图文居多,这些功能呢已经在公司运用起来了,功能不是很多,也比较简单,大佬们,轻喷
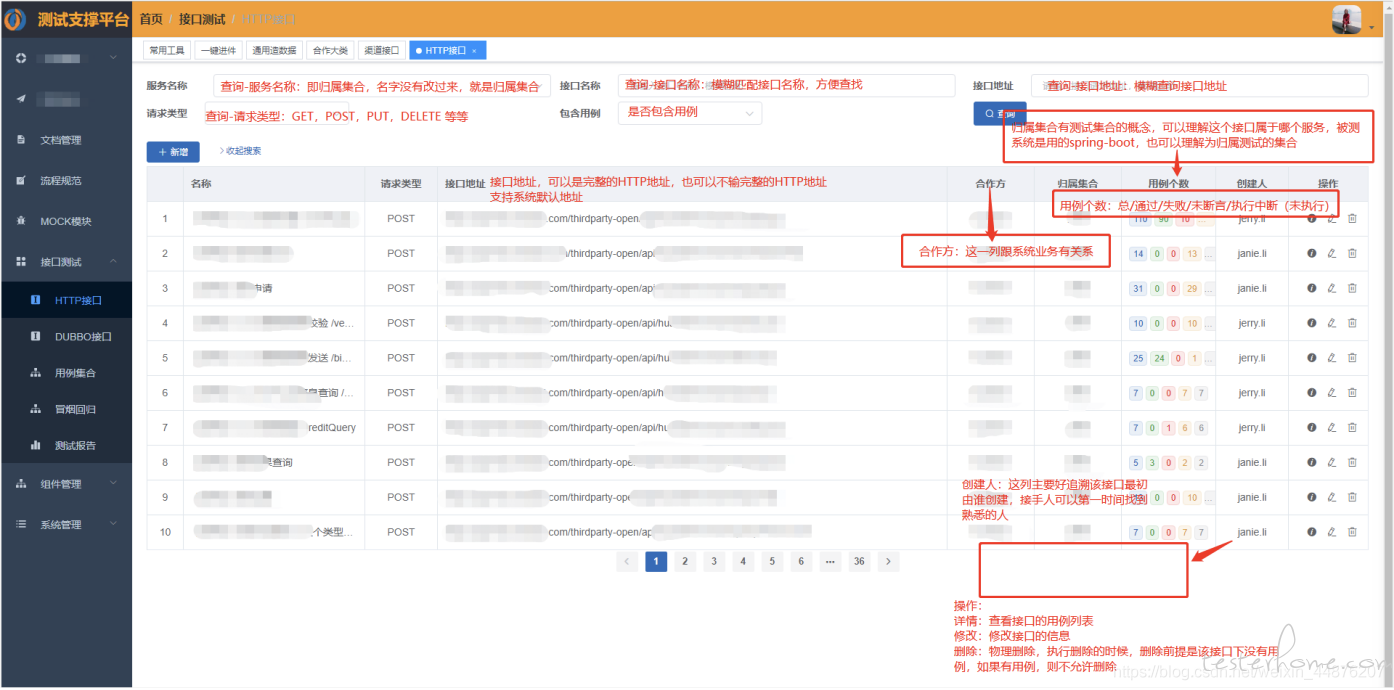
接口列表页

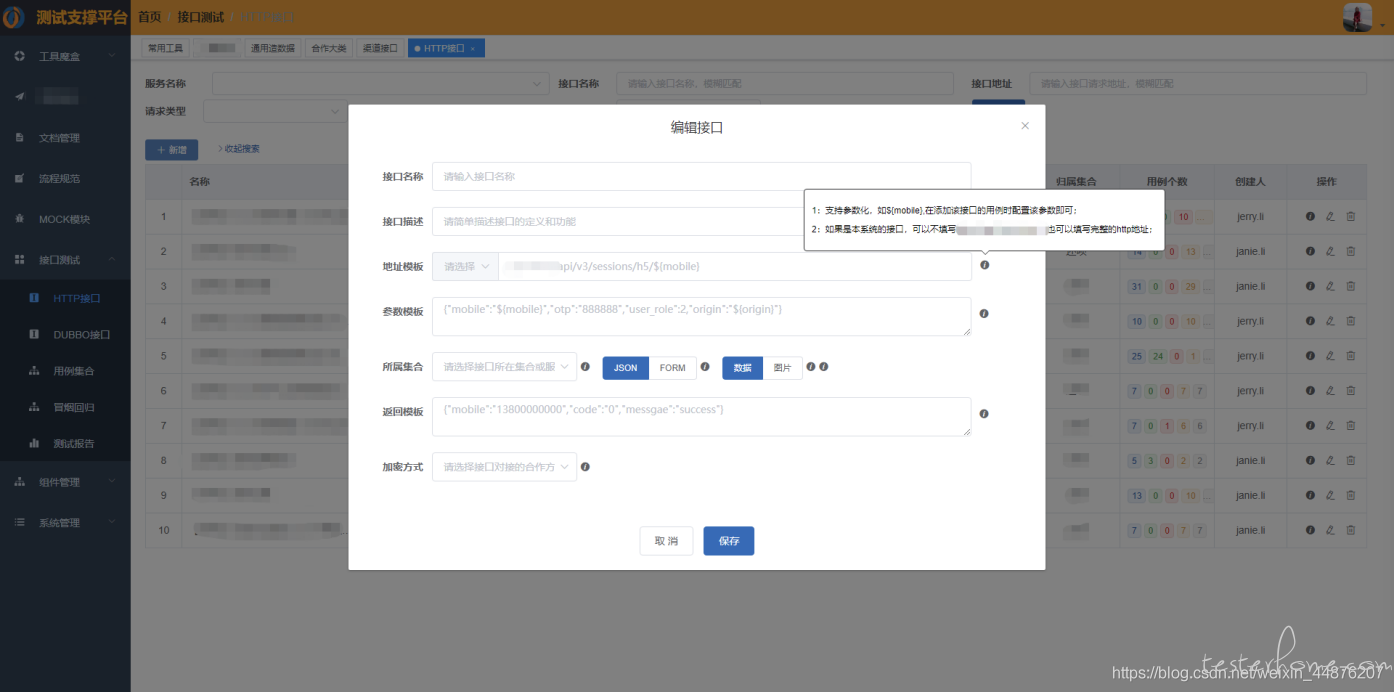
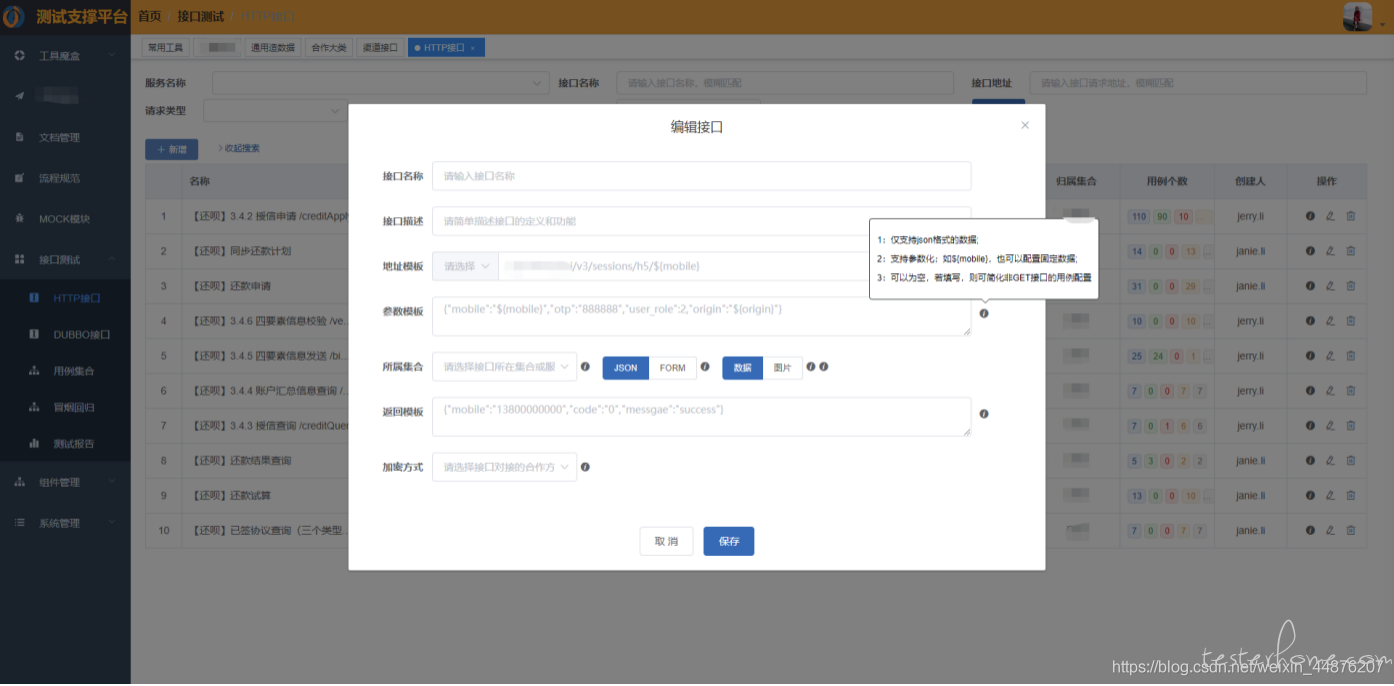
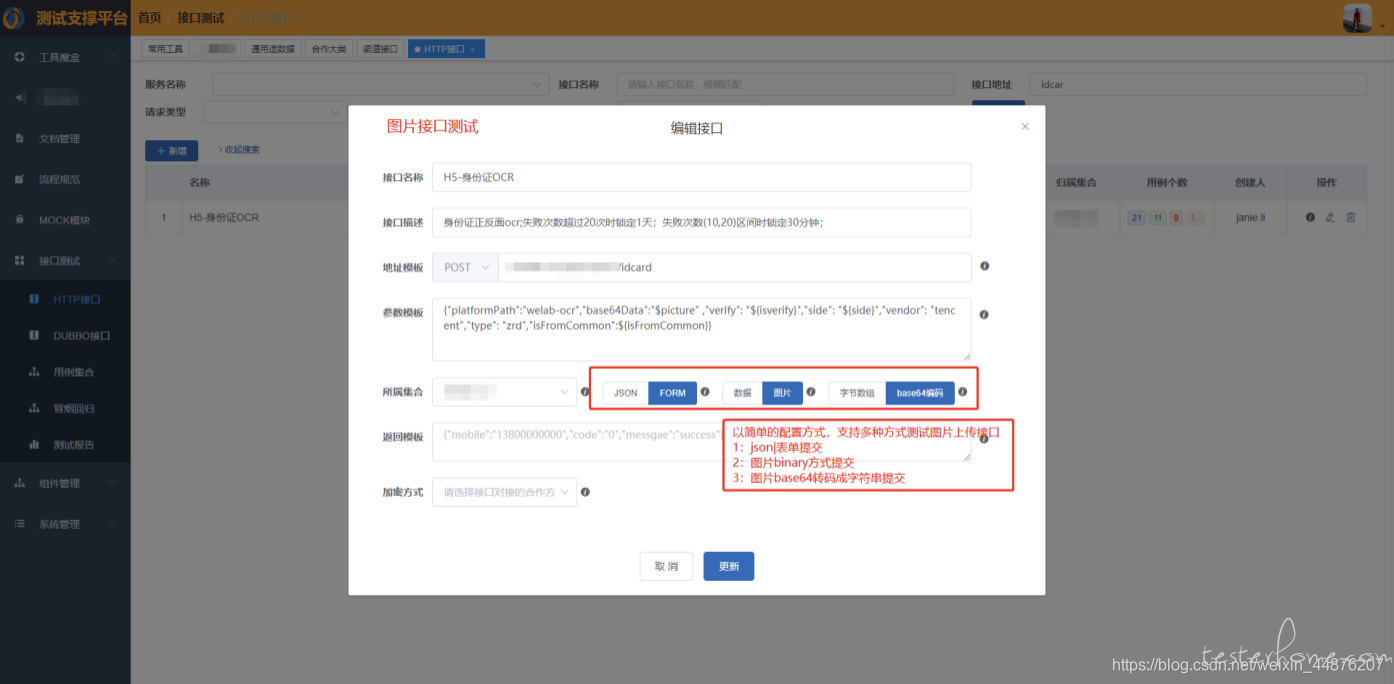
接口新增

接口新增弹框页的一些提示


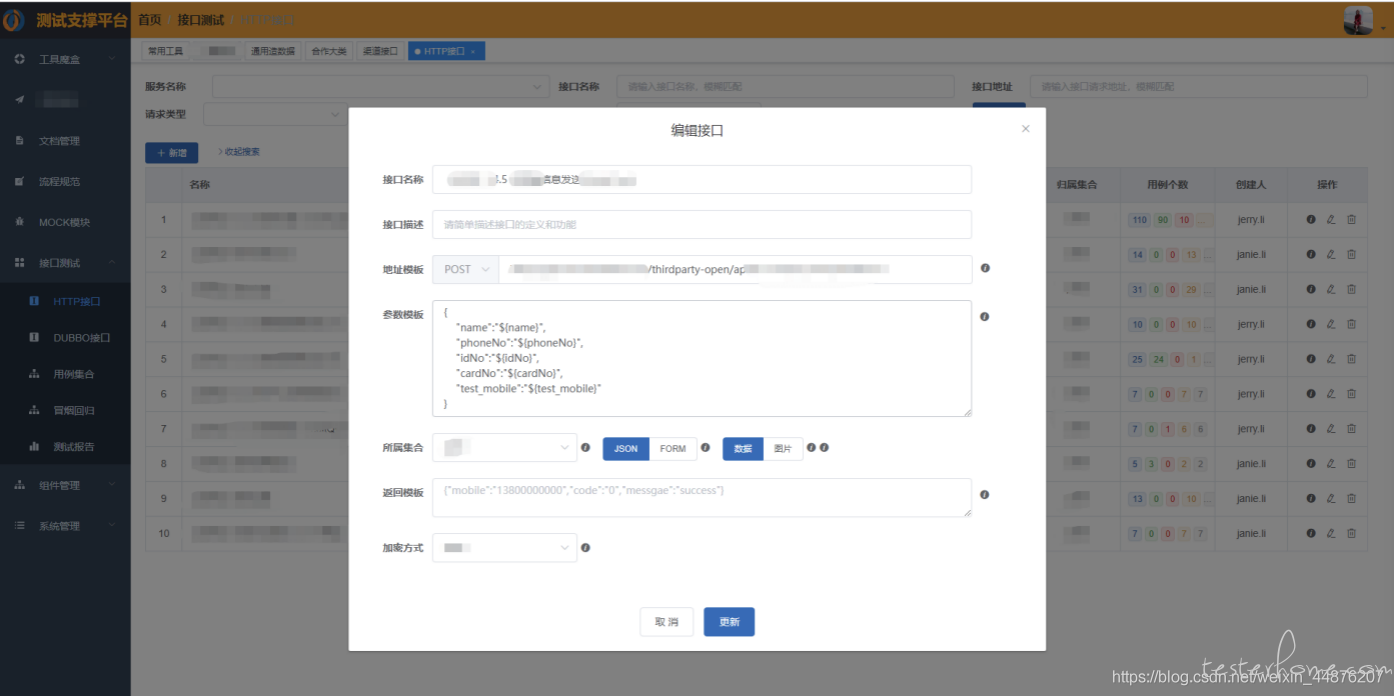
接口修改
(跟接口新增公用一个弹框,附上配置信息仅供参考)


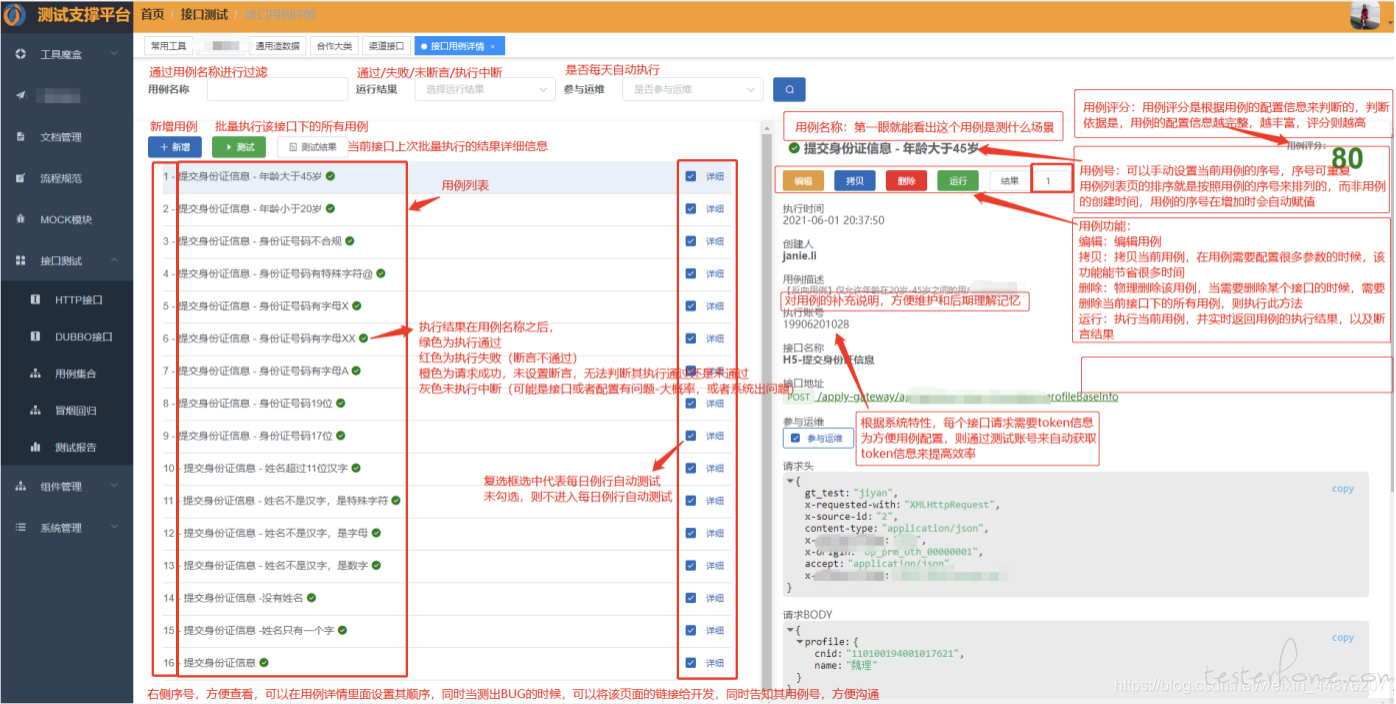
