自动化工具 Fiddler 响应拦截数据篡改,实现特殊场景深度测试(一)
一、日常测试的场景
1、页面文案太长,页面显示测试
2、钉钉已打卡,再次打卡测试
3、人在上海,App 定位到北京测试
4、招聘岗位状态十几种,在招岗位页面才展示测试
5、各种图片、视频格式,页面显示测试
6、不同 App 版本号,后端处理逻辑不同测试
太多太多了……
针对以上测试场景,我们都可通过设置响应断点,篡改响应数据,达到前端展示效果,达到测试目的,没必要构建大量的测试数据去测试,我们可能顺手改几次就可测试完成,这样即提高了测试效率,也扩大了测试范围和深入度。
二、设置、取消响应断点
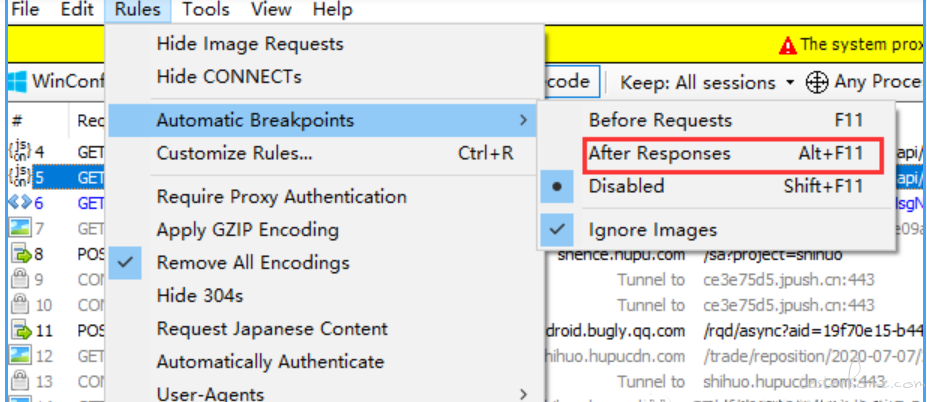
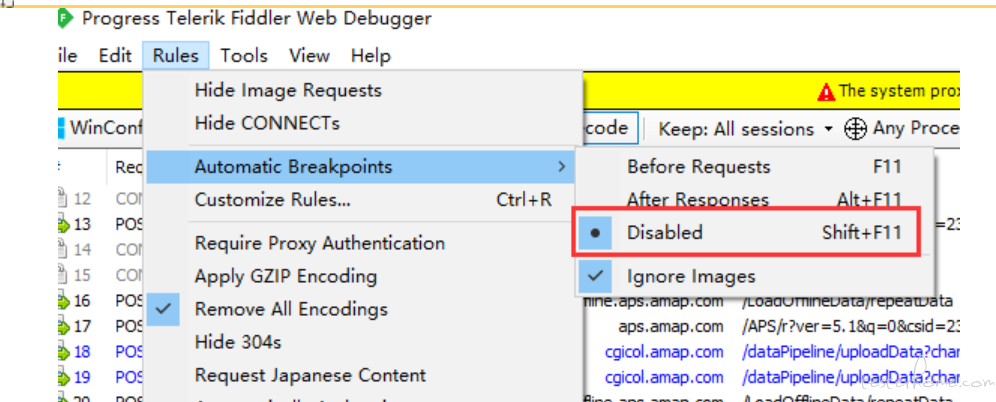
1、菜单栏设置响应断点(Rules-Automatic Breakpoints-After Respones)

2、快捷键设置响应断点(Alt+F11)
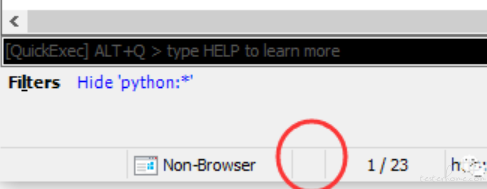
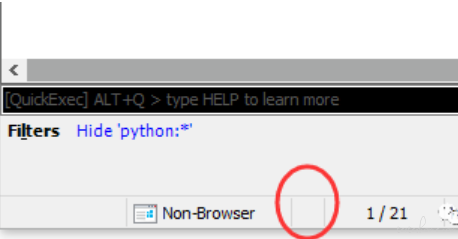
3、底部点击 2 次,设置响应断点

