MeterSphere 产品解读丨 MeterSphere UI 测试模块的设计与分布式扩展
本文我们来分享 MeterSphere 在 UI 测试中的分布式扩展部署方案,该方案将满足企业在大规模使用 MeterSphere UI 测试时的高并发和稳定性需求。
一、UI 测试简介与使用场景
UI 自动化测试简单地说是以自动化方式模拟用户操作 UI 界面的一种测试方式,分为 Web 端和 App 端两大类,这两大类所用的技术栈和技术框架也有着本质上的区别。
但无论是 Web 端还是 App 端,UI 测试的目的是一致的:即确保用户界面向用户提供了适当的访问和浏览测试对象功能的操作。除此之外,UI 测试还要确保 UI 功能内部的对象符合预期要求,并遵循公司或行业的相关标准。
开展自动化测试的目的并不是在于发现更多的 Bug,而是为了保证产品质量,以最快的速度验证功能的正确性,并以最低的成本定位问题代码。但 UI 自动化用例脚本的维护成本也比较高,所以每个企业应结合自身业务的属性,再决定是否要开展 UI 自动化测试,切忌盲目跟风。
一般具备以下场景的项目或者应用系统适合开展 UI 自动化测试:
长期存在的项目,未来 3~5 年内确定一直在投入使用。此类项目采用 UI 自动化进行日常回归,回归次数越多、时间越长,收益越高;
应用系统中相对稳定的功能。如果是专门为某个特定需求做的功能(比如特定节日的促销活动),或者是一次性使用的功能,就无需采用 UI 自动化测试。简单来说,相对稳定的界面功能适合采用 UI 自动化测试。
二、UI 测试在 MeterSphere 中的定位
2022年5月5日,MeterSphere 一站式开源持续测试平台正式发布 v1.20 LTS 版本。在这一版本中,MeterSphere 继续深入践行 “一站式持续测试平台” 的设计理念,新增了 UI 测试模块,实现了对测试跟踪、接口测试、UI 测试和性能测试的一站式覆盖。
注:目前 MeterSphere 的 UI 测试指的是 Web UI 测试,并非 App 测试。