用例列表页


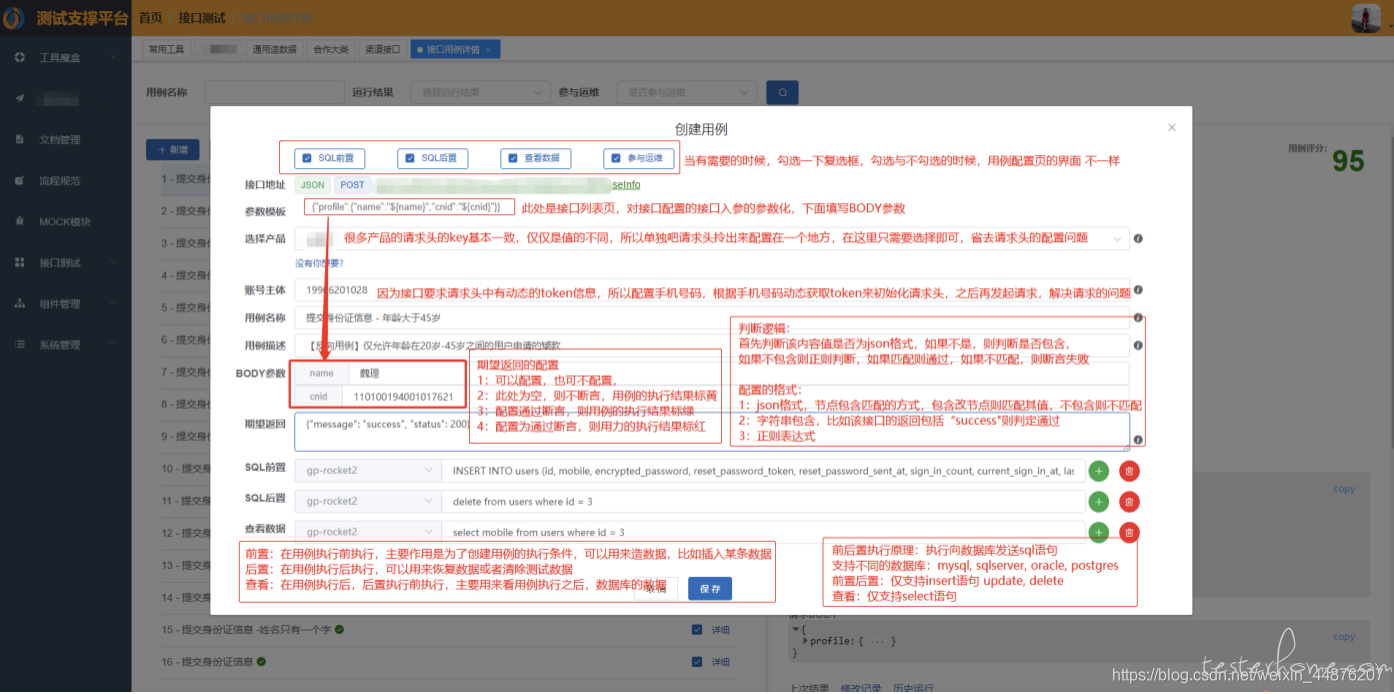
用例配置页

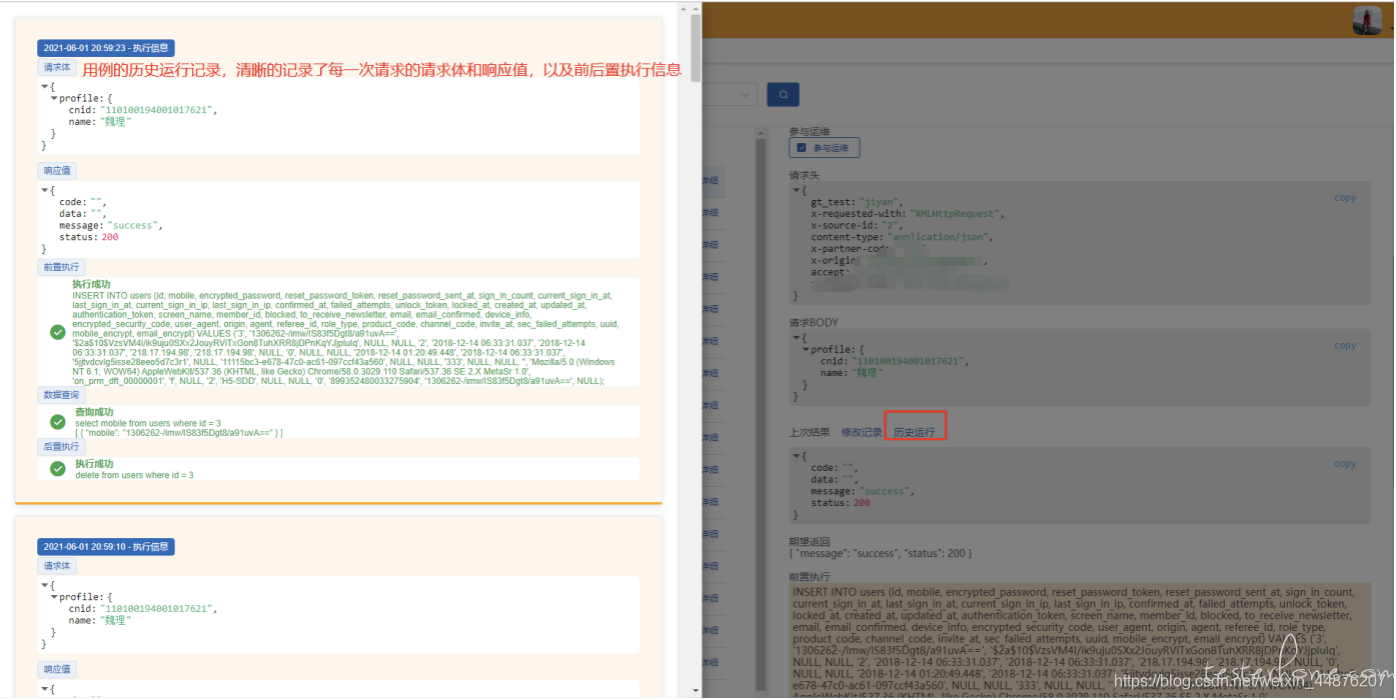
用例执行信息

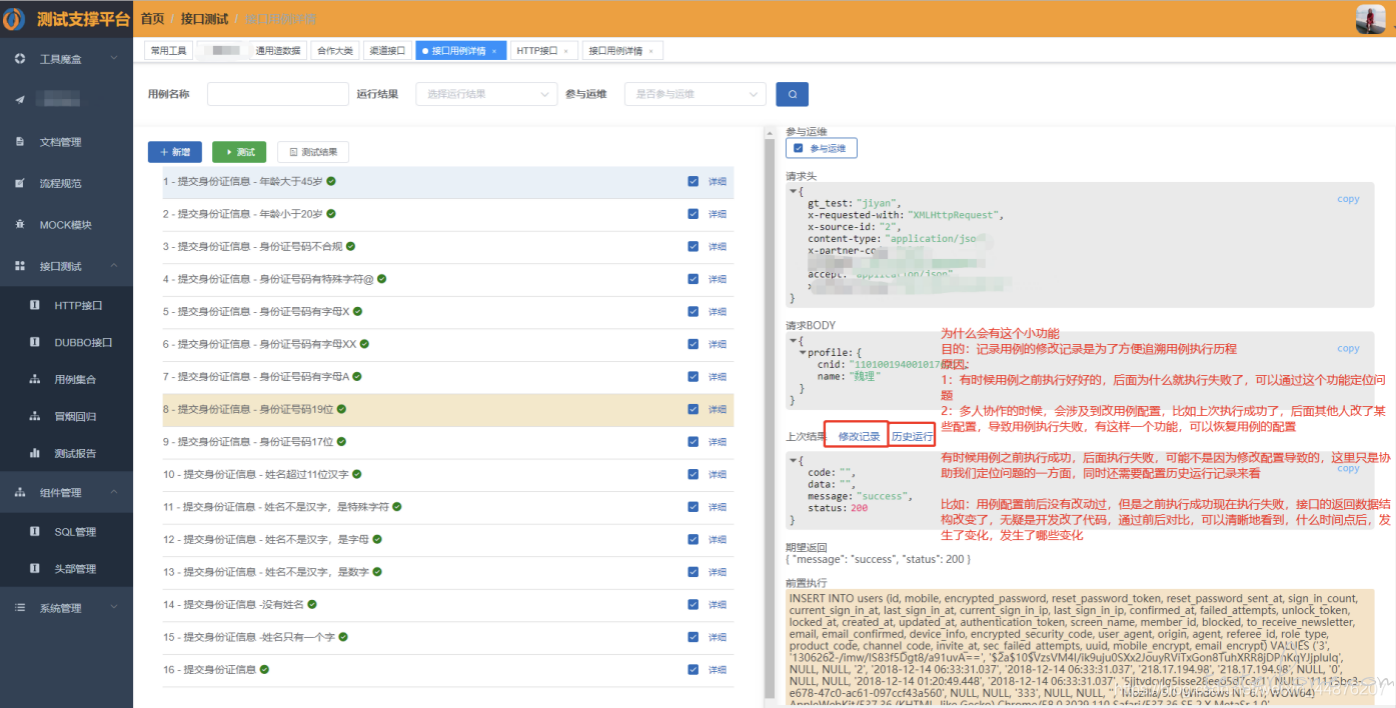
用例修改记录

用例执行记录

