Docker Docker 部署 Django+Uwsgi+Nginx+Vue
简介
* 1、两年前接触 docker 是因为要部署 selenium_gird,后来呢发现 zalenium 可以录制 ui 自动化视频的工具,都是直接 pull 镜像,启动容器。所以一直以来就只用到了 pull、 run、 rm 等简单的命令。开发一直是把代码部署到 docker 里的,这对于我来说一直是个疑问。上周趁着项目不紧张 ,就来解惑以下,首先就把我二次开发的接口平台来部署下把(https://testerhome.com/topics/25144),忙碌了一周也终于部署到外网了,也在这里将简单好理解的部署方法分享给大家。
准备工作
* 1、首先 要有一台 linux 系统 ,笔者在这里选择了腾讯云的 95 一年的服务器,用来学习还不错(https://cloud.tencent.com/act/anniversary/product)
* 2、登录到 linux 系统后,下载 docker 并启动(这步骤教给你们了,百度很多例子)
* 3、项目准备,我这里用到了后端 django,前端 vue
- 4、WinSCP 用来将代码上传到 linux(有很多途径可以上传,我这里选择了简单的方法)
- 5、https://www.cnblogs.com/jiefu/p/12204555.html docker 部署 mysql 请参考这个链接一步步配置就可以了,很简单哦(django 要链接数据库)
