Appium Appium + python3 自动化测试,webview 元素定位时 ,主要是 chromedriver.exe 版本 和 渲染 webview 页面的 组件版本有关。
最近在自学 python 全栈式自动化测试,在学到 Appium + python3 自动化测试,webview 元素定位时,看了一些视频教程和资料,大多都没有讲的很明白。于是我也就跟随着踩了坑。
这里主要遇到的问题是:
1、An unknown server-side error occurred while processing the command.
Original error: unknown error: Chrome version must be >= 55.0.2883.0
2、selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: No Chromedriver found that can automate Chrome '43.0.2357'. See https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md for more details.
3、selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processi
ng the command. Original error: A new session could not be created. Details: session not created: This version of Ch
romeDriver only supports Chrome version 84
其实这 3 种问题可以归结为 :版本不匹配。 网上出现了比较一致认同的说法:电脑端 Chrome 浏览器 、手机端 Chrome 浏览器、chromedriver.exe 要一致。后来我查阅资料 和 自己调试验证发现不是这样的。 主要是 chromedriver.exe 版本 和 渲染 webview 页面的 组件版本有关。(比如 被测 app 点击某按钮进入到 百度主页搜索界面,在渲染这个搜索界面时是调用 系统自带的 system android webview 渲染 还是用 系统自带的浏览器、或者第三方的浏览器 。 ) 一般的被测 app 代码里面加有如下部分表示 用的是 系统自带的 system android webview 渲染网页:
webview=(WebView)this.findViewById(R.id.mywebview);
webview.loadUrl("http://192.168.138.220:8080/zq/jquery_mobile.html");
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
//返回值为true的时候是使用webview加载网页的,
//默认为false是使用第三框架或者系统浏览器打开的
return true;
}
});
参考资料:https://blog.csdn.net/mangguochang/article/details/50297353
是用 系统自带的 system android webview 渲染 , 还是 用系统自带的浏览器,还是用第三方的库, 这个很关键,直接关联到到 chromedriver 用哪个版本。
一、确定 是用什么来渲染 webview 页面
怎么确认是用哪个来渲染了 ? 我用 UC 开发者工具 ( https://dev.ucweb.com/ ) 来确定。 参考资料博客(https://www.cnblogs.com/yyoba/p/9969394.html)
1、首先进入任务管理器界面 清除所有后台应用,进入 UC 开发者工具,此时 UC 开发者工具界面应该只显示连接到的手机序列号,无 webview 页面 ;
2、进入 app—》点击按钮进入到百度搜索页面 (webview)
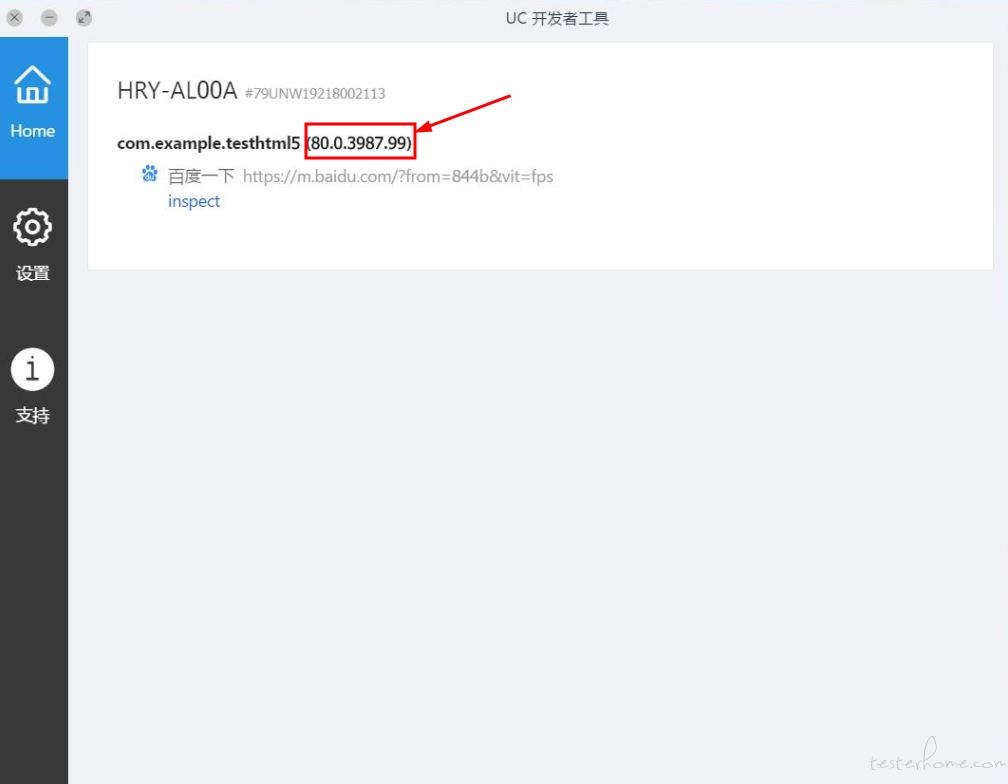
3、查看 UC 开发者工具界面,应该只显示一个 webview 版本,我的 UC 开发者工具一直都只显示 80.0.3987.99 。表示所有过程中都只用 系统自带的 system android webview ( 版本为 80.0.3987.99) 渲染网页 ,这个被测 apk 是我自己打包编译的,我在代码里面加了前面提到的代码块。 于是可以确定是用 系统自带的 system android webview ( 版本为 80.0.3987.99) 渲染网页 。 当这个确定后,就取找 chromedriver.exe 版本