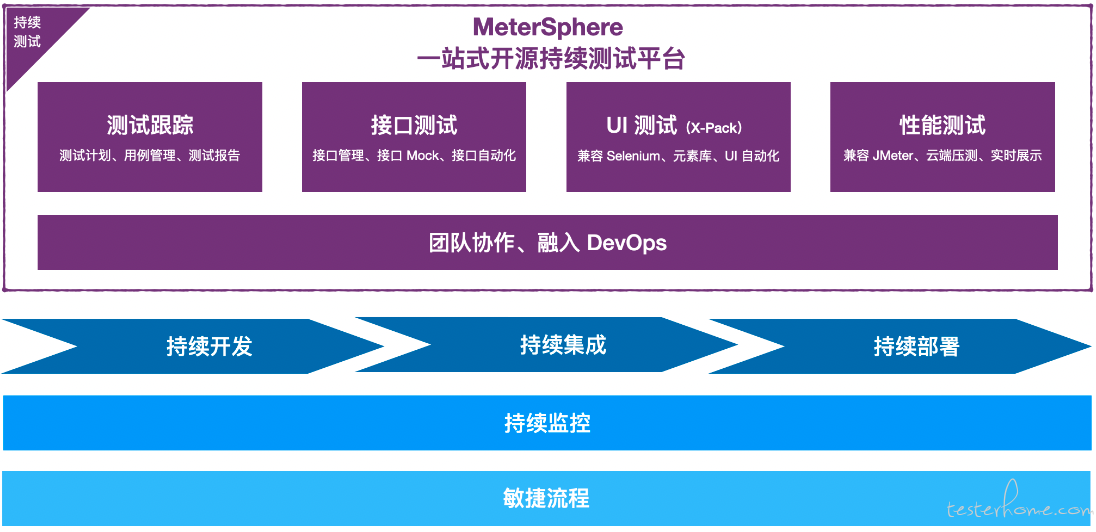
从 MeterSphere 官网的架构图可以看出 UI 测试在 MeterSphere 的技术栈中具有以下两个定位:
UI 测试作为 MeterSphere 的一大测试模块,充分融入到了 MeterSphere 产品的整个持续测试体系中,为企业提供平台级别的 UI 测试能力;
基于现有的 MeterSphere 的架构体系,结合用户的团队管理、DevOps 流程,企业借助 MeterSphere 平台能够将 UI 测试也融入到 DevOps 系统中,补全 DevOps 中关于 UI 自动化测试的短板。
三、MeterSphere UI 测试模块的技术选择
关于 MeterSphere 中 UI 测试的技术选择,可以阅读我们此前发布的文章《技术选型丨 MeterSphere 为什么选择 Selenium 作为 UI 自动化框架?》;对于主流的 UI 测试工具的优缺点,MeterSphere 社区在《MeterSphere UI 测试功能模块设计与实现》直播中也进行了详细的介绍(直播回放地址:
https://live.vhall.com/v3/lives/watch/101779389),这里不过多赘述。
总的来说,Selenium 在脚本语⾔、浏览器⽀持、并发、分布式以及插件录制视频录制⽅⾯都有完整的⽅案,并且与 JMeter(WebDriver Sampler)有深度集成。无论是从最⼴⼤⽤户群体的⻆度来说,还是从最为⼴泛的最佳实践⻆度来说, Selenium 都是最符合 MeterSphere 中 UI 测试模块需求的。在设计时,MeterSphere 对 Selenium 框架进行了简化和封装,做到了开箱即用,操作更加简单和方便,并且提供平台化能力。
概括成一句话就是:MeterSphere 充分兼容了 Selenium 的特性,以测试平台方式提供了 UI 测试能力。
四、MeterSphere UI 测试模块的架构设计
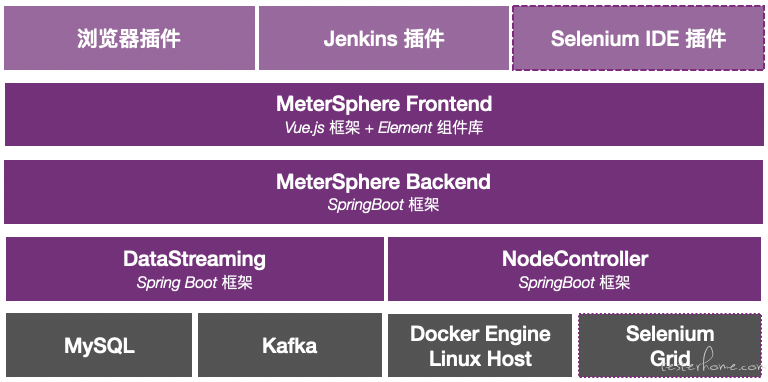
在聊 MeterSphere UI 测试架构的设计之前,我们先了解下 MeterSphere 的整体架构。

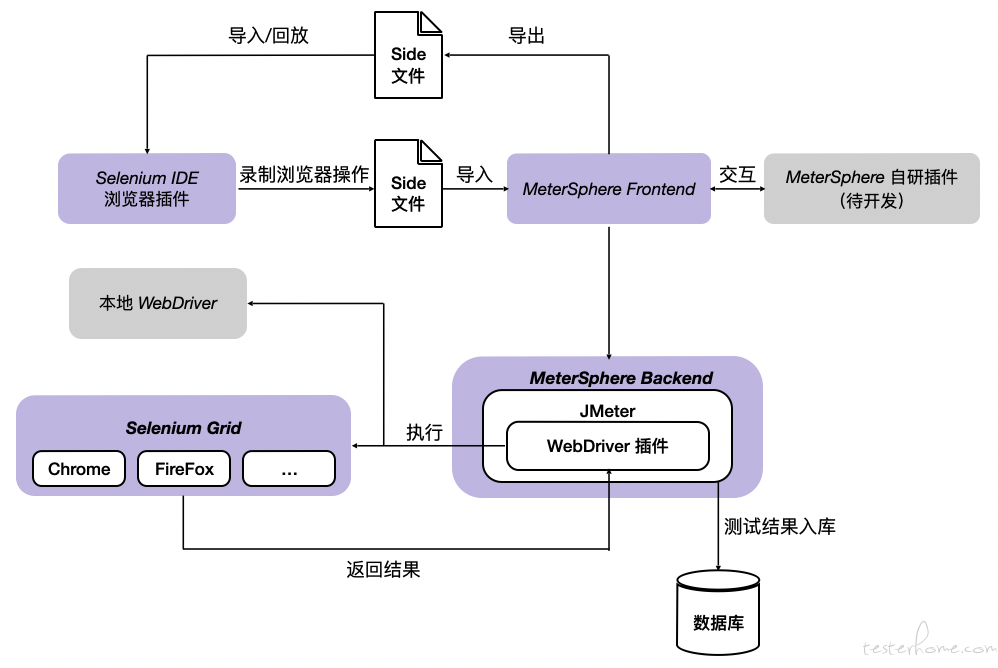
从整体架构不难看出 MeterSphere 是以 Docker Engine 的方式运行 Selenium 进行 UI 测试的,同时支持直接导入已有 Selenium IDE 插件已经录制的自动化脚本,也支持通过 Selenium Gird 的方式提高 UI 自动化的并发能力。MeterSphere UI 自动化执行的过程如下:

用户在 MeterSphere UI 测试模块直接编写测试脚本,或者导入 Selenium IDE Side 脚本(后续支持 MeterSphere 自研的插件);
用户界面选择或者 API 触发 UI 自动化测试,MeterSphere 自动化调用 Selenium Grid 进行 UI 自动化测试,并反馈测试结果。
五、MeterSphere UI 测试的开箱即用的部署方式
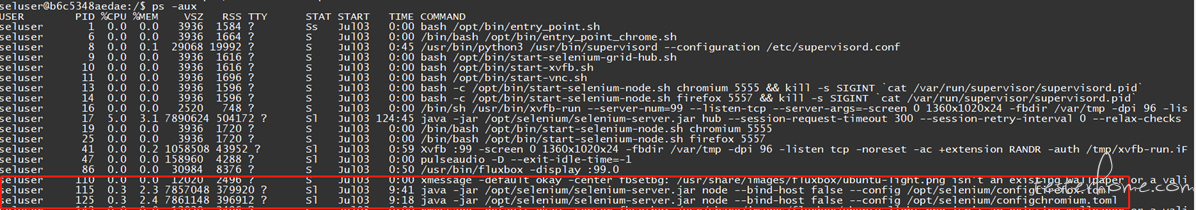
从上述的 MeterSphere UI 自动化架构可以看出,MeterSphere 支持 Selenium Gird 进行自动化测试。单机部署 MeterSphere 企业版,通过 msctl status 查看底层服务,多了 local-selenium-grid 服务:

进入此容器服务内,同时运行了 Chrome、Firefox 两种 Node 进程:

所以,单机 MeterSphere 中默认采用 All-in-One 的 UI 测试部署方案。此方案能够快速搭建 UI 测试所需要的组件,无需额外的配置,方便企业快速投入使用。但是弊端也很明显,资源配置有限,只适合进行少量 UI 自动化场景运行和日常回归,不适合大规模进行使用。
六、MeterSphere UI 测试模块的分布式扩展部署
为了保证 MeterSphere 中 UI 测试在大规模使用时的高并发和稳定性,建议部署原生的 Selenium Gird 方案,并与 MeterSphere 进行集成。
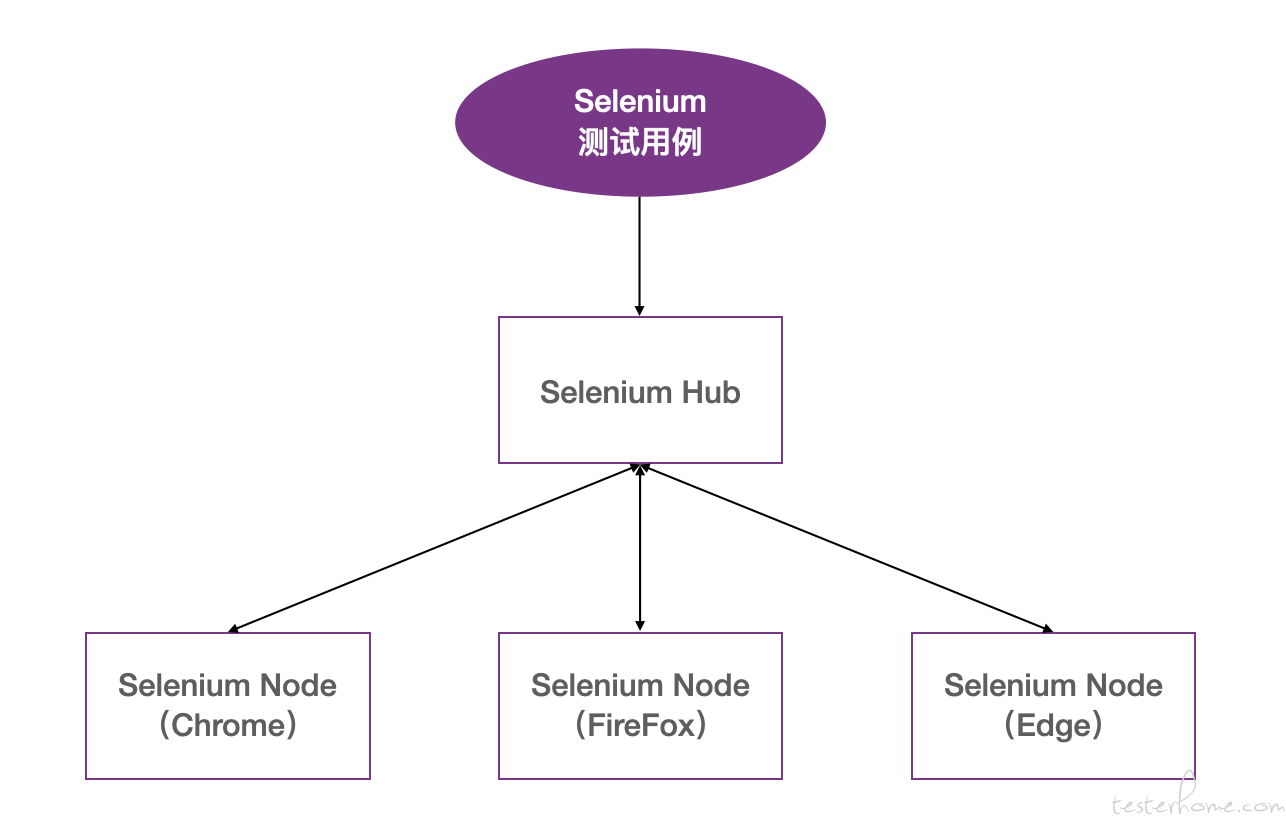
主要原因有两方面,一方面是 Selenium Grid 可以按照执行时指定的浏览器,并自动寻找符合测试要求的节点运行测试任务;另一方面,Selenium Grid 的架构特点,天生就能很好地支持测试用例的并发执行。Selenium Gird 的架构如下:

Selenium Hub 用来管理各个 Selenium Node 的注册信息和状态信息,并且接收远程客户端代码的测试调用请求,并把请求命令转发给符合要求的 Selenium Node 执行。查看 Selenium GitHub 上关于 Docker Hub 的部署方式(
https://gitHub.com/SeleniumHQ/docker-selenium),可支持多种部署方案:
独立主机部署方案
独立单台主机,Docker 部署方案
独立多台主机,Docker 部署方案
Kubernetes 部署方案
MeterSphere 社区推荐采用 “独立多台主机,Docker 部署方案” 或者 “Kubernetes 部署方案”。推荐的理由是,后续扩展方便且简单,当然企业根据需求也可以选择其他部署方案。下面我们重点展示这两种部署方案详细的操作部署过程。
■ 独立单台主机,Docker 部署方案
- 独立主机上部署 Docker 运行环境,部署完成后检查 Docker 是否运行;