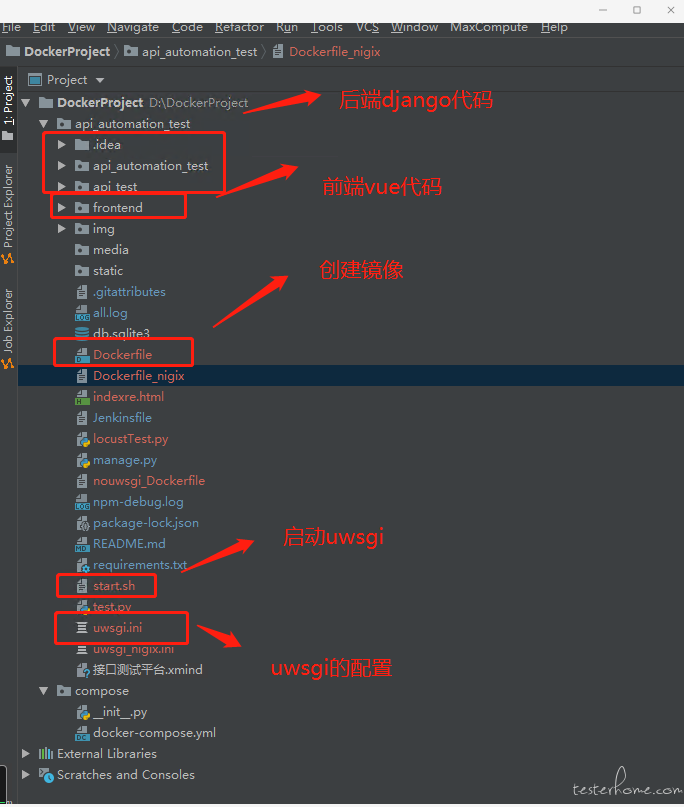
部署 django,文件目录如图

* 1、uWSGI 是一种 web 服务器,是实现了 uwsgi 和 WSGI 两种协议的 Web 服务器,类似 Apache 和 Ngin'x(https://blog.csdn.net/gymaisyl/article/details/85038932有详细的介绍)
- 2、Dockerfile 用来创建镜像
- 3、我们之前启动 django 都是用 python manage.py runserver 来启动的,这次我们 uwsgi 启动来部署到外网
- 4、我这边根目录是 DockerProject,下面两个文件夹 api_automation_test(代码),compose(docker-compose.yml,用来编排 dockerfile 的)
每个文件的内容
* 1、Dockerfile 内容,只需要替换 api_automation_test 项目目录名字即可
# 建立 python3.7 环境
FROM python:3.6
# 设置 python 环境变量
#ENV PYTHONUNBUFFERED 1
# 在容器内/var/www/html/下创建 mysite1文件夹
RUN mkdir -p /var/www/html/api_automation_test
# 设置容器内工作目录
WORKDIR /var/www/html/api_automation_test
