DUBBO 接口自动化实际上跟 HTTP 接口自动化共用了同一个页面以及后端核心执行逻辑,很多东西是共用的,针对一些特殊的逻辑做了差异化的处理,废话不多说,先看页面。
接口列表
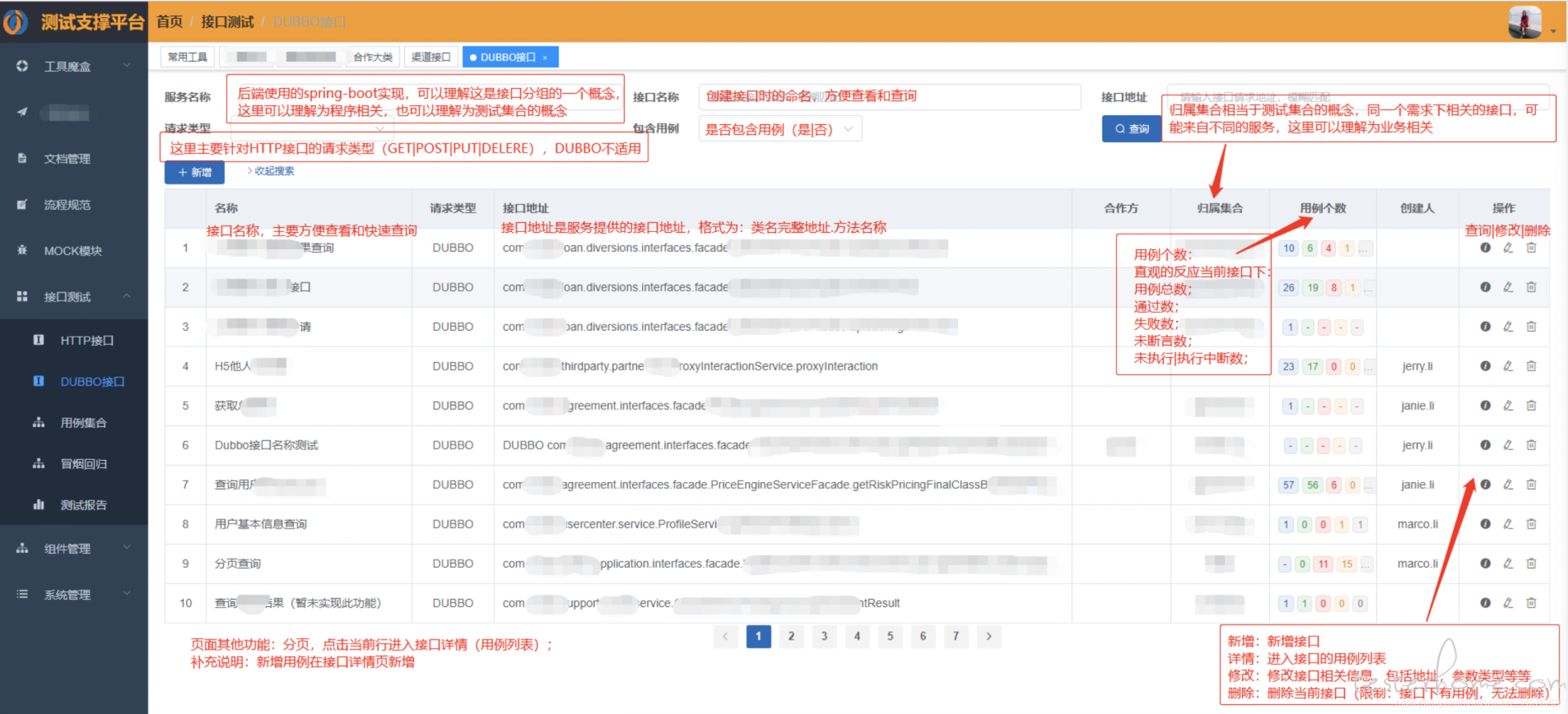