- 执行以下命令,部署安装 Selenium Gird。
$ docker network create grid
$ docker run -d -p 4442-4444:4442-4444 --net grid --name selenium-Hub selenium/Hub:4.3.0-20220628
$ docker run -d --net grid -e SE_EVENT_BUS_HOST=selenium-Hub \
--shm-size="2g" \
-e TZ=Asia/Shanghai \
-e SE_EVENT_BUS_PUBLISH_PORT=4442 \
-e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 \
-e SE_NODE_MAX_SESSIONS=30 \ #配置支持的最大启动Session数量
-e SE_NODE_OVERRIDE_MAX_SESSIONS= true
selenium/Node-chrome:4.3.0-20220628
$ docker run -d --net grid -e SE_EVENT_BUS_HOST=selenium-Hub \
--shm-size="2g" \
-e TZ=Asia/Shanghai \
-e SE_EVENT_BUS_PUBLISH_PORT=4442 \
-e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 \
-e SE_NODE_MAX_SESSIONS=30 \ #配置支持的最大启动Session数量
-e SE_NODE_OVERRIDE_MAX_SESSIONS= true
selenium/Node-firefox:4.3.0-20220628
■ 独立多台主机,Docker 部署方案
需要准备至少 2 台主机,其中一台用于部署 Hub,其他主机用户部署不同浏览器的 Node,所有的主机都需要提前安装 Docker 服务。
- 第一台主机(Machine-1)部署 Hub 操作;
$ docker run -d -p 4442-4444:4442-4444 --name selenium-Hub selenium/Hub:4.3.0-20220628
- 第二台主机(Machine-2)部署 Chrome Node;
$ docker run -d -p 5555:5555 \
--shm-size="2g" \
-e TZ=Asia/Shanghai \
-e SE_EVENT_BUS_HOST=<ip-from-machine-1> \
-e SE_EVENT_BUS_PUBLISH_PORT=4442 \
-e SE_EVENT_BUS_SUBSCRIBE_PORT=4443
-e SE_NODE_MAX_SESSIONS=30 \ #配置支持的最大启动Session数量
-e SE_NODE_OVERRIDE_MAX_SESSIONS= true
-e SE_NODE_HOST=<ip-from-machine-2> \
selenium/Node-chrome:4.3.0-20220628
3.第三台主机(Machine-3)部署 Firefox Node。
$ docker run -d -p 5555:5555 \
--shm-size="2g" \
-e TZ=Asia/Shanghai \
-e SE_EVENT_BUS_HOST=<ip-from-machine-1> \
-e SE_EVENT_BUS_PUBLISH_PORT=4442 \
-e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 \
-e SE_NODE_MAX_SESSIONS=30 \ #配置支持的最大启动Session数量
-e SE_NODE_OVERRIDE_MAX_SESSIONS= true
-e SE_NODE_HOST=<ip-from-machine-3> \
selenium/Node-firefox:4.3.0-20220628
■ Kubernetes 部署方案
Selenium Gird 部署至 Kubernetes 采用了 Helm Chart 部署方式。具体部署方式如下:
#创建Namespace
kubectl create namespace selenium-grid
#第一步添加Helm仓库
helm repo add docker-selenium https://www.selenium.dev/docker-selenium
# 第二步更新
helm repo update
# 查询Selenium Grid的版本
helm search repo docker-selenium --versions
#安装最新版本Selenium Grid
helm install selenium-grid docker-selenium/selenium-grid -n selenium-grid
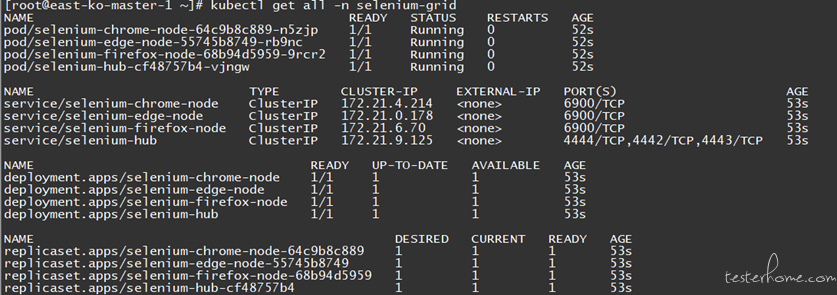
- 部署完成后,kubectl get all -n selenium-grid 查看运行如下:

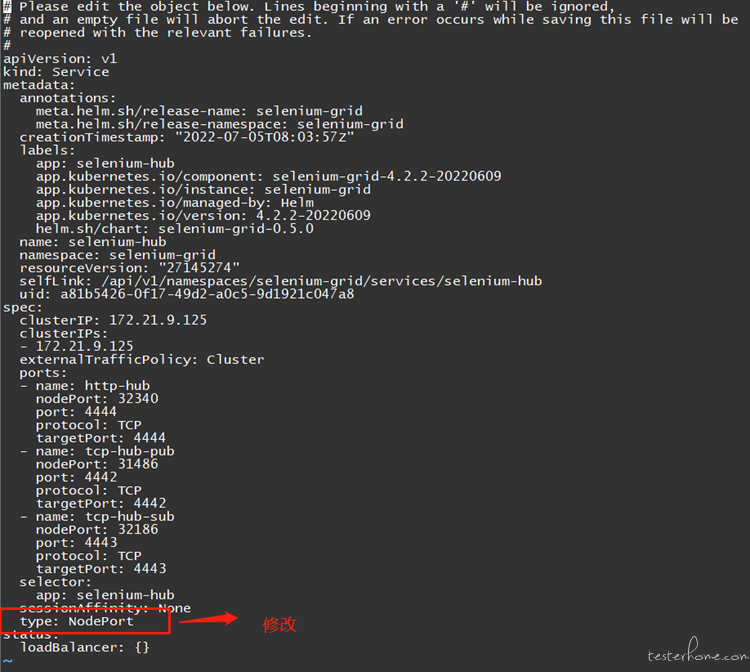
- 由于此 Kubernetes 集群没有配置 Ingress,所以开启 NodePort 模式的 SVC。命令为:kubectl edit -n selenium-grid svc selenium-Hub;

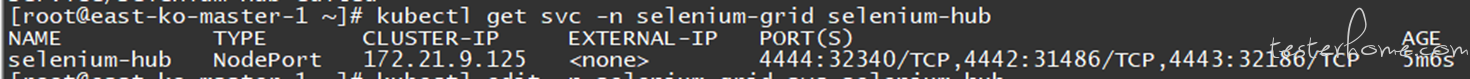
- 查看修改后的 NodePort 端口地址:kubectl get svc -n selenium-grid selenium-Hub。如下图所示,NodePort 端口为 32340(后续 MeterSphere 界面配置和访问 Hub 界面需要使用);

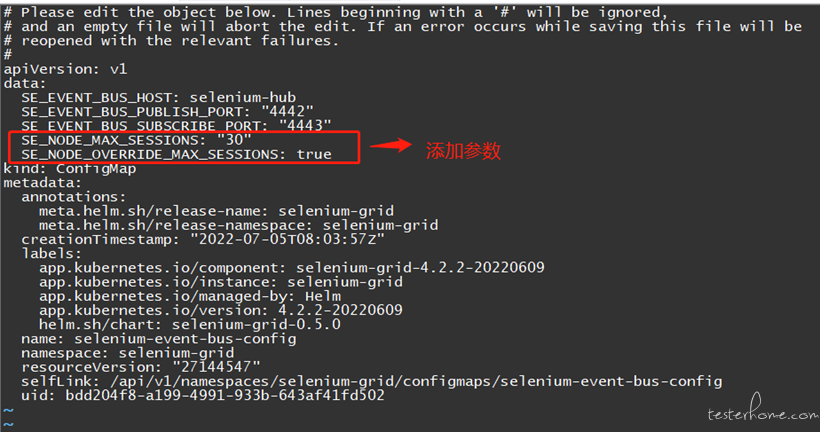
- Helm 默认部署的 Node 会话 Session 为 1 个,这样远远无法满足并发需求。需要修改会话限制,添加参数:
SE_NODE_MAX_SESSIONS: “30” # 这边调整为 30,具体可以按照不同 Kubernetes 配置进行修改
SE_NODE_OVERRIDE_MAX_SESSIONS: “true”

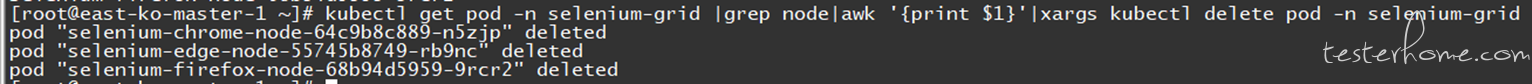
- 删除不同浏览器 Node 的 POD 加载最新的 ConfigMap 配置文件,快速删除 POD 命令如下:
kubectl get pod -n selenium-grid |grep Node|awk ‘{print $1}’|xargs kubectl delete pod -n selenium-grid

- 如果 Kubernetes 集群配置较大,我们还可以添加不同浏览器 Node 的副本数来提高不同 Node 的数量,从而满足更大的并发需求。例如添加 Chrome Node 副本数:
kubectl scale deployment -n selenium-grid –replicas=3 selenium-chrome-Node
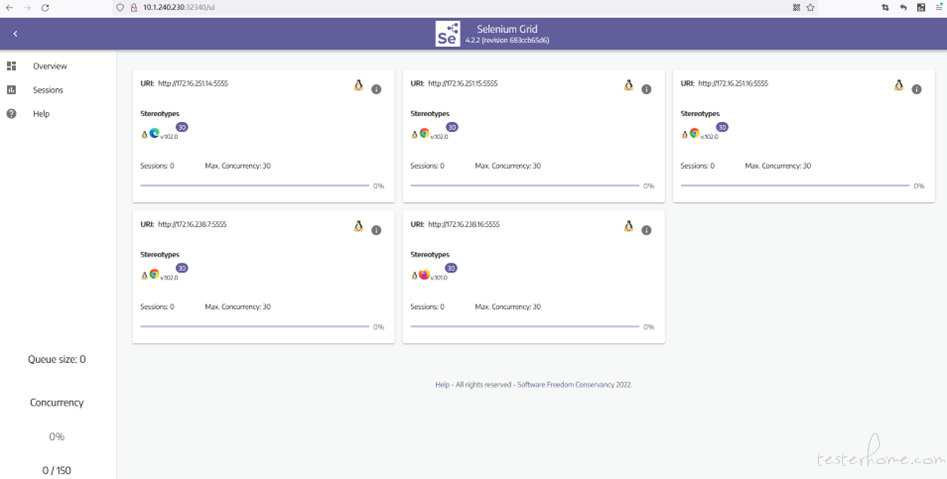
- 上述操作完成后,打开 Hub 界面进行确认部署是否完成,打开方式为: http://k8s-worker:Nodeport。

