前言
上回我们已经调通了接口,正在我一筹莫展之际,大佬的《Tcloud 云测平台》给了我启发https://testerhome.com/topics/20491,
技术栈是python+vue,后端 python+ 前端 vue。于是我去了解了一下这个 vue,七个大字吸引了我:轻量级、简单易学。难道这不是上天赐给我这样新手玩家的礼物吗,有了方向那一切都好办了。
安装
首先下载 node.js https://nodejs.org/zh-cn/ 文件下载下来,一直 next 就完事了
----node.js 是一个运行环境----
查看一下安装成功没有 node-v

安装 npm npm install -g cnpm --registry=https://registry.npm.taobao.org
----npm 是一个包管理工具,相当于 python 的 pip----
安装 vue cnpm install vue-cli -g //全局安装 vue-cli
查看是否安装成功 vue -V (这里要用大写 V)

OK 我们看到 vue 已经安装成功了,接下来开始下一步
这一步我走了大量的弯路,想跑起来我的第一个 vue 程序。官网上不是明明白白都写的有吗!
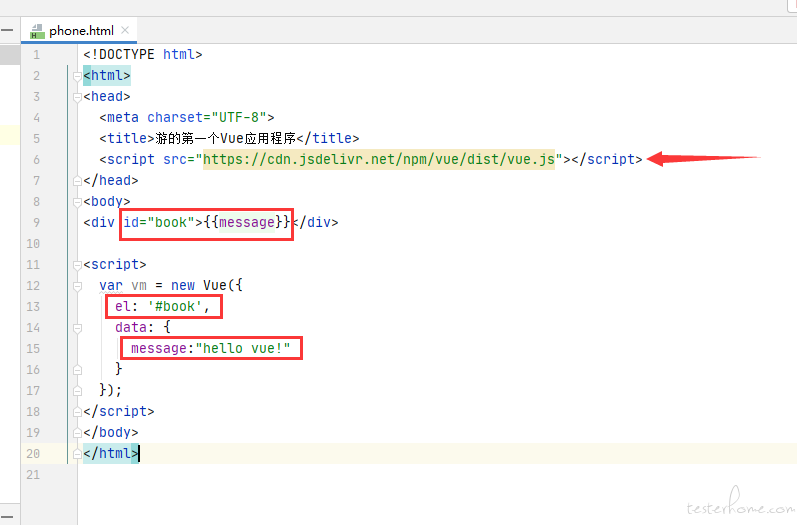
首先在 HTML 中引用我们的 vue。这里有两个版本,开发环境版本有帮助提示更适合新手,生产环境版本运行更快更适合老手。那么不用多少,引入我们的开发版本

这里我们可以看到上面是 HTML,下面是 js。其实就是在标签里创建一个值,挂载到 HTML 里面。就拿下面这个例子来说,“el” 代表的是挂载点,'#app'意思是 id 为 app 的元素,# 是代表通过 id 的方式,下面的 data 是数据,message 就是引用名了,使用双大括号去引用