接口列表页,最主要的功能是查看,和新增编辑功能,用例的信息在接口的详情列表页。
DUBBO 接口列表页面(是不是跟 HTTP 接口列表页面很像,就是一个页面,包括下面的新增修改弹窗页面)

编辑接口
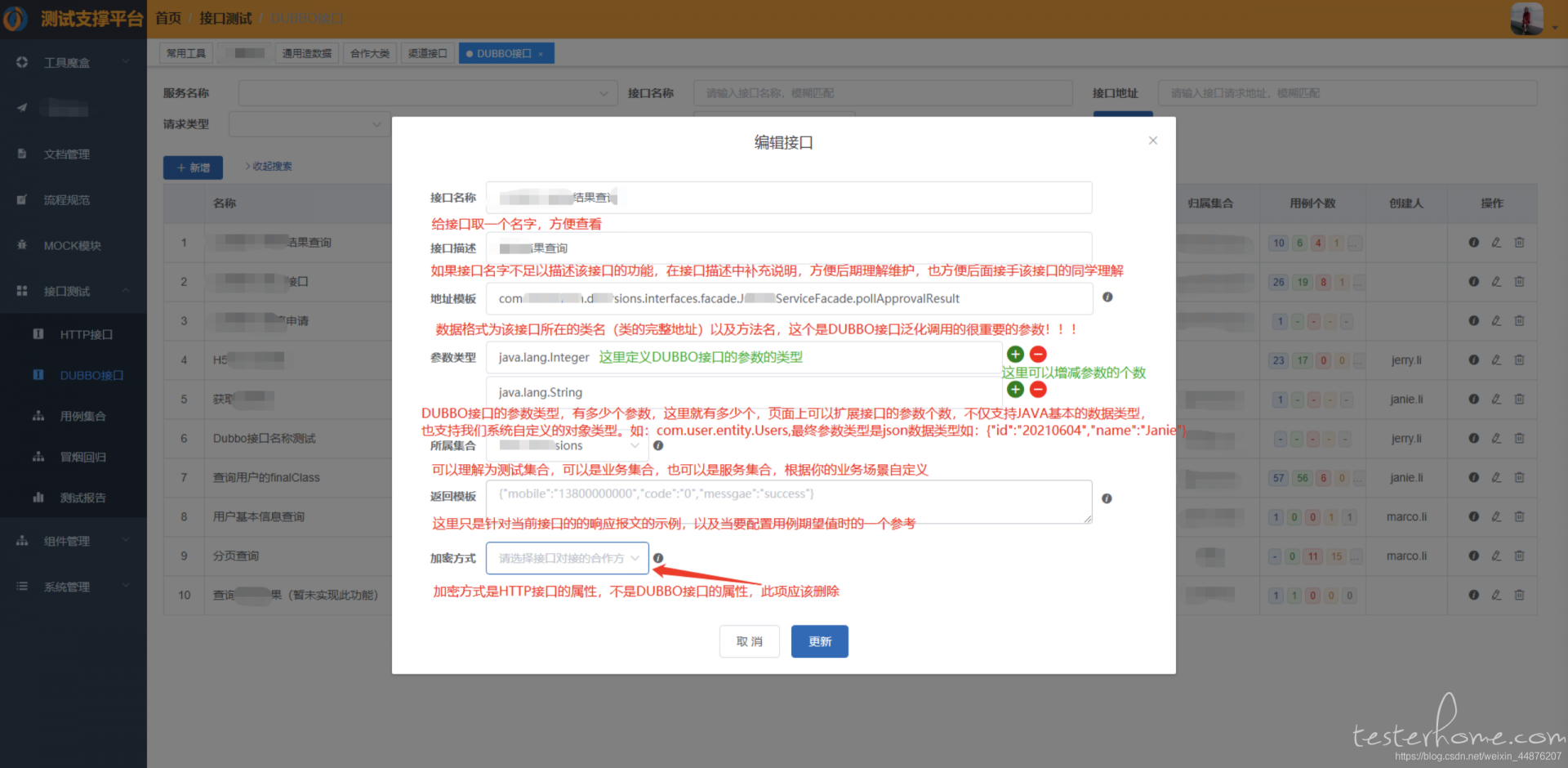
接口新增和接口编辑的界面一致,调用的接口也是一样的,区别是新增没有 