1. 前言
大家好,我是安果!
上一篇文章写到可以通过 aardio 结合 Python 开发桌面应用,有些小伙伴后台给我留言,说 Aardio 资料太少,希望我能补充一些实用的功能
本篇文章将聊聊 Aardio 一些比较实用的进阶用法
2. 网络请求
在 Aardio 中,可以使用「 inet.http 」来发送网络请求
我们以最简单的 GET 请求为例
这里添加了一个按钮,然后给这个按钮添加了点击事件,在事件内部发送一个网络请求,最后将请求结果打印出来
import win.ui;
import console;
import inet.http;
...
//发起GET请求
mainForm.get_btn.oncommand = function(id,event){
var http = inet.http();
//这里将查询参数和URL写在一起
var result,err,errCode = http.get("http://ip地址/get?username=xag");
http.close();
if(err){
console.log("错误码:",errCode,"错误信息:",err);
}else{
console.log(result);
}
console.pause()
}
mainForm.show();
return win.loopMessage();
如果是处理 POST 请求,可以采用下面方式:
需要指出的是,创建请求对象 http 时,可以自定义请求头和请求体参数
import win.ui;
import console;
import inet.http;
...
//发起POST请求
mainForm.post_btn.oncommand = function(id,event){
var http = inet.http();
//添加请求头
http.addHeaders = {
["Content-Type"] = 'application/json'
}
//发起请求
//请求体:{a=1,b=2}
var result,err,errCode = http.post("http://ip地址/books"
,{a=1,b=2});
http.close();
//打印结果
if(err){
console.log(err);
}else{
console.log(result);
}
console.pause()
}
3. 自定义库
通过自定义库,我们可以将一些常用的逻辑进行封装,方便代码分层管理
操作方式如下:
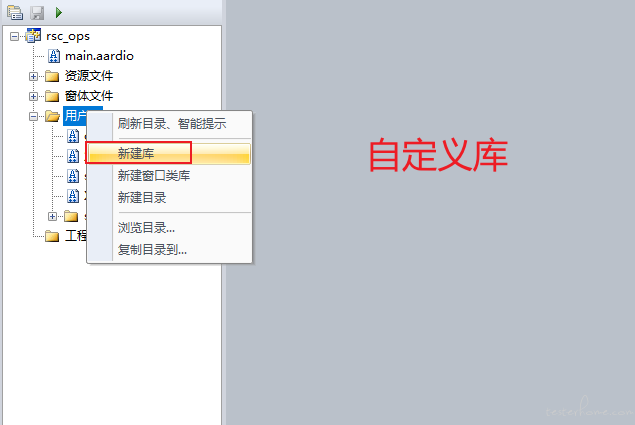
首先,打开项目,在项目根目录下的「 用户库 」鼠标右键,选择「 新建库 」
输入名称后,文件夹下会自动创建一个自定义的库

然后,在自定义库中编写业务逻辑
PS:为了演示方便,我仅仅编写了一个简单的方法,然后直接返回一个字符串
// 自定义库文件:customlib.aardio
//自定义库
namespace customlib{
//自定义一个全局的方法:custom_func
custom_func = function(){
return "xag";
}
}
需要注意的是,为了方便调用自定义的方法,我将它定义为全局方法,此处没有引用关键字 var
最后,我们在窗体源码中导入库名,使用「 库名.自定义方法 ()」格式调用即可
//窗体文件main.aardio
//1、导入库名customlib
import customlib
...
//直接调用库中定义的方法,并打印结果
console.log(customlib.custom_func());
....
4. 简单线程
同样在 aardio 中,我们可以在线程中执行一些耗时的操作
操作步骤如下:
首先,我们将耗时的操作定义了一个函数,设置到窗体对象的成员属性中去
import fonts.fontAwesome;
import win.ui;
import console;
...
//线程执行函数
mainForm.test_func=function(){
import console
//模拟耗时操作
sleep(5000);
console.log("test_func函数执行了")
}
...
然后使用内置的「 thread.invoke 」函数调用上面的函数即可
需要注意的是,thread.invoke 函数中,第一个参数为匿名函数,后面是为匿名函数指定的参数
我们将表单对象和其他参数传递给匿名函数,然后在函数内部中使用表单对象调用上面定义的函数
需要
...
//点击事件
mainForm.calc.oncommand = function(id,event){
//invoke参数分别为:函数、参数1、参数2...
thread.invoke(
function(mainForm,url){
mainForm.test_func();
...
//设置控件可以点击
mainForm.calc.disabledText = null;
},mainForm,"http://www.baidu.com"
)
}
mainForm.show();
//消息循环
return win.loopMessage();
5. 线程中执行 Python
上一节我们是直接在主线程中调用 Python 文件中定义的函数,但是如果针对一些耗时操作的函数就显得体验不好
这里,我在 Python 文件中定义了一个简单的耗时函数
import time
def exec_operation1():
print("开始1")
time.sleep(5)
print("结束1")
return "success1"
下面我们在窗体源码中给一个按钮设置点击事件,调用这个函数
具体步骤如下:
首先,将 Python 文件放置到 res 文件夹,然后加载此文件并释放掉 GIL 锁
import win.ui;
import console
console.open()
import py3;
...
//加载python文件
pyCode = string.load("\res\tp.py");
//执行pycode
py3.exec(pyCode);
//释放GIL
py3.releaseThread();
...
需要注意的是,这里使用 「 console.open() 」打开调试器,可以查看线程中的异常
然后,在窗体对象上创建线程函数,使用下面的方式调用 Python 文件中的函数
//创建一个线程函数1,调用Python中一个耗时方法
mainForm.pyThread1 = function(mainForm)
{
import py3;
import console //注意:线程中必须导入console,才能使用console
py3.lock(
function(){
//调用python文件中的函数
var result = tostring(py3.main.exec_operation1())
console.log(result)
console.log(type(result))
}
)
}
...
最后,在按钮的点击事件中,调用上面定义的方法即可
...
mainForm.button.oncommand = function(id,event)
{
//调用上面定义的方法
thread.invoke(mainForm.pyThread1,mainForm)
}
...
6. 最后
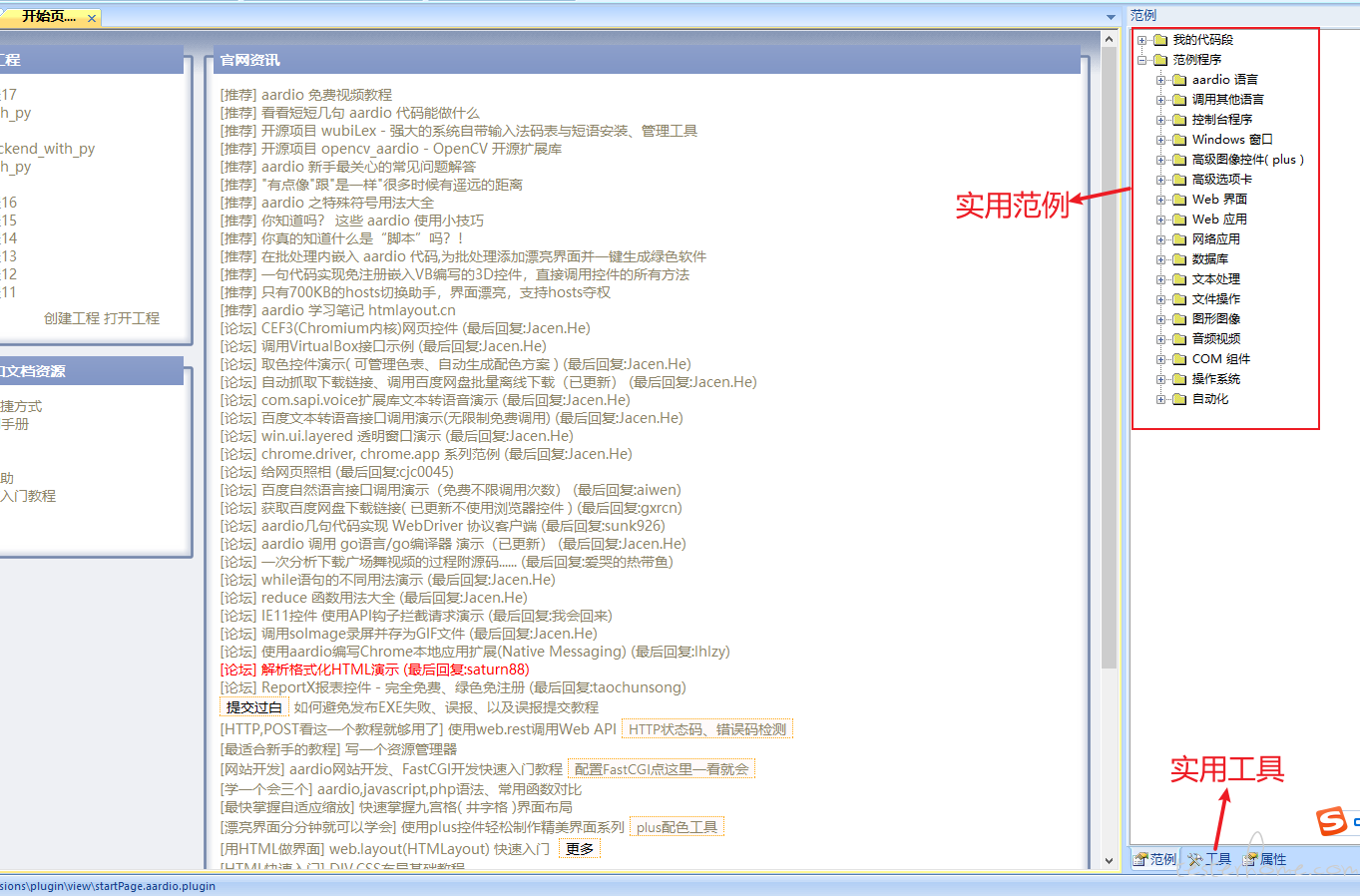
很多小伙伴后台给我留言,说 aardio 资料太少了,其实在 aardio 编辑器软件中的「 起始页 」中提供了一些官方资讯及使用小技巧
编辑器右下角的「 范例 」中,列出了桌面端开发常见的开发技巧,另外工具栏中提供了界面处理、编码转换、图标制作、库函数文档等实用工具

还有一些小伙伴提到原生控件丑陋的问题,这个可以使用 htmlayout 去定制改造,aardio 结合 htmlayout 提供了更高的自由度
另外,在工具栏 - 界面 - Plus 配色工具可以对按钮、输入框、选择框进行美化
最后,列出一些优秀的学习网站供大家参考学习和提升
https://github.com/search?q=aardio+NOT+his+sort%3Aupdated
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!