# 将当前目录文件加入到容器工作目录中(. 表示当前宿主机目录)
ADD . /var/www/html/api_automation_test
#下载第三方包
RUN pip install https://github.com/darklow/django-suit/tarball/v2
RUN pip install -i https://pypi.doubanio.com/simple uwsgi
RUN pip install -i https://pypi.doubanio.com/simple/ -r requirements.txt
# Windows环境下编写的start.sh每行命令结尾有多余的\r字符,需移除。
RUN sed -i 's/\r//' ./start.sh
# 设置start.sh文件可执行权限
RUN chmod +x ./start.sh
* 2、uwsgi_.ini 内容,此处是对启动 uwsgi 做出的配置,更多配置参数可以去百度看下
[uwsgi]
#api_automation_test是我代码的路径
project = api_automation_test
uid = root
gid = root
base = /var/www/html
chdir = %(base)/%(project)
module = %(project).wsgi:application
master = True
processes = 2
http = 0.0.0.0:8020 #这里直接使用uwsgi做web服务器,使用http。如果使用nginx,需要使用socket沟通。
buffer-size = 65536
pidfile = /tmp/%(project)-master.pid
vacuum = True
max-requests = 5000
daemonize = uwsgi.log
# 解决APSchedler任务不能执行
threads=4
enable-threads = true
preload = true
lazy-apps = true
#设置一个请求的超时时间(秒),如果一个请求超过了这个时间,则请求被丢弃
harakiri = 60
#当一个请求被harakiri杀掉会,会输出一条日志
harakiri-verbose = true
* 3、start.sh 内容
#!/bin/bash
# 从第一行到最后一行分别表示:
# 1. 生成数据库迁移文件
# 2. 根据数据库迁移文件来修改数据库
# 3. 用 uwsgi启动 django 服务, 不再使用python manage.py runserver
#python manage.py collectstatic --noinput&&
python manage.py makemigrations&&
python manage.py migrate&&