id,修改有 id,最终执行结果一个是新增,一个是修改

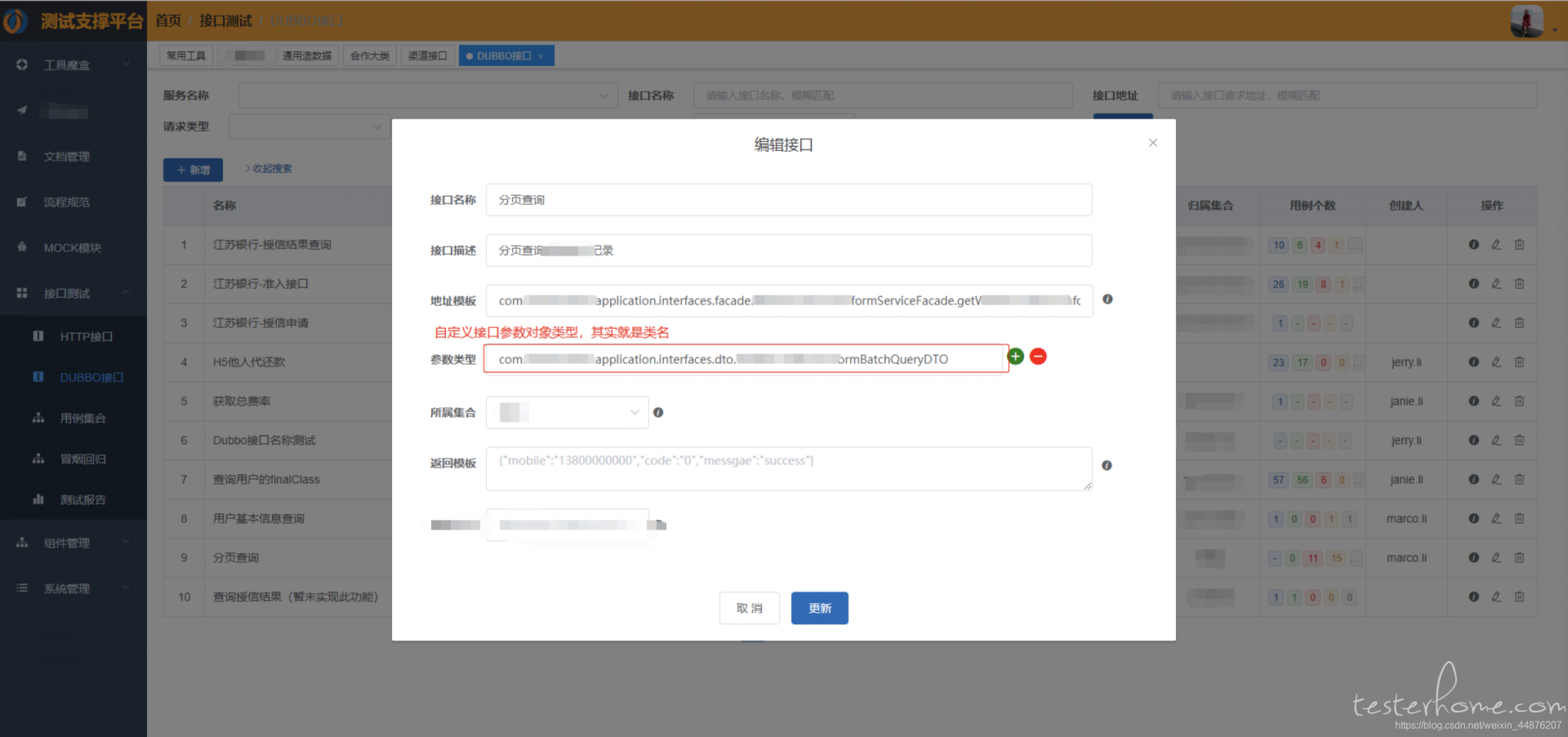
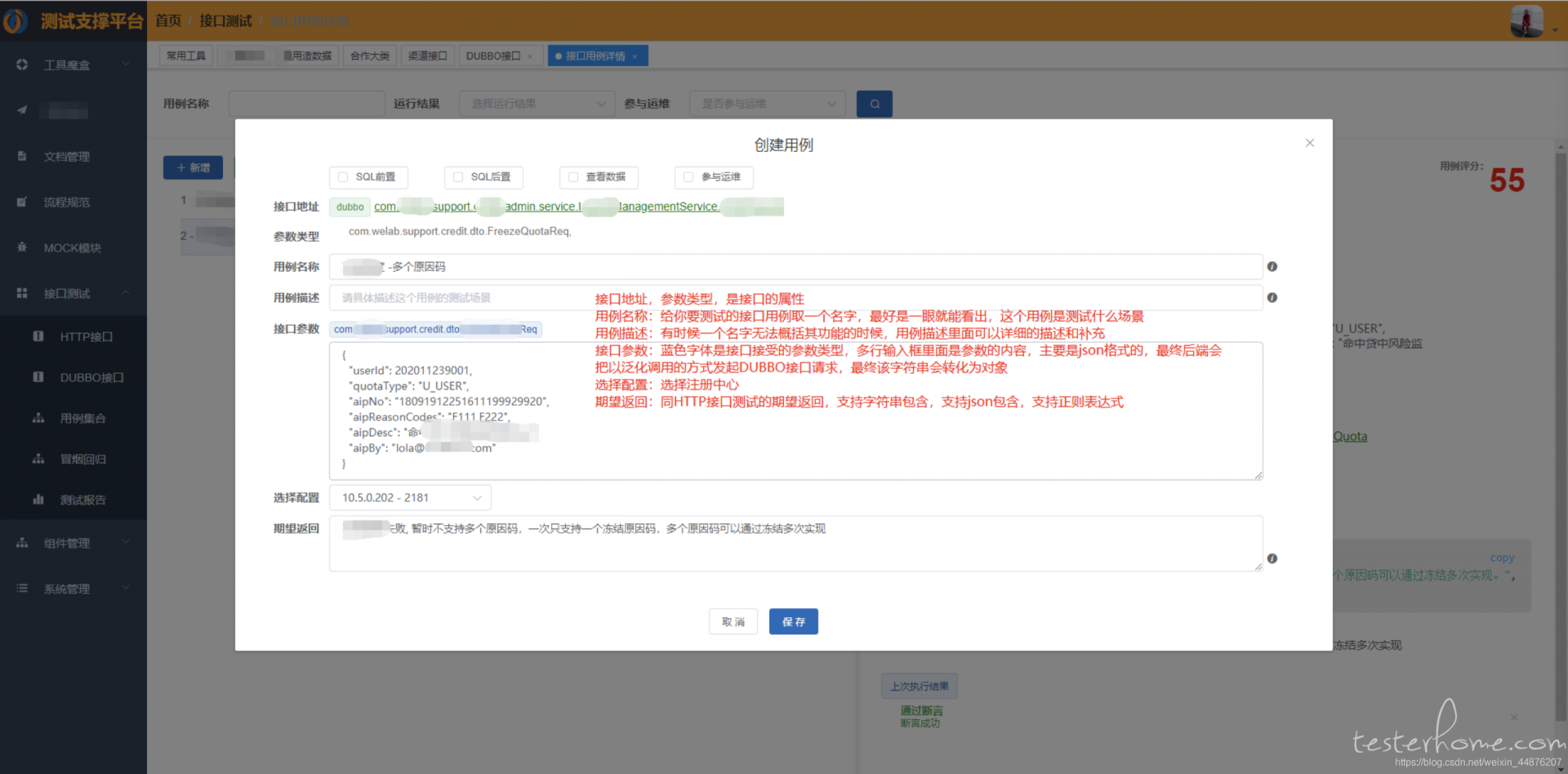
来一个自定义的参数对象类型的接口配置

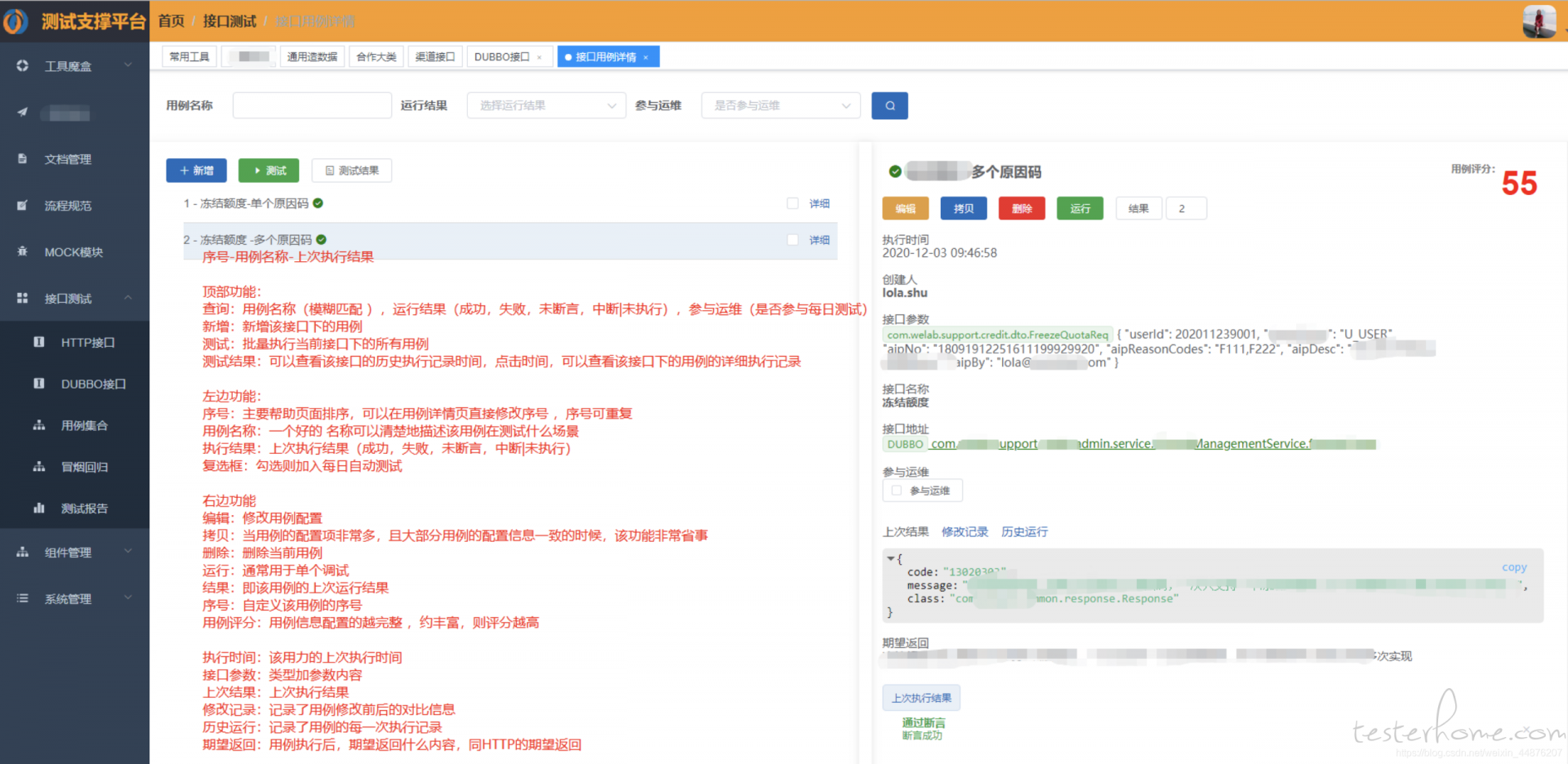
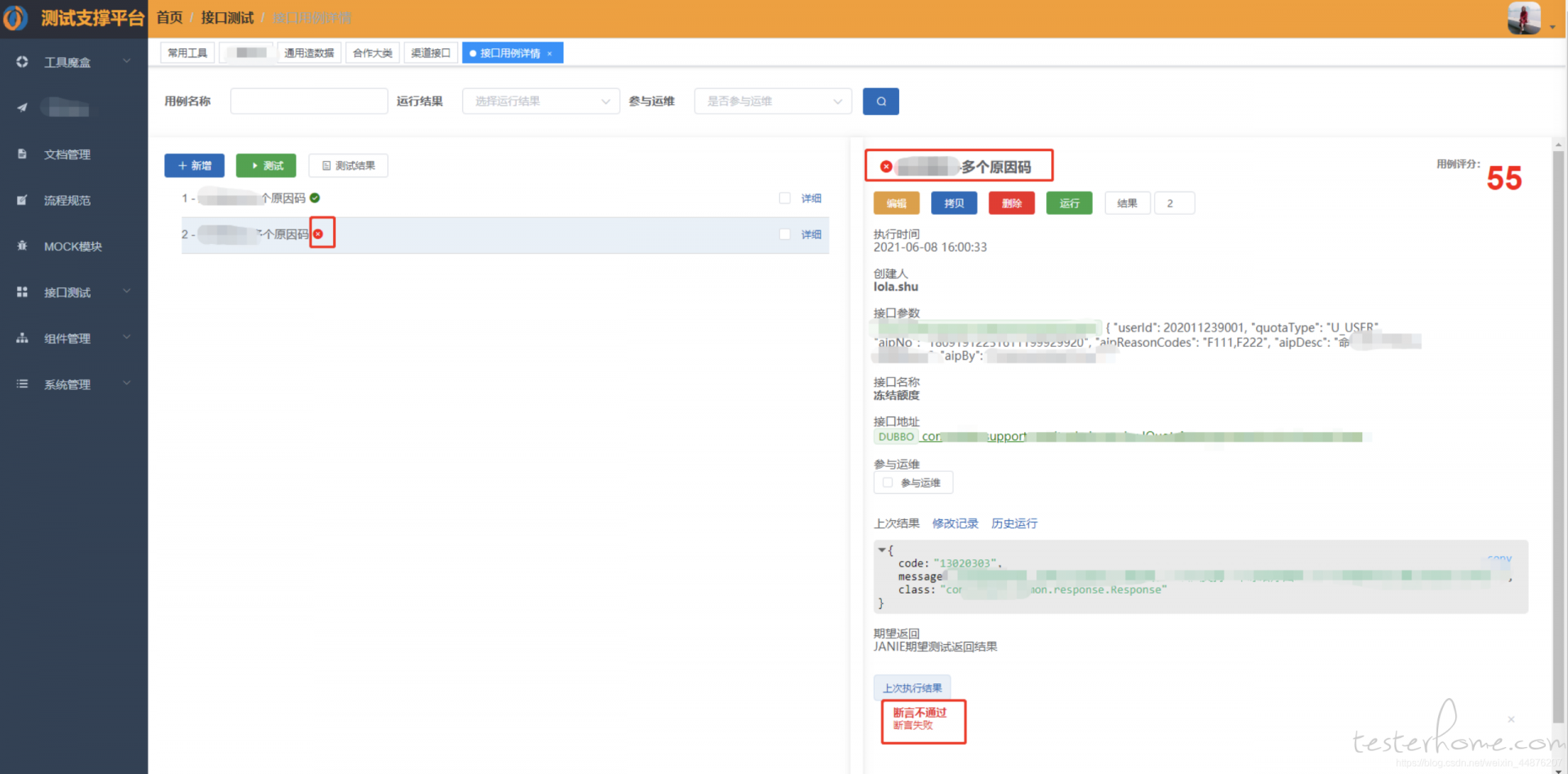
用例详情页


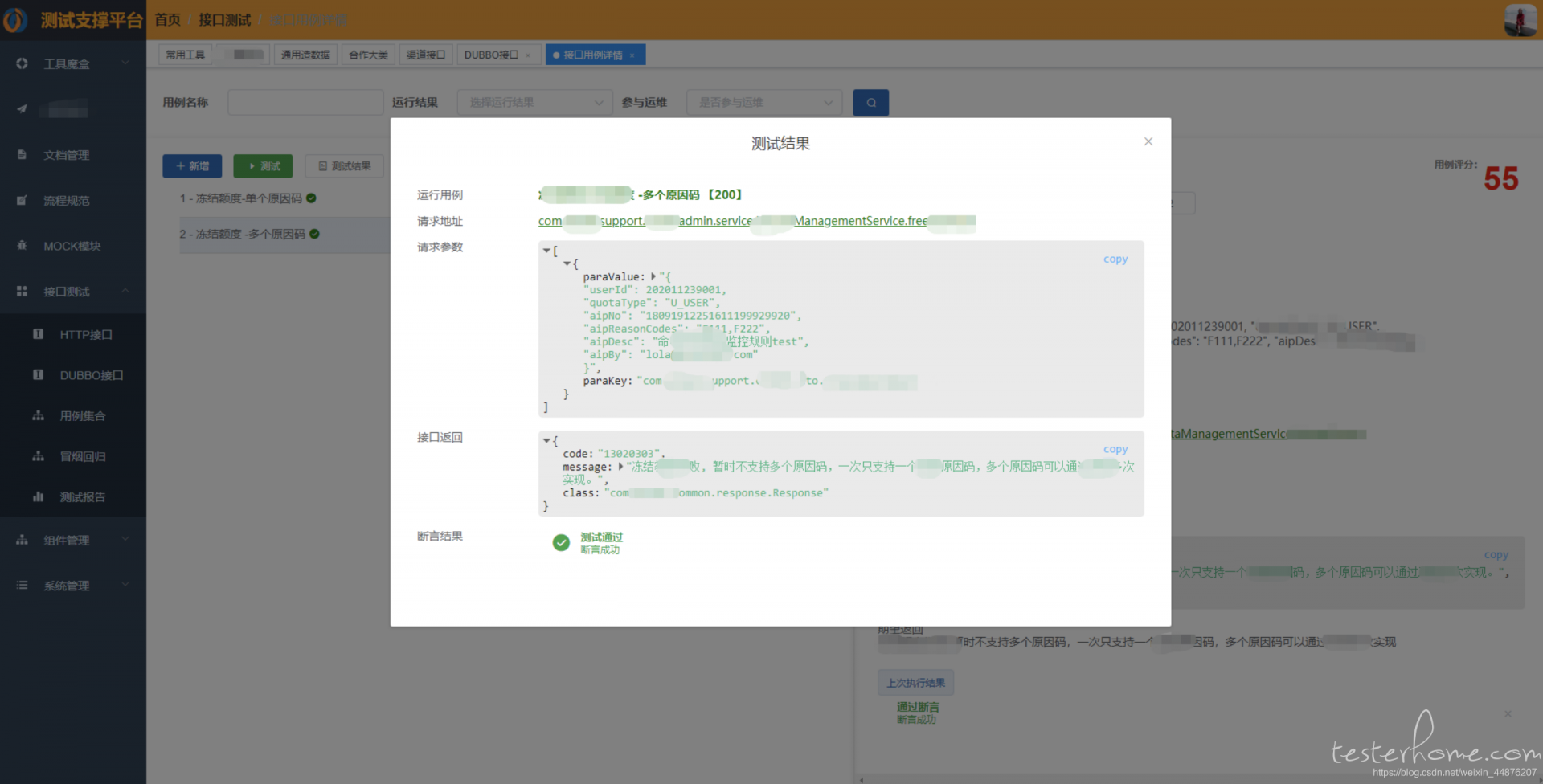
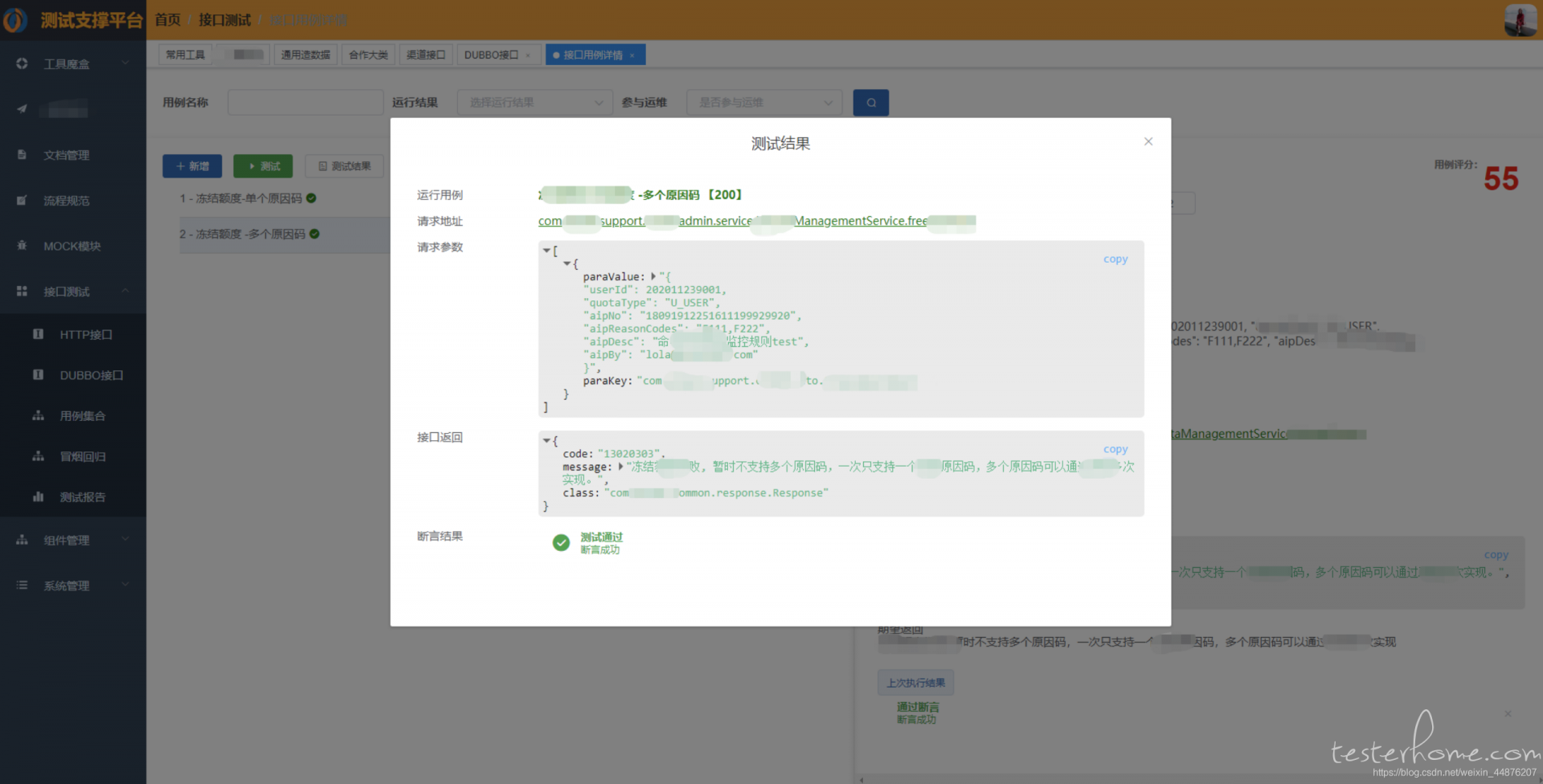
