专栏文章 H5 和微信小程序测试区别
什么是 H5?
H5,也就是 “HTML5”,指 “HTML” 的第 5 个版本。众所周知 “HTML” 是” 超文本标记语言”,是一门描述网页的标准语言,所以 HTML5 也是一种网页技术,而且是更高级的网页技术,包括 HTML、CSS 和 JavaScript 在内的一套技术组合。
所以,H5 本质上可以理解为是一个网页,依赖的外壳主要是浏览器,因此只要有浏览器,就可以使用。比如手机内置的浏览器,APP 的 web-view 组件,以及小程序提供的 web-view 组件,都可以打开 H5 页面。
什么是微信小程序?
微信小程序,英文 mini program。是一种不需要下载安装即可使用的应用,它实现了应用 “触手可及” 的梦想,用户扫一扫或者搜一下即可打开应用。不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
小程序本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口;
它的架构,是数据驱动的架构模式,它的 UI 和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现;它从技术讲和现有的前端开发差不多,采用 JavaScript、WXML、WXSS 三种技术进行开发;功能可分为 webview 和 appService 两个部分;webview 用来展现 UI,appService 有来处理业务逻辑、数据及接口调用;两个部分在两个进程中运行,通过系统层 JSBridge 实现通信,实现 UI 的渲染、事件的处理等。
小程序和 H5 的区别
从以上的概念的解释里我们已经能看出来一些基本的区别了。那么接下来,我们就从原理和应用等方面,来分别对比一下小程序和 H5 的不同之处。
一、从开发的角度
H5 和小程序的开发工具就非常不同,小程序都是依赖于微信客户端的,所以相对来说开发工具没有 H5 那么多;
而且两者的开发语言也都是不同的,微信小程序有自己的一套标签与样式语言,与标准的 H5 语言是不一样的;而且还独立了很多的原生 app 的组件,所以它在组件封装上面与 H5 也都是有所不同的。
因此,开发一个 H5,需要从开发工具、前端框架、模块管理工具、任务管理工具,还有 UI 库选择、接口调用工具、浏览器兼容性等等,都需要考虑周到。尽管大多数开发者面对这些工具时,都有了自己的配置模板,但成本依然不低!
微信小程序的开发使用了改自 js、CSS、HTML 的语言,同时提供了各种自有的组件和 API,是一套为微信量身打造的自定义的语法。因此,不用担心浏览器的兼容性,不用担心莫名其妙的 bug,而且在微信中小程序的使用体验比普通 H5 更加顺畅、快捷。
二、从运行环境来看
客户端运行环境:
H5 是网页,所以运行环境主要是浏览器;
微信小程序运行环境是属于计算机程序,配合自己定义的开发语言标准,大幅提升了小程序的流畅度和性能。
服务器配置:
因为小程序的性能会比 H5 高一些,所以服务器的配置要求上来说,小程序的要求要比 H5 更高一些。
三、系统权限
因为微信能获取到更多的系统权限,如网络通信状态、数据缓存能力等,这些系统级权限都能与微信小程序无缝衔接,这也就是官方宣称的微信小程序能够拥有 Native App(原生 APP)的流畅性能。
而 H5 web 应用对系统本身的权限的获取则相对少了很多,这一点恰巧是 H5 web 应用经常被诟病的地方。也因此,H5 的大多数应用被圈定在业务逻辑简单、功能单一的范围上。
四、用户体验
- 性能体验 我们在打开一个 H5 页面的时候,实际上就是打开一个 web 网页,之前在 PC 上浏览网页没区别,每次要请求各种图片样式资源,在浏览器内核里渲染,这个过程叫做加载,无论加载的时间的长短,都会给用户一种” 卡 “或者 “不灵敏” 的感觉,体验是会比较差一些的;
而小程序是微信内的云端应用,通过 WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(一旦首次打开小程序可以直接缓存很多资源和图片,降低与服务器交互延时)以及微信底层技术优化实现了小程序接近原生 APP 的体验。所以在使用小程序的时候,同等网络条件下几乎不用等待,可以像操作普通 app 一样流畅。
小程序的优越性体现在既保留了 H5 开发的便利和灵活性,又可以达到媲美 Native 体验。
五、使用场景
- 打开的方式:小程序只能在微信里打开,而 H5 页面可以借助微信的环境下扫码或点击链接打开在任何浏览器里打开,所以,如果产品需要通过短信通知用户带上访问地址,就无法用小程序实现了;而 H5 可以在短信正文中直接用手机内置浏览器打开。
- 分享的方式:由于微信本身的策略的限制,H5 在微信里可以直接分享到朋友圈;而小程序就只能生成带小程序码的图片发到朋友圈,不如 H5 便捷;但是对于分享到好友或群,小程序提供了卡片式的分享界面,信息多而且看起来很高端,这个效果 H5 是无法做到。
- 支付能力:因为小程序是内嵌在微信里的,所以支付只支持微信支付;而 H5 里可以选择使用其他支付平台提供的支付方式,因此 H5 的支付方式更加的多样化。
- 追踪用户行为: 小程序还有一个优势,就是通过小程序的分享转发,每一次谁转发了,到了哪里,谁点开看了这些信息我们都是可以知道的,通过此可以知道用户和身边朋友对品牌的喜好。这个信息是过去 APP 电商、PC 互联网电商做不到的,基于社群化的分享和交流可以知道社群消费力是怎么样的情况,喜欢什么样的品牌,什么样的方式更合适。通过这样的信息收集背后有算法可以比较精确地推荐计算,这些东西的确是在 APP 上、H5 上做不到的。
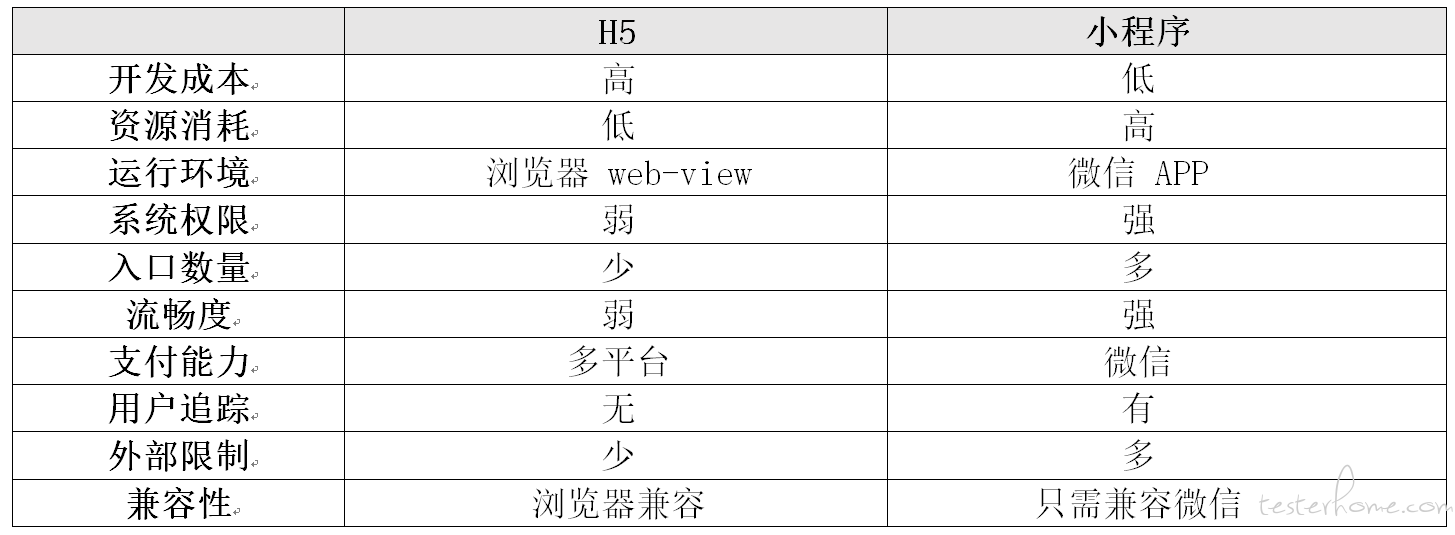
通过下面的表格我们可以更直观的看出两者之前的区别:

六、测试关注点及差异
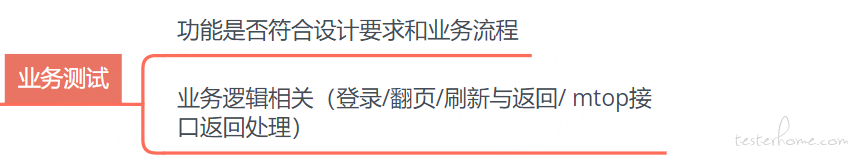
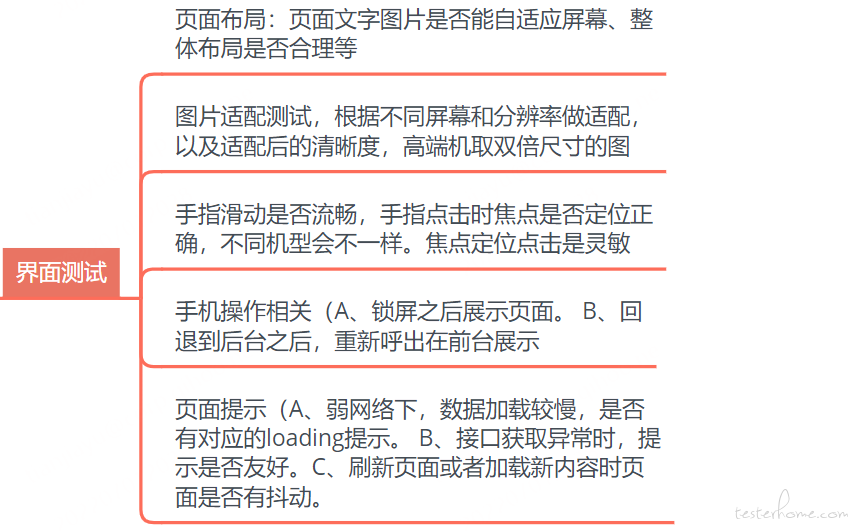
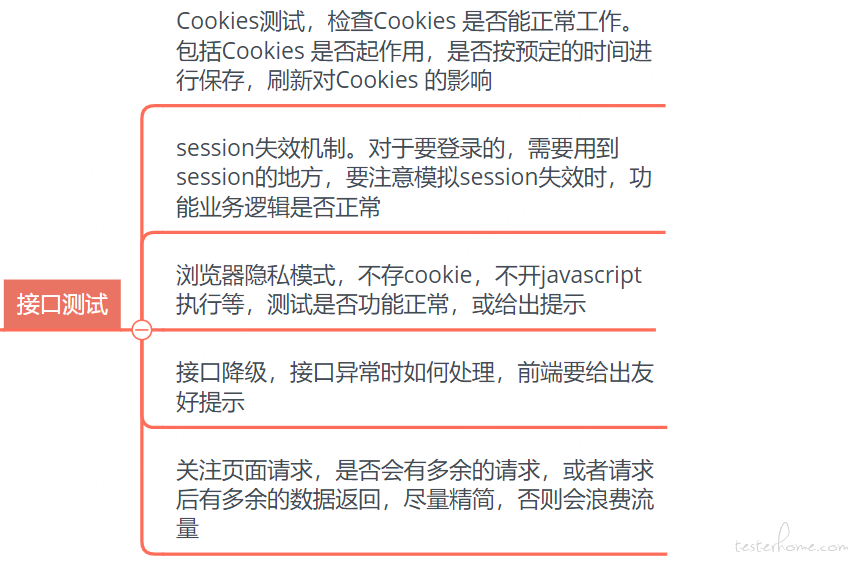
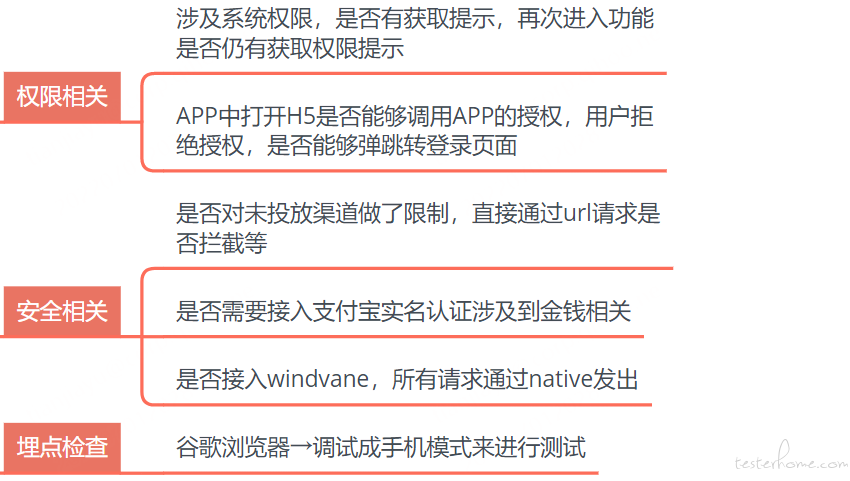
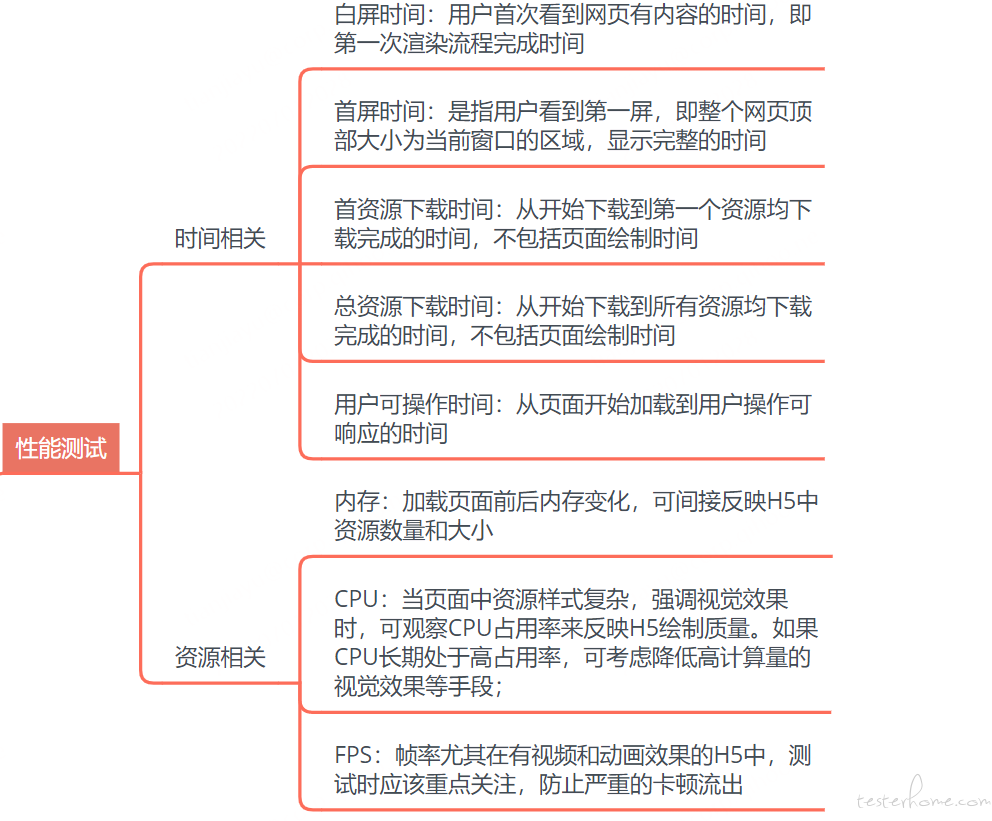
H5 测试






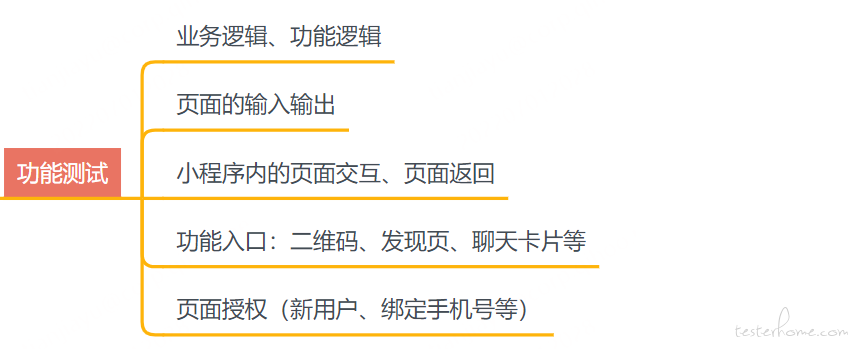
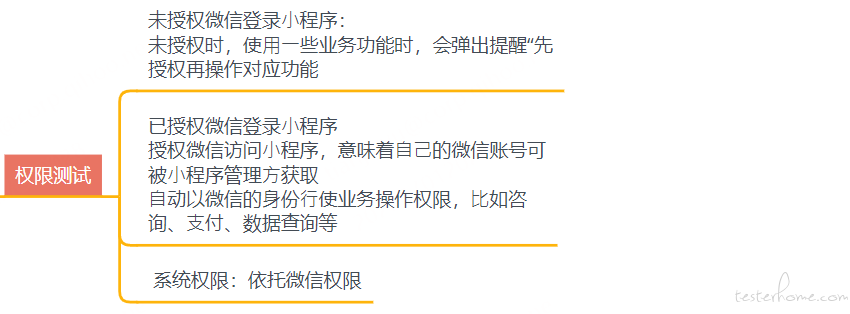
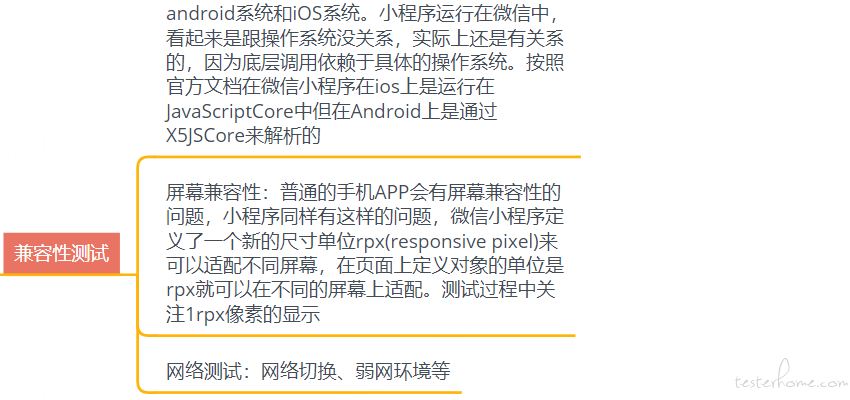
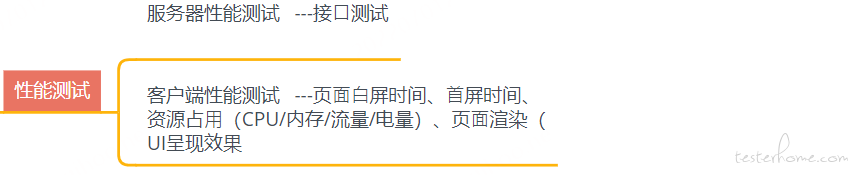
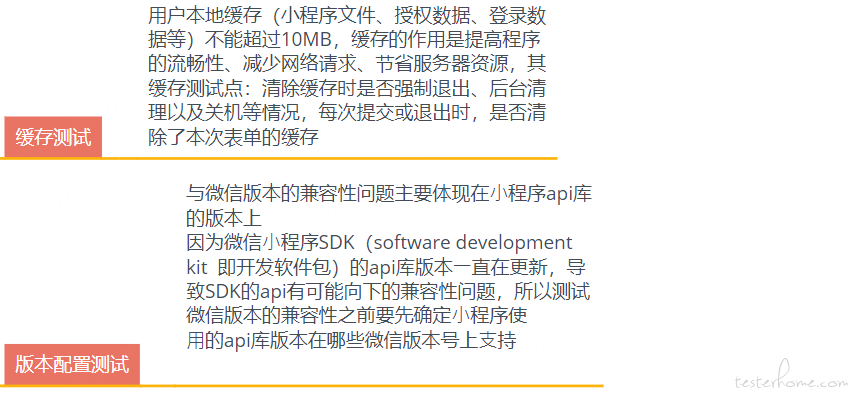
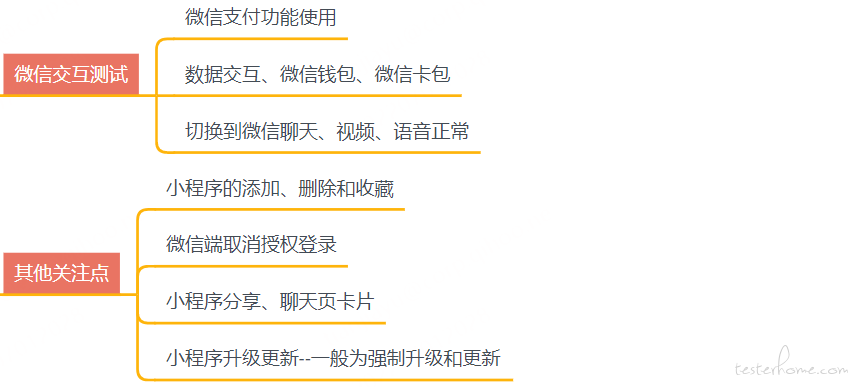
小程序测试






总结:
从测试人员的角度来看,H5 本质上是一个 web 页面,所以 web 测试的方法在 H5 测试中同样适用。而小程序本质是一个运行在微信上的应用,所以适用 APP 的很多测试方法,又因为是依赖微信运行,在与微信之间的数据传输功能交互方面需要额外关注。