问题
在各式各样的网站中,上传文件是非常普遍的功能,但是当您试图用自动化的方式来实现文件上传时,往往会在处理浏览器的文件浏览窗口时出错,因为这个文件浏览窗口是自动化框架无法处理的。
您可能会考虑借助于第三方的工具,比如 AutoIt 来处理这个窗口,虽然短期之内您可以解决这个问题,但是从长远来看,您的自动化测试将会严重依赖于某个特定的环境(比如 AutoIt 就仅仅支持 Windows)。
Selenium 的实现方案
通过一些额外的配置,Selenium 可以让浏览器在执行的时候直接获取文件的完整路径,而无需弹出文件浏览窗口,让用户来进行选择。下面就让我们来看一个用Ruby写的例子。
首先让我们导入一些必要的库,比如(selenium-webdriver来驱动浏览器,rspec/expectations和RSpec::Matchers来做断言),接着是重点,实现自动化上传的代码来啦:
run do
filename = 'some-file.txt'
file = File.join(Dir.pwd, filename)
@driver.get 'http://the-internet.herokuapp.com/upload'
@driver.find_element(id: 'file-upload').send_keys file
@driver.find_element(id: 'file-submit').click
uploaded_file = @driver.find_element(id: 'uploaded-files').text
expect(uploaded_file).to eql filename
end
下面来讲解一下这段代码是如何工作的,首先我们假设文件就和测试脚本在一个目录,因此将文件名filename和当前路径拼起来,就得到了文件的完整路径file,接着打开浏览器,进入上传页面,直接将这个完整路径赋值给input[type=file]控件,提交表单即可。最后,我们从页面上获取文件名,和原始文件名进行比较,以确认上传是否成功。
是不是超简单,更重要的是,这段代码是浏览器无关的,我们在Firefox、Chrome、Safari和IE8以上各个版本均测试通过!
SWATHub 的实现方案
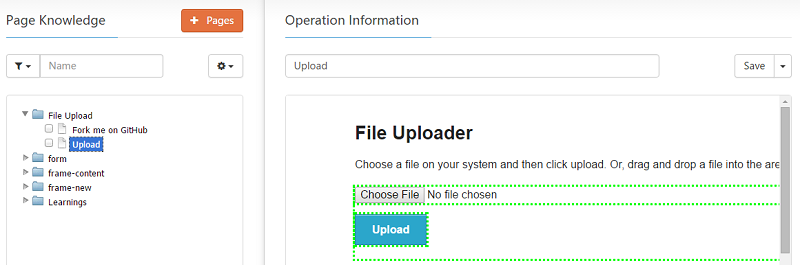
如果您连代码都不想写,那么 SWATHub 可以满足您的需求,首先我们来导入这个upload页面,如下图所示:

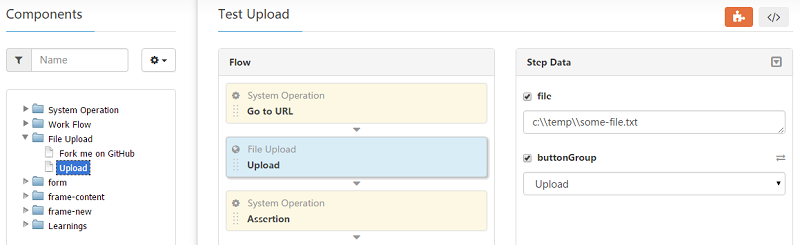
接着在流程编辑器中,只需要将Upload操作拖入,并且把上传文件的完整路径设置为参数即可,是不是完全不费吹灰之力呢。

最后,我们可以再添加一个画面自动验证的系统操作,进行断言。
小结
今天我们主要介绍了针对标准 HTML 控件input[type=file]的上传处理,但是在真实的网络世界中,我们发现越来越多的网站采用了自定义的上传控件,有的还可以实现直接文件拖拽这样酷炫的功能。那么对于这种类型的上传控件,我们怎么来对应呢?让我们期待后续「如何实现文件的自动上传(进阶篇)」。