执行用例 - 通过


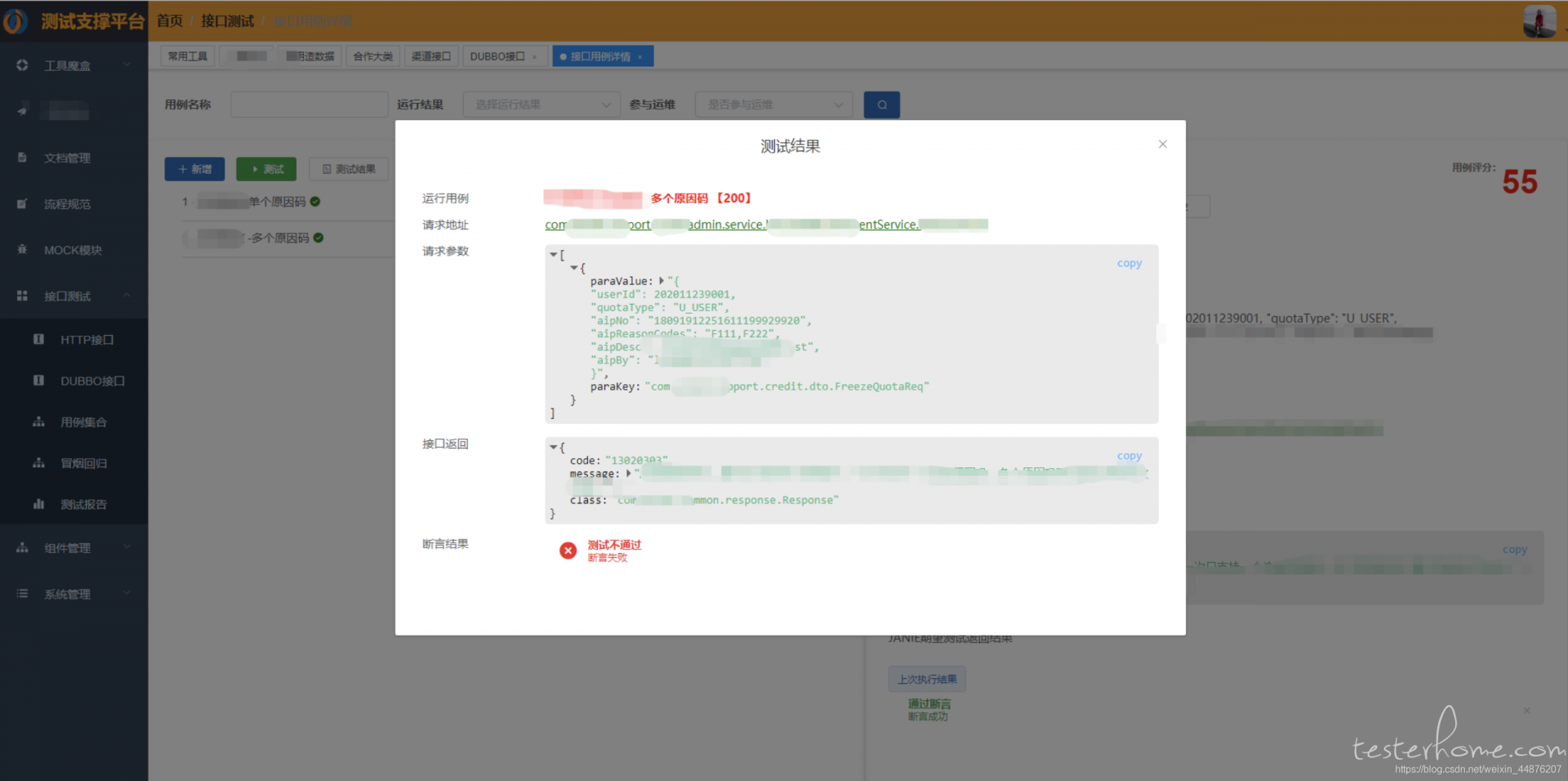
用例执行 - 失败


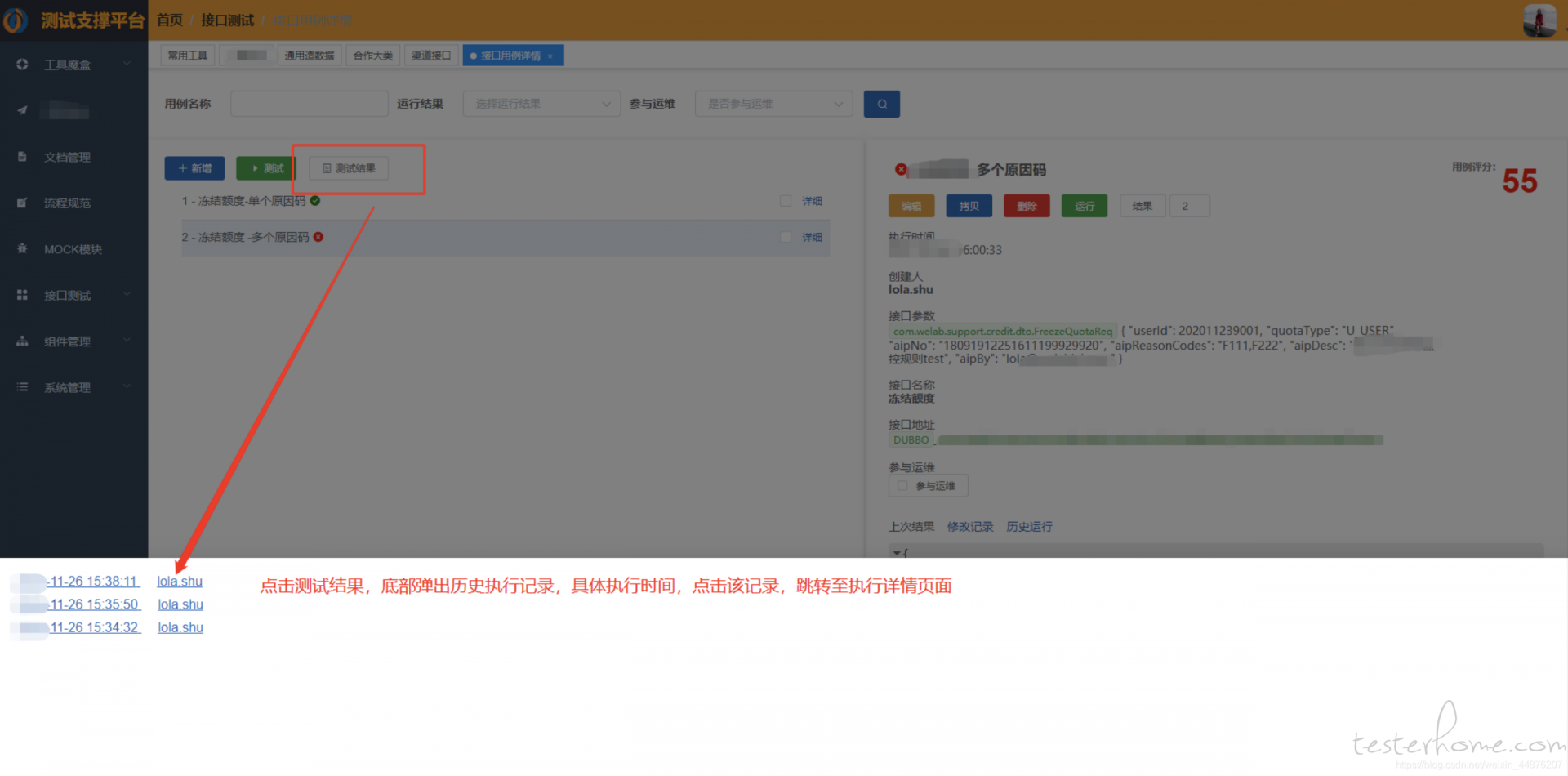
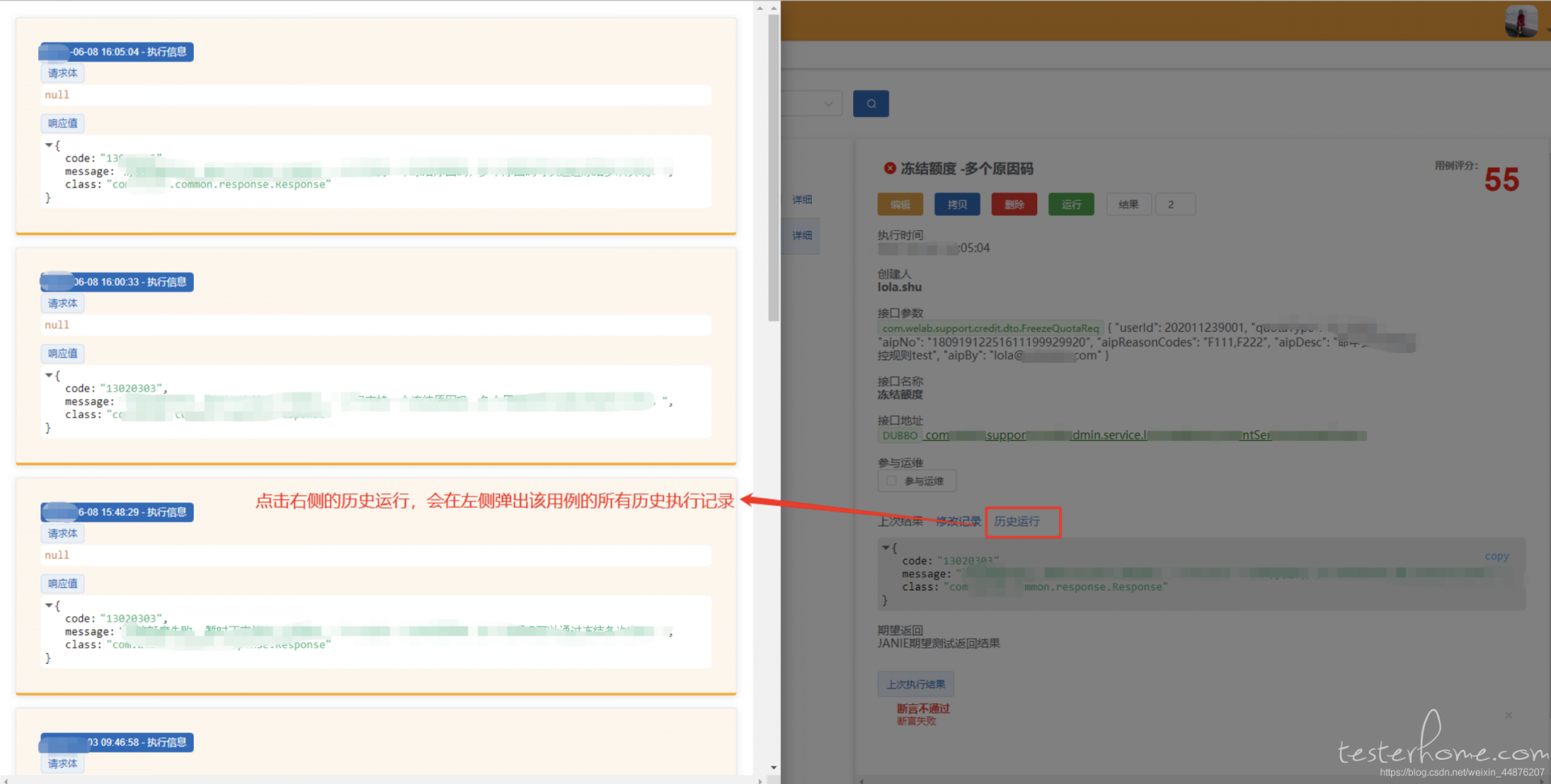
