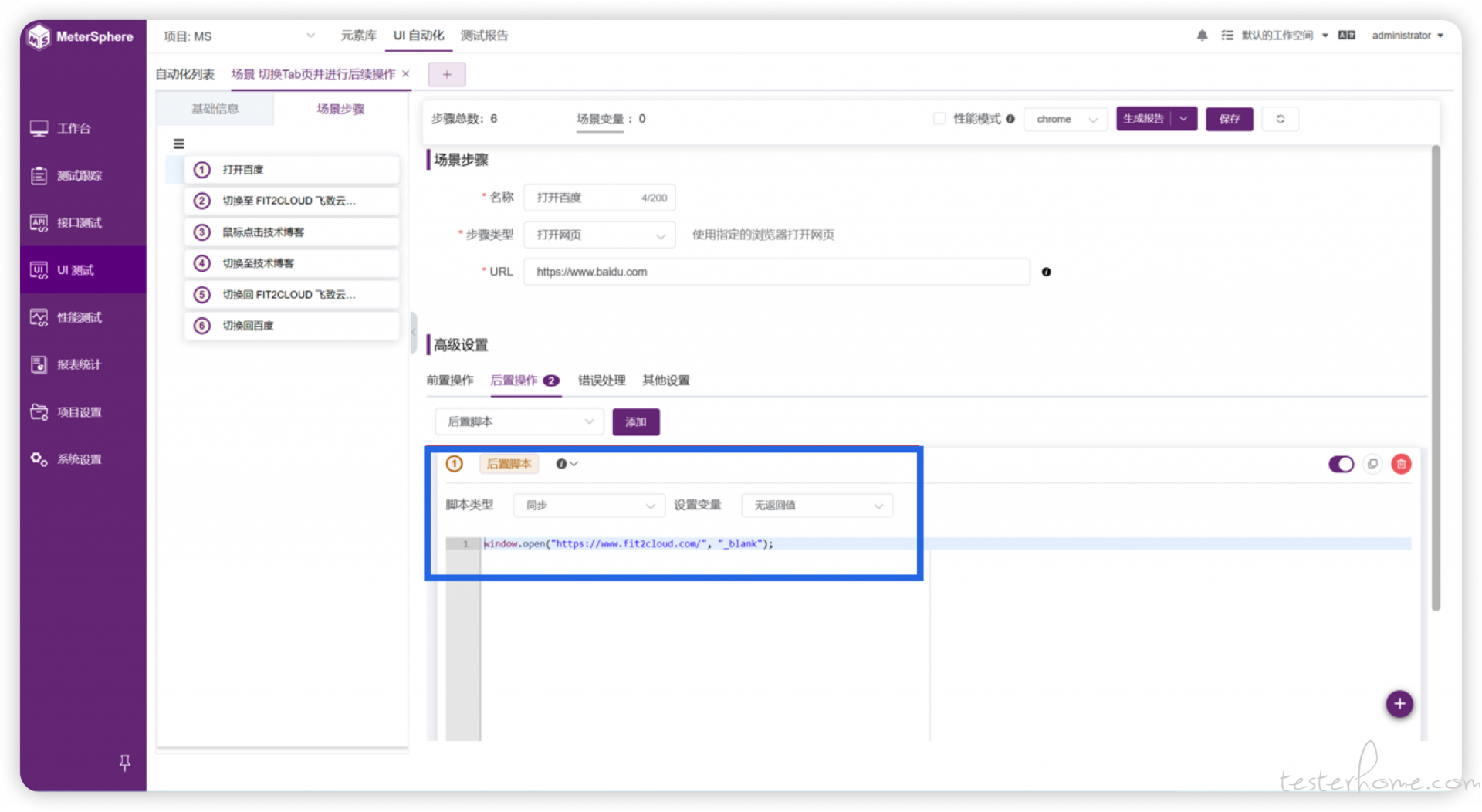
如果想实现 “打开一个标签页后再打开新标签页” 的效果,可以通过添加后置脚本来实现,具体如下:

比如想实现打开 “百度” 页面然后新建标签页打开 “www.fit2cloud.com” 官方网站,可以将以下脚本添加到打开 “百度” 页面场景步骤的后置脚本中。
window.open("https://www.fit2cloud.com/", "_blank");
