自动化工具 APP UI 测试平台 前端篇一
背景:公司准备做一个 APP 的 UI 测试平台,前端脚手架准备自己搭建
来公司一个多月了,天天摸鱼也不好意思,写了个前端的小 demo
采用 vue3 + element-plus + ts
为什么要用 vue3 和 ts 当然是更快更好用,composition-api 更加适合大项目,ts 的可靠性和可维护性更高,虽然可能我用不到这些特性,但并不影响我以后出去面试的时候吹牛逼
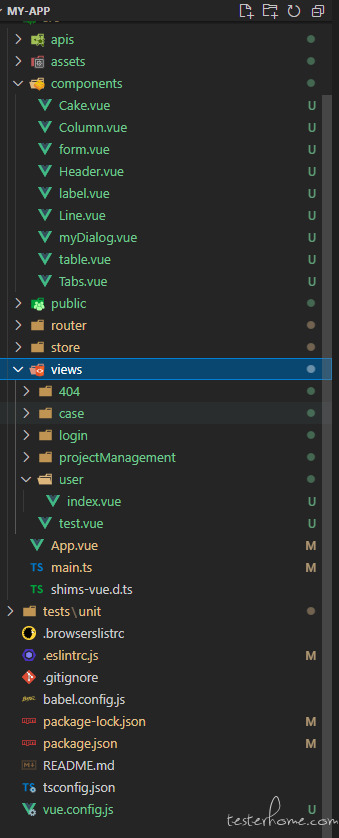
大体的架构已经搭建好目录如下

components 用来存放公共的组件
apis 存放一些 api
public 公共的样式和公共的方法
views 具体的页面

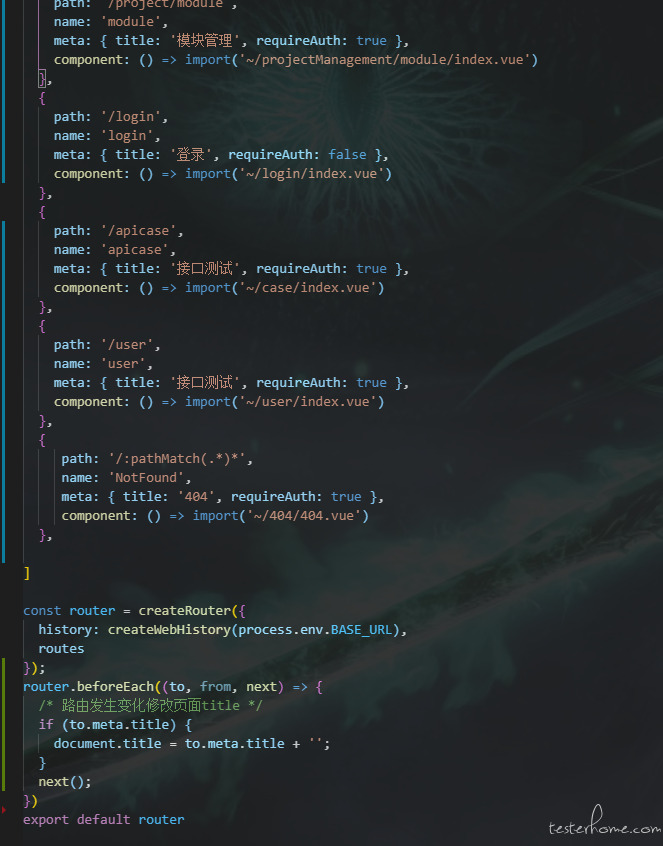
路由方面做了个 404
路由发生变化修改页面 title
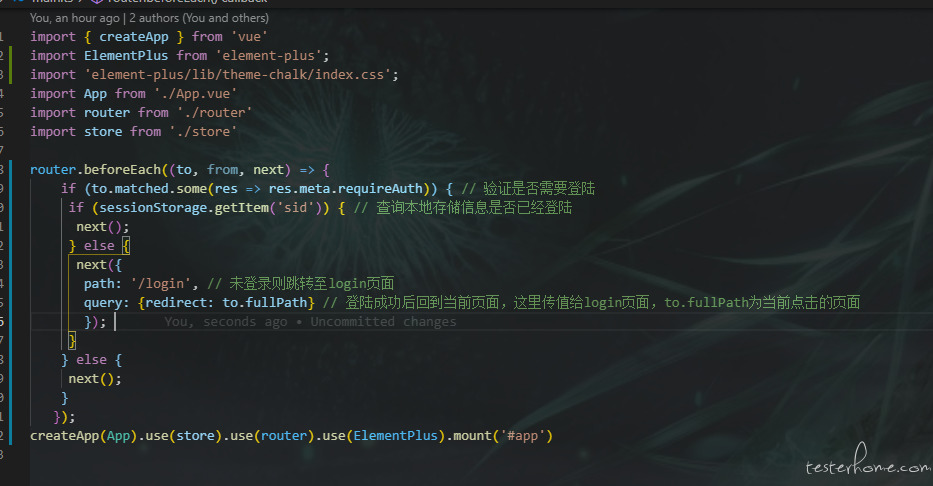
requireAuth 页面是否需要交验登录信息

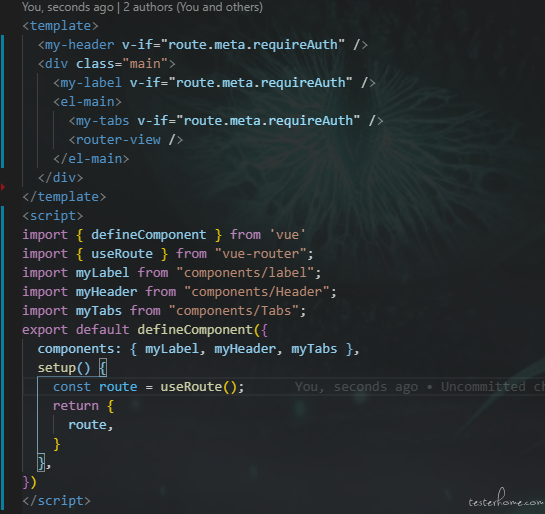
app.vue 页面引用 Label, Header, Tabs 三个组件,route.meta.requireAuth 的值决定是否要显示

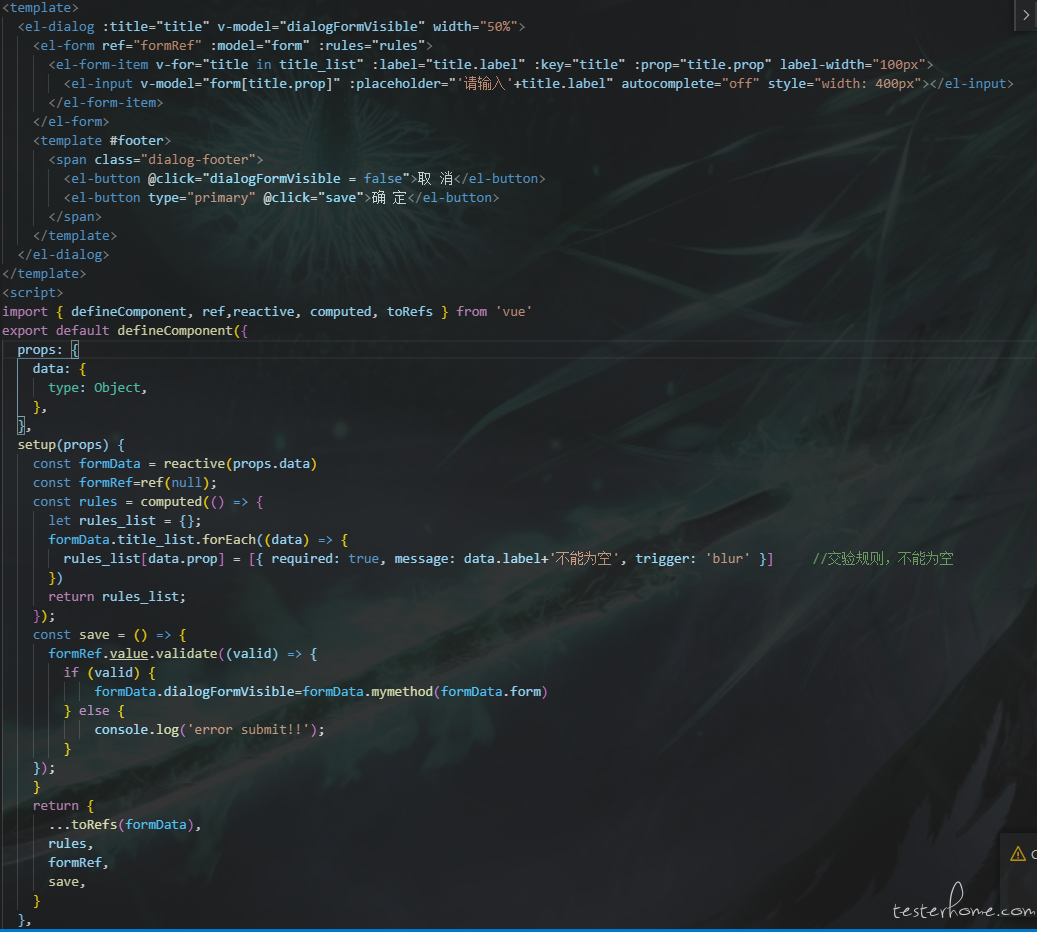
myDialog 封装,做了一个简单的非空效验
export const formData = reactive({
form: up_form,
dialogFormVisible: false,
title_list: title_list,
data: tableData,
title: "修改模块信息",
mymethod: () => {
message('修改')
return false;
}
});

公共方法封装
import { ElMessageBox, ElMessage } from 'element-plus';
export const message = (message: string) => {
ElMessage({
type: 'success',
message: message + '成功!'
});
};
export const messageBox = (mymethod: any, parameter: any, message: string) => {
ElMessageBox({
title: "提示",
message: "是否删除" + message,
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
mymethod(parameter) //要执行的具体方法和参数
ElMessage({
type: 'success',
message: '删除成功!'
});
});
}
export const messageInputBox = (message: string, operate: string, initialText?: string) => {
const parameter: any = {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /^[\s\S]*.*[^\s][\s\S]*$/, // 输入参数的交验规则,不能为空
inputErrorMessage: '请输入' + message,
}
if (initialText) {
parameter.inputValue = initialText; //可选参数,默认值
}
return ElMessageBox.prompt('请输入' + message, operate + message, parameter);
};
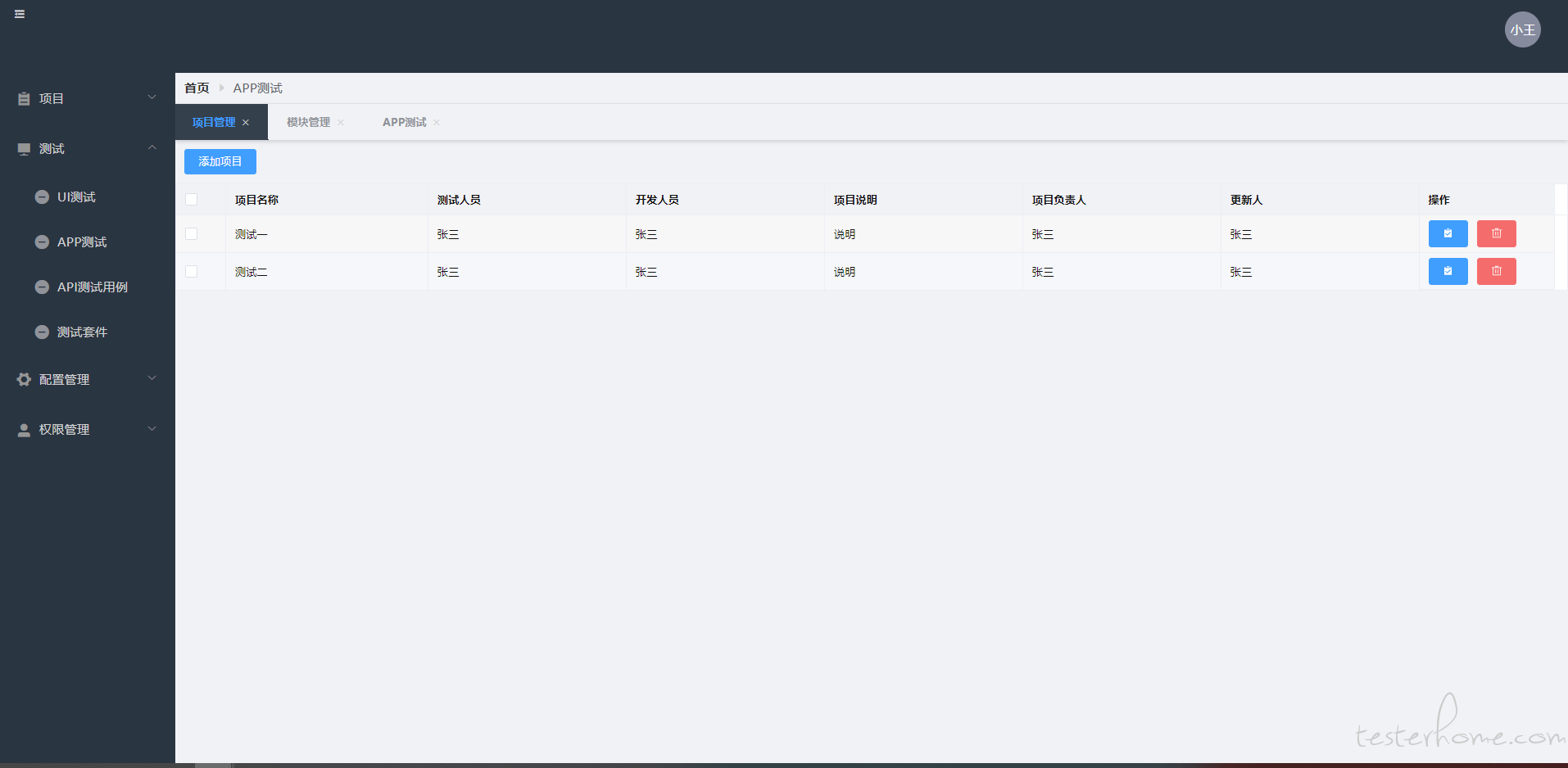
目前的界面是长这样的