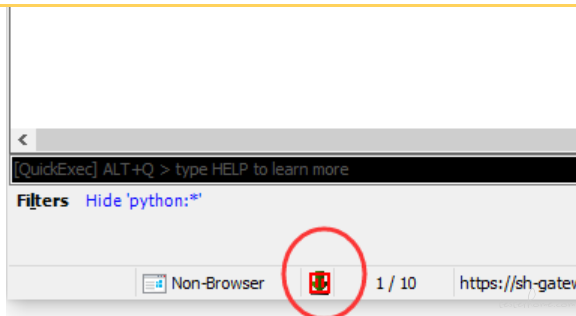
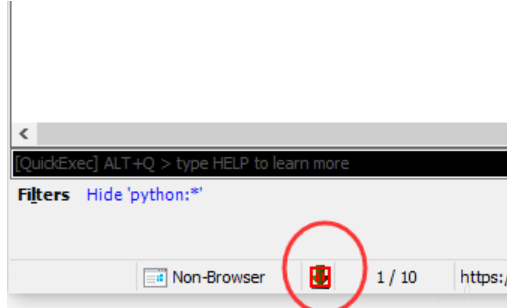
底部出现向下红色箭头说明设置成功

取消响应断点
点击红色向下的箭头或操作菜单栏 Rules-Automatic Breakpoints-Disabled


底部不显示红色箭头,说明取消响应断点成功

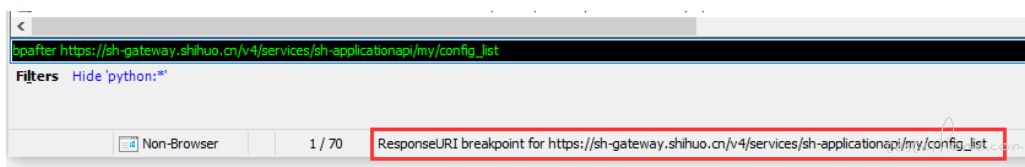
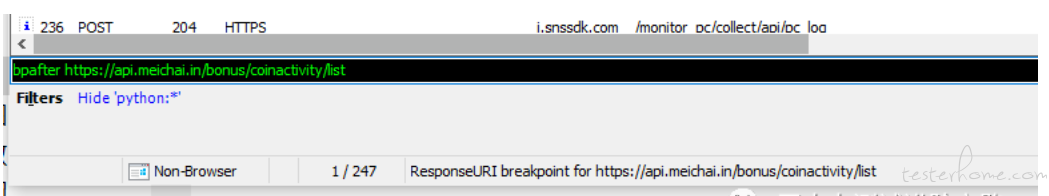
4、命令行设置响应断点(输入 bpafter 拦截域名或关键字,回车)出现下图,说明设置响应断点成功
例:bpafter https://sh-gateway.shihuo.cn/v4/services/sh-applicationapi/my/config_list

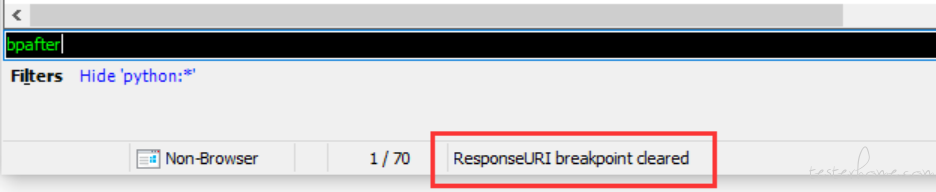
命令行取消响应断点(输入 bpafter,回车)出现下图,说明取消响应断点成功

三、响应断点拦截、篡改响应数据
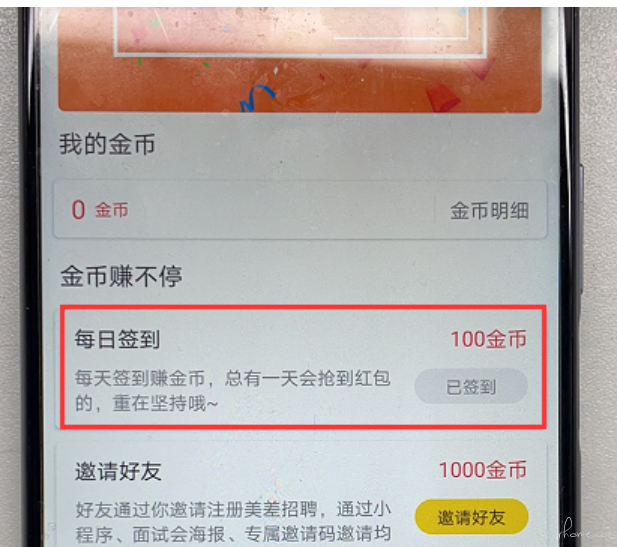
我们有个赚金币列表功能,测试列表的每日签到模块,100 万金币列表显示是否正常?副标题文案很长显示是否正常?已签到,签到按钮显示是否灰色的?已签到了,再次签到?不依靠 fiddler 很难进行测试对吧
于是我们可以接口响应拦截,对接口返回的相关数据进行篡改,然后释放响应断点,使其发送到前端,前端根据篡改的数据进行展示,达到我们预期的测试目的。
1、每日签到篡改数据前的数据

2、命令行输入 bpafter https://api.meichai.in/bonus/coinactivity/listhttps://api.meichai.in/bonus/coinactivity/list),回车,拦截接口(

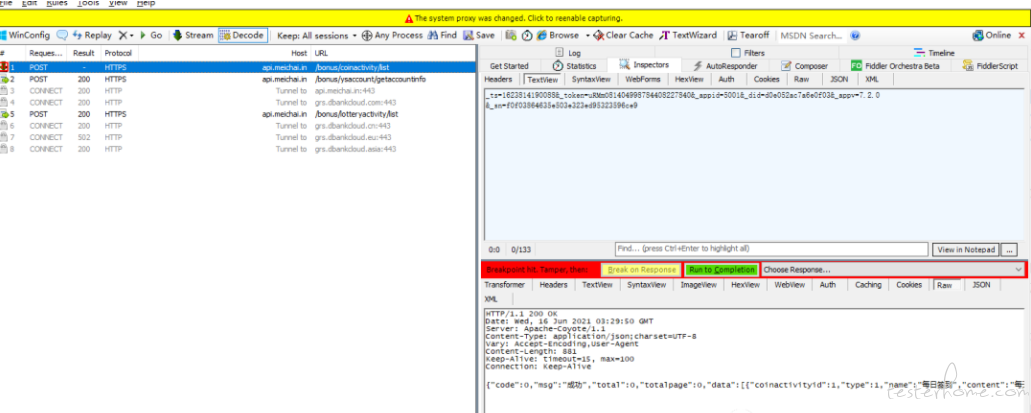
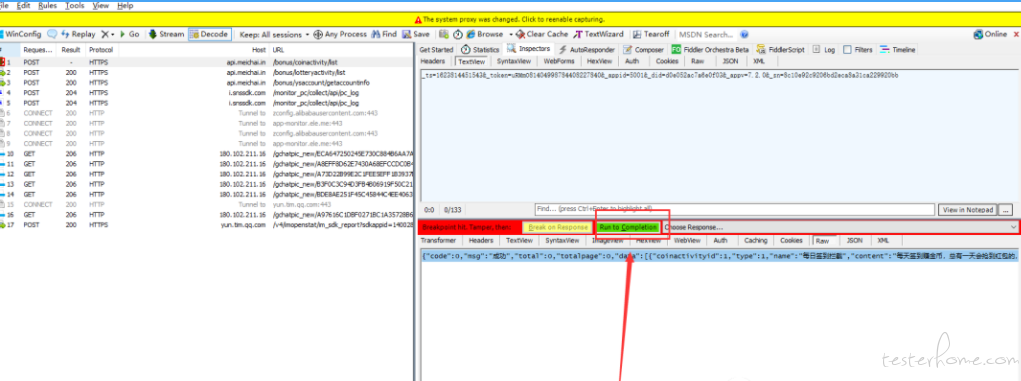
3、拦截到接口响应,目前响应数据被 fiddler 拦截,还未发送到前端

4、修改数据
status=1 改成 0,状态变为未签到,可以在前端再次触发签到操作,验证后端校验
coin=100 改成 1000000,测试金币太长展示效果
content 和 name 也进行了修改
{"code":0,"msg":"成功","total":0,"totalpage":0,"data":[{"coinactivityid":1,"type":1,"name":"每日签到拦截","content":"每天签到赚金币,总有一天会抢到红包的,重在坚持哦啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊阿~","coin":1000000,"iconname":"已签到","status":0}
5、释放响应拦截
点绿色按钮 Run to Completion 释放响应拦截,使其发送到前端

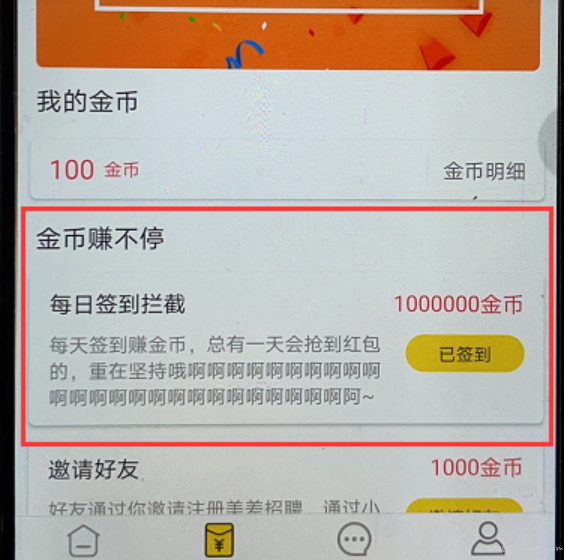
6、篡改数据后的前端页面

7、再次操作签到,弹出分享弹框,未获得积分