sever 版本:2.0.0-release
agent 版本与部署方式:2.0.0-release
docker 部署
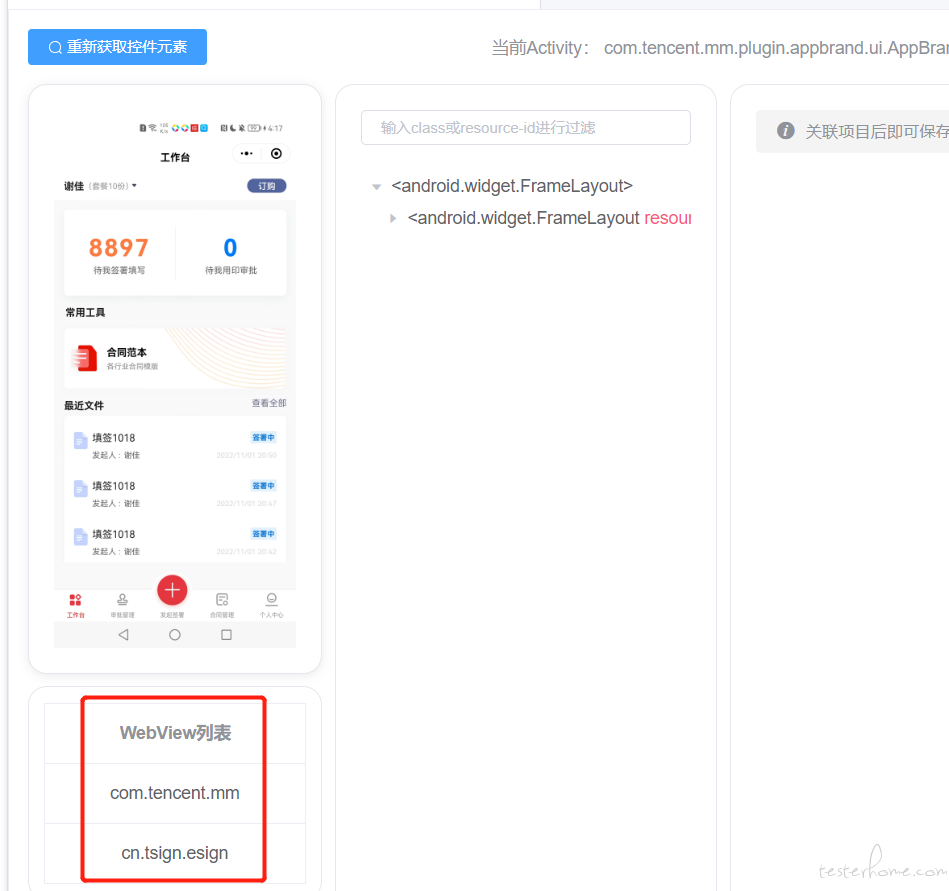
1.第一步,获取微信小程序的 webview

com.tencent.mm 就是了
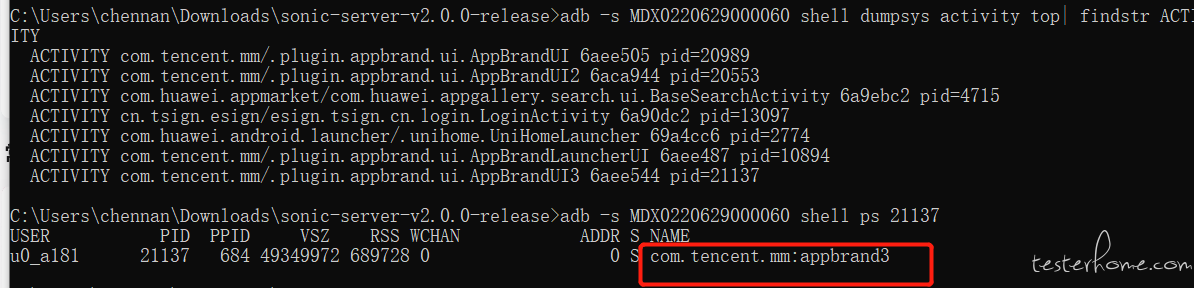
2.如果是 app,则不需要,进程名,如果是微信小程序则需要获取进程
简单来说分两步

