一、原理区别
一般我们在浏览器输入一个网址访问网站都是 GET 请求;再 FORM 表单中,可以通过设置 Method 指定提交方式为 GET 或者 POST 提交方式,默认为 GET 提交方式。
HTTP 定义了与服务器交互的不同方法,其中最基本的四种:GET,POST,PUT,DELETE,HEAD,其中 GET 和 HEAD 被称为安全方法,因为使用 GET 和 HEAD 的 HTTP 请求不会产生什么动作。不会产生动作意味着 GET 和 HEAD 的 HTTP 请求不会在服务器上产生任何结果。但是安全方法并不是什么动作都不产生,这里的安全方法仅仅指不会修改信息。
根据 HTTP 规范,POST 可能会修改服务器上的资源的请求。比如知乎编写文章,用户提交一篇文章或者一个读者提交评论是通过 POST 请求来实现的,因为再提交文章或者评论提交后资源(即某个页面)不同了,或者说资源被修改了,这些便是 “不安全方法”。
二、使用时最直观的区别
最直观的区别就是 GET 把参数包含在 URL 中,POST 通过 request body 传递参数。
get 请求:

post 请求:

三、为什么 get 比 post 更快
1.post 请求包含更多的请求头
因为 post 需要在请求的 body 部分包含数据,所以会多了几个数据描述部分的首部字段(如:content-type),这其实是微乎其微的。
2.最重要的一条,post 在真正接收数据之前会先将请求头发送给服务器进行确认,然后才真正发送数据
post 请求的过程:
(1)浏览器请求 tcp 连接(第一次握手)
(2)服务器答应进行 tcp 连接(第二次握手)
(3)浏览器确认,并发送 post 请求头(第三次握手,这个报文比较小,所以 http 会在此时进行第一次数据发送)
(4)服务器返回 100 Continue 响应
(5)浏览器发送数据
(6)服务器返回 200 OK 响应
get 请求的过程:
(1)浏览器请求 tcp 连接(第一次握手)
(2)服务器答应进行 tcp 连接(第二次握手)
(3)浏览器确认,并发送 get 请求头和数据(第三次握手,这个报文比较小,所以 http 会在此时进行第一次数据发送)
(4)服务器返回 200 OK 响应
也就是说,目测 get 的总耗是 post 的 2/3 左右,这个口说无凭,网上已经有网友进行过测试。
3.get 会将数据缓存起来,而 post 不会
可以做个简短的测试,使用 ajax 采用 get 方式请求静态数据(比如 html 页面,图片)的时候,如果两次传输的数据相同,第二次以后消耗的时间将会在 10ms 以内(chrome 测试),而 post 每次消耗的时间都差不多。经测试,chrome 和 firefox 下如果检测到 get 请求的是静态资源,则会缓存,如果是数据,则不会缓存,但是 IE 什么都会缓存起来,当然,应该没有人用 post 去获取静态数据吧,反正我是没见过。
四、面试是一般怎么回答 get 和 post 的区别
(1)post 更安全(不会作为 url 的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
(2)post 发送的数据更大(get 有 url 长度限制)
(3)post 能发送更多的数据类型(get 只能发送 ASCII 字符)
(4)post 比 get 慢
(5)post 用于修改和写入数据,get 一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是 get 提交),目的是资源的获取,读取数据
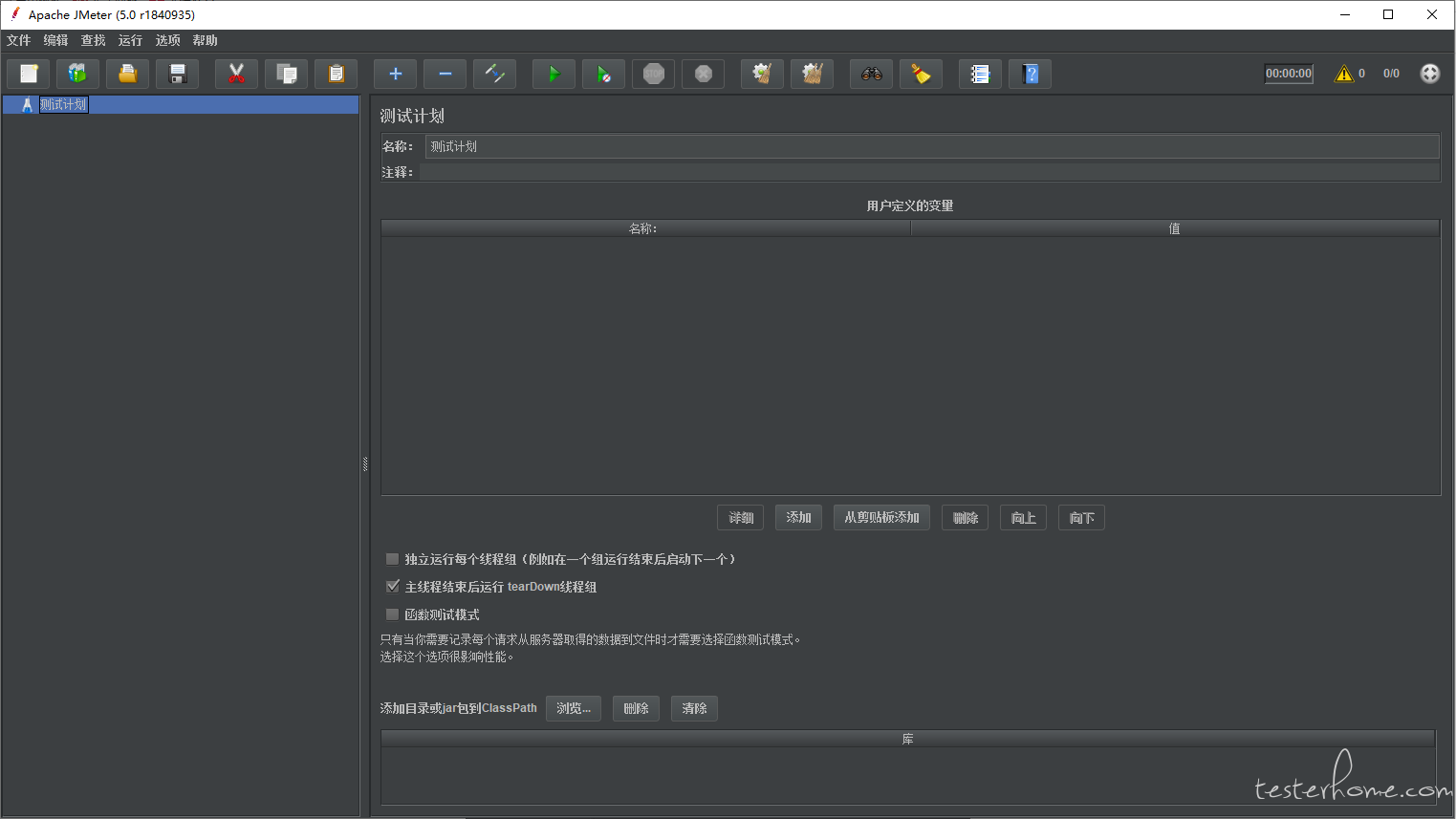
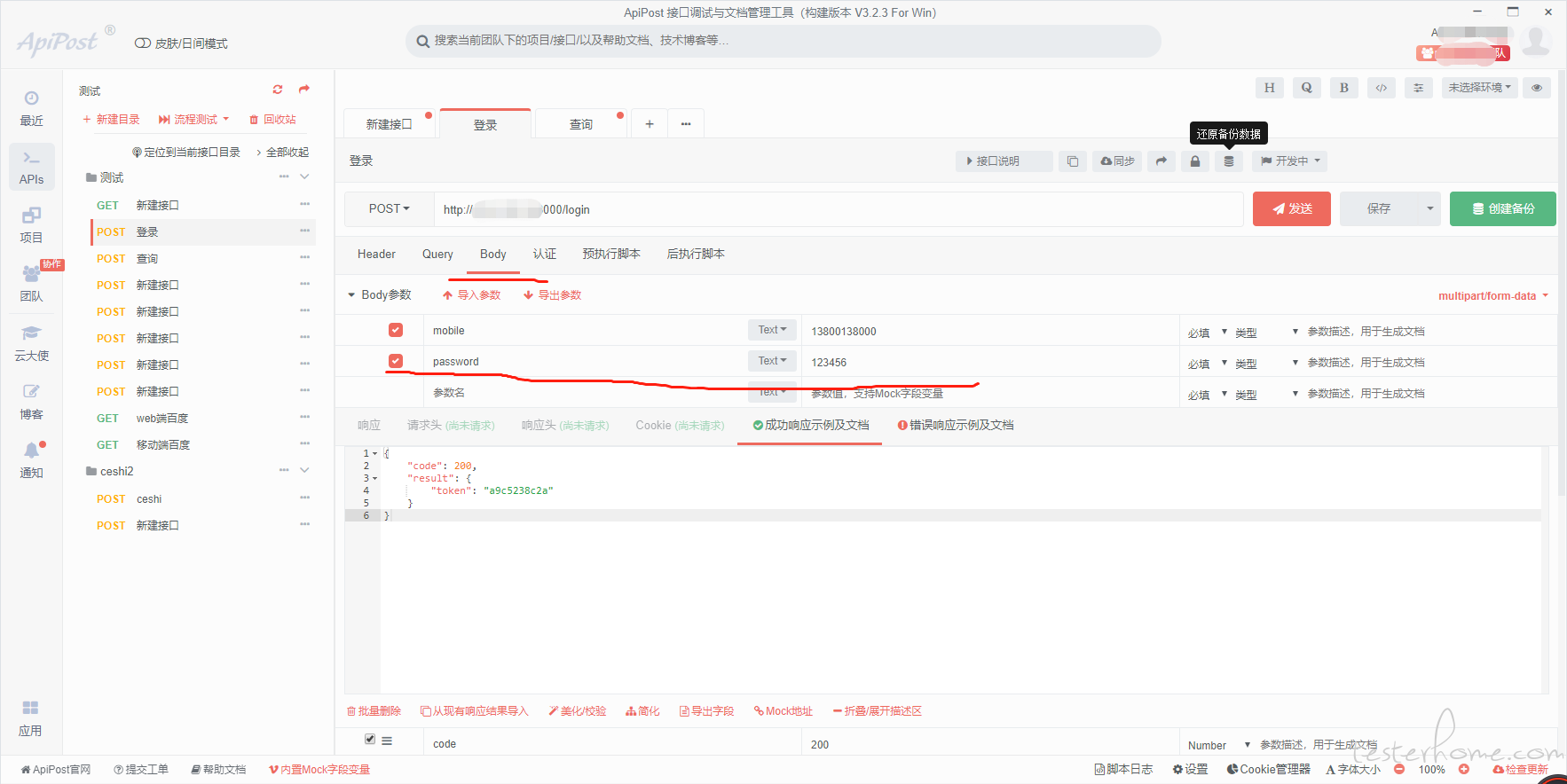
五、测试 get 和 post 请求的工具
get 和 post 请求一般使用的是接口测试工具,接口测试工具我个人一般使用的是:apipost 和 jmeter。
apipost 是一款国产的接口测试工具和接口文档生成工具,能够满足我们日常工作当中对于接口测试和接口文档生成的工作需求。接口文档还可以支持多种格式的生成,有在线版、markdown、word 版等多种格式的接口文档。

jmeter 可以进行接口测试和性能测试,但是对于做单纯的接口测试 jmeter 操作起来没有 apipost 使用起来方便。jmeter 重点在于压力测试,稳定性测试和负载测试。针对于接口和程序的稳定性设计的一块以软件性能为主接口测试为辅的接口测试工具。