感觉这个标题就能吸引不少人过来
论坛里求助 UI 自动化如何捕获接口内容的同学不少,但是真正给出解决方案的回答好像基本没有。而更多的是大家关于 UI 自动化为何要去捕获接口内容的讨论,干嘛不直接搞接口自动化。
但鄙人认为 UI 自动化去捕获接口内容做校验,有 2 个方面是接口自动化完全无法替代的 (欢迎就这方面大家进行讨论):
1.前端向接口的传参;
2.捕获到接口返回的内容后,判断前端是否有按照接口返回的内容进行展示
针对第一点,我上家公司是做旅游的,旅客预订完人数、房间数后前端是需要向接口传拼房情况的,这里面大概有 10 几种情况,你如果每次都手工回归真的挺花时间的;针对第二点,上家公司应用在火车票退改签上了,根据上一个接口返回的退改签标志字段属性,检查后面页面的退改签标志是否正确,也是提升了不少效率。
好了,废话不多说,咱开始上干货~
这里给大家介绍 Slenium 的一个基友:browsermob-proxy,大家可以把它当做是一层代理,用来捕获 UI 传参和接口响应。
论坛里虽然也能搜到一两篇 browsermob-proxy 的帖子,但貌似都没讲到点子上,接下来我说说具体怎么做:
首先下载 python 依赖包
pip install browsermob-proxy
然后去 browsermob-proxy 的 github 官网下载对应 release 版本下的压缩包,官网地址:https://github.com/lightbody/browsermob-proxy

先启动 browsermob-proxy 的服务:
from browsermobproxy import Server
BMPserver = Server("D:/browsermob-proxy/browsermob-proxy-2.1.3/bin/browsermob-proxy.bat")
BMPserver.start()
把这个代理加到 driver 启动的配置中,这里要着重提一下,因为启动 browsermob-proxy 再用浏览器访问时,会出现让你加载证书,所以配置里面我们要加上忽略证书错误:
BMPproxy = BMPserver.create_proxy()
options = webdriver.ChromeOptions()
#忽略证书报错
options.add_argument('--ignore-certificate-errors')
options.add_argument('--proxy-server={}'.format(BMPproxy.proxy))
chromedriver_dir = 'D:/chormedriver/chromedriver'
driver = webdriver.Chrome(options=options, executable_path=chromedriver_dir)
用 browsermobproxy 捕获接口的内容:
BMPproxy.new_har(BMPurl,options={'captureHeaders': True,'captureContent': True})
这里 url 一定要传你接口的具体链接,不然会把所有请求的内容都取下来。
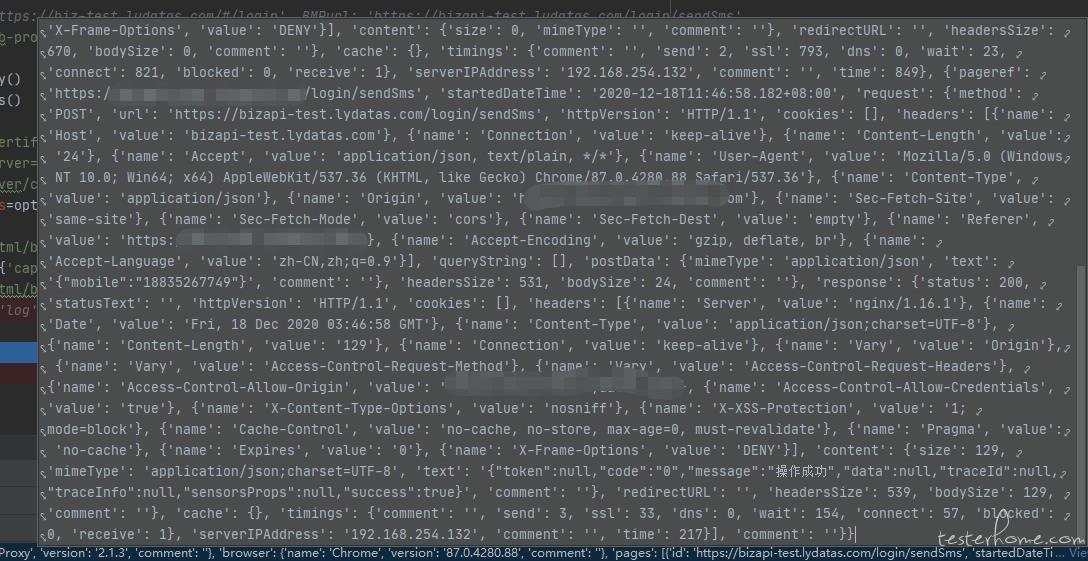
然而就算这样,捕获的 har 文件内容还是很多,它真是啥玩意儿都给你记下来
通过打断点调试看到 har 文件里这茫茫一大片的内容:

一开始我还傻乎乎字典去定位,反手就是给自己一巴掌;这不直接正则匹配就完事儿了
import re
result = str(BMPproxy.har)
res ='("mobile":".*?")'
mobile = re.findall(res,result)
虽然这个解决方案不算优秀,但也希望对大家有点帮助