历史运行

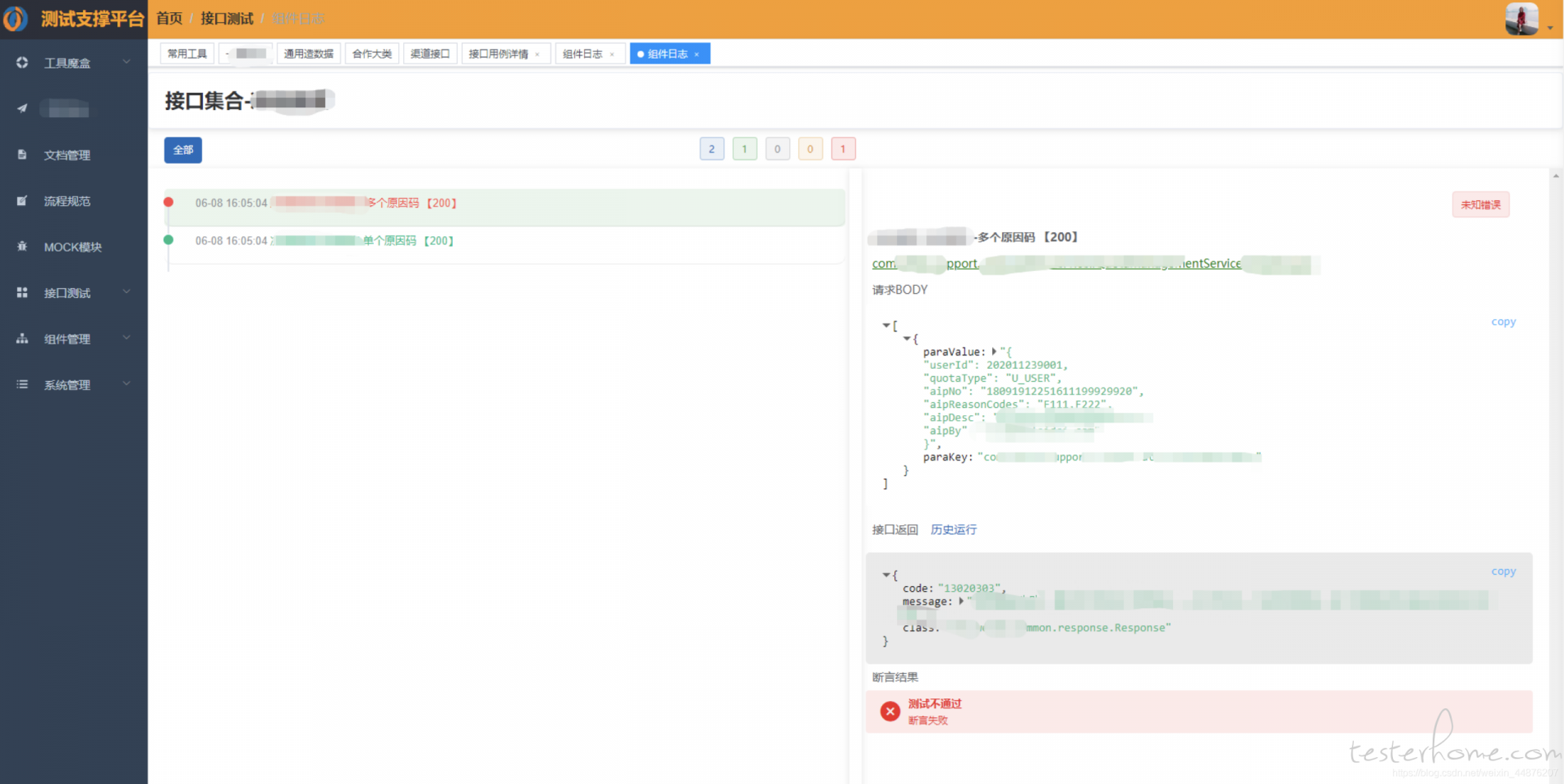
接口运行详情

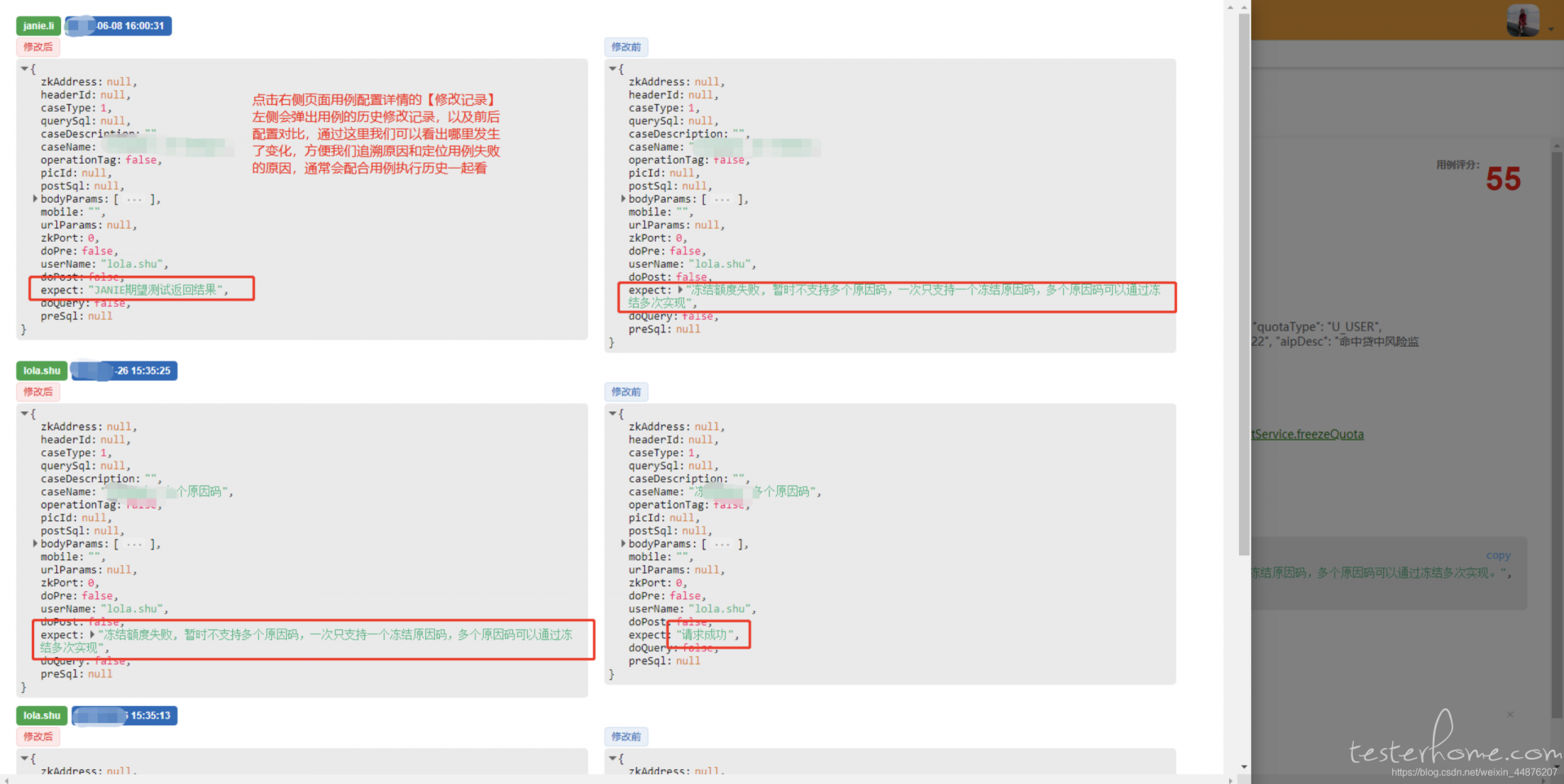
用例执行详情
之所有会有这个功能,是因为有一次我发现我的用例全部执行失败了,通过查看用例的配置信息,以及数据前提,执行之后,发现数据结构跟之前不一样了,比如以前是{“code”:” 1001”,” message”:” success”,” data”:{“userId”:” 100213”}},结果变成了{” data”:{“userId”:” 100213”}},这种是由于开发不小心修改了代码导致的,还有一次是这个用例之前返回的明明是 A,后来全部变成 B 了,如果没有执行记录,直接去找开发的时候,开发不一定会重视这种问题,他会认为,自己没动过,但有了这个功能之后,有实际的数据和证据在面前,他会去看原因,这样有利于我们定位和解决问题。


「原创声明:保留所有权利,禁止转载」