在上一期《材质优化:如何正确处理纹理和材质的关系》中,我们针对 “材质” 在日常开发过程中会遇到的一些注意点和大家进行了分享。这些看似细小的知识点,很容易在大家的开发和学习过程中被疏忽掉,而长期的问题积累最终都会反映到项目的性能表现上。为此,我们将这些规则列出,并且以一个个知识点的形式向大家逐一解读。
在本文中,我们将面向 “动画” 这个方向,以UWA 本地资源检测中的检测规则:“Compression != Optimal 的动画资源” 和 “AnimationState 数量过高的 AnimatorController”,来为大家简单讲解相关的知识点。我们将力图以浅显易懂的表达,让职场萌新或优化萌新深入理解。
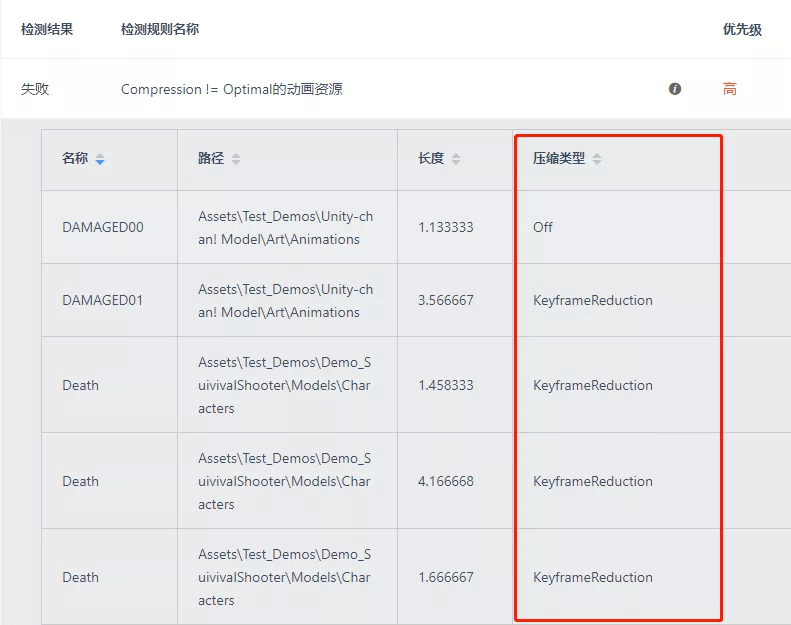
1、Compression != Optimal 的动画资源

在项目的实际运行中,AnimationClip 资源是运行时加载频率最高的资源之一。通俗地讲,它包含了 Unity 动画运行中所涉及的大量的例如骨骼关节位置,放大缩小,旋转变换,时间关系等各类信息,并以动画曲线的方式进行存储。
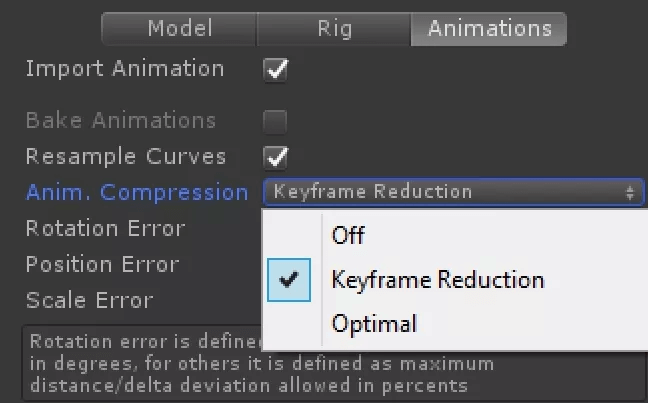
AnimationClip 的压缩格式决定了其包体大小、运行时占用内存大小以及加载效率。目前,Unity 针对 AnimationClip 提供三种压缩格式:
Off——以 Stream 方式存储动画数据,但不做压缩处理;
Keyframe Reduction——以 Stream 格式存储动画数据;压缩方式上,使用关键帧缩减算法(简单来讲,就是对去除关键帧前后的曲线进行比较,如果对应的曲线值的差小于容错值/误差宽容度,则去掉关键帧)
Optimal——Unity 会使用启发式算法,从而决定使用 Keyframe Reduction 算法进行压缩(Stream 格式存储),或者使用 Dense 格式压缩存储动画曲线。

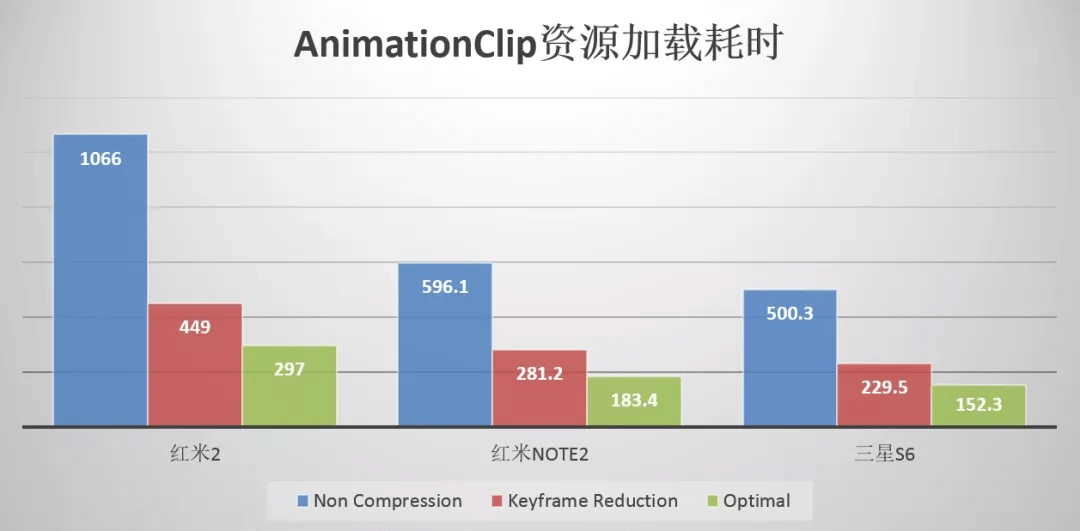
针对这三种压缩方式,基于我们曾经做对比试验时的实际表现(详情可参考:《Unity 加载模块深度解析之动画资源》),可以发现在加载耗时上,Optimal 是三种方式内最有优势的。

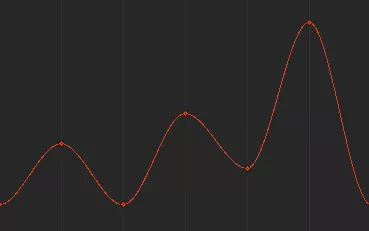
Off 这个选项是 Unity 官方都不推荐的,这里就不细说了。Keyframe Reduction 的压缩方法,是采用 Stream 格式存储。动画曲线包含时间和切线信息,进行曲线插值。内存占用会比 Dense 格式存储稍大,在内存压缩效果上不是最优选择。

一个简单的 Stream 曲线示意图
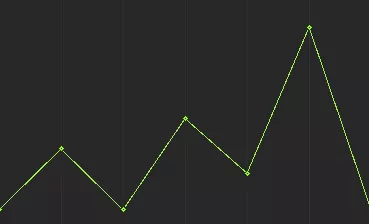
而 Optimal 在压缩方法上,会从 Stream 格式和 Dense 格式之间进行选择。主要的差别是 Dense 格式不含有切线数据,所以内存占用会更小。

一个简单的 Dense 曲线示意图
由此可见:Optimal 压缩方法虽然可能会造成动画质量稍有降低的问题,但内存占用是最低的,所以是我们最推荐的方案。
因此,在 “优化” 这个前提下,本条规则会找出所有不为 Optimal 的动画资源,并且详细标注出相应的压缩类型;开发团队需要依据内存性能和动画效果的实际考量,去对这部分资源进行单独的设置。

2、AnimationState 数量过高的 AnimatorController

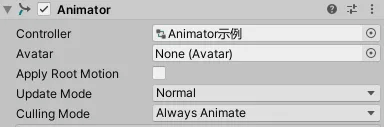
首先我们先简单理解一下 Animation 和 Animator。这俩是 Unity 中两套用来控制动画播放的组件。Animation 的存在时间更早,从使用上来讲适合控制单个动画资源。

Animator 的出现时间较晚,但在控制多个动画资源以及动画资源间的切换上具有优势。

然后我们再来说一下 AnimationClip 和 AnimationState。AnimationClip 我们在上面一条中简单说了,它里面包含了很多信息,而每一个 AnimationClip 外都套着一个叫做 “AnimationState” 的外壳,包含了动画片段的一些播放控制属性。
关键来了:Animator 组件通过 “状态机控制器”,也就是 AnimatorController,来控制多个 AnimationState,以此实现 AnimationClip 之间的切换。

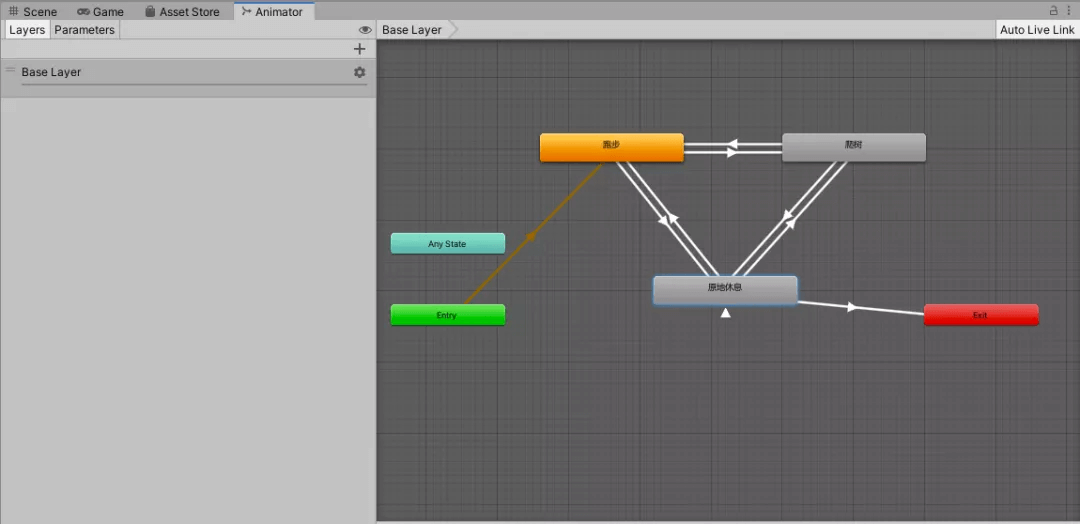
比如实现 “跑步—原地休息—爬树—原地休息—跑步” 这一连串的动画动作,我们只需要将这几个 AnimationClip 添加到 Animator 编辑器内即可。

UWA 曾经做过相关的测试,结果表明:单个 AnimatorController 下挂载的 AnimationState 数量过大,会给 CPU 运算带来一定的压力,在进行开发时候,应该尽量控制 AnimatioinState 的数量。对此规则,我们给的默认阈值为 30。
所以在筛选出这些 “动画状态机中 AnimationState 的数量过多” 的 AnimatorController 之后,开发团队需要根据实际情况去判断其合理性。
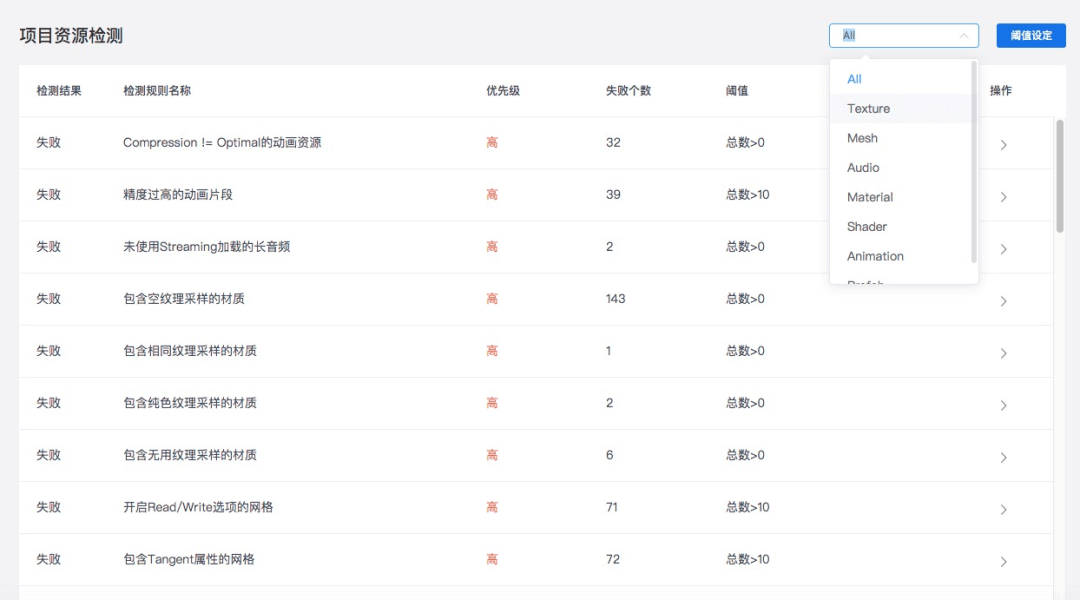
希望以上这些知识点能在实际的开发过程中为大家带来帮助。需要说明的是,每一项检测规则的阈值都可以由开发团队依据自身项目的实际需求去设置合适的阈值范围,这也是本地资源检测的一大特点。同时,也欢迎大家来使用 UWA 推出的本地资源检测服务,可帮助大家尽早对项目建立科学的美术规范。

我们已支持 Luacheck 功能啦~
我们已支持粒子特效检测~
这么多实用贴心的功能
你们还没用起来吗?
万行代码屹立不倒,全靠基础掌握得好!
性能黑榜相关阅读
《那些年给性能埋过的坑,你跳了吗?》
《那些年给性能埋过的坑,你跳了吗?(第二弹)》
《掌握了这些规则,你已经战胜了 80% 的对手!》