注意:UC 开发者工具需要联网才能正常使用,但不需要翻墙 。 如果电脑端用 chrome 浏览器,需要翻墙。
我的 UC 开发这工具界面:

二、根据 渲染 webview 组件版本 找到 chromedriver.exe 匹配版本
以下是 Chromedriver 版本及其相应的可自动更新的最低 Chrome 版本列表:
chromedriver 历史版本下载地址:https://chromedriver.storage.googleapis.com/index.html
也可以用国内的镜像下载:http://npm.taobao.org/mirrors/chromedriver/
于是我下载了 80.0.3987.106 版本的 chromedriver.exe ,放到 chromediver 路径,我的是 C:\Program Files\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
然后编写自己的脚本代码运行即可。
重要的事情说三遍:
第一遍:webview 元素定位时 ,主要是 chromedriver.exe 版本 和 渲染 webview 页面的 组件版本有关。
第二遍:webview 元素定位时 ,主要是 chromedriver.exe 版本 和 渲染 webview 页面的 组件版本有关。
第三遍:webview 元素定位时 ,主要是 chromedriver.exe 版本 和 渲染 webview 页面的 组件版本有关。
Baidu_Capability_HuaWei.py 代码:
#coding=utf-8
from appium import webdriver
desired_caps={}
desired_caps['platformName']='Android'
#华为荣耀真机
desired_caps['platformVersion'] = '10'
desired_caps['udid'] = '79UNW19218002113' #连接设备的唯一设备号
#我自己编译的编译打包的apk
desired_caps['appPackage']='com.example.testhtml5'
desired_caps['appActivity']='com.example.testhtml5.MainActivity'
desired_caps['noReset'] = 'false' #这个地方要设置为false,否则在测试 webview 时会报错
desired_caps['unicodeKeyboard'] = 'true'
desired_caps['resetKeyboard'] = 'true'
desired_caps['automationName']='uiautomator2'
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
driver.implicitly_wait(5)
BaiduHTML5_Loc.py 代码如下:
# coding=utf-8
from selenium.webdriver.support.wait import WebDriverWait
from Baidu_Capability_HuaWei import *
from time import sleep
import os
contexts=driver.contexts
print(contexts)
print('switch conetext')
driver.switch_to.context('WEBVIEW_com.example.testhtml5')
print(driver.current_context)
#打印page_source,确定页面是否包含要定位的元素
print(driver.page_source)
sleep(4)
print('开始搜索操作')
driver.find_element_by_xpath('//*[@id="index-form"]/div[1]/div[2]/div/div[2]/label').click()
#由于这个元素被蒙层,获取不到元素,所以我用input text 输入关键字,但是这种方式不支持中文,我这里不处理中文了,以后有时间再处理。
cmd = 'monkey'
os.system('adb shell input text {0}'.format(cmd))
driver.find_element_by_xpath('//*[@id="index-bn"]').click()
最终手机上显示的页面如下,成功通过: