1)AssetBundle 包加载的场景会变暗
2)关于 URP 的合批问题
3)两次生成的 AssetBundle 包不一致
4)如何彻底卸载 AssetBundle 占用的内存
5)renderFrameInterval >1 导致半透明错误的额外叠加
UWA 问答社区:answer.uwa4d.com
UWA QQ 群 2:793972859(原群已满员)
AssetBundle
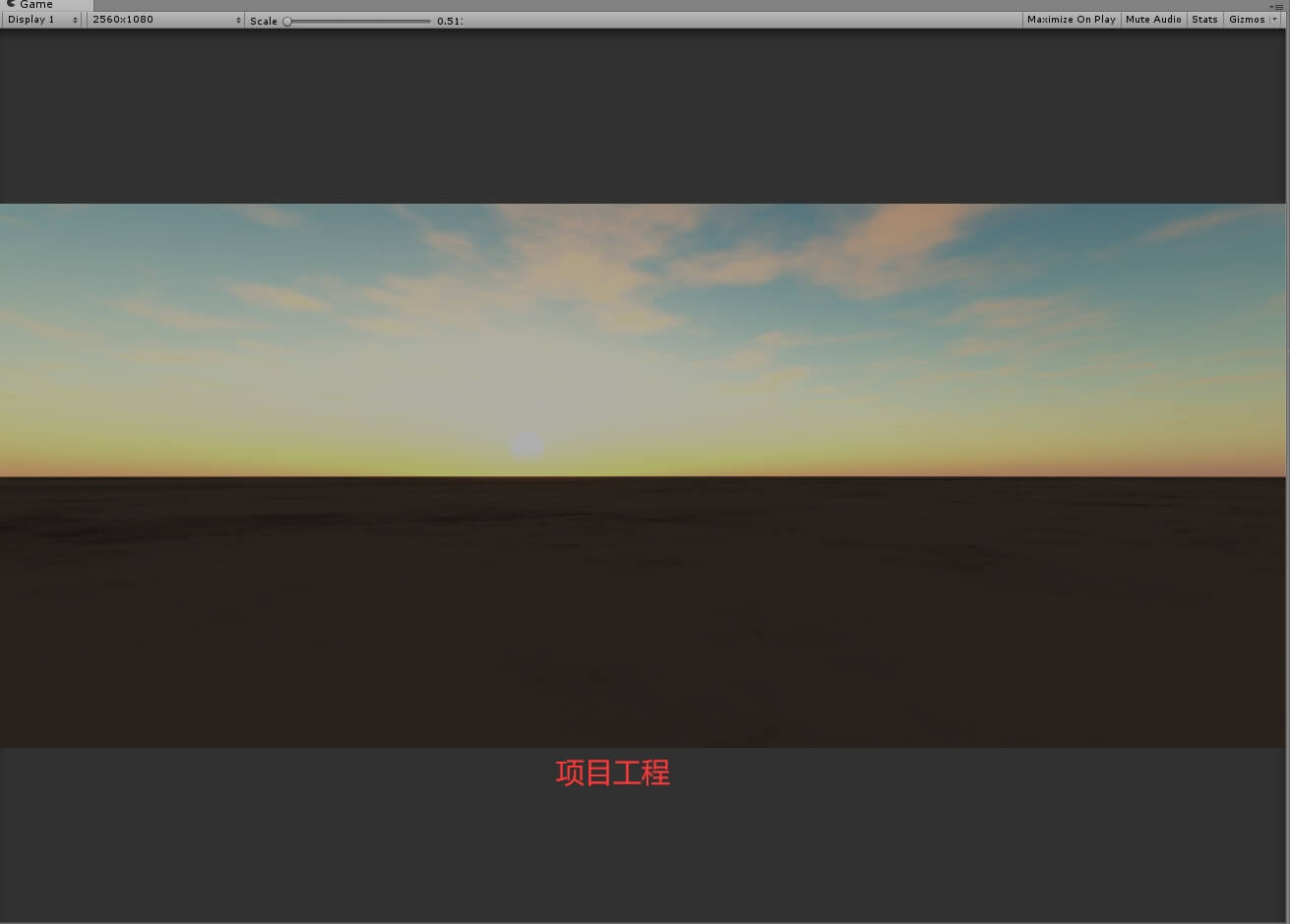
Q:我发现在项目工程下加载场景 AssetBundle 包会变暗,但是在打包工程和空工程下加载是正常的,不知道有没有人遇到过这个问题呢?





A:原因是 ColorSpace 不一致,我突然想到曾经看到过 Gamma 和 Liner 不一致的问题,试了下发现能够解决这里的问题,所以只要改成 Gamma 就行了。
感谢题主 WindowsXPC@UWA 问答社区提供了回答
Rendering
Q:这几天在尝试使用 URP,使用的渲染流程是 3 个 Pass,第一个使用 URP 默认 Pass 渲染角色,第二个通过 Renderer Features 进行 Stencil 的 Mask,第三个 Pass 同样使用 Renderer Features 进行 Outline 勾边。
第一个 Pass 因为使用 ShaderGraph 做的,因此是 URP Batcher Compatible。第二第三个自己写的 Shader,开始是不兼容的。但是目前已经改成了 URP Batcher Compatible。
所有的材质都开启了 Instance。首先从最后渲染效果达到目标,没有问题。但是观察合批数据,觉得有点疑惑:
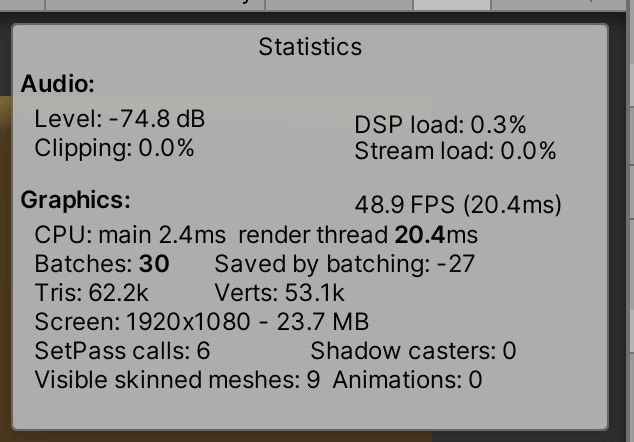
Statistics 内显示 Batches 有 30 个,Saved by batching:-27

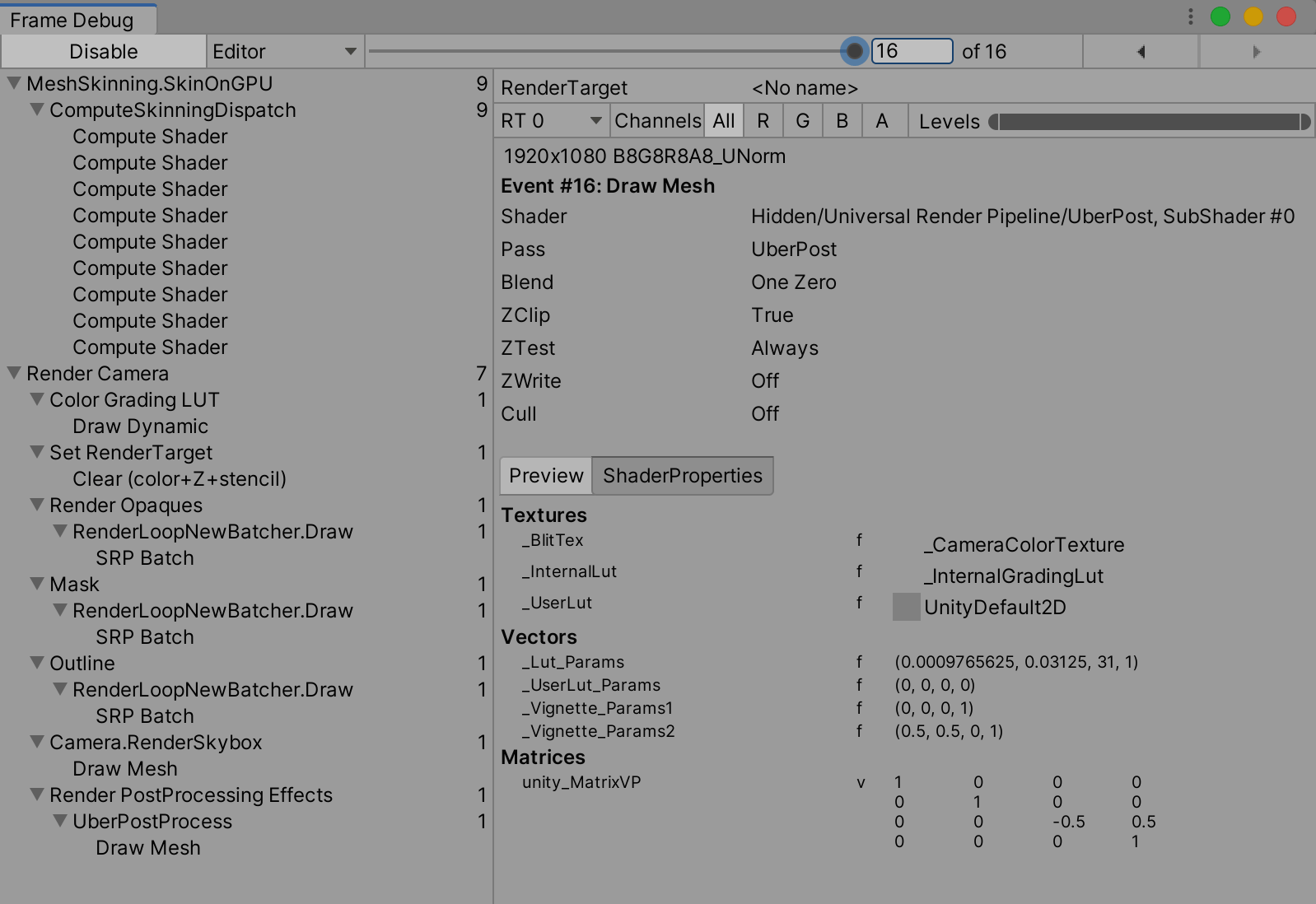
但是从 Frame Debugger 观察,角色渲染的 3 个 Pass 都进行了 SRP Batch,一共 16 个批次。

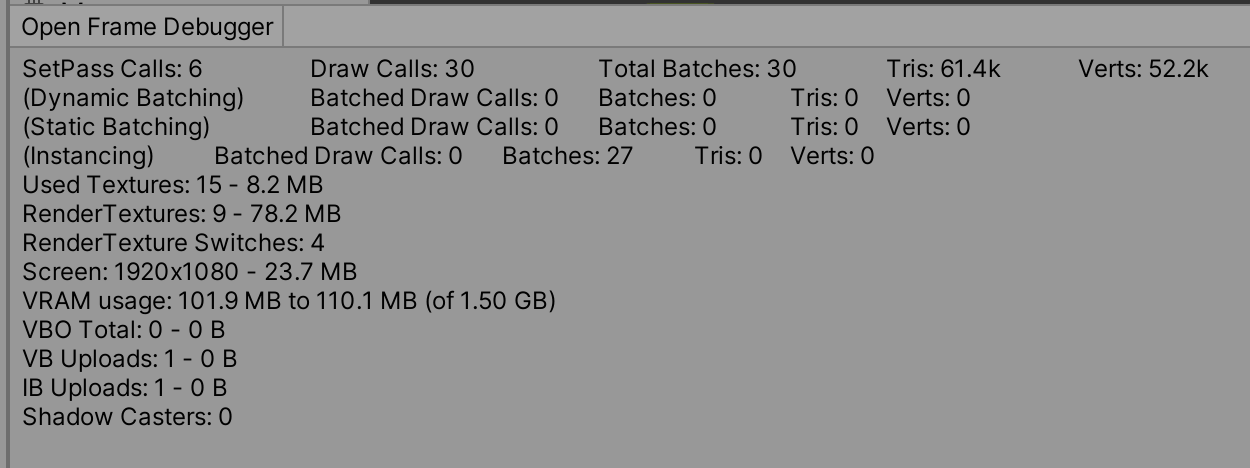
而 Profile 里面显示的和 Statistics 基本一致。

这儿的差异要怎么理解呢?
A1:看了以下链接,基本已经理解这儿的差异了。实际 SRP 的 Batch 并不是真的去减少 Draw Call,所以数据有差异的。
https://blogs.unity3d.com/2019/02/28/srp-batcher-speed-up-your-rendering/
感谢题主黄程@UWA问答社区提供了回答A2:这个现象应该还是属于 Profiler 和 FrameDebuger 的显示不统一的问题。
像 Static Batching 实际上也是如题主所说 “并不是真的去减少 Draw Call”,即 GL 层的 glDraw 数变化不大,但 Profiler 中的 Batch 数是大幅下降的;而 SRP 的 Batch 功能还比较新,所以估计还没把 SRP 的 Batch 和 Profiler 中的 Batch 统一起来。
该回答由 UWA 提供
AssetBundle
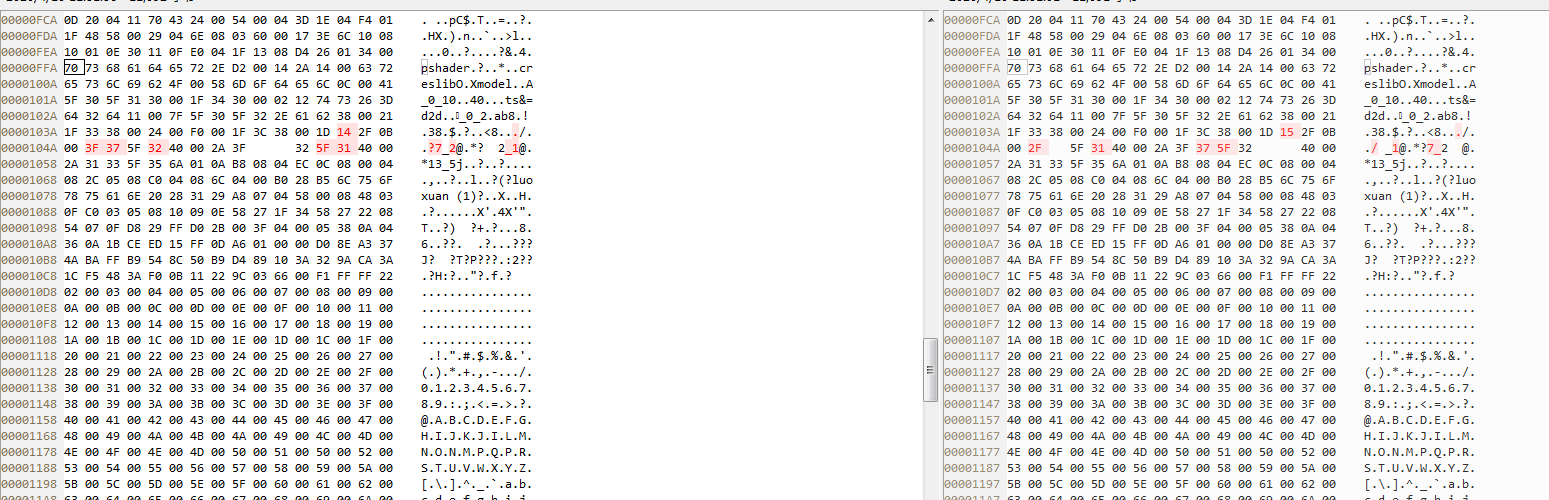
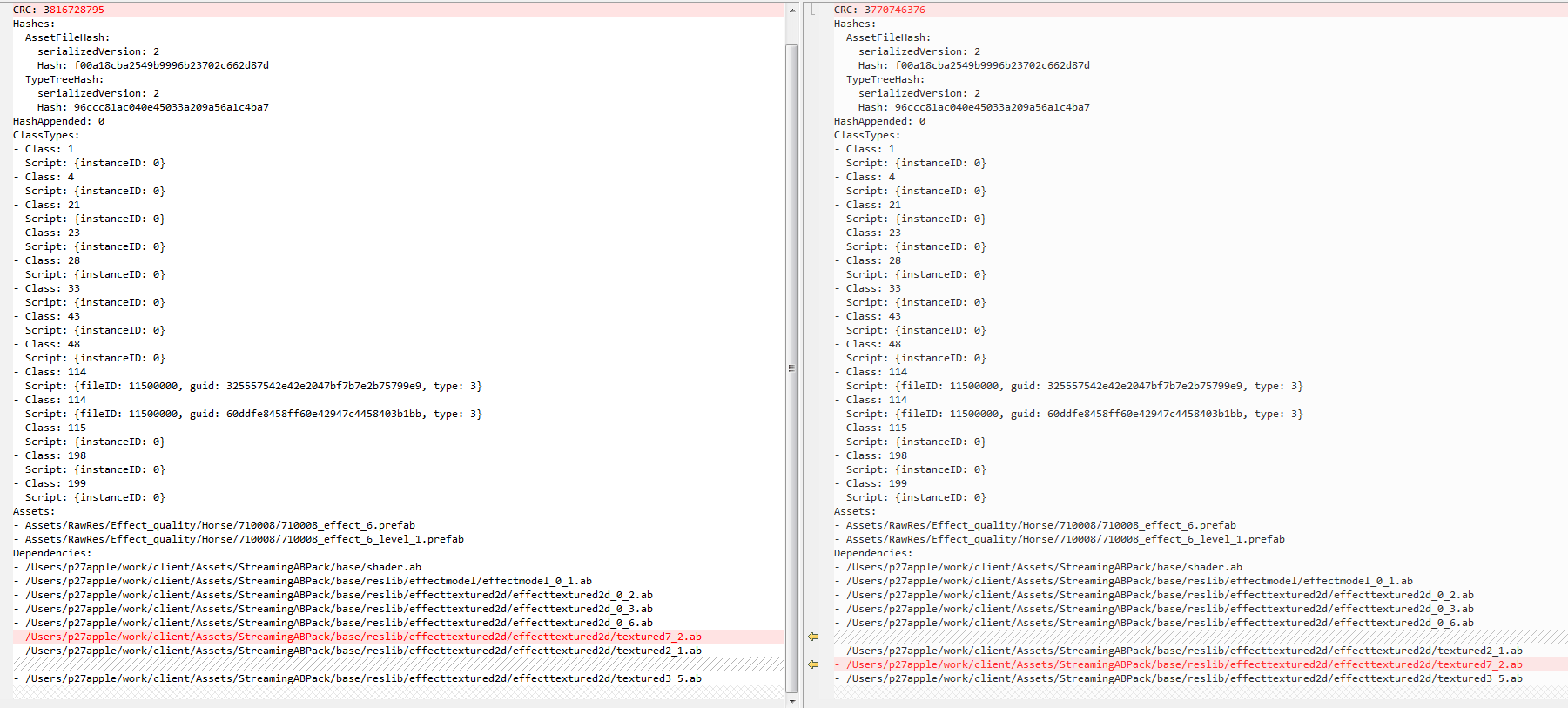
Q:在对 Prefab 进行打包时发现,前后两次打包,Prefab 和所引用的资源都没有变化,生成的 AssetBundle 包中间却有几个数据不一致,导致计算出的 MD5 值不一样。
对比 Manifest 文件,确认 Dependencies 所依赖的 AssetBundle 包没有变化, 只是顺序发生了变化。所以是什么原因导致两次出包会有差异呢?


A: 这是 Unity 引擎自己的特性,从 4.x 版本到现在一直都存在这种情况。所以,非常建议使用引擎自己提供的 Hash 值代替 MD5 来做为 AssetBundle 是否改变的判断。
该回答由 UWA 提供
AssetBundle
Q:我使用 DownloadHandlerAssetBundle.GetContent() 获取 AssetBundle,会增加内存,但是使用 assetbundle.Unload(true),好像并不能彻底卸载内存,或许已经彻底卸载了 AssetBundle 占用的内存,但是还有一部分没有被卸载。是不是 DownloadHandlerAssetBundle.GetContent() 这个函数的原因呢?
A: 使用 Unity 2018.4.14f1 打包 exe 测试,和这个问题是一样的。
如果 aa 依赖于 bb,先加载 bb 再加载 aa,可以彻底卸载;先加载 aa 再加载 bb,就无法完全卸载;只加载 aa 也卸载不彻底。另外,前面的测试结果与卸载顺序无关。
感谢 Xuan@UWA 问答社区提供了回答
Rendering
Q:关于 OnDemandRendering.renderFrameInterval 的疑问。

在一些静态 UI 的时候把 OnDemandRendering.renderFrameInterval 设置为 3,表示渲染频率降为 1/3。假设正常是 30fps,那么渲染帧率就是 10fps。但是在 iOS 手机上测试后发现一个问题,画面表现为透明的 UI 在一层层地叠加。

可以看到,箭头的阴影很深,而实际上是很淡的一层阴影。由于渲染帧率降为 30fps 的 1/3,所以每 10 帧 clear 一下,阴影并没有叠得很过分。如果把渲染帧设得更低,会看到阴影一层层叠加。

请问下,这是 Bug 吗?还是有另外的设置?
A: 应该是 Bug,Issue ID:1214921, Fixed in 2020.2.0a6,可查看Bug 提交。
感谢 Xuan@UWA 问答社区提供了回答
今天的分享就到这里。当然,生有涯而知无涯。在漫漫的开发周期中,您看到的这些问题也许都只是冰山一角,我们早已在 UWA 问答网站上准备了更多的技术话题等你一起来探索和分享。欢迎热爱进步的你加入,也许你的方法恰能解别人的燃眉之急;而他山之 “石”,也能攻你之 “玉”。