我们也在 webstorm 实验一下
诶!成功了。


正式开始我们的通讯录功能。
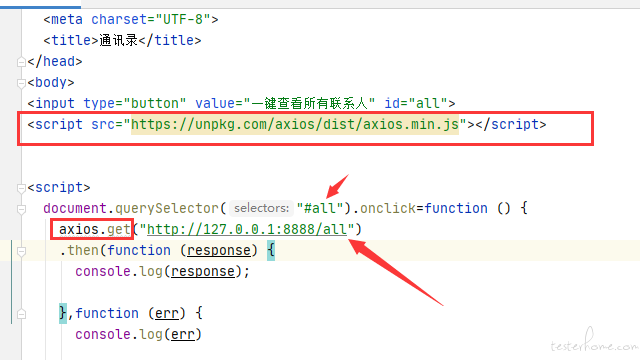
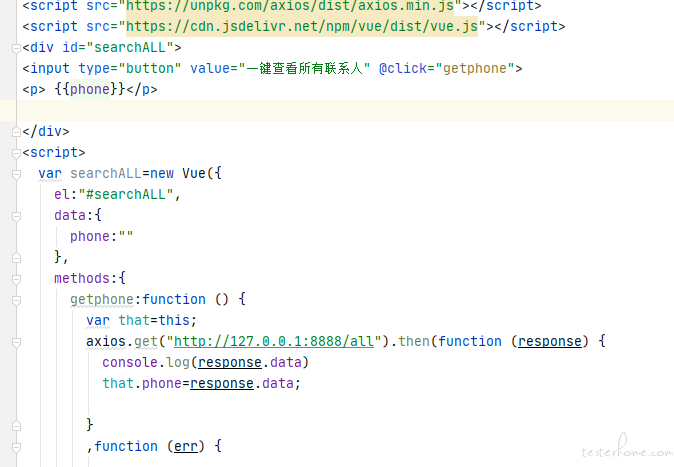
想要进行接口请求,我们必须使用到 axios,和刚才一样在引用我们的 axios。
先尝试一下接口能否请求,我们在 “一键查看所有联系人” 这个按钮上绑定了事件 “请求 get 接口”

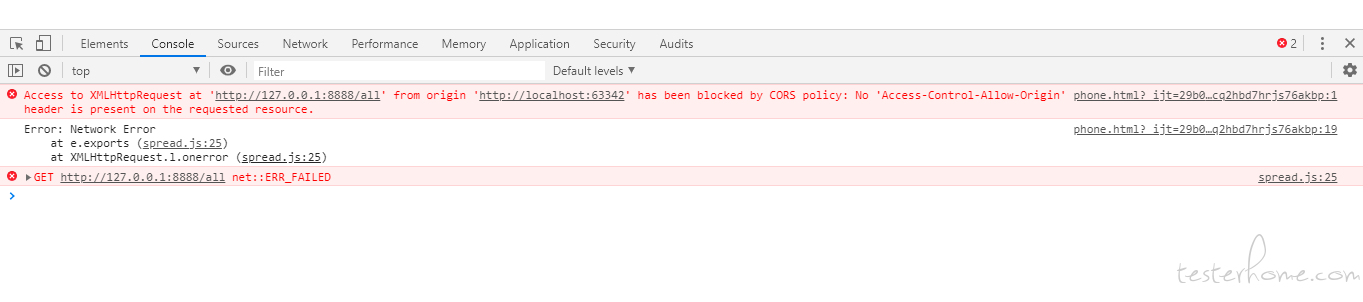
我们去页面点击一下。
一直请求不通,一直报错是怎么回事。

原来是因为进行了“跨域请求”导致的,解决的方法很多,我在这里采用的是在服务端允许 “跨域请求”
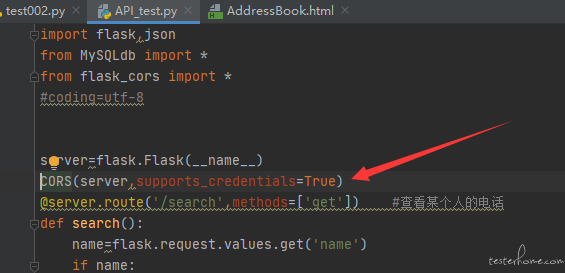
安装 flask-cors,
pip install paramiko -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com
在我们之前接口的文件里添加语句

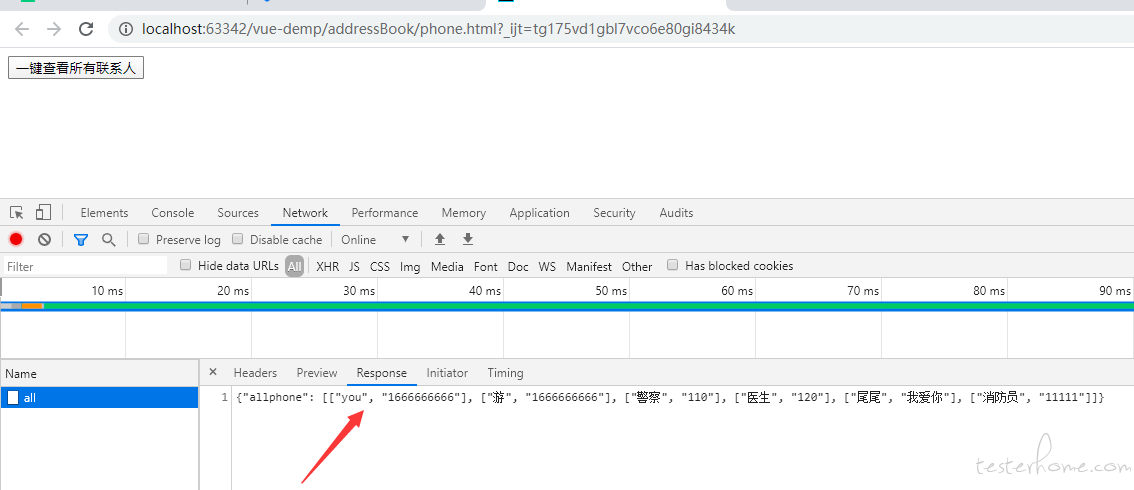
再次请求
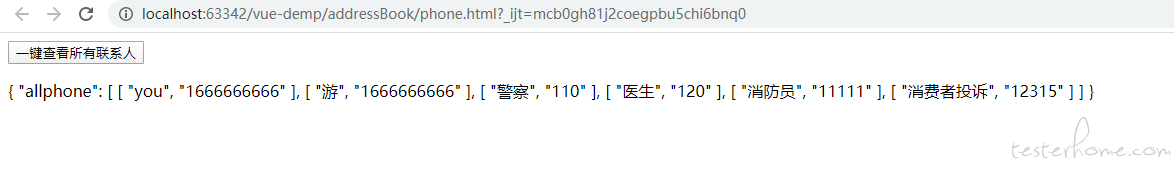
请求成功了!!拿到了我们的数据

下一步我们想一下我们如何将拿到的数据展现到页面上来呢。
如下,这样我们就实现了当我们按下 “一键查看所有联系人” 时,将所有联系人信息打印在下方,而且当数据有变化时,再次按下按钮数据会更新


但是用户一看,这是一串什么东西根本看不懂。所以我们把里面的数据拿出来。
.
.
a few years later
.
.
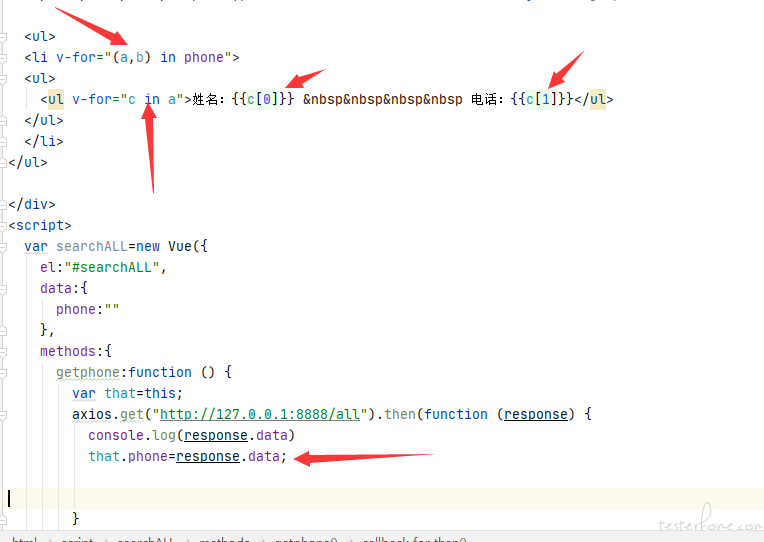
终于弄好了,大家可以看到上面返回的数据,里面是很多中括号的,在 json 里一个中括号就是一个数组,我一直用取一个数组的方式去取数据,导致一直失败。这里是多个数组,必须要v-for 嵌套循环,才能达到我要的效果,如下图。将接口返回的结果赋值给 “phone”,将 “phone” 分成 “a” 和 “b”,其中 “a” 就是我们的 “联系人”,然后循环遍历 a,c[0] 为每个数组的第一个值,c[1] 为每个数组的第二个值

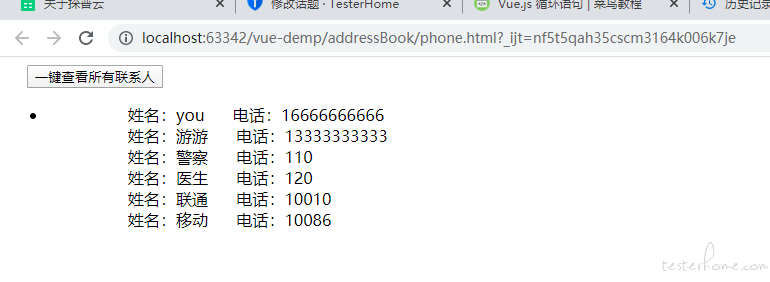
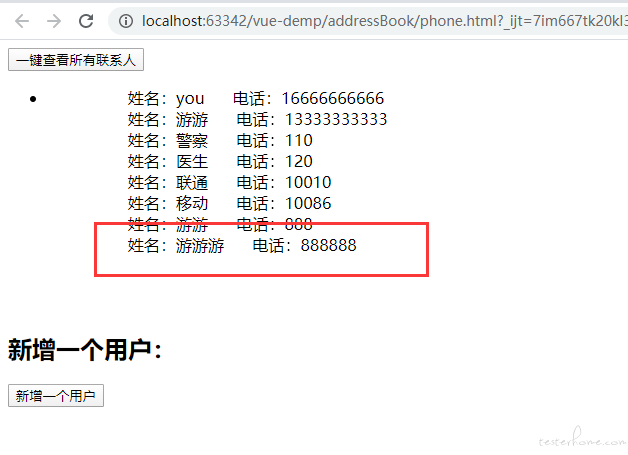
效果如下图所示,虽然也不是很好看,但是至少能看懂了,这样我们的第一个查询按钮就算完成了。

然后,我们开始研究如何新增一个联系人
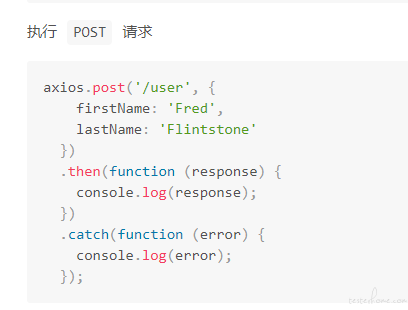
我们先按照 axios 官网上的教程试着先请求通一个 post 接口

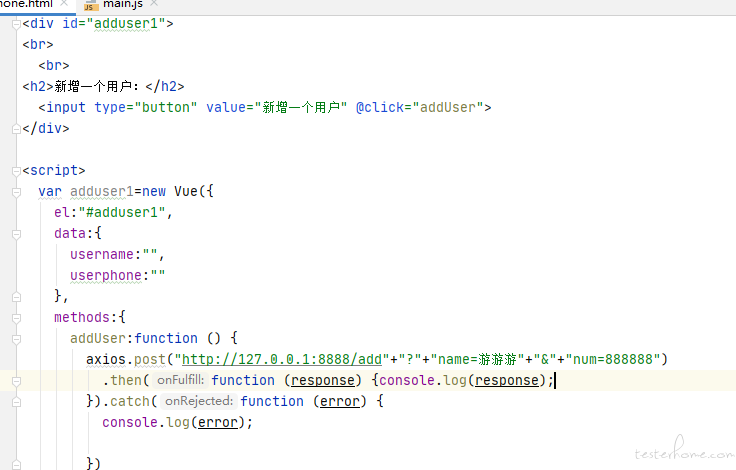
我们将 “新增一个用户” 按钮上绑定上请求 post 接口这个事件
(ps. 一开始我按照官网的方式,怎么也请求不通,一直提示 “请输入姓名和手机号”,通过这个提示可以知道是因为没有拿到请求数据。后面才发现,我的接口的数据是在 url 里拿的,所以通过下面这种把参数放在 url 里的方式终于请求成功了)

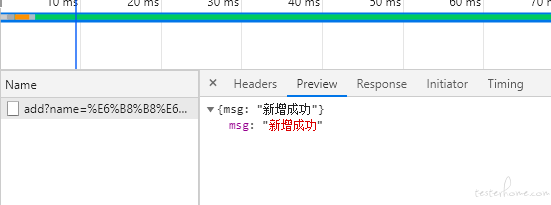
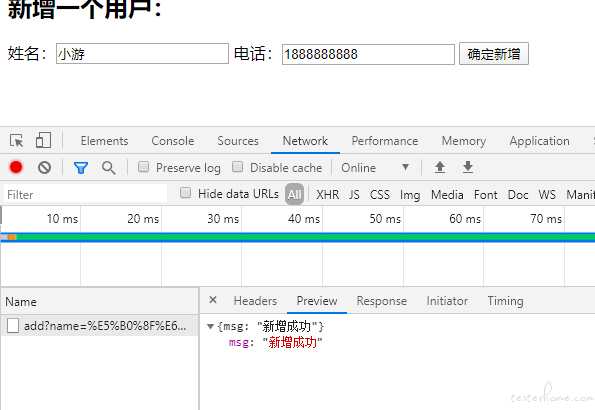
然后在界面上点击一下 “新增一个用户” 按钮,打开浏览器开发者工具

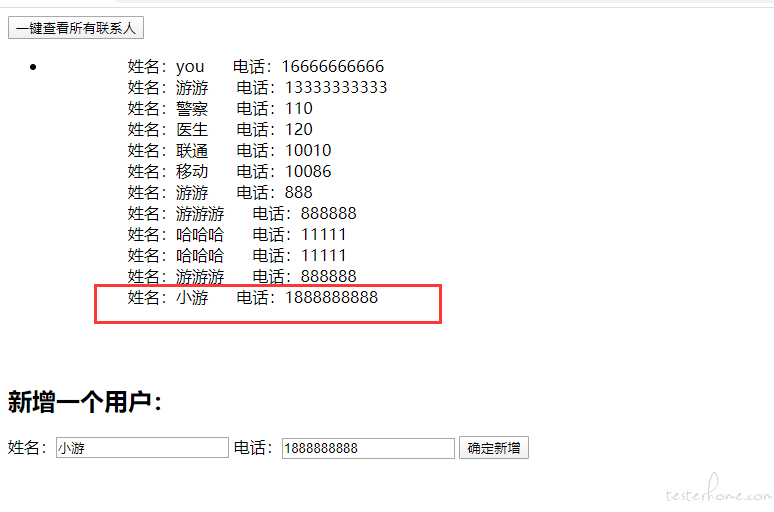
我们可以看到请求成功了,而且数据列表页多了刚刚我们新增的这条数据


post 接口是请求成功了,下一步我要考虑的是:新增两个姓名电话输入框 “如何将输入框里的填入数据作为参数放到 url 里面来”
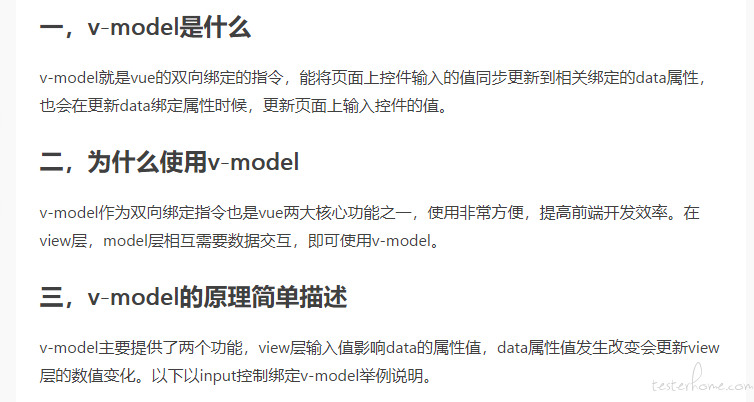
首先我们需要知道 vue 有一个指令是v-model,下图是官方解释

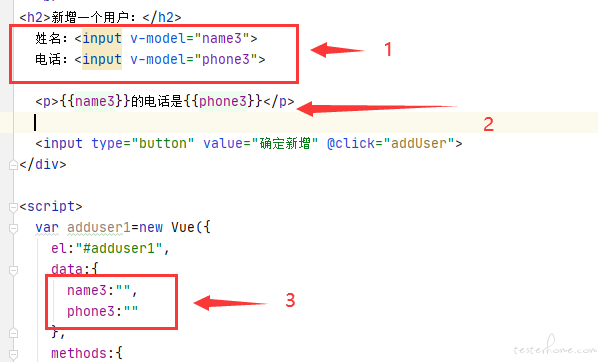
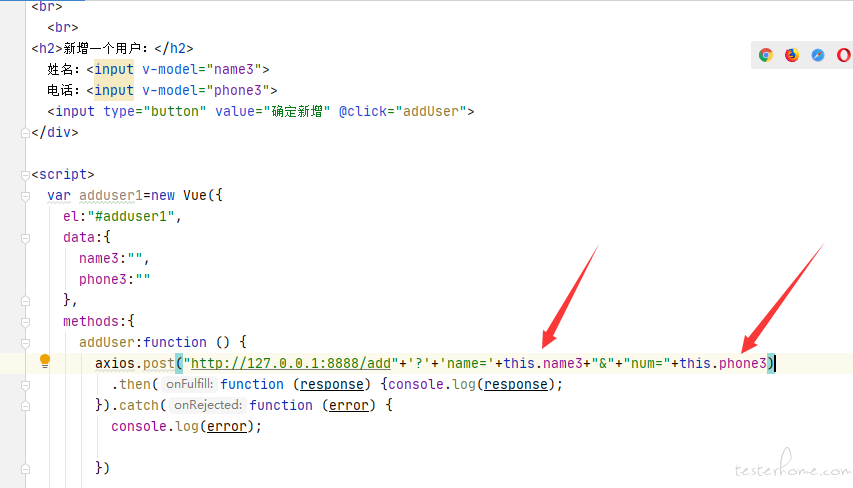
通俗点来说就是,我在下面 “姓名”“电话” 两个输入框通过v-model指令绑定了参数 “name3” 和 “phone3”,并在下面将他们打印出来。当输入框输入时,这两个变量的值就会同步实时变成输入框里输入的内容


接下来只需要将我们的 “请求地址”“name3”“phone3” 拼接在一起就完成了,如下图

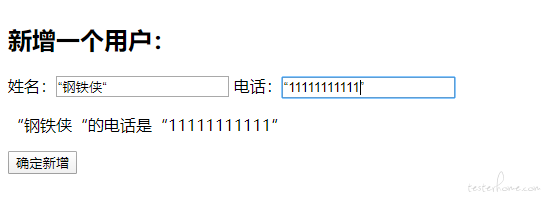
我们来运行一下。新增成功!!!


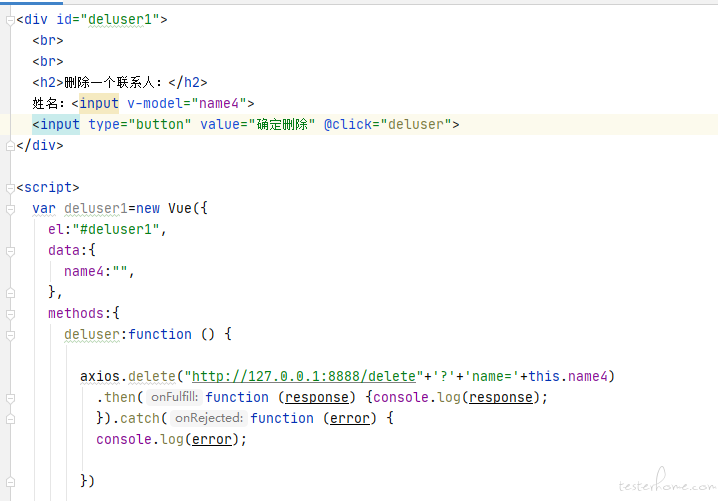
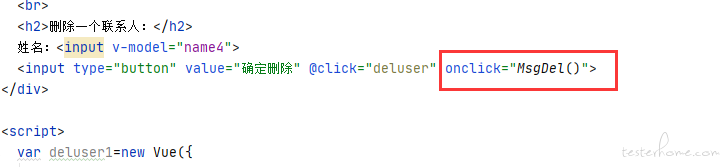
依葫芦画瓢,我们把我们的删除按钮也加上:


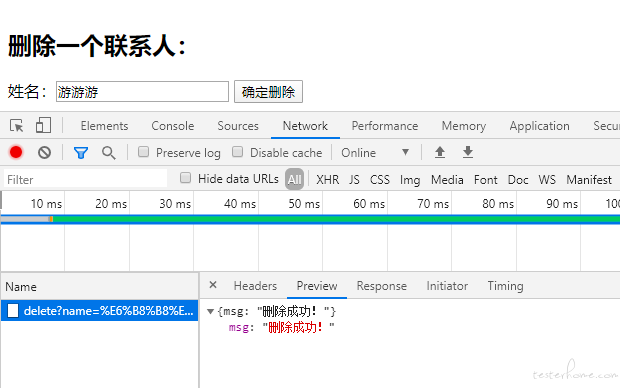
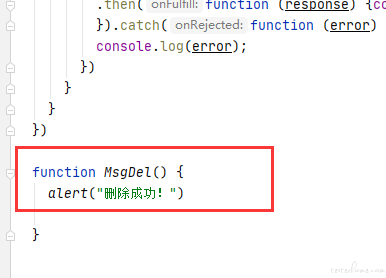
我们再加一个新增和删除的弹出框提示,使用"on-click"命令绑定在我们的按钮上


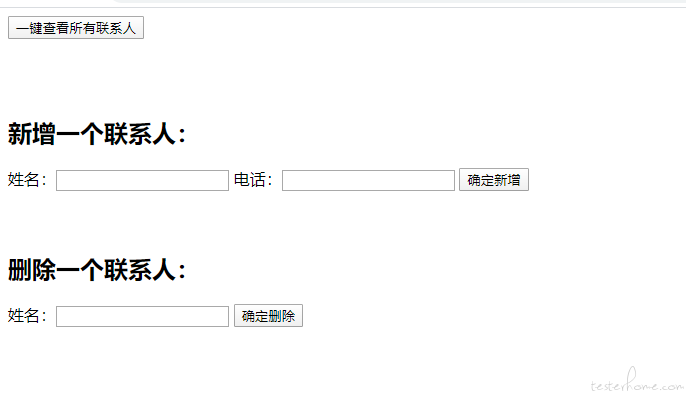
至此,一个简单的通讯录就完成了。

演示

结尾
通过实现这个通讯录,也算是对前端 + 后端有了一个初步的了解,迈出了代码学习的第一步吧。也明白了只有通过自己真正的一行一行代码去敲出来,去摸索,去纠错,才能真正有所收获。