uwsgi --enable-threads /var/www/html/api_automation_test/uwsgi.ini
开始部署 docker
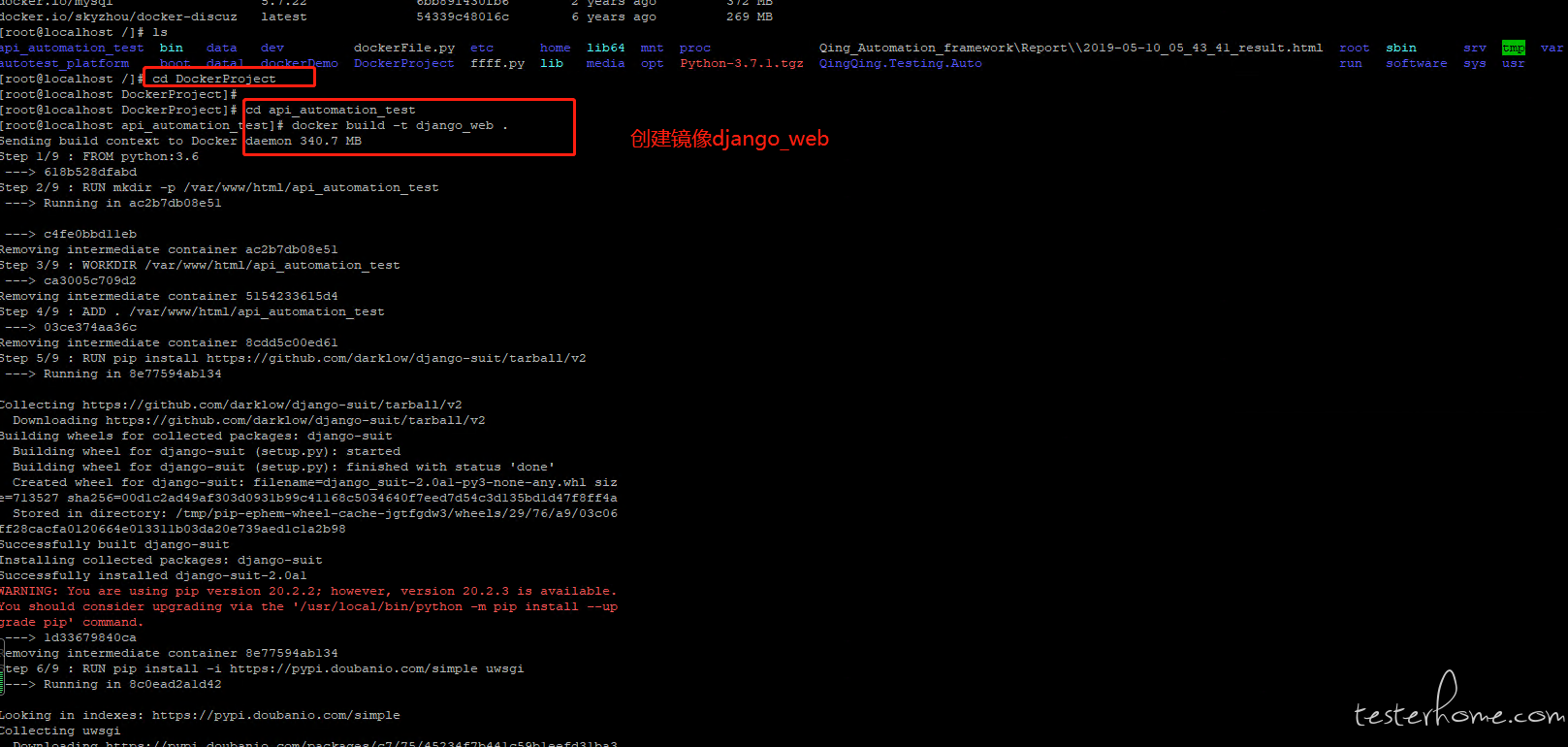
* 1、首先将我们的代码用 WinSCP 放到 linux 上,cd 到我们的 api_automation_test 目录
执行如下命令创建镜像,注意最后面有个点.
docker build -t django_web .
* 2、创建镜像中

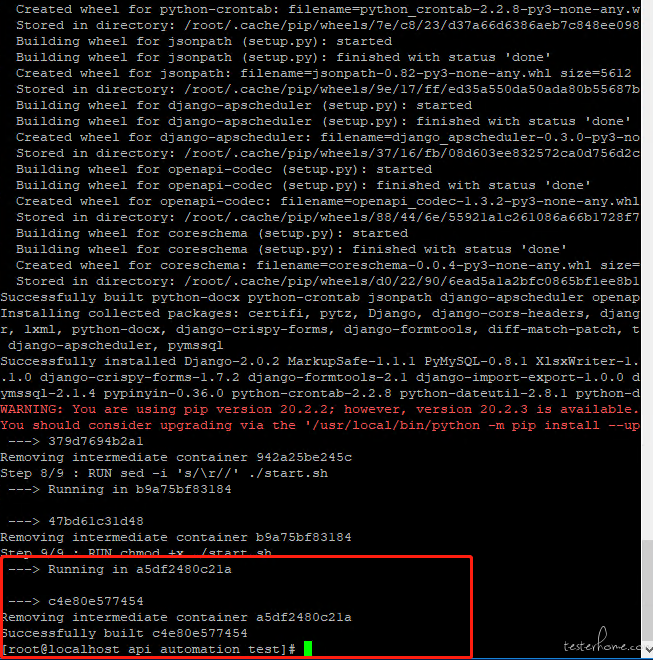
* 3、创建完成

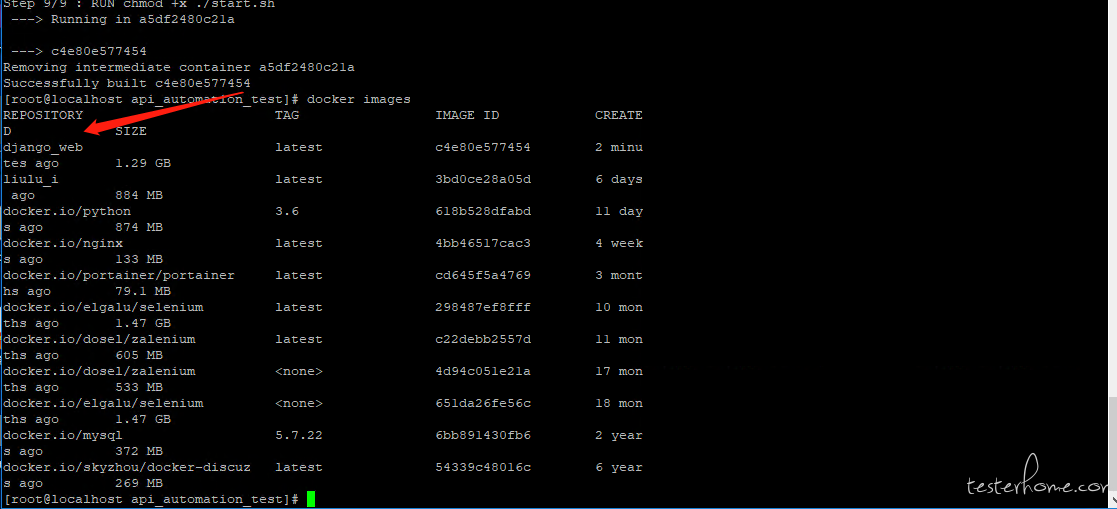
* 4、docker images 查看我们刚才创建的镜像

* 5、 启动容器
docker run -it --name MyDjango -p 8020:8020 -d django_web
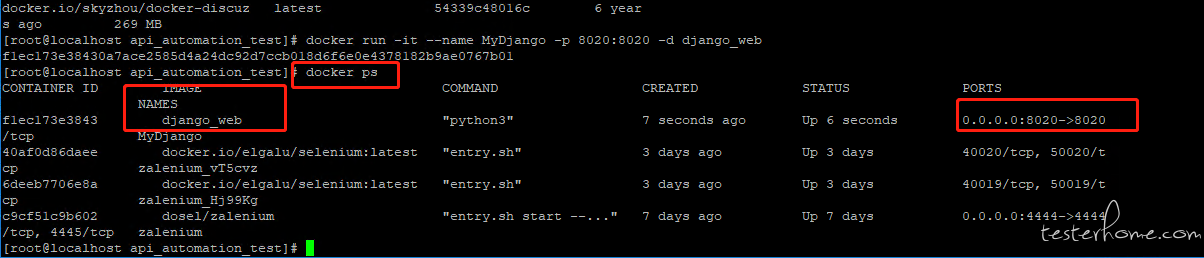
* 6、 查看创建成功的容器

docker ps
* 7、进入容器内部执行 shart.sh

docker exec -it MyDjango /bin/bash
sh start.sh
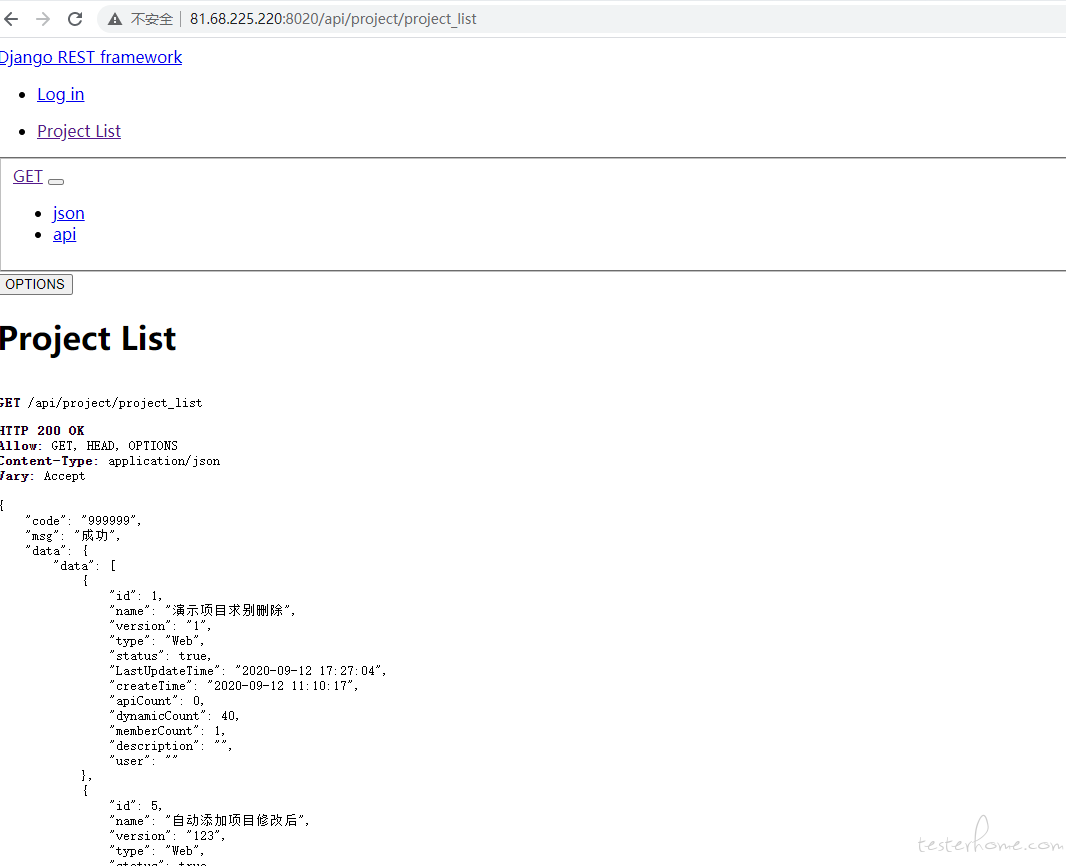
- 7、这个时候我们后端项目已启动成功,接下来访问下接口

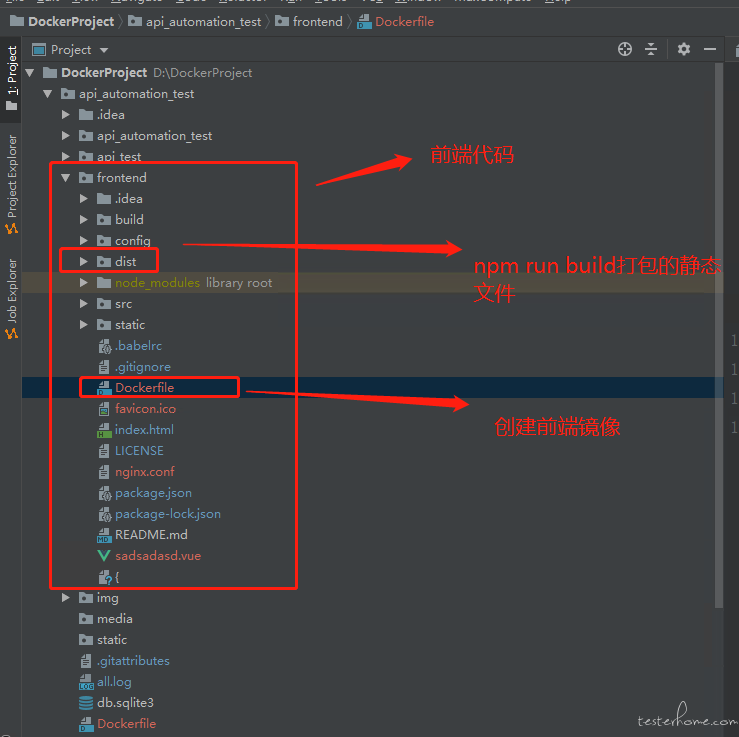