红色圈圈的就是我的进程名拉
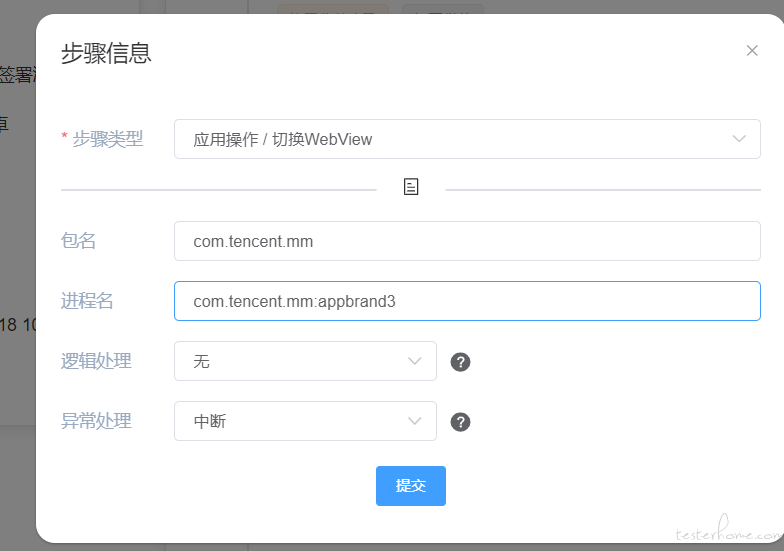
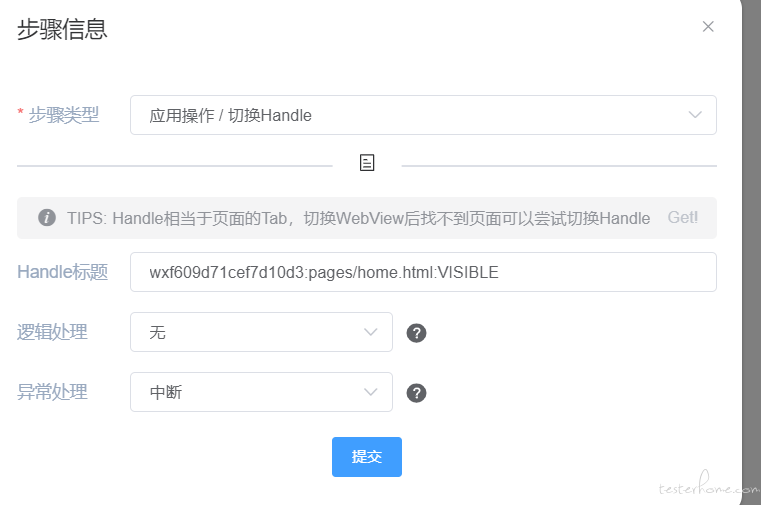
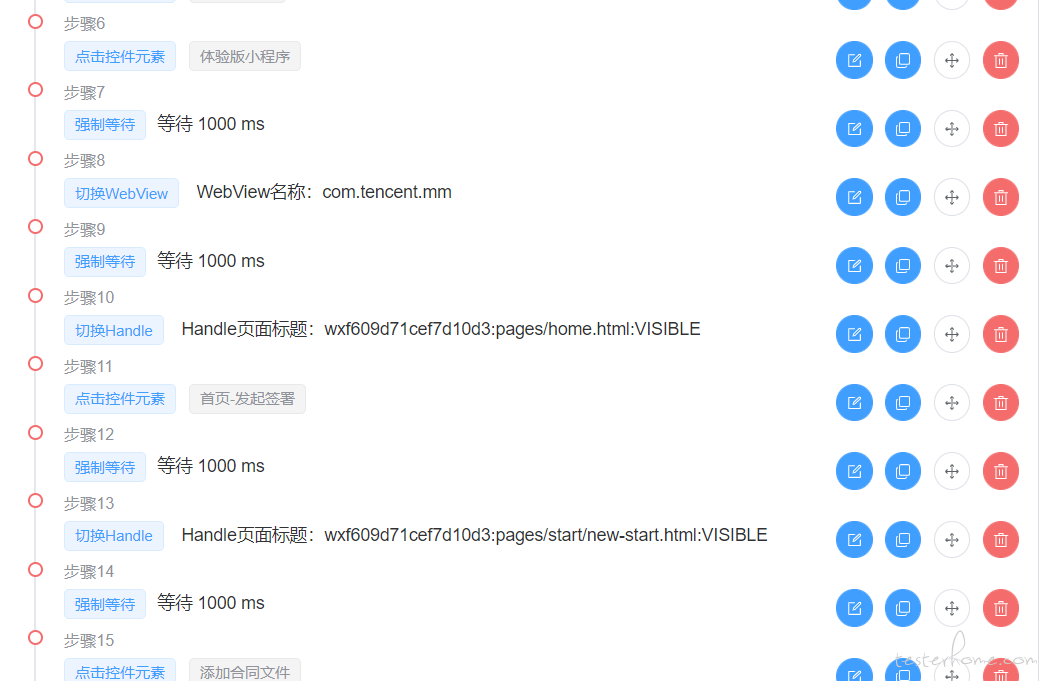
3.对应的操作步骤就是

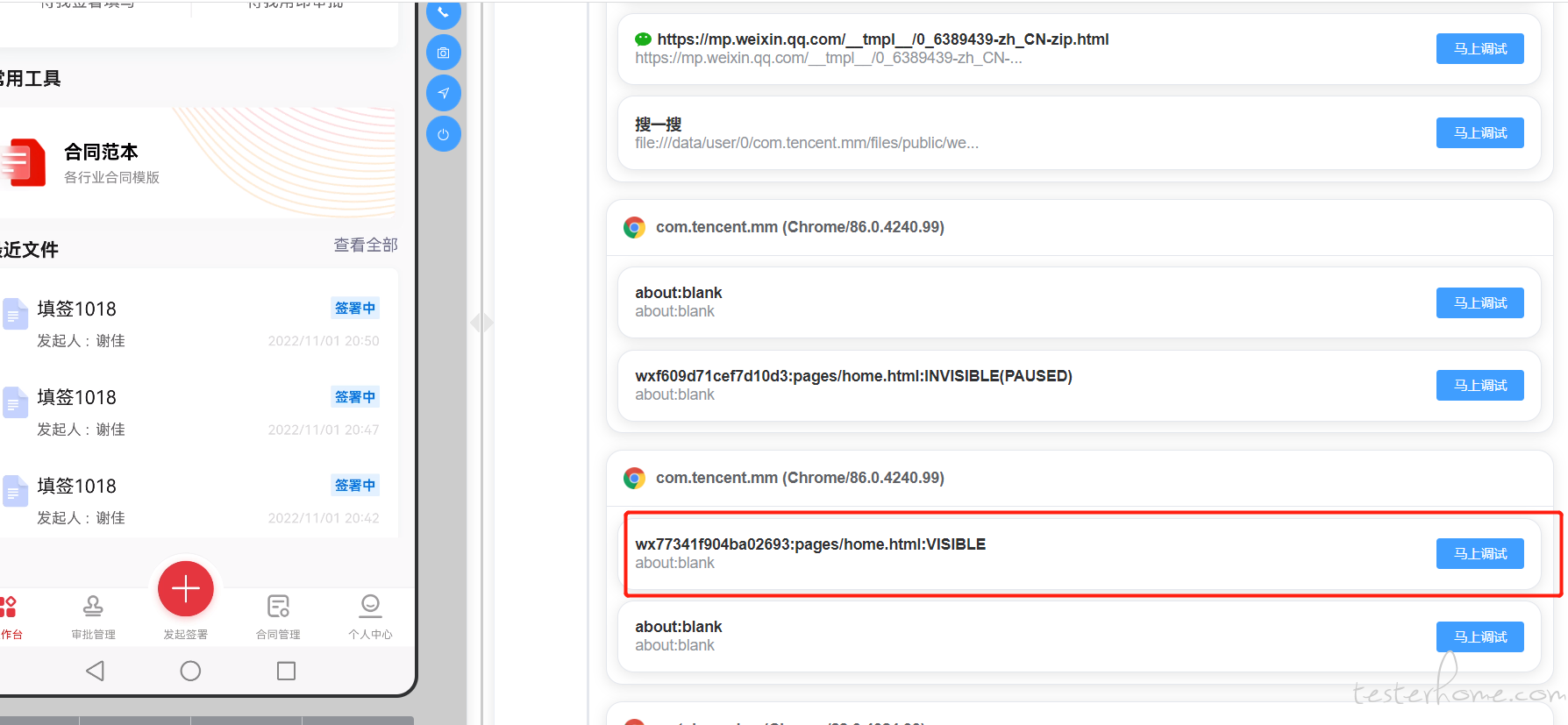
4.然后就是切换 handle,理论上不同的 webview 页面都有不一样的 handle,后缀是 visible 的就是了

5.对应的操作

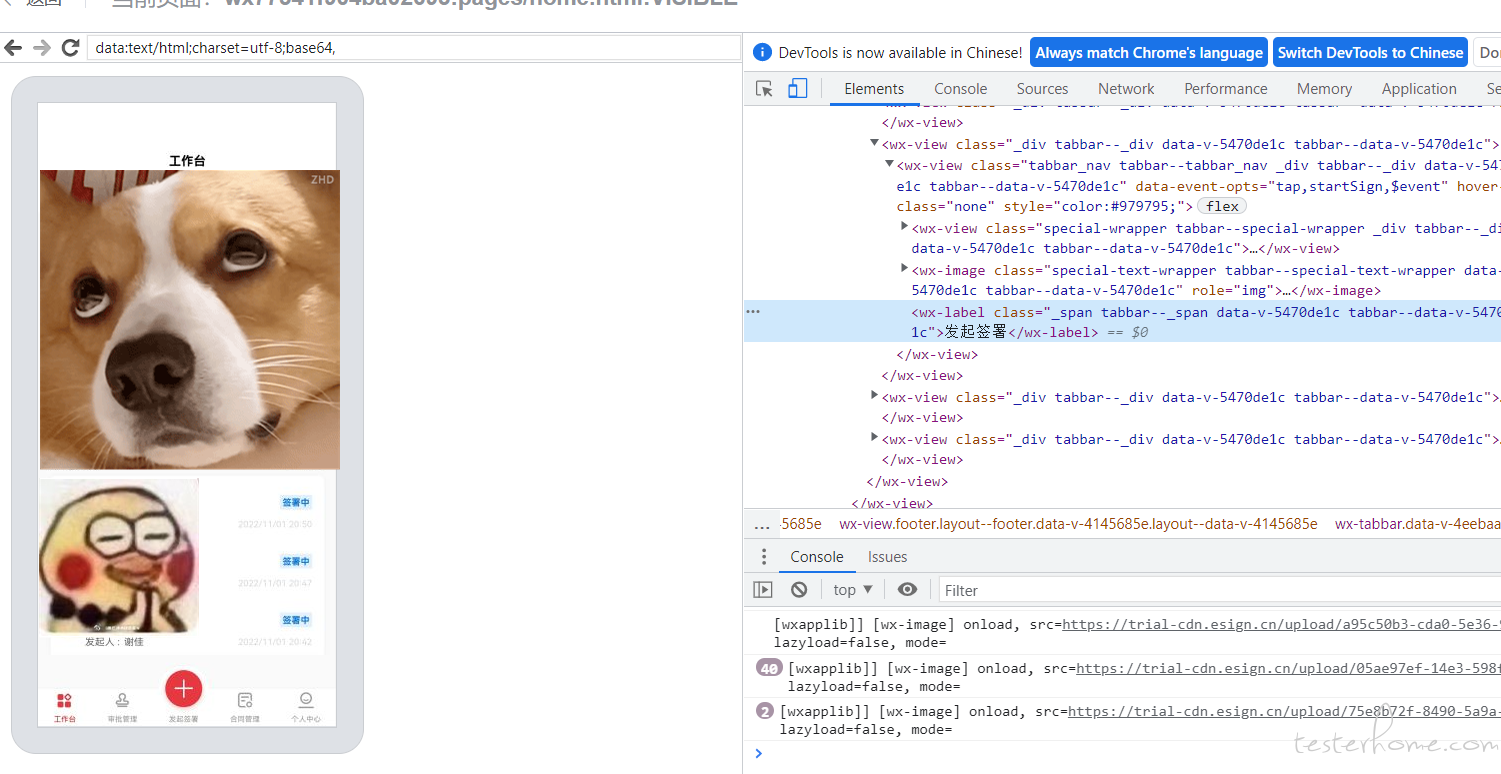
6.然后就是页面元素的定位了,Sonic 的在线网页调试很方便。

我手写 xpath 这个发起签署的元素就为
//wx-label[text()='发起签署']
7.最后就是切换到原生,我是直接用控件原生 - 原生控件去定位了,实战了,感觉 ok

最后,如果你还有疑问,可以查看官方文档 https://sonic-cloud.gitee.io/#/Document?tag=toWebView
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!