「原创声明:保留所有权利,禁止转载」
感觉这只是自动化测试的第一步,也可以说是半自动化的状态,如何批量构造 case,如何校验,如何保证覆盖率,如何提高质量需要更多的思考
前端用哪个框架,看起来像是 vue-element-admin, 会点 vue 和 element。 不知道怎么学 vue-element-admin 这些框架
对
 五月朝露
回复
五月朝露
回复
对的,前端是用的 vue-element-admin,学习的话,在很多网站上面有学习的资料,重要的是应用,做一个你想实现的功能,技能很快就 get 了
对
 刘志伟
回复
刘志伟
回复
牛逼牛逼,对,大佬说的没错,如何批量构造 case,如何校验,这块之前的确有考虑,但是由于实际情况更加复杂,批量构建的 case 和校验有很多的无效用例以及误判,后期还是需要人去瞅一眼,所以使用这种半自动的方式,也是为了权衡测试的有效性以及工作量两者之后做的取舍,覆盖率遮盖目前还没有做,的确是板块目前缺失的部分,多谢
佳慧同学
抱大腿
大佬我最近也准备写接口测试平台,可以交流一下,大佬后端用的是什么框架
好啊,多多交流 ,后端是用的 JAVA,spring-boot 框架
开源了么
是个出绩效的好东西, 但实际使用还是不行的. 很多年前就玩过这种了, 最后用起来难受的是下面的测试同学!
对
 Jay_
回复
Jay_
回复
您提到的应该还是维护的=上的问题,针对配置和后期维护上,做了很多工作,比如测试数据的维护,用例的修改记录,执行记录,用例的配置等等,做了很多工作,为的就是减少工作量,提高效率