前端测试 震惊!前端自动化框架原来是这么来的
前端测试在酷家乐质量保障体系中占据了一个很重要的位置。在设计工具中,前端不仅仅是接收后端数据进行渲染这么简单,而是包含了大量跟用户交互的行为,有很多重要的业务逻辑在里面。我们在前端进行了很多技术上的探索,希望能提升在前端测试领域中的效能。
酷家乐工具的特性
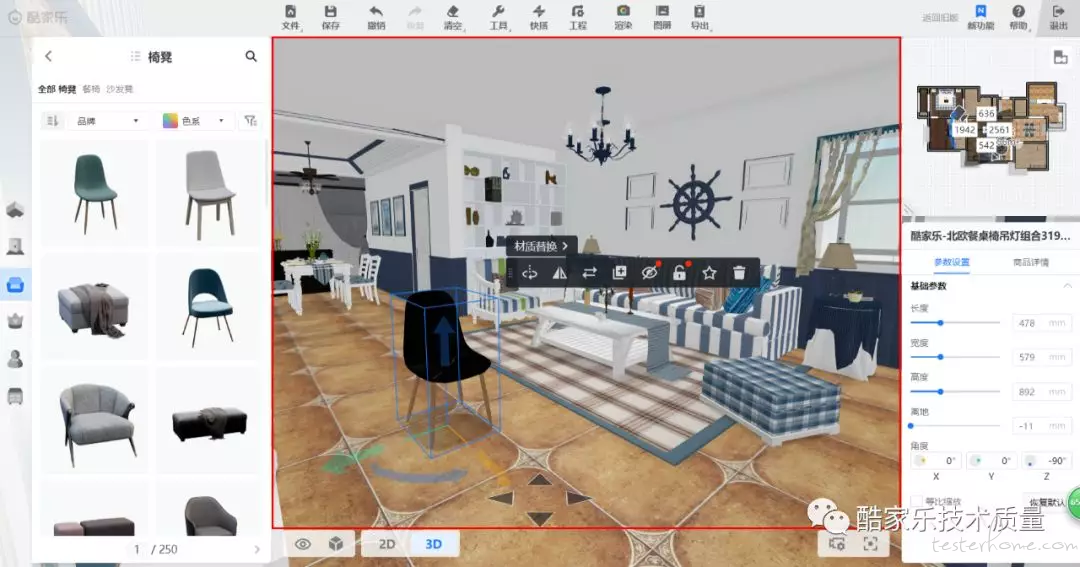
酷家乐工具类产品大都是基于 HTML 的 WEB 前端页面,如图中红框部分【Canvas 画布中的对象并非 DOM 类对象】,无法通过 CSS Selector 或 XPath Selector 选中与操作。
因此,接下来我介绍一种特殊的方式来操作 Canvas 画布中的对象。其中我选用了 Puppeteer 作为了自动化框架的核心工具库,实现这个特殊的需求场景。

自动化框架是如何良好支持酷家乐工具前端画布自动化操作的
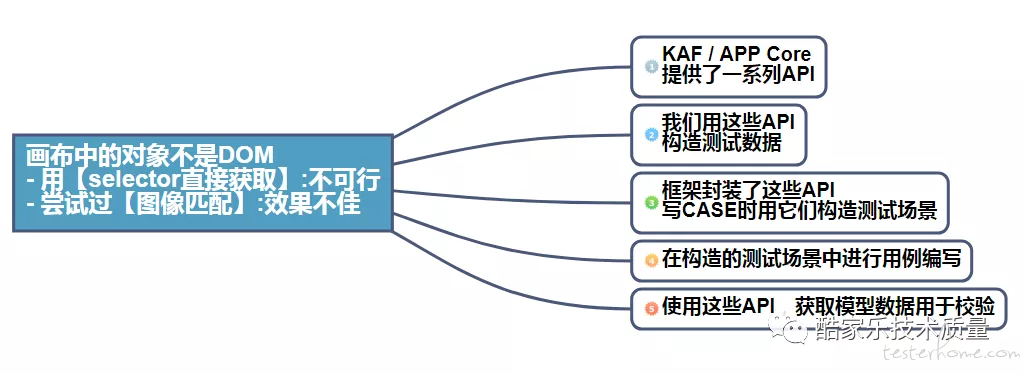
在确认【用 selector 直接获取非 DOM 对象】是不可行的 & 通过【坐标录制】or【图像匹配】效果不佳、稳定性差的情况下,我们直接将需求诉诸于待测产品本身。
KAF/APP Core 作为酷家乐工具的底层框架,根据测试需求提供了一系列的 API,包括:获取对象的屏幕坐标、获取对象的空间坐标与尺寸属性、获取/设置相机位置等。
我们搭建了一个以 Puppeteer 为自动化框架的核心工具库的框架,并以上述的工具类产品的画布操作方式,支持酷家乐工具前端自动化。

API 详情见下表
| APP CORE 提供的 API | @qunhe/ui-auto-common 封装的 API | 作用 |
|---|---|---|
| 按下 ‘~’ 键,在 console 打印 Entity 信息 | 无 | 构造测试数据 例:'scene-3d', 'furniture', '738340' |
| getSelectedEntityComponent | TODO | 获取当前选中 Entity 对象的属性 |
| window.getPosition2DById ; window.getPosition3DById TODO:上述两个函数迁移到 APP-CORE | kafCommon.getObjPosition() | 获取 Entity 对象的屏幕坐标 |
| window.__dev_kaf.getEntityComponent | kafCommon.getObjState() | 获取 Entity 对象的属性 |
| TODO:三轴控件/平移控件获取 | 获取选中的 Entity 对象对应的三轴控件/平移控件 | |
| window.dev_kaf.getScene2dAttrs ; window.dev_kaf.getCameraAttrs | kafCommon.getCamera() | 获取相机位置 |
| window.dev_kaf.setScene2dAttrsFromString ; window.dev_kaf.setCameraAttrsFromString | kafCommon.setCamera() | 设置相机位置 |
| window.getStateManagerChildrenAndState | kafCommon.getStateManager() | 获取 StateManager 特定节点的属性 |
| window.kafProfiler.getFPS | kafCommon.getFPS() | 获取当前帧的画布 FPS |
| window.kafProfiler.dump | afCommon.getComponent() | 获取画布面片数相关数据 |
一个 DEMO
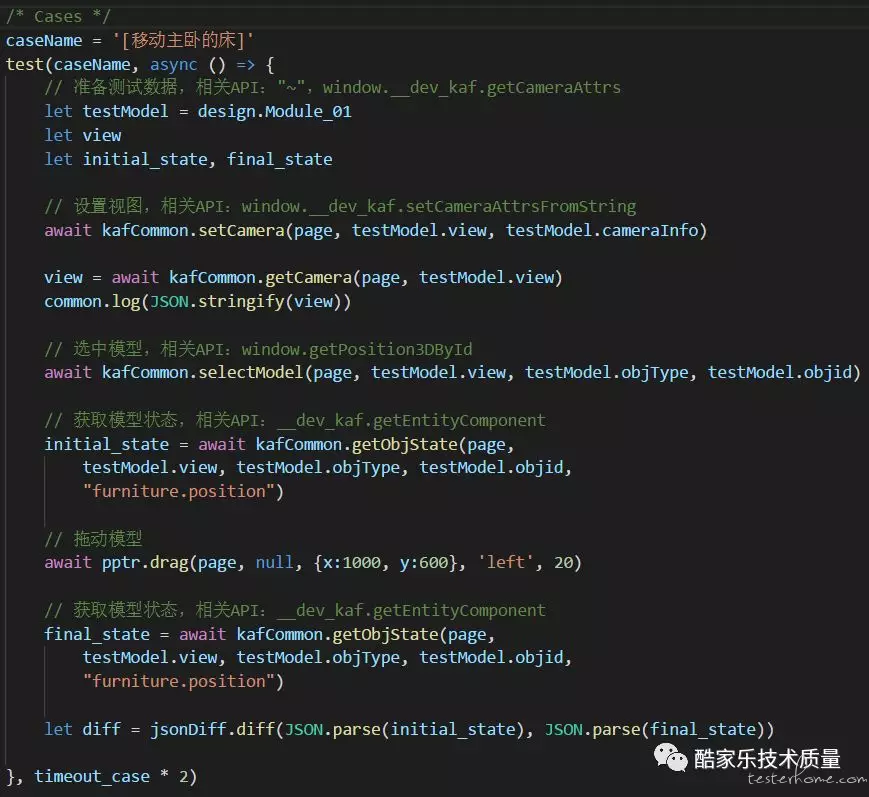
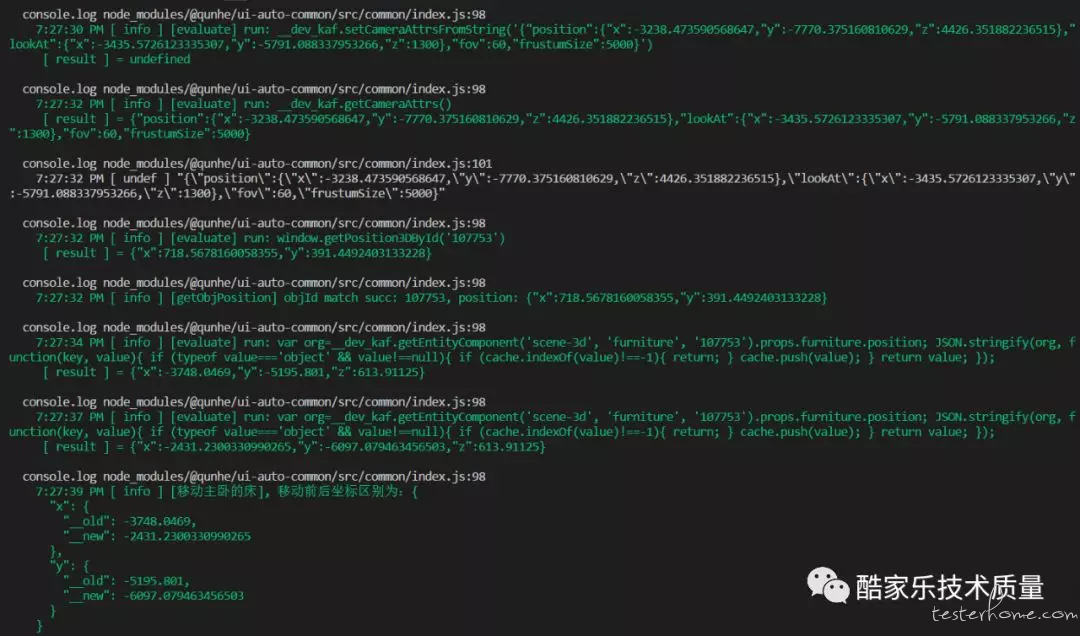
我们来看看 “移动主卧的床” 这个用例是如何实现的
过程中发生了什么:
- 打开方案
- 将相机视角切换到【操作对象被放大到画布中心】的位置
- 获取操作对象的【屏幕坐标】,选中对象
- 获取操作对象的【初始 XYZ 空间坐标】
- 移动操作对象
- 获取操作对象的【最终 XYZ 空间坐标】
- 对比【始末 XYZ 空间坐标】,校验移动有效性
CASE

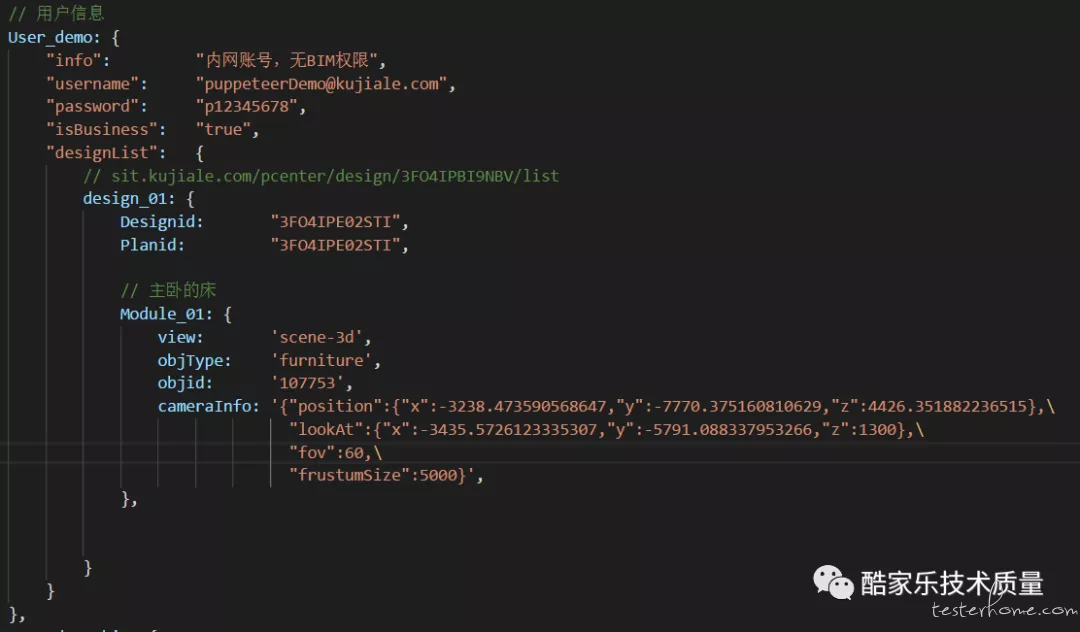
测试数据

运行结果

关注我们
酷家乐质量效能团队热衷于技术的成长和分享,几乎每个月都会举办技术分享活动(海星日),每半年举办一次技术专题竞赛分享(火星日),并将优秀内容写成技术文章。
我们尽可能保障分享到社区的内容,是我们用心编写、精心挑选的优质文章。如果您想更全面地阅读我们的文章,请您关注我们的微信公众号"酷家乐技术质量"。
如果您有兴趣了解我们的职位和团队情况,请参考最新职位招聘,并联系 caibao@qunhemail.com。感谢您的阅读!