七、MeterSphere 界面配置与测试验证
■ 界面配置
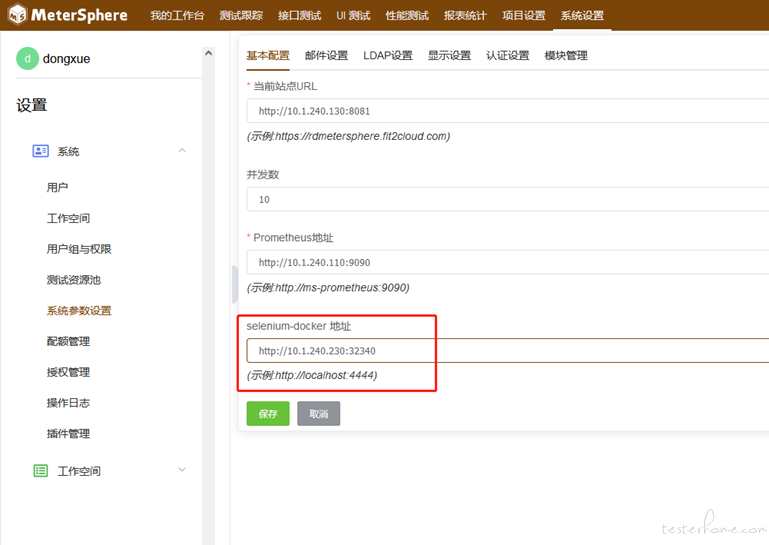
使用管理权限登录 MeterSphere 平台,选择 “系统设置”→“系统参数设置”,在界面中配置 Hub 地址:

■ 测试效果
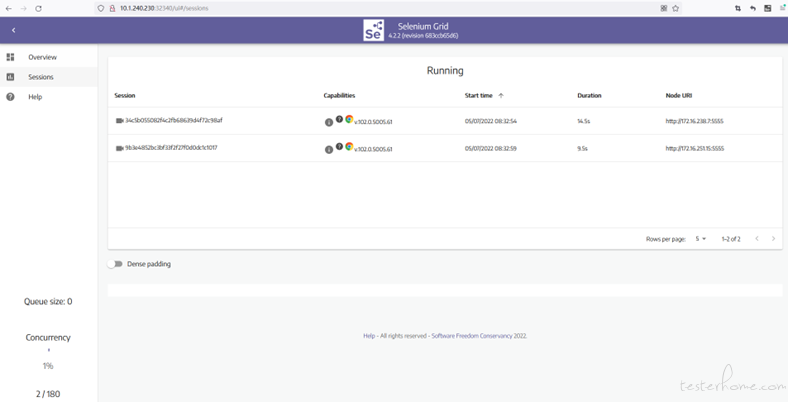
打开 UI 测试界面,同时运行多个 UI 自动化测试,并且关闭性能模式,观察 Hub 状态界面,显示已经同时运行多个 Session。

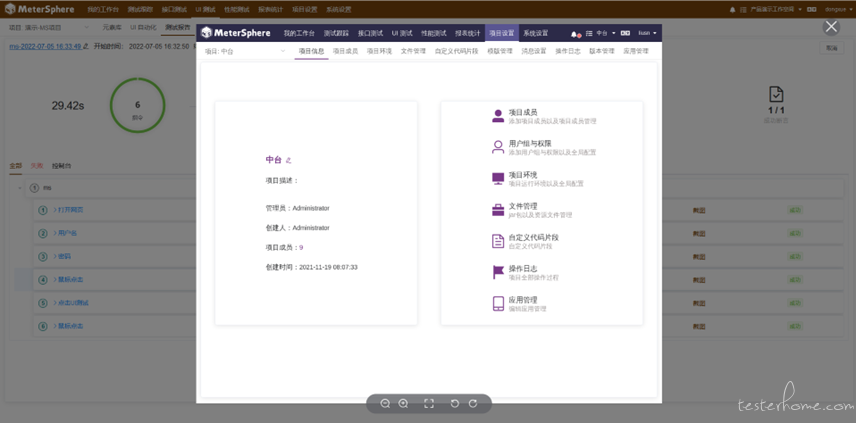
MeterSphere 平台中 UI 测试报告如下,可以看到所有功能都在正常运行:

八、总结
MeterSphere 一站式开源持续测试平台完全兼容了 Selenium 的 UI 自动化测试体系,对 Selenium 框架进行了简化和封装,实现了开箱即用,操作也更加简单方便。
可以说,MeterSphere 的 UI 测试功能模块成功将 Selenium 从工具转变为了平台,满足企业在学习、管理 UI 测试方面的实际需求。同时,MeterSphere 还支持原生的 Selenium Gird 分布式方案,并且满足企业对 UI 自动化的高并发需求。