三、控制多个标签页进行切换
- 实现方式
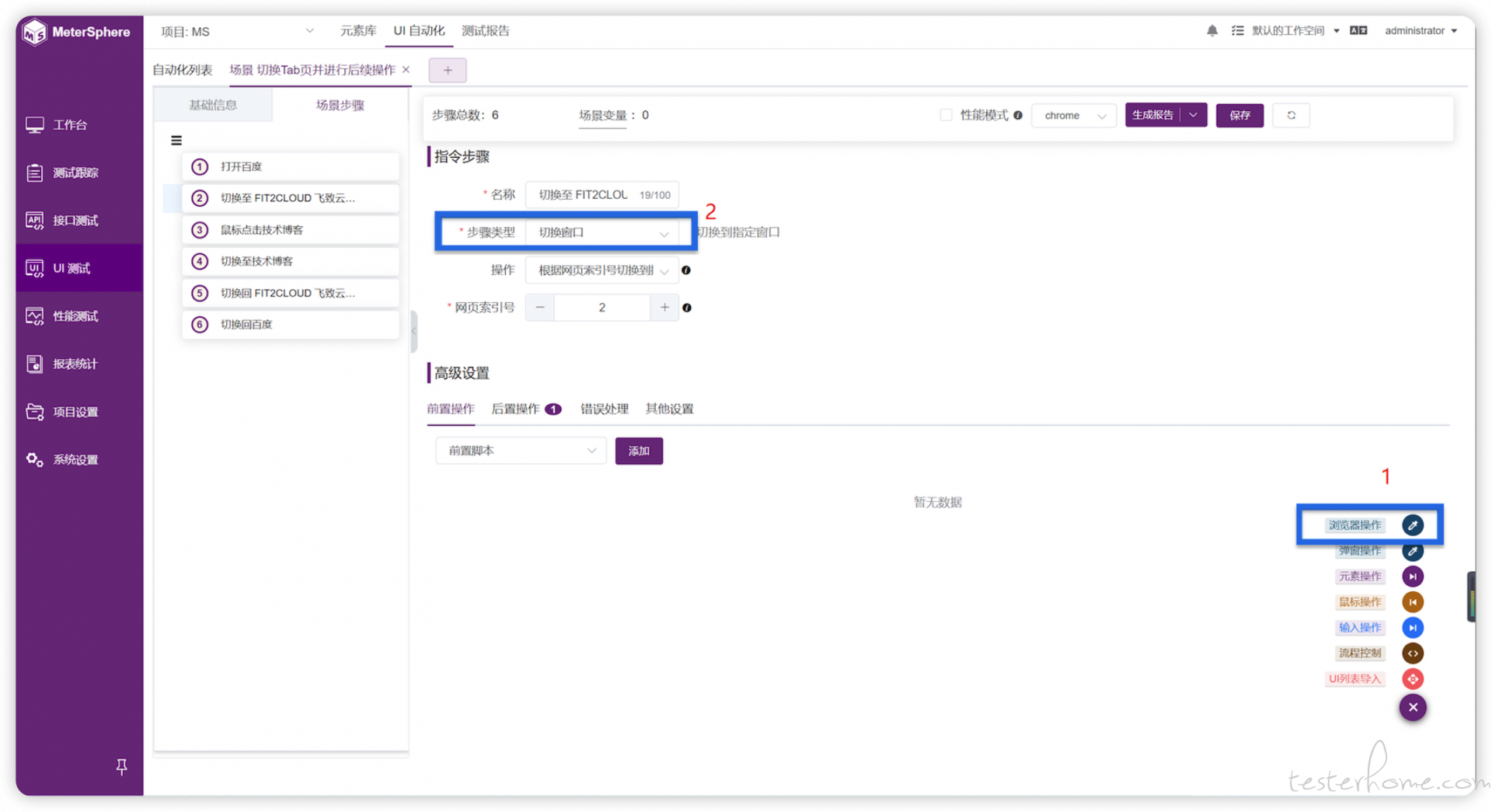
要实现多个标签页的切换,需要选择浏览器操作控件,步骤类型选择 “切换窗口” 选项。

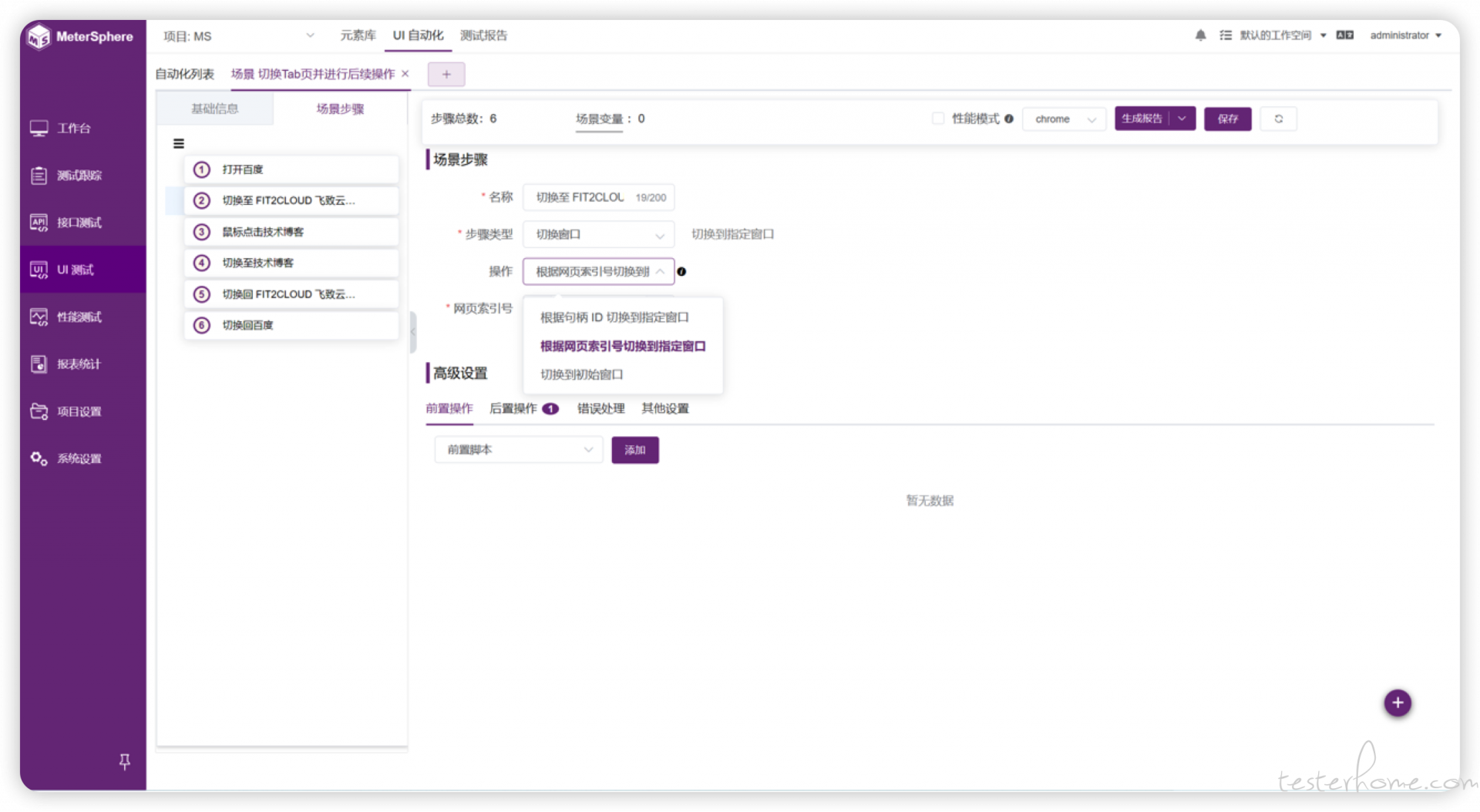
这里可以看到共有三种方式可以实现窗口的切换,分别是:
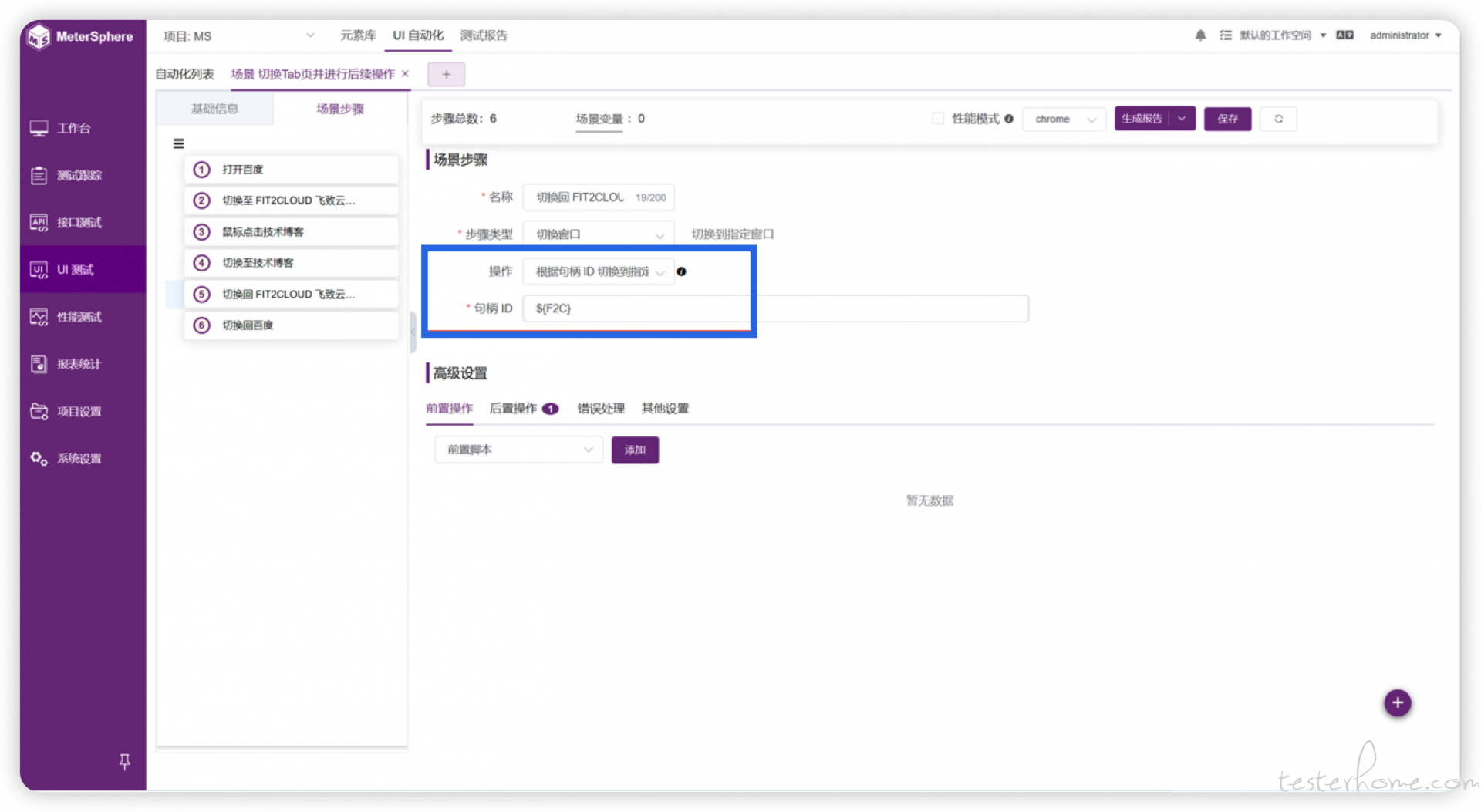
■ 根据句柄 ID 切换到指定窗口
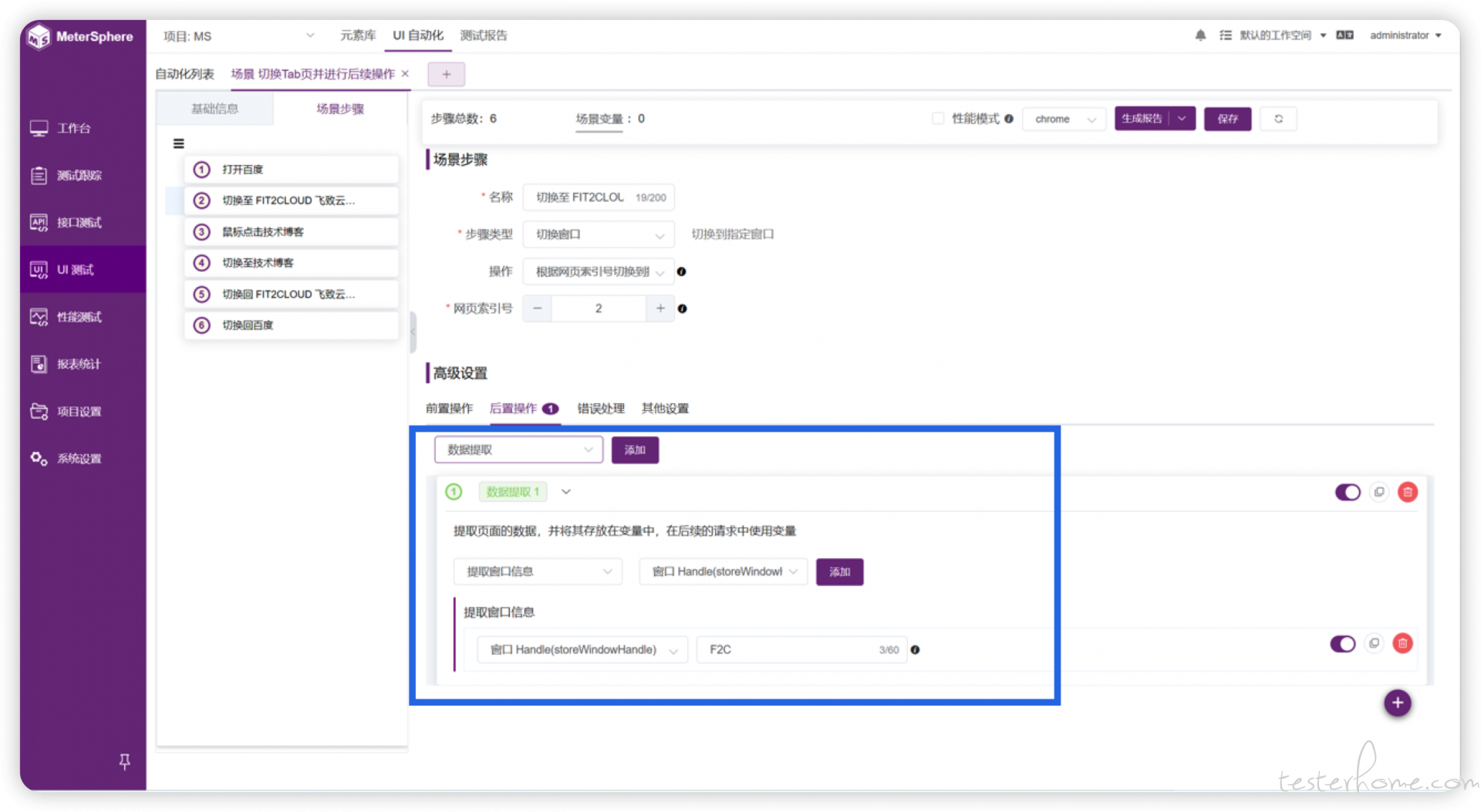
使用句柄切换的主要目的是可以切换到指定的窗口,而且不需要记住此窗口对应的索引值。实现根据句柄切换需要先提取步骤中产生的句柄 ID 并设置参数名,后续步骤可以直接切换到此参数名对应的页面;
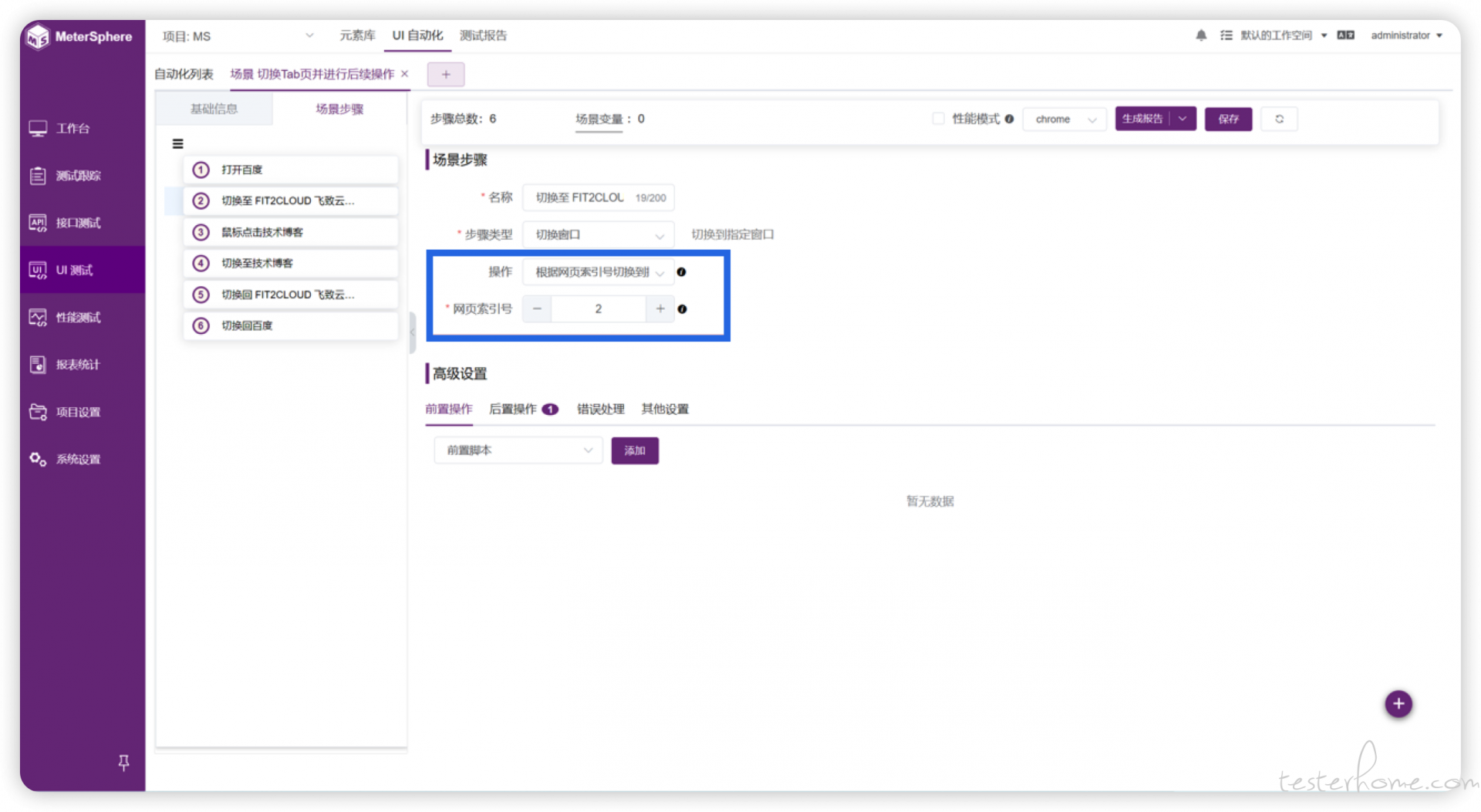
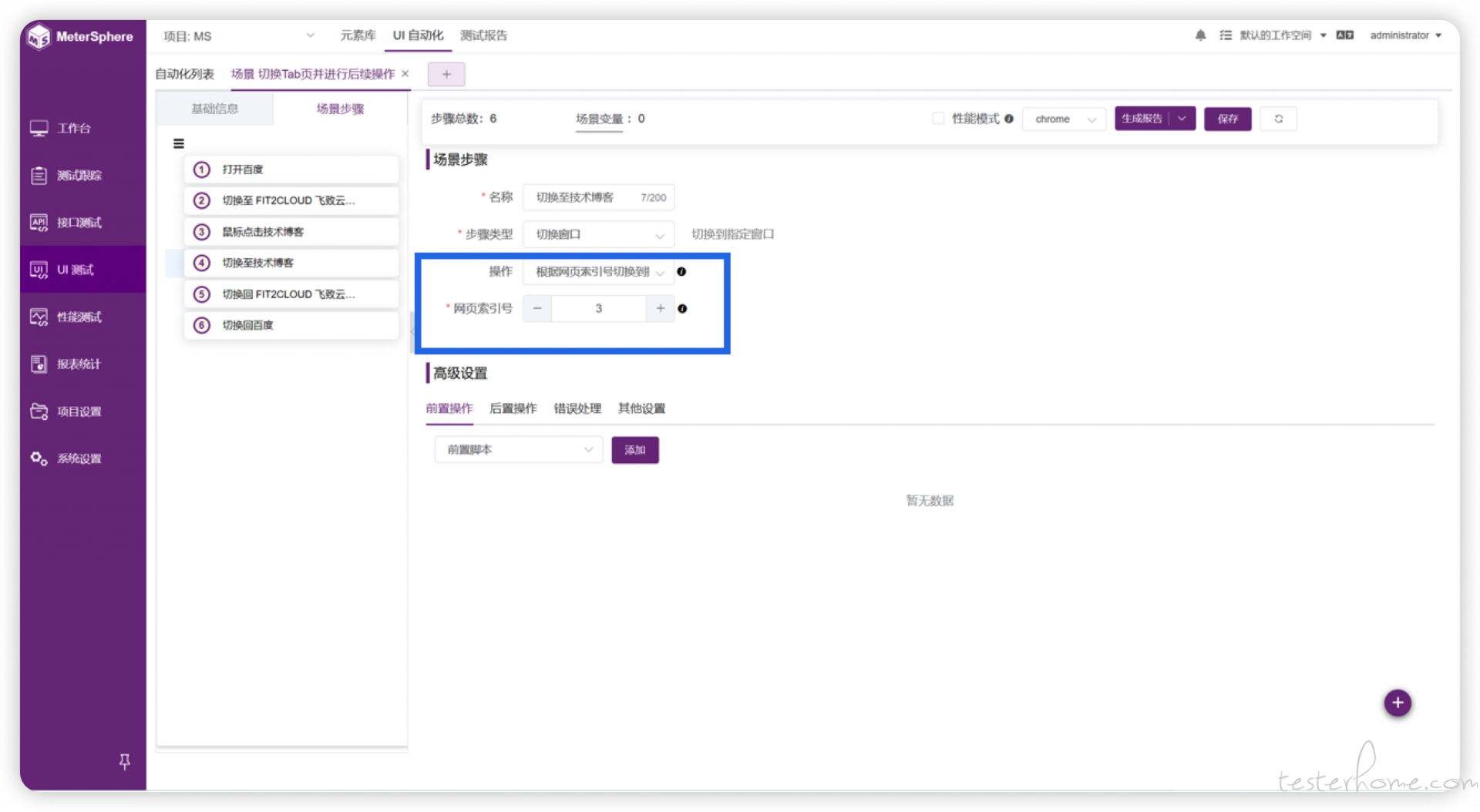
■ 根据网页索引号切换到指定窗口
根据索引切换即选择打开过的第几个网页。比如索引值输入 “2”,那么效果会切换到已经打开过的第 2 个窗口(索引值从 1 开始计算);
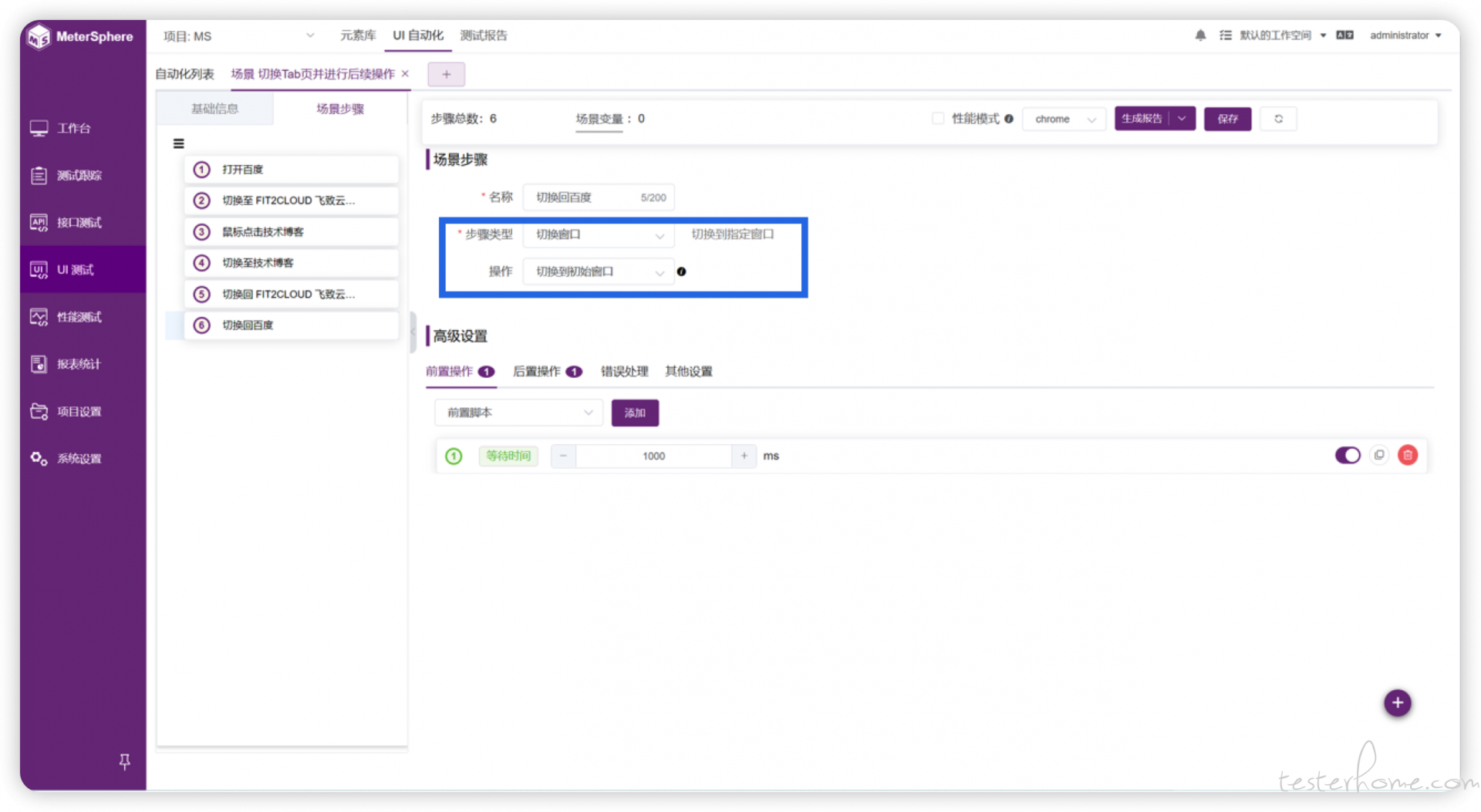
■ 切换到初始窗口
切换到初始窗口,顾名思义就是切换到最开始打开的标签页,等同于使用索引切换索引值设置为 “1”。

- 实现步骤
① 使用网页索引号切换到 “www.fit2cloud.com” 官方网站,页面索引号设置为 “2”。

连续选择 “后置操作”→“数据提取”→“提取窗口信息”→“窗口 Handle”,并设置参数名。

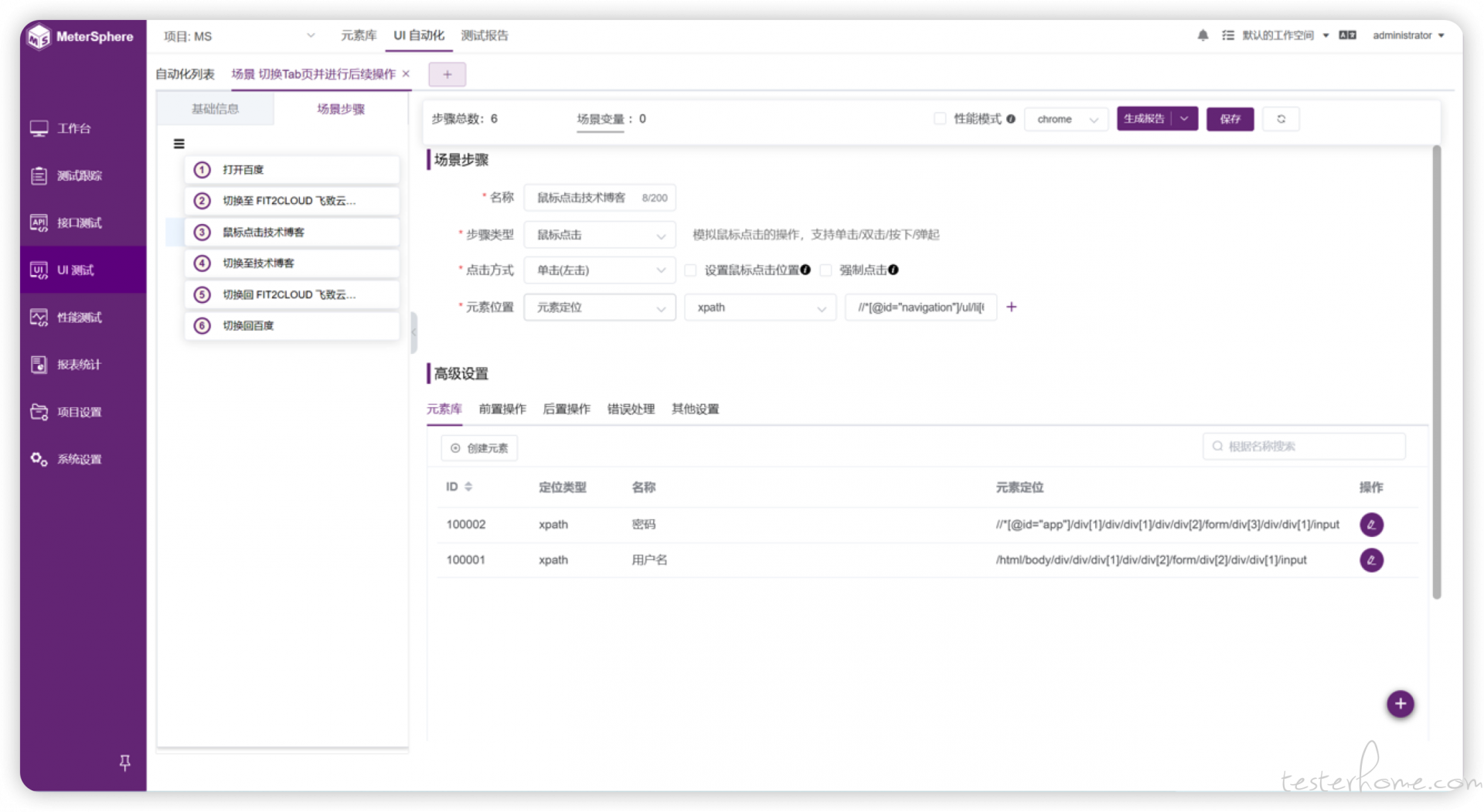
② 切换到 “www.fit2cloud.com” 官方网站后,可以通过添加鼠标操作的控件,使用元素定位模拟点击官网中的 “技术博客” 链接。

③ 使用网页索引号切换到 “技术博客” 标签页,页面索引号设置为 “3”。

④ 选择 “根据句柄 ID 切换到指定窗口” 选项,切换回 “www.fit2cloud.com” 官方网站。句柄 ID 设置需要切换的参数名。使用第二步中所提取的参数,通过 ${参数名} 直接引用即可。

⑤ 选择 “切换到初始窗口” 选项切换回 “百度” 页面。

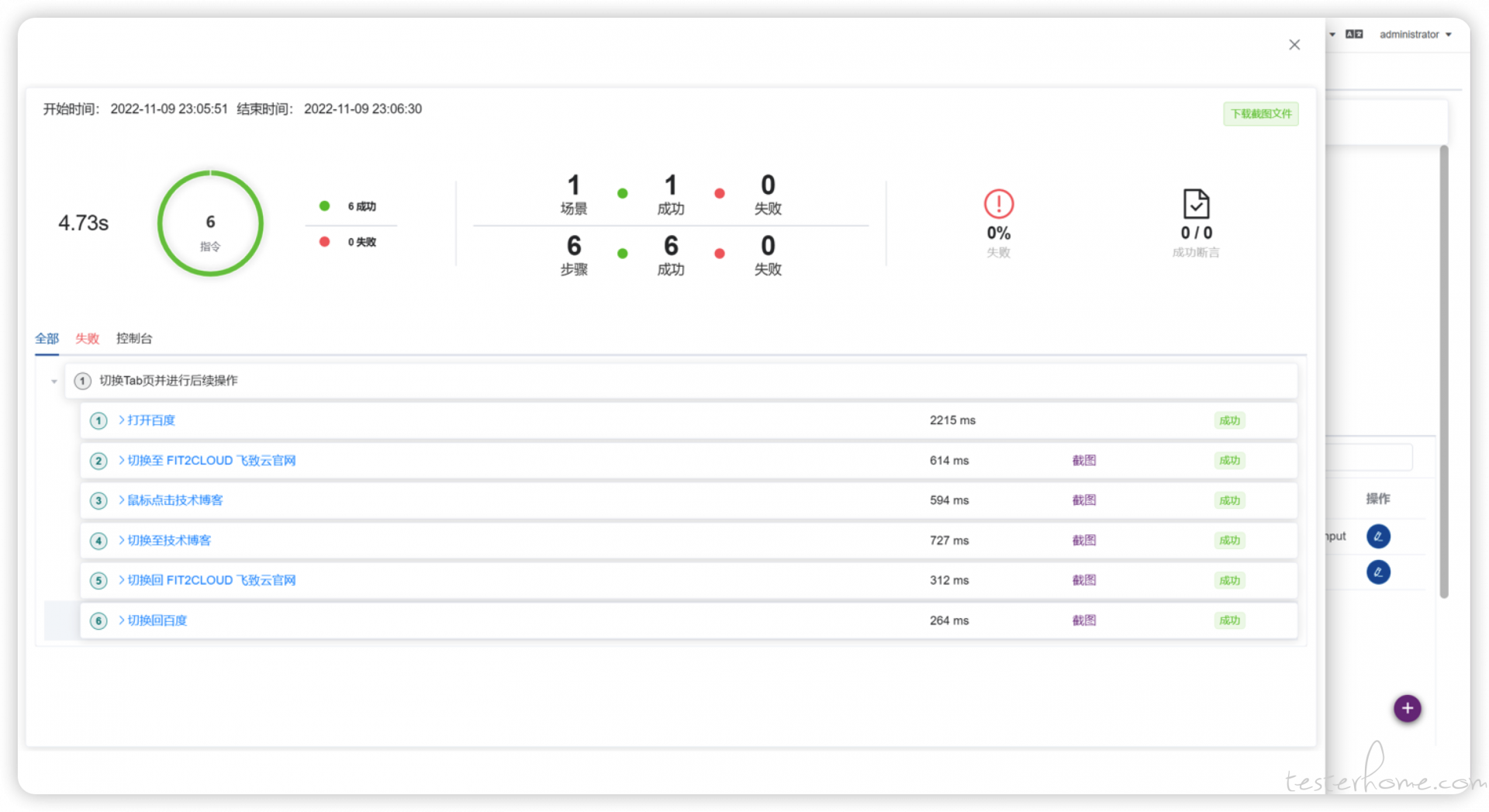
四、运行结果及报告
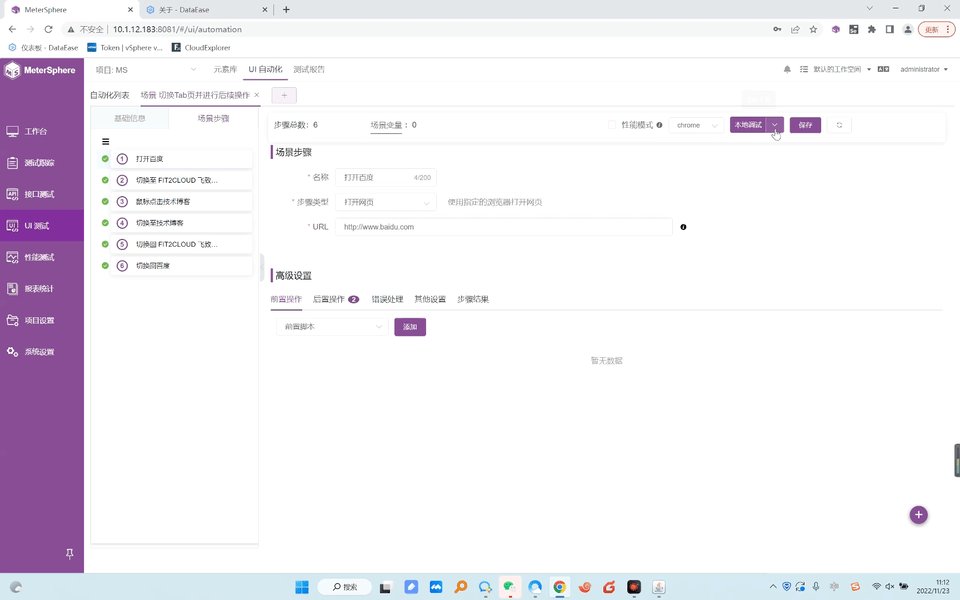
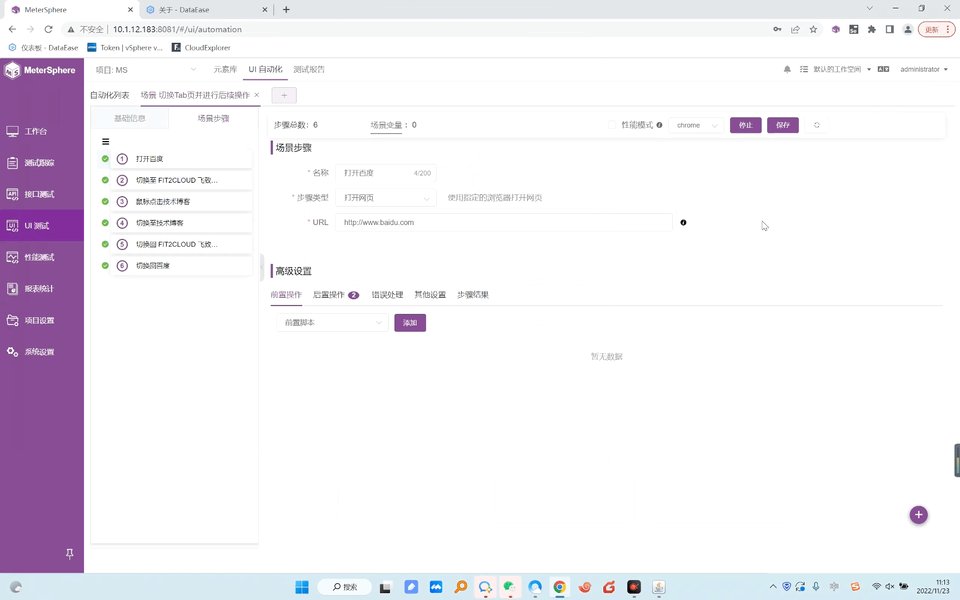
UI 自动化场景编排完成之后,可以运行查看效果。运行 UI 自动化提供了三种方式,分别是是本地调试、后端调试和生成报告。用本地调试模式运行最终效果如下:

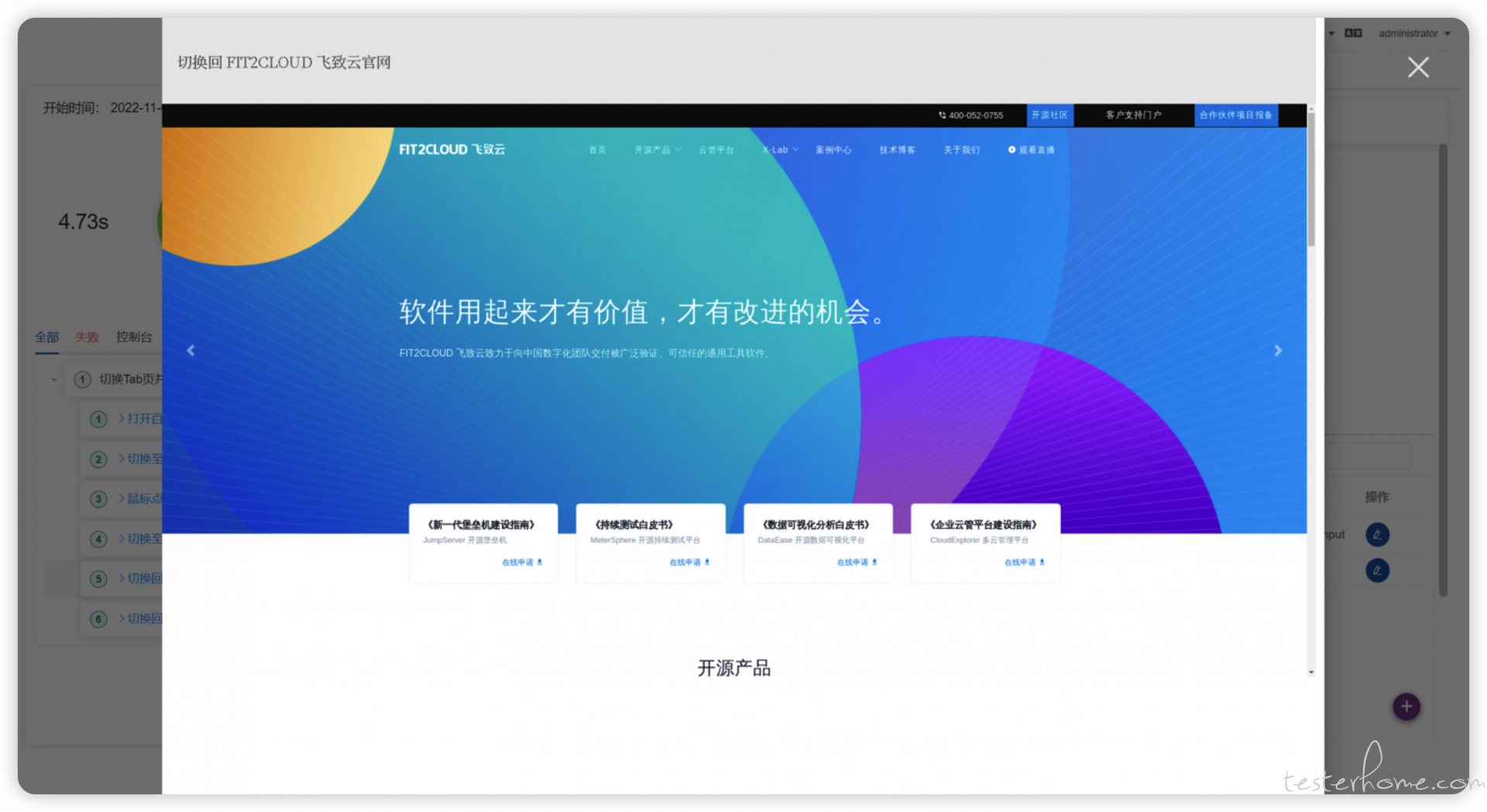
使用生成报告模式执行,能够看到每一步的执行结果,也能通过截图查看执行结果是否符合预期。如下图所示,点击截图后可以看到整个 UI 自动化场景已经实现了创建新标签页,并且按照设定的步骤进行了页面的切换。