coding:
it('登录练习', function() {
//登录
cy.visit('/automaticPriceTrackingRule')
cy.get('#username').type('user1')
cy.get('#password').type('123456')
cy.get('.formsubmit_btn').click()
//打桩
cy.server()
cy.fixture('followRule.json').as('followRules')
cy.route('/api/pricing/followCatRule/list','@followRules').as('getinfo')
cy.wait(5000)
cy.get('.ant-form-item-children > .ant-btn').click()
cy.wait('@getinfo')
})
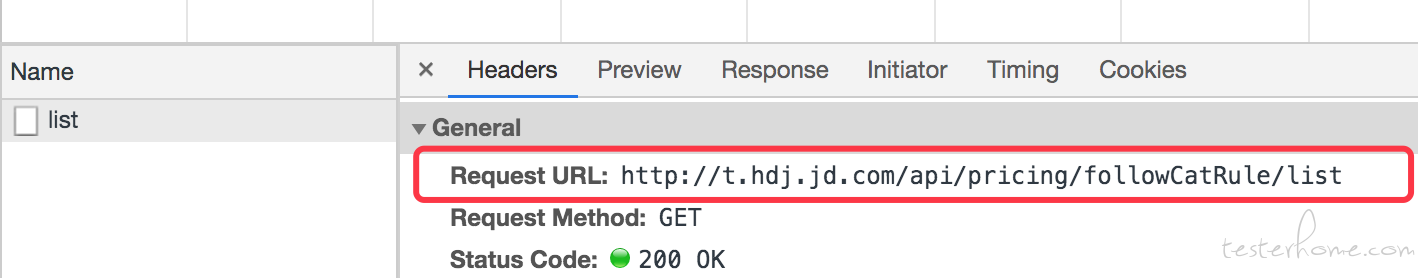
对网络请求进行了打桩,打桩接口为:

但是在测试中仍旧按服务器进行了返回,并没有拦截住,请哪位能帮忙指点下