部署 vue,项目结构如图所示

- 1、Dockerfile 内容,直接 copy 不用改内容
# nginx镜像
FROM nginx:latest
# 删除原有配置文件,创建静态资源文件夹和ssl证书保存文件夹
RUN rm /etc/nginx/conf.d/default.conf \
&& mkdir -p /usr/share/nginx/html/static \
&& mkdir -p /usr/share/nginx/html/media \
&& mkdir -p /usr/share/nginx/ssl
COPY dist/ /usr/share/nginx/html/
# 添加配置文件
COPY nginx.conf /etc/nginx/nginx.conf
# 构建镜像时执行的命令
RUN echo 'echo init ok!'
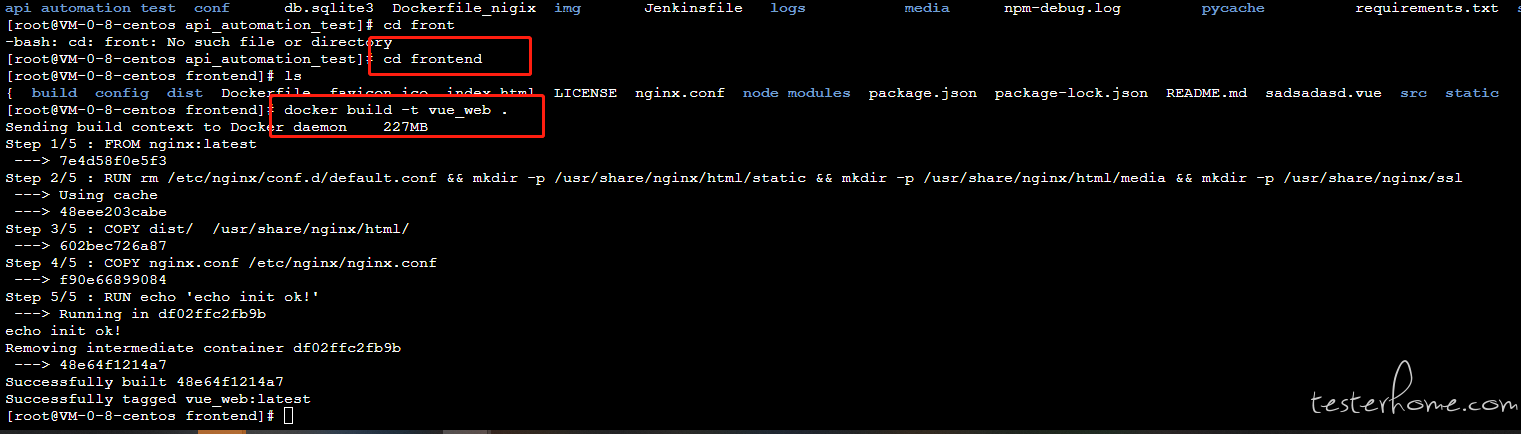
- 2、cd 到 frontend 文件夹下,创建镜像

docker build -t vue_web .
-
3、启动容器
docker run -it -p 80:80 --name vue_web_c \ -d vue_web 4、至此前后端都已启动成功

注:
- 1、后续会再讲下如何用 compose 一键创建多个镜像、启动多个镜像,这样我们部署就会更方便
- 2、有疑问可以加我微信咨询哦 liuxiaolu4986