上次创建一个简单页面,这次把页面里的功能都给加上。
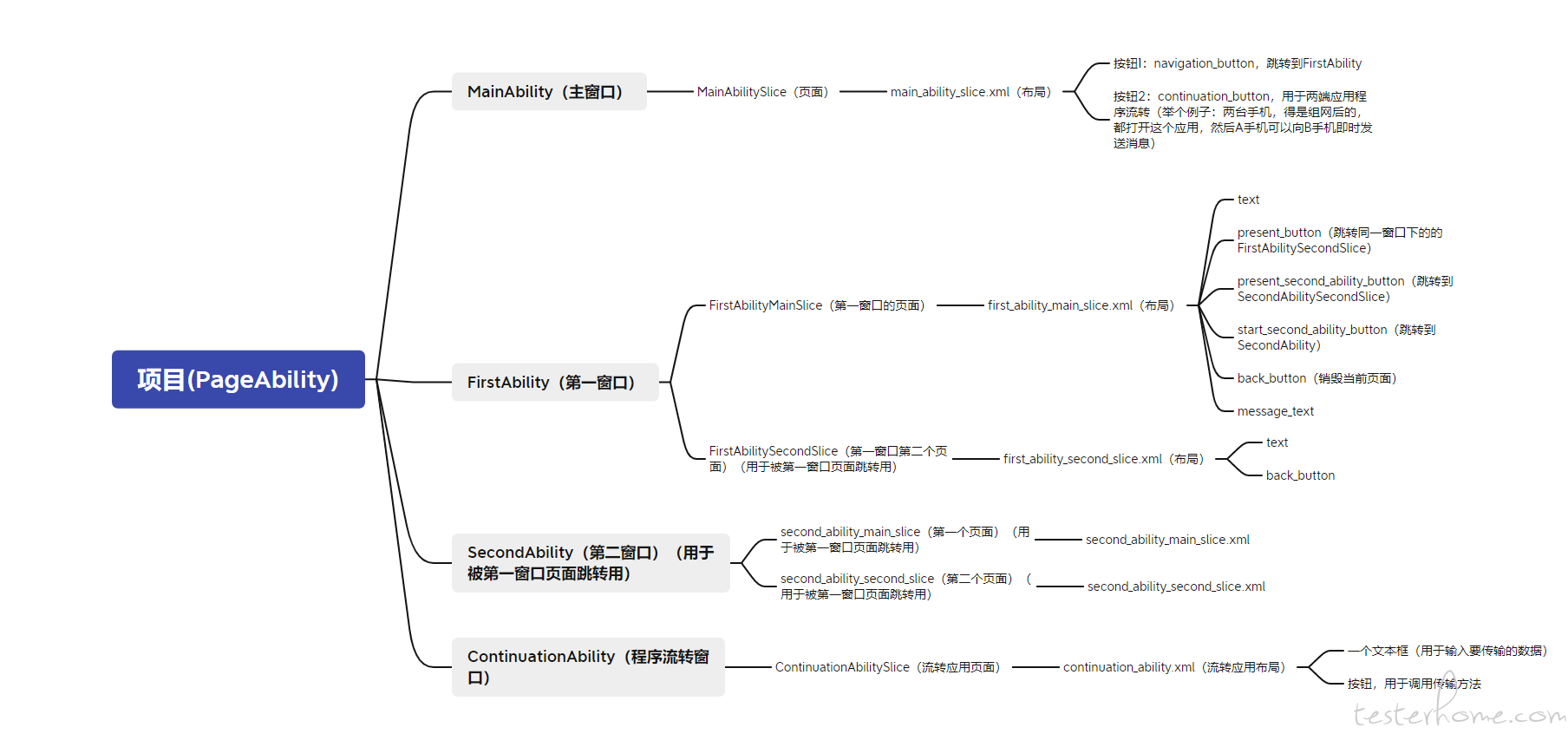
由于文件较多,方便理解我这次把思维导图画出来。
功能导图:

代码较多,我就不全贴上来了,大家有兴趣可以直接从官方下载。
代码下载:
https://gitee.com/openharmony/app_samples/tree/master/ability/PageAbility
代码声明,本文中所有代码均采用此声明:
/*
* Copyright (c) 2021 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
一、先为之前创建的 MainAbilitySlice 的两个按钮添加点击事件

PS:功能我都写在注释里,后同。
//对布局里配置的button设置点击监听事件
//布局里一共写了两个按钮,所以设置两次
//按钮接收component,然后调用startAbility,把FirstAbility传进去,调用新的ability页面。
private void initComponents() {
findComponentById(ResourceTable.Id_navigation_button).setClickedListener(
component -> startAbility(FIRST_ABILITY_NAME));
findComponentById(ResourceTable.Id_continuation_button).setClickedListener(
component -> startAbility(CONTINUATION_ABILITY_NAME));
}
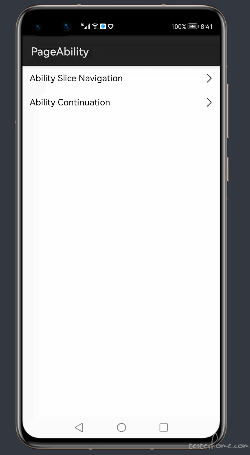
第一个按钮是跳转到 FirstAbility。
第二个按钮是多端任务流转用,后面会说。
先讲第一个按钮跳转的 FirstAbility:
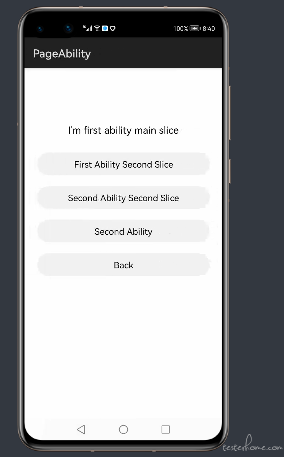
它对应的页面是:FirstAbilityMainSlice
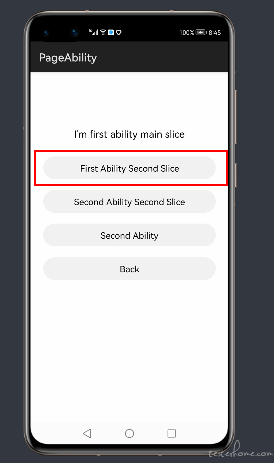
在这个页面里我们创建了四个按钮。

下面是这 4 个按钮的代码:
//这块跟mainabilityslice一样,获取按钮,并设置监听事件。
private void initComponents() {
Component backButton = findComponentById(ResourceTable.Id_back_button);
Component presentButton = findComponentById(ResourceTable.Id_present_button);
Component presentSecondButton = findComponentById(ResourceTable.Id_present_second_ability_button);
Component startSecondButton = findComponentById(ResourceTable.Id_start_second_ability_button);
//这个terminate返回方法是销毁当前slice,我理解是新打开的页面销毁了,就继续显示之前没销毁的页面
backButton.setClickedListener(component -> terminate());
//这里用的新的presentForResult方法:如果开发者希望从目标slice返回时,还能获取返回结果,那就用这个方法
//返回时,系统会调用onresult来处理返回结果,这个方法要用的话必须得重写。
//返回的结果,由目标slice(FirstAbilitySecondSlice)的setResult方法进行设置
presentButton.setClickedListener(
component -> presentForResult(new FirstAbilitySecondSlice(), new Intent(), REQUEST_CODE));
presentSecondButton.setClickedListener(this::startAbilitySlice);
startSecondButton.setClickedListener(this::startSecondAbilitySlice);
messageText = (Text) findComponentById(ResourceTable.Id_message_text);
}
四个按钮的功能分别是:
backButton:销毁当前 slice,显示上个 slice,用于后退页面。
presentButton:用于页面跳转,跳转到 FirstAbilitySecondSlice(这是同 ability 跳转,直接用 present 系列方法就可以)。
presentSecondButton:用于页面跳转,调用startAbilitySlice方法,跳转到 SecondAbilitySecondSlice(不同 ability 跳转路由 slice,需要创建 Intent 实例,Intent 实例设置 ACTION,然后将 Intent 实例传入 startAbility 方法)
调用的startAbilitySlice方法代码如下:
private void startAbilitySlice(Component component) {
Intent intent = new Intent();
intent.setAction(ACTION);
Operation operation = new Intent.OperationBuilder().withDeviceId("")
.withBundleName(getBundleName())
.withAbilityName(SecondAbility.class.getName())
.build();
intent.setOperation(operation);
startAbility(intent);
}
startSecondButton:用于页面跳转,调用startSecondAbilitySlice方法,跳转到 SecondAbilityMainSlice(不同 ability 跳转主 slice,需要创建 Intent 实例然后将其传入 startAbility 方法)
调用的startSecondAbilitySlice方法代码如下(跟上面一样,就是没设置 Intent 的 ACTION 属性:
private void startSecondAbilitySlice(Component component) {
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder().withDeviceId("")
.withBundleName(getBundleName())
.withAbilityName(SecondAbility.class.getName())
.build();
intent.setOperation(operation);
startAbility(intent);
}
这个页面中,还有一个值得一说的方法就是覆盖的父类方法onResult。
这个方法是当页面从导航页面(意思是同 Ability 跳转)返回时,系统会自动调用这个方法处理返回结果。
@Override
protected void onResult(int requestCode, Intent resultIntent) {
if (requestCode == REQUEST_CODE && resultIntent != null) {
messageText.setText(resultIntent.getStringParam(FirstAbilitySecondSlice.RESULT_KEY));
}
}



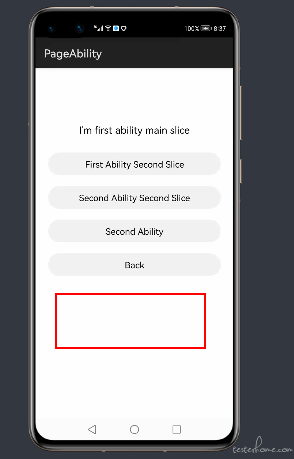
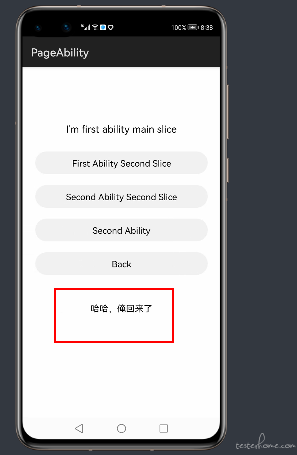
可以看到,从页面返回后,之前的页面显示了一条返回信息,这条信息就是通过上面的onResult方法接收的。
那这条信息是从哪发送的呢?
这就要说到我们下面要讲的 FirstAbilitySecondSlice 页面,这是 FirstAbility 的第二个 slice。
这条信息就是在 FirstAbilitySecondSlice 页面里面设置的。
下面讲 FirstAbilitySecondSlice 页面。
我们从刚才的 4 个按钮页面点击第一个按钮:

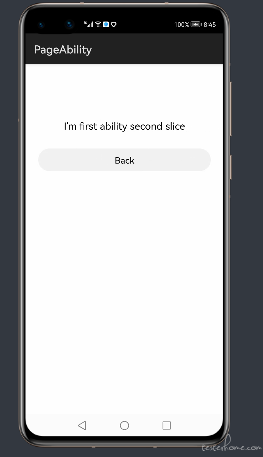
就跳转到 FirstAbilitySecondSlice 页面:

这个页面的布局很简单。
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ohos.samples.pageability.ResourceTable.Layout_first_ability_second_slice);
initComponents();
//初始化时调用这个返回方法
setResult();
}
private void initComponents() {
//这个slice里也添加了一个返回按钮,通过销毁当前页面现实返回上个页面的效果。
findComponentById(ResourceTable.Id_back_button).setClickedListener(component -> terminate());
}
//这是设置的返回,传了一个字符串
private void setResult() {
Intent intent = new Intent();
intent.setParam(RESULT_KEY, "哈哈,俺回来了");
setResult(intent);
}
里面的 setResult 方法为返回 Intent 设置了参数。
注意:这个方法最调用的与自己的同名方法 setResult,这里调用的是父类的方法。
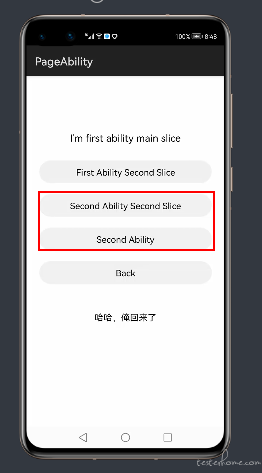
继续讲后面的按钮,第二、三个按钮都是跳转到新的 Ability:SecondAbility。

我们简单看下代码
public class SecondAbility extends Ability {
/**
* Route action for SecondAbilitySecondSlice
*/
public static final String ACTION = "SECOND_ABILITY_SECOND_SLICE_ACTION";
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//这是默认的slice
super.setMainRoute(SecondAbilityMainSlice.class.getName());
//这是新添的slice路由,其他ability实例可通过intent中设置action来直接跳转到此slice
addActionRoute(ACTION, SecondAbilitySecondSlice.class.getName());
}
}
里面有个之前没见过的方法 addActionRoute。这个方法用于设置可以让其他 ability 的 slice 直接跳转到该页面。

这第二、三个按钮的主要目标是为了展示不同 Ability 之间的页面跳转,主要代码其实就是按钮跳转时的功能代码,和页面的路由,
布局都很简单(如上